套版網頁設計的末日? 試玩 10 幾種 AI 網頁設計與架站工具
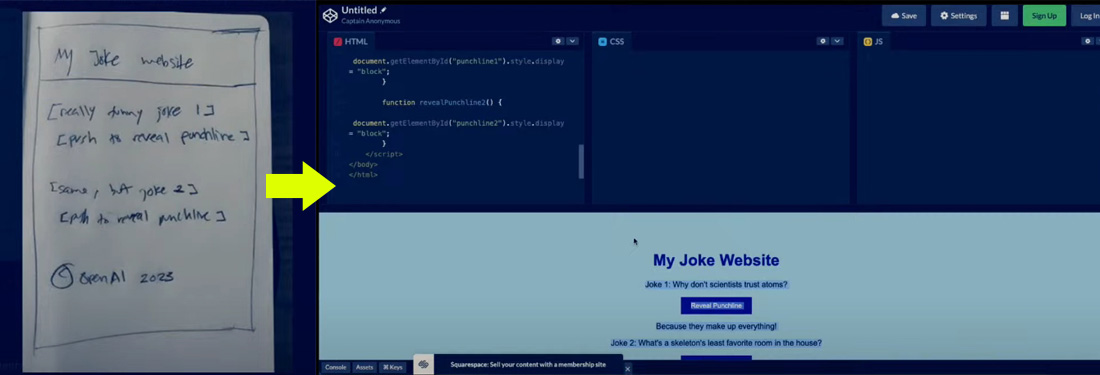
在 2023/3/15 的 GPT-4 Developer Livestream 直播發佈會中,OpenAI 為了展現 GPT-4 的多模態(multimodal)功能,在影片 16 分左右開始弄了一個把手繪稿轉成網頁的範例。

時間又過了好幾個月,GPT-4 辨認圖片的功能還是沒開放(更新:2023年底開放 gpt-4-vision-preview 模型,Tier1 的 OpenAI API 帳號可以使用),但是這個腦洞大開的 demo 也讓市場上多了不少號稱 AI 網頁設計服務。
一個網頁背後大概有內容策略、文案寫作、視覺設計、UI 設計、前後端程式製作、購買域名、主機佈署上線、後續管理維護…等幾大方面的工作,
要是牽涉到一些系統功能、合規,那要談的又更多了。
那這些 AI 網頁設計服務,解決了上述哪些方面的問題?
請 AI 設計網頁,跟可能可以派上用場的目標客群,
跟想像中的那樣有點差距,可以總結為四不一沒有:
AI 會自己去網路上蒐集我的資料,自動做出一個網站? 不是。
AI 依照我的 CIS、店面風格、型錄素材、功能需求,設計一個獨一無二有整體感的網站? 不是。
把自己的產品資料或雲端硬碟連結丟上去,AI 自動做出一個完整的網站? 不是。
出一張嘴,不用動手,不用準備資料,就可以完全所有網頁修改需求? 不是。
甚至連各家自己的產品官網,都沒有半家敢說是用自家 AI 做的。
試玩之後發現葫蘆裡賣的藥大致有以下幾種:
- 輸入 prompt 之後產出視覺設計,不涉及任何前後端網頁程式製作,沒有真的把網頁實作出來,多半屬於視覺設計軟體的噱頭功能。
- 輸入產業與基本資訊,AI 會生成文案,放在現有的範本,或 CMS 固定的編輯區域內,提供免費空間與免費子域名,所有權利被平台綁死。
- 沒有視覺設計步驟,以文字輸入需求,AI 產生網頁檔案(通常是Landing Page 或一頁式),沒有線上編輯器,要修改跟發布頁面要自己另外想辦法。
- 宣稱有各種神奇的功能,但要排 waitlist 或是要先付錢,不知道實際用起來效果怎樣。
| 名稱 | AI | CMS | hosting |
|---|---|---|---|
| Framer 的 AI | UI 設計 | YES | YES |
| Uizard 的 Autodesigner | UI 設計 | YES | NO |
| 60sec.site | 文案 | YES | YES |
| uncody | 文案 | YES | YES |
| Canva 的網站設計 | 文案+修圖 | YES | YES |
| Durable | 文案 | YES | YES |
| 10Web | 文案 | YES | YES |
| Mixo | 文案 | YES | YES |
| B12 | 文案 | YES | YES |
| Weblium | 文案 | YES | YES |
| stunning.so | ? | ? | ? |
| Landing AI | 文案+LOGO | NO | NO |
| Gamma 的 webpage | 文案 | YES | YES(不可自訂域名) |
| WIX 的 AI Text Creator | 文案 | YES | YES |
| Dora AI | 未開放 | ? | ? |
| STUDIO AI | 未開放 | ? | ? |
| Dreamsands | X | ? | ? |
| Webflow 的 AI | 未開放 | YES | YES |
| Alli AI | 文案 | YES | NO |
| SubPage | 文案 | YES | YES |
| createwebsite.io | 文案 | YES | YES |
| Elementor 的 AI | 文案 | YES | YES/NO |
以下來試玩近 20 家號稱有生成式 AI 功能的網頁設計服務。
為了以示公平,有輸入 prompt 功能的,原則上都會使用同一組測試 prompt。
1.Framer 的 AI 功能
標語: Start your dream site with AI. Zero code, maximum speed.
連結: https://www.framer.com/ai

Framer 是一個 2015 年就成立的老公司,主要是以 UI 設計流程的 Prototyping 為主,
一開始是 MacOS 才能用的軟體,中途換過好幾個名字,後來才推出 Framer Web 的版本。
這類 UI 工具最為人詬病的之一,就是不管設計師把稿子的功能 flow、UI設計、動態效果做得多接近成品,
實作 WEB 或 APP 的工程師拿到這份稿子,有一大半東西都看得到用不到,開發時還是要從頭寫起。
或是網頁或 APP 實際作出來,後續有產品回饋,可能會讓工程師直接修改,變成組織內的設計稿、設計文件,和實際成品長得完全不一樣。
而 Framer 神奇的地方在於…有提供寫程式碼的開發文件!
像是動畫元件 Framer Motion 或各種 Framer for Developers 上面的元件工具,
這讓 UI 設計師可以做出有邏輯判斷的 Prototype、更細緻的動畫。
但在 APP 工程師或 WEB 工程師原本的程式架構與開發流程中,能不能在專案產品直接用這些 UI 設計工具產出的 code,會不會又落得被 vender lock 綁死的下場,則是另一回事了…
但有人也說 Framer 是最難上手的 UI 設計與原型工具,
看到社群上的國外設計師用 Framer 做出來的範例,
歷年來一堆設計師把 Framer 放在待學習清單,
但是大概都放到發臭了,也還沒上手。
這次 Framer 可以靠 AI 新功能再喚回使用者的心嗎?
Start with AI
AI 功能也是 2023/6 月中才新推出的 Framer Updates: Start with AI,
在建立新頁面的時候,
都會看到 Start With AI 的按鈕(如下圖),
然後沒有什麼特殊選項,就只有輸入一句 Prompt 而已

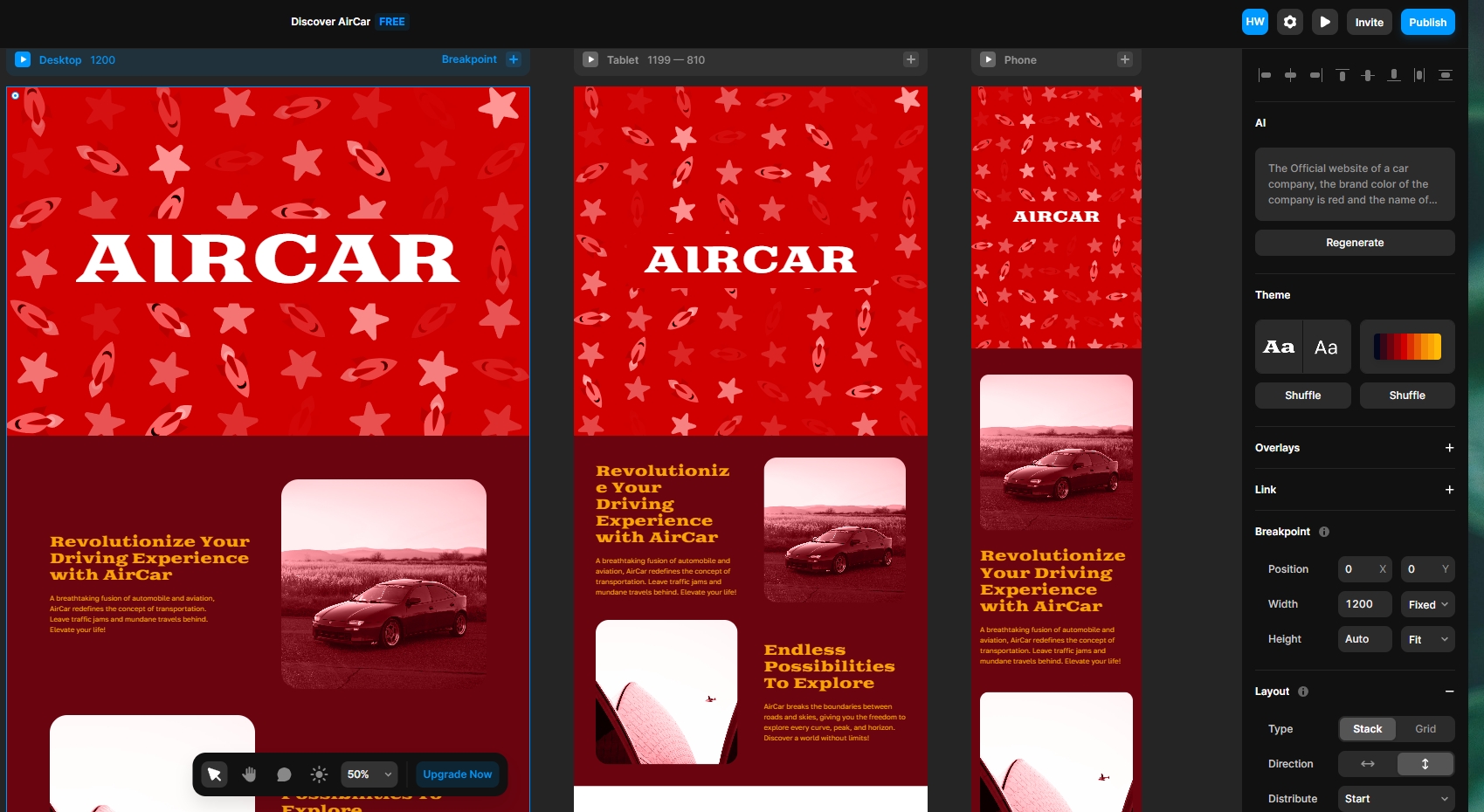
等待數分鐘,就看到設計稿慢慢跑出來了,
一次會產生同一頁在三種不同螢幕尺寸的稿子(如下圖)

如果覺得配色太辣眼睛?
可以再按 shuffle 隨機產生新的配色,
或是按右邊的 Regenerate 重新產生一套,
會把這三個畫面全部換掉。
如果只對一部分不滿意,沒辦法只替換一小區塊,就是要整頁全部重畫。
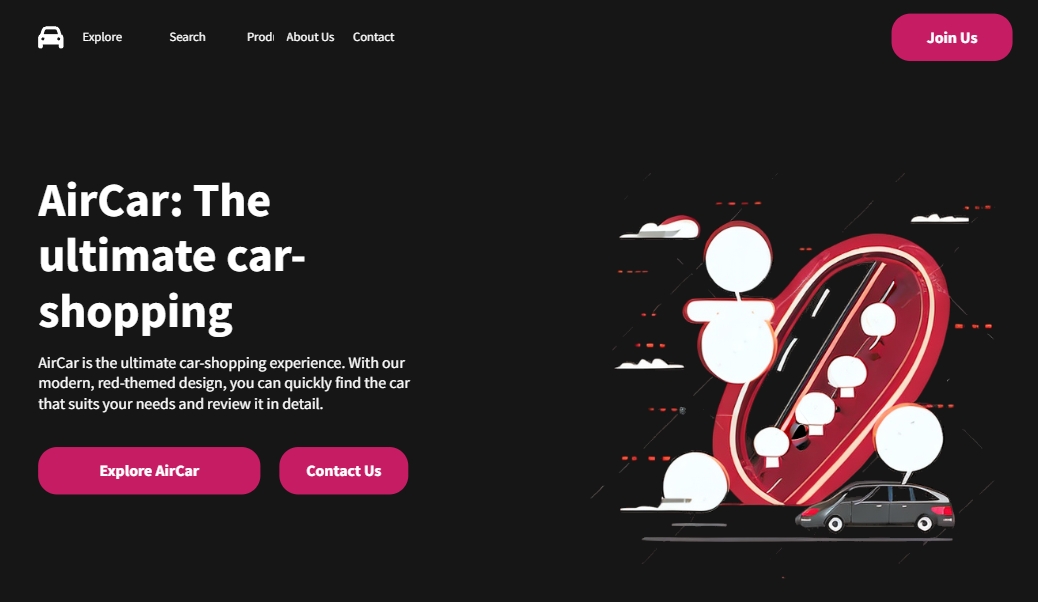
測試範例的稿子可以看到有一張車子的照片,
車子照片不是 AI 產生的,而是從其他免費圖庫網引用進來,
所以不會有像本文某些工具,產生靈異照片的感覺。
至於車子照片顏色為什麼這麼奇怪? 試了好幾次,這工具預設都會幫照片加上混合選項,讓照片變成奇怪的顏色。
先不討論只畫三種尺寸是否能完美適應所有裝置的問題,
假設今天首頁已經做好了,開始要做其他頁呢?
在 Framer 的編輯器左邊幫設計稿新增一頁,一樣在 Start with AI 輸入 prompt,
將會得到一個風格與元素與首頁完全不同的頁面。
來看網頁的瀏覽者可能會覺得非常奇幻,為什麼每一頁的差異都這麼大呢?
因為他只能一次生成整頁,沒辦法單獨生成小部份,
所以大概只能把覺得還可以的部分,自己剪剪貼貼。
也沒辦法說我稿子畫一半,然後請 AI 模仿畫面上的設計邏輯,照著完成剩下的部分,甚至其他頁面,
因為它的功能叫 Start with AI,而不是 Continue with AI、Redesign with AI、Edit with AI…
費用與主機空間
編輯完之後可以直接發佈到 Framer 的網頁空間上,
免費方案發佈出來的網頁,角落會有 Made in Framer 的軟體名稱,域名也是掛在 framer.ai 的子域名上,不能自訂。
想看看程式碼好不好維護的,可以猛點此連結 https://discover-aircar.framer.ai/ 。
免費方案跟月費 5 美金方案都是限制月流量1GB,上限 1000 訪客。
免費也無法自己插入 GA4 之類的追蹤程式碼,無法知道網站成效,
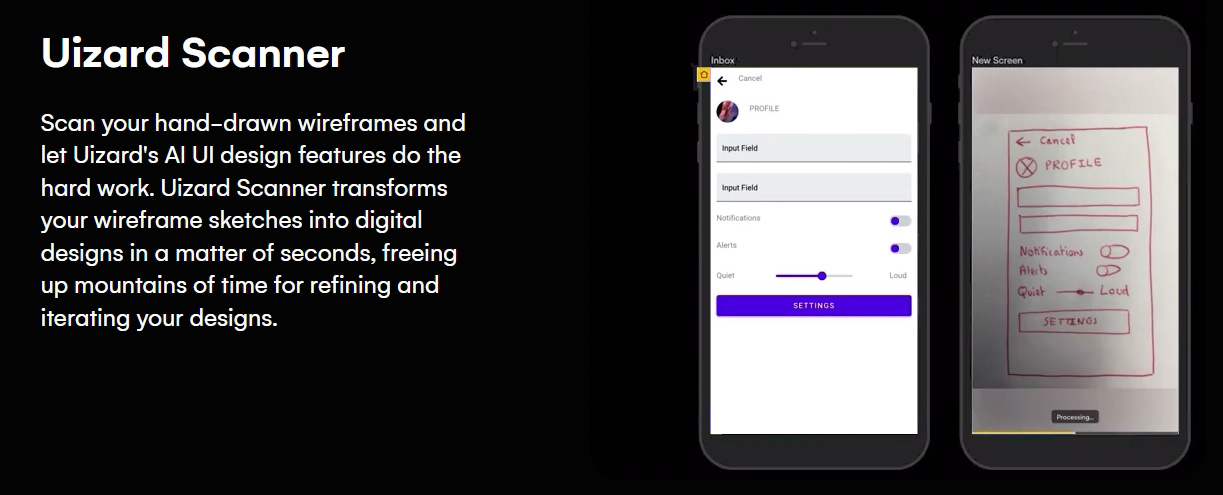
2.Uizard 的 Autodesigner
標語: Text to design, automated by AI
副標: Use simple text to generate multi screen mockups for apps and websites with Autodesigner, the latest AI design innovation from Uizard.
連結: https://uizard.io/autodesigner/

uizard 本來是一個類似 Figma 的 UI 設計工具,成立於 2017 年,
但在台灣沒聽過有人在用這套,
根據 uxtool 的 2022 UI Design Tools Survey 普查統計資料,
市占率距離 Figma 跟 Adobe XD 還是非常遙遠。
uizard 的收費方式跟 Figma 一樣算人頭的,一個月 12 美元,
免費跟付費差異也是在於限制專案數,限制私人檔案等功能,
但是 uizard 還有一堆付費才能用的範本。
把 JPG 變成設計原始檔的功能?
雖然 uizard 感覺比較沒沒無聞,但還是會跟風出新功能就是了,
例如 uizard 前陣子推出一個把圖片變成設計原始檔的功能(Convert screenshots into editable UI designs)。
畢竟 UI 設計跟平面設計或純視覺設計不一樣,APP 開發跟網頁都有各自的專用數字單位,還有元件重用、全域色彩計畫等問題,不是換一個顏色就要傻傻的一個一個去點調色盤,軟體會做出這種優化工作流程的功能,也並非無法預料。
聽起來很炫炮,但是用起來慘不忍睹,
設計稿裡的文字辨識失敗機率超高,根本連中文字都抓不出來,更別談把中文字體正確套上去,
論拆元件跟拆圖層,網頁上一些特殊形狀、圓角、陰影也是拆得罄竹難書,
最後視覺過程之後,匯出格式只有 PNG,JPG,PDF,沒有真的產生網頁檔案的部分。
如果是設計稿產生網頁的功能,除了 uizard,有個台灣新創 pxCode 也有在做,
但是 pxCode 不認手繪稿、JPG 或其他格式,也跟本文的光靠幾句 prompt 之類產生成品的方向有點不同。
pxCode 主要是吃 figma/sketch,或是它家自有格式的 UI 設計稿檔案,
匯入檔案之後,然後在它家自有的編輯器上面做處理,最後可以轉出 React/Vue/Html/WordPress 多種格式的網頁檔案。
看到這可能有疑問,雖然視覺設計稿可能有圖層和資料夾,但畢竟跟寫程式不一樣,那這工具怎麼處理合併圖層當成一個物件、RWD 圖文順序亂跑,還有定位、對齊、互動……等各牽涉到物件彼此關係的問題?
答案是 onboarding 後要先經過一長串的行前教育…

