那些年,一起整人的瀏覽器擴充套件們
使用者在電腦上使用先進的網頁瀏覽器,如 Google Chrome 或 Firefox,因為這些瀏覽器可以安裝「擴充套件」,有時可讓使用者達成一些方便的功能,但網頁或 web 系統,可能就因為這些擴充套件,發生排版顯示,或是讓系統無法操作、購物網站無法下單等等的嚴重問題。
一、廣告攔截的擴充套件讓正常內容也出不來
當使用者都在網路上的時候,廣告也跟著出現在網路上了。網路有很多地方,以網頁來說,廣告是怎麼顯示在網頁上的?最單純的可能有個 img html tag,有個 js script ,圖片或 js script 裡面包含了各大廣告系統的 domain,跟廣告相關的英文單字出現在 html class name/ id name 中,圖片名稱或路徑包含廣告的相關字詞…等等。(但是近代的網頁廣告通常都沒這麼簡單)

於是瀏覽器的廣告攔截擴充套件,在取得使用者瀏覽器的相關權限後,就可以依照規則將網頁上那些可能是廣告的東西殺掉,讓使用者得到一個乾淨的網頁。
近代的廣告攔截套件還越來越好用,桌上型電腦的 AdGuard 還可以自己選擇要把哪個網頁的哪個元素擋掉、或是直接套用別人用好的過濾清單規則,在行動裝置上還可以設定 DNS 防護,直接讓某些廣告的檔案無法載入,但也可能導致網頁上一些廣告追蹤的 JS 程式碼出現錯誤,進而影響網頁運作,AJAX掉參數等等。
但是這些好棒棒的貼心功能,卻常常把網頁上要正常顯示的內容也擋掉了,為店家和開發者造成一些額外的問題
- 店家網頁自己的促銷訊息區塊,圖片檔名或圖片資料夾路徑名稱含有 ad,無法顯示。有時候其實內容不是廣告,但只是檔名不小心取到,或是剛好放錯資料夾,也會被擋掉。當然,廣告攔截套件的理念是寧可錯殺一百也不可漏放一個,不然使用者會覺得這套件沒用。
- 一些社群分享套件,如 addthis, Facebook Fan Page Plugin 之類的無法載入
- 名稱含有 share 或 ad 的 div 被移除/寬高被設為0,以及上述兩種情況,都將導致頁面跑版,或是產生一塊莫名的空白
- 廣告圖片是用黑色半透明背景的 modal 頁面視窗呈現,瀏覽器擴充套件把廣告圖殺掉了,但是背景黑色的區塊沒有一起殺掉,x 有時候也被一起移除掉,導致一塊黑色半透明的東西蓋在網頁上,無法瀏覽網頁。
- 彈跳視窗被擋掉,一些列印、分享、選門市、店家公告內容,無法正常顯示。
- 有些會阻擋臉書的 sdk.js 或是 fbevents.js,連帶產生的 js error/warning,可能導致頁面上其他段 JS 程式碼也無法執行。(如 facebook 的像素 的 fbq is not defined)
- 例如有些 JS CODE 寫在GTM裡面,有些 JS CODE 寫在網頁裡,但是 https://www.googletagmanager.com/gtm.js 被擋掉了,只剩網頁裡的 JS CODE 自個兒在執行,就準備迎接各種 XXX is not defined 的 JS ERROR 吃到飽
最麻煩的是,上述症狀不會一起發生,因為市面上至少有幾十種廣告攔截套件,各家軟體開發的愛恨冤仇錄(如 AdBlock Plus 本身會接受 “廠商贊助” 來放行特定廣告,造成其他開發者又出來另外做一套超越藍綠的!@#$%&*),每家套件各有各的規則、黑名單、白名單,公用黑白名單*不同的瀏覽器版本*不同的瀏覽器*不同的套件版本*不同的作業系統…千變萬化的排列組合下,又會發生不同的誤攔截情況。
不只是瀏覽器擴充套件,連防毒軟體也有這種貼心的功能,讓同一個網頁在開發人員的電腦上,跟客戶的電腦上,長得完全不一樣,該顯示的內容顯示不出來!


