讓網頁上的 Flash 不要被 Chrome 擋得屍骨無存(更新:2021/1/12後讓Flash可以繼續播放的方法)
2021/1/12 更新: Flash 正式死亡
2021 年,是一個 Mac 上的 Safari,還有 Windows 上的 Firefox ,都已經沒辦法硬是允許執行的 Flash 的年代。
1/12號,照常用 Windows 的 Google Chrome (版本 87.0.4280.141) 打開有 Flash 的網頁,照慣例按下允許,卻發現不管怎麼按,永遠只能看到這精美的圖案

用 IE11 也是一樣,或是只有灰灰的一塊「此外掛程式不支援」「已不再支援 Adobe Flash Player」,電腦竟然再也看不到 Flash 了 !
想到 Adobe 的Adobe Flash Player EOL General Information Page有寫
Adobe will block Flash content from running in Flash Player beginning January 12, 2021
Adobe 真的說到做到,時間一到就整個把 Flash 阻擋封鎖掉,真的是用都不能用,沒有唬爛,給個 respect。
本席在此宣布網頁上的 Flash 已死,真的屍骨無存了。
在 Windows 本機電腦或網頁瀏覽器 繼續正常播放 Flash 的方法
如果想要看以前留下來,存在電腦裡的 swf 檔(例如阿貴動畫),或 Flash 小遊戲(如神影無蹤廖添丁),或是你跟我一樣是相關從業人員,有非用不可的 flash 網頁系統,或是要對照網頁上那個「看得見又看不見」的 Flash 動畫內容,再重新設計過,有什麼做法呢?
目前試出有一些方式可以繼續看 Flash:
1.把電腦的時間調到2021/1/11或更早之前
然後在 swf 檔案按右鍵,使用IE11開啟,可以成功播放 Flash,網頁內的 Flash 也可以直接瀏覽正常顯示。
不過因為現代網站通常都有安裝 SSL 數位憑證(網站網址是https://),調整電腦時間這招會讓 https 的網站無法正常開啟,會連 Google 搜尋都打不開喔!有些會用日期時間當檔名的擷圖軟體無法使用,Adobe Photoshop 之類需要網路連線授權的軟體也會無法開啟,看完要再把電腦時間調回來。
註:如果發現時間怎麼改,網頁上還是顯示「此外掛程式不支援」「已不再支援 Adobe Flash Player」,可能是因為電腦 Windows 10 已經被更新到 KB4577586(在系統更新>更新記錄>其他更新裡面)可以查到,可再參考下方其他方法。
2.使用 Adobe 官方提供的開發人員除錯版本(Debugger) 版 Flash Player
官方下載連結在此: https://www.adobe.com/support/flashplayer/debug_downloads.html ,Windows 使用者可以點 Download the Flash Player projector,然後開啟後會得到一個 Flash Player 視窗,可以開啟播放 swf 檔案,下載就能用,免安裝!
但不曉得 Adobe 哪天會把這工具撤掉。這個工具比較適合開啟電腦裡的的 Flash 小遊戲之類的,並不是讓網頁瀏覽器可以直接播放 Flash。
3.免安裝型的網頁瀏覽器
有些 IT 社團瘋傳的 Flash Player 降級 + Google Chrome Portable 救援包,連結是轉載的,可能隨時會刪掉。原理就是裡面提供了三樣東西:
1.Flash Player 的解除安裝工具,
2.舊版 Flash Player 安裝檔,解除安裝之後,再安裝裡面的舊版 Flash Player,
3.免安裝版(可攜版)瀏覽器,安裝舊版 Flash Player 之後,透過免安裝型的網頁瀏覽器開啟非得要用 Flash Player 才能正常使用的網頁。
不過這會讓上網變得超級麻煩,電腦安裝更舊版的 Flash Player ,更是嚴重暴露在隱藏的資安風險之下,道高一尺,魔高一丈,不可不慎。
4.用 Adobe Animate CC 硬開
電腦有訂閱 Adobe 正版方案的,安裝 Adobe Animate CC(一個取代 Flash 的動畫設計軟體),新增專案後,把 swf 檔匯入到元件庫內,有些檔案勉強還可以正常播放。
這個工具比較適合開啟電腦裡的的 Flash 小遊戲或動畫之類的,並不是讓網頁瀏覽器可以直接正常播放執行 Flash。
5.使用 SWF 反編譯工具
例如 JPEXS Free Flash Decompiler,因為裡面有內嵌一個獨立的 Flash Player,版本12.0.0 起也可以播放 swf 檔案。
這個工具比較適合開啟電腦裡的的 Flash 小遊戲或動畫之類的,並不是讓網頁瀏覽器可以直接正常播放執行 Flash。
6.使用 Ruffle 讀取 swf 檔案,或是安裝瀏覽器擴充套件讓網站的 Flash 正常顯示
Ruffle 是由一群志願者用 Rust 語言免費開發的 WebAssembly 程式,可以在他的網站內 Ruffle – demo 中選擇 Load swf,把電腦的 swf 檔傳上去看看能不能跑。
或是在 Ruffle – Download 中安裝 Google Chrome 或 Firefox 的擴充套件,讓 Flash 網頁中的 flash 再次復活,正常顯示。
但因為這個不是 Adobe 官方開發的程式,在 Ruffle 網站內,顯示 Action Script 2 跟 Action Script 3 的 Flash 相容性部分都還不到 90%,所以可能有些 flash 沒辦法正常使用。但至少是一個方法,死馬當活馬醫。
其他試過沒效的
1.在 swf 檔案按右鍵,使用網頁瀏覽器開啟 : 失敗! 主流瀏覽器 IE11, Google. Firefox, Mac Safari 皆無法顯示
2.使用電腦上的影音播放器,例如 KMPlayer, VLC Player 等等: 失敗! 無法播放,只會出現上述那個圖案,或是無法播放
3.到正常安全來源的軟體分享網站上(如史萊姆的第一個家、重灌狂人…等等)找最後一版的末代 Adobe Flash Player 安裝檔來安裝,安裝後滑鼠點兩下 swf 檔,一樣是什麼反應都沒有。選擇開啟檔案,然後到 Program files 資料夾裡面找老半天,也是找不到。
4.使用 Opera 瀏覽器
以資安的角度來說,這對有心人士又是一個商機,奉勸使用者以後不要隨便亂安裝網路上名字有 Flash Player 之類關鍵字的任何軟體,可能會下載到被人加料的版本,而暴露在資安風險,甚至淪為網路犯罪工具的跳板中。
有 Flash 網頁、Flash 教學動畫之類的…想要重新製作成沒有 Flash Player 也能看的,在現代的網頁瀏覽器可以正常開啟的,也歡迎按右上選單裡的「聯絡我」,詳談製作需求與細節。
各大主流的電腦網頁瀏覽器,在 2016~2017年起開始阻擋 Flash
最近(2017年)有在上網的網頁設計從業人員,應該都有注意到 漢堡王的極簡官網事件 吧?這個新聞我真的是笑不出來,雖然我 Flash 功力不高,產出的業障不夠多,但是近期常常接到公司客戶反映說「網站壞掉了」「網站看不到」,就是因為首頁有 Flash 動畫,或是網頁主選單用 Flash 做的。
開心的是用 IE 的人真的又變少了,不開心的是又平白增加煩惱。資訊這種東西就是這樣,以前用得好好的東西,過沒幾年怎麼變成人人喊打了?現在覺得做得好棒棒的東西,未來 2027 年的同事,大概也會一邊幫前人擦屁股一邊訐譙。
網頁變空白事件起因是桌上型電腦的 Google Chrome 瀏覽器,從版本號 50 幾開始,多了一個設定,網站要執行 Flash 之前,要經過使用者同意。於是沒經過同意或全域強制允許,Flash 預設是不會顯示的。