(台灣的設計稿轉網頁新創工具 pxCode)
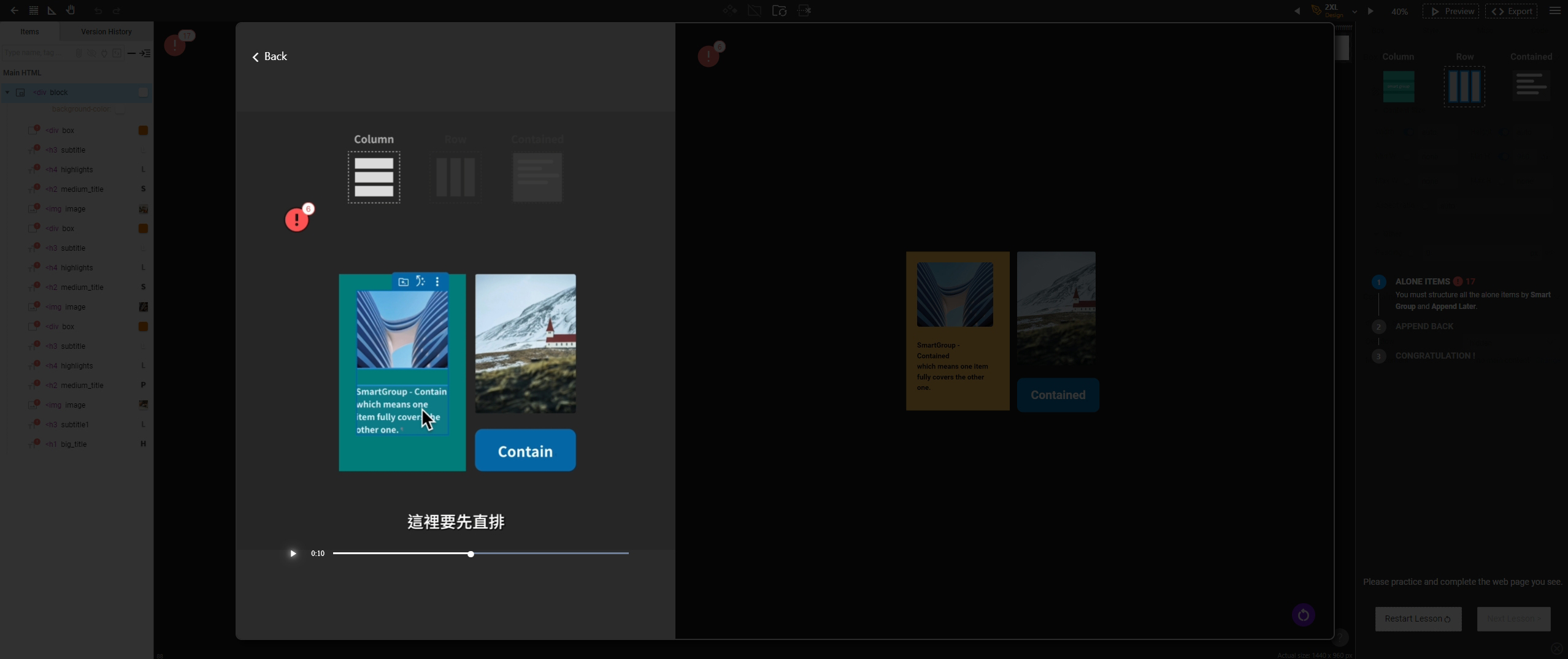
Autodesigner
這也是 uizard 在 2023 年出的新功能,之前還要排隊,後來終於開放了。
AI 運算是非常貴的,這是個付費功能,只是剛上線開放免費試用 3 次,
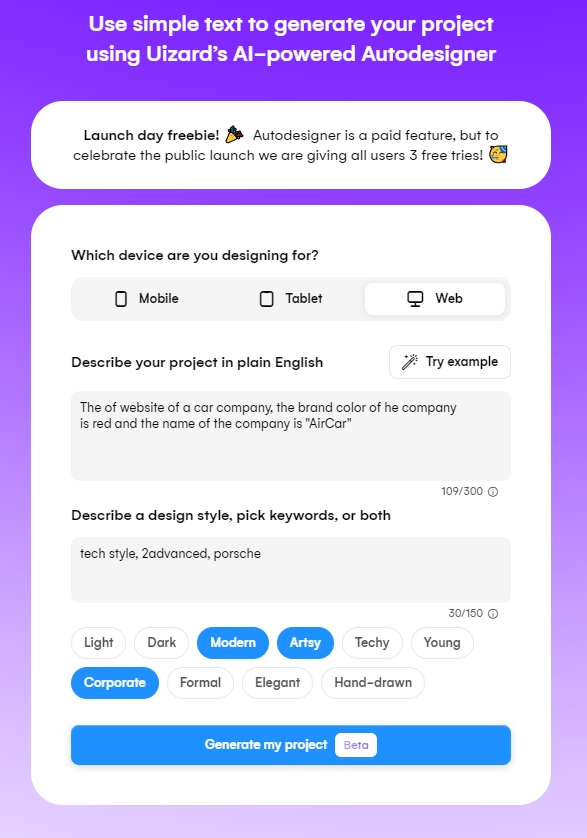
使用時需要輸入 prompt,跟一些預設選項(如下圖)

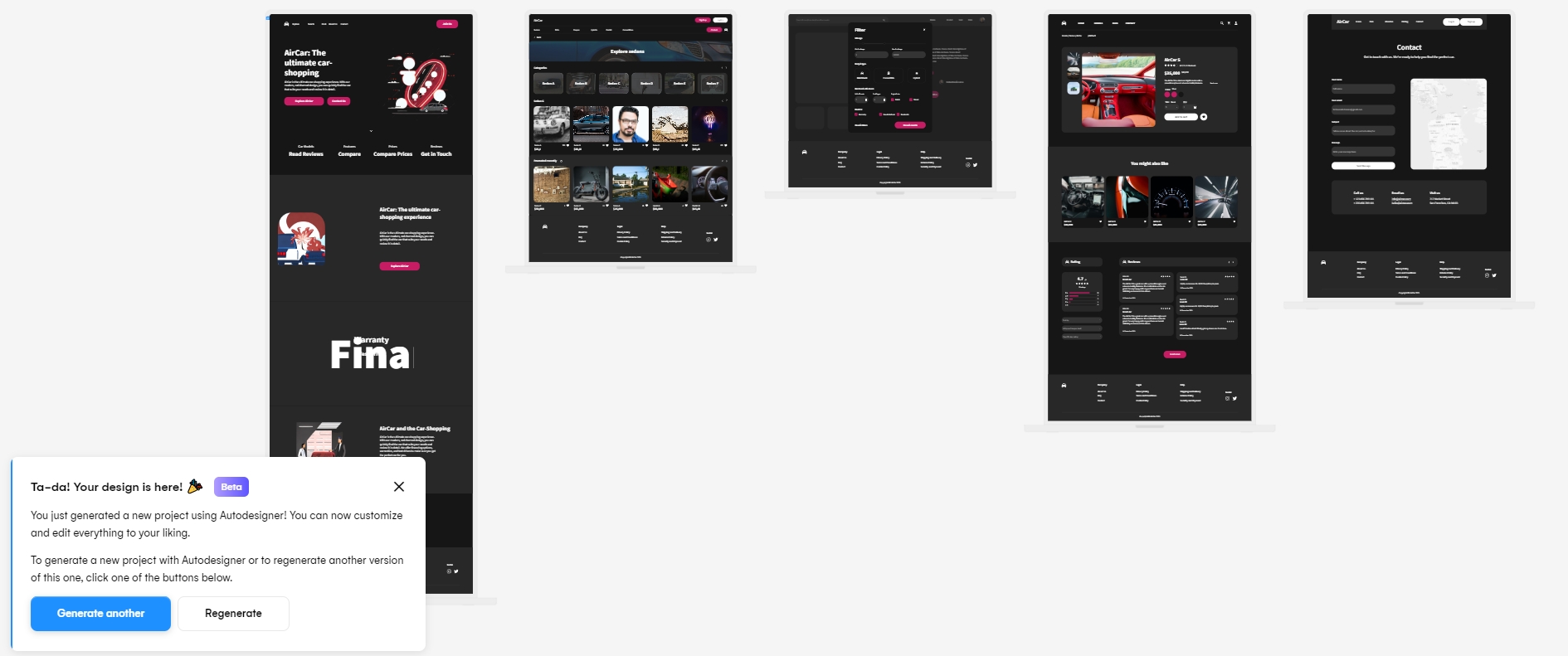
等待數分鐘,就設計好了…

prompt 寫說品牌色是紅色,uizard 就自動設計了一個黑色底色的網頁,
一次提供了首頁、商品列表、搜尋篩選器、商品單頁、聯絡表單頁 5 個的大螢幕尺寸畫面。

放大仔細一看首頁的部分,選單間距非常的有趣(如上圖),而且 5 個畫面的選單項目跟樣式完全沒統一…
裝飾用的 AI 生成視覺圖片也接近不能用的狀態,要再自己換過。
因為一開始選的是 Web,所以給的是電腦網頁版的設計。如果想要再生成 Mobile 畫面,又會「重新抽到」一組風格完全不同的設計稿…
uizard 有設計稿嵌入網頁功能,大家隨意參觀。
是 prototype 展示形式(點畫面上某些區域會跳出另一個模擬畫面)。
看不到畫面的可以點此連結 uizard sample
3.60sec.site
標語: Create site in 60 seconds with No-Code and AI
副標: You don’t need special knowledge in marketing, design, or development to convert your visitors into customers.
連結: http://60sec.site

slogan 就吹得很厲害,不需要特別的行銷、設計、開發知識云云,趕快來瞧瞧。
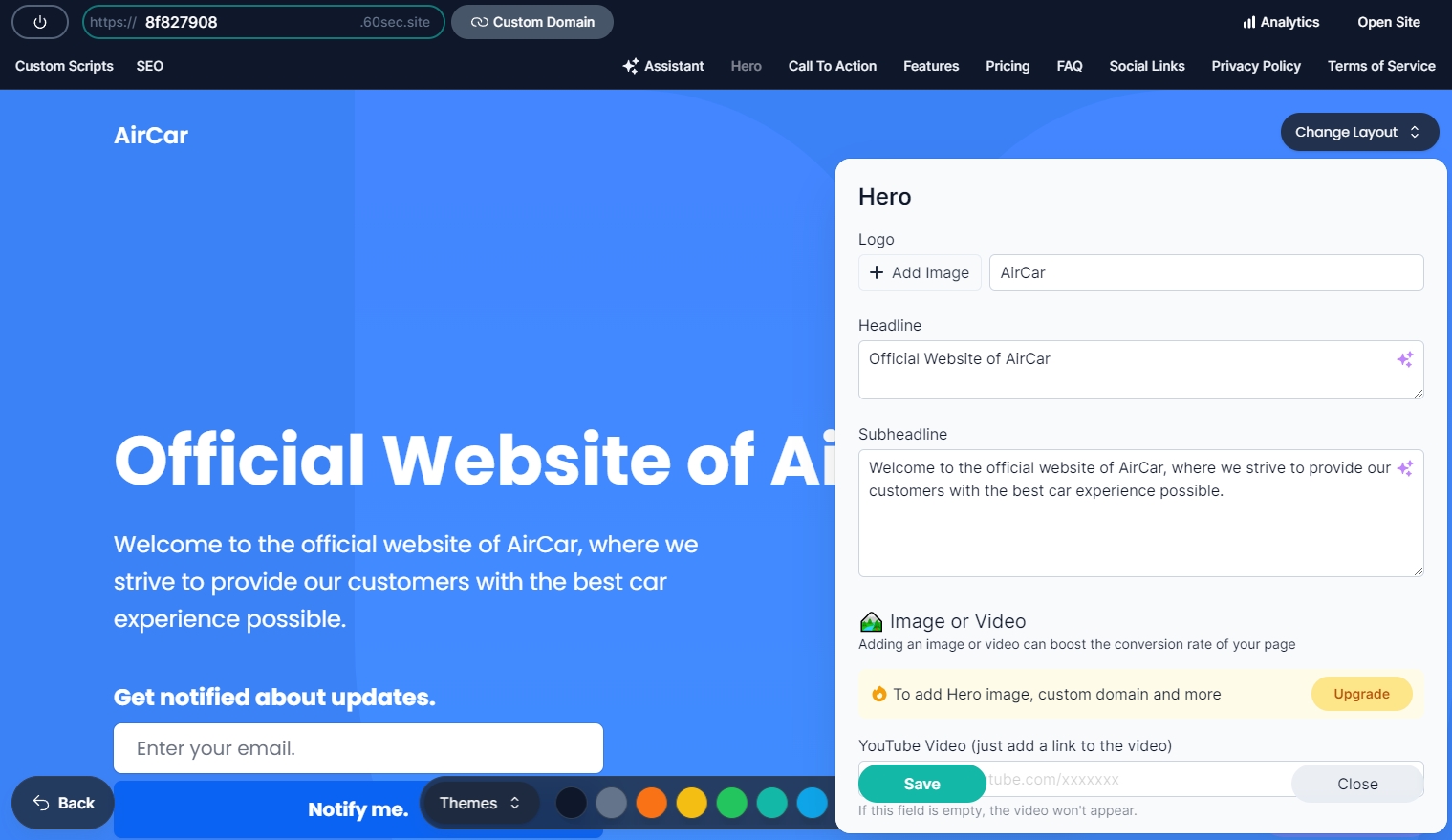
網站首頁就是一個 prompt 輸入框(如上圖),經過一段時間之後,網頁就產生出來了

想要更換主視覺的背景圖時,出現付費升級按鈕(如上圖)。
這家是把上傳圖片放在付費功能區內,畢竟圖片儲存空間跟流量要錢嘛,好像也是情有可原。

免費版也只能做一頁。
一樣有直接提供空間和一個免費子域名,自訂域名當然要另外付費
想看看網頁長怎樣的可以點擊 https://8f827908.60sec.site/。
多試用了幾次,再看了網站上的案例,
發現產出來的網頁畫面千律一遍,永遠就是那幾個大區塊,能編輯的地方基本上就是固定的,
視覺設計也不像本文介紹的其他 UI 設計工具做的那樣強烈。
當然我懷疑會用此類商品的使用者,會在意「自由度」這件事嗎?
如果只要做到這種程度的話,還不如直接用其他的免費網頁套版工具,像是免費的 Google Business Site 就好(Google Business Site 在 2024/3/5 日起停止服務),保證功能還更多更完整…
4.uncody
標語: Ready to Build the Ultimate Landing Page in Seconds with AI?
連結: https://uncody.com/

