用 css 解決產品列表清單掉一格的情況

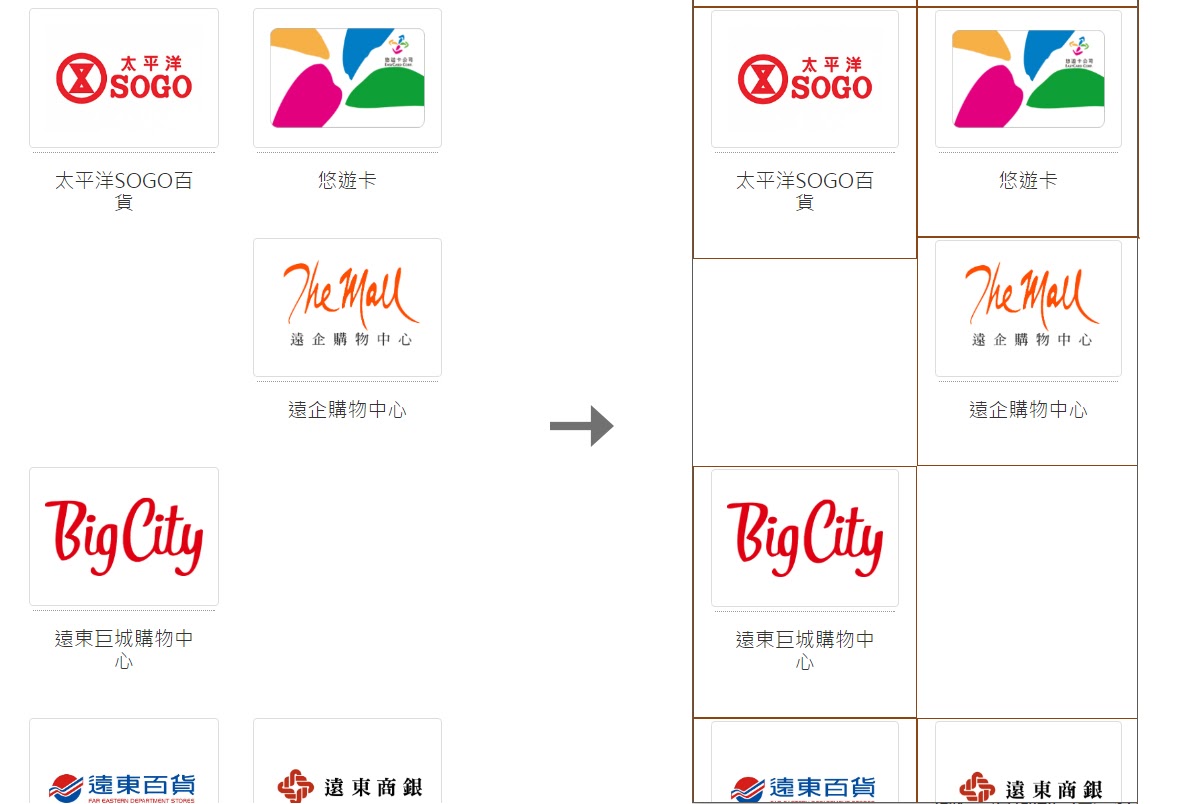
我們上網時偶爾會看到上圖左這種情況,
應該是一塊一塊排好的內容,卻出現異樣的空白?
有時