Google Fonts 遭指用免費字型追蹤使用者? 研究各家 web font 的實作方式和隱私條款
我的中文Web Font 踩雷記事本已經多年沒更新了,想不到今天又遇上新題材。
大致就是吃飯滑手機時看到一篇報導 繞過 Cookie 限制!Google 遭指用免費字型追蹤使用者,除了 INSIDE 之外,國內幾家科技媒體如 Cool3C 之類的都有刊出。內容大致是引用外媒的報導,宣稱 Google 透過提供特定免費字型讓使用者下載安裝,藉此追蹤使用者藉由裝置上網時的瀏覽行為云云,使用者可以採取自保的手段就是使用瀏覽器的內建功能或額外安裝擴充套件,來阻擋 Web font 的下載與顯示。
看了這新聞真是無語,把 web font 擋掉之後好讓網頁跑版? Google Fonts 會追蹤使用者?
這麼瞎的內容連 AI 都不敢寫,以下來抽空分析一下新聞內容
英國每日郵報是一個被維基百科封殺的劣質媒體
文章也不是 INSIDE 自己寫的,說是「原文刊登於合作媒體 mashdigi,INSIDE 經授權轉載。」繼續追本溯源,有寫「英國每日郵報 (Daily Mail) 報導指稱」
英文原文的報導標題就非常聳動
EXCLUSIVE: How Google is using FONTS to track what you do online and sell data to advertisers – and what YOU can do about it
(獨家:Google 如何使用字型來跟踪您在網路上做了什麼,並將數據賣給廣告商 – 以及您可以採取哪些措施)
看到外媒就高潮,白人說的話都是對的?
一看到每日郵報這個臭名昭彰的媒體,在 2017 年時 BBC 就有報導 維基百科:《每日郵報》「不屬可靠消息來源」 – BBC News 中文,眾所皆知,維基百科是一個理論上誰都可以上去改的世界級線上百科,但發展至今有各種嚴格的審查和使用規章,寫的內容都要附上來源。維基百科的內部編輯群在之前就認為每日郵報核查事實不力、聳人聽聞和純粹編造的名聲,不再將每日郵報作為維基百科的消息引用來源。
時至今日,仍然可以在維基百科的潛在性的不可信賴資料來源清單 Wikipedia:Potentially unreliable sources 上面看到英國每日郵報 Daily Mail 的大名,維基百科上諸如此類的品質審查清單還有很多,例如假新聞網站 Wikipedia:List of fake news websites。
看到這些媒體出來的新聞都要三思。
Google Fonts 可以拿來投廣告?
原文是把 request header 裡的資訊大書特書(摘要如下),說 Google 會把這些資訊和個人資訊結合,讓科技巨頭更了解你。還有標題雖然提到 sell data to advertisers,但內文沒有談到對於網頁使用 Google Fonts 和廣告投放能直接連結的證據資料。
Your IP address is your unique online identifier tied to your devices, every webpage you visited, how long you spent there, and the links you click on that page.
This gets lumped in with all the other data Google collects on you everywhere else. If you want to be shocked, these three creepy lists show everything the tech giant knows about you.
而身為 Google 這種跨國大企業,隱私條款也是不可少的,Google Fonts 的隱私權與資料收集就有寫到
為求明確,Google 不會使用 Google Fonts 收集的任何資訊來建立使用者的個人資料或用於指定廣告。
該頁面的英文版: For clarity, Google does not use any information collected by Google Fonts to create profiles of end users or for targeted advertising.
技術上就是 HTTP 請求時帶上的 header 資料而已
報導原文講得飛天遁地,其實就是使用者瀏覽網頁,使用者的網頁瀏覽器向遠端伺服器索取資料時,request header 的東西,基本上把文中的品牌名稱 Google Fonts,代換成任何有網站的東西,某電商網站、某網路伺服器業者、某政府網站、抽獎活動網站、通通都說得通,運作原理基本上就是那樣。使用者瀏覽每日郵報的網站,也會發生同樣的事,被記錄同樣的資訊啊!
