Figma Sites 從設計到網站上線一條龍,不需要寫程式碼?
自從 Figma 被 Adobe 收購後,這個影視多媒體設計大帝國已經無法動搖...喔不對,只在某個平行宇宙中吧? 在現在待的這個宇宙,Figma 根本沒有被收購,還漸漸成為第二個 Adobe 那種為所欲為的樣子,也許在平面印刷用途還看不到 Adobe 的車尾燈,Figma 也沒影音相關的軟體產品,但是在數位設計領域絕對是一方霸主,不容忽視。
去年 2024 年 6 月底,Figma Config 2024 大會發表了一些 Figma Slide 簡報之類的新產品功能。

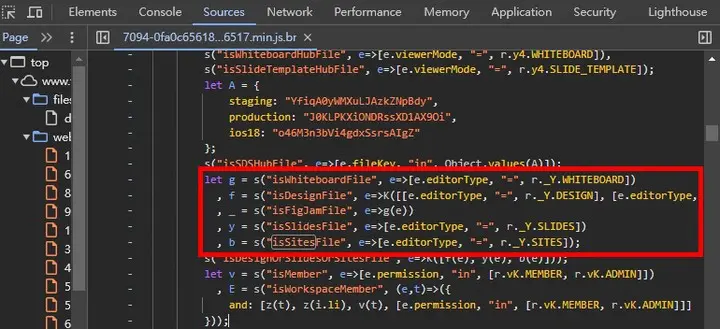
國外有人挖到 Figma 其中一支 js 程式中有 isDesignFile, isFigJamFile, isSlidesFile 之類的程式變數,這些都是當年發表的功能,但神秘的是還有一個 isSitesFile 的變數,這個變數的名稱讓人聯想到 Figma 會推出網站建置的功能。
當時心中想,如果還有科技新創在全心投入開發,什麼把 Figma 設計稿轉換成網頁的線上服務? 那要趕快逃呀...
等了快一年,這線上架站服務終於 2025 年 5 月初的 Figma Config 2025 正式發表了,名字還真的就叫 Figma Sites,簡單來說,這新產品延續了 Figma 的編輯邏輯,設計完按下發佈,就可以把視覺設計稿變成網站。不用自己拿一堆程式檔案想辦法 build 起來、找伺服器去佈署,Figma Sites 就直接有個網址,有 HTTPS,也可以綁定自己的域名。
當晚在幫客人串物流 API,在網站的訂單管理後台和前台程式,加上各種資訊,睡前收工看到 Figma 發表會的新聞,雖然這產品對我做的事毫無任何幫助,但隔天還是來稍微探索一下這個功能,看看它的使用情境、優缺點、以及適合的對象。
2026 年才開始割韭菜
有用過這種線上架站 SaaS 或套裝軟體的都知道,看似滿滿的功能,但實際要使用時,容易碰到每個細項都要另外收費的情況。目前 Figma 非常佛心,直接宣布今年不用為了自訂域名、流量費用、儲存空間多花錢,2026 年再說。

Figma Sites. Design and publish websites. Included on Full seat. No charges for custom domains, bandwidth, or storage until 2026—Enterprise and Organization plans get unlimited custom domains, Professional plans get 10. Limits subject to change after 2025.
產品推廣期,慈眉善目的 Figma Sites 沒有什麼頁面數量、網站數量、區塊數量、流量、空間、月訪客數的限制,只要一個月花 $20 美元就可以建無限個網站,有免費 HTTPS 域名,流量/空間/自訂域名都暫時免費的架站平台,在一些奇怪的用途或不法用途上,可能會讓人產生大膽的想法。
新創漲價套路
Figma 沒有公布自訂域名/流量/儲存空間之類的價錢會怎麼算,去年(2024)出的一些 AI 生圖的功能,也是說以後會收費,時間未定,但是到 2025 年都過一半了還沒什麼收費的消息。當然 Figma 不是開佛堂的,所以想用的人,最好有心理準備。
我們可以從歷史鑑往知來,先看一下跟 Figma Sites 類似的其他科技新創線上建站工具們,近年如何展示絕妙的刀法或是銷售技巧?
Webflow
在 2024 年 7 月宣布價格變動 Updates to Webflow’s Site and Workspace plans,它沒有漲價,只是減少每個方案的可用額度,例如 BASIC 方案的月流量額度從 50GB 限縮成 10GB 之類的。
便當沒漲價,但是份量變少/少一道菜的玩法大家肯定都見過,一個便當吃不飽,那你需要再多買幾個便當,這導致有些 Webflow 客戶的帳單費用暴增,Webflow 還要出來用各種說法滅火。
Framer
在 2023~2024 年間有一些花式漲價術,不直接漲那個繳費金額數字,而是改方案名稱、Vistors 額度、版本紀錄限制、團隊多人協作限制、多語系功能等等,有在用才知道痛的細項功能,今年還不知道還會有什麼花招,反正不爽不要用囉。
Wix
剛好在上個月(2025/4)正式漲價,月費大概漲了近一倍(例如 Business Elite 從月費 USD 74.5 漲到 USD 159)。這個漲價政策從 2024 年就開始通知,給大家足夠的時間逃跑。
為了怕客人受不了,Wix 提供了一個 50% off 的限時優惠(Reddit:Wix.com doubling their price?),但是要一次續約好幾年,才能享有這個優惠。
這樣只是暫時把痛苦留給好幾年後續約的自己。不然要換個平台重新做網站嗎? 然後花了時間和心力,新網站也不一定有什麼銷售成效。
Figma
Figma 自己的套路之一則是:出了一個新產品➜免費公測讓大家用➜那個產品改成要花錢訂閱➜最後把那個產品塞進去現有的其他訂閱方案,造成本來的方案漲價。
Figma 官方還會假好心幫大家計算,說本來兩個分開訂閱比較貴,現在幫大家打包在一起,變得更便宜囉! 可是對一些人來說,明明沒有在用的東西卻要為它付費,變相的綑綁銷售讓訂閱費用平白無故變貴,真是可惡,但這是慘業中大家都會用的東西,又不能不爽不要用。
總之,選擇平台,確實能解決某些工作痛點,但有時候也只是痛的部位不一樣。
有些東西肯定比自己開發、自己去購買來得便宜,然而,每一項省下的開發成本,背後往往隱藏著功能彈性、長期費用,與供應商維護著搖搖欲墜的平衡。
不要盲目追求酷炫或最低成本,而是在目標、預算、後續擴充之間取得平衡,挑出最符合眼前需求的解決方案。
或是不要想太多,人算不如天算!知足常樂吧。(突然變成佛學頻道風格)
Figma Sites 沒有開放給免費仔使用
一些同性質線上服務常常會拿來當收費項目的東西,還有一些網站運作的必要成本費用,Figma 大發慈悲地在 2025 年通通免費送,讓大家不用額外加價購買。但是用 Figma Sites 建網站本來不是免費的,要付費訂閱 Figma 才能用。
ref: Config 2025: a guide for admins - Which seat types have access to Figma Sites?
- A Full seat is required to edit and publish site files.
- Users with Dev, Collab, or View seats can view site files.
Figma Sites 不是那種免費版只能讓人操作但禁止發布網站、限制一個帳號只能建一個網站、限制功能、試用 7 天,頁面底下有廣告連結......的那種銷售方法,而是整個不給免費仔用。
免費(Starter)帳號在 Figma 右上角新增 Sites 檔案,只會看到一塊 Upgrade to Professional 的提示。- 點別人分享 Figma Sites 的編輯檔案連結,進去也只能看到圖層名稱和留下 comment,沒辦法看到詳細的物件屬性。更別說編輯內容和發佈網站。
2025/9/18 更新,開放給免費帳號使用 Figma Sites is now available for all Starter and Education users,不過只是能進入編輯介面,要發布網站時還是會提示需要 Full seat 才能用。
必須要付費訂閱 Full Seat 方案才能使用 Figma Sites 編輯和發布網站,就是那個功能全部點滿、最高級的 Full Seat 方案。
沒錯,就是那個即使本來只有用到 Figma Design 畫圖,在 2025/3 月起硬是被塞了一些用不到的軟體,然後還漲價的 Full Seat 方案。(Updates to our pricing, seats, and billing experience)🥲🥲
還有新的帳號方案
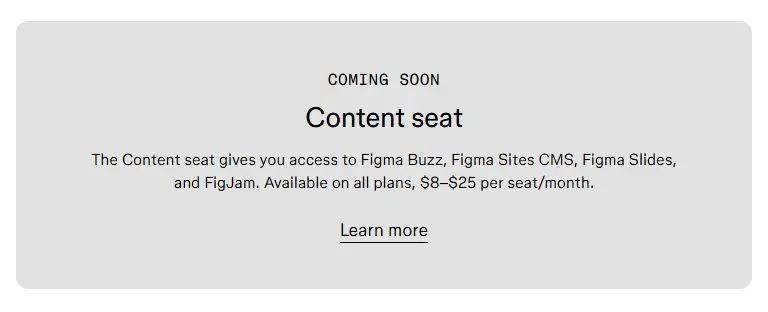
只有 Full Seat 方案才能用 Figma Sites 發布網站,其他方案都沒有,讓大家見識 Figma 刀法的厲害。不過這次還預告一個新的 Content seat 方案,預計每個帳號月費 $8–$25 美金,但還不知道何時正式推出。

可疑的是 Content seat 裡面包含的是 Figma Sites CMS,而不是 Figma Sites。
Figma Sites CMS 官方介紹只有寫說是一個:
Update website content dynamically with an easy-to-use no-code CMS
不過我覺得 Figma Sites 實際用起來還是繪圖軟體的邏輯,以網站內容編輯來說,似乎不太適用於有固定欄位給人上資料的用途,例如寫部落格文章、上產品規格表之類的。也許 Figma Sites CMS 就是拿來做那種純上稿用途的?
反正目前還沒推出,等真的出了再說。
聽說 Figma 教育版也不能用 Figma Sites,但我沒有教育版帳號,沒辦法親自求證。
意外帳單事件可能會重演
Figma Design 有一種經典的意外帳單事件,以為自己只是允許檔案編輯權限,結果變成幫別人繳錢升級成 Full Seat。例如某甲在網路上分享一個 Figma 設計檔,其他 Figma 免費帳號在這個別人分享的 Figma 檔案內 Request 編輯權限,檔案主人要是按下 Approve,就會幫這個免費仔付錢升級帳號。
檔案僅供檢視用途,卻不小心給出編輯權限;只是按個 Approve,然後就幫別人付錢,這兩種情況都很嚴重,雖然 Figma 的操作畫面上會有明顯的"Approving adds one paid Full seat at $XXX/mo.",但聽過不少案例,都是等到哪一天被扣款時覺得奇怪,為什麼要繳這麼多錢? 仔細一查才發現問題...
Sites 的檔案共用操作邏輯也跟 Design 類似,所以想必同樣的悲劇未來有可能繼續發生。
Figma Sites 有哪些網站編輯功能?
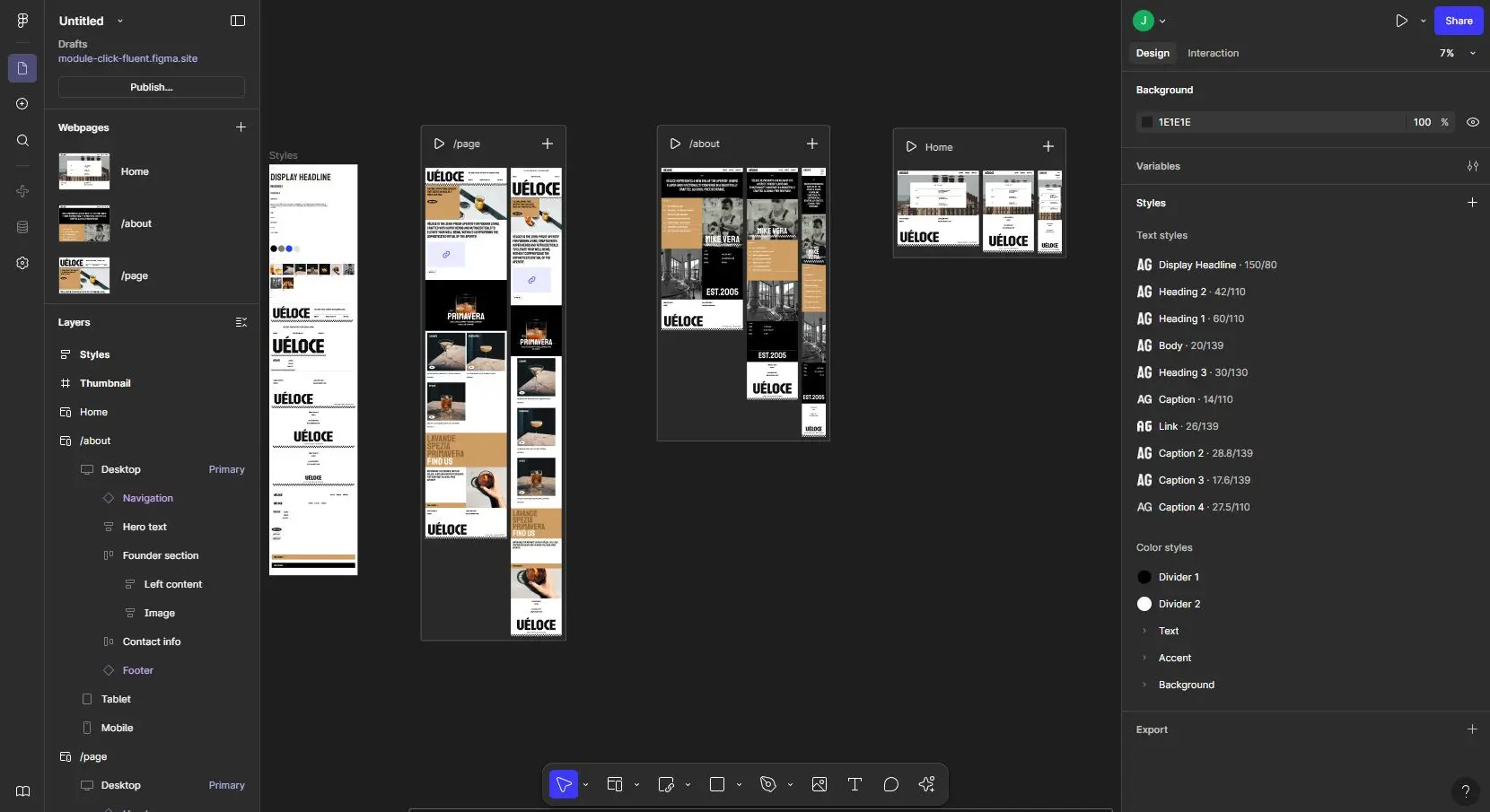
醜話先說在前面,Figma Sites 不是直接讓現有 Figma Design 做好的設計稿直接變成網站,而是要在另一個編輯介面重新製作過,還有一大堆網站專有的東西要設定。
Sites 網頁功能不是像 Dev Mode 或 Figma Draw 直接在設計界面底下切換而已,而是跟 FigJam/Figma Slides 一樣,Sites 又是另一個檔案類型,另一個編輯介面。所以如果 Design 的一些功能在 Sites 找不到,素材或套件叫不出來,也不要太訝異,乖乖聽天由命,平台不給的,你不能要。

