在 Windows 建立各種瀏覽器測試環境
從前從前,人們習慣將軟體、工具、檔案都放在自己的電腦,姑且稱為單機作業時代。後來由於時代進展,一個人有公務電腦、私人電腦、手機、平板……如果必須在這些裝置處理同一件事,那同一個軟體得購買好幾次嗎? 同一個檔案得放在這麼多地方嗎? 還有軟體非得綁那個笨重又難看的硬體,可以在自己的平板或 mac 上運行嗎?
於是有廠商開始發行所謂的雲端版工具程式,雲端版工具通常有兩大特色,第一是跨平台,不用擔心使用的裝置是 Mac, Win8 PC, XP PC, 還是 iPad,只要打開瀏覽器,登入帳號密碼,就可以做到同樣的事情,工程師終於達成「程式只要寫一次」的理想(了嗎?)。業務也不用再帶筆電跟測試版軟體光碟出門做 demo,只要架個網站,給想玩的人一組帳號密碼、網址即可。
第二是收費模式改變,以前單機版軟體是付一筆錢,要用多久隨你高興,用了有問題再繳維護費、服務費。現在有了雲端版工具,大家的資料都放在廠商的儲存空間裡面,收費方式基本上有「花錢買空間」跟「花錢買時間」兩種,廠商沒收到錢,資料就灰飛煙滅、天人永隔。
以上都是商人的理想世界,但在工程師與開發者的世界,所謂「打開瀏覽器就可以用的線上工具」,最常遇到的就是瀏覽器相容性問題。每個瀏覽器、每個軟體商都搞一些自己的標準,軟體與硬體不斷推陳出新,每個裝置裡面都有一個「瀏覽器」,但每個裝置的瀏覽器都有一些不同的特性與例外狀況。而且網頁瀏覽器是系統權限非常低的東西,所呈現的網頁很容易被系統設定;或各種軟體、套件影響,而導致網頁功能失常。
本文介紹建立一些常見的網頁瀏覽環境與操作環境,讓各位資訊勞工方便解決問題。
(一)、使用虛擬機器,建立各種系統環境,來重現問題與排除問題。
一、建立各種版本的 IE 測試環境
Windows 內建的瀏覽器,在開發者的歷史定位上為「阻礙網頁世界技術發展」,每次應用最新的技術,卻必須為了使用者的需求:
「IE 什麼版本有差嗎? 為什麼我的 IE 看不到那個效果呢? 應該不論使用者用什麼瀏覽器,大家都要可以看啊?」