輸入 prompt 還有提供 prompt 指南:
Prompt Guide
Welcome to the Prompt Guide! This guide will help you generate desired results for your landing page using our app.1. Copywriting
To achieve better results, it is recommended to provide clear information about your brand name, mission, and a few key features in your prompt.
Example: Create a compelling landing page for a cutting-edge tech startup named lanceAI that offers AI-powered video,audio creation in seconds for businesses. Our features include High quality videos, fast processing and customizations.2. Style
You have control over the style of your landing page. Choose from various themes like minimalistic, modern, or bold. Additionally, you can specify your preferred color and fonts.
Example: a minimalistic design agency that focuses on creative design, for website theme use pastel colors and stylish fonts.3. Images
If you are not satisfied with the automatically generated images, you can specify the type of images you want. Provide details about the desired visuals to be included.
Example: a creative digital studio, showcasing images of artistic designs and innovative concepts.4. Sections
You can define the desired sections and their styles in your prompt. This allows you to customize the layout and presentation of your landing page.
Example: A creative digital agency that highlights their work, testimonials, and collaborative clients. Our past work include working with some big names in the industry.You can even provide detailed prompts for specific types of sections.
Example:A creative digital agency with a full-width parallax image hero section that effectively represents their brand.
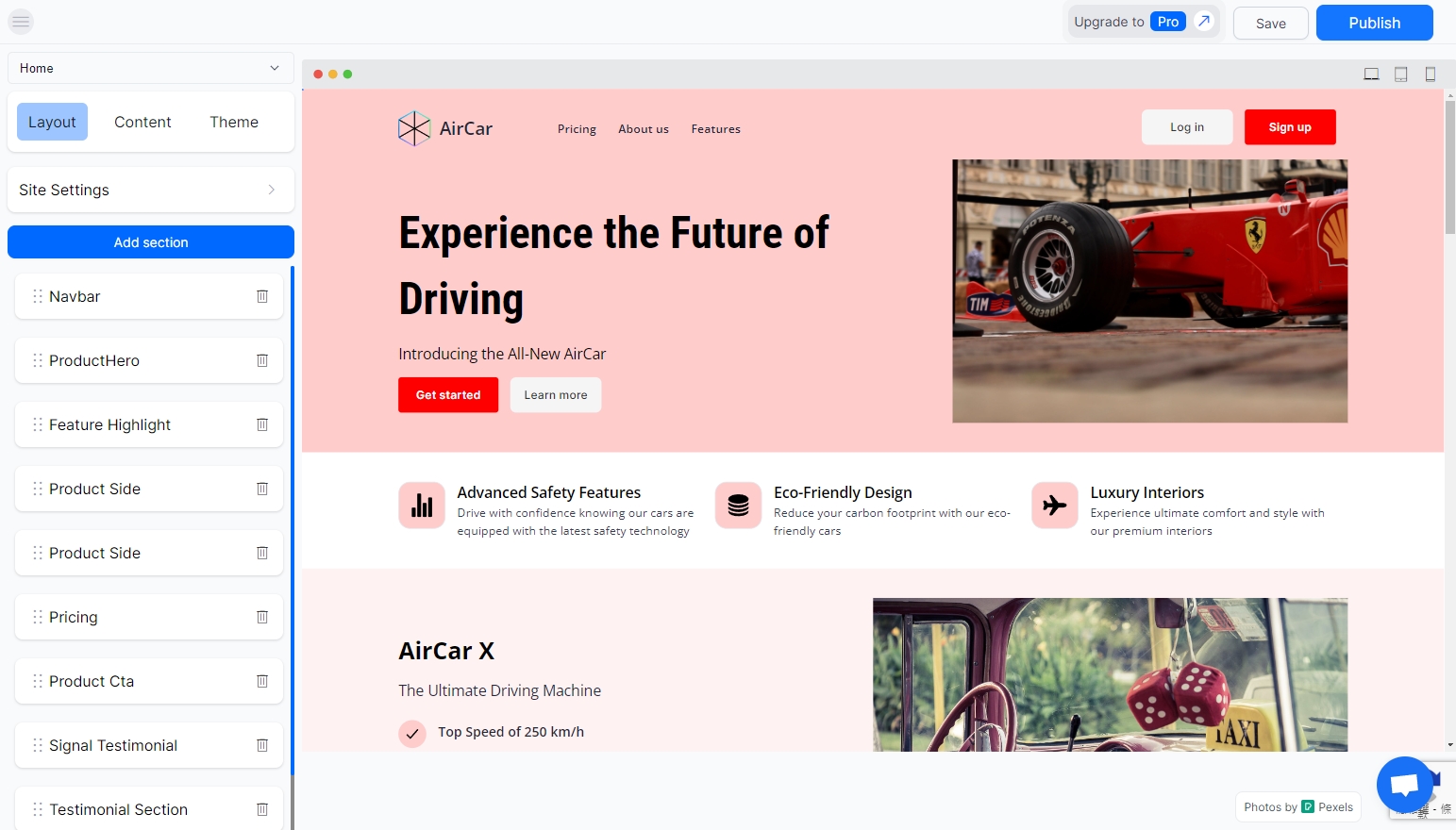
產生出來的網頁和編輯功能長這樣(如下圖)

差不多接近我曾經理想中的懶人網站功能,
以內容為主,用各種適合的區塊來編排對應的內容,各種區塊最終組合成一個網頁。
有些架站工具會號稱有多少個範本版型,但實際上都非常難用
- 純粹衝數量,大部分都非常不實用,有些看起來很有年代感,還要挑適合自己行業跟符合自己資料的,最後剩沒幾個好選。
- 想要這套範本的元素,但是換個配色? 難如登天。
- 想要A範本的某元素+B範本的某元素+C範本的某元素,不可能。
- 範本上有許多區塊,但是有些區塊沒有內容,所以就把區塊刪掉? 最終畫面變得非常難看。
- 對某套範本的某塊編排特別喜歡,一定要先把整個網站都換成那個範本,才能使用。
- 光憑照片很好看來挑範本,換成自己的照片之後,風格整個變調?
- 只有照範本展示的那樣排才好看,文字多一點,文字少一段,味道就不對了
反正花錢決策的人,跟實際操作使用的人常常不是同一個,一個看到號稱有多少版型,感覺 CP 值很高? 一個知道那些都是假的,實際使用上有什麼問題,兩邊思維永遠有代溝,幸福快樂的故事只存在於童話中。
uncody 這家的套路大致就是產生假文案,放在那些功能區塊裡面,搭配出一個頁面出來,
但沒做單一區塊重新生成的功能(本文介紹的有些產品有),凡是有一丁點不滿意的地方,就只能整頁重新產生,有點小麻煩。
當然有人覺得整頁有幾百組圖文區塊,還要一個一個點擊生成,這樣好麻煩?
也有人覺得其他地方都好了,為什麼要整個重來? 這也是兩種完全不同的功能方向。
費用與主機空間
uncody 一樣有直接提供空間和一個免費子域名,免費版有浮水印,自訂域名要另外付費。
想看看程式碼好不好維護的可以猛點此連結 https://usertodaytest1.uncody.site/ 。
試用期結束後網站會打不開,需要付一年 $84 美元起,或是一個月 $9 美金。需要產生更多網站的話,需要升級到金額更高的方案。
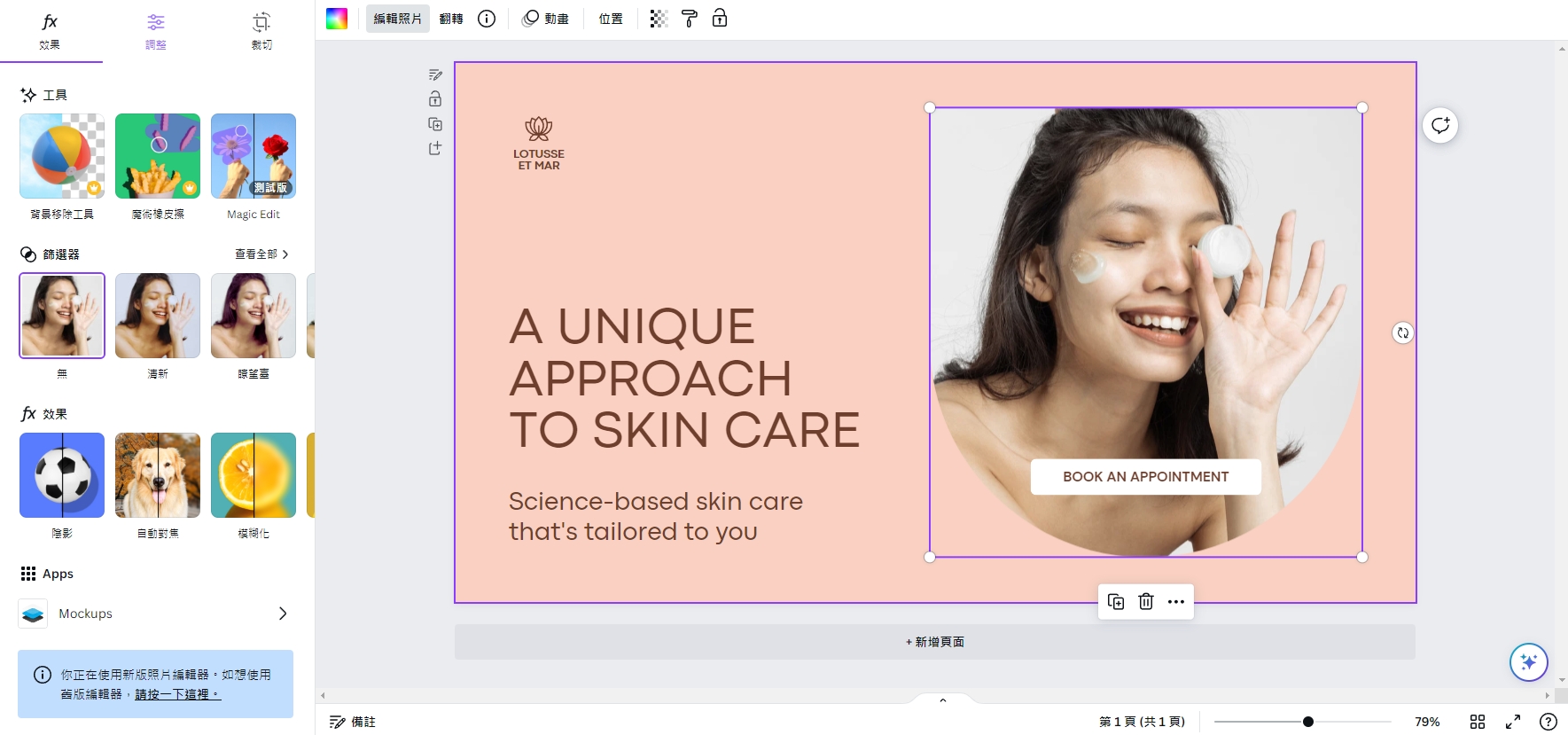
5.Canva 的網站設計功能
功能強大的 Canva 不只可以做圖、做簡報、做影片,也有提供網頁設計範本和發布網頁功能,免費方案可以發布 5 個網站,會提供一個結尾是 .my.canva.site 的免費子域名。
在 2023/3 的 Canva Create 發布會中發表了一些 Text to Image 等各種 AI 生成相關的功能,
但過了幾個月,多半還是掛著 beta,尚未完美整合在現有功能裡面。
市場上雖然有 Microsoft Designer 或 Adobe Express 等號稱 Canva 殺手的新產品出現,但看來還是不成氣候,不知道是不是缺乏對手讓腳步慢下來了。
Canva 在網頁設計這種需求上,
雖然沒有提供直接 prompt to design, prompt to code, img2html 之類的功能,
但至少也有單張圖片編輯或是 AI 文案的功能,
如果連這個不算? 那本文中一堆服務也都要拿掉了。
例如修改圖片時,可以使用一些 Magic Edit 的新功能(如下圖),
但是 Text to Image 一樣還是在另外獨立的區域,沒辦法直接在這邊使用。

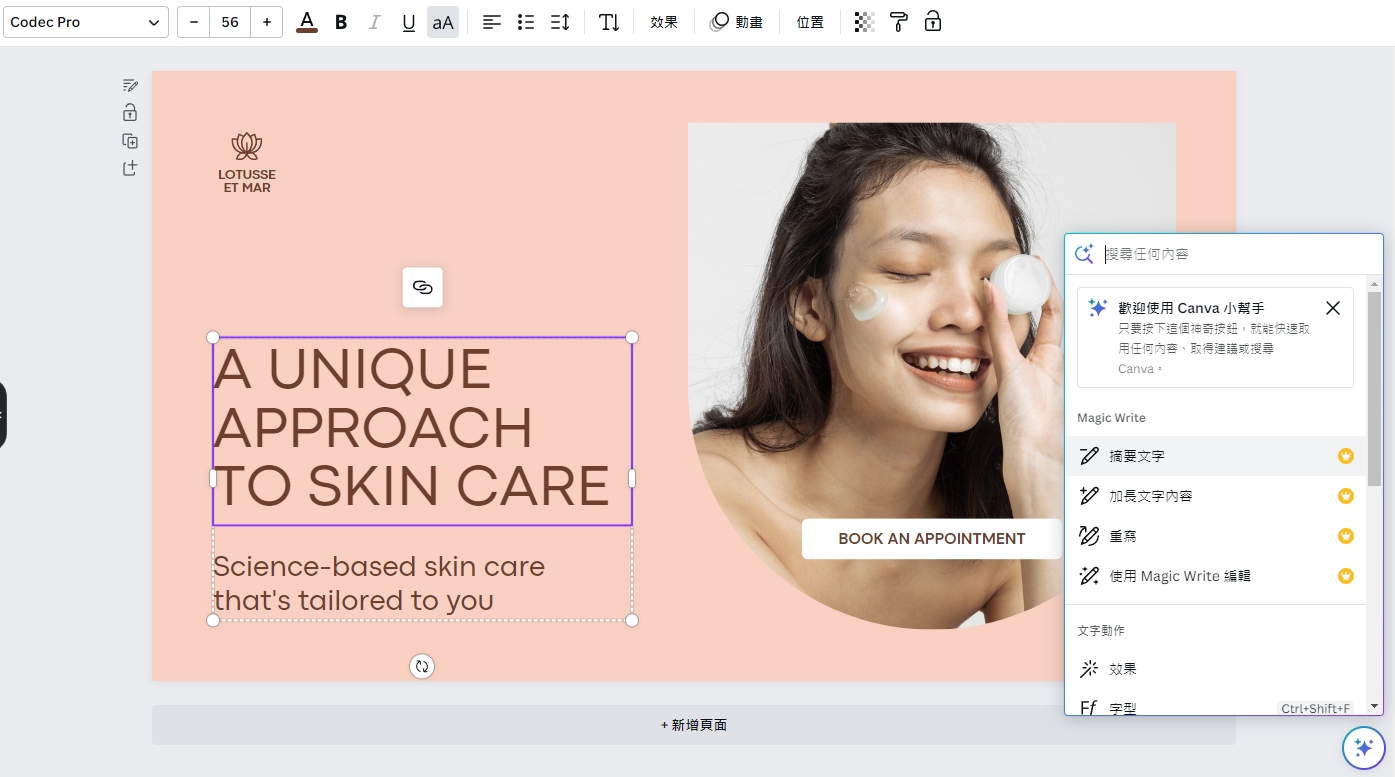
也可以選擇文字區塊,使用 Magic Write 進行文案生成。

生成文案時需要一一選擇,
對比本文中介紹的某些產品,可以在一開始的步驟直接替換所有文案,Canva 對有些懶人來說可能還是太麻煩了。
另外像這個範本上有一個「預約」按鈕,
使用者可以幫按鈕設超連結,連到 IG 小盒子、Google 表單,
或是連到風格完全不同的另一個範本畫面。
但因為 Canva 不是專門製作網站系統的服務,
如果想要 Canva 直接提供店家一個方便的線上預約管理系統?
發簡訊通知預約消費者?
這也都不是它的專長所在。
上述這個從範本建立的網頁,RWD 做得怎樣?
發佈後用手機直立螢幕瀏覽,只是整個畫面縮小,沒有重新設計,還有待改進。
6.Durable
標語: Build a website in 30 seconds with AI.
副標: The AI website builder that generates an entire website with images and copy in seconds.
連結: https://durable.co

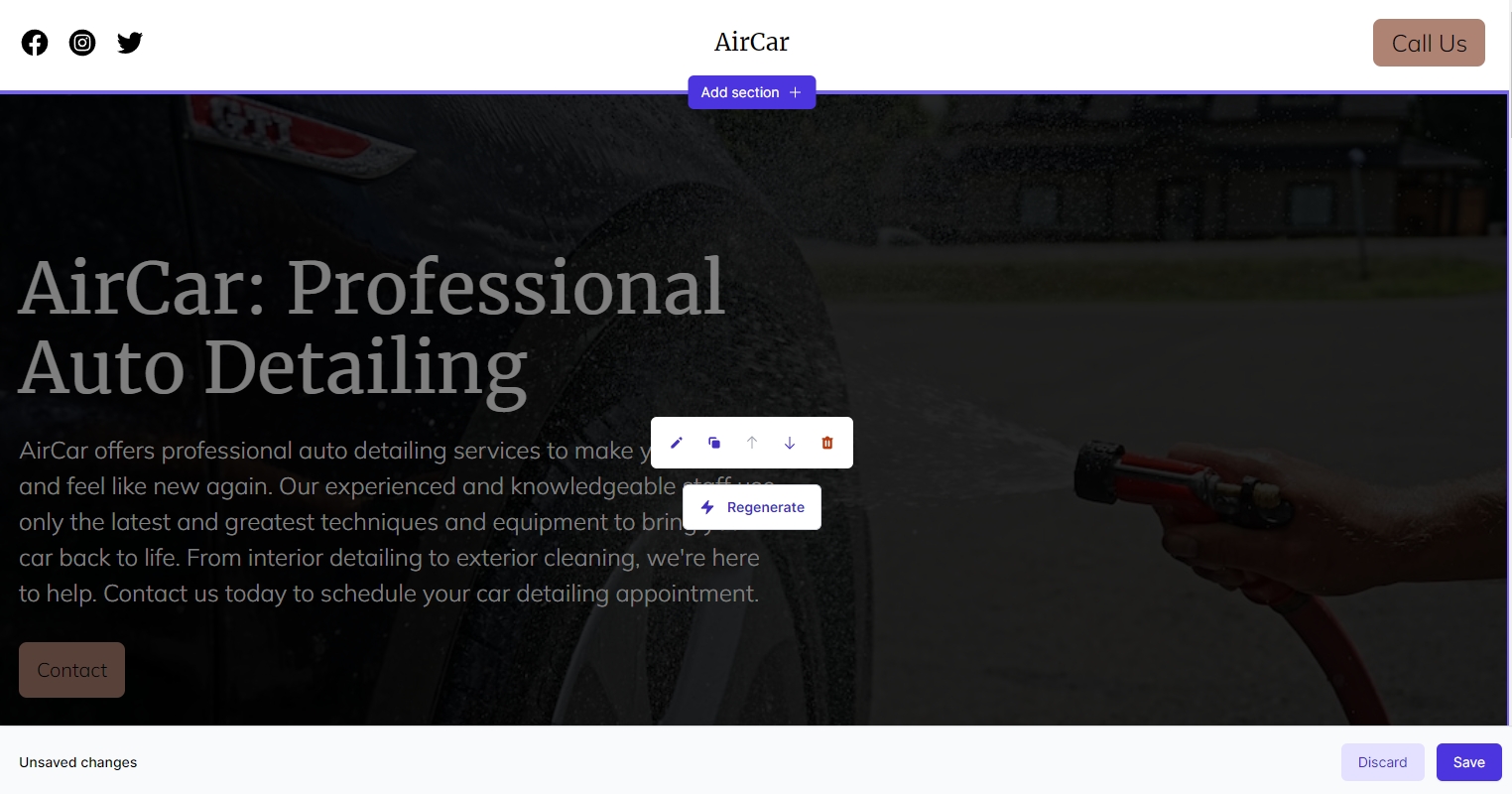
操作方式一開始是先在 Create new business 輸入公司名稱,選擇產業別,
沒有地方讓人輸入什麼設計需求,就會直接生成一個頁面。
有主視覺、裝飾圖、一些圖文區塊、聯絡表單等等。