(這個稿子是 Figma Sites 裡面提供的範本)
舉個例子,Figma 官方在 2025/7 月中正式推出 iOS26 的液態玻璃效果,在 Design 跟 Sites 的 Effects 面板中都能看到 "Glass" 的選項和參數控制器,但是 Figma Sites 發佈網頁後,會看到套用了液態玻璃的 Frame 會直接憑空消失...。

網站編輯檔案(local copy)有一個新的副檔名 .site,但最後實際上線的網頁檔案沒有直接給人全站打包下載,其他有些大膽想法的人,看來要多費一些功夫。
除了 Figma 本身的視覺設計功能,每個網頁頁面還可以修改以下內容
- 頁面 Title 和 Meta Description
- 社群分享資訊
- 語系代號(html tag 的 lang 屬性值)
- 可以設定是否被搜尋引擎索引(meta noindex)
- 設定 Favicon
- 頁面的 url 名稱,但是不給用中文,反正只要輸入不允許的字元,完成後會自動被修掉
目前 Figma Sites 也沒有限制什麼頁面數,想做幾頁就做幾頁,目前手工測試加到 100 多頁都沒啥問題。但如果有人說他想做個遊戲圖鑑網站,結果做了 50 萬個頁面後就不能再新增了,害他怎樣怎樣。我確實是沒測到這麼多頁,那就算我的錯好了。(這樣聽出我們這行的荒謬之處了嗎?)
用 Figma Sites 做多語系網站?
剛剛有說 Sites 跟 Design 功能是完全分開的兩套功能,所以 Figma Config 2025 新出的 Draw 功能雖然很炫,但是在 Sites 的編輯介面是叫不出來的,非常可惜。
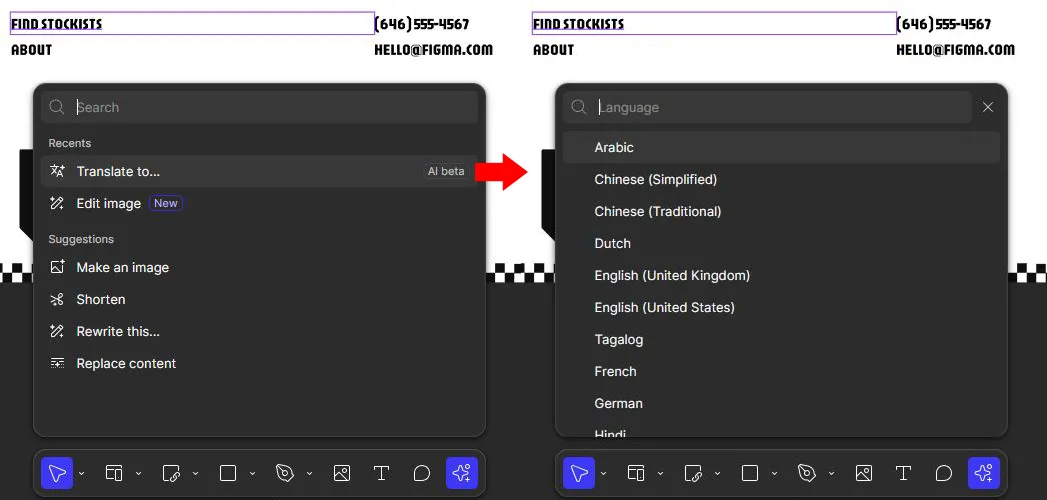
不過 Figma Sites 的工具列仍然有 Actions 功能,Actions 裡面有一些文案翻譯寫作的 AI 功能,在 Design 那邊拿來翻文案或生成 UX writing,在 Sites 這邊就可以拿來做多國語言網站,把頁面上的文案翻成其他語言。

至於翻譯品質嘛...像是把头发、天后、干爆鸭子、面包拿去簡體轉繁體。都會有些少許文字翻譯失敗,中翻英、英翻中也有一些小毛病,要是拿來翻日文,搞不好又可以讓多米多羅多一些日文警察系列的素材。
不過設計慘業設計兼文案兼翻譯兼!@#$^%$^的情況很常見,結構崩壞下就是機器翻譯搞笑重災區。本來設計人員碰到「順便翻譯一下」的需求,可能還要自己把文字一段一段複製到 Google 翻譯然後再貼回來,或是去申請儲值一些語言翻譯的 API。現在改用 Figma Sites 配上這個文字區塊翻譯功能,就能更有效率的搞定了。
想要用 Figma Sites 來做多語系網頁沒這麼簡單,還有其他問題,目前頁面的 URL 看起來只能設定一層(例如 /about, /page),不知道怎麼作出第二層(例如 /en/about, /en/page, /cn/page)。
所以想要拿 Figma Sites 來作多語系網站,想要權重都集中在同一個域名下,目前沒辦法做出用子目錄區分語系的網站結構。頂多只能每個語系各開一個 Sites 專案,然後每個專案設定不同的子域名,例如 en.domain.com, fr.domain.com 這種形式。
初期功能有限,無法在單一頁面插入 link hreflang 標記,這個是用來讓搜尋引擎知道這個頁面的其他語系頁面連結,現階段只開放改 html tag 的 lang 屬性,有多國語言網站需求的就謹慎使用吧。
關於用 AI 翻譯文案做多國語言網站這件事,想起來就有趣,近年 SEO 界有個熱門話題「用 AI 寫內容會不會被 Google 懲罰?」但定義上來說,Google 翻譯背後也是 AI 技術,前幾年有人會把整個網頁丟 Google 翻譯,內文可能根本沒針對當地使用者去調整,然後說這樣就叫做多語系網站,這都沒在擔心品質問題和被 Google 懲罰,那今天用 LLM 產文,怎麼突然就開始認真起來啦?
這種情況在生成式 AI 時代更加嚴重,可能一開始中文文案就不是人類自己寫的,再直接用 Figma 的 AI 翻譯完就一字不改直接放上去,這也是他X的「整頁內容都是 AI 生成」的頁面呀。
沒辦法任意上傳其他檔案
Figma Sites 公測期沒有流量費用、儲存空間費用,但如果我們想要在網頁上放型錄 PDF、產品手冊電子檔、軟體安裝包、驅動程式 zip 壓縮檔、pptx 或 xlsx 格式的法說會報告、傳到 YouTube 會被停用帳號的影片、讓訪客下載回去會中毒的惡意檔案之類的,目前都無法辦到。
Figma Sites 目前原則上只能上傳圖片相關格式,其他檔案都不給上傳,在 Place image 的地方硬選不支援的檔案格式,最後只會得到 import failed。
所以有上述需求,頂多只能放個超連結,連到自己準備的雲端硬碟連結。
這可能也是一個 Figma 未來會改變的功能,例如 Adobe Creative Cloud 各種方案等級都有一個雲端容量限制,大概是 100GB~1TB 而已,但 Figma 現在頂多只有限制單個圖片檔案大小,沒有什麼帳號的雲端儲存容量上限這回事。為了補齊 Figma Sites 可以上傳檔案這塊,也許以後 Figma 也會有帳號的空間容量限制了。
更新:2025/7 初時 Figma 宣布跟另一間知名的科技新創 Supabase 合作(Create a Supabase backend using Figma Make),可以在 Figma Make 的設定上綁定金鑰後使用 Supabase 的各種服務,官方舉例用 Supabase 的資料庫服務儲存各種結構化資料、用 Supabase Auth 做一些身分驗證。甚至還指名用 Supabase Storage 來儲存 PDF 或任何類型的檔案,直接打臉了我說 Figma Sites 不能放 PDF 檔的說法。
當然天底下沒有白吃的午餐,Supabase 服務是按照用量計費,免費帳號只有提供一丁點免費額度(每月5萬活躍用戶/500MB 資料庫大小/5GB 頻寬/1GB 檔案儲存空間),要是一不小心網站客戶數多了,面臨的是每個月幾十~幾百美金起跳的成本。而如果自己開公有雲帳號來用的話,Figma, Supabase 的月費有時候能讓別人用好幾年...。
發佈網頁版本
在 Sites 的編輯介面修改設計稿後,網頁不會馬上自動更新,需要手動按下 Publish,才會正式發佈。如果稿子內的物件有問題,還會顯示醒目的 issue 提示,例如 "Hug contents can't be set when all child layers are set to Fill" 之類的,但是 Publish 按鈕沒有鎖住,可以不管這些警告,照樣發佈網頁。
有時候按了之後等好幾分鐘都卡在 Publishing 的狀態,這時候還是可以繼續編輯操作,但就是心裡不踏實,怕它當機了遺失工作進度。
針對這個發佈跑很久的問題,使用者無法像「傳統」的網頁專案建置一樣,本機 build 慢? 升級電腦或改用其他的建置工具;CI/CD 慢? 檢查 pipeline 哪個步驟卡住。Figma Sites 這種「雲端黑箱作業」的全代管模式,沒人知道發生什麼事,使用者就是乖乖等待就對了。
Figma Sites 還有一個特殊功能:Publish history,可以把「整個網站」回到之前某一次發佈的版本,這跟本來的 version history 是不同的功能。

我數了一下,清單中只有保留近 20 個發佈的版本,不是無限的。如果碰到那種 Figma 設計稿看起來好好的,但網站發布後某些實際裝置上會顯示異常,然後我們一直修改一直發布去測試,很快就會把以前的舊版本洗掉了,這個版本紀錄也沒有刪除的功能。
例如說網站辦活動,然後除了活動視覺相關的,又有其他內容修改,活動結束後不能自己挑說只把哪個頁面換回去,只能讓整個網站的所有頁面回到某一個舊版本。這個不是用來讓單一頁面任意切換上線版本。
Sites 也不像一些雲端的 PaaS 平台,不會替每個佈署版本生成獨立的公開網址,更無法同時把多個歷史版本掛在線上。
目前沒有預約時間發佈的功能,客人說半夜 00:00 要上線,請乖乖地人工半夜去按發佈按鈕。
如果發生網站內容違法被罰,或是客人拖款項之類的,可以用 Unpublish Sites 一鍵把整個上線的網站整個關掉,但是 Figma Sites 現階段沒有什麼單一頁面/全站限定 IP 瀏覽/鎖密碼的功能就是了,頂多用 Figma Make 嘗試用 AI 生成試試。
更新: 2025/9 更新了一個全站加密碼的功能 Require password protection on published sites and apps,不過只有開放給 Enterprise 方案的使用,而且是全站加密碼,不是單一頁面加密碼。
圖片自動壓縮
網頁跟平面設計最大的不同之一,平面設計在乎畫面效果與解析度,檔案大小通常不是問題。但在網站上,圖片每多一張、檔案每大一點,都直接反映在每個月的雲端帳單上,轉化成伺服器儲存容量、備份容量、處理時間、CDN/負載平衡等各種東西的傳輸流量,當然也會反映在使用者開網頁的速度、行動網路傳輸用量。對於這種大平台來說,每張圖只要能多壓縮個幾十 KB,累積起來也很可觀。
會使用 Figma Sites 設計網站的族群,可能都想做圖片多多、視覺效果豐富的網站,那麼對於圖片的各種處理機制、圖片是否被自動壓縮、壓縮後影像品質是否可接受,都會影響網頁設計人員的操作體驗,還有瀏覽者的體驗。
這邊來考驗一下 Figma Sites 會怎麼處理使用者上傳的圖片,首先上傳一張 5907px*5434px, 300dpi, 5.51MB 的 jpg 檔上去,像是常常有人會把印刷用途的商品照當成電商商品圖傳上去,然後可能每張照片的長寬比例都不一樣,圖片要跑很久才會顯示,然後使用者不管是不是自己的問題,都怪說商品上架系統設計得很難用。
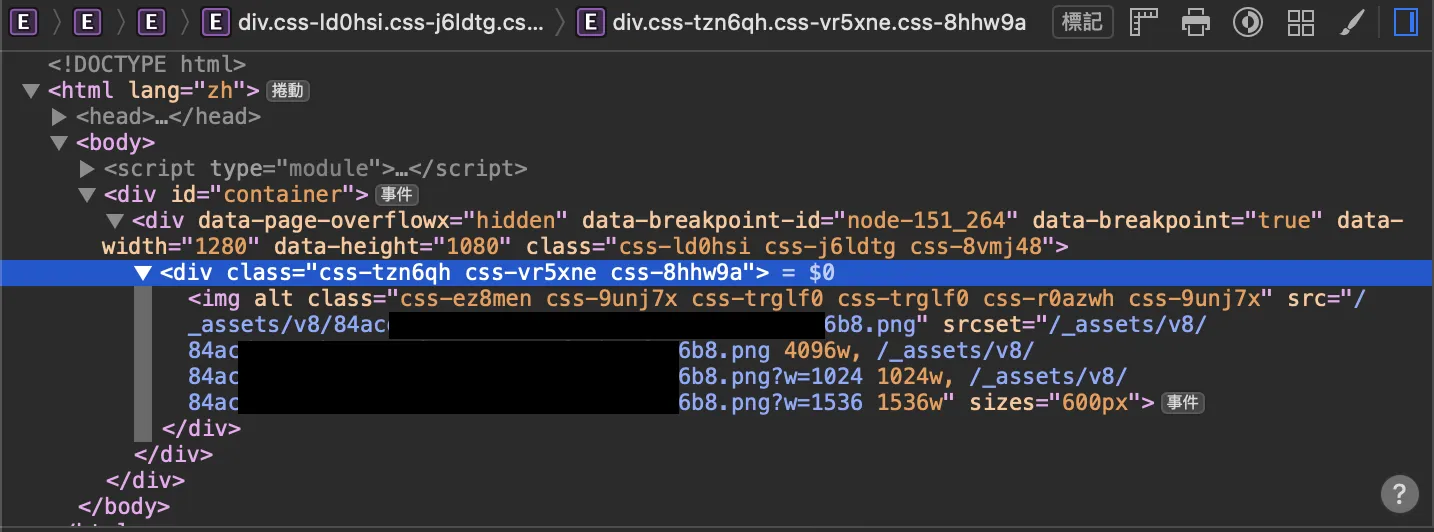
我在 Figma Sites 編輯畫面上把圖片調整成顯示寬 600px,實際發布成網頁後,檢查前端頁面上的圖片:

- 變成 png
- 有自動做出 srcset 的圖片機制
- 雖然圖片顯示區域只設為 600px,但產生的最小版本寬度還是 1000px,沒有變成 600px。
- 圖片大約都壓縮到 100KB 左右,如果能用 webp 的話,還可以壓縮更多。
接著測試上傳一張 800px*10410px 的 jpg 檔案上去,像是一些廠商會找人設計商品介紹長條圖,但是做完之後完全不切,就給這麼長一條圖,在很多平台直接上傳都會被等比壓縮或裁切。這時候就要有人出來當義工免費切圖。
上傳之後直接先打到 Figma 的 4096px 圖片寬高上限,上傳後被強制等比例縮小,變成一張連字都看不清楚的袖珍圖片,所以碰到這種情況,還是得先另外切好。
使用邏輯
像 Framer, Webflow 這類工具常常是把 CSS 屬性和各種程式語法變成一大堆可以用滑鼠點選的面板,要是操作者沒有網頁程式碼的邏輯知識,常常還是不知道怎麼用。舉個常見的例子,想要把東西放到垂直水平置中,想要把好幾個東西弄成一樣高,有時候不是直接去拖曳或 resize 物件,而是調整外層容器的一些屬性。
以前有時候會說設計人員把稿子做得多好,工程團隊也沒辦法直接用,像是 Figma 有一些像 Auto Layout、Hug 單位這種 Figma 自創的特殊功能,在視覺設計工具或 Prototype 工具中,很多概念邏輯是只屬於該設計工具特有的,被「包裝」過的,實際程式開發時根本就沒有這東西。要是用 Shape/Frame/Section 之類的 Figma 功能名詞去跟工程師溝通,工程師還以為在講 svg 繪圖/iframe/HTML5 語意標籤,根本雞同鴨講。
對於設計管理問題而言,一種情況是設計稿的平行宇宙,網頁或 APP 實際做出來之後,又直接在產品上各種微調,但這些微調並沒有持續更新回設計稿上,這用什麼軟體都沒救。
新工具 Figma Sites 嘗試跳過這些傳統步驟,解決傳統問題,Sites 做好的設計直接就是最終的網站成品。至於 Figma Sites 產品能不能持續發展到更完善的地步,就要看 Figma 的經營模式了。
如果依照市面上現有的同類產品的發展情況,來思考 Figma Sites 的未來,可能會變成:
- Figma 整天在弄社群、搞行銷,或是預告 Sites 的系統架構、程式架構要大更新,然後遲遲沒有什麼新的產品功能。
- Sites 又有好幾代版本,每一代版本的設計檔案都互不相容,直接升級上去版面和一堆功能會壞掉,但是要使用新功能,就必須忍痛升級。
- Sites 呈現放生狀態,Figma 繼續找新戰場,開發可以額外收費、創造經濟發展的新產品。
- Figma 畢竟本業是設計工具、處理設計管理協作工作,而不是搞 SRE 或數位行銷,整天免費回答客人關於 SEO、域名、GA4、網頁跑版、廣告成效追蹤等各種問題。最怕的是過個一兩年 Figma 就把不賺錢的業務關掉,然後已經用 Figma Sites 建站的人又要想辦法搬走,回到市場上那些把 Figma 設計檔轉換成網頁的線上工具或人力服務。
- 店家做網站是手段,不是目的,可能為了在線上宣傳,也可能是為了有個介面讓人購物、操作線上工具。為了達成目的,未來可能有更多截然不同的新方法,但是 Figma 只能死守在這個從視覺設計工具出發的流程,不見得跟得上新方法。
希望以後 Figma Sites 不會走到這步。
還有人可能會擔心 Figma 會不會倒? 畢竟很多網路科技新創其實都靠投資在撐,不是靠產品本身獲利自給自足。但不用擔心,根據 Adobe 在 2022 年要收購 Figma 時公開提供的資訊(Adobe to Acquire Figma),Figma 的毛利率高達 90%,而且公司已經是正向現金流,不是那種一直燒錢,只靠外部投資死撐著的科技新創。
在寫這篇文章時,Figma 還不是上市公司,不必為了數字好看和董事會要求,硬幹一些奇怪的事情。不過上個月(2025/4)已經有 Figma 要準備 IPO 的新聞CNBC - Figma confidentially files for IPO more than a year after ditching Adobe deal,可想而知後續會有很多奇怪的商業操作,就為了帳面數字好看或是安撫投資人,使用者只能祈禱他們莫忘初心,產品不要爛掉。
在 2025/7 發布的 Figma IPO 文件中,又有更多內容引發討論,例如 Figma 分配了約 12% 的收入用於支付 AWS 的費用,金額是每天約 30 萬美金左右,相當驚人。
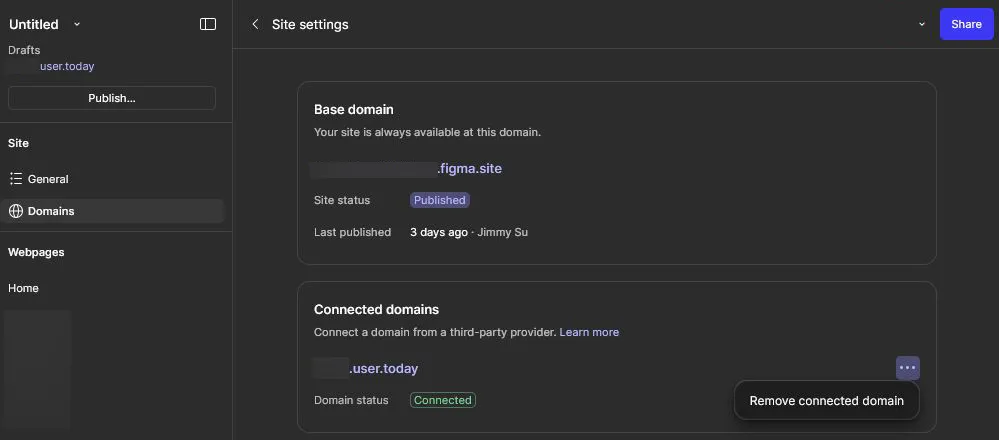
自訂域名
Figma Sites 發佈網站預設會分配一個結尾是 figma.site,有 HTTPS 的免費網域。之後可以到搜尋引擎 site:figma.site 看看大家做的網站都長怎樣。

目前宣布可以綁定自己的網域,但只能綁子網域(例如 www.user.today 或 figma.user.today 這種),指向時只要設定一組 sites.figma.net 的 CNAME 和對應的 TXT 紀錄就可以。完全不需要整個域名的所有 DNS 紀錄通通搬到他們平台,或是服務只提供 IPv6 地址,在某些域名服務商不能自己直接改 DNS 設定之類的鳥事,可以自行設定完成,非常舒服。
Figma doesn’t currently support apex domains—but they’re coming soon. In the meantime
Does Figma support apex domains?
更新:後來 2025/7 月初也開始支援 apex domains,不再限制只能綁子網域。
綁自訂網域名稱這件事在 Notion Sites 可是每個月要付 10 美金的,而且是每一個網域名稱都各別付費。買 SSL 憑證這件事在某些地方是要一年幾百美金的。這些在 Figma Sites 都暫時不用額外付錢,綁自訂網域還會送免費 SSL 憑證(網址會有 HTTPS)。
不過一個 Figma Sites 網站只能綁定一組域名,那種買 N 個網域名稱,想要通通指向同一網站的需求,在這邊無法輕鬆達成。
Figma 自己也沒有直接在賣網域名稱,不像 Elementor Hosting 這麼會做生意,把域名稱第一年免費當成產品賣點,實際上是送優惠券,讓人到專門賣網域的廠商那邊去購買之類的操作。感覺會用 Figma Sites 的客群也是對於這些域名什麼東西很不熟的,如果未來可以在 Fimga 一站式全面購齊,也許可以多增加一點吸引力。
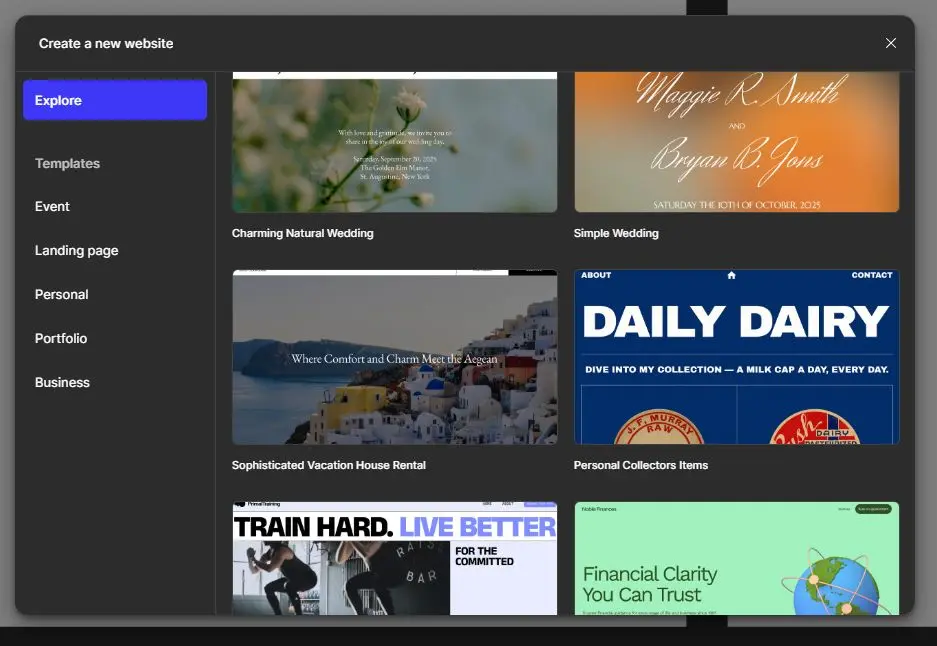
Figma Sites 的全站範本和頁面範本
在新增 Figma Sites 網站時,會有一些範本清單給人選

- Simple Wedding
- Hip Fashion Sale
- Charming Natural Wedding
- Retro-Industrial Music Event
- Minimalist Art Gallery
- Dreamy Band EPK
- Group event
- Community Event
- Performance-Driven Gym
- Moody Dance Studio
- Sincere, Professional Legal Services
- Inclusive After-School Club
- Trustworthy App Download
- Modern Product Launch
- Friendly Accounting Services
- Sweet Flower Shop
- Modern-Retro Beverage Brand
- Sophisticated Vacation House Rental
- Elegant Landscaping Business
- Read.cv template
- Minimalist Model Portfolio
- Nature inspired visual essay
- Fresh Recipe Blog
- Minimalist Design Student Portfolio
- Clean personal resume
- Modern Brand Design Studio
- Personality-Driven Designer Portfolio
- Straightforward Brand Guidelines
- Personal Collectors Items
- Cozy restaurant
- Serene Wellness Coaching
- Classic dance studio
好不好看,適不適合中文,實不實用,這些就見仁見智,但至少每個範本都是有考慮桌面/平板/手機的 RWD 排版的,最少也有桌面&手機兩版。
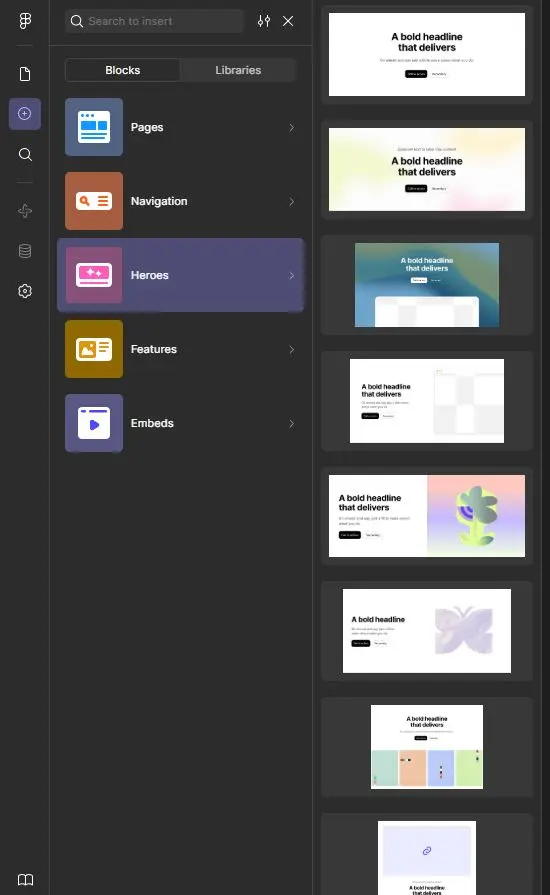
然後在編輯頁面時,又有另外一些範本區塊可以選(如下圖)。