「我就點桌上那個 e 啊! 我用了好幾年都好好的,就只有你們的網頁打不開?」
而做許多的 fallback。而且就算版本相同的 IE,在不同作業系統也可能跑出長不同樣子的網頁,產生一些鬼打牆的情況。
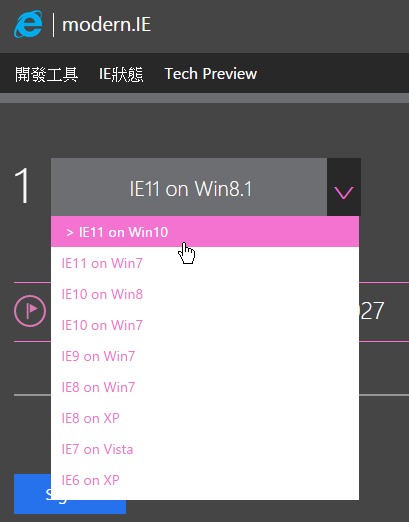
以前流行用 IE8 開始內建的開發者工具去測 IE7, IE8, IE8 相容性模式,或是用 IE tester,但後來發現還是常常跟實際顯示得不同,或是遭遇 IE tester 的各種 crash。後期還是用虛擬機器來安裝作業系統,建立出錯的環境。微軟也有提供各種作業系統與 IE 版本的虛擬機器檔案。

載點 : https://www.modern.ie/zh-tw/virtualization-tools#downloads (請備妥龐大的硬碟空間)
二、在 Windows 建立 Mac OS 環境
很久很久以前,Mac 的 Safari 瀏覽器與 Google Chrome 採用同一核心引擎,但後來逐漸分道揚鑣,Windows 曾經也有 Safari,但後來停止更新,變成孤兒。所以網頁在 Chrome 跟在 Safari 上會產生不一樣的瀏覽結果。而且 Mac OS 的操作模式與 Windows 有些許不同,例如 Mac 的叉叉在左手邊,Mac 使用者通常不會把操作視窗「放到最大」。Mac OS 還有可調整高度的 Dock 工具列,常會讓網頁視窗產生超乎預料的比例或尺寸。
一般 Windows 的開發者,如果想要擁有使用 Mac OS 環境,大致上有四種方法:
一、買最便宜的 Mac 機型,如 Mac mini,或是二手的 Mac。
二、安裝黑蘋果(Hackintosh)。黑蘋果的一般定義,是在一台沒有蘋果商標的硬體上安裝蘋果系統,而且不需透過虛擬機器,可獨立開機使用。電腦的核心組件需使用 Intel 的方案。
