最黑暗的界面時代來臨 網頁設計準備好了嗎?
一開始又要老人講古,以前小時候用 Notepad++ 都是白色的背景,Visual Studio 之類的 IDE 也是白色背景配淺藍色系的工具列,Adobe 的 Phoroshop 也是淺灰系配色,AE 也只是深一點的灰色系。大概只有股票節目、電影裡的電腦畫面,電腦的 command line 視窗,會用黑色系的 UI 畫面。
但近幾年突然掀起黑色 UI 風潮
– 新出的 Text editor,像 Sublime Text, Atom, Adobe Brackets, Visual Studio Code …預設裝好打開,介面都是黑色系的
– Visual Studio 也變成黑色系的
– Adobe 系列的軟體預設也變成黑色系了
– 2018 年的 Apple macOS Mojave 和 Windows 10 更新多了深色介面切換設定
– 2019 年的 iOS 13, iPadOS 13, Android 10 也都開始在系統內建了深色模式介面功能。
目前蒐集會實際設計黑色介面的理由不外乎是
– 電子螢幕產品,長時間閱讀螢幕時,黑色介面可降低刺眼與不適感。
– 夜間閱讀時,刺眼感覺減少,降低眩光。
– 產品設計師之間互相跟風。
– 讓產品有跟上流行的感覺。
– 怕使用者在系統內切換成深色介面,造成 APP 顯示異常,乾脆實作設計深色模式介面。
– OLED 的硬體特性,純黑的地方不發光,裝置更省電,這大概得感謝蘋果 iPhoneX 重新定義了黑色。
網頁設計當然也跟著大家湊熱鬧,Youtube, Feedly, Github, Facebook 的網頁也都提供暗色系的介面給大家使用,那深色模式這件事又為網頁設計增加了什麼技術呢?
用 CSS 偵測裝置目前使用黑暗模式
CSS 有 Media Query 可以偵測使用者目前將作業系統設定為深色系模式,所以就可以自動換樣式,例如@media (prefers-color-scheme: dark) {
body{background:#333;color:#fff}
}
相關的技巧可以拿來加在 img 的 inline style,或是設定 SVG 的 Favicon(如SVG, Favicons, and All the Fun Things We Can Do With Them),達成黑色系自動顯示不同圖片的效果。
另外有一次幫客人 debug 一段從 Word 貼到網頁上的內容的問題,發現了一些奇妙的色碼:
* color:Window
* color:WindowText
* color:WindowFrame
我知道指定顏色有用英文單字的,有用 rgba、hsla、HEX 色碼之類的,但這種名稱還是第一次看到,在 W3C – System Color 還可以查到更多。這幾個屬性也都會隨著系統是否設定黑暗模式而自動出現不同的顏色,但是有點不太直覺。
更新:Facebook 的謎之樣式設定一行讓整個介面變深色模式
Facebook 的一般用戶端網頁和 APP 在這之後過了一兩年也開放了深色模式,有一次用到 Facebook 的帳號設定電腦網頁畫面,覺得相當納悶,深色介面的文字看起來特別不舒服(Windows, LG 2K ultrawide 螢幕,2560×1080, 作業系統縮放跟瀏覽器縮放都是 100%),像區塊套了 transform 的那種模糊感,而且有些文字看起來筆畫粗細不一,同一行字有些亮有些暗的感覺。