如果對某一區塊不滿意,可以單獨重新產生那個區塊。
文案就是 AI 生成,圖片是免費圖庫的圖,排版則是文字置左中右等基礎樣式變化,
在各種排列組合下,很容易抽到整體搭起來怪怪的。
同樣是區塊編輯器的操作模式,每種區塊有固定的編輯欄位,
像主視覺那塊就是固定背景一張圖,前面的文字可以調靠左、置中、靠右,
如果認真用,想要圖片不要擋到照片中的某些東西,照片裡有些部分一定要顯示,可控制程度相當有限。自由度不高。

費用與主機空間
Durable 的付費邏輯比較接近是給一人公司用的,不是給設計師用的。
最低方案是月費 $12 美金(要先繳一整年),只能開一個網站。
如果要弄好幾個網站,只能升級到月費 $80 美金的 Mogul 方案,可以建 5 個網站。
Durable 提供 90 天免費試用,但免費版只有提供一個每天都會重置的暫時連結,沒辦法方便把 demo 網站放出來(This is a temporary link to view your website. A new link will be generated every 24 hours. Once you upgrade to a Durable plan, your website will be permanently available.)。
7.10Web – AI Website Builder
標語: Get a jumpstart on website creation.
副標: Build or recreate any website in minutes with the power of AI.
連結: https://10web.io/

這家是專攻 WordPress 系統,製作前要輸入網站名稱和選擇資料中心位置,看區域清單是放在 GCP 上。
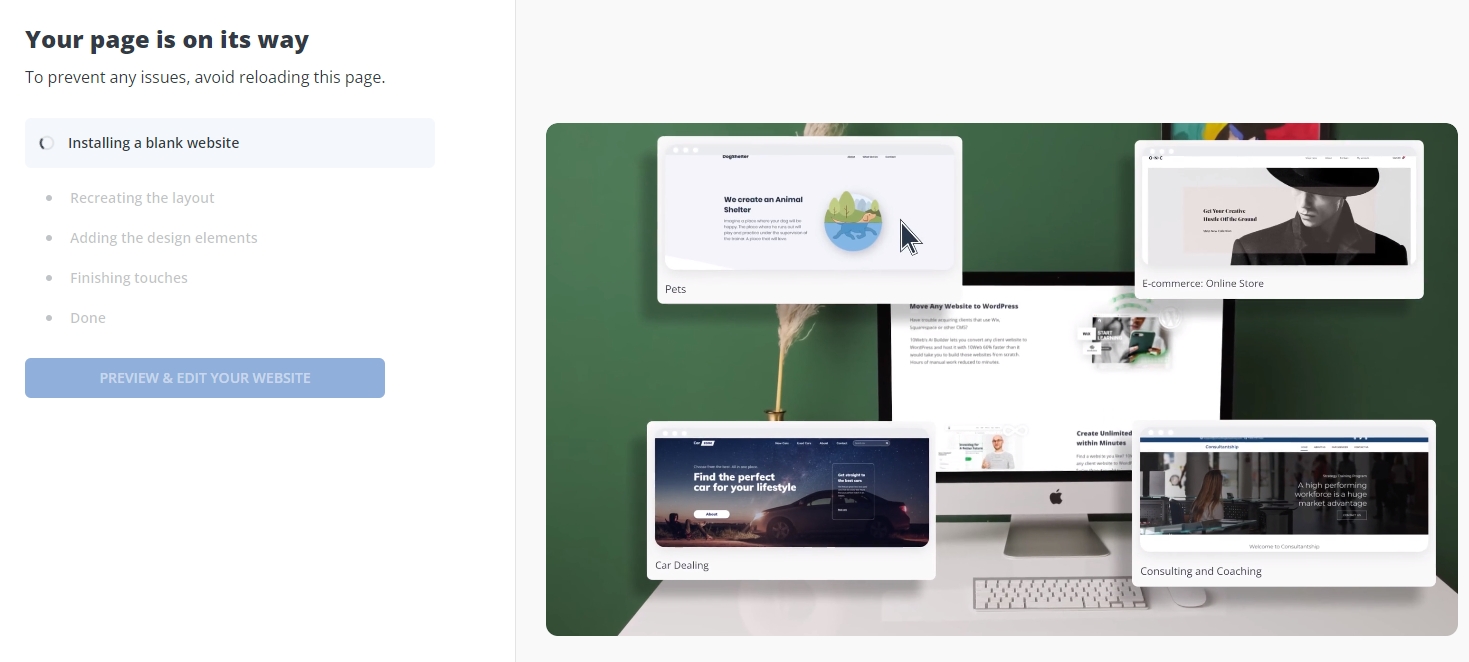
經過一段漫長的過程,10Web 會幫人會裝好一個空的 WordPress 網站。
網站上列的操作功能,基本上就是 WordPress 跟一些套件提供的東西,
但它也不是原始 WordPress 的那種後台,有一個另外客製過的網站後台,這樣 10Web 才能把一些功能鎖起來不讓大家用。
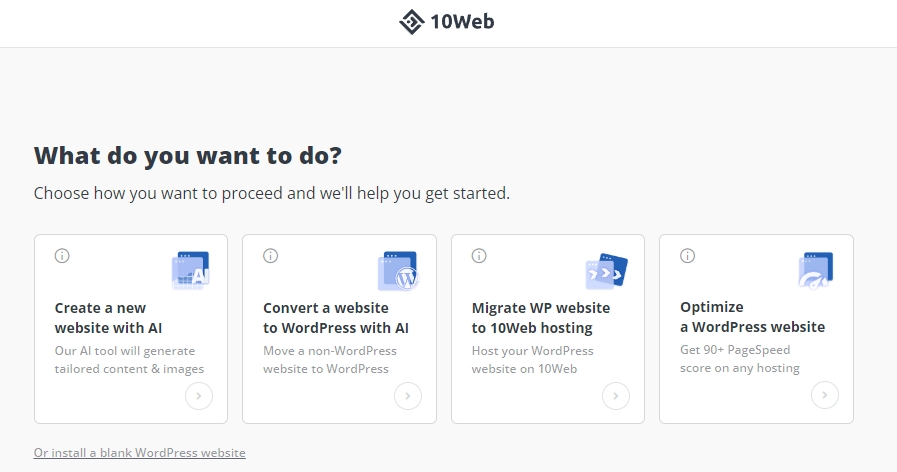
網站建好之後接著連進去 AI Builder,需要選擇以下內容:
– 選擇產業類別
– 選擇喜歡的樣式(3張圖選1張)
– 輸入公司名稱
– 輸入公司簡介,字數太短還不行,有提示 Get better results by inputting more detailed content: Mention your target audience, industry & how you are unique
– 輸入主要服務內容(3 main services/features you provide)
– 輸入聯絡資訊
– 文案風格要正式點(formal)還是輕鬆點
10Web 的邏輯是叫人先自己有個初步構想,然後 AI 再根據使用者填的東西多生成幾頁,
沒有像其他家直接輸入設計需求就變出一個網站,10Web 的設定過程相當冗長,建站就老半天,產生內容前又要設定老半天,好像很有儀式感?
這也很好避免了像其他家為了縮短製作過程,自動瞎編亂造產生沒用的文案。
最後網頁就生成出來了。
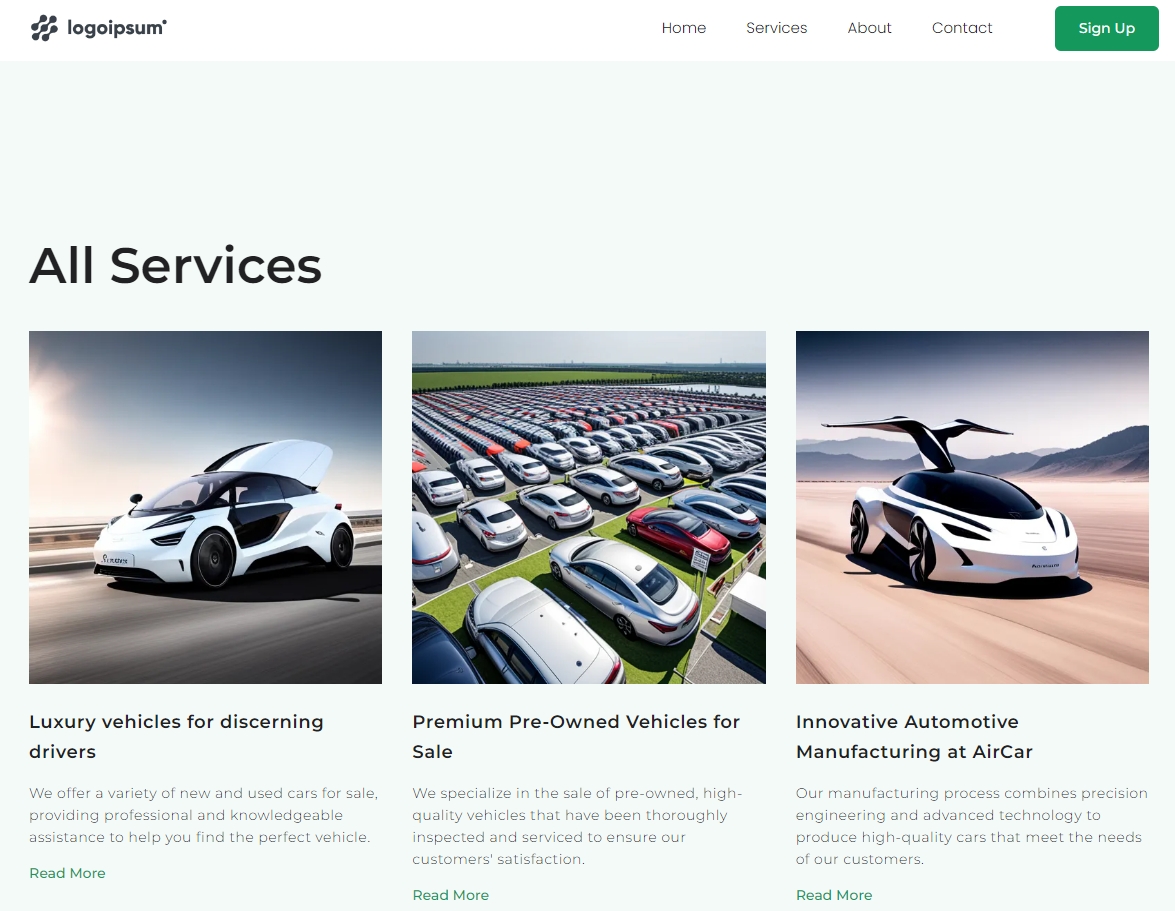
做了首頁(如下圖為首頁第一畫面)、About、Service、Contact,
但點進去多半是空空如也的內容。

像剛剛步驟中有掰說服務內容
我填賣車、修車、賣二手車(都打英文),然後系統就自動幫我修飾成好像很專業的標題,還掰了三頁出來(如下圖),
每一塊點進去就是 GPT 式灌水瞎掰文案。

(機翻成中文)我們的經銷店提供多種優質車輛供您選擇。我們知道購買汽車是一項重大投資,這就是為什麼我們非常謹慎地確保每輛車在出售前都經過徹底檢查並符合我們的嚴格標準。我們知識淵博的專業銷售團隊致力於為我們的客戶提供無縫且無壓力的購車體驗。
從緊湊型汽車到豪華 SUV,我們擁有豐富的庫存,可滿足各種預算和生活方式。我們的銷售團隊非常了解最新的行業趨勢,可以為我們的客戶提供有關最佳車輛選擇的專家建議。我們還提供融資方案,以幫助降低購車過程的成本。在我們的經銷商處,我們致力於提供卓越的客戶服務,並確保我們的客戶對他們的購買感到滿意。
因為是國外的服務,所以瞎掰的內容,看似有模有樣的選單項目,通通都是英文。
另外還有一個有趣的功能,可以把現有網站轉換成 WordPress (如下圖)

經過漫長的等待,結果得到一個大跑版,
選單文字通通放 Page1, Page2,Page3… 假文字,而且只有首頁的網站,
又是噱頭。

因為是另外客製的 WordPress 後台,
比起原始的 WordPress 後台,有些小地方感覺對一般使用者更友善。
新增頁面時也多了 AI recreation 的功能可以選。
也因為是另外客製的 WordPress 後台,
所以魔改成如果沒綁信用卡,有些功能是進不去的,Post 的功能也找不到,
要先綁信用卡才能開始編輯那些假資料。
費用
月繳每個月 20 美金方案的,提供 25K Visits (算 unique IP) 和 10GB 儲存空間,再上去一個檔位是每個月 48 美金。
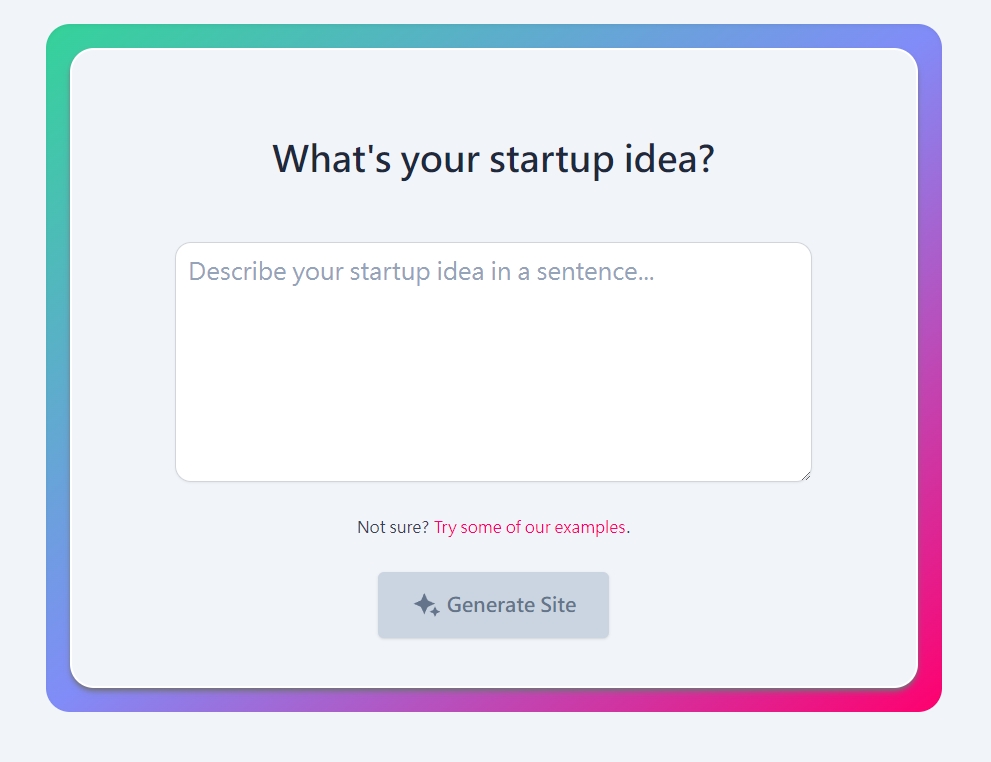
8.Mixo
標語: Launch a startup in seconds with AI.
副標: Have an idea for a startup, product or service? Our AI-powered builder helps entrepreneurs quickly launch and validate their business ideas.
連結: https://www.mixo.io/
一樣是標榜有 AI-powered launcher 會產生 your entire website content,
第一步只需要輸入 prompt (如下圖),什麼複雜的選項都不用選。