那上述問題要怎麼解決呢?理想狀態下:
- 想辦法修改所有建立資料夾、上傳圖片的相關程式,列一堆禁用封鎖字。然後可能使用者整天來問為什麼檔案傳不上去,而且還是百密一疏,最後需要聘請人工智慧關鍵字封鎖名單 DevOps 專員。(這邊的 DevOps 指的是在 Azure Devops 上面開票的人,與真實人物或真實軟工職稱名稱無關)
- html 的 class/ID name 用隨機字母和英數數字取名,雖然降低程式易讀性,但可避免用到敏感字被判斷為廣告內容。或是用一些 mvvm 框架產出的那種 dymanic class name?
- 不要在網頁放一堆有的沒的分享按鈕,來假裝充實網頁內容…呃不,是假裝增加社群分享的方便性與話題性。
- modal 的黑背景 ui 元件也使用 ad 相關的名字來取名,要擋就一起被擋
- 不要再用彈跳視窗
- 所有 FB 像素事件碼之類的用 if(window.fbq) 或 try catch 包起來
- 為上述已知問題再花時間人力,建立一堆整合測試程式
瘋了!
二、解開鎖右鍵,讓網頁產生 javascript 錯誤
很久以前已經介紹過網頁鎖右鍵這種歷久不衰的前端資料顯示需求,要保護網頁資料的技術 vs. 要讓人 copy 內容更方便的瀏覽器套件,矛盾大對決又來了,這種矛盾產生的能量,簡直是現實中的櫻花忍法帖。

有些解右鍵的瀏覽器擴充套件,具體手段是停用瀏覽器對於該 domain 網頁的 JavaScript 功能,然後導致網站頁面上有用到 JavaScript 的功能就完全無法操作。可憐的開發人員有何解決方案?只能在頁面上放一段小小的 noscript 提示,然後根本沒人會看。
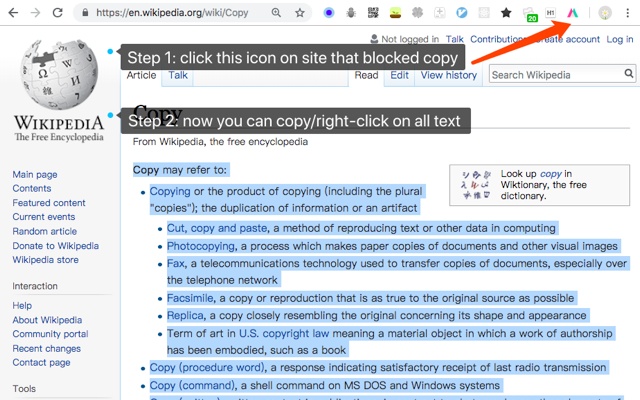
有些瀏覽器擴充套件,則是在網頁上再塞入額外的程式碼,讓本來鎖右鍵的相關 css 或 js 失效,這樣沒有前述的問題,但又有新的問題。