之前本部落格一篇有談到網站計數器業者蒐集資料做出搜尋引擎市佔率圖表,也是立足與相同的技術原理。
下面作個簡易示範:
Google Fonts 的隱私權與資料收集頁面也寫得很清楚了
透過透過 Google Fonts Web API 在網站上嵌入 Google Fonts 時,Google 會向網站訪客收集哪些資料?
當使用者造訪內嵌 Google Fonts 的網站時,他們的瀏覽器會傳送 HTTP 要求至 Google Fonts Web API。Google Fonts Web API 提供 Google Fonts Cascading Style Sheets (CSS) 及後續 CSS 中指定的字型檔案,可為使用者提供服務。這類 HTTP 要求包括:(1) 個別使用者用於存取網際網路的 IP 位址、(2) 在 Google 伺服器上要求的網址,以及 (3) HTTP 標頭,包括描述網站訪客網際網路瀏覽器和作業系統版本的使用者代理程式,以及參照網址 (也就是要顯示 Google 字型的網頁)。
透過 Google Fonts Web API 在網站上嵌入 Google Fonts 時,為什麼 Google 會收到網站訪客的 IP 位址?
網際網路通訊協定需要 IP 位址,才能在特定用戶端 (即瀏覽器) 和指定伺服器之間透過網際網路傳輸資料。因此,每個用戶端對每個伺服器的要求都會包含用戶端的 IP 位址,以便伺服器能夠回應該 IP 位址。因此,Google 伺服器會接收用來傳輸字型的 IP 位址,但這是 Google 獨一無二的,與網際網路的運作方式一致。
誰家的主機會設定不留連線 log 啊?
問題是多久會清掉,還有是否什麼阿貓阿狗都能任意存取?
以及是不是真的有把資料處理後拿來做營運分析以外的特殊用途?
Google 做了一頁 Google Fonts 的資料收集政策,告訴沒有大家想的這麼可怕,還做了名詞解釋,但是大家還是願意看聳動的科技媒體,痛罵科技巨頭 Be evil 之類的。
再回去看原文寫的,就覺得真是會吹:
Private or incognito browsing won’t protect you from this tracking.(瀏覽器無痕模式無法保護你免受追蹤)
嗯…無痕模式處理的是其他的功能,不會直接改變 IP、UA 那些資訊的,想換的話要用其他的方法。
Google also gathers information like the user’s IP address and the website visited…
When you visit a site that uses Google Fonts, you automatically hand it over to Google…
嗯…把網路線拔掉,而且不要上網,這些資訊就都不會被任何邪惡業者的伺服器紀錄了,這是最完美的解法。
還有原文只有寫
When the font file is downloaded from Google, more than just the font loads.
Google also gathers information like the user’s IP address and the website visited, which is, in turn, cross-referenced with other data the tech giant has about the user.
但到了中文報導,不知道為何變成「Google 透過提供特定免費字型讓使用者下載安裝」

下載字型檔並「安裝」,跟原文談的瀏覽器載入線上字型,兩者都是 Google Fonts 有提供的免費服務,但技術上完全是兩碼子事。
下載「安裝」的字型能做到紀錄 IP 和瀏覽紀錄,那是表示是下載回來的檔案裡面有木馬間諜程式,是在某些 100 套免費字型之類的奇怪來源的大補帖網站抓的嗎?
使用 Google Fonts,當前網頁的所有文字會傳回伺服器嗎?
有點計算機常識,可能會腦補說瀏覽器與網頁程式,要把當前網頁的所有文字傳給 Google,然後才能拿到字型檔,讓網頁瀏覽器顯示漂亮的字型?