(深色模式與一般模式的比較)
研究看它的樣式是怎麼設定的,發現 FB 的這個網頁不是針對標題、內文、邊框、超連結、背景之類的個別元素設定色碼,而是直接在 iframe 跟一些 img 上設定 -webkit-filter: invert(1) hue-rotate(180deg),如果只有 invert(1) 會讓文字變成負片色彩(例如藍色文字變成橘色),如果只有 hue-rotate(180deg) 的話會讓圖片變成負片色彩,兩個搭配一起用就能讓圖文介面用一 種稍微偷懶的方式變成深色介面,真是神奇的用法。
至於文字顯示得很不舒服的問題,在 Windows 4K 螢幕上看起來會好一點(正常比例的4K螢幕, 3840×2160, 作業系統縮放 100% 或 150% 皆可),在 Macbook Air 上看起來則是跟一般文字完全一樣舒服。所以說偏視覺的前端工程師就是要用 Windows 和 DPR=1 螢幕,不然都不知道網頁做出來在一般人的電腦上顯示有多難看。
用 JavaScript 偵測裝置目前使用黑暗模式
CSS 可以認得出使用者的作業系統正在使用深色介面,那 Java Script 也有方法可以if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {}
var isSetDarkMode = confirm('目前偵測到您的系統使用深色模式,是否將網站預設樣式改為深色模式?');
if (isSetDarkMode) {...}
除了拿來做提示訊息,例如想要在 GA 報表看到 dark mode 使用者占比,但目前 GA 似乎沒內建,所以只能再自己送GA事件或自訂維度出去。
紅米和三星手機對於 prefers-color-scheme 偵測黑暗模式的例外情況
很快發現又有手機的瀏覽器是例外的,會強制把網頁的背景色跟文字顏色置換,而且無法控制的,例如發了一個連結給別人看,別人打開時可能會看到完全超乎預期的內容。
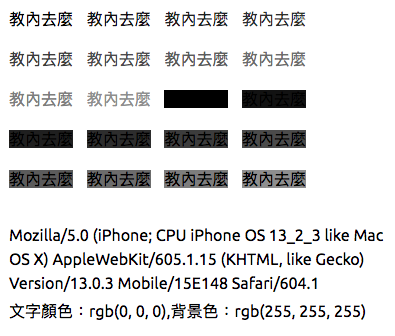
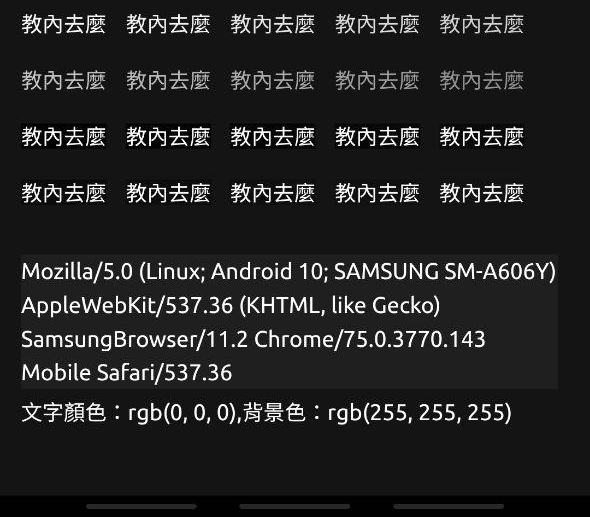
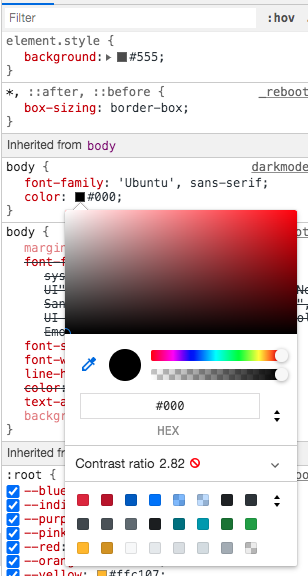
在此處做了一個範例(Dark Mode Sample),測試不同顏色的文字,還有不同的背景色,還有用 window.getComputedStyle 取得 ua 字串區塊的文字顏色和背景色。

例如Android 9 的系統天生是不支援黑色介面的,但是紅米手機(MIUI 11.0.3)上的 Android Browser(12.1.5-g),卻在系統裡弄了顆「深色模式」的開關,讓手機的控制中心跟大部分的系統介面通通變成黑色的。內建的 Android Browser 瀏覽器上也弄了顆深色模式的開關,讓網頁通通變成黑底白字的,於是第一種不受控的確診病例出現了。

紅色的字、灰色的字通通變成白色。不管什麼顏色的背景通通變成黑色。
吃不到上面 CSS prefers-color-scheme: dark 設定的樣式,JS 的 window.matchMedia 也判斷不出來。
第二個確診案例是 Android 10 系統的 Samung 手機(One UI 2.0),Android 10 開始支援深色模式,所以手機上面的 Google Chrome 上可以正常偵測系統現在正在用深色模式。但是三星網際網路 (Samsung Internet 11.2.1.3)上面的深色模式又是一個壞份子。
三星瀏覽器(三星網際網路)的深色模式其實從 2017 年就出了(samsung-internet-v6-2-now-stable),而且這瀏覽器 app 在 Google Play 就能下載,其他廠牌的 Android 手機也能裝,但不曉得除了資訊從業人員之外,還有哪些人會另外下載別的牌子手機的瀏覽器?

在三星瀏覽器開啟深色模式之後,網頁吃不到上面 CSS prefers-color-scheme: dark 設定的樣式,JS 的 window.matchMedia 也判斷不出來,window.getComputedStyle 更出現睜眼說瞎話的情況。
但是至少文字顏色沒變!紅色的字還是紅色的字、灰色的字還是灰色的字,似乎只會把沒特別指定顏色的字變成白色,還有不管什麼顏色的背景通通變成黑色。更複雜的換色說明可以看國外的人研究的Everything you need to know about Night mode in Samsung Internet
黑色介面模式,會與現有的其他功能混淆嗎?
在很久以前 iPhone 還沒出大支手機,教主賈伯斯還在世的時代,跟別人借手機測網頁,然後發現竟然有人 iPhone 上的 Safari 瀏覽器介面竟然是黑色的?結果原來是無痕模式,深色模式下的瀏覽器黑色介面,跟無痕模式的黑色介面,要是不看圖示還真的分不出來。

