Electron 實戰:讓 Mac 玩開心水族箱不用再每次按允許 Flash
聽說某些職業的人,都會被問說曾用技能解決什麼生活問題?讓我想到之前玩的一個東西,起頭又是想當年…
大學電腦課有三寶:開心農場偷菜、開心水族箱撿寶、跑跑卡丁車尬車,結果還不到十年,已經人事物全非了,開心農場在2017結束營業,跑跑卡丁車在 Mac 跟手機上沒得玩,大家都在拼人生 Online。不過我還一直持續在玩 Facebook 的開心水族箱,幾乎每天都會登入日曆簽到,但後來覺得越來越難玩了…
Facebook 上的 Flash 小遊戲會被瀏覽器阻擋
開心水族箱雖然也有出 iOS 跟 Android 版手遊,但手遊版的開心水族箱又是另一組遊戲資料、不同的魚,跟我玩的 Facebook 電腦網頁版遊戲是不互通的,有時候在家連電腦都不開了,這就有點麻煩。但麻煩的是手遊版跟 FB 電腦網頁版是獨立的嗎?麻煩的是魚太多很吃 CPU 效能嗎?都不是,最麻煩的是 Flash 被瀏覽器阻擋掉。
開心水族箱 Facebook 版的遊戲操作畫面是用 Flash 技術寫的,Flash 這些年來被趕盡殺絕,Flash 的開發軟體都易名改姓,許多開發者也轉往 Write Once, Debug Everywhere 的 HTML5 相關技術。
2017 年的時候,各大現代瀏覽器都已經有網頁預設不載入 Flash 的作為,造成「漢堡王極簡官網事件」。Google Chrome 版本 69 更新之後,又變本加厲,每一次瀏覽器關閉,再重新開網頁之後,都要再次點選允許執行 Flash,但當時還是可以透過修改瀏覽器 chrome://flags/ 裡面的設定來規避。
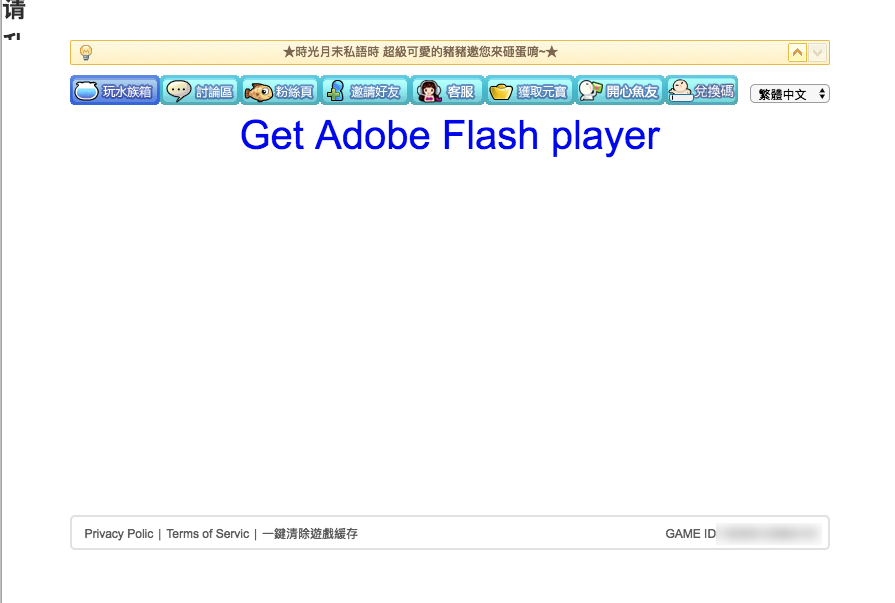
到了今年 Google Chrome 版本 71 之後,Flash 追殺令又雪上加霜了,之前的瀏覽器設定已經沒用了,每次打開都會這樣…

每天玩開心水族箱都要重新按一次允許 Flash ,真的是有點惱人,載入遊戲花的時間比玩遊戲還長啊!