理論上這是有可能的,但與其說這是網頁前端技術問題,應該說是各家 web font 廠商如何實作的問題。如果經常處理網頁字型、視覺相關的網頁技術人員,應該會對各家 web font 的技術略有耳聞。
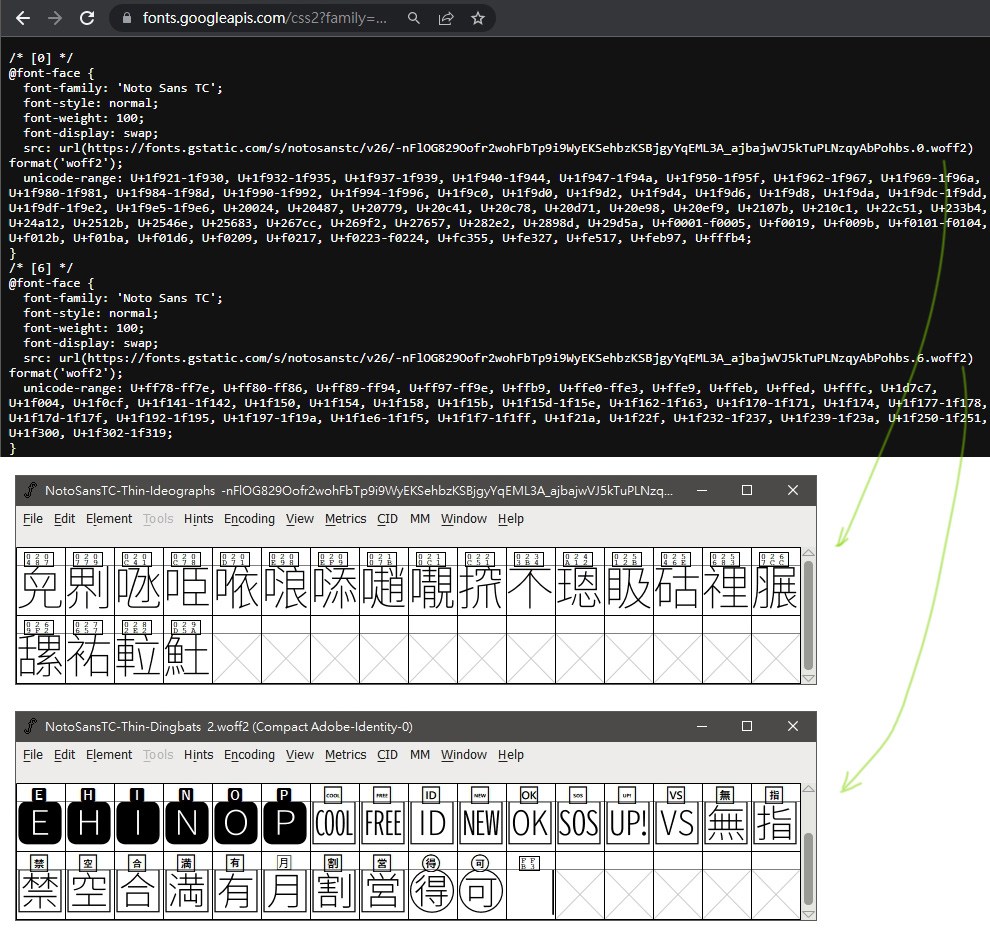
例如 Google Fonts 大多是用 unicode-range 去分的。單靠前端瀏覽器就可以處理,完全不需要讓後端伺服器知道網頁上有些什麼字,而且 Google Fonts 是公開免費,不用註冊會員就能直接用的,Google 的字型伺服器沒有必要像其他家一樣做一堆驗證會員身分和計算使用額度機制。
簡單來說就是每一個字都有一個對應的 unicode 編號,Google Fonts 是把字型檔案切成超多小檔案,瀏覽器遇到文字在某一個區間內,就載入對應範圍的對應小檔,例如思源黑體(Noto Sans)的第一個小檔是 U+1f921-1f930, U+1f932-1f935, U+1f937-1f939, U+1f940-1f944, U+1f947-1f94a, U+1f950-1f95f, U+1f962-1f967, U+1f969-1f96a, U+1f980-1f981, U+1f984-1f98d, U+1f990-1f992, U+1f994-1f996, U+1f9c0, U+1f9d0, U+1f9d2, U+1f9d4, U+1f9d6, U+1f9d8, U+1f9da, U+1f9dc-1f9dd, U+1f9df-1f9e2, U+1f9e5-1f9e6, U+20024, U+20487, U+20779, U+20c41, U+20c78, U+20d71, U+20e98, U+20ef9, U+2107b, U+210c1, U+22c51, U+233b4, U+24a12, U+2512b, U+2546e, U+25683, U+267cc, U+269f2, U+27657, U+282e2, U+2898d, U+29d5a, U+f0001-f0005, U+f0019, U+f009b, U+f0101-f0104, U+f012b, U+f01ba, U+f01d6, U+f0209, U+f0217, U+f0223-f0224, U+fc355, U+fe327, U+fe517, U+feb97, U+fffb4;,小檔裡面有這些字。

至於 unicode-range 要怎麼切,才能達到恰恰好的檔案顯示網頁內有的字體,這就是 Google 的技巧所在。
unicode-range 也不是什麼冷門技術,如果對網頁設計的印象就是滑鼠拖拉、套範本、用 AI 內容灌水,那確實應該一輩子都用不到。