可以先背一下,以後看到設計,就知道是不是哪個懶蟲業者拿 Figma 的範本做的。
在 Figma Sites 用特殊字體
字體對於網頁視覺是非常重要的一件事,眾所皆知,台積電和有些公司的股價這麼高,就是因為他們官網用了 Roboto 和一些現代感的無襯線黑體字;有些大公司倒閉,都是因為網頁設計師設計時只有使用 Roboto 和一些無聊的無襯線黑體字,才導致企業營運不善。
做設計莫名其妙幫商業策略和市場背鍋的幹話講完了,接著來看看 Figma Sites 對於網頁字體的處理方式是否足夠完善跟自由。
Figma Sites 的字體選擇功能長得跟 Figma Design 差不多,內建 Google Fonts 的字體清單,所以之前介紹過 其他好看的 Google Fonts 中文字體,那些中日文字體在 Figma Sites 都可以用。
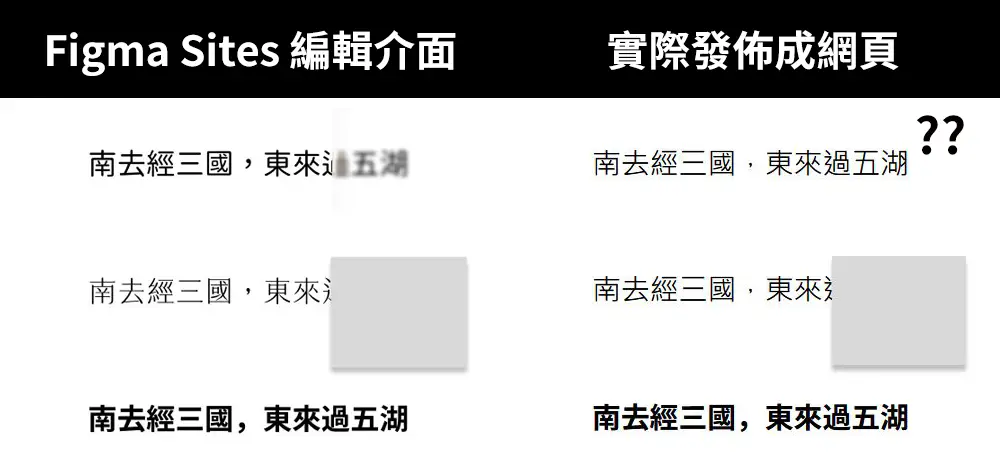
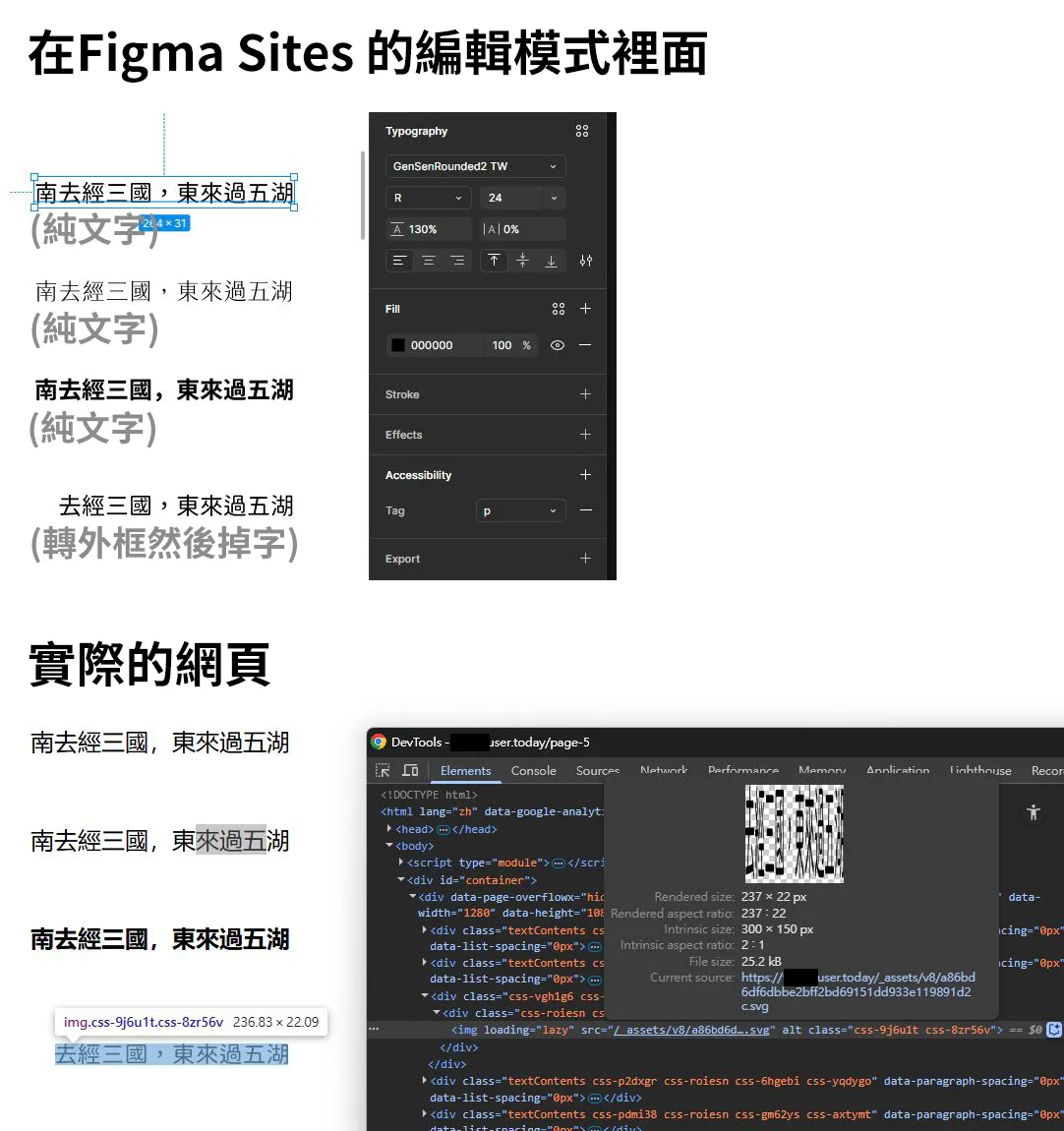
Figma Site 也可以在 Installed by you 選單裡面使用電腦本地安裝的字體,但是尷尬的情況發生了...從做稿階段到發布網頁後,都發生各種問題。

從上到下選了源泉圓體(本地字體)、淚體(本地字體)、思源黑體(Figma 內建的),然後手動把文字轉外框。
轉外框的時候直接就有字莫名其妙消失了,只能自己再挑一些可以正常轉外框的字體。
實際發布成網頁後:轉外框的在網頁上顯示的是一張 svg 圖片,沒有自動加上替代 alt 文字,要自己補。源泉圓體跟淚體的字都還是純文字,沒有變成圖片,雖然能被機器判讀、被人類選取複製。但是字體沒有正確顯示出來。檢查元素看看發生什麼事? CSS 裡面有設定字體名稱,但是從 Network Panel 中檢查,根本沒有載入字體檔。
使用思源黑體的文字有正常顯示,Network Panel 中看到載入的是處理過的字體檔,僅有幾百 KB,不像 Bunny Font只用到幾個字,就要下載幾 MB 的字體檔到瀏覽者電腦裡面。載入字體檔的是在自己的 Figma Sites 域名底下,不是直接引入 Google Fonts 或哪個 CDN 的 CSS 路徑。
來檢核一下 Figma Sites 有沒有解決了網頁上使用中文特殊字體的常見問題
| 問題 | Figma Sites 的對策 |
|---|---|
| 購買字體上傳到別的網頁伺服器,不屬於合法授權使用範圍 | 只有做稿時看得到,實際發布網頁後不會把字體檔上傳到伺服器上 |
| 想在網頁上用免費開源字體,妄想 Figma Sites 會自動處理各種 webfont 的機制 | |
| 做成圖片,搜尋引擎無法完全正常檢索圖片上的所有文字 | 需要自己輸入圖片替代文字 |
| 中文的 webfont 字體檔很大,拉高網站成本和降低使用者體驗 | 有稍做處理,沒有直接載入整大包字體檔 |
| 拿日文/簡體中文字體來顯示繁體中文文字,導致缺字 | 跟設計工具無關,請自己另外做成圖片 |
目前其他競品還可以直接上傳字體檔案,或是導入 Adobe Fonts (透過輸入 Adobe Fonts API token),Figma Sites 相對來說比較沒有這麼多功能。
既然本地字體不能用在 Sites 上,還有出於 Figma 和 Adobe 的良好關係,也不要想說哪天也可以直接內建串接 Adobe Fonts。至於其他中日廠商的 Webfont 廠商就更不要想了。
在傳統專業分工的工作流程裡,網頁字體的種種問題有時候是工程師要煩惱的,現在變成畫 Figma 稿的這個人自己要處理了。
更新:在 2025/9 一次更新中,開放了Add a custom font to your site,只有開放給付費使用者,在網站設定中會有一個專門用來上傳字體檔案的 Upload Web Font 區域。
Figma Sites 可以全站插入自訂的程式碼
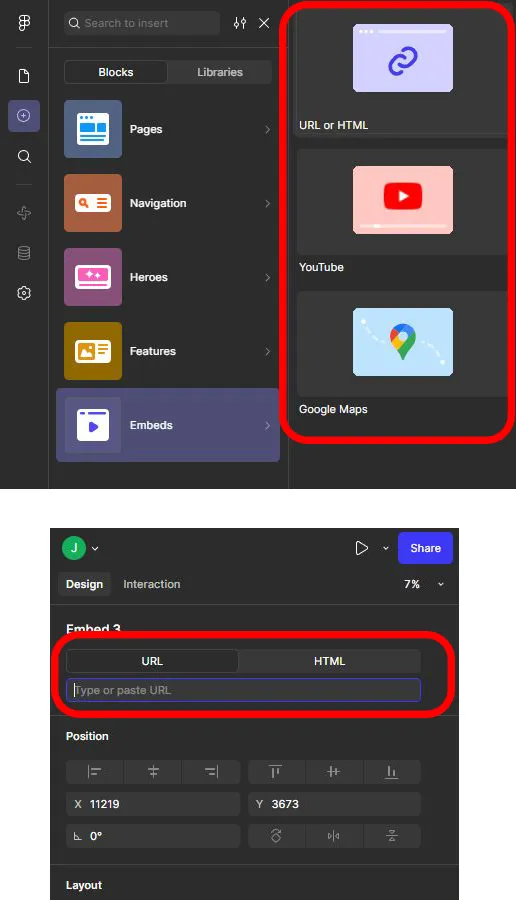
如果想要做線上預約或聯絡表單型的網頁,Figma Sites 有個 Embed 嵌入式元件,可以塞 iframe 表單到個別的頁面上。

Figma Sites 平台本身沒有什麼訪客統計報表之類的功能,可能要等 2026 年開始依照流量收費之後才會做吧? 現階段只能自己埋 GA4 之類的第三方工具。
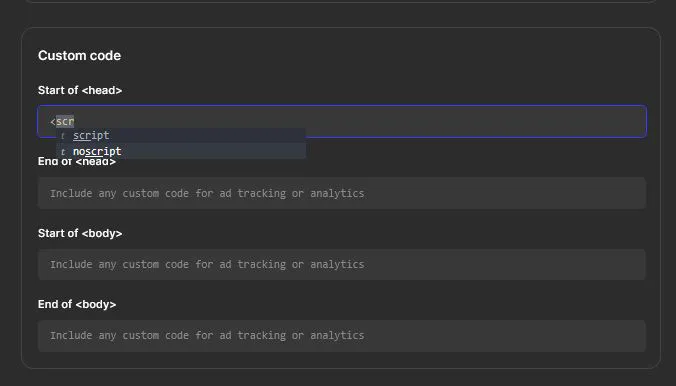
Figma Sites 有提供輸入 GA ID 的欄位,還有提供全站插入追蹤碼的欄位,有這 4 個欄位:
- Start of <head>
- End of <head>
- Start of <body>
- End of <body>