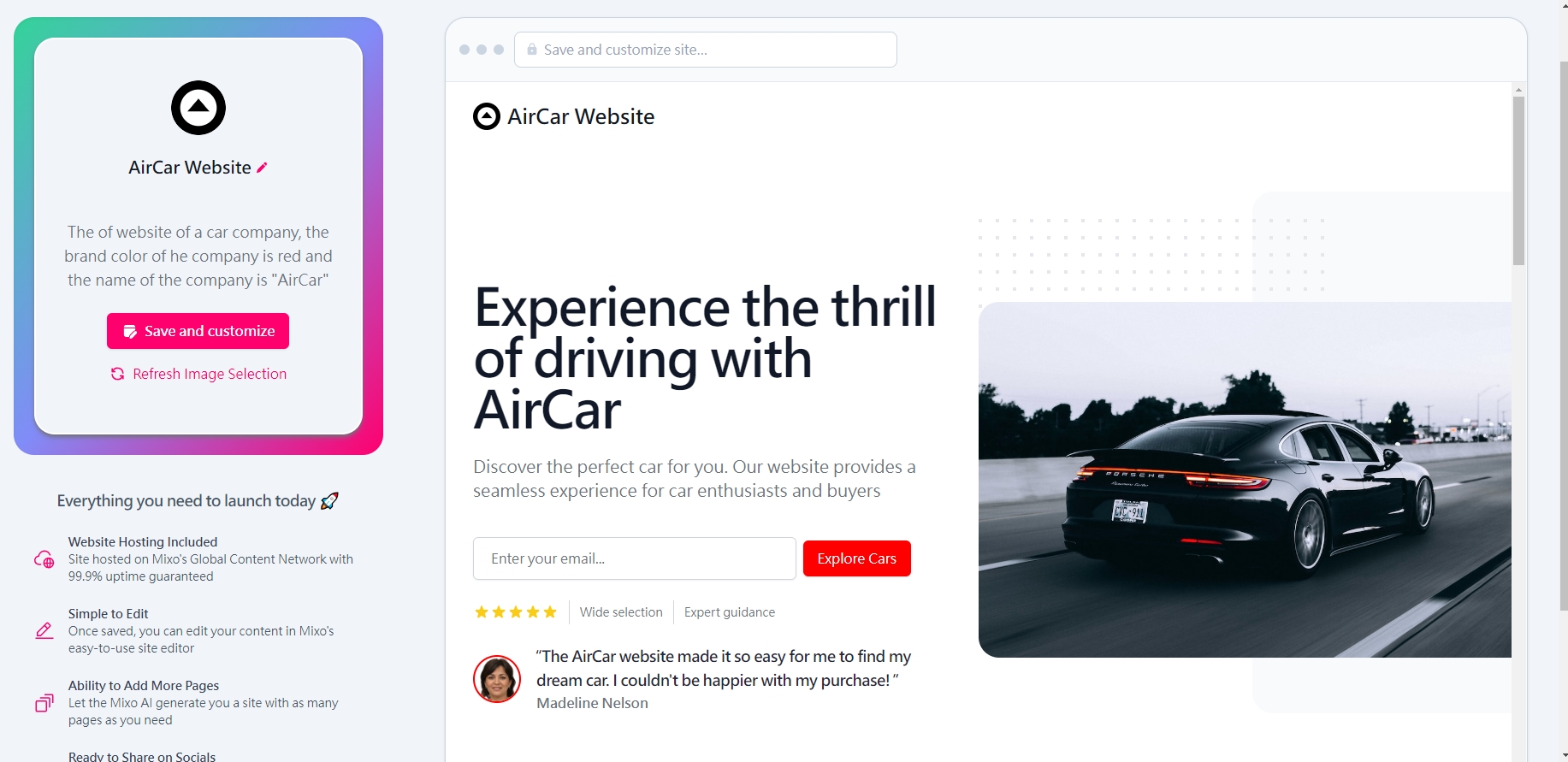
接著網頁就產生好了(如下圖),有主畫面、三段服務介紹、顧客證言、蒐集名單,標準的頁面內容設計。

然後按下儲存,就開始進到註冊會員、選擇付費方案的步驟。

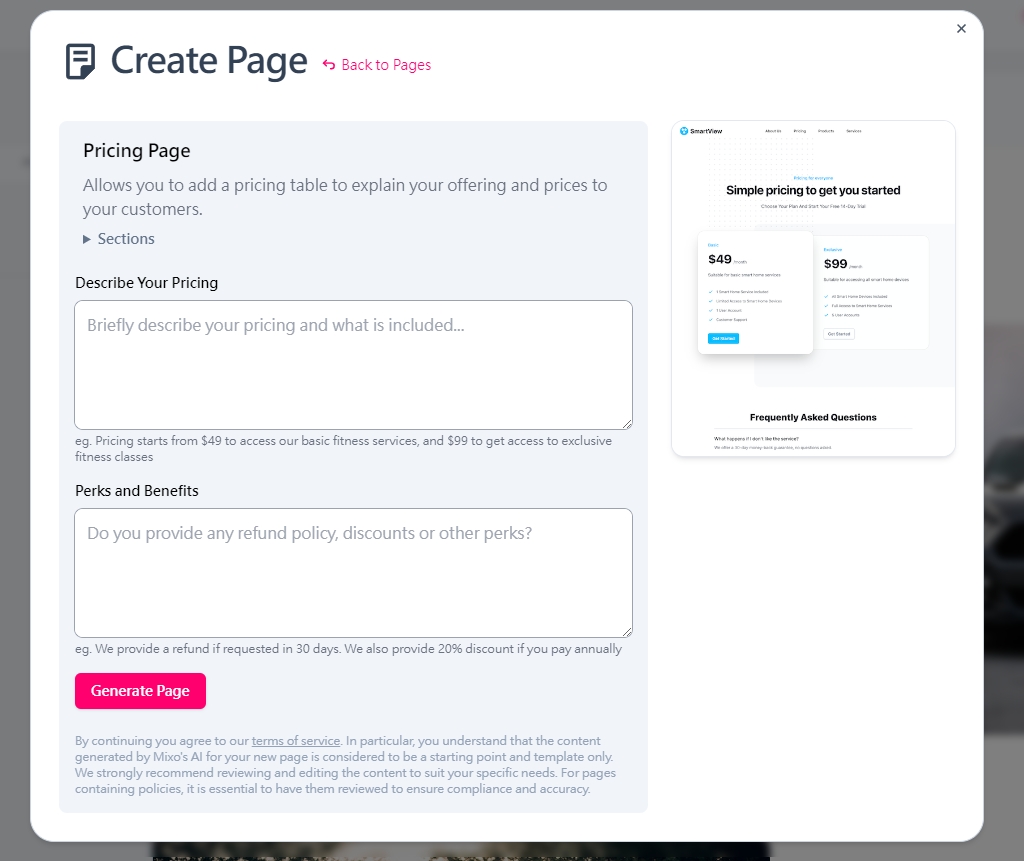
之後也可以再建立其他頁面,可以選擇 About Us、Pricing Page 等六種頁面,一樣是用輸入 prompt 的方式,然後系統在既定的範本上生成內容。
mixo 不管 prompt 怎麼輸入,做出來的網頁都還是長得一模一樣,
只是免費圖庫的照片、文案、色系換掉而已。
本文的不少產品都是這種套路。
線上編輯器的自由度也比較低,沒辦法在任意位置插入任意內容,無法體現客人或老闆各種天馬行空的創意。
費用與主機空間
這家包含網頁空間,可以直接發布網站。
免費方案會有 mixo 的廣告,而且是把網頁放在子目錄底下https://www.mixo.io/site/air-car-website-8o15m ,讓大家的網站內容一起幫 www.mixo.io 域名衝 SEO。
付費方案才能使用自己的域名,一個月從 9 美元 ~ 39 美元都有,年繳會更便宜。
9.B12 的 AI-Powered Website Builder
標語: Build your website in 60 seconds with the easiest AI website builder
副標: Our AI-powered website builder instantly generates your client-ready online presence, with tools, content, and images specifically for your industry
連結: https://www.b12.io/ai-website-builder/
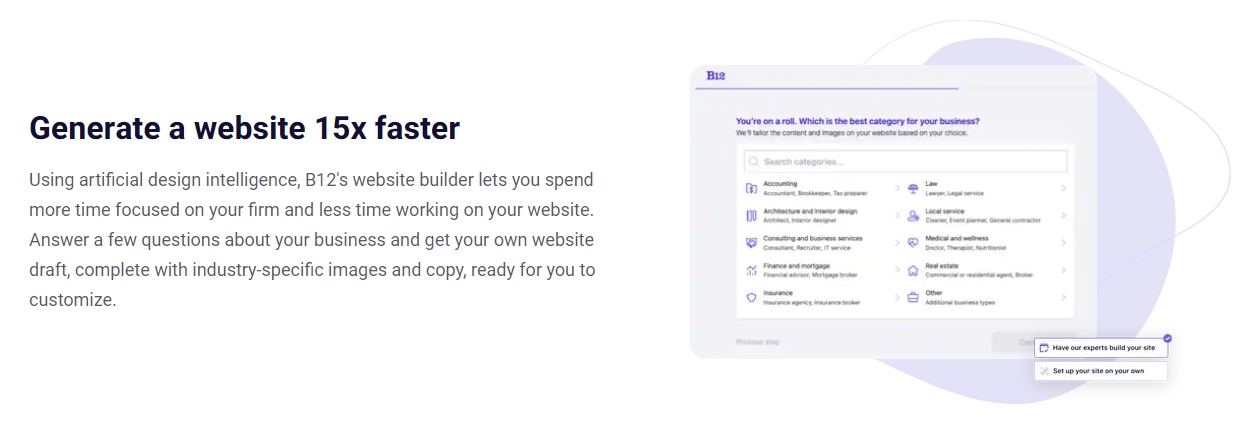
使用前一樣需要回答一些問題,然後會詢問產業類別,
再從固定幾種簡約風的版型裡面選一個,
再選擇配色、字體(都是英文字體)、上傳自己的 LOGO,
最後網頁就產生好了。
一開始還有詢問網站想達成的目標,
像是蒐集客戶聯繫資料、展示作品、賣東西、預約之類的,
巧妙地把目標和系統功能掛勾在一起,
生成出來的網站也會有相關的系統基本功能。
(有點類似 WIX 的 ADI)

(右邊那塊就是選產業類別的操作介面,不只是大類,還有多層細分)
系統會直接依照產業類別,把 AI 生成的英文文案放在固定位置,
費用與主機空間
網站可以在他們的線上平台編輯,編輯完就可以發布,
免費方案還有提供一個結尾是 b12sites.com 的免費子域名,
如果想要移除廣告和使用一些進階功能,則要另外付費,
網站功能月繳一個月 42 美金,
另外一些發電子報之類 Client engagement 功能方案,則是要月費 29 美元。
10.Weblium
標語: The most effortless website builder
副標: Create your website in the blink of an eye! No coding or designing skills needed.
連結:https://weblium.com/
一開始需要註冊會員,然後問說是否有做過網站、職業是什麼,
這裡怎麼選都不會影響後面的結果,比較像是在做使用者分析的問券。

之後就到了選範本的環節,再來就是進到線上編輯介面,
需要輸入文字的地方當然也加上了 AI writing,
所以這家的功能主要也只是 AI 寫手輔助功能,
但也不會直接依照產業類別直接掰好文案塞進網站裡,而是要自己編輯頁面時一塊一塊產生。
雖然首頁號稱有 AI Design Supervisor,但是遍尋不著相關說明,只有看到免費圖庫素材跟 AI writing 的文案功能。
所以跟前述幾家輸入 prompt 或需求,然後自動生成文案+設計或程式碼,只能產出一頁 Landing Page 或一頁式網頁的套路不同。
不是 AI 即時生成設計,而比較接近傳統的範本版型邏輯器。
這種全站單一範本模式,網頁看似有模有樣,實則充滿假字假圖,內容空洞,
還有老生常談的各種編輯上的實務設計問題和技術問題。
導入 AI 更像是一個宣傳噱頭。
值得讚許的是本文介紹的服務,聯絡表單功能都還算完整,設定完之後系統都能直接寄信。
沒有那種網站寄信常用的問題:
– 叫店家要自己去註冊一個 gmail 帳號,當網站寄信用的寄件伺服器 SMTP?
– 瀏覽網站的消費者填完表單送不出去、漏單、漏信,還要等店家自己發現然後自己排查問題?
費用與主機空間
功能選單看似很多,但很多都是點進去之後才會提示「需要升級到 Pro 方案」,
如 custom code 之類的都是付費升級才能使用的功能。
還有雖說免費板內建聯絡表單功能,但店家管理員收到時都是顯示 “trial mode restriction”,看不到使用者填的資料。
免費方案有提供 500MB 流量、100MB 空間,和一個 weblium.site 結尾的免費子域名。
付費 Pro 版月繳 15 美元,年繳 99 美元。
看起來也沒有直接提供檔案下載,內容是綁死在平台上。
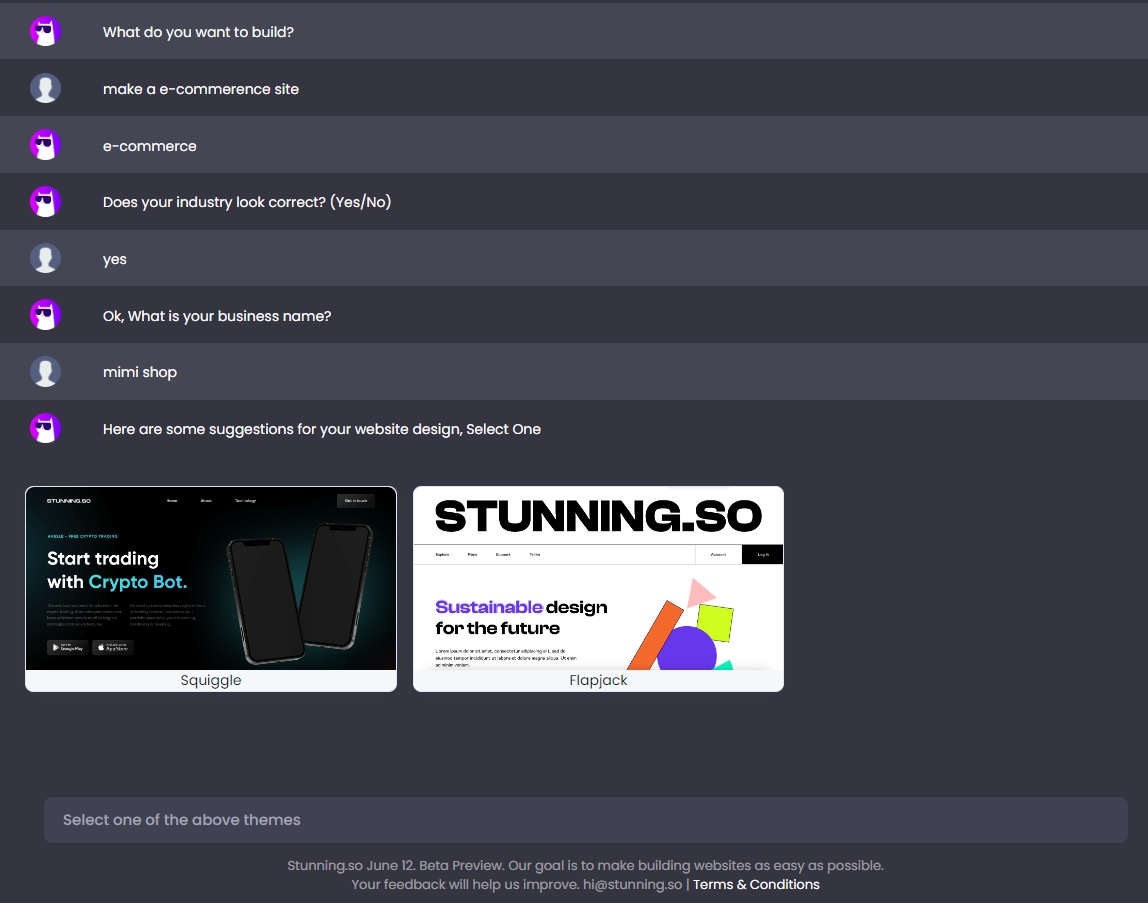
11.stunning.so
標語:Create a stunning website in 30 seconds!
連結:https://stunning.so/
一進網站勢必會錯愕一下,以為自己打開的方式不對?
因為網站畫面跟 ChatGPT 用同樣的色系和排版,
使用者要在訊息視窗中敘述網站製作需求,網站名稱,
然後系統會列出幾個小縮圖,要人選一個。(如下圖)

但是縮圖上也沒有網站名稱,看起來只是從範本庫隨便抓幾個出來,不是真的即時生成設計,
接著就會進到註冊步驟,
然後會發生什麼事我也不曉得,因為收不到註冊開通信…
12.Landing AI
標語: Make beautiful websites in seconds
副標: Explain your product, branding, and get a unique landing page with our generative AI
連結:https://landing-ai.com/
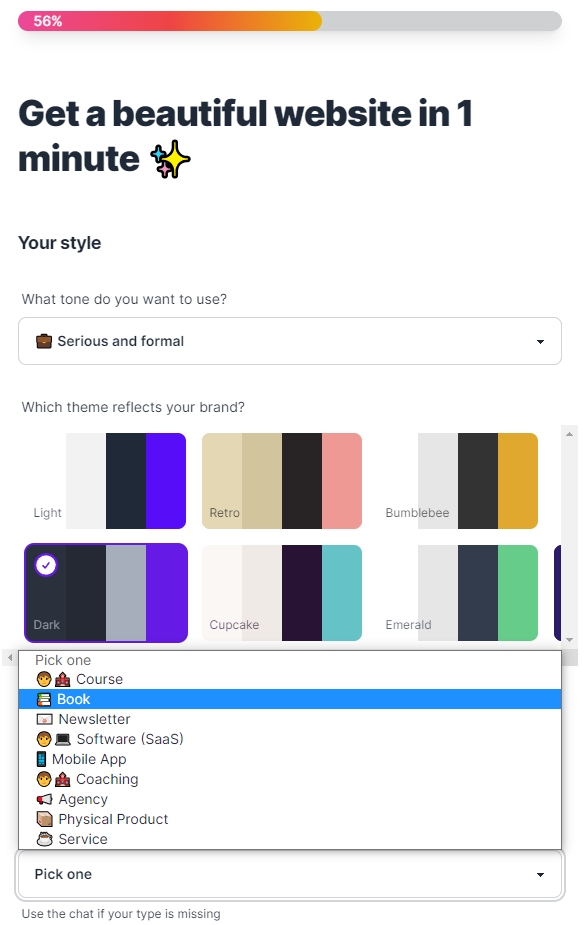
在使用時需要選擇形容詞(正式、幽默、獨特…),然後會根據形容詞跑出幾個配色讓人選。
然後選產品主題是什麼、客戶要使用產品的理由、文案要用什麼語言寫…之類的,