三、使用 VirtualBox 安裝 Mac OS (操作效能較差),需準備 Mac OS 的 iso 檔,與 HackBoot_Mav 等相關破解程式。
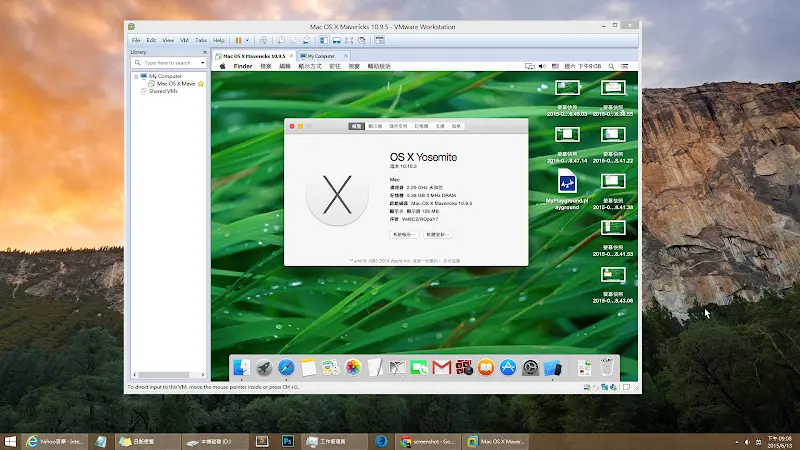
四、使用 VMWare 安裝 Mac OS (操作效能較差),需取得 vmx 相關檔案與 Darwin 工具程式,安裝成功機率較高。
可以在vmx檔中設定mainMem.useNamedFile = “FALSE”,減少硬碟頻繁讀取
好了,現在有一個 Mac OS 的環境,可以測試 Safari 了。
三、在 Windows 建立 Android 模擬機
iOS 開發人員的煩惱是新機太搶手買不到,Android 開發人員的煩惱則是裝置太多,測不完。除了開發人員,其實有許多一般老百姓也會使用 Android 虛擬機,多半是為了掛遊戲、拿代幣、辦假帳號…。
常見的使用方案,而且可以選要產生哪一種 android 機型的,有以下幾種:
1.Genymotion
2.AVD (Android Virtual Devices)
3.Visual Studio Emulator for Android
四、在 Mac 中建立 iOS 模擬裝置
使用 iOS simulator 建立虛擬 iOS 裝置。
步驟如下:
1.Get a Mac (虛擬機器的 Mac 也行)
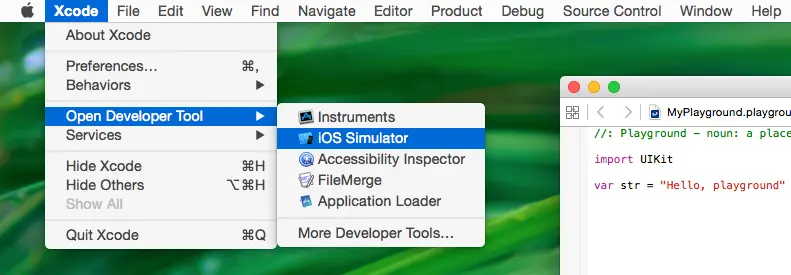
2.安裝 Xcode
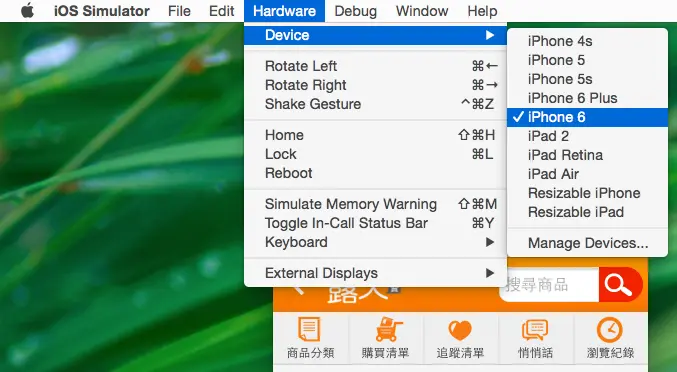
3.執行 iOS simulator

選擇要建立的 iOS 裝置

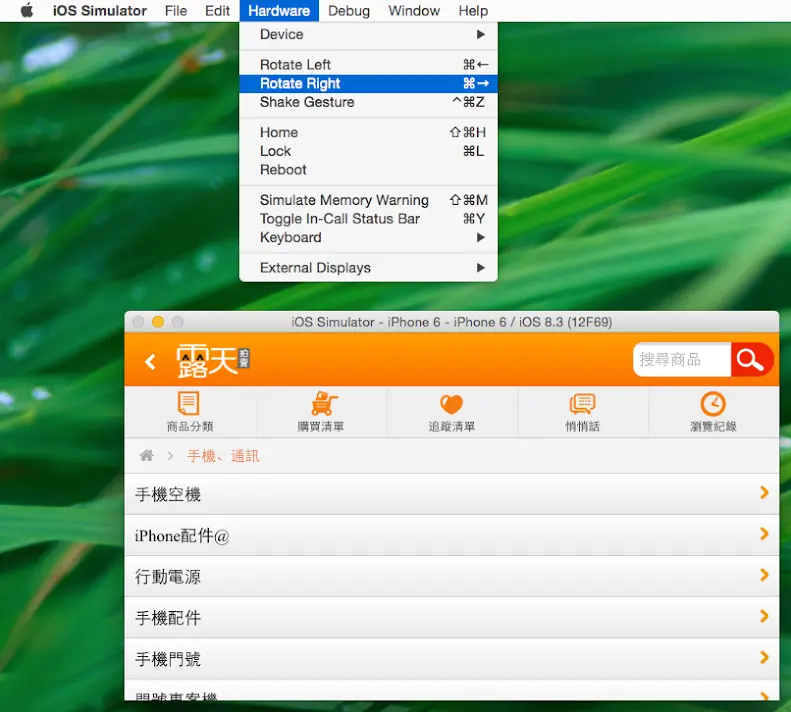
畫面可旋轉

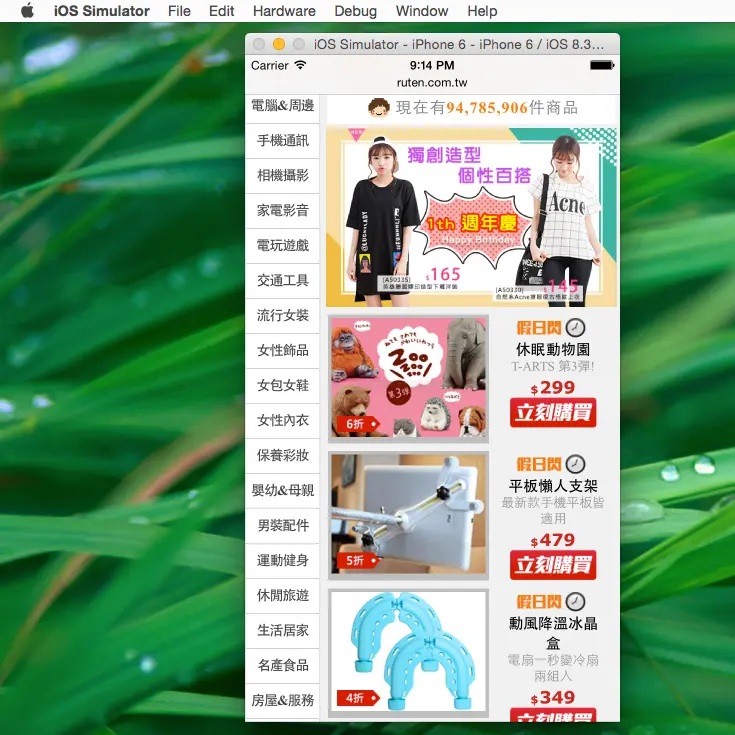
也可忠實呈現網頁捲動後,上下工具列摺疊的情況