有一次使用者反應 bootstrap 的 modal 在某幾頁跳不出來。一聽就覺得柯 p 問號,這種整個網站都用同一段程式碼的前端 JS 共同元件,怎麼會「某幾頁無法執行?」
幸好這個問題可以直接實機 debug,遇到問題的起手式就是先遠端連線,打開該電腦瀏覽器的無痕模式,果然一切正常!(無痕模式時不會載入任何瀏覽器套件),兇手又是瀏覽器擴充套件。
最後把使用者的瀏覽器擴充套件一個一個停用,試出是 EnableCopy 這個擴充套件的鍋,大概是該套件在頁面上加入的某個 clearHandlers 的 function 有問題,會讓 bootstrap 的 data-toggle=”modal” data-target=”…. 呼叫方式無法使用,只好先改寫成別種方式。
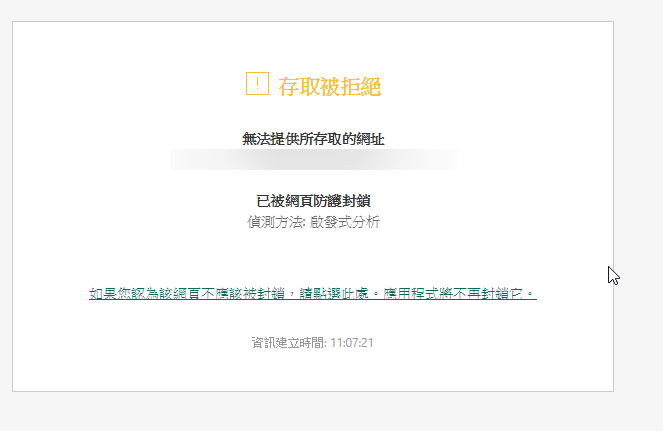
三、防毒軟體打亂 ajax 接收資料
每次要等病毒碼更新之後才有作用?電腦病毒早就不知道造成多大損失了。故近代的防毒軟體多半有主動偵測機制。
但是近代的 web 需求,又常常得在頁面上傳輸各種使用者個資,或是為了使用者體驗,網頁不准換頁,畫面不能整頁直接刷新重整,資料庫有進來新資料時,前端畫面馬上就要有回應,這些就得用 ajax 在背景偷偷執行各種資料傳輸需求,並變更頁面上各種資料的狀態。
有時候這些動作剛好跟病毒有 87% 像,於是如果使用者有安裝一些安全防護相關的擴充套件,網頁又不正常了。
有一次碰到使用者反應檔案上傳後,會卡在 loading 畫面,本來判斷是檔案過大造成主機 session 逾時,所以當檔案傳完要轉向到別頁時,系統已經被登出的問題?
但是後來開發人員發現,使用者的電腦瀏覽器有安裝天殺的趨勢科技工具列,檔案上傳完成後,程式回傳的 json 資料,會被瀏覽器套件免費加料,而當網頁程式無法正常解析回傳值,當然也就造成前端系統網頁畫面無法正確更新。

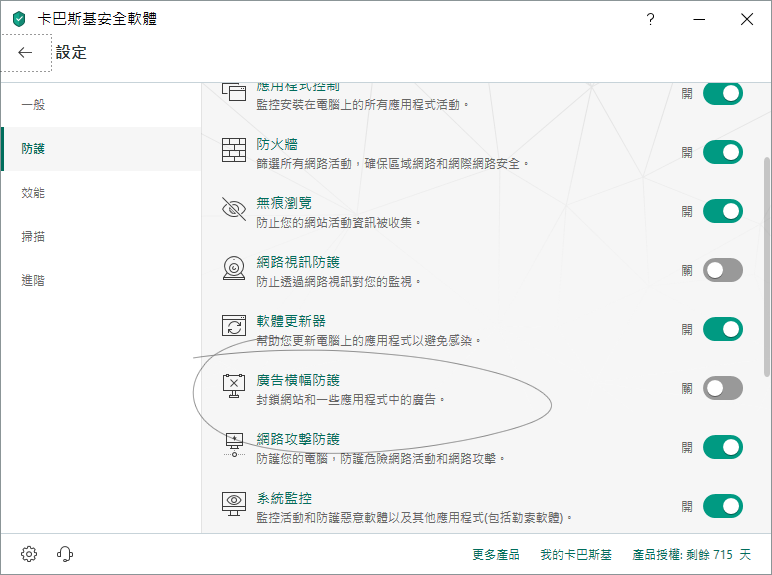
然後還有一個很雷的防毒軟體!對!卡巴斯基!又是你!功能強大到在這篇文章出現兩次!