最後有美金 $19 ~ $59 的三個價位可以選,
最便宜的方案提供一版網頁設計,內含 1 個 logo + 3 張插圖 + 文案。
值得一提的是這是一次性付費,不是訂閱制,
用傳統思維來說就是設計一版 $19 美金,不滿意就再繼續付錢抽卡…
選完之後就會跳到 Stripe 的付款畫面。
看來要付完款才會看到網頁長什麼樣子,到這步我就放棄了。
(Landing AI 將捐出您的購買額的 5%,用於去除大氣中的 CO₂。)
有寫說提供 Export code and images,
下面 QA 有寫說是用 React+Tailwind,所以應該是有網頁檔的,
但看起來沒有負責處理域名、空間,還有後續編輯的 CMS 部分。
13.Gamma 的 webpage 功能
標語: A new medium for presenting ideas. Powered by AI.
連結: https://gamma.app/
Gamma 是一個創立於 2020 年,在 2022 年發表的新型態簡報工具,在 2023/3 加入 AI 生成功能後,又迎來一波爆紅。
有三種編輯模式,簡報、文件、網頁,這次要來使用的就是網頁的部分。
第一步是輸入 prompt,接著會自動產生一份繁體中文的大綱,有公司介紹、產品線介紹、精選車款展示、最新訊息與活動、聯繫我們、常見問題、銷售據點,可以自己改或是直接按下一步,
第三步是選擇一個 theme 配色,然後就是看 AI 當場生成一段一段的內容。
做出來的網頁長這樣子:
看不到的可以點擊連結 https://gamma.app/public/AirCar-sbw15hpuo8ef8k5
網頁是掛在 gamma.app 的子目錄底下,不支援自訂域名,官方的說明 Custom domains for web hosting | Gamma Help Center 表明 this is not possible yet. 這意味著無法自己將這個網頁放在 Google Search Console 並查看 SEO 相關數據,只能從 Gamma 提供的 Analytics 來查看一些基本的瀏覽統計數據,
Gamma 提供功能可以把這個「網頁」匯出成 PPT 或 PDF 格式。
什麼? 那我把 PPT 放在 OneDrive,或是用 Google Slides 做簡報,不是一樣有個連結可以分享給別人?
只要有其他網站連結到這個簡報,一樣會被 Google 檢索跟索引,那跟 Gamma 有什麼不一樣?
這就看對於網頁的定義是什麼?
是送錢給網頁公司做一個在瀏覽器輸入網址就能看到的東西,老闆自己看得爽就好,沒有內容,不用經營,沒有生意就怪系統、怪設計師、怪工程師。
還是準備好充足豐富的線上內容,運用各種策略接觸線上的潛在客群?
如果把簡報變成網頁算是「異端」,
那像是 Notion 有各種好用的 template,
再用 Super.so 或 Notion for web 把 Notion 排版好的資料,加上自訂域名,
搜尋引擎隨便就找得到,出現在各大 beautiful notion site example 名單上,這難道也不算網頁嗎?
14.WIX 的 ADI
WIX 作為一個經典的架站 Saas,2016 年的時候就推出了 WIX ADI (Artificial Design Intelligence),ADI 網站的設定與編輯方式,與原本的 WIX 編輯器完全不同,算是比較簡化的版本,ADI 網站可以轉換成 WIX 編輯器網站,但轉換後就無法再轉回來。
建立一個 ADI 網站時,只需要回答一些關於網站名稱、業務類型、所需功能、配色(如下圖)之類的問題,然後就會生成一組網站頁面。

WIX 在 2023 年初的時候也推出 WIX AI Text Creator,讓編輯人員可以依據 business type 和 business name 和 prompt 產生標題或內文文案。但是沒有像本文介紹的一些產品一樣,直接憑空瞎掰文案,或是依照 prompt 產生視覺設計、產生 AI 繪圖的功能。
WIX 後來也推出那種讓使用者以文字對話方式,描述想要怎樣建置網站的 “Create with AI“,可以參考 The Verge 科技媒體對於初步建站的簡單實測 Wix’s new AI chatbot builds websites in seconds based on prompts,或是自己體驗看看對於建立網站或是修改頁面的功能如何。
15.Dora AI
標語: One prompt, one powerful website
連結: https://www.dora.run/ai
一樣標榜 Text to Website,但是還有 Generative 3D interaction 和網頁動畫功能。
目前還需要排 waitlist。

如果他能表演用他家的工具,在幾分鐘內直接把他家的首頁弄出來,我就真的服了。😂
16.STUDIO AI
標語: A New Era Calls for A New Design Tool.
副標: The new age design tool with WebDesignAI inside.
連結:https://studio.design/
看起來是主打輸入 Prompt,WebDesignAI 會產生東西出來。
需要排 waitlist,還沒排到。
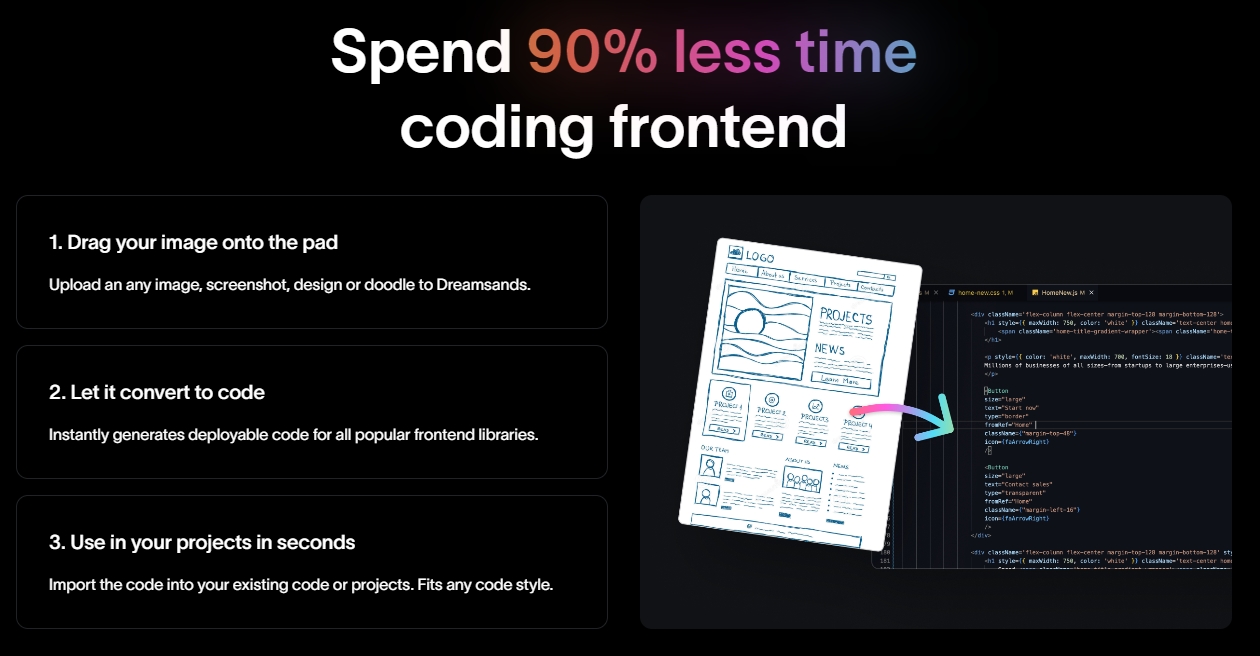
17.Dreamsands
標語: Turn images to code in seconds
副標: Dreamsands is the new image-to-code platform that lets you generate code from any image or screenshot, and use it in your own projects in seconds.
連結: https://dreamsands.io/
這也是一家離奇的案例,一開始是主打把圖片設計轉成程式碼(dreamsands.io – Wayback Machine – 202305),然後需要排邀請名單…我當然是沒排到。

寫這篇文章的時候再回去看,原來的內容竟然完全消失?!
完全 pivot 成專案管理工具,大談 user story、SCRUM、collaboration、Project dashboard。
終於發現歹路不可行😂
18.Webflow
Webflow 也是一個國外知名的架站 Saas,今年 8 月就要滿 10 年了,近幾年也是把 NoCode 當成 Slogan 整天喊個不停。
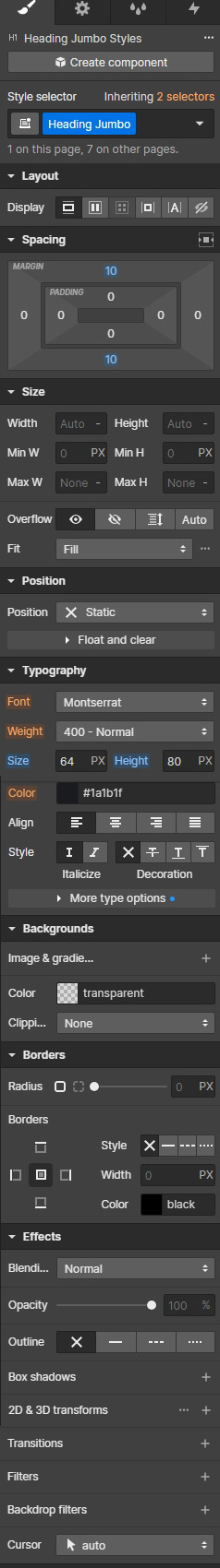
例如以下是在編輯介面中選擇一個 heading tag 元素,出現的屬性設定界面

(有一些摺疊或是在其他 tab 設定的部分就先不展開了)
繼承、selector、內外距、寬高、最大寬高、最小寬高、定位方式?
對於學過 CSS 樣式表語法的人肯定覺得這個介面超級無敵友善,
CSS 至少 300 個屬性起跳,
但是很多 CMS 的 WYSIWYG 編輯器,為了易用性等各種理由,把功能東藏西藏,然後包裝成:
– 使用者只要會拖曳滑鼠就能做出上千種設計排版?
– 只要在某些欄位裡面有打字進去就叫「有做SEO」?
– 只要在上面有放一個手機電腦兩種寬度切換的檢視畫面,就叫有作 RWD?
結果一大堆現實的排版或效果需求,還是要寫 code 才做得出來,那幹嘛一開始不直接寫?
甚至 custom code 功能還要付費才能用,或是對外部內容鎖東鎖西。
難得看到 Webflow 這種好像稍微完整一點的編輯器,真是令人欣慰。
但可能也會納悶,如果有人知道那堆樣式屬性是幹嘛用的,大可直接用 text editor 寫網頁,有 emmet 縮寫等各種功能,打個 pl50 再 tab 展開就可以控制元素左邊留白 50px,
在 Webflow 這種超緊密的介面翻找屬性,編輯效率有比較高嗎?
反正對於 AI 作文比賽,Webflow 也不落人後,在 2023/4 發了一篇作文 Bringing the power of AI to Webflow,除了輸入 prompt 建站、各種 AI Writing、txt2img 產生圖像素材,還有一些其他家沒有的功能,
像是自動生成圖像的 alt 替代文字(Auto-generate image alt tags to improve accessibility)、用 prompt 產生程式碼(Generate code in the Custom Code editor based on a prompt)、用 prompt 產生物件(Generate new elements, components, and sections based on a text prompt)等等。
但是過了幾個月,還是沒看到這些功能上線,繼續拭目以待…
19.Alli AI
標語: About This Opportunity Optimize, Automate, Deploy and Scale SEO.
副標: Attention Agencies and SEO teams: No Coding Required. Works with any CMS. Make thousands to millions of code and content changes in minutes. Manage all your SEO from one dashboard. Install, automate, and scale.
連結: https://www.alliai.com/
這套系統是免費試用 10 天,
加購項目先不算的話,一年價格太約是台幣 9 萬 4 ~ 近 40 萬(月費美金999),
…ㄟㄟ先別走,這家的機制也是很特別,值得一提。
公司名稱有 AI,但跟架站;搞系統、出一張嘴做 UI 視覺設計都沒什麼關係,
從網站上的功能介紹來看,比較偏向 AI writing,還有一些 A/B test 等偏行銷面的工具,
有些功能還在 coming soon 尚未開放。
以 Live Editor 功能為例,必須要先有一個自己的網站,
把它加進去 Alli AI 的控制台,在網站上嵌入它提供的 JS 代碼,
然後編輯人員安裝它提供的 Chrome 瀏覽器套件,
開啟自己的網站後,就可以用它的瀏覽器套件,直接選取頁面上的文字,修改內容。
存檔之後,瀏覽者看到的網站就會是新的文案。
以下是官方的宣傳影片:
機制上應該是訪客載入目標網頁時,透過 JS 檔中的程式呼叫伺服器,
把編輯人員編修的文字塞回網頁上對應的 DOM 位置罷了,
感覺就像以前那種用 GTM 魔改開店平台的感覺。
它的 Q&A 沒有寫說這產品對於近代一些使用 Client side render 或 shadow DOM 機制的網頁 framework 是否有用?
用網站原本的編輯器編輯網頁,是不是還會看到舊的文字?
一些有時效性的頁面資訊,是不是還會因為忘記把 Live Editor 的編輯內容移除,網頁載入時又顯示出舊資料?
要先刷月費 $249 美金才能開始使用,就留給有興趣的人嘗試。
20.SubPage
標語: One platform to build your Business Subpages
副標: Stop struggling to build pages like careers, changelog, helpcenter with your website builder or CMS. Or juggling multiple apps. Use SubPage.
連結: https://subpage.app/
光看首頁感覺就是個普通的 CMS 網站,但不是那種超複雜的編輯器,
而是把繁瑣的內容建置工作,依普通公司職掌,分出幾種固定的功能頁面:
Legal- Policy Page
HR – Careers
Support – FAQ
Support – Glossary
Support – Help Center
Marketing – Blog
Marketing – SiteMap
Engineering – Changelog
Engineering – Integration Library
Engineering – Roadmap
不是那種一個白白的編輯器要人從頭開始構思設計的,也不是那種載入一堆看似漂亮的假字區塊。
SubPage 更像填空題,把網頁設計變成文書處理工作,請使用者就乖乖依照各頁面中固定的編輯模式,來填充資料。
所以說那個 AI 呢?
AI 的部分可以在首頁很下面的地方找到:
SubPage AI feature will be there to assist your non-tech staff just where they need them saving time.
– Generate Job descriptions
– Let AI help with Policies
– Use AI for blog ideas and content
– Get meanings for glossary
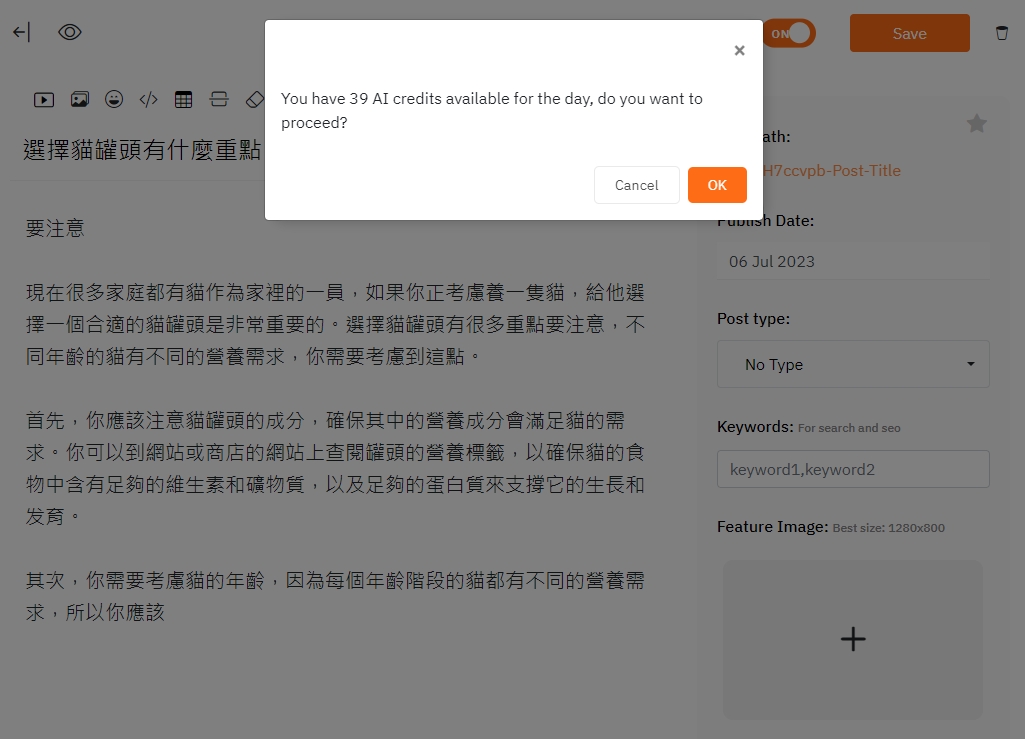
大致就是例如用 Blog 功能新增文章時,可以打個標題,然後按一下 Fill with AI,然後它會自動寫一段內文(如下圖)

