目前正在瀏覽文章標籤:css
當 Elementor 賣起雲端架站平台:是自架 WordPress 網站的救星,還是高價陷阱?
當 WordPress 最受歡迎的頁面編輯器 Elementor Page Builder,自家推出主機服務,有特別好用嗎? 本文分享一下實測心得,探討 Elementor Hosting 服務,從企業級基礎架構、WordPress 功能限制、到價格效益分析。了解這個由網頁編輯器轉型的雲端架站平台,是否適合您的WordPress網站需求。...
繼續閱讀
#ai#cdn#cloudflare#css#dark+pattern#domain#editor#email#free#Https#linux#OpenSource#pagespeed#server#SMTP#ssl#webhosting#wordpress#網路開店#電商
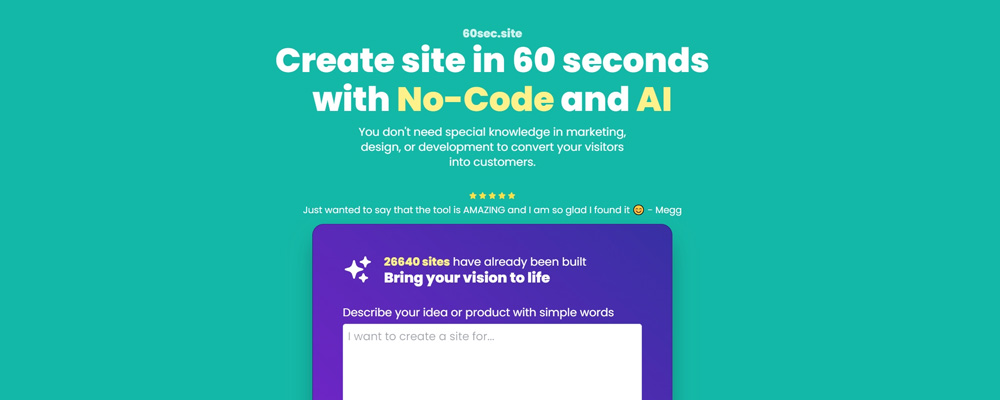
套版網頁設計的末日? 試玩 10 幾種 AI 網頁設計與架站工具
在 2023/3/15 的 GPT-4 Developer Livestream 直播發佈會中,OpenAI 為了展現 GPT-4 的多模態(multimodal)功能,在影片 16 分左右開始弄了一個把手繪稿轉成網頁的範例。時間又過了好幾個月,GPT-4 辨認圖片的功能還是沒開放(更新:2023年底開放 gpt-4-vision-preview 模型,Tier1 的 OpenAI API 帳號可以使用),但是這個腦洞大開的 demo 也讓市場上多了不少號稱 AI 網頁設計服務。一個網頁背後大概有內容策略、文案寫作、視覺設計、...
繼續閱讀