網頁字體的一些事
一、Web Fonts(雲端字型技術)
客人說她的網頁上要用娃娃體,除了做成圖片,還有其他選擇嗎?
為了確保使用者在不同瀏覽環境也能看到同樣的字體,一般只能使用系統內建字體,如 Windows 系統的正黑體、細明體、標楷體。如有特殊需求,最穩定的方法通常只能做成圖片或 Flash,但除了網頁載入的負荷與日後維護的成本,也降低了網頁內容被搜尋引擎索引的程度,而且當圖片在高解析裝置上,或是需要放大時,上面的字也模糊不清了。
網路字型內嵌技術(Web Fonts,或是比較潮流的講法:雲端字型),解決設計師在網頁上使用特殊字體的問題,瀏覽者的電腦不須預先安裝字型於系統內,也不須網頁載入瞬間就要下載整個好幾十 MB 的字型檔,就可以讓網頁的文字顯示額外的字體,設計師可任意的改變網頁上的文字樣式,輕鬆為網頁增添豐富性。
較知名的幾個 webfont 服務
– Google Fonts (英文,免費)
– Adobe Edge Web Fonts (FREE,英文字型為主,像本部落格的內文是使用這平台的思源黑體,一個月 25000 pageviews 內免費)
– Justfont (繁體中文、簡體中文,可選擇的字體最多)
– 華康 (繁體中文,字體經營豐富)
– 文鼎iFontCloud (繁體中文,字體經營豐富)
– 造字工房 (簡體中文,字體樣式較具獨特性,年費制)
– TypeSquare (日文、繁體中文)
此技術其實已經不算新技術,雖然繁體中文因為要製作的字數非常多,而且市場小,選擇少,花樣不如簡體中文或是日韓語系的 webfont 服務那樣豐富,但隨著科技進展與需求的增加,各家的字體清單也逐漸在擴充,使用起來也越來越成熟穩定。
中文的 webfont 服務通常都需購買授權才能使用,多半以 Pageview 計費,頁數越多的網站可能花費就越高。以一個有 5 頁的網站為例,平均每日訪客 100 人,而且網站每一頁都有去看,那麼一年就有 182500 個 pageview,購買 justfont 的商業 VIP 方案,每年要再多繳 2000 多元。
聽起來很厲害,但是 webfont 雲端字型實際使用時將會遇到缺字、不支援舊瀏覽器、網頁變慢等各種情況,請參閱本站相關文章 中文 webfont 雷人事件簿。
二、IconFont**
< i class=”icon-edit-sign” > < / i > ->
短短一行 HTML 就可以產生一個 icon,就這麼簡單。
為了減少 hhtp request,或是 retina 螢幕的裝置,這年頭要在網頁上放一個圖示,不再像以前一樣單純。但也多了一種選擇,就是 Iconfont,使用 HTML 及 CSS 語法載入「圖示字型檔」,再放置定義好的 class name,就可在網頁上產生圖示,並透過 CSS 更改圖示的顏色、大小、透明度、內陰影、外陰影、旋轉…等,容易上手,也方便套用一些互動語法。在高解析裝置上也不會模糊。
- 阿里巴巴矢量圖標庫 大陸電商界的icon都有,還可以製作保存自己的icnofont
- Font-awesome (免費使用)
使用一些開放原始碼的 iconfont 方案非常方便,但是總會遇到它提供的 icon 很多種,但剛好就缺你要用的那一種;或是 icon 的風格樣式不符業主需求的情況。如果要自己製作 iconfont,為了兼顧瀏覽器相容性,須設定/製作 eot, woff, ttf, svg 多種字型檔格式,與添加許多相容性語法,相當麻煩,還是仰賴一些線上外部工具來製作會比較方便。
由於 iconfont 是字體,所以每一顆 icon 一次只能顯示一種顏色,雖然之後也出現了多色的 iconfont,如 Stackicons,但製作過程繁瑣,會讓人覺得還是做成圖片就好了。