如果覺得寫得太短,可以再繼續點按鈕抽卡,每抽一次會耗掉一次點數,
每個方案有不同的每月 AI 點數使用額度。
費用與主機空間
有提供結尾是 .roadmap-subpage.com 的子域名,
自訂域名要錢嗎?
不需要討論什麼免費跟付費有什麼功能差異,
SubPage 只提供試用 14 天(不用先綁信用卡)
所以要用就是要付錢。
最便宜的一個網站每個月 $20 美金起,或年繳 $199 美金起。
21.CreateWebsite.io
標語: AI-Powered Website Builder.
副標: At createwebsite.io, we’re revolutionizing the way you create websites. By harnessing the power of advanced AI, we make the process of building a stunning and effective website as simple as a few clicks.
連結: https://createwebsite.io/
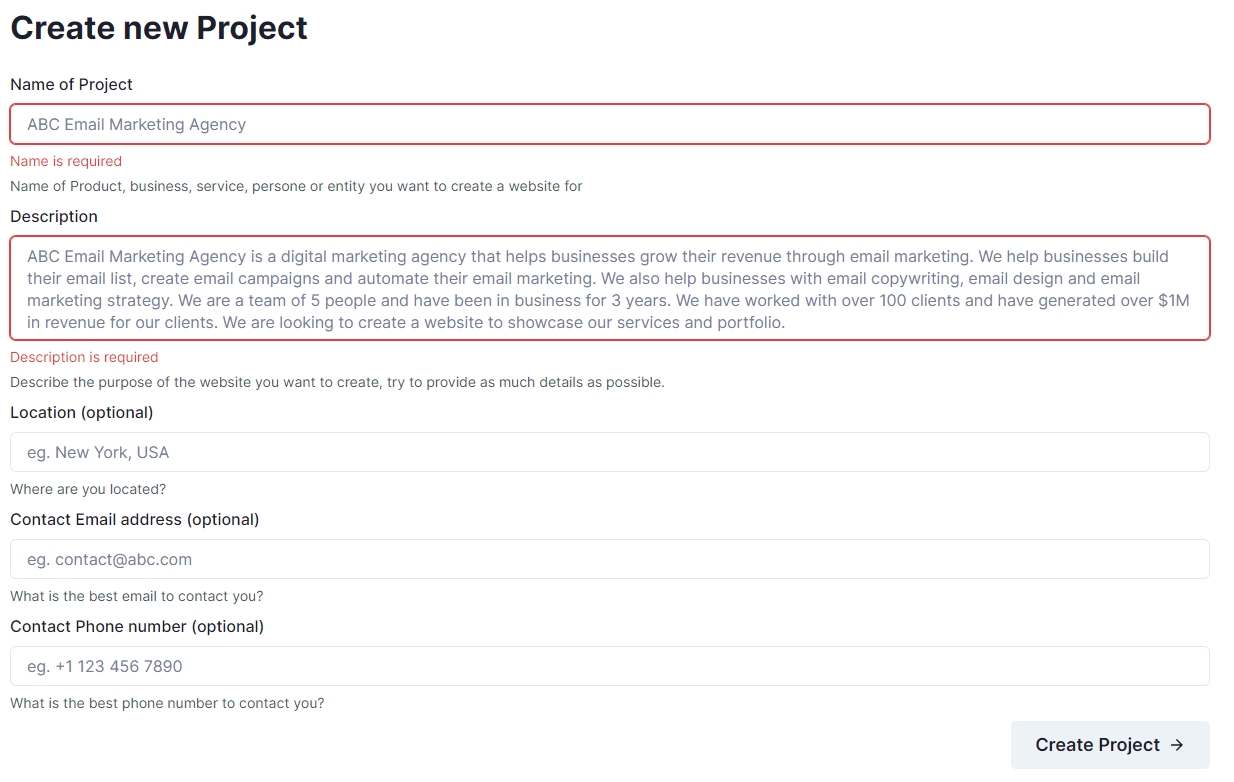
一樣是在首頁就主打 AI 功能,在建置網站時需要輸入公司名稱、公司簡介(如下圖),
這個是必填項目,系統說越詳細越好,會影響網站內容的生成。
其他公司地址等聯絡方式是選填的。

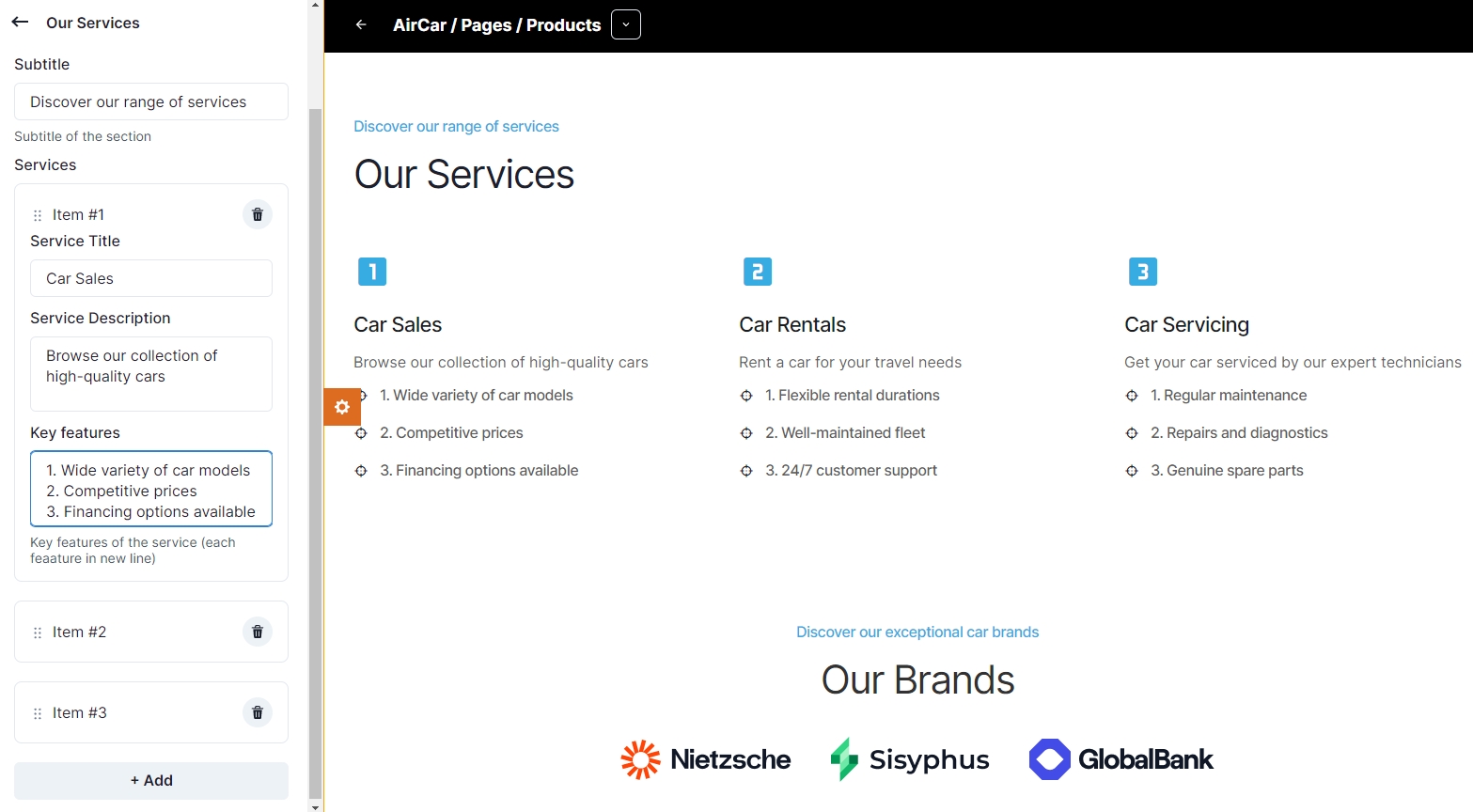
之後會生成首頁、商品、服務、聯絡我們、公司簡介幾個頁面(如下圖),
測試了幾種不同的公司名稱或產業類型,生成的頁面都大同小異。

雖然有產品頁面,但不是那種詢價或購物功能,沒有複雜的輸入欄位,也不能依分類依條件搜尋什麼的,就只是普通的排版頁面。
CreateWebsite.io 是會依照第一步輸入時的公司資訊,自動生成一些文字排在版面上,
就算簡介用中文的,它自動生成填充的還是英文文案。
然後可以用它提供的編輯器去修改內容(如下圖)。編輯文字時反而沒有 AI 文案輔助功能,要自己撰寫內容。

費用與主機空間
免費方案可以建立 3 個頁面,500 MB 儲存空間,有提供一個結尾是 evlop.me 的子域名,
要自訂域名的話需要付月費,付費的話主要是更大的空間、無限流量、無限網站,不在於系統功能的限制。
如果要挑問題的話,
- 因為建置初步是文字式敘述,沒有上傳 LOGO 圖之類的,就算在簡介中指定色系,但都無法生成想要的網站配色。
- 初次生成的幾個頁面,圖片部分都是使用灰色的那種 placeholder image,跟本文中一些產品會直接套免費圖庫的相比,這套工具建的網站,第一眼看起來對於某些人來說可能沒這麼吸睛,要自己換上真實的圖片才能幫網站注入生命,反觀本文其他產品,第一眼看起來好像不錯,換上自己的圖片可能反而變成在破壞設計….
- 編輯文案時沒辦法再用 AI writing 輔助,更別談什麼丟資料請 AI 閱讀,應該是為了減少 OpenAI 的 GPT API 花費,人一定要靠自己。
- 功能有主打 CWV 最佳化,果然版面設計上都是盡量減少會讓 PageSpeed 扣分的元素,不會第一個畫面就放一張滿版超大圖,用一些拖慢頁面的 JS 特效,放一堆分享按鈕啥的套件,但就看決策者會不會對這種設計產生奇怪的意見。
- 編排自由度比較低,例如沒辦法讓東西飛來飛去,也沒有一堆複雜的按鈕讓人設定 LOGO 大小跟排版,就是顯示、不顯示而已。單論改文案、放圖片的話,功能是很夠用,但可能又無法體現有些客人天馬行空的想像了,
因為免費送的子域名跟產品網站不一樣,去找了一下那個域名是什麼來頭,
結果跟 CreateWebsite.io 要付款的 Stripe 畫面上,顯示的是同一間公司: Evlop LL。
看起來是一間位於尼泊爾的網路公司,業務主要是幫人處理用 shopify 架站,還有把 shopify 網站包成 app 上架到兩大系統的手機市集。
很多部分看起來基本上就是本來的功能搬過來,嘗試在 AI 架站這浪潮上分一杯羹。
22.Elementor 的 AI
標語: Revolutionize Accelerate Improve your Web Creation with AI
連結: https://elementor.com/products/ai/
如果論 AI 網頁設計,那 Elementor 的定義好像有點像,又有點不像,後來為了充實內容也順便補充介紹一下。

(Elementor AI 一開始是用登記測試的,後來才全部開放)
Elementor 的 AI 功能目前主要有幾大類
– 輔助寫文案、文案翻譯
– 產生圖片,txt2img、outpainting 之類的功能都有
– 輸入指令,產生 CSS、JS、HTML 的 Custom Code 功能
比較偏向要自己動手,輸入 prompt,AI 才會修改或生成單一小部分的內容。
跟本文中開局只靠一行 prompt,直接瞎掰&設計好一整頁的功能方向略有不同。
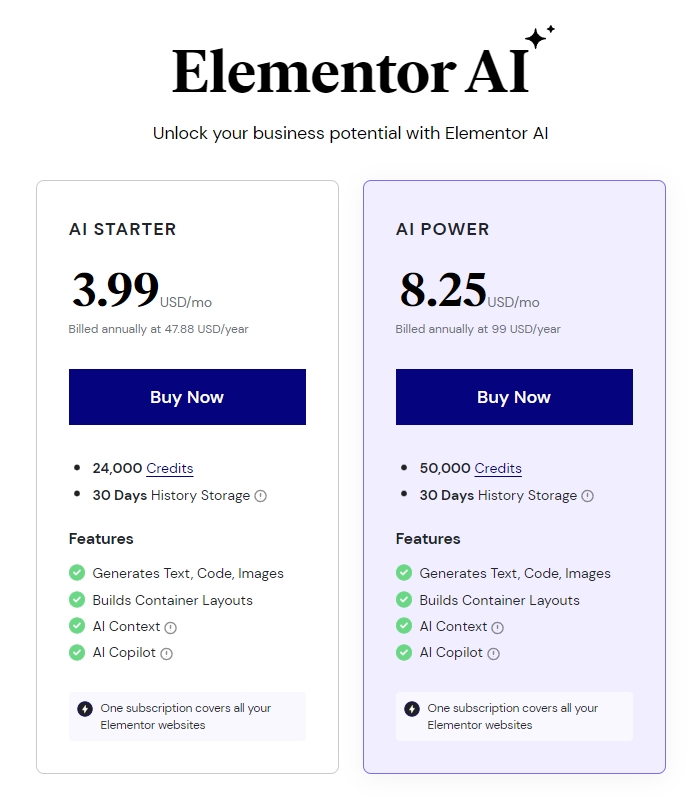
費用
在後來 Elementor AI 功能越來越多,但要另外收費,一個月 $3.99 美金起,如果點數用完了還要繼續買。
變成用區塊編輯器 Elementor Page Builder Plugin 要每年繳錢,要用 AI 功能又要另外再繳錢,兩個是分開的。

ps.我有多買 Elementor Page Builder Plugin ADVANCED 版本(以前叫 Elementor PRO) 跟 Tutor LMS Pro 終身版(LTD)的授權,
有人架站會用到這些套件,但是覺得 Elementor ESSENTIAL 功能被閹割很難過,
Tutor LMS Pro 不想每年繳錢,可以聯絡我看看,聯絡方式在選單內。
簡介一下 Elementor
簡介一下歷史,Elementor 是 WordPress 上一個經典知名的區塊編輯器擴充套件之一,
就是例如編輯公司簡介頁面內文,想要插入圖片,把一段字換成紅色,可以用 WP 內建的編輯器,也可以用 Elementor 的編輯器。
Elementor 有免費下載版,但鎖住很多功能,要付費買 Pro (後來改名叫 ADVANCED)才有完整功能,
早年還有一次付費終身使用版,後來都改成月費訂閱制,使用者要持續付費才能得到新版本新功能。
有一些客戶群比較多的虛擬主機商或網站設計公司,會買大量授權版來當作賣點吸引客戶。
這類頁面編輯器常會在頁面上產生相當複雜的 DOM 結構,
在 PageSpeed 時代被某些注重 SEO 的人覺得不好,
加上 WordPress 的使用者生態系關係(低價架站 把成本省在一些架站初期看不到的地方、伺服器資源超賣、業者不主動更新主程式或套件、新手使用者眾多、浮誇的聯盟行銷文、網路教學多半只負責推銷但隱匿不提後續問題…等),
網站效能問題的鍋時不時被推到 Elementor 頭上,
後來 Elementor 就出了自己的 WP 架站服務,內建它的付費版 Elementor 編輯器,整個 WP hosting 都放在它那邊,減少一個效能問題的變因。
所以廣義來說,如果是用 Elementor Managed Hosting,
註冊後開箱即用,有
AI 編輯輔助功能,有(要 BASIC 方案以上)
可以修改網頁也有提供 Hosting,
聽起來的確跟本文大部分工具差不多。
ps.那個 Elementor Hosting 服務,最便宜的版本附的是被閹割版的 Elementor ESSENTIAL,也沒有附 AI 點數。
不要用他的 Managed Hosting,
在自己的 WP 網站自己安裝 Elementor Pro 套件、買 Elementor AI?
的確也能用 AI 輔助功能。
但要是自己的 WP 網站自己安裝免費版 Elementor,免費版的 AI 功能會受限,
或是有些網站雖然是 Elementor Pro,但是擴充套件更新功能被鎖住,架站者沒有手動更新,還是 N 年前的舊版本,這種當然是沒有 Elementor AI 的功能的…
二、AI 架站工具普遍的缺點
以下列舉一些使用前可能要考慮的:
1.多半只有英文介面,英文字型
這些工具畢竟是國外的,prompt 只能吃英文,產生的假文案也多半是英文的,或是 AI writing 號稱支援多國語言,然後自己官網的所有資訊也只有英文,好像在告訴人家,這 AI 多語系文案功能連我們自己都不敢用。
有些有中文文案功能,但可能是中英文混雜的文案,或是簡體中文跟中國用語…
產生文案的選項,中文只有一個 Chinese,那些產品設計師曉不曉得蘋果官網光是台灣、香港、中國就是三套完全不同的中文文案…
不少人用現成 CMS 架站,不管是 WordPress 還是哪套 Saas,應該都踩過一個雷,
就是版型 demo 圖看似很漂亮,
但是開始使用之後,空空如也,內容呢? 圖片呢?
還有中文字打上去之後變得似乎沒這麼好看。
AI 工具當然沒有解決這問題,這情況又要再繼續重演。