像是 iPhone 如果切換到無痕模式,下次開啟網頁、點連結什麼的都會用無痕模式開,當使用者遭遇到非預期的現象,例如會用 cookies 記錄內容的網頁,應該要存的東西怎麼不見了?這時候就要檢查是不是又切到無痕模式去了。
黑色介面模式,圖文內容又要額外處理
介面要換成深色系是一件事,深色介面的設計其實可以再細分成兩種,一種是「夜間模式」,類似黑底灰字這種,背景跟文字對比沒這麼高,適合在昏暗的地方觀看的內容。另一種是「黑色高對比模式」,即使在大太陽下,黑色介面模式上的字也是清清楚楚,所以深色介面絕對不是把背景變黑這麼單純。
那像新聞專欄網站、部落格文章、電商平台的商品介紹,這種內文內容是另外編輯的,要如何能夠符合深色介面?
直接把背景換成黑色?造成黑底黑字,對比度不夠,很難閱讀。

自動轉換背景和文字顏色?就會發生如上的瀏覽器自動轉換問題,文章裡編文字顏色編老半天,在自動轉換之後通通一場空。
那麼為深色模式多編輯一組圖文呢?編輯人員有這麼多美國時間?所以說黑色介面模式的改版,背後仍有許多困難處,並不是所有人都適合。
最後來看一下 LINE 貼圖在深色介面上的悲劇,ㄇㄚˊ幾兔的台詞不見啦!

eDM 電子報也遭受深色模式荼毒
eDM 是一門尚未失傳的技藝,除非開發APP來推播的成本超低(並沒有,上架審核越來越嚴格),簡訊大降價(並沒有,持續漲價)、HTML5網頁推播哪一天可以跨平台(蘋果就是不支援)、哪個通訊軟體可以免費群發訊息而且每個人都會用(Line官方帳號2.0計費方式大震動),實體寄送印刷品比 email 更便宜,否則在行銷用途上,寄送 e-mail 還是一個好辦法。
Outlook 網頁收信,收件的 app,電腦 Outlook 之類的郵件 client 軟體,現在基本也都支援深色模式,甚至預設就是深色模式,於是許多郵件或通知信在深色模式上又變得一塌糊塗,但是郵件 client 網頁語法的支援性又很差。最基本的解法只有兩種:
1.透明底色的圖示或 logo ,記得加白邊
2.整個內容做成一大張 jpg 圖片做,不管使用者用哪種介面,永遠都是顯示那個樣子,避免會有什麼按鈕文字顏色跟圖配不上、背景露餡之類的問題。
國外許多電子郵件行銷的廠商都略有研究這問題,例如 The Developer’s Guide to Dark Mode in Email | Campaign Monitor。
結論
CSS 跟 JavaScript 都是仰賴使用者的瀏覽器來執行的,2019年曾經在網路上看到有人分享他做的新活動網站,會偵測使用者的系統環境,讓網站自動顯示 Dark Mode 的樣式,但是他為什麼沒有放出來網址給大家看呢?因為能看到效果的,在當時可能是萬中選一。
- 不管是用桌上型電腦還是手機,作業系統要先升級成有深色介面功能的版本。
- 那時候 iOS13 跟 iPadOS 還沒出正式版,只有 public beta,不過那時候我為了測 iPad 接滑鼠 有先升。
- 一堆手機都還沒更新 Android 10,那時候從 Android Distribution dashboard 可以看到 Android 9 的使用者只佔 10.4%,Android 10 的就更少了。
- 更新到最新系統才能看到,可能就已經篩掉一大批人,而且系統光更新上去也沒用,不管是 Windows 或 MacOS 或 iOS 或 iPadOS ,都還要再把深色介面設定打開。
- Line, Facebook 跟許多 in-app browser 的 webview 瀏覽器,都認不出上述辨識深色模式的 CSS 跟 JS,2020/6寫這篇文章的時候 Line 跟 Facebook 還是不支援。
- 不用講,電腦 IE 全系列, Windows 10 的舊版 Edge (非 chromium 核心)也是不支援
- 不只是作業系統要升級,電腦瀏覽器也要升級到 Google Chrome 76以上, Firefox 67以上
像我的 MacOS 有開深色模式,但是又想要 Google Chrome 用原來的淺色系介面,所以有設定 defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool yes,設定後就又武功全廢, Google Chrome 也認不出上面的 CSS 跟 JS 了。
所以偵測使用者的系統環境,讓網站自動顯示 Dark Mode 的樣式,其實是多麼難能可貴的一件事,種種因素之下,可能導致一堆使用者根本看不到網頁設計人員做的深色模式介面。
目前的普遍常見的深色介面功能設計共識,首先不要做成自動切換,而是在軟體內製作三個選項「深色模式」「淺色模式」「依照系統設定」讓使用者自行選擇,所以後端又要多一個欄位存使用者的偏好設定值,然後前端畫面依照不同偏好設定值再加上不同的 css className, logo 圖,或是連結樣式檔案之類的,所以這時候發現 (prefers-color-scheme: dark) 的 CSS Media Query 幾乎一點用都沒有。
延深閱讀
- Does Your Product Actually Need Dark Mode? – Cristina Bunea 探討了一些黑暗模式界面設計的優缺點,還提到了一個 eco branding 的理念。
- SVG, Favicons, and All the Fun Things We Can Do With Them 利用 SVG 的一些特性,減少亮暗色系要做兩套圖的情況。