模擬器畢竟是模擬器,僅供參考,沒有到 100% 相同。經過實測,與實際上還是有點誤差,例如拿實際的 iPhone 6 跟 iOS simulator 的 iPhone6 比較,文字換行還是有誤差。而且模擬器環境通常比較「乾淨」,不像一般使用者灌了許多軟體,離真正體現一般使用者的各種習慣與軟硬體環境還有一些差距。
(二)、實機遠端偵錯 (remote debugging)
當模擬無法解決問題時,可以考慮實機偵錯,中國大陸用語叫「遠程調試」,通常是讓裝置與開發者的電腦,用某種方式連線,然後使用瀏覽器的開發者工具來進行測試與檢查。
一、連接 USB 線,替 Android 手機/平板上的 Chrome 遠端偵錯
Chrome 據說是 Android 裝置上最多人用的瀏覽器(中國大陸區除外),雖然很占用裝置空間,但是一些跟 Google 帳號同步資訊的功能還挺方便的。它的遠端偵錯步驟也比 Firefox 來得簡單。
1.打開 Android 裝置的系統資訊,找到版本號碼,點擊 7 次,行動裝置會提示已開啟開發人員選項。
2.到裝置的開發人員選項,勾選「USB偵錯」、「啟用檢視屬性檢查」
3.打開行動裝置端的 Chrome,開啟要檢測的網頁
4.接上USB,將裝置與電腦連接,電腦必須先至手機商網站下載安裝驅動程式。
5.在電腦上的chrome點選選單>更多工具>檢視裝置
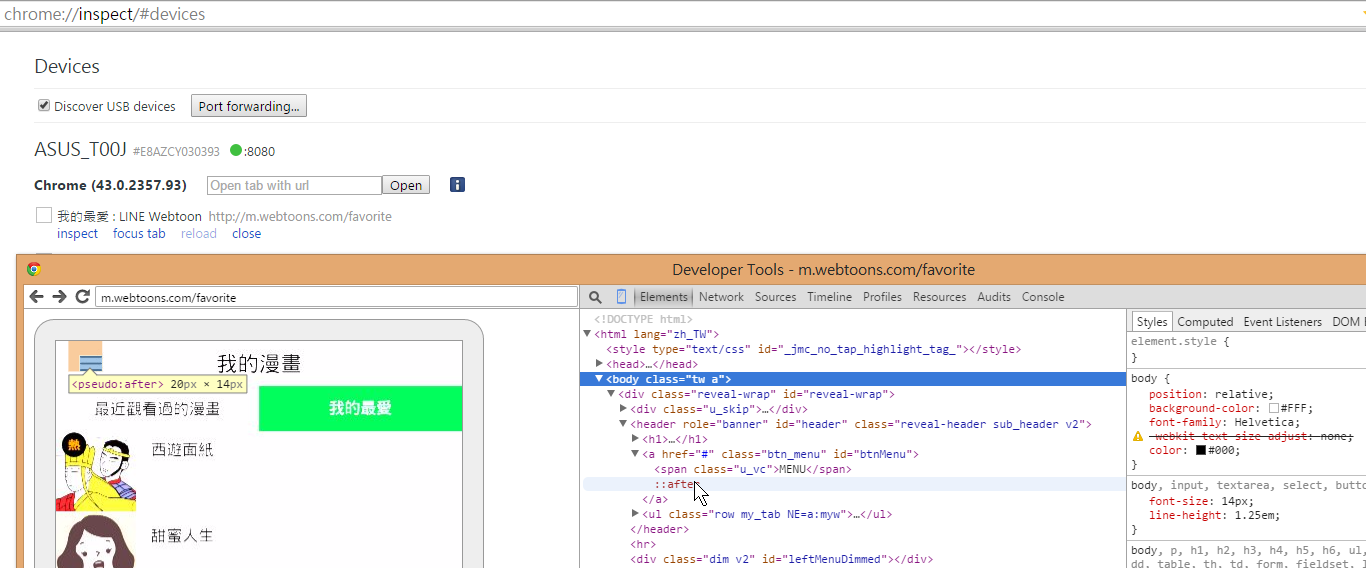
6.手機上會出現「安全性詢問」對話視窗,點選確認後即可遠端偵錯。(如下圖)
有時候在電腦上看起來顏色怪怪的,原因不明…
二、連接 USB 線,替 Android 手機/平板上的 Firefox 遠端偵錯
Chrome 占用太多裝置空間,android 瀏覽器太陽春,或是用習慣火狐,所以有些使用者會在行動裝置安裝 Firefox瀏覽器。
1.打開 Android 裝置的系統資訊,找到版本號碼,點擊 7 次,行動裝置會提示已開啟開發人員選項。
2.到裝置的開發人員選項,勾選「USB偵錯」、「啟用檢視屬性檢查」
3.勾選裝置端 Firefox 設定中的「遠端除錯」
