易犯的 RWD 網站製作失誤
自從 Google 在 2016 年宣布將調整手機 Google 中行動版網站的搜尋結果排名Mobile-first Indexing,各大網頁設計公司的業務人員就開始以此當噱頭、勸業主改版,因為這又是一個收費的大好機會。腳步比較遲緩的企業,也在老闆發現自己家的網站用手機打不開,而競爭對手的網站在手機上很好用,而開始提出需求將自家的網站做行動版的優化。
讓資料可以優美舒服的顯示在行動裝置顯示解決方案有很多,響應式網頁設計(RWD, Responsive web design)是其中之一,RWD 的特點是用一些 JS 與 CSS 的技術,讓同一個頁面可以好好的顯示在行動裝置跟電腦,不會有兩個網址,後端程式只要寫一次,其他都是~~美工~~視覺與前端的事情。本文介紹一些網頁設計人員在製作 RWD 網站時常犯的失誤。
1.把自己的裝置解析度當成大家的裝置解析度
想看網頁實際上在小螢幕上看起來如何,於是網頁設計人員就用自己的手機來預覽與修改,把網頁上的 UI 輸入框、圖文編排、文字段落,在自己的手機上調整顯示得剛剛好,覺得很完美,但只是一場夢,用其他手機看卻跑版、跳行、內容突出螢幕外、字句斷得可怕,為什麼呢?
事實上手機螢幕的解析度一直在改變,iOS 陣營的螢幕解析度是越來越大,Android 陣營的則是廠商客製自由度高,造成解析度破碎化,從 4 吋的手機到 7 吋的通話平板、11吋的雙系統平板,12.9 吋的 iPad Pro 還有 4:3、16:10、16:9 等各種螢幕比例。
假設你在解析度 480*853 (Samsung) 的手機上製作頁面,把大部分的東西都設定最小寬度或是固定寬度 400px 以上,那在解析度 320*568 的 iPhone 5s 上看起來可是很慘烈的。
所以調整 RWD 網頁要記住第一個原則,買一支跟老闆和客戶一樣的手機,或是把老闆和客戶的手機螢幕解析度背起來….啊不是啦!
1.多用百分比之類的寬度,寬度不要設定太多固定數值。畫設計稿時也不要把網頁元件排得太寬,如下圖超簡易的範例。

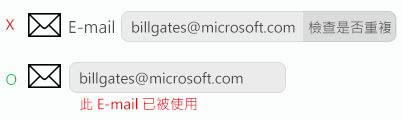
2.有時候可用圖示、placeholder、blur 自動驗證之類的功能,來取代按鈕,或是太多的提示文字。
要看網頁在行動裝置上長怎樣,可以利用一些模擬器,最容易安裝與使用的應該算是 Chrome Developer Tools 裡面的 Device Mode 。也可嘗試一些線上工具,如 Screenfly 或 Mobile phone emulator (by COWEMO),要看 iOS 可以用 iOS simulator,不過模擬器畢竟是模擬器,系統的中英文字體顯示、不支援的元件、翻轉螢幕、輸入文字時鍵盤跑出來、觸控行為、跟實際用手機瀏覽的感覺還是很有差異。
我的話通常會使用瀏覽器的 device mode 工具,縮放網頁的寬度與高度,看看會不會在任一寬度產生不美觀的畫面,或是重大操作問題?然後在 iPad 跟 Android 手機實際各走一遍流程。
2.orientation:landscape 不是螢幕方向打橫
製作 RWD 網站最常用的技巧之一就是 CSS 媒體查詢指令(media query),讓瀏覽器碰到符合條件的媒體裝置時,執行對應的 CSS,常用的如寬度大於多少(min-width)、高度小於多少(max-height)…等等。
會遇到一個屬性叫 orientation:portrait 與 orientation:landscape,有些網路上淺顯易懂的中文網頁設計教學會簡易的說它是「螢幕方向」是垂直或水平,但如果查閱 W3C 或 MDN 中的屬性定義,它並不是真的表示裝置方向/螢幕旋轉方向,而是「螢幕可視區域的高比寬還大(The viewport is in a portrait orientation, i.e., the height is greater than or equal to the width.)」或「螢幕可視區域的高比寬還小」。
嗯? 螢幕可視區域跟整個螢幕差不多吧,不就是螢幕打直跟水平嗎? 身為資訊人,永遠要考慮例外情況、故障情況會發生什麼事。
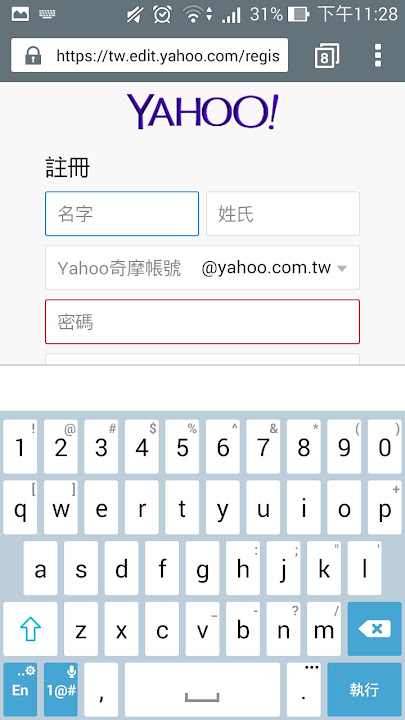
例如這個情況,造成手機裝置方向是直立的,卻是 landscape 的情況,螢幕可視區域的高比寬還小,你想到了嗎?