但後來聽到一些開發者大大介紹一個程式開發框架叫 Electron,它爸爸是世界上最大的工程師交友網站 GitHub。跟 WebAssembly 這種讓非網頁程式的開發技能做網頁程式的概念有點相反,Electron 是讓網頁開發技能,用於製作桌面系統 (Windows / macOS / Linux) 的應用程式。
什麼是 Electron
這軟體名稱的單字是電子的意思,原子/中子/電子…的電子,不是電子商務的電子。
Electron 內含 Node.js 的伺服器環境和一個能獨立執行的 Chromium 網頁瀏覽器,專案編譯 build 後,例如 Windows 就會產生一個 exe 的應用程式,web 程式就可在這個獨立的 Electron 桌面應用程式中運作,Electron 裡面還有一個 BrowserWindow API 可以用來載入遠端 URL ,或程式打包檔內的網頁程式。
現代軟體工程的開發悲劇,細節更多,裝置更多更複雜,製作「跨裝置的軟體工具」也更複雜、更貴,所以就有像 React Native, Electron 這種,讓本來擁有 WEB 踩雷經驗與技能(CSS/JS/HTML/PHP…) 的開發人員,也可以做出在行動裝置執行、桌面作業系統執行的應用程式,連 2017 年後的新版 Windows Skype,也是用 Electron 做的呢!
為何不直接開網頁就好? Electron 能帶來什麼好處?
- 可將網頁程式的瀏覽環境單純化,如 web 網頁程式用了太多先進的 CSS display:grid、JS 的 ES6,在 IE11 根本無法正常執行,又有各種原因不方便用 Babel 或 Webpack 處理過,那現在用 Electron 包裝之後,就不須考慮使用者使用前端語法支援度極差的舊瀏覽器,或是安裝各種奇怪擴充套件的瀏覽器,而無法正常操作 web 程式的情況。
- 桌面應用程式有更高的控制權限,不會像網頁一樣委屈,瀏覽器不給的,你不能要,例如門市機台(kiosk)類的使用情境,不想要使用者碰到桌面的系統設定,Electron 可將軟體用 kiosk 單視窗的操作模式來執行。
- 如果包的是遠端 WEB 網頁程式,有些東西可以直接更新 WEB 網頁程式,而不需要整辦公室/各分店的電腦重新下載、佈屬、安裝軟體…
- 找資料時還發現打包檔內的程式不只是能包 html 和 node.js,還可以灌上 Electron.NET 或 ELECTRON-4-PHP ,跑 .Net Core 或 php 程式,不過我都沒用過。
我為什麼要使用 Electron
雖然別人的用途都很高大上,但我靈機一動,Flash 的網頁系統/遊戲,應該可以透過上述的概念,打包成 Mac 應用程式,就再也不用擔心網頁瀏覽器把 Flash 阻擋掉了吧?
Electron 小地雷也不少
首先可能會遇到,網頁程式引用 jQuery,會報錯 jQuery is not defined 然後網頁大爆炸,解法有兩種:
如果包的網頁是自己的,可以在引用 script 的前後再加一些 code,例如:<script >if (typeof module === 'object') {window.module = module; module = undefined;}</script >
<script src="/js/bundle.js"></script>
<script >if (window.module) module = window.module;</script >
如果包的網頁是別人的,可以修改呼叫 BrowserWindow 內的參數webPreferences :{
nodeIntegration :false,
},
- 雖說可以把網頁程式直接包進去,但網頁 UI 要考量使用者操作時,根本沒有回上一頁、下一頁、重新整理、網址列、書籤列、瀏覽器設定、選擇分頁…可以按,所以例如從明細頁返回清單、從搜尋結果回到初始畫面,都要再考慮過。
- 網頁有用到 target blank 之類的,會硬是再開一個應用程式視窗,
- 網路緩慢,或是突然失去連線的時候,容易整片白畫面
- 要用 kiosk 單視窗操作模式、或全螢幕最大化模式…控管使用者操作?遇到如上述第二點當機情況就很崩潰,或是網頁程式裡面明明有上傳圖片、匯入檔案、匯出/下載檔案,使用者還是需要回到桌面的。
- 預設內建編譯產生出來的免安裝版,裡面的一些檔案會被防毒軟體擋掉,讓程式無法執行,要改用 electron-builder 之類的建置工具產出安裝檔,比較保險。
- 新手大禮包看似很簡單,但實際使用上,許多眼睛看得到的細節,如軟體 icon,視窗標題,跳 alert 訊息的視窗標題、編譯 build 的許多設定,都要查文件然後額外調整。
- 跨平台開發工具雖然說是用 web 的語言去寫,但不代表開發人員就不需理解桌面應用程式,最後還要祈禱使用者需求不要超過 electron 提供的 API 功能,不然客戶馬上投入五年五百塊,要開發讓 APP 手遊變成電腦遊戲、跟硬體傳輸技術串接的、控制硬體機台的、取得網卡卡號、取得 smart card reader 讀取結果…之類的,請問單兵該如何處置?