其中一種用途是當一個網頁引用了數種字體,每種字體都有做中文+英文,想要視覺上所有中文字用一個字體,所有英文字用另一個字體,所有數字再用另一種,不需要用滑鼠選文字選老半天,把中文、英文、數字分開,可以直接用 unicode-range 來做 CSS 的設定。
如果真的不喜歡 Google Fonts 的 web font 字體託管服務,覺得會在 Google 的伺服器留下連線紀錄,Google 也提供了自我託管網頁字型 Self-hosted 的指南供網站管理員參考,但指南中並不包含那些切小檔和拆 unicode-range 的技巧,使用者初次瀏覽網頁都要下載幾十 MB 的中文字型檔,伺服器的流量頻寬跟網頁開啟速度又要爆炸了。
其他家的 Web Fonts 服務,會把當前網頁的所有文字會傳回伺服器嗎?
做 Web Fonts 的業者這麼多,除了 Google Fonts 以外,那其他家又是怎麼的情況呢?
以下來檢查一些台灣較常見的 WebFont 服務,考核點有兩項
1.是否需要載入網頁時,把當前網頁的所有文字傳給伺服器,然後才能拿到字型檔,
2.對於一般使用者在瀏覽裝了他家 web font 服務的網站,web font 業者的伺服器是否會蒐集並利用瀏覽者資訊,以及對於隱私政策的態度有沒有像 Google 這麼直白。
Adobe Fonts (Typekit)
首先檢視萬惡的商業巨頭 Adobe 的 Webfont 服務,以前已經看過 Adobe 有介紹過是使用動態子集(subset) 的機制。

實測就是 chunks 的那串值,實測如果是網頁內文只有數字或英文字母,會是編號 511 這個子集,如果是其他中文字,就會是其他的子集。因為一個子集可能包含不少字,所以單從編號可能不太容易反推某個使用者所屬的 IP 是不是在看色情小說還是什麼的內容。
Adobe Fonts 有自己的隱私權條款頁面Adobe 隱私權中心 – Adobe Fonts,一樣老套的敘述會蒐集哪些資料,與陳述相關用途:
Adobe 會運用從使用 Adobe Fonts 的網站所收集到的資訊,來提供 Adobe Fonts 服務以及診斷傳遞和下載問題。若字型公司的字型獲得採用,此類資訊也將用於支付和履行與該字型公司的合約。本公司會與字型開發公司分享彙總報告,且我們可能會向字型開發公司確認您擁有 Adobe 的有效授權,但我們不會與字型開發公司分享您的個人詳細資訊。
看起來是沒有直接提到會用在 Adobe 他家那些廣告服務上,相對於等一下要研究的其他家,Adobe Fonts 的隱私程度還稍微好一點。
justfont