中文方塊字跟英文的字體結構本來就不一樣,
那要怎麼解釋日文看起來也很漂亮?
一種解釋是知道那個是日文,一般人對日本的美學印象就很好,甚至把簡體中文誤認成日文漢字的時候,也會覺得簡體中文很好看。
另一種解釋是將不熟悉的外文文字視為美麗的符號,這可能是一種對難以理解的事物獲得「審美熟悉」的方式…
中文字天生字數多,字型檔動輒10MB上下起跳,常見的永遠就那幾套,
要網頁上的中文字也很好看,解決方法基本上只能做成圖片,或是付費買 webfont。
2.最好不要有太多頁
如果是要做單頁 Landing Page、一頁式網頁之類的還可以試試。
網站如果要有好幾個頁面,使用這類 AI 網頁設計工具,可能面臨:
– 每一頁的風格樣式、設計元素完全不統一。
– 或是像測試中發生的,每一頁的 header 項目跟樣式都長不一樣,
– 系統中沒有特定功能頁面的範本,不管 prompt 怎麼寫,AI 都生不出到位的設計。
如果已經有完整的視覺規劃或舊頁面,想要丟整套 CIS 或 design system 文件進去「讓 AI 學習」,然後使用現有的元素或是轉化設計語言創造新的設計? 這也還沒辦法。
一些偏系統功能性的,像是預約、購物、付款、蒐集名單、活動等等,還是需要專門的功能來處理,不是單純畫個圖就收工了。
2.編排重複性很高?
視覺 UI 設計就好像跑步游泳一樣,還不是你做什麼他就做什麼?
先不提產品特點有 2 個跟有 20 個,排法可能完全不一樣,而不是直接沿用產品特點只有 2 個的設計編排。
又例如偏功能性的 UI,像訂購頁中的付款方式選擇:
– 某家提供多元付款方式,交易頁面 UI 上可能會放一堆金流支付服務的 LOGO 當按鈕,或是一個下拉選單,。
– 有些只有一種付款方式,那連下拉選單都不用做,甚至做得更簡化,提高使用者的操作效率
兩者在 UI 設計上就有很大的差異。
一些系統畫面統一公版化的開店平台,例如小北百貨跟牛爾 NARUKO 的網站都用 91APP,看起來的感覺還是不一樣。
佔據版面視覺面積的除了留白,就是商品照片,還有那堆電商 banner 圖,決勝點還是在自己的內容。
如果只是用免費圖庫網不鹹不淡隨處可見的中性圖片,
內容空虛令人提不起勁的無聊文案,
自己有什麼服務內容、服務優勢、核心價值都寫不出來
來質疑系統 UI 視覺重複問題,不知道意義是什麼?
3.圖片
圖像元素是視覺上重要的一部分,
本文部分產品用的是免費影像素材網的圖,你會用,我會用,大家都會用,可能跟別人撞圖。
有的則是用 AI 即時生成圖片,缺點是很容易抽到有瑕疵的圖,需要再調整。
那要怎麼修照片?
這些平台的功能,主軸是讓本來從圖到文一無所有,變成擁有一個放滿假資料的網站,
多半不是專門的圖片編輯功能平台,
對於只生成單獨一張圖片、影像處理、編輯圖片都不擅長。
會嘗試使用這種工具來做網站的客群,有能力解決這種做圖問題嗎?
會是自己本身有影像素材創作能力,
電腦中裝著各種影像處理或繪圖用的商業軟體,
熟知網路上有哪些修圖工具,
可以依照版面大小輕鬆替換圖片?
最終可能還是需要使用者自己會做圖,或是需要其他工具來輔助。例如部落格之前文章介紹過的 AI 生成商品背景圖。
4.流程做一半
本文所述各家都打著 AI 網頁設計,但實際上能做到的工作各不相同。
有的提供一條龍服務,從毫無資料到網站上線通通包辦,但網址域名要請使用者自己去買。
有的是只出設計稿,後續要想辦法自己把圖片變成 HTML&CSS&JS 網頁程式,甚至套上後端程式,上傳到伺服器。
或是提供網頁檔案,做出來要自己找空間和域名,想辦法佈署到伺服器,讓網頁可以讓人公開瀏覽。
有的提供很快速產出網頁並公開上線的流程,但是要開始細部修改、加功能,變成不可能的任務。
網站打不開、跑版怎麼辦? 自己想辦法修啊。
在正常的網頁設計工作流程,
把設計稿做成網頁、把網頁發佈到網路上、網站後續的管理與維護,
每一個階段都是水很深的境界,每一個環節都可能造成許多爭議。
客人覺得有付錢就是想幹嘛就幹嘛,為了結案什麼都會答應。
技術人員心知肚明,有些需求真的做好作滿,台幣 N 位數起跳都是很稀鬆平常的,
個人電腦掃毒軟體一套可能幾百塊到幾千塊,網站伺服器資安花個幾百萬也只是起頭,
只是一般企業的成本結構,完全無法負擔那麼高階的專案成本或服務成本。
不過畢竟某方面來說,這行業有人是靠知識落差,有人是靠專業經驗,賺錢方法各不相同,
提供服務的廠商會把成本省在哪些部分,就他們自己心知肚明了。消費者只有痛過才會知道。
5.缺乏功能性的功能
有些 AI 網站設計服務平台,僅限於 UI 設計或僅能展示簡單內容,或者僅能建立單一頁面的網站。這些產品可能對某些需求非常適合。
然而,對於那些需要針對適合自己產品/服務的內容做行銷設計、各種特殊功能需求,這些產品多半無法提供完善的解決方案,甚至有些根本沒有相應的功能。
在選擇網站設計服務時,應該充分了解自己的需求,不僅僅考慮視覺外觀設計,而是考慮到網站的功能性、系統擴展性和使用者體驗。
…這種文案大概在每家網頁設計公司官網上都會看到,
但對於沒有經驗的人來說,哪知道什麼叫自己的需求? 功能性、擴展性?
一般人可能不知道有什麼工具可以輕鬆達成一些簡單需求,還花不少錢請人做網站,被網頁公司當成肥羊。
或是覺得自己需求很簡單,不過只是把 Excel 裡面幾十萬筆資料、相簿…放在線上,加上一些東西,還要方便更新,讓人可以方便查閱而已,資料都有了,應該很容易吧? 然後隨便找了一家視覺好像很漂亮的網頁設計公司,做了之後才發現問題很多。
前陣子看到一篇討論,有人上網賣東西,參考中國原廠文案來做設計,結果在台灣被罰 60 萬(醫療器材管理法第四十六條規定,非醫療器材為醫療效能之標示或宣傳者,處新臺幣六十萬元以上二千五百萬元以下罰鍰。),底下就沒人敢再提什麼
「產品文案用 AI 很快就好了,都不用花錢請人寫」
「先問 ChatGPT 就好了,不用花錢找律師」
「做XXX應該很簡單(其實要考慮的地方很多)」
「這家這麼貴真是太黑心了(因為其他便宜的廠商從某些地方節省成本)」
種種認知和溝通落差,
只能等人自己意識到而已。
6.新創可以活多久?
這類工具從很久前就開始存在書籤,
要排 waitlist 的就排,慢慢的試用,
除了本文中有一個產品方向完全 pivot 的,
有些則是更加遺憾,已經人間蒸發,這種就不放了。
有些行業是原料叫的量越大,平均成本越低,(先不論產能或倉儲問題)
但網路產業則有尷尬的性質,
一個功能每天只有3個人要用,跟每秒鐘有300人要用,背後的設計是完全不一樣的。
使用者少的時候可以比較不嚴謹,成本可以控制,
當使用者持續成長,許多部分需要持續調整和升級擴充,否則線上服務用起來卡頓當機,還有誰要用?
此外,隨著使用者增多,可能需要增加更多的客服人員,
同時也可能面臨更多的資安攻擊。
這反而使得每個使用者的平均成本變得更高。
本文中少數一些是現有的設計軟體、網站工具,直接原汁原味來製作這些 AI 生成內容的新功能。
其餘有些是在這波 AI 熱潮冒出來的(品牌名稱裡有 AI 的通常都是)。
多半是免費註冊使用,收費也沒有特別高。
要有多少使用者才能撐起他們的營運成本? 會不會養套殺?
想一想就覺得特別有趣。
但養套殺是建立在工具變得越來越強,然後全世界的網站製作需求越來越多,不斷有新韭菜進去使用並付費,
反之如果工具沒有變得更好用,持續在功能有限的玩具階段打轉,或是某些使用者需求被新的工具取代,
等錢燒完,可能會發生:
– 平台大幅漲價,但是使用者不知道怎麼把網頁拿出來,又要再找新服務,做一個新的網站。
– 平台消失,一些掛在平台的子域名底下的網站,網站跟 SEO 累積的內容就直接消失。
– 平台消失,這些工具做出來的網頁,想辦法從平台中把檔案撈出來,卻找不到人想接手維護,又要做一個新的。
– 平台消失,本來在搜尋引擎名列前茅的頁面,重新製作後,可能因為路徑或網址的更改而失去排名,除非特別處理,否則需要重新努力建立 SEO 排名。
– 平台消失前,用一些抓站工具把整個網頁存下來? 有些古老的抓站神器碰上現代的網頁技術,一頁都抓不下來,或是一片空白。運氣好下載回來,js, css 檔案都是壓縮過的,想要人工編輯又更麻煩。
對於重視網站持續存在、想要盡可能掌握控制權和保護 SEO 排名的企業或個人而言,
如果需要更為可靠和可持續的解決方案,
存在一些風險和局限性的架站平台,可能不是最好的選擇。
另外本文主要只有試用產出網頁的功能,其他的功能沒有仔細研究,
例如說能不能輕鬆的在側邊加個 LINE OA 的圖片連結? 能不能埋 GA4, GTM 或各種追蹤碼? 頁面的寫法有沒有不利於 SEO 的? 內容會不會被平台審查或莫名停用? 付款時有沒有禁止台灣的信用卡? 伺服器會不會常常掛掉或變超慢? 網址貼在社群網站上能不能顯示吸引人的分享摘要? 牆內的中國人能不能正常瀏覽?
這就留給想用的人自己嘗試。
三、這類 AI 工具可以解決哪些常見的網頁設計需求?
上面一段是評估這種模式的服務,使用上有什麼問題,
這段是評估有什麼工作流程與需求,無法被這類服務滿足。
網站或 UI 設計還有可能是公司政治問題,
例如網頁本來外包給廠商做得好好的,
然後有人覺得現在有這些生成式 AI 工具啥的,可以自己來?
如果組織有這種營造出這種環境,那先找個小範圍試試看也無妨。

但大部份情況來說,資訊工作跟設計工作,都是吃力不討好,有福別人享、有難我當,出問題看誰倒楣,
真有什麼問題要調整,會質疑本來好好的幹嘛要改?
哪個空降高管、聽完研討會回來的主管有新想法,又要質疑為什麼 10 年前花幾毛錢預算做的網站,沒有做那些功能?
再各種神奇的環境下,不管這些生成式 AI 工具多好用,絕對不會有人想用。
扯遠了,當然可能還是有和諧美好,大家齊心向上的團隊,
如果真的有這種需求想試試,實務上大致又有幾種不同方向,
看看本文介紹的產品情境是否符合:
1.已經有一個網站,要修改內容或是做調整?
用 prompt 來改網頁? 例如「把流程圖的第三點塗掉」「把今年的證書和財報檔案換上去」「活動結束了,把網站各處過期的 banner 、商品、優惠資訊撤下來」
一聲令下,然後 AI 自動把網頁改好? 還有得等。
現階段 AI 多半看不懂圖片,也多半無法將此類需求拆解成:
找到那一頁的文字或圖片內容有包含XXX、
哪個地方點擊之後跑出來的東西是XXX、
直接讀取我的電腦裡的檔案或郵件,找商品照放在哪裡、
調整照片尺寸跟顏色…之類的細微動作,
但月薪 20 幾 K 的真人勞工可以輕鬆做到這些事,
而且資本家還可以 PUA 說勞工不夠努力、不夠便宜、不夠好用,AI 要來取代大家的工作囉~~~
如果需要技術諮詢或代管,貼個 500 error 錯誤訊息給 AI,
因為 AI 沒有操作權限,也只能回答一些建議步驟,無法直接修好。
在這種需求下,能應用的場景恐怕非常有限。
部分工具有內建 CMS 功能,從生成內容到佈署上線可以一條龍完成,
但書則是要從頭開始在平台上建置,乖乖按照他的步驟,
甚至一個小地方不滿意,就要整頁重新生成,
想要某頁面暫時停用改上另一頁,但是有頁數或系統功能限制,
平台為了銷售,有各種精準的刀法,逼迫使用者升級到更高階的方案。
而不是有一個現成的網站或檔案,直接網址貼上去,然後只出一張嘴靠 AI 編輯管理。
2.有手繪草稿或是 wireframe,需要進展到完成度更高的階段?
產業經典名言「資料都有,就差一個工程師了」,
如果有人有設計稿,可以靠這些工具完成真正的網站?
可惜本文介紹的多數產品的套路都差不多,
首先請使用者輸入一段文字 prompt,
或是把產業、各種需求拆分成幾個選項,
然後生成一份網站或一份設計稿。
起手式要換成餵圖像資料的,
大概只有 uizard 有類似的功能,
有興趣的可以去碰碰運氣。但那套也還沒進展到產生 code 的階段。

有完成度非常高的設計稿,想轉成可操作、能在電腦&平板&手機舒服瀏覽操作的網頁?
不少用現成 CMS 架站,不管是 WordPress, Wix 還是哪套 CMS 或 SaaS,應該都踩過這種雷,
編輯器看似很自由操作,但是排好之後,視窗一縮小就跑版…
編輯器說自由度很高、功能很強,功能按鈕多到螢幕都放不下,但是找一個特效看起來好像沒多複雜的網頁,想要模仿著做出來? 弄老半天就是做不出來…
本文所述有些產品都大幅縮減編輯自由度,避免網頁跑版或瀏覽器相容性等實務問題產生,
使用者也必須乖乖從頭到尾依照平台規定的步驟流程,
其他天馬行空的創意就不要再胡思亂想了。
有某種輕鬆又完美的 img2html 工具,
意思是說那些買程式語言線上課程學習的人是____、還是請一堆工程師的公司老闆是____?
3.有一些文書資料,要解讀資料後規劃一個網頁
例如已經有一些產品規格資料、成份表、商品照片,但是連文案都稱不上,
想要把資料餵給 AI 之後,
AI 很有這個行業的內容行銷邏輯,會分析客群,生成產品Q&A、使用者口碑見證、針對目標客群的文案、寫出各種產品&服務有什麼優勢、幫忙畫 LOGO 圖、照片修得漂亮、產生產品使用影片、把 YT 採訪影片裡的精華截圖後重新拼成一張圖…之類的。
很可惜,承上所述,這些服務多半沒有餵資料的功能,
要開發讓使用者上傳大量資料、呼叫 AI 解析與整理資料…之類的功能,開發成本上又是一筆大坑。
當中的每一個看似小小簡單的需求,例如分析影片重要畫面、資料分析、自動修圖,都在各大專門公司的工程開發案例分享時有所聞,
一般人想要從頭打造出來,就像在考試時在考場推導古人幾百年才構思出來的物理定律一樣。
比較接近能達成的,大概是另外找一些能上傳文書資料的生成式 AI 工具(例如 ChatGPT 後續也可以上傳資料),處理完之後再利用這類網頁編輯工具來製作頁面。
4.對內容毫無想法,先做幾版來看看,再開始想網頁內容要放什麼?
什麼東西都沒有,叫人先排幾版來看看?
改了老半天最後回到第一版?
這都是相關工作者討論區常見的議題,
這確實也是這類新工具的切入點。
本文有些 AI 網頁工具設計的版面視覺,其實每次生成都大同小異,AI 的部分在於依照一開始選擇的行業別、公司簡介來生成文案。
有的則是會生成歪七扭八的圖片,想要修改就是要整頁全部重新生成。想要找到適合的工具還要多試試。
有個初步的想法之後,再開始調整修正,
總有一天可以修成正果吧?
還是越修問題越多?
使用工具之後能不能得到滿意的成果,則憑個人運氣。
6.已經有一個現有的網站,要重新製作
本文中介紹的其中一個產品可以貼網址進去,然後轉換成他家 CMS 的編輯資料格式,但結果非常不理想,有一大半的東西都被遺漏了,有抓進來的東西也大都跑版跑得亂七八糟。
這類 AI 工具目前還沒辦法做到貼一個網址進去,
輸入新需求之後,
自動判斷哪些不要,哪些要留著,重新生成一個完美的新網站。
但是以上這些機器、AI 無法達成的需求,找真人都可以輕鬆達成,網頁設計公司的真人基層勞工不只需要看懂各行各業的資料,還會自己到搜尋引擎或社群網站找真實的相關資料來放。
7.需要視覺設計與網頁前後端開發技術,但又不會把它直接稱作網站的東西。
很顯然不是這類 AI 套版機器人的戰場。
面對各種需求,行業內討論的是程式碼要怎麼寫、要用什麼 tech stack、各種成本、要用什麼工作流程、專案管理流程。
討論這些也沒問題,但有時候會發生奇怪的現象,像是手術成功,但是人死了,或是大家都在拿著槌子找釘子。
而客人實際上需要的不是這些東西。
以前大學上通識課,老師也會教一些 Weebly 之類的網頁工具,
一些外系的人只要會拍照修圖、有好的內容,也可以做出看起來還行的網站。
大學通識課已經是距今10幾年前的事,
那時候在想說,以後還會有人花錢請人做網站嗎?
一些網頁設計公司胡亂規劃、叫員工擠出時間粗製濫造弄出來的那種東西,到底是誰會買?
後來發現這行業應該是不會死的,需求和供給會媒合,技術跟商業會自己找到出路。
結語
這類工具各有什麼優缺點,寫再多意義也不大,
每個人心中都有一把尺,
有時候看到價錢便宜,突然什麼缺點都能接受了。
這種需求簡單,用套版型、快速架站的網站設計型態,以往在資訊產業算是肥缺之一,
一些套版設計公司用號稱網站只要幾千塊到幾萬塊的價錢,
把客人拐進來,合約或企劃半個字都不用改,快快的結案收錢,後面每年持續收年費。
客人自己會編輯? 什麼都會?
太好了,這表示網頁公司不需要出什麼人力,
就算做一個空空如也的網站、光是賣程式就可以結案收錢,每年持續收年費。
跟客人開一堆會議,構思內容要放什麼?
不需要,整天催資料跟校對,會拉長製作時間,
以前是上網亂 copy 一些資料,運氣好搞不好就結案了。現在用生成式 AI 來瞎掰。
幫客戶設想一堆細節?
公司文化壓迫下,不會給員工這些「幫客人著想」的時間精力,日後客人有提出問題再加錢處理。
或是有問題先講了也沒用,日後爆發再等著乖乖背鍋。
有些客人找到這種網頁公司來做網站,與其說像合作夥伴,更像是一種對立關係,
提需求、想找人討論、提供很多資料要整理,
任何會增加網頁公司工作時間的、非公式化的需求,對這種網頁公司來說是壞客戶。
整個工作流程和人員水準也都是為了應付套路化流水線式需求,無法處理複雜高階的需求。
既然是肥缺,低價網頁設計套版界也就相當競爭,
就像一些水電問題,有些師傅可能會推薦一些施工快速、錢很快進口袋,治標不治本,隔一陣子又要花錢修的作法,有的則會用比較麻煩又工期長的方法。
只有當使用者素質越來越高的時候,才能越容易看出公司在玩什麼把戲。
那網頁套版公司會被這些 AI 工具取代嗎?
沒有產品是完美的,言盡於此,祝福各位業主找到適合自己的網頁設計服務。