- 當框架工具本身有安全漏洞,可能會毒樹毒果,禍延所有使用此工具製作出來的軟體,例如 2018/1 的新聞 Electron框架有遠端攻擊漏洞,Skype與Slack恐遭殃。
.
還有最後一個小地雷,剛剛規劃得非常美好,怎麼實際 build 程式之後,開心水族箱的 Flash 還是一片空白呢?

依照官方步驟,Electron 要能正常顯示 Flash plugin 原來還要另外寫一大段,而且 webPreferences 也要調整參數,再到 chrome://flash 去偷檔案,但大費周章之下,只在預覽模式下得到預期結果,真的不用按允許 Flash 執行。
最後 build 建置出 Mac 應用程式之後,還是一場夢,Flash 仍然跑不出來… extraResources 之類的改來改去也不成功。
改用 nativefier 一行搞定
後來又找到一個 nativefier,與 Electron 設計概念相似,但是只專精於把遠端 URL 變成桌面應用程式。
剛剛用 Electron 要在 main.js 跟 package.json 寫一大堆,用程式碼行數計酬的話肯定賺翻了,現在通通不用,只要…
1.新開一個專案資料夾,裡面放一張軟體 icon 的 png,還有一支 css 樣式檔。用來隱藏臉書網頁版面上的雜物#rightCol, #pagelet_dock, #pagelet_bluebar{display: none!important}
2.開 Mac 的終端機,下指令安裝套件npm install nativefier
3.一行嚕完nativefier --name "開心水族箱" "https://apps.facebook.com/happyfishbowl/?fb_source=bookmark_favorites&ref=bookmarks&count=0&fb_bmpos=_0" --flash --flash-path "/Users/XXXX/Library/Application Support/Google/Chrome/PepperFlash/32.0.0.223/PepperFlashPlayer.plugin" --inject ./style.css --icon ./icon.png
一二三站著穿,就得到一個可以在 Mac 系統快樂執行的開心水族箱了,不用再每天按允許 Flash 了。

開發工具的人,把軟體弄得很完整,是一種本事,
但是讓使用者一行就能解決問題,也是一種本事,強啊!
Windows 使用者呢?不用這麼麻煩,直接下載 Facebook Gameroom 吧!