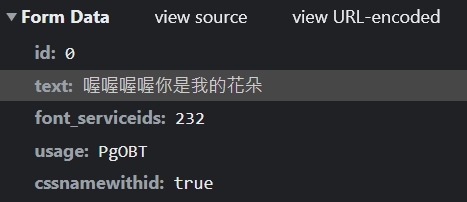
這家 webfonrt 是用 pageview 計費,實測後發現會直接把網頁文字擺在 Form Data,把所有網頁內的文字,依照原始順序、明文、一字不漏地傳給伺服器,然後伺服器回傳字型檔給瀏覽器顯示。

(使用假字產生器做測試,一些重複文字並沒有直接先挑掉,順序也是跟原文一樣)
關於蒐集資料和隱私用途只有找到使用者條款,大多數是對於會員功能(網站管理員要先註冊,才能在網站上嵌入 webfont),還有禁止使用盜版的一些說明。對於字型伺服器是否蒐集利用瀏覽者資訊的說明,不像 Google 寫得這麼清楚。
TypeSuqare
同樣會把網頁文字回傳字型伺服器,接在 https://wf.typesquare.com/3/tsst/dist/zh_tw/ts 後面傳回去。
雖然請求的資料看似有編碼過,好像是亂碼,但只是要先從簡單的一兩個字開始試,就發現只是 base64,可以輕鬆解回原文。

森澤股份有限公司個人資訊保護政策 內大部分也都是會員相關的內容,對於 IP 和上述那些資訊,屬於「本公司為了如計算本服務使用程度、協助診斷伺服器問題以及管理本服務之目的而使用IP位址」、「本公司使用這些資料以確保本服務妥善運作」。
華康威font
華康威font導入工具 有針對各種需求提供不同的導入方式,例如頁面文字幾乎不會變動、或是頁面文字是動態產生等等。線上 DEMO 看起來是呼叫 https://dfo.dynacw.com.tw/dfotw_ws/dfotw_ws.asmx/DFO_GetCSS_StyleTXT_Fixed 這支,然後要顯示的文字跟 justfont 一樣明文保留原順序在 Form Data 內。

華康威font隱私權政策 寫得比較單純,說威鋒數位開發股份有限公司將不會出售或出租任何您的個人資料予第三方,比較偏向給註冊的會員看的。對於提到使用者瀏覽使用華康威 font 的外部網站,華康威 font 是否會蒐集什麼使用者資訊沒有多加著墨。
iFontCloud 文鼎雲字庫
貼上引用 Web font 的 JS 檔案路徑後,開始測試,一樣是同樣是把資訊擺在 Form Data 送回去,重複的字會先整理成一個。

從回傳的檔頭還可以看到 .NET Framework 2.0 和 IIS 10 的伺服器資訊。
ARPHIC不會利用此伺服器紀錄對「個別」瀏覽者進行分析。
其他中國的 web font
隨便找了一兩家,基本上也會在網頁載入的時候,直接把文字傳回字型服務的伺服器。隱私條款大都也是正常的那樣:
2.2在您使用服务过程中我们会收集以下信息:
2.2.1日志信息:当您使用我们的网站提供的服务时,我们会自动收集您对我们服务的详细使用情况,作为有关网络日志保存,例如访问日期和时间、IP地址、访问终端信息、浏览器软件信息等;
2.2.2我们在向您提供业务功能或具体服务时,我们会按照本协议以及相应的产品服务协议的约定收集、使用、存储、加工、提供等方式处理及保护您的用户信息;
2.3.2我们可能以用户信息统计数据为基础,将用户信息不可逆匿名化处理,用于设计、开发、推广全新的产品及服务,我们会对我们的服务使用情况进行统计, 并可能会与公众或第三方分享这些匿名化处理的统计信息;
結論
Google Fonts 利用免費字型和 web font 服務來追蹤使用者,看來是子虛烏有,是劣質外國媒體的內容農場式報導。
但是更刺激的是其他某些 web font 服務的運作機制,設計得沒有想像中這麼隱密,有機會讓有心人士從字型服務的某些伺服器記錄,解析出某 IP 幾點幾分用什麼裝置在瀏覽哪個網頁、當時看的網頁裡面有什麼文字之類的,頁面上搞不好還有名字、手機號碼、地址、email。
字型服務商知道瀏覽者在看什麼網頁(網址 URL 或網站的 Hostname),跟知道網頁裡有什麼文字是兩回事,前者還要設計爬蟲程式想辦法來爬網頁,而且搞不好網頁是需要收費註冊才能看的,後者則可以更方便達成這個需求

更新: Google Fonts 與 GDPR
後來在外煤報導看到一個 2022 年的 GDPR 案例,國內也有中文報導 德國公司因使用Google字體服務違反GDPR而被罰款,大意是說有一家歐盟所屬國家的網站使用了 Google Fonts,因為如本文以及Google Fonts 的隱私權與資料收集所提, Google Fonts 會蒐集瀏覽者 IP 資訊,因為該網站沒有做出提醒,所以該網站被人控告違反 GDPR,而且勝訴。
蒐集那些個人資料要盡各種告知義務,具體在 GDPR 13~14 條都有規定,有蒐集但沒告知,確實是違反規定。
但有些國外的網頁設計相關、web font 字體託管相關服務的廠商,則用此判例大作文章,直接說 Google Fonts 不合規 GDPR,感覺這個邏輯有點滑坡。
判決書摘要網頁上有一句:
Der Einsatz von externen Schriftartendiensten kann nicht auf Art. 6 Abs. 1 S.1 lit. f DSGVO gestützt werden, da der Einsatz der Schriftarten auch möglich ist, ohne dass eine Verbindung von Besuchern zu externen Servern hergestellt werden muss. (外部字體服務的使用不能基於 GDPR 第 6 條第 1 句 f 項,因為瀏覽者無需連接到外部服務器也可以使用字體。