4.安裝 Android SDK
5.插上 USB 線,下指令 adb devices,檢測是否連線成功
6.勾選電腦端「開發者工具」設定中的「啟用遠端除錯」選項
7.點選電腦端 Firefox 主選單的工具>網頁開發者>連線
8.下指令 adb forward tcp:6000 tcp:6000
9.將連接埠設定成與上步驟相同,再點選電腦端畫面的「連線」
10.手機上會出現安全性詢問,點選確認後即可遠端偵錯。
ref:Remotely debugging Firefox for Android
三、連接 USB 線,替 iPhone 或 iPad 上的 Safari 遠端偵錯 (限 Mac 使用)
此法僅在 Mac 上的 Safari 成功過,Windows 的 Safari 會失敗。(但是 vmware 中的 mac 還是可以用這招。)
1.打開行動裝置端的設定>Safari>進階,開啟「網頁檢閱器」選項。
2.使用USB,將行動裝置與電腦連線
3.打開行動裝置端的 Safari,開啟要檢測的網頁
4.打開 Mac 端 Safari 的「開發」選項,可以看到裝置名稱與正開啟的網頁。

示意圖
四、其他行動裝置的瀏覽器呢?
– 有些比較沒有客製化、比較接近原生系統的、系統版本較舊的裝置,裡面只有 Android Browser。
– 大廠牌的 Android 裝置內通常會內建一個客製化瀏覽器,如 HTC 網際網路、華碩瀏覽器、Sony 網絡瀏覽器……這種瀏覽器通常使用 webkit 核心,但是跟 chrome 又稍有誤差。
– 中國大陸常用的瀏覽器,如傲遊雲、UC、百度、獵豹等等
– Facebook , Wechat, 鄉民晚報裡面的 Webview API
– 為了執行特殊套件而安裝,如海豚瀏覽器。
– 其他…族繁不及備載。
每一種情況,常常又是另外一個世界,而且這些瀏覽器上面並不會有 remote debugging 的功能,那網頁如果發生問題,要如何偵錯呢?