使用 Iconfont 時須注意,有些使用者的電腦瀏覽器版本較低,或是安全性設定較高(如 IE 設定停用字型下載,或是 Firefox 將 gfx.downloadable_fonts.enabled 設為 false ),容易導致瀏覽器無法下載字型檔案,而造成顯示錯誤。(如下圖)
![]()
三、瀏覽器最小字體設定
解析度 1920*1080 的 22 吋電腦螢幕,「螢幕點距」比解析度 1440*900 的 19 吋螢幕還小,所以使用者會有換了更大的螢幕,螢幕上的字卻比以前還小的情況。有些人可能會直接調整系統解析度,有些人可能會用 Ctrl + 滾輪,或是點選瀏覽器右下角的放大倍率,個別將網頁放大。

但是 Firefox, Chrome 等瀏覽器中還有一個「最小字型大小」的設定,會將小於設定數值的網頁文字通通放大,如 Chrome 的最小字型大小預設值為12px,所以 1~11px 的字體都會被強制放大成 12px 大小。但這種放大效果與使用 Ctrl + 滾輪來放大不同,「最小字型大小」會將字體放大,外層容器與圖片卻不會跟著放大。
網站一般皆是在預想使用者使用「預設值」的情況下進行製作,但若使用者自行調整該預設值,就會導致網站發生跑版,或是換行錯誤的狀況。早期可以用 css 設定 font-size-adjust 來解決,但隨著瀏覽器版本的更新,也逐漸失效。
– 解決方法1: 區塊不要排得太剛好,保留一些字體放大的緩衝空間。(但是許多業主看到畫面上有留白就會高血壓)
– 解決方法2: 使用 css3 的 transform:scale( ) 屬性。瀏覽器預設值為 12,如果最小字型大小被設定成 16px,那會導致網頁上小於 16px 的字被強制放大,就需要對 12~15px 分別設定縮放比率,讓各級字縮回正常尺寸,並設定 display:inline-block 等屬性,讓容器排列正常。(要先知道使用者把設定調成多大)
– 解決方法 3: 通通做成圖片、Flash ..。(爛)
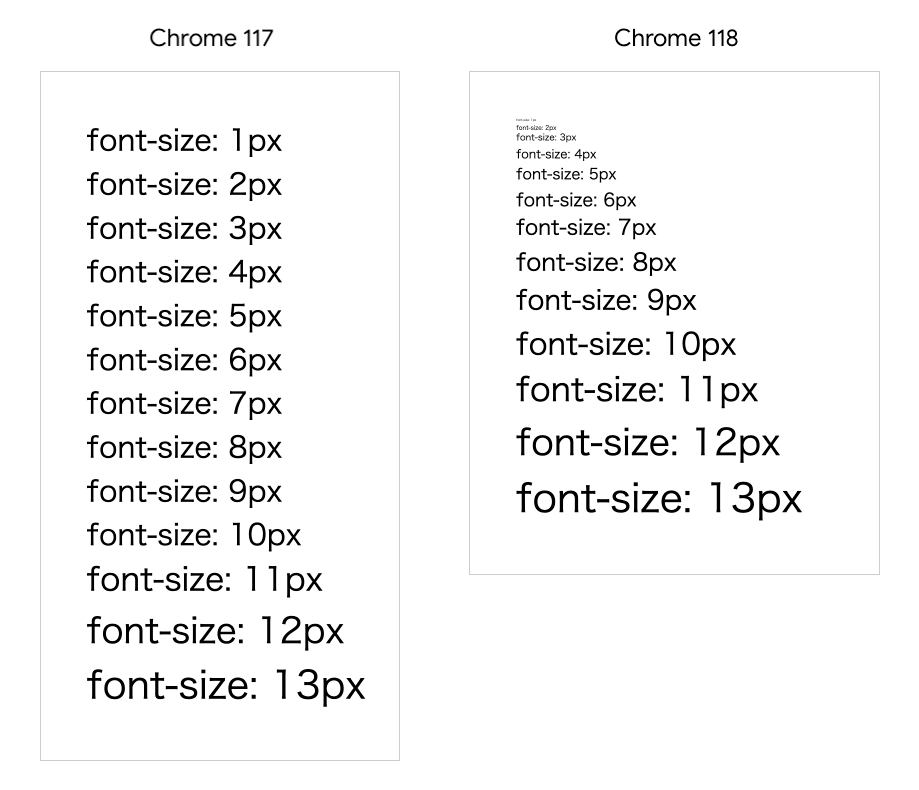
2023/1 更新: Chrome 118 中移除了 12px 最小字體的限制