點擊輸入框,彈出鍵盤時,會造成手機是直的,卻觸發 orientation:landscape
3.別忘了使用者會修改瀏覽器設定
有時候會在文字段落區塊或容器區塊設定固定高度,讓區塊不論內容多寡,都可以整齊顯示成一樣的高度,不會忽高忽低。但會發生使用者反應「兩行字疊在一起啦」「字顯示到一半就被吃掉啦」,自己試了又沒有,到底為什麼呢? 有些把顧客當白癡的公司,或是深諳業務技巧的人員會說這是「手機壞了」「個案」,但真的是這樣嗎?
如果有平面出版相關經驗的人,可能都會聽過書本一頁幾行字,雜誌一頁幾行字的說法。但是在資訊時代,卻比較少聽過這種潛規則,頂多只有文字或按鈕不要小於多少尺寸,哪有人在講電子書、網頁、手機一行要有幾個字? 因為資訊產品的螢幕尺寸太多,而且通常都可以自訂顯示文字大小、自訂顯示背景色與文字顏色,或設定系統配色為高對比。
問題就出在「自訂顯示文字大小」這回事上面。

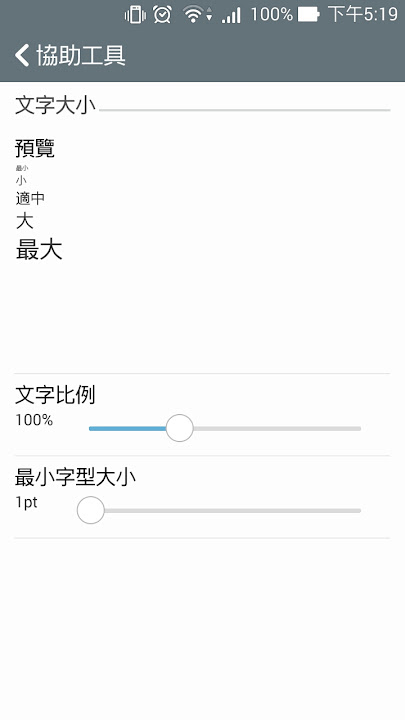
華碩瀏覽器

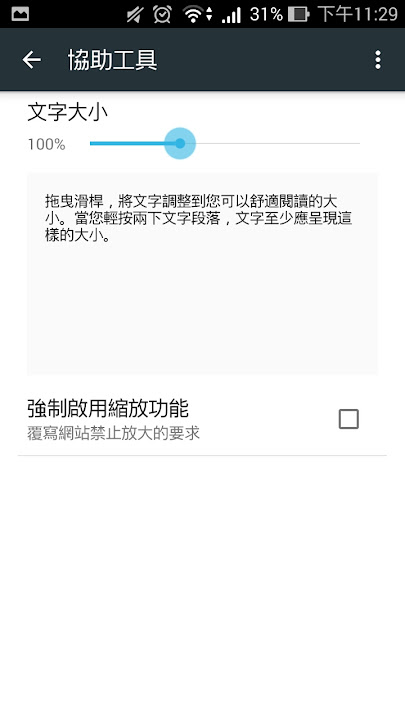
Chrome for Android
例如一些瀏覽器都有「字型縮放」跟「最小字型大小」的設定,前者是將整個網頁不論大小的文字強制放大,後者是將小於多少點數的字強制放大,若使用者設定這些選項之後,就會造成所謂的「兩行字疊在一起啦」「字顯示到一半被吃掉啦」之類的現象。