但是有一招,就是如果當初網頁設計人員,插入 Flash 區塊的時候是用 embed 標籤嵌入的,而且有寬高,例如:
<embed width="100%" height="100%" src="index.swf" quality="high" pluginspage="http://www.adobe.com/go/getflashplayer_tw" align="middle" play="true" loop="true" scale="noborder" wmode="transparent" devicefont="false" bgcolor="#000000" name="index" menu="true" allowfullscreen="false" allowscriptaccess="sameDomain" salign="" type="application/x-shockwave-flash">電腦的畫面上就可以看到「點此啟用 Flash」之類的提示文字,

(上面是一張圖,不要點)

再按允許之後 Flash 就會顯示出來,天下太平了,勉強還算有救。
人生最厲害的就是這個 but
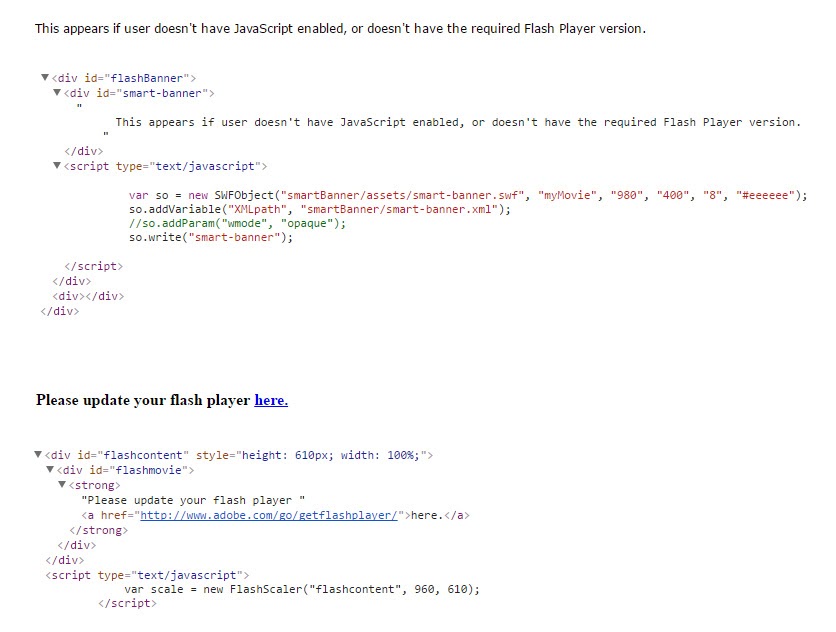
如果網頁上的 flash 是透過 JavaScrpt 載入的(忘記 Dreamweaver 幾版之後開始換的),例如完全只用 swfobject.js 或 AC_RunActiveContent.js 的 JS 動態載入,先判斷瀏覽器環境狀況,再把網頁上的某個 div 取代成 flash 的內容,如果環境不支援,則會顯示一些警語,看似很聰明。
但在如今這個瀏覽器封鎖 Flash 的時代,這些套件的美意,卻變成顯示一些對解決問題毫無幫助的訊息,例如以下的兩則範例截圖:

可是瑞凡,這訊息根本毫無幫助,因為問題不是 Flash player 版本沒更新 (Google Chrome 瀏覽器裡面就有內建 Flash player 會自己更新),也不是瀏覽器 JavaScript 沒開,更跟紅色咖啡圖案的那個 Java 一點關係都沒有!
甚至網頁的 Flash 內容是用這種 Dreamweaver 比較早期的,純 object 跟 param 標籤的方式嵌入的,那很容易被 Chrome 擋得屍骨無存,使用者一進網頁,幾乎什麼都看不到。
<code><object id="idx-flash" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100%" height="100%"> <param name="movie" value="preloader.swf"> <param name="wmode" value="transparent"> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="preloader.swf" width="100%" height="100%"> <param name="wmode" value="transparent"> <!--<![endif]--> <!--[if !IE]>--> </object> <!--<![endif]--> </object>
或
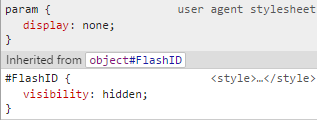
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="655" height="130" align="right" id="FlashID"> <param name="movie" value="flash/index-flash01.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- 此 param 標籤會提示使用 Flash Player 6.0 r65 和更新版本的使用者下載最新版本的 Flash Player。如果您不想讓使用者看到這項提示,請將其刪除。 --> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- 下一個物件標籤僅供非 IE 瀏覽器使用。因此,請使用 IECC 將其自 IE 隱藏。 --> <!--[if !IE]>--> <object data="flash/index-flash01.swf" type="application/x-shockwave-flash" width="655" height="130" align="right"> <!--<![endif]--> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- 瀏覽器會為使用 Flash Player 6.0 和更早版本的使用者顯示下列替代內容。 --> <div> <h4>這個頁面上的內容需要較新版本的 Adobe Flash Player。</h4> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="取得 Adobe Flash Player" width="112" height="33" /></a></p> </div> <!--[if !IE]>--> </object> <!--<![endif]--> </object>如上則案例,本以為這種寫法,就算 Flash 被擋掉了,至少會顯示一個「這個頁面上的內容需要較新版本的 Adobe Flash Player」吧?
結果 SWFObject v2.0 自動把外容器 object tag 藏起來,瀏覽器的預設 css 樣式把 param tag 藏起來,什麼都不會顯示,讓整個網頁充滿了空氣感,除了當初製作網頁的人之外,根本沒人知道那邊還有一塊東西。

最後來個小品文,改編自網路常見的大雄與胖虎的笑話…
大雄:老師,你做的 Flash 網頁未來有一天打不開了,你要請客戶重新設計 HTML5+ RWD 的網站,還是請客戶先換瀏覽器繼續看舊網頁,並且另外再做一個便宜簡易的行動版網頁?
老師:請他換瀏覽器,並且另外再做一個簡易的行動版網頁啊!
大雄:你根本不懂網頁設計!
老師:你根本不懂台灣中小企業!
本站相關文章
Electron 實戰:讓 Mac 玩開心水族箱不用再每次按允許 Flash
結論
這篇文章在搜尋引擎不知道為啥流量還挺高的,不知道進來的人預期想找到什麼解決方案。
如果是網頁設計從業人員,把 flash 改成用 param 的嵌入方式,或是把 Flash 換掉吧。
如果只是一般使用者,就每次開網頁時,多按一下網址列按鈕旁邊的圖案,再按允許 Flash。
如果只是一般使用者,不想要用電腦上網的時候,常逛的網頁上的 Flash 每次被擋,那就要改一下瀏覽器設定了。
1.點選瀏覽器右上角的三個點點,進入設定
2.隱私權和安全性標題內的「網站設定」,然後點進去
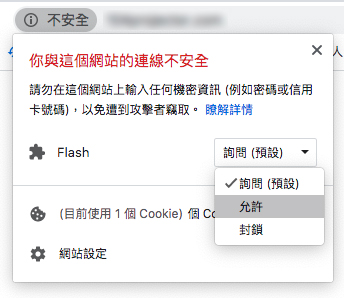
3.裡面有個「Flash」,然後點進去,
4.如果是用版本比較新的 Google Chrome,這邊連新增的按鈕都沒有了,只能把「先詢問我」打開。
5.最後再回到網站,點選上圖的允許,網站就會加入允許清單中。
讓網站上的 Flash 暫時可以正常顯示。