從以前學生時代操作校務系統時,大家就都知道要把防毒軟體關掉,不然選課時卡住是你家的事。想不到後來工作時還是持續遇到卡巴斯基的問題。卡巴斯基新版有個網頁防護功能,除了刷卡時會導到另一個安全視窗,把好好的刷卡網頁弄得跟釣魚網站有 87% 像,還會在電腦內的所有瀏覽器要求權限,並安裝擴充套件。所以說做防毒軟體,還要會開發各瀏覽器的套件,真的是太厲害了。
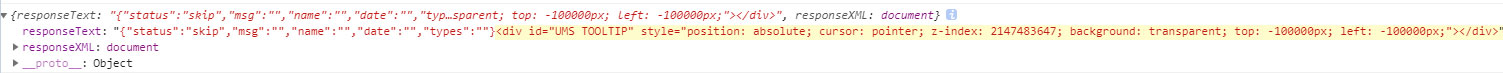
如今又有使用者碰到操作時,網頁畫面沒有反應,或是重新整理後資料還是沒變更,一打開瀏覽器 console 就看到有個 status code 499 error,從 Developer Tools 的 Networks 裡面,可以看到 ajax 的 response 資料被卡巴斯基變更成「如果您認為這個網頁安全,請按下允許」

卡巴司機的主動偵測機制最厲害的是什麼呢?有時候會擋 ajax request,有時候又不會擋,改程式名稱,換個 function 名稱,放別台 domain 的主機,甚至那支 ajax 程式完全是空的,不傳出任何值、不接收值,都無法嘗試出所謂「啟發式分析」的阻擋邏輯。網頁程式只要 ajax 資料請求發出去,就是跟台鐵發車一樣開始比誰的八字重,頂多包個執行失敗的訊息。
如何解決?
不要用 AJAX,避免被防毒軟體影響,整個 request 被擋掉,避免 AdGuard 造成的 JS 錯誤讓 AJAX 程式的執行參數跑掉,改回動不動就要換頁重整的傳統 form postback,每一頁資料都用 Server Side Render,雖然很蠢很落後、有時候讓使用者體驗很差,但幾乎保證萬無一失。
至於有裝防毒軟體就不會中毒?語畢,哄堂大笑。
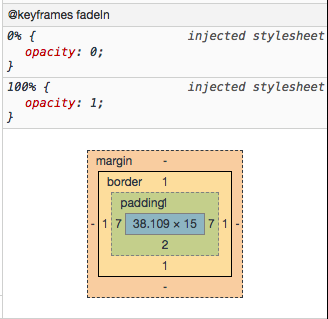
四、套件在網頁嵌入的內容,讓網頁顯示得跟別人不一樣( injected stylesheet)
剛剛第二點已經提過一個瀏覽器擴充套件插入內容,導致網頁運作不正常的案例,只是剛剛的是影響 js 的部份,這個案例是影響 css 的部份。
有一次同仁遇到一個問題,網頁上用了 animate.css 的某個動畫效果,但是有些電腦的 Google Chrome 完全看不到?馬上下背景音樂…….我們不一樣不一央!都快 2019 年了,瀏覽器都升到最新的穩定版了,css3 的 animation 都用 SCSS 自動 prefix 了,還會有什麼問題?
後來發現網頁根本就沒 import 到那個 @keyframes 動畫的 css 檔案,那動畫效果哪來的?難道 Google Chrome 某版開始有內建常見的 css3 animation?

後來發現又是一場夢,從瀏覽器的從 Developer Tools 會看到有不知哪來的 injected stylesheet,最後還是用蒙地卡羅法找到是這套件 Screenshot: Screen Video Recorder 做的好事。
五、網路環境修改類,讓程式無法判斷
這樣講有點籠統,就是例如一些…
- 改用 proxy 或 VPN 連線方式
- 有的沒的「瀏覽加速」「節省流量」功能
- 解除某些線上影片網站的地區收看限制鎖定
- 修改瀏覽器 UserAgent 資訊、模擬成手機、模擬成某作業系統、修改語系、地理定位
…之類的,使用者本來可能是為了一些娛樂休閒用途,或是聽人介紹說這很好用而安裝,但卻在日後埋下地雷,影響了其他網頁程式的判斷條件,造成看到的網頁跟別人不一樣的情況。
網頁問題排解的起手式也是先開到無痕模式,或是看看擴充套件應用商店內的評論,看看有沒有其他人提出類似問題。
補上一個網路上看到的實例 Data Saver 造成網頁強制轉址到 HTTPS 的問題。
六、關聯副檔名的文書類擴充套件
例如有些文書處理類的電腦軟體,會順便在瀏覽器內安裝擴充套件,或是使用者自行下載瀏覽器應用程式商店內的一些「文檔編輯器」「Document Viwer」「X格式轉檔成Y格式」之類的擴充套件。
這類擴充套件的好處是瀏覽網頁時可以順便進行一些簡易文書用途,甚至本地電腦不用裝 Office 的軟體,就使用這些瀏覽器擴充套件,在瀏覽器內進行文書處理。
當使用者從網頁下載特定格式的檔案時(如 Word 檔案),可能不會好好的儲存到本地,而是會依循擴充套件的規則,在瀏覽器內開啟一個線上檔案編輯器的操作介面,並載入此檔案。
問題就來了,壞就壞在有時候這些線上編輯器無法正常處理檔案,或是臨時維護,出現錯誤訊息,然後使用者認為是原網頁有問題…並不是!是使用者自己的瀏覽器有問題!