如果網站要認真面對歐盟使用者客群,而且不要因為使用 Google Fonts 而被告,應該是:
- 進網站時就先明確告知瀏覽本網站會蒐集 IP
- 在使用者點選不同意時,WebFontLoader JS 或 LINK CSS 不要載入 Google Fonts 的相關檔案
這將會讓本來網頁上使用 Google Fonts 的地方,通通變回用系統預設字體或 CSS 設定的其他替代字型來顯示。
其他 Google Fonts 託管商 - Bunny Fonts
後來看到網友討論,發現另一家 Web Fonts 服務,Bunny Fonts,是一個國外的 CDN 服務推出的免費字體託管服務,標榜與 Google Fonts 完全相容(它那邊有的字體,Bunny Fonts 這邊也有),網頁上直接大大的寫著不蒐集資料、GDPR 合規。

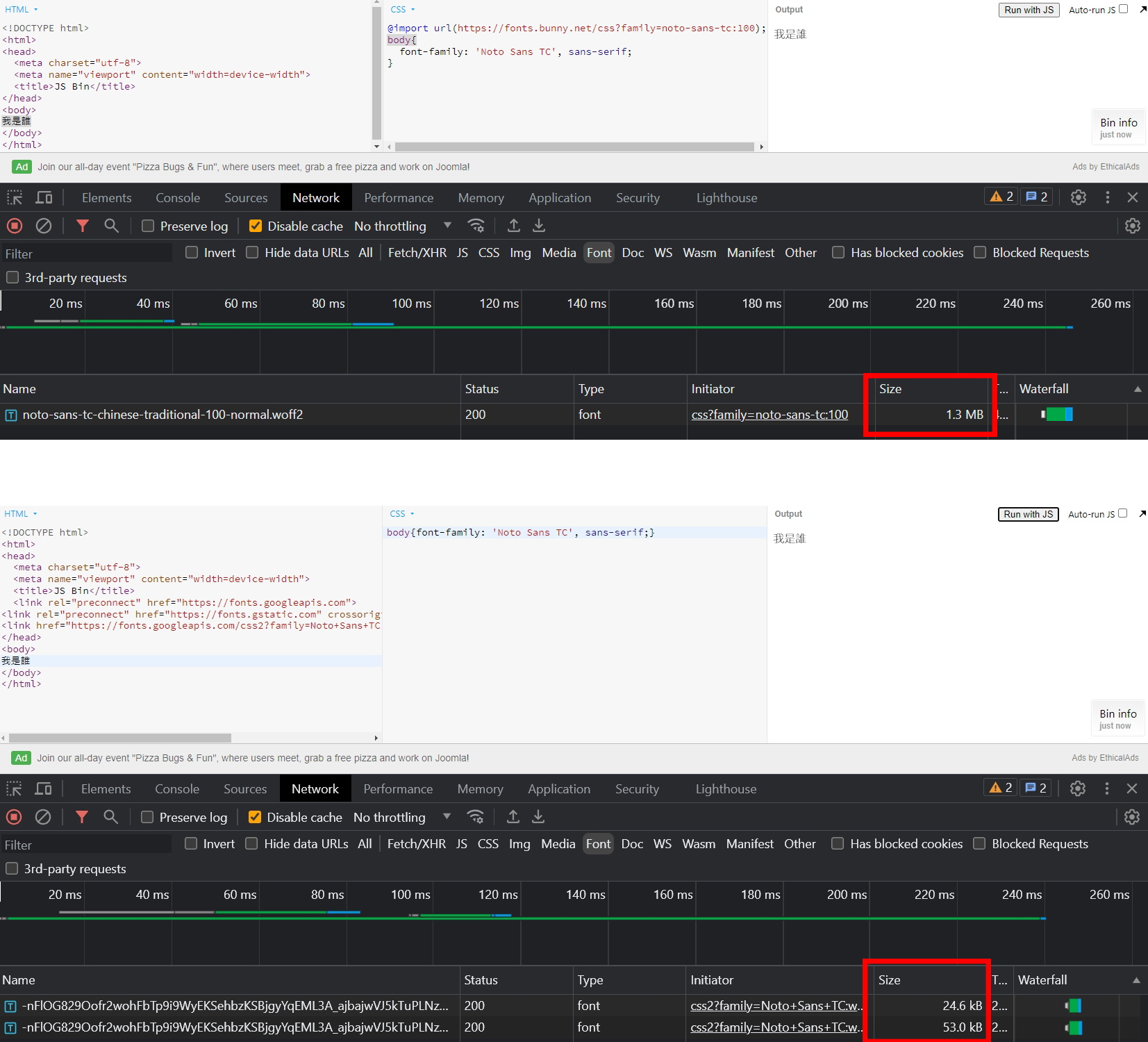
不過實測了一下,發現 Bunny Fonts 沒有用 unicode-range 來切字體,所以即使網頁上只用到單一字重的 3 個中文字,會讓使用者端直接載入整個幾 MB 的字體檔。

Bunny Fonts vs. Google Fonts 載入 web font 的大小比較,
同樣網頁上只顯示三個思源黑體的中文字,Bunny Fonts 要 1.3MB,Google Fonts 只要不到 100kb。
其他 Google Fonts 託管商 - Fontsource
又看到一間 FontSource ,同樣標榜保護隱私、不蒐集資料,主要服務是提供一個 npm 套件,讓人在專案中引用 web font,並且把 web font 跟自家網站擺在一起,減少人力去下載字體檔,設定一堆東西的開發負擔。
在他們網站上也有提供 CDN 版本的字體引用方式和字體清單,大部份 Google Fonts 有的字體,FontSource 也都有。FontSource 的檔案是託管在 cdn.jsdelivr.net 的 fontsource 專案中。
使用 FontSource 可能要擔心字體清單沒有即時立刻馬上跟 Google Fonts 同步,如果使用 CDN 路徑,可能要擔心哪一天專案收掉,fontsource 的字體檔路徑就全掛了。接著回到上面那個中文切字體問題,Fontsource 還是沒有像 Google Fonts 把字體檔切到這麼細,Fontsource 只有單純依照字重來分檔,也就是說如果一個網頁只是引用了思源黑體的其中兩種字重,網頁載入時就會下載約 2.8MB 的字體檔。