實測之下,Figma Sites 的欄位允許的長度好像也滿大的,放個幾千字元也沒有出現警告。
在這些欄位放一些 js script 或是外部連結,都沒有被 Figma Sites 擋掉。不像 SHOPLINE 或某些電商平台/架站工具,雖然編輯器提供 HTML 原始碼區塊,但是裡面一堆東西都不給放,會用安全政策/平台導外政策等各種理由把不允許的內容清掉。這種平台的限制跟政策在某些人嘴裡,有機會變成在制高點上批評基層工作人員工作技能不足、閃躲需求、做事不夠積極。
不過這個是全站設定,不能在個別頁面設定。也沒辦法直接插 HTML/CSS/JS 到頁面任一區塊中間,這很重要嗎? 我懶得說了,反正真的碰到問題了就知道。
真的非得在頁面中間插入一段自訂程式碼,那 Figma 後面推出的 Code Layer 功能是網頁編輯人員唯一的救贖。
Figma Make 與 Figma Sites 的 Code Layer
剛剛我們講到 Figma Sites 只能在全站統一插入程式碼,沒辦法插入在單一頁面的某區塊,幸好後來 Figma 推出其他功能,拯救了一些真的需要編輯程式碼才能處理的網頁現實需求。
Figma Make
一個是 Figma Make,這個跟 Figma Slides/FigJam 一樣也是一個獨立的軟體,Full seat 才能用,用 Figma Starter 方案的免費仔可以先離開了。
Figma Make 在發表會上有介紹,但沒有馬上開放出來給大家用,等一兩個月後才逐步開放,我們可以從許多官方或民間的介紹知道它的功能。
Figma Make 是一個左邊是跟 AI 聊天對話的視窗,右邊是 UI 預覽介面的操作邏輯。編輯人員主要透過跟 AI 對話,或是從左邊視窗導入各種 Figma 素材資源,來改進那個設計成品。
這個 Figma Make「設計」出來的東西也可以直接發布,Figma Make 會給一個 xxxx.figma.site 的免費子域名,跟 Figma Sites 一樣。
總感覺這種編輯方式既有趣又有詭異,就像進入 Word 或 Photoshop,但是工具列按鈕非常少,編輯預覽畫面旁邊只有一個 AI 對話視窗,使用者想要做成什麼效果,得直接跟 AI 講,AI 會直接幫人生成,然後要小心不要亂動,以免把 AI 生成的東西改壞了。
「傳統」的編輯工具,工具廠商的軟體團隊要在工具列加一大堆按鈕,設計一堆元件,每個元件還要能讓使用者調整一堆參數,還要努力測試避免各種工具和參數互相衝突而出錯。而 Figma Make 這種「極簡介面 + AI 對話」的現代編輯模式,讓工具廠商感覺以前都在做白工。
後來 Figma Make 又開放了串接 Supabase 功能,在 Figma Make 的串接設定中填上自己的 Supabase 金鑰,有機會做出一些需要串資料庫的網頁程式,例如表單、預約系統等等。Create a Supabase backend using Figma Make
Figma Sites 的 Code Layer
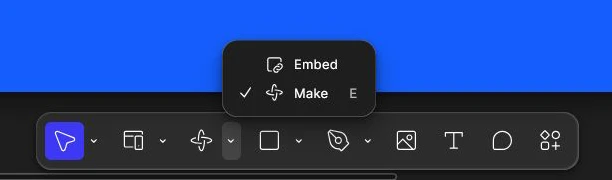
從 Figma Sites 的操作介面,也可以看到這個 Make 的功能(如下圖)。

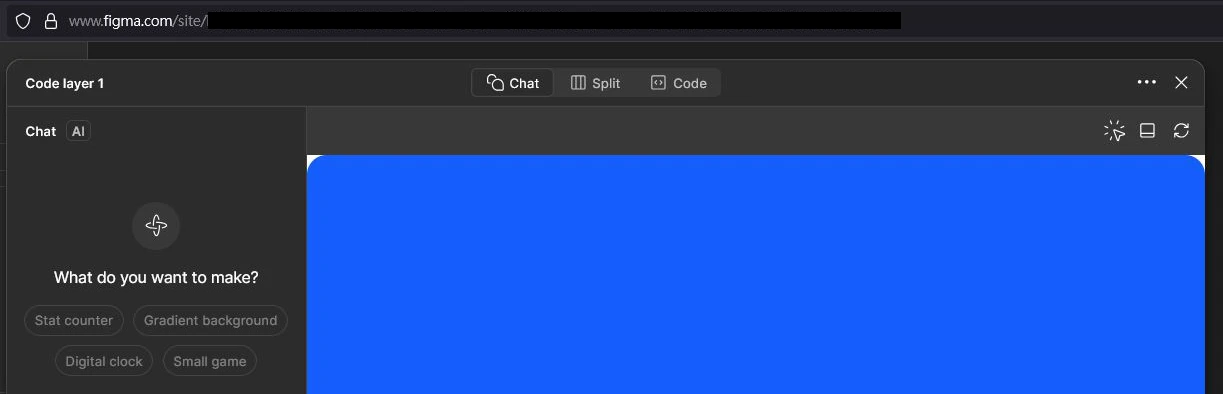
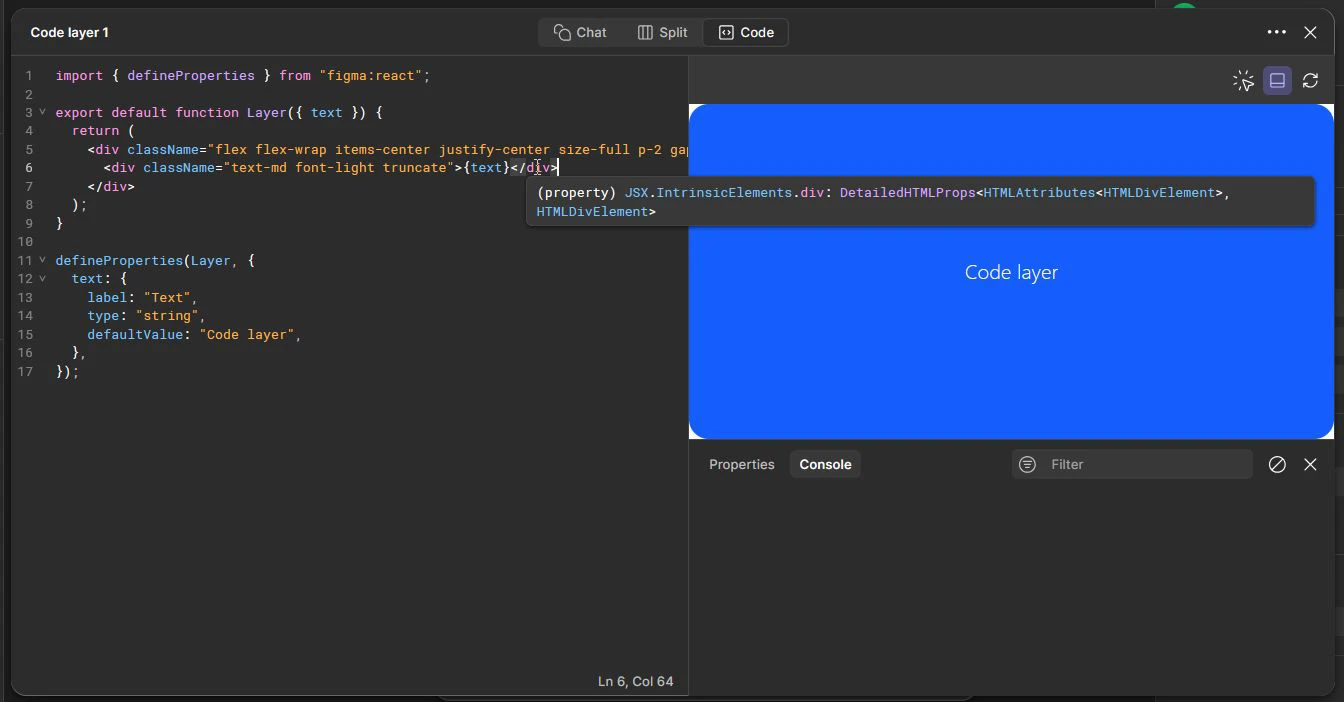
打開之後會開啟一個 Code Layer 的操作視窗(如下圖),我們是在 Figma Sites 的介面中操作(看網址),沒有到 Figma Make 那邊去。

- 可以憑空用文字 prompt 生成程式碼。
- 可以把現有頁面上的內容,轉換成 Code Layer 物件(按右鍵選擇 Make code from design),但很高機率是把整塊本來有背景圖片、排版長得好好的區塊,一轉換後就整塊版面壞掉。
- Code Layer 會有一個另外的操作視窗,裡面可以跟 AI 文字對話、預覽畫面、選擇 AI 生成的物件。
- 也可以直接編輯前端程式碼,是 React。
除了靠 AI 生成,人類也可以在 Code Layer 的編輯視窗中,選擇 "code" 然後切換到一個可以編輯原始碼的視窗,但是用起來罄竹難書...

編輯器介面有基本的 syntax highlighting 跟 code folding,還有一個 console 功能視窗。
但是沒有 word-wrap 的設定,一行要是打太長就很難閱讀。一些 text-editor/IDE 的自動完成/提示功能也都沒有,不管是 TailwindCSS 的原子式 class name,還是程式中之前宣告的變數,都要一個字一個字自己打完。
目前看起來 Figma 很歡迎大家擁抱程式碼,Make 跟 Code Layer 可以直接修改程式碼,雖然對於正常前端工程師來說,Figma 的程式碼工具的編輯體驗還是有待加強。但至少不像有些競品,想方設法把程式碼藏起來,或是要點非常多下才能進到程式碼編輯介面,甚至 Custom CSS/JS 還要額外付費到更高階的方案才能用。
Figma Sites 的動態特效
在 Publish your designs on the web with Figma Sites 中用了好幾段篇幅和 demo 影片,講了 Figma Sites 的特效功能。
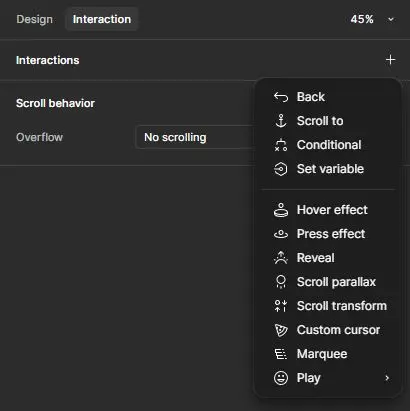
如果從 Figma Sites 的操作介面,可以看到又是熟悉的 Scroll behavior 跟 Interactions 選單,這個在 Figma Design 的 Prototype 也有,但是 Sites 這邊的選單細項跟 Prototype 那邊的完全不一樣。

很湊巧的是 Figma Sites 的其他競品,剛好背後各有其他網頁動畫庫扶持,像是 Webflow 有 GSAP (2024年收購 GreenSock),Framer 有自家的 Framer Motion。一般開發者就算沒用他們的平台,也是能在合理範圍內使用他們的套件,幫自己的網頁加上特效。已經有用過 GSAP 的開發者,也可以知道那些需求是 GSAP 可以做得到的,在平台上延續使用經驗,而不用重新摸索平台專屬的特效功能。
既然是別人家的小孩,我們還是不要幻想 Figma 官方把 GSAP 或 Framer Motion 這種競爭對手的小孩的直接引入 Figma Sites 了。Figma 目前似乎也沒有和誰有這種關係。現階段只能:
- 等 Figma 出什麼功能就用乖乖用
- 觀望 Plugins 那邊的生態,把其他動畫軟體做的東西直接匯入 Sites 內,例如 LottieFiles 就出了一堆 Figma Plugins。
- 幻想 Figma 以後可能會把哪個知名工具套件買下來。
話說這年頭常在網路廣告看到一堆網頁課程,宣傳中很愛放特定某幾種吸睛的網頁特效,但是學員可能不知道,只要依照老師給的教材,或是平台的功能,只要依照固定的步驟,很簡單就能做出那個特效。最花時間的不是在特效,而是比如說一個捲動時移動背景場景的效果,要開始調整前景內容,讓前景的圖文不要跟背景內容重疊、干擾、互相打架時,在各種尺寸比例的螢幕中顯示正常,然後客人每換一次文案,可能一堆東西又要重調對位置,這才是最花時間的...
然後在現實中,老闆可能會驚覺:為了那幾段炫技動畫,製作時間長了、報價高了、頁面載入時間也增加了、維護換內容還很麻煩,被綁死在某個架站平台上;但最終成交率、註冊數,全都紋風不動。酷炫歸酷炫,KPI 成效卻毫無起伏。這份落差才是最讓人苦笑的現實。
在 Figma Sites 中實做一些常見的網頁元件
在剛剛 Figma Sites 的範本區塊操作截圖,可能已經有人發現疑點,Figma 完全不提供一些網頁常見的 UI 元件,像是頁籤(tab)、各種收合顯示形式(dropdown/accordion/popover)、輪播(carousel)、對話視窗或燈箱(modal/dialog/alert/lightbox)、各種表單物件(input/textarea/radio/select/checkbox...)、日期時間選擇器(datepicker/timepicker),那要怎麼在 Figma Sites 做的網頁 UI 中實現這些功能?
想要做一個表格的話,Figma Sites 沒有表格功能,但還是可以從 Figma Design 那邊用各種第三方表格套件,把表格畫好再貼過來,但是在 Sites 的 Accessibility 面板裡面沒有 table, thead, tr, td, th 之類的 html tag 可以選,最後在網頁原始碼還是一堆 div。
其他收合選單或輪播效果之類的怎麼辦?,從目前 Figma 官方的免費範本中,可以找到有幾項效果已經被實做出來了,我們可以從中學習,以下列舉幾個:

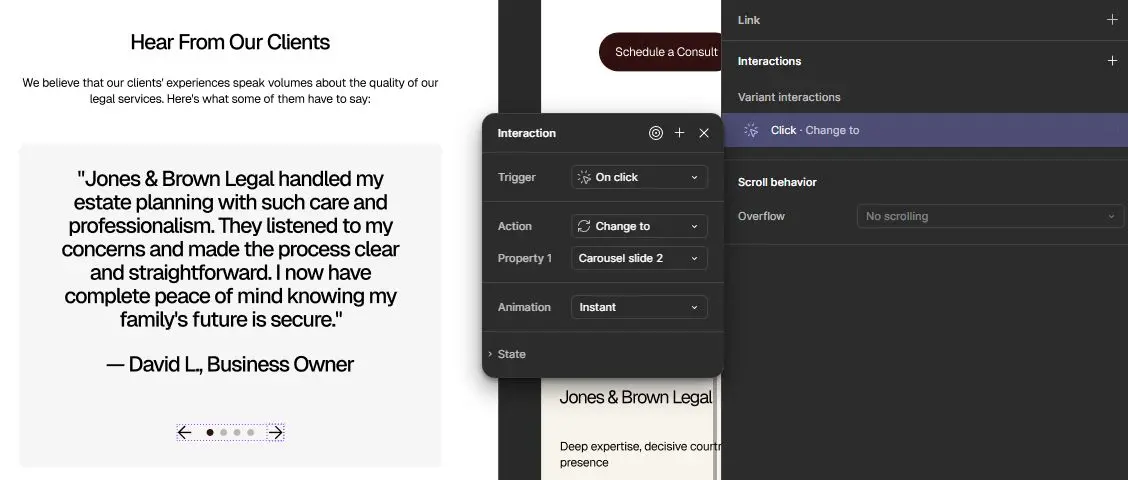
按箭頭會左右切換文字內容的 carousel,在 Sincere, Professional Legal Services 這個範本裡面。

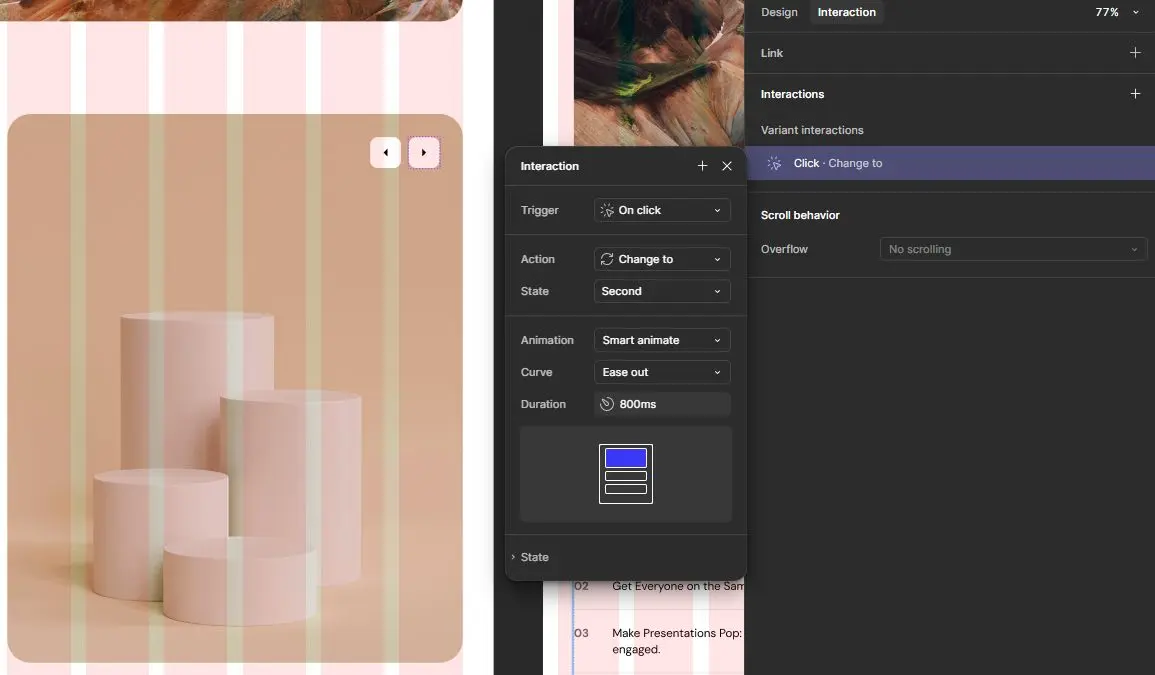
按箭頭會左右切換圖片內容的carousel,在 Modern Product Launch 這個範本裡面。

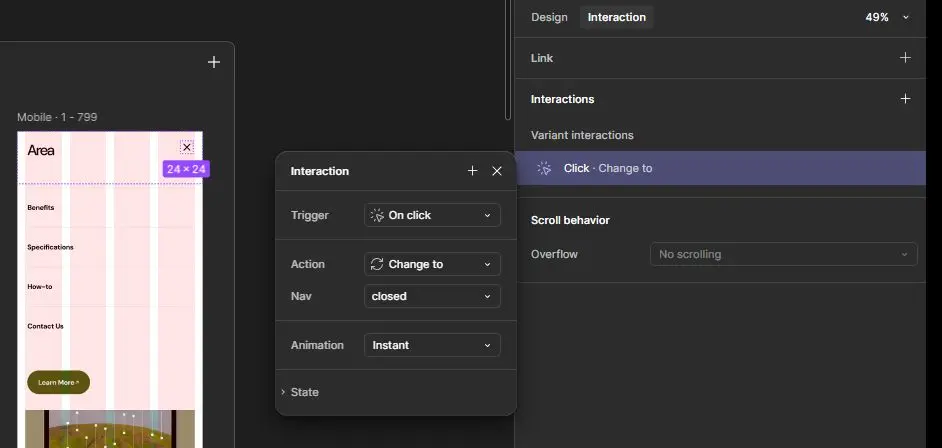
手機收合選單,三條線變成叉叉時還有轉場動畫,在 Sweet Flower Shop 這個範本裡面‵。
Friendly Accounting Services 首頁的 Hear From Our Happy Clients 有一塊類似 tab 的效果。
基本上就是從圓形矩形之類的基本形狀開始慢慢拉,然後指定物件的互動方式(例如要設計選單隱藏時與展開時的兩套物件,然後設定點擊某物件時切換狀態值),要對於 Figma 的紫色圖層相關功能,還有 state、component 的 property&instances、interactions 等功能有一定程度的認知和熟練度。不然一些看似稀鬆平常的網頁效果,搞不好在 Figma Sites 根本做不出來。
但是用 Figma Sites 做網頁,跟實際寫程式碼做網頁還是有差異,思考邏輯可能完全不同,以下舉幾個例子:
範例:大小螢幕顯示完全不同的內容,例如 AWD
| 寫網頁程式碼 | Figma Sites |
|---|---|
|
|
範例:滑鼠移入按鈕時,改變樣式
| 寫網頁程式碼 | Figma Sites |
|---|---|
| 為了設計物件在滑鼠移入或 click 時可以變換屬性值,每個物件都有一大段前置作業...
|
以前做這些東西可能只需要提出毫無邏輯的文字或口頭敘述,實作問題丟給工程師去煩惱。現在這些工作都算在做 Figma 稿子的人頭上,無形中 Figma 又為拿下諾貝爾和平獎多貢獻了一分力。
範例:隨意建立 width:100%;position:realtive 的物件、div/p/span/語意標籤內可以放文字
| 寫網頁程式碼 | Figma Sites |
|---|---|
|
|
Figma Sites 也許解決了傳統 UI 設計流程常見的一個問題:設計稿跟程式實作有落差,例如設計提案時看似很炫,但實際做成網頁後,在各種不同寬度與比例的螢幕、放上真實的圖文資料(文字長度長短不一、資料很少很空、圖片尺寸亂七八糟)、加上一堆奇怪的動態特效後,網站看起來很鳥很難操作。
在「專業分工」aka 有人負責亂搞跟幻想&有人負責擦屁股的慘業現場中,以前還可以說是基層執行人員無法體現設計稿的靈性。如今有 Figma Sites 這種直接把視覺設計變成網站的工具,除了怪 Figma 不好用之外,沒有其他工程師為幻想和天馬行空背鍋,設計人員只能多找找自己問題了。
Figma Sites 生成出來的前端頁面是用 React
Figma Sites 這種功能架構下,當然也沒有什麼站內內容搜尋、資料篩選器、會員登入、購物車之類的功能。
這邊我們來檢查它生成的網頁,是用什麼技術架構?
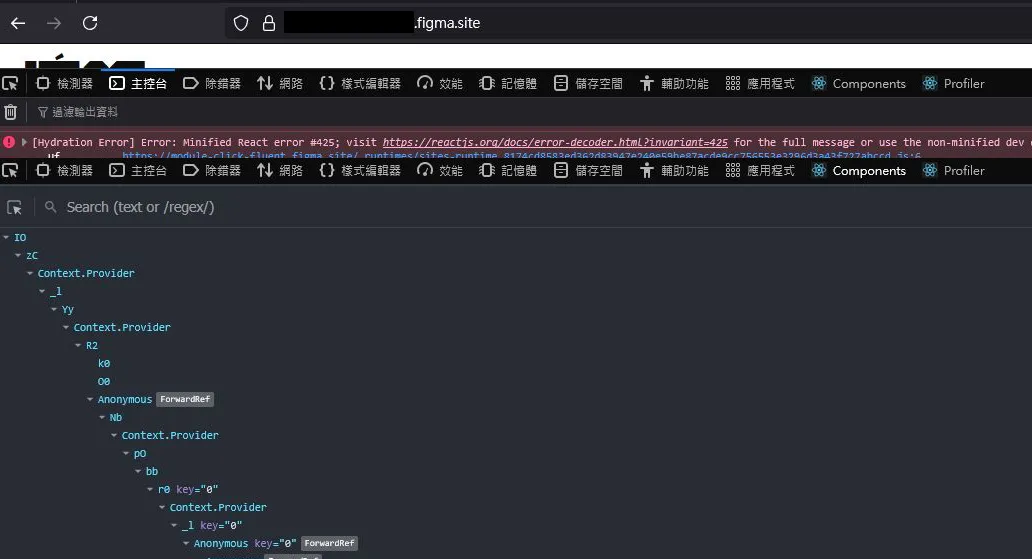
打開 Devtools 的 Console,前台會有一支 sites-runtime.js 報一堆 React 錯誤(下圖上半部)。