在 Chrome 118 之前的版本中,如果字型小於 10 像素,則系統無法依指定方式呈現,但如果語言是阿拉伯文、波斯文、日文、韓文、泰文、簡體中文或繁體中文,則系統會將其四捨五入。開發人員必須設法轉譯小型文字,例如使用 transform 屬性。
自 Chrome 118 版起,所有語言都會解除這項限制,使七種語言相符。這項變更改善了與其他瀏覽器的互通性。
相關資訊可參考
正式推出 CSS 的四項全新國際功能 – Chrome for Developers Blog
Issue 36429: The default setting of minimum font size may make layout of some pages broken
四、font-family 簡中/繁中/英文字體設定事項
1.顯示順序設定原則 : 英文在前、比較通用的設定在後面。
font-family: 新細明體, 微軟正黑體
↑(X)永遠顯示新細明體,除非電腦沒新細明體。
font-family: 新細明體, Impact;
↑(X)新細明體已包含英文字型,後面設多少組都沒用。
font-family: Georgia, 標楷體
↑(O)英文用Georgia顯示,中文用標楷體顯示。
2.不同語系的電腦,設定方法也不一樣
font-family: 微軟正黑體;
↑(X)非zh-tw語系的電腦不認得微軟正黑體。
font-family: 微軟正黑體; “Microsoft JhengHei”, sans-serif;
↑(O)各種語系的電腦皆可正常顯示。
3.不同語系的電腦,預設字體大不同
zh-cn: 宋体(simsun/nsimsun)、黑体(simhei)、楷体(simkai)、仿宋(simfang)
zh-tw: 細明體/新細明體 (Mingliu/PMingliu)、標楷體(DFKai-sb)、simsun、simhei
微軟正黑體則是簡繁 Winodws 都有的共同字體,(XP則無)
五、中文字型地雷font-size設定
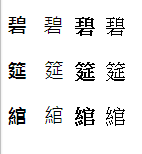
以下有幾組中文字,看看有沒有什麼異狀。

font-family: arial;font-size:13px;

font-family: Verdana, sans-serif;font-size:15px;line-height:22.5px

font-family: arial;font-size:14px;

font-family: 微軟正黑體;font-weight:bold
很明顯的看出,第三張的字看起來不夠清晰易讀,第四張最左邊一排的碧筵紺也不太對勁。事實上瀏覽器顯示出來的文字,可能隨作業系統、Windows ClearType設定、系統解析度(DPI)、瀏覽器種類、瀏覽器引擎、使用者自行調整瀏覽器的字型設定、電腦的點陣字體處理技術……等等,造成不同的差異。

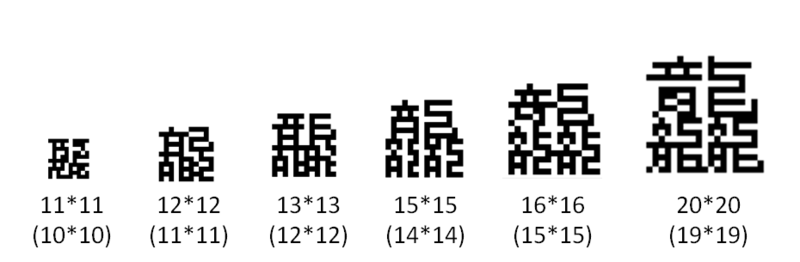
via just font blog – hinting處理技術
在電腦的字型的設計上,同一個中文字,在不同大小的寫法也是不同的。
微軟正黑體在某些文字的粗體會有筆畫粗細不一、多一個全型空白等bug。
另外有一些國外進口的 css framework (如 Bootstrap) 或是網路服務 (如 Google Blogger ),仍沿用歐美語系的網頁樣式設定,未對中文顯示做最佳化,某些字型設定搭配特定的字體,則容易顯示欠缺美觀。應避免使用在繁體中文的 font-size設定值: 1~7pt, 15pt, 1~11px, 14px, 20px。
地雷 font-size 相關連結:
中文字 Font-Size Samples by piaip
網頁設計便利貼: 網頁字型大小的最佳方案