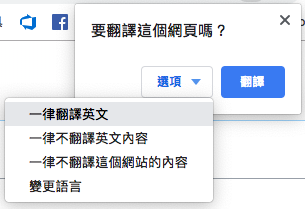
七、自動翻譯功能讓網頁內文亂七八糟
有一次遇到一個案例,使用者反應 web 操作系統或是活動網頁內的文字,顯示有誤?例如「 LINE Point」變成「連線點」…之類的,而且有些電腦正常,有些電腦才會異常?
一對照那些「錯誤的文字」,馬上就知道一定是 Google Chrome 瀏覽器內建的翻譯功能作祟。
此案例發生須滿足三大條件:
1.使用 Google Chrome
2.網頁的語言標記為<html lang="en"> (簡中、日文等任何語言都有可能出現此問題,但英文是最容易發生的)
3.使用者曾經選擇讓瀏覽器「自動翻譯」XX語言。

所以日後 Google Chrome 碰到 lang=en 的網頁,就自動自發把網頁裡的英文單字翻成中文…但是 LINE Point 就是 LINE Point,不是稿紙,也不是綠豆糕,不應該被隨便翻譯呀!
排解方法大致有這幾種:
– 不要使用 Google Chrome 瀏覽器
– 當頁面不幸被自動翻譯,請使用者把瀏覽器工具列上的翻譯按鈕點掉,讓頁面顯示原文
– html tag 加上正確的語系標記,但是對於英中混排的頁面可能無效,或是乾脆直接把語系標記拿掉。
– head 內加上 <meta name="google" content="notranslate" />
google 是這麼說的 可讓 Google 識別的中繼標記
如果 Google 發現網頁內容可能不是使用者想要閱讀的語言,通常會在搜尋結果中提供翻譯連結。一般來說,這會讓您有更多機會將獨特且吸引人的內容,提供給更廣大的使用者族群。但是,也有可能因此遇到您不想發生的狀況。您可以使用這個中繼標記告訴 Google 不要為網頁提供翻譯連結。
八、這套件有毒
以前的 Google Chrome 可以很輕鬆的下載並安裝瀏覽器套件,就像下載照片一樣點一兩下就裝好了,但因為太多使用者被騙去安裝惡意軟體,所以在 2013 跟 2015 年,網頁瀏覽器的開發團隊都有陸續發佈一些訊息,規定瀏覽器擴充套件一定得從 Chrome Web Store 下載,才能安裝。
但後來其實還是有方法可以安裝,只是安裝步驟變得多了點,因為瀏覽器擴充套件可能是企業內部使用的,不適合公開上架到擴充套件市集。使用者要先進到瀏覽器設定,找到擴充套件設定,然後選擇載入未封裝的擴充套件,再按下一連串的確認同意視窗…
但是在 2018 年又宣布將從 Chrome 71 起,停用上面提的擴充套件安裝的方式,最終使用者只能從官方的 Chrome Web Store 安裝擴充程式。
這安裝套件的歷史跟本文有什麼關連?有時候遇到使用者反應,網頁內文有張風景圖要換顏色,或是按鈕旁邊廣告圖上的英文文案跟連結要改。我黑人問號??內文哪來的風景圖跟廣告圖??!