sites-runtime.js 裡面可以找到 __REACT_DEVTOOLS_GLOBAL_HOOK__然後 React Devtools 的 components 可以看到物件結構(如上圖下半部),看起來應該是用 React 無誤。不過頁面上找不到 Next.js 或一些知名框架的痕跡,也沒查到一些常見的 route 套件關鍵字,不曉得 Figma 的工程團隊有沒有在哪些地方重新造輪子就是了。
這種線上架站平台,通常會放上一些偏技術性的賣點,例如主機速度多快、免費 SSL 憑證、!@#$線路/機房/安全合規等級之類的。在 Figma Sites 的官方相關介紹,隻字未提這些事。Figma 設計工具服務主體本身則大都是在 AWS 上面,而 Figma Sites 做出來的網站,SSL 憑證簽發單位是 Google Trust Services,不知道以後會不會特別分享什麼 infra 架構的事情。
前端技術部份也隻字未提 React、SSR、CSR、RSC 之類的事,可能畢竟 Figma 的產品客群是設計人員,講這些沒什麼幫助,產品最大的賣點就是本來用 Figma 畫稿子的 Figma Full Seat 方案使用者,現在不用多加錢,就可以把稿子變成網站......(後面還有 10 萬字以上的但書,按下不表)
隨便檢查一下,沒有現代前端常見的毛病。
- ✅把瀏覽器 JavaScript 停用,網頁沒有變成一片空白
- ✅瀏覽器的翻譯功能,也不會讓網頁 hydration error 變成一片空白、經典的"a client-side exception has occurred (see the browser console for more information)。
- ✅換頁之後,按瀏覽器上一頁下一頁都可以正常操作,複製網址開新分頁貼上,也都可以前往正確的頁面。
Figma Sites 產出的網頁,CSS Class 名稱是像 class="css-c7ar6c css-7js8wp css-v27th6,這種 CSS-in-JS 的產物,沒什麼可讀性,也不是 TailwindCSS 的那種,不過至少結構還算相對單純(跟某些 WordPress 第三方的頁面編輯器排出來的東西相比的話)。
隱患
如果想要用 GTM 來追蹤特定元素的點擊事件,頁面上可能會同時有好幾個 css-c7ar6c css-7js8wp css-v27th6,然後如果樣式稍微調整,重新發布後,該元素或是外層元素的 css class 名字就就換了,XPath 也跑掉了。
目前 Figma Sites 無法直接在物件上自己指定 ID 或 class 名稱,所以如果有人接到什麼 Figma Sites 網站的行銷追蹤埋碼需求,最好自求多福。
因為這種雲端黑箱全代管平台不可能提供專案原始檔案,如果哪一天想逃離 Figma,就算用砍站工具把用 Figma Sites 做的網站下載下來,自己再直接修改網頁程式檔案? 想找接盤俠也不太好找...
判斷一個網頁是用 Figma Sites 做的
像 Wix 或某些平台,頁尾或側邊有一些平台的廣告連結之類的東西,可是 Figma Sites 做出來的網站沒有這種廣告或浮水印,所以直接用肉眼看不出來。網頁的 meta author/generator tag、Response Header 資訊也都沒有任何 Figma 的字樣。網站 IP 的 ASN 也都是屬於 Cloudflare。
目前可以判斷的點:
- 網站的 sites-runtime.js 裡面會有
figma.react.props的字樣。 - 頁面域名如果是 .figma.site,這是它預設的免費域名。
- 網頁的 DOM 會找到一段如下段的 script,裡面會有 www.figma.com 的 reportingDomain,即使綁定自己的域名之後也還會會有這段:
<script type="module">
import { SitesRuntime } from '/_runtimes/sites-runtime.xxx.js';
const sitesRuntime = new SitesRuntime({
container: document.getElementById('container'),
env: 'published',
bundleId: 'xxx',
loadComponentsOverNetwork: true,
assetsVersion: 'v8',
codeComponentsVersion: 'v1',
wasServerRendered: true,
withBaseStyles: true,
reportingDomain: "https://www.figma.com:,
});
</script>
知道別人的網頁是用什麼語言/工具/平台做的,有什麼用嗎? 有一種網頁設計迷思叫做「某人的網站用XXX做的,那我也要用XXX做網站,成果一定跟他一樣好」,雖然非常莫名其妙,但是不少人有這個信仰。這樣的想法往往忽略了設計、內容等關鍵因素,真正的成功來自於適合的工具搭配合理的策略,而非單純模仿他人使用的工具。
Figma Sites 的 SEO 設定
有些近代網頁前端的特色,在 SEO 人處理技術問題時,看到這種網頁程式真是臭不可聞:
- 例如 Flutter web 之類的某些異端,內文是一大塊 canva element,讓一堆正常網頁的功能都武功全廢。
- 表面上翻來翻去有好多頁,實際上網址永遠停在同一個 URL 位置的 SPA 網站,不管哪一頁分享到社群網站,永遠只會顯示首頁標題。
- 清單頁不好好換頁,用無限捲動,也沒有產生各頁面的 URL,第二頁以後的內容全部變成孤島頁面。
- 程式開發時只知道用 <router-link to="... 或 <Link to="... 來放連結,完全不管最後建置出來,在瀏覽器上的是什麼元素。那種不是 a tag 的連結在搜尋引擎處理內容、無障礙裝置瀏覽網頁、瀏覽器正常操作上,都相當罄竹難書。
- 網頁內沒有任何語意化標籤和文件結構,包了幾十層 div 和破碎的文字 span,爬蟲無法辨識標題與內文、主次內容與裝飾元素的差別。
- 為了降低系統資源被爬蟲消耗,為了降低資安風險,加了一些機制,結果搞得連搜尋引擎爬蟲常常無法正常檢索網站。
幸好 Figma Sites 沒有學到這些現代前端不好的部分,至少網站基本 SEO 條件和功能都還是正常的。
Figma Sites 做出來的網站預設都有 meta noindex,會禁止搜尋引擎索引,全站跟每一個頁面都有 Exclude webpages from search engine results 的勾選設定,可以個別調整搜尋引擎索引設定。調整設定後如果還是發現原始碼還是有 meta noindex 禁止索引,要去每一頁個別檢查設定。
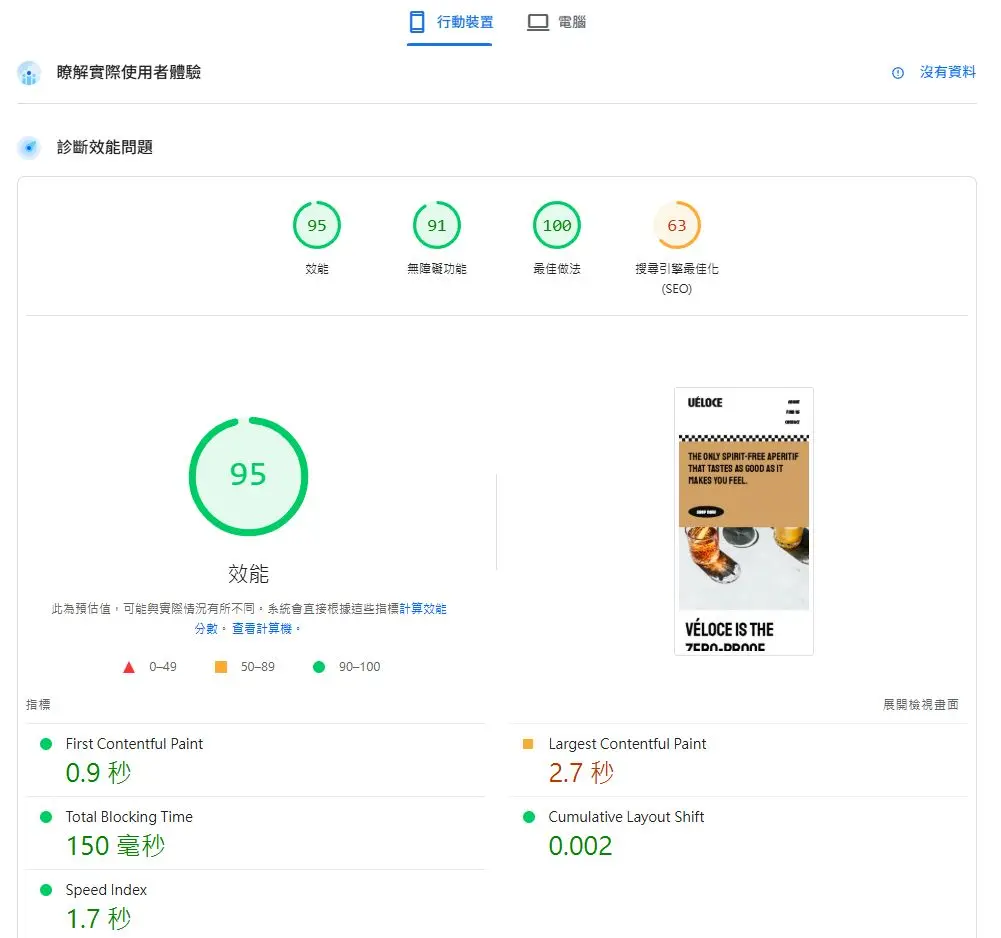
 (拿一些官方範本去測 PageSpeed)
(拿一些官方範本去測 PageSpeed)
每一頁都能改 Title 和 Meta Description、社群分享資訊(Open Graph)、語系代號(html tag 的 lang 屬性值),基本的功能都有。

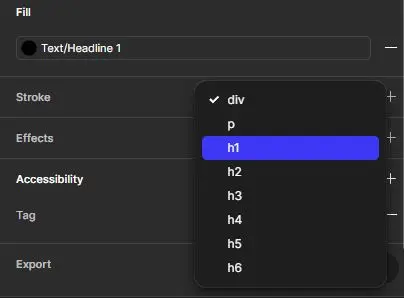
Figma Sites 可以把物件改成各種 heading tag,輕鬆達成標題類的語意標籤(如上圖),少了一個被 SEO 廠商甩鍋的機會。

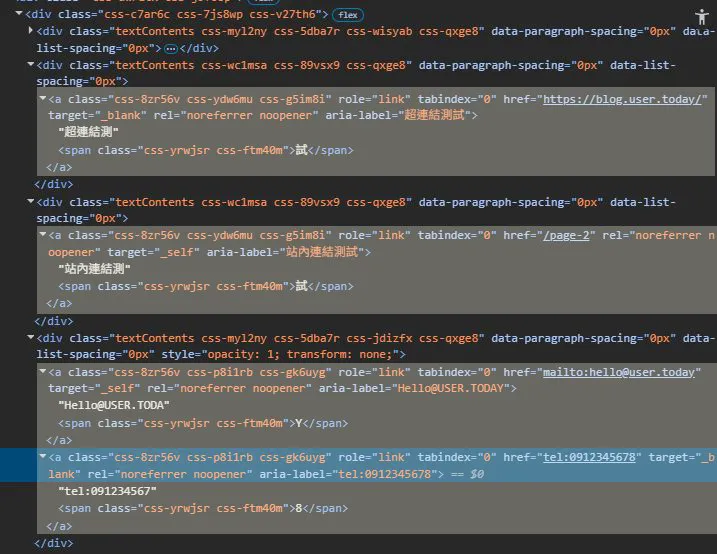
Figma Sites 的超連結預設都會用 a tag 來處理(如上圖),雖然結構看起來不夠乾淨,但至少還是 a tag。