那如何排除因為調整瀏覽器設定,而造成字疊在一起的情況呢?
– 行距不要設固定px
– 區塊不要設固定高度
– 不要用太多 overflow:hidden
那要如何避免文字因為瀏覽器的設定而被強制放大呢? 無解。
以前可能聽過用 pt 單位設定 font-size,或是設定 text-size-adjust:100% 的秘方,但後來除了 iOS,其他的也已漸漸不支援了。或是還有用 transform : scale 來把放大的字再縮回去的祕法,但是你得先知道使用者把字放到多大。
還有一招最不是方法的方法,就是把字通通做成圖片,就沒有什麼因為調整「最小字型大小」而導致跑版的情況。
但畢竟能隨意放大才是體貼使用者的行為,美觀只是一回事,能讓使用者看清楚網頁上要傳達的文字訊息才是真的。但是工程師替使用者著想,誰來替工程師著想? 下次又遇到此問題時,除了請使用者把「最小字型大小」調回預設值,或是一些奇巧的業務嘴說法,還有別招嗎?
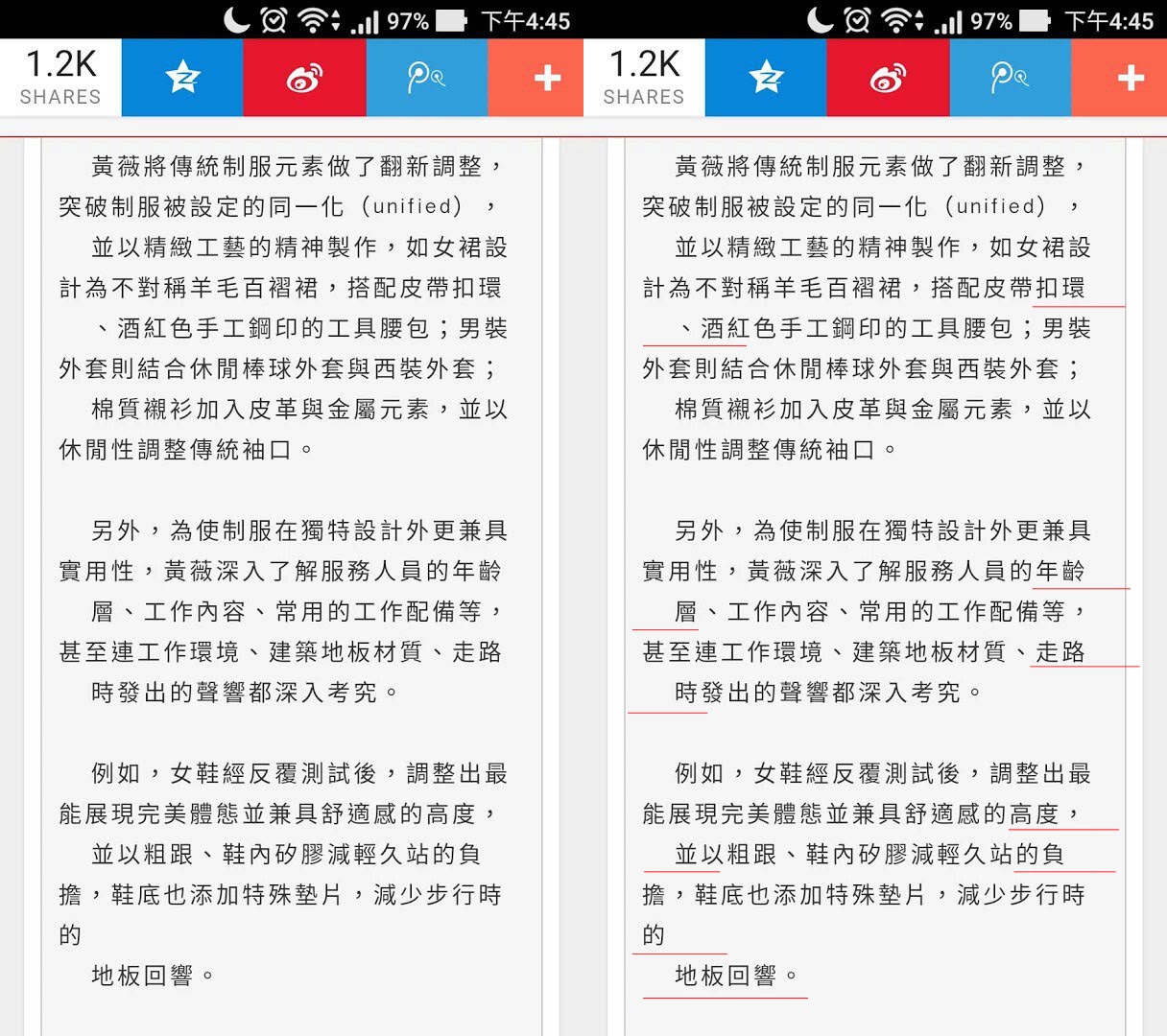
有時候會碰到更精緻的需求「這邊的文字斷行落了一個字」「不能設定一行固定多少字嗎?」「這個文字 size 要跟我的設計稿一樣大」,我們剛剛才講過行動裝置解析度破碎化,而且使用者可以自己調整瀏覽器字型顯示設定,所以如果編輯人員將文章強制斷行,或是一行固定多少字,會發生以下情況…