延伸閱讀 – 見識 Electron 的博大精深
2019/2/13 更新:
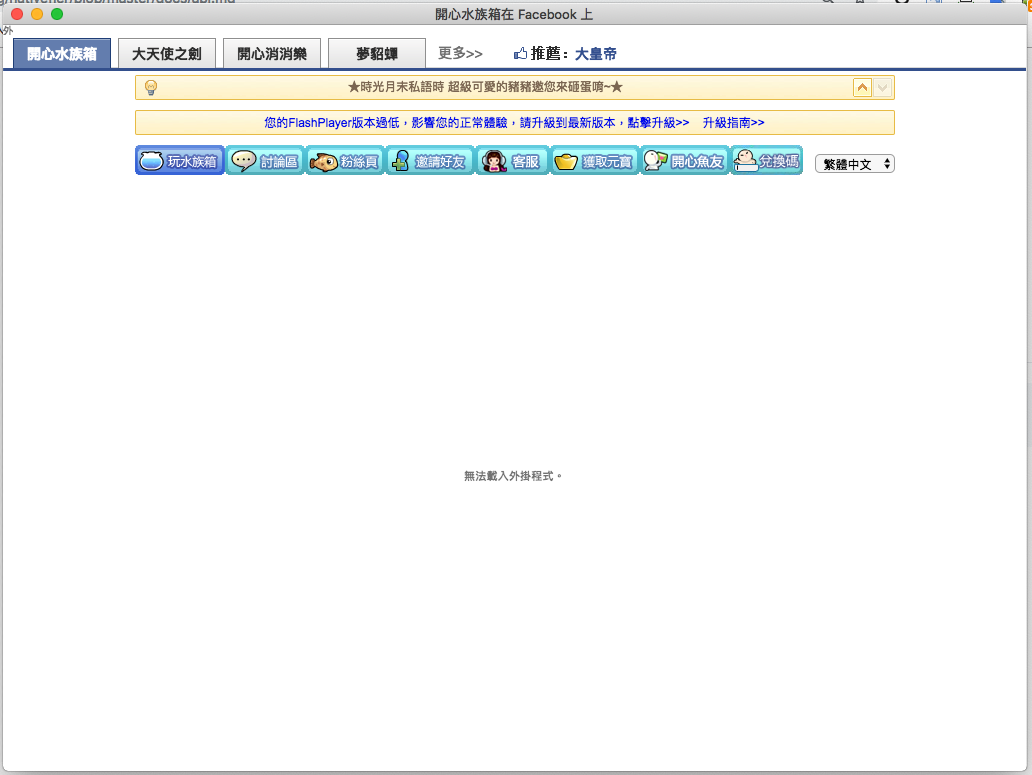
幸福快樂的日子還不到一個月,今天遊戲又無法載入了,畫面上顯示的訊息是 Flash Player 版本太低。打開 chrome://flash/ 查詢最新版的 Flash Plugin 版本號與路徑,用 nativefier 再重新編譯了新版本,才能正常的顯示 Flash。
看來除非我知道如何讓他可以背景更新 Flash Plugins,那每隔一段時間就要重新編譯新版本,是無可避免的了…
2019/3/13 更新:
又再次遭遇 Flash 版本需要更新問題,該不會每個月 13 號都要重編譯一次吧?
2019/4/11 更新:
又再次遭遇 Flash 版本需要更新問題,看來更新週期不是固定的。
Google Chrome 的 Flash plugin 路徑 chrome://flash/ 也失連了,要改成到 chrome://components/ 去看最新的 Flash 版本號是多少
2019/5/14 更新:
又再次遭遇 Flash 版本需要更新問題,更新為 32.0.0.192
2019/6/12 更新:
又再次遭遇 Flash 版本需要更新問題,更新為 32.0.0.207
2019/7/11 更新:
又再次遭遇 Flash 版本需要更新問題,更新為 32.0.0.223
懶得每個月更新部落格,改放到 github 去了,有需要的自己可自己去編譯
https://github.com/jiimmysu/happyfish-nativefier
2020/12 月更新
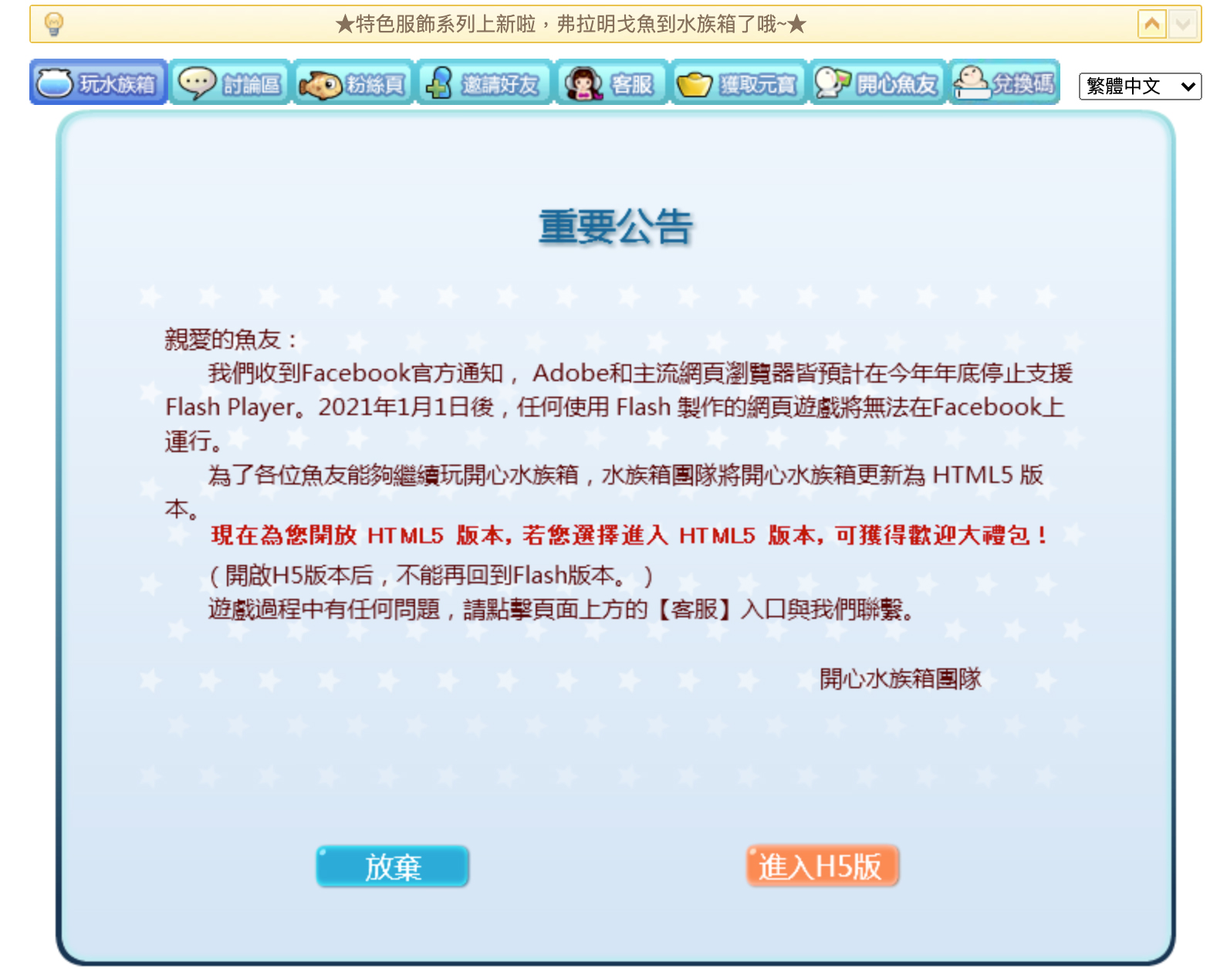
在2012/12/25 登入遊戲要集每日養魚日曆蓋章(每日登入任務)的時候,發現遊戲多了一塊新提示,可以選擇繼續用 Flash 版的,或是轉到新版的 HTML5 版本,轉新版的話還會送虛寶!
想當然…我沒轉,不想當全民公測白老鼠。

結果 2020/12/31 登入的時候,還是被強迫轉成 HTML5 版本了!早知道就早一點轉,還有虛寶可以領…
用起來都很正常,沒什麼問題,介面上有一些按鈕的顏色有做調整,但整體操作上基本跟 Flash 版本的一模一樣。
只是遊戲玩起來比 Flash 版的還頓呀(用 Intel Core i5 2.6GHz 的 Mac Mini + Big Sur,測試 Google Chrome 跟 Safari 14.0.1 都差不多),本以為是因為第一次登入要下載一堆圖片的關係,但後來用了幾天也還是差不多,說好的文書機小遊戲呢?
每次登入要按「允許 Flash 」的這件事,就這麼告一段落了。
在