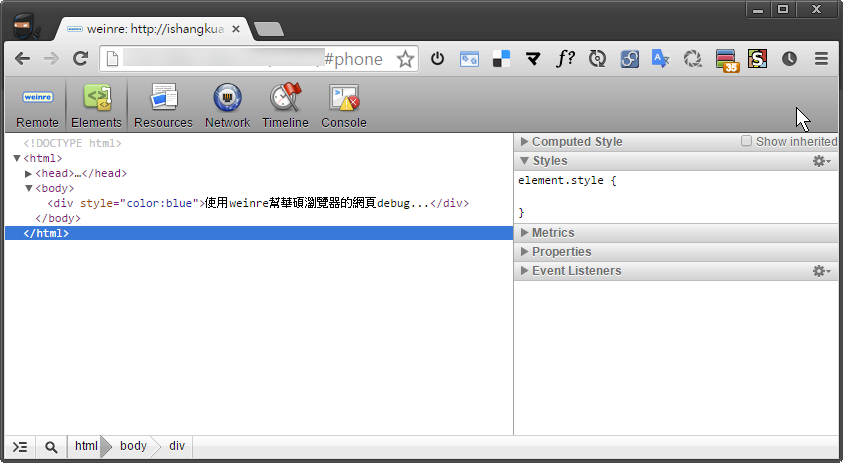
試試 WEINRE 吧。它的原理是把你的本機變成伺服器,然後在目標網頁塞一些程式碼,當目標網頁開啟時,本機可以對目標端網頁進行偵測。
步驟如下:
1.電腦安裝 node.js
2.npm –g install weinre
3.weinre –boundHost 電腦IP
4.要偵錯的網頁中放入< script src=”http://你的IP:8080/target/target-script-min.js#ID名稱”>
5.用裝置去瀏覽放入 JS 的網頁
6.在電腦瀏覽器執行 http://你的IP:8080/client/#ID名稱
7.將會得到一個簡易的開發工具,可以檢測目標網頁。(ps.無法偵測 media queries)
電腦端畫面
目標端畫面
weinre 的工具比較陽春,不能做太複雜的操作,但好處是裝置不用插線接電腦也可以偵錯,若有其他不插線做 remote debug 的需求,可到 Google play 市集搜尋 wifi adb 之類的 app。
五、Teamviewer 遠端控制
有時候搞了老半天,會發現根本是操作問題。或是防毒軟體或是電腦問題造成的個案,就需要在出問題的裝置上除錯。
遠端控制軟體的缺點在於,
– 有些電腦是內網環境,或是對方不想被遠端連線。
– 用 Teamviewer 檢測時,對方也會看到你在幹嘛,相當害羞。
– 行動裝置版的 teamviewer,作為主控端時,可以控制桌上型電腦。但作手機作為被控端時,主控端的電腦只能幫手機截圖、開關 app,檢查CPU、記憶體的使用量與耗電量,無法除錯偵測或代為操作。
(三)、結論
全民公測,發生問題才來修,是現在大 cost down 時代常見的陋習。
但身為一個有良心的開發人員,不能用「大家都闖紅燈,所以我也跟著闖」的概念來做事。(如果薪水很低的話就算了。) 那有沒有辦法超前部屬,能先知道網頁在每一種裝置、解析度上顯示得怎樣呢?
有的!
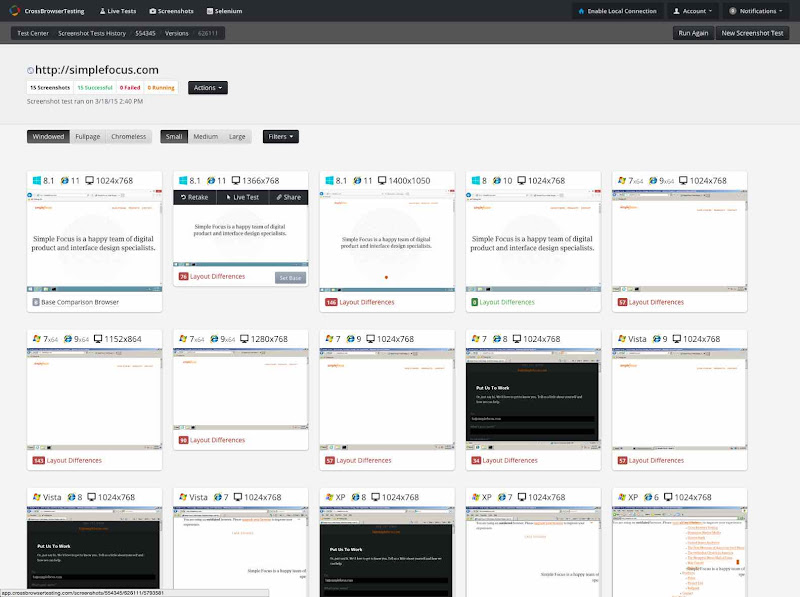
Cross Browser testing sample
可以試試這兩種:
Cross Browser Testing. Real mobile devices & browsers!
Bbrowser Stack – Cross Browser Testing Tool. 300+ Browsers, Mobile, Real IE.