以一則新聞網的文章為例,也許在某種螢幕解析度時斷行斷得剛剛好,但是在手機上閱讀起來卻亂七八糟。

以用手機瀏覽一個電子刊物網站為例,因為傳統的雜誌排版不可能做到自適應自動排版,所以在手機上顯示起來,也是一行固定多少字,所以使用者在手機上看這文章必須要一直縮放、平移,體驗非常的差。
當然因為刊物是花錢訂閱的,而且只有在這平台才有得看,所以使用者還是會摸摸鼻子乖乖找大螢幕來看。如果內容沒有獨一無二,操作體驗也很差,真的不知道要用什麼東西來留住使用者吶。
4.以前電腦網頁常用的輔助輸入元件,在行動裝置可能很難用
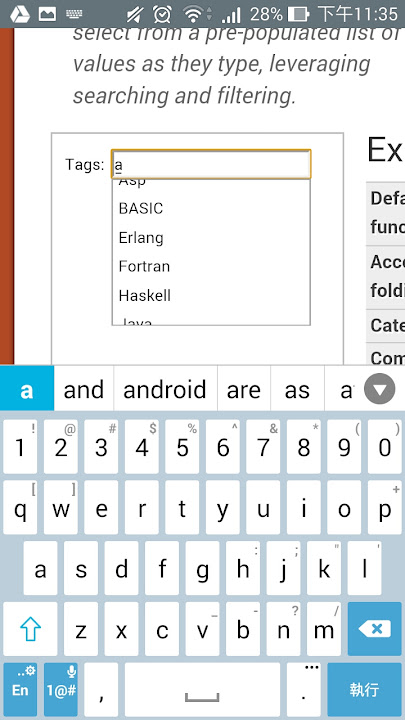
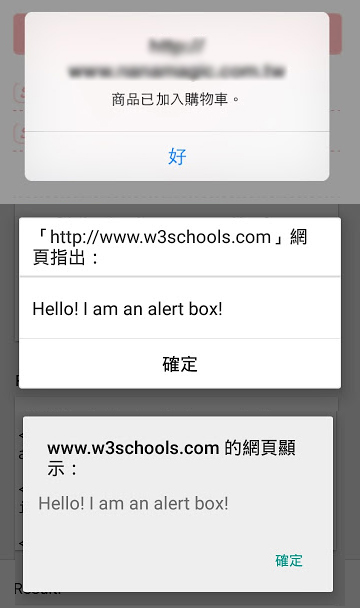
現代的網頁/web程式常常都有一些輔助輸入的網頁元件,例如小日曆、自動完成功能、離開輸入框焦點時自動驗證、彈出訊息、modal box 前景小操作視窗 …之類的功能。
如果未對這些輔助輸入元件在行動裝置版面做處理,將會導致表單難以輸入,差一點的頂多是畫面顯示多餘的功能,或是伺服器請求的浪費,但要是發生操作元件阻擋主要畫面,或是重要的警示訊息顯示在畫面外,讓使用者無法完成造成操作流程,這些都是災難性的。