遠端連線一看,原來是不知道裝了什麼,電腦整個中毒,惡意瀏覽器套件自動在內文段落亂塞廣告,有時候插的廣告圖片風格還剛好…
但是大多數情況都沒這麼美好,惡意套件通常綜合了以上各點的特色,也讓網頁無法正常使用,然後使用者跟非技術人員都怪罪開發人員沒排除這些狀況。
奇怪了,當一個電腦的瀏覽器中毒到淘寶跟 Apple 的網站都無法加入購物車,難道是馬雲跟賈伯斯要負責使用者設備中毒問題嗎?只能說設計是一種溝通的過程啊。
最後小結一下近幾年的惡意瀏覽器套件事件
- 瀏覽器擴充程式Stylish化身間諜程式,擅自蒐集用戶瀏覽歷史紀錄遭下架 沒中毒,只是多傳了一些資料。
- 小心!Chrome 擴充套件背後的惡意軟體產業鏈 套件賣給別人後,被改造成植入廣告的利器。
- 5款惡意Chrome擴充程式假冒廣告封鎖、YouTube名義吸引超過2000萬次下載 取跟別人很像的名字,來騙人下載,如 uBlock Plus, Adblock Pro
- 這 8 款 Chrome 擴充外掛已被植入惡意程式碼 請儘速刪除!
- 你的 Chrome 裝了 Web Developer 擴充元件?請快刪掉它並清除Cookie以免帳戶被挾持 開發者被盜帳號
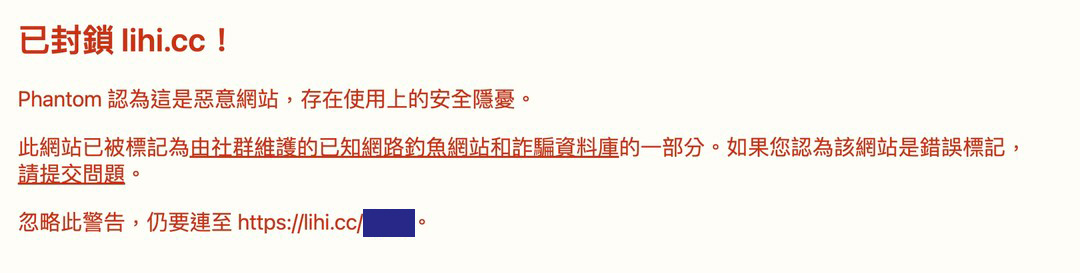
九、網址檢查工具 vs. 縮網址
除了前述一些攔截廣告的瀏覽器擴充套件、防毒軟體功能,還有一些會檢查網頁的擴充套件,產品裡面有一套自己的網址黑名單,也有可能踩雷。
有一次看到有人的瀏覽器安裝了 Phantom — Crypto & NFT Wallet — Solana | Ethereum | Polygo,這是一個加密貨幣錢包,但是裡面有內建一些 Scam & malicious detection 功能,然後使用者點開一個 lihi 縮網址,就出現警告訊息。

縮網址服務經常被有心人士拿來做不當用途,有些名單為了安全為由封鎖網址,其實很合理。
lihi 或是有些縮網址服務也可以綁定自己的域名,但老闆不一定想花這個錢,行銷人員也不一定知道有什麼問題,甚至還把問題丟給網站工程師?
使用者看到警告訊息感到疑惑,最終沒有完成轉換動作,最後損失的還是業主。
還有可能那個連結是廣告貼文裡面的,使用者點擊,業主已經被收了廣告點擊費用,然後使用者被警告畫面擋住,沒有完成轉換,非常悲劇。
這該怪誰呢?
怪縮網址服務沒有好好審查? 這種惡意連結是抓不剩抓,有心人士只要一秒就可以把正常的網址替換成惡意連結,但是縮網址服務要掃描系統中的所有連結,卻會花費很大的時間和成本...。
怪有心人士亂搞, 墊高其他善良使用者的生存成本? 惡意是一定不會消失的。
怪使用者安裝這些有的沒的套件,讓連結被擋掉? 使用者裝 Phantom 可能是為了玩區塊鏈,不一定知道有這種檢查&阻擋網址的功能。
怪套件使用的名單有誤判情況,把該網域底下的連結全部封殺? 讓程式一一檢查每個連結沒這麼簡單,還是成本與技術問題。
結論
不管是當開發者,設計師,還是使用者,網路都是很危險的,還是趕快回火星吧。