Figma Sites 產出的網頁,可以正常讓搜尋引擎爬蟲看到內文文字,要比爛的話還輪不到它。
目前 Figma Sites 產出的網頁沒有結構化資料標記,Figma Sites 也沒有多開一堆欄位讓人填一些 Organization/Brand/LocalBusiness 類型結構化資料的資訊,也沒辦法在單一頁面或區塊中直接插入 JSON-LD 的程式原始碼。
不過結構化資料大多數的資料類型(文章、商品、導覽列、評分等等),也不太適合使用 Figma Sites 中製作,我猜很多人會挑這點出來痛批,覺得是 Figma Sites 的功能缺失。
但老韭菜都知道,這種東西有時候更像是錦上添花(讓好的內容變得更好),而不是給豬擦口紅(豬擦完口紅還是豬)。例如在產品官網上面加一堆結構化資料標記,常常排名還是不如大型電商平台網站、商品試用心得文。某些產業中完全沒有結構化資料的老舊網站,反而因為存在時間長、自然累積的反向連結而穩居前幾名。AI 的回答會引用結構化資料? 不如先關心頁面內容有沒有放上使用者真的會問的內容吧。
而且有時候現實是這樣,使用者覺得某些功能很重要,別的平台有,那我也要有,但真的做出來後,又嫌每次操作要多填一堆東西? 幻想操作那些功能不需要學習了解任何背景知識? 平台服務在設計功能時,太簡單被說功能陽春,太完整被說沒人會用,要找到一個大家都能用的平衡點,是相當困難的問題。
整體來說,Figma Sites 把基本的 SEO 功能都做了,sitemap.xml 也會自動產生,我想 Figma Sites 就是針對想做視覺的客群,讓使用者專注在製作內容。而不是讓分心於塞關鍵字、開發撰寫和 debug 網頁前後端程式碼、惡補網路通訊&計算機概論、調整伺服器設定、處理程式資料傳送邏輯、解決跨瀏覽器相容性問題,覺得排名不好是哪個 meta tag 沒加到,而無法專注於設計內容本身。
內容管理政策與補償條例
雖然 Figma Sites 是個平台,但是發佈網站不需要上傳證件實名認證 KYC、沒有 Figma PM 來審核內容、不會有審核卡個幾個禮拜之類的,基本上現在還是非常自由。
本文一開始有提到,提供某些功能的架站工具,容易讓不法之徒有大膽的想法,別人有大膽的想法是他的事,但是平台為了扼殺這些大膽的想法,而做的防禦措施,可能影響到我們這些正常的使用者。
之前網路上有一些 Figma 被鎖帳號的事情,有些非常離奇。用人家的平台架站,這種中心化的東西最怕被管了,祈禱 Figma Sites 不會哪天突然開始用安全理由亂刪大家的東西,甚至還阻擋使用者放其他網站的連結?
Figma Sites 目前的內容管理政策應該還是繼續沿用本來的:
上傳的素材會自動被掃描,其他人也可以寫信去檢舉。不可以色色,不可以發布仇恨內容等。
既然已經翻到條款,那既然 Figma Sites 是全代管平台網站,那平台故障導致官網內容來不及更新,或是網站掛掉好幾天參展時 QR Code 掃出來只能看空氣、編輯資料異常遺失之類的,會賠償嗎? 沒有這回事。Figma 服務條款第 9 條的責任限制就寫好寫滿了。
又有新的生成式 AI 功能 : Figma Make
看完這些可能覺得 Figma Sites 是款非常落後的產品? 社群網站上的一些 AI 神棍,只要出一張嘴,幾分鐘就能做好一個網站,這個 Figma Site 做網站還需要另外學習 Auto Layout 跟各種 Fimga 特有的工具、要人類自己製作、動手操作滑鼠跟鍵盤、要自己整理資料,從頭開始想文案。
ps.Figma Sites 的 Action 的文案 AI 功能有 Rewrite (重寫)跟 Shorten (精簡),一定要先有一段內容才能操作,沒有無中生有的功能。
Figma 的 AI 生成做稿功能歷史演進
其實 Figma 本來也有這種出一張嘴做設計的功能,去年 2024 年 Config 大會上有發表一個 Make Designs 功能,就是輸入文字 prompt,讓 AI 畫 UI 設計稿,雖然沒有全面開放,但因為發生一些爭議,例如叫 AI 設計一個天氣 APP,但 AI 怎麼畫,都跟某些市面上的 APP 相似度很高。
對於酷愛抄襲的聰明企業家來說,簡直是神一般的功能,但是 Figma 的定位是產品開發協作工具,主要使用者都是創意人士,而且還有教育版本,是很有理想的,怎麼可以忍受這類爭議存在? Figma 以後的形象變成 UI 抄襲的第一品牌嗎? 這功能大概只活了一個禮拜就被 Figma 下架了。關於 Figma 自己的說法可以看這篇文章:An update on our Make Designs feature
幾個月後 2024/9,Figma 又重新推出另一個叫 First Draft 的功能,幫助使用者從無到有,並宣稱內容不會被拿去訓練(First Draft doesn't train on customer content. It uses off-the-shelf AI models (like OpenAI’s GPT-4 and Amazon Titan))。
First Draft 這個功能第一步是選擇想要 app/web 的 wireframe 或完成度更高的設計,接著輸入一段文字,然後 AI 就會憑空生成一塊設計內容。這功能只能在 Design 那邊用,Sites 這邊沒得用。(本文上方有一張圖有擷到 Sites 這邊 Actions 選單的內容,裡面真的沒有 First Draft)。
從這個操作就可以了解,顧名思義,這功能是拿來從頭生成的,沒辦法請 AI 處理修改意見細修調整現有的稿子、也沒辦法模仿做一半的東西繼續完成稿子,在實際的設計工作場合,實用性很有限。
當然還有很多第三方的 Figma Plugins 可以 AI 生成,但是通常要額外付費訂閱。
Figma 在 2025 年推出的新功能
這次 2025 年又重新發表一個 AI 畫 UI 功能,專門給 Sites 用,叫做 Figma Make,有一個 AI 聊天對話視窗可以跟設計稿互動,使用的 AI 模型是 Claude 3.7。
Figma Make currently uses Claude 3.7 Sonnet; we will begin introducing other models in the future.
ref:Introducing Figma Make: A new way to test, edit, and prompt designs
目前官方是說會逐步推送給 Full Seat 的付費用戶,要先去團隊設定中,把 Let your team use Figma’s AI features 的設定打開,然後耐心等待,我的帳號現在也還不能用,等哪天開通了,有什麼心得再來分享。(Adjust access to AI features across Figma)
拿設計稿去訓練(Content training:Let Figma use your team’s content to train AI models. Figma takes steps to de-identify data and protect your privacy.)的開關就在那個設定下面,至少還有開關,已經很有良心了。
Figma 也有那種文字生圖之類的功能 Make or edit an image with AI,Sites 裡面也可以叫出來用,目前還是給大家免費爽爽用,但這個功能以後是要付費的(Figma AI will become a paid feature. We'll update you on pricing before that happens.),不知道什麼時候會開始收網囉。
MCP 時代的 Figma
在 AI 浪潮之中有個玩意叫 MCP,它訂了幾套通用標準,其中一個功能是 AI 會自己決定是否要使用外部的資料,MCP 就是讓 AI 使用外部資料的一道橋梁。
有些人把腦筋動到 Figma 上面來,例如使喚 AI,給 AI 一份文案檔案內容,然後跟 Figma 設計稿結合,產出網站;或是叫 AI 畫 Figma 設計稿。雖然聽起來很神奇,但可以理解成要再多開發一層中間程式,讓 AI 可以去呼叫 Figma 的 API,然後進行各種操作。
但可惜由於 Figma 提供的是設計工具,讓外部程式進來自動化操作這件事不是主要的營業項目,Figma 自己的 REST API只有提供讀取檔案內容、檔案評論相關操作、讀取&寫入 Dev 資源(Design token 那些東西)、Webhooks(如檔案更新時會發個 FILE_UPDATE 事件給外部程式),根據 REST API 開發出來的民間 MCP 應用就是 figma-mcp。
想要編輯設計稿內的各種物件? 這些功能都在 Figma Plugins API 才有給,但是 MCP 跟 Plugin 的使用情境又有點差異,當時想說就這樣了吧。
後來又出現一個 cursor-talk-to-figma-mcp 的民間專案,其中一個設定步驟,就是要讓人在 Figma Desktop 中打開單檔,然後 import 一個特製的 Figma plugin...這樣串上了 Figma Plugin API,就繞過了 Figma REST API 功能不足的問題。
雖然這個 Figma MCP 一開始能控制的東西還是不多,(可以參考它的 src/cursor_mcp_plugin/code.js 檔案,只能設少許屬性,如圓角弧度、填滿顏色,還有建立基本文字、基本形狀之類的),但至少又是一個新的里程碑
Figma Config 2025 這次才不管什麼 MCP,又持續發表了更多「在自家軟體內使喚 AI」的功能,對於使用者來說,同樣的訂閱費用可以使用更多功能,可以享受更強大的 AI 助手,提升工作效率,或許這才是合理的商業發展方向:透過訂閱模式持續提升產品價值。
畢竟在設計慘業的工業化場景中,穩定、高效、深度整合產業知識的 AI 功能才是大家要的,而不是讓商業公司浪費開發量能,整天想辦法討開源社群的歡心,也不是讓使用者整天拼拼湊湊免費開源工具。
2025年6月更新:Figma Config 2025 過後大概一個月,突然發表了自家的 Dev Mode MCP server 開放公測,必須要付費方案的 Dev or Full seat 才能用。
但它不是用來 text/prompt to design 用的,而是必須要先有 Figma 設計稿,然後讓 AI 工具更好地利用稿子內的物件邏輯,產出更好的程式碼。相對於那種 screenshot圖片 to code 的工具,使用 Figma Dev Mode MCP server 有機會提升程式開發時的品質。如果一些團隊有好好在 Figma 建立 design system 的,可以更有效利用設計資產。
- Guide to the Dev Mode MCP Server
- Introducing our Dev Mode MCP server: Bringing Figma into your workflow
誰不適合用 Figma Sites 做網站
錨定效應問題
Figma Sites 有些情況可能很好用,例如完全沒用過 Figma,還是可以說「我這個需求很簡單,用 Figma Sites 應該花不了多少時間吧」,然後開始壓低預算、壓低工時。
或是把月費 20 美金拿來當成比價標的,拿功能不同的東西互相比較,完全不想理解工具是否真的能完成需求。反正有些人有種奇怪的思維邏輯,看醫生只要付幾百塊掛號費,那當醫生一定很簡單。牛排一份才一兩百塊,那養牛、屠宰、烹飪,這些過程一定都沒有什麼難點,任何人未經訓練都可以輕鬆上手。
扯遠了,除了本文上面提到 Figma Sites 在字體限制、檔案格式限制、圖片尺寸限制、單一網站多域名、多國語言、互動元件等問題,底下再提供幾點可能勸退大家的。
網路環境問題
首先想要用 Figma Sites 來做網站,第一步就是公司網路不能鎖 Figma,這工具對於網路有重度依賴性,離線作業的功能非常弱。
多帳號成本問題
免費帳號(Starter 方案)是無法在 Figma 編輯和發布網站的,所以這個被指派做網頁的編輯人員,要買一個 Figma 的 Full Seat 方案。
看是買 Professional/Organization/Enterprise 哪個方案的 Full Seat,每個帳號每個月 $16~$90 美金(每年台幣 6 千多 ~ 3 萬多),這還要訂閱預繳一年才有這個價錢,如果每個月單買的話更貴。
要是再碰上「多開一個管理帳號」這回事,例如客人想要自己上去改網頁內容,如果客人自己有 Figma Full seat 的付費帳號還好,如果要幫客人付錢多買一個甚至 N 個 Full seat,不管是買單月、還是一次買一年,一個帳號每年台幣 6 千多 ~ 3 萬多起跳。
如果是外包設計公司 vs.客戶的角度,這件事要是從某些人口中說出來,可能會變成「咦?我只是想自己改兩行文字,結果每年還要多付幾萬塊買一個帳號?!」。
然後 Figma Professional 還有 10 個網站的限制,依照 Figma 定價頁上面所寫,所以網站很多的企業或外包公司,勢必要升級到 Organization 或 Enterprise 方案,這些方案的 Full Seat 一個月可不只 20 美金了。
Enterprise and Organization plans get unlimited custom domains, Professional plans get 10.
官方沒有特別說明如果沒續訂 Full Seat,降回到 Starter 方案後網站會不會自動下線,不然光是為了開個帳號讓網站活著,每年的成本就至少台幣 6000 多起跳? 後來我第二個月實測,Sites 的設計檔案還在,右上角也還是可以新增 Sites 檔案進入編輯介面,先前發布的網站也沒有強制下線,但如果網頁修改後要發佈,會提示權限不足。
歷史遺毒問題
有些網頁設計公司可能會要求做視覺跟 UI 的要寫 CSS 跟 Javascript、寫網頁程式,或是使用特定的工具把網頁實作出來,而不是單單只有做視覺設計。
而有些做平面設計的設計師,隨著工作職涯發展可能偶爾有一些 APP UI 或是網頁版面設計的作品,但通常是另外有網頁工程師或 APP 工程師把東西實作出來,不具備把設計轉成可運作網頁的完整能力。
這種沒辦法真的把網頁做出來,沒有任何網頁前後端和網路通訊相關知識的設計師,現在有了 Figma Sites,就能直接變成網頁設計公司的一條龍嗎? 還是難以想像。首先會先碰到的難題是團隊肯定有一堆以前的網站要維護。如果要把以前的網站通通用 Figma Sites 重做,修改域名 DNS 指向之類的,這可是個大工程。更別提 Figma 網頁設計還有一堆根本做不到的功能。
第二個難題是團隊肯定有現有的工作流程,例如公司一直持續發展的幾套網頁前後台程式和系統架構,或是 WordPress 配一些頁面編輯器和付費套件,或是用 Wix 等現成 SaaS 來做事的,突然要全部打掉重練,通通換成 Figma? 聽起來是很奇怪的事。
有些企業經營大師會說分一小部分團隊量能去實驗,但基層工作人員都知道,這種實驗往往只是短暫的口號。原有的產品和流程沒有真正改善,反而因為分心在新工具上而變得更混亂;而新工具也只是淺嘗即止、缺乏深度導入,效率沒提升,反而花更多時間收拾善後。
Figma 平台功能有限問題
Figma 官方在宣傳這個產品時,特別點名三種適合用 Figma Sites 做的網站:
- 個人作品集(personal portfolio)
- 活動網站(event site)
- 產品登陸頁(product landing page)
但我不禁想吐槽一下...
- 拿來作品集或簡歷? Figma 這種 UI 設計工具的功能和使用邏輯,大都是為了製作網頁或開發 APP 而服務,跟 Word 這種分頁式從上到下左到右的排版邏輯不同、跟 PowerPoint 這種隨意在畫面任何地點插物件,物件位置互不干涉的也不同、跟 Notion 這種用各種區塊和功能來組出內容的也很不一樣,如果不是本來就很會用 Figma 的人,那還不如用 Canva...。
- 本來有付費訂閱 Adobe 的,Adobe 也有一個專門用來放作品集或簡歷的網站功能: Adobe Portfolio,有付費訂閱 Adobe 的不妨多加利用,設計慘業的沒什麼錢,不必單單為了弄個網站,還要每個月多繳一堆訂閱費吧?
- 都 2025 年了,還有人相信網站放上去就能輕鬆吸引到一堆訪客,不如相信拔獅子的鬃毛可以治禿頭吧? 如果需要曝光量,不妨考慮 Behance 平台,上面還有追蹤、留言等功能,自帶社群曝光屬性。
- 拿 Figma Sites 來做活動網站? 一個只能顯示活動資訊,其他像是活動報名之類各種功能都沒辦法做,頂多只能塞 iframe,或是放連結另外再次跳轉到其他網站,然後一個月還要 $20 美金起?
- 一個沒辦法直接結帳,也沒有會員功能,要購物還要另外跳去別的網站的...產品頁? 到時候成效不好,追蹤數據跑掉,又準備被廣告投手或其他人甩鍋。
- 讓行政人員維護 landing page 或活動資訊的情況,人員會用 Canva 做一張圖,上傳到後台就不錯了,現在改用 Figma Sites 做網站倒好了,還要教別人操作這個全部都是英文的 Figma 介面?
- 承上一點的情況,Figma Sites 是所有頁面+所有 RWD 版面都在一個大畫布的操作介面,頁面稍微多起來,版面物件複雜一點,一些辦公室的文書電腦可能無法承受這種操作...
Figma Sites 明明一堆網站功能都做不出來,但是只負責出一張嘴不用實際操作的人,可能還是會有各種幻想,在無限的期待與有限的實際功能之間反覆拉扯的漫長會議中,對於提高人員流動率非常有幫助。
但也許這些擔心不會發生,因為 Figma 目前已經沒有聯盟行銷分潤的計畫了,所以不會有一些網路賺錢大師把 Figma 的產品吹到飛天,就為了騙人點分潤連結進去註冊付費,被騙的人還會覺得是自己上網爬文爬到的,殊不知自己看到的「客觀評測」和「使用心得」,其實都是為了賺佣金而寫的業配文。
結語
我們這堆設計慘業的基層工人們,幫 Figma Sites 操碎了心,覺得這個功能不夠完整,那個功能限制太多,誰會真的拿來做正式網站?大家還忍不住寫文章拍影片來細數缺點。
畢竟各種千奇百怪的需求都是慘業工作者的日常,很多提需求的人根本不懂這些需求背後要如何處理,常常抱著「一定很簡單,只是自己沒空做」或「某某套裝軟體只要多少錢,應該很容易」的想法。帶著這些先入為主的認知和預算進來,離悲劇收尾就更近了好幾步。
但有趣的是,就在我們這邊用各種現實需求的標準檢視 Figma 新產品的同時,世界另一頭,各家設計工具還是爭先恐後地推出「將成品一鍵匯入 Figma」的功能。例如另一個也是標榜 AI 設計的工具,也是示範如何在他們平台上設計完之後,將設計稿導入 Figma Sites 裡面,將網站上線。
Relume now works with @figma Sites!
— Relume (@relume_io) May 21, 2025
You can generate a site in Relume and import it straight into Figma Sites, or build directly with our Figma Library.
Learn more: https://t.co/OM0Tv2Xz9q pic.twitter.com/DoSw0krvCL
Relume now works with figma Sites!
Figma Config 2025 的兩週後的 Google I/O 2025,發表了一款也是出一張嘴做 UI 的 Google Stitch,提供的也是可以把內容 Copy To Figma。
當 Figma 成為慘業中的一個重要工具,大家都會想辦法跟他整合,至於 Figma Sites 自己的功能做得好不好,滿足世界上所有的網站功能需求? 其實沒那麼重要了。
這場發表會的亮點當然不只 Figma Sites,我忍痛只討論這個網頁功能,結果還是寫成一篇沒人想看完的長文。
講完一些小坑之後,要把「哪些網站可以/不可以用 Figma Sites 做」說得讓所有人秒懂? 坦白說,我放棄了。
因為規模差太大,三頁效果豐富的介紹站、百頁內容站,多語系電商、SEO 急救案,用到的功能完全不同;一句「可以」或「不行」,只會誤導。
因為產品永遠都在更新,今天說 Figma Sites 絕對不可能做出有會員功能的心理測驗計分網頁,搞不好明天就上線一個完整的功能。
有時候期待很快就會把功能做完整,反而等了好幾年就是遲遲不上,這都是使用平台架站的好處,同時也是壞處,平台不給的,我們不能要。
我不是賣線上課程,也不是搞速成的,比較常在做平台不想去碰、套裝軟體無法達成的古怪需求,所以不會用「如何用 Figma Sites 只花 5 分鐘做出銷售頁」之類的誇張標題,也不花太多篇幅討論還有哪些功能超出 Figma Sites 的功能範疇,反正最後還得回到傳統全端網頁程式客製化開發,或使用專門用途的 SaaS 平台。
我可不想跟一些畫餅大師一樣,說未來一定可以怎樣、一定會有怎樣的功能。只希望這篇心得分享能替大家少踩幾顆雷。以後有用到什麼再來繼續補充。