自動完成功能的在手機瀏覽環境下較難點選

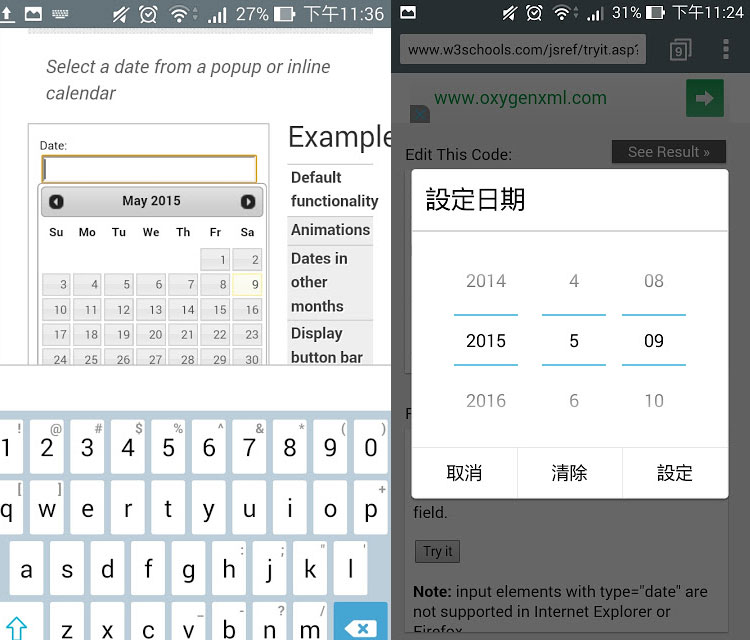
一些日曆元件在手機瀏覽環境下較難點擊,可以換成 html5 input type
例如 JQuery UI 的小日曆在手機上較難點擊,我們可以用 modernizr.js 或是簡易的 js UserAgent 查詢指令,在行動裝置上不執行小日曆,然後將 input type 改成 date,讓使用者用系統內建的日曆元件來完成日期的輸入(如上圖右)。
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
$(“#date”).datepicker(“destroy”);
$(“#date”).prop(“type”, “date”);
//(請注意日期格式要調整成跟 JQ UI 的 datepicker 日期格式一樣)
}
使用系統 UI 元件的缺點,就是每個系統的顯示方式都不一樣,造成使用者體驗不一致(如下圖範例),甚至有些合約驗收標準是畫面要顯示得跟合約一樣,這都容易造成麻煩。

由上至下: Safari/ android browser/ chrome on android
說到輸入,html5 增加了一些 input type(更新的瀏覽器要用 inputmode) ,input 使用正確的 type 或 inputmode,可以讓輸入電話、email 之類的欄位跳出對應的鍵盤,而不是跳出完整的字母鍵盤。如使用 type=”tel”,會跳出數字鍵盤,使用 type=”email”,會跳出帶有.com 跟 @ 的字母鍵盤。
另外有一些手機輸入法太過聰明,常常會自動校正、自動首字轉大寫、自動加空格,在某些輸入情境下相當痛苦(如輸入帳號或驗證碼時),可以在 input 加入 autocapitalize=”off” 與 autocorrect=”off”,關閉自動大寫與自動校正(但是有些瀏覽器跟輸入法不吃這一套,遇到了就知道)。
雖然資訊系統的終極目標是指紋掃一下、條碼掃一下,甚至語音輸入,就完成所有步驟。但是在那一天到來之前,還有很大一段路要走。在現階段,只能想辦法盡量減少痛苦的輸入流程。
5.行動裝置也有瀏覽器相容性問題
經驗豐富的網頁設計師,通常都熟知所謂 CSS hack,conditional comment 之類的用法,因為在電腦的瀏覽環境,明明是同一段符合W3C的標準語法,卻可能在 IE6、IE7、IE8、IE8 相容性模式、Vista 與 Win7 的 IE8、IE9、IE9 相容性模式、IE10、IE10 相容性模式、Win7 的IE10,IE11、IE11相容性模式、Modern IE、Win7 的 IE11,Win8 的 IE11,Win8.1 的 IE11,Firefox,Chrome,Safari in Mac OS,Opera,360 瀏覽器……上面產生異常的瀏覽情況。
後來手機與平板的出現終於讓網頁界的大環境又再次推進,不能再以「反正IE8又不支援」「IE 的使用者怎麼辦?」當藉口,因為行動裝置的瀏覽器基本上都支援 CSS3 等新的網頁語法,而且行動裝置的的淘汰週期比電腦更快。開始逐漸變成「啊你用 ES6 或 display:grid 的東西,IE11 的使用者怎麼辦?」
學習網頁設計的新人,反而有些知道如何用 css 畫台灣國旗,卻不知道公司舊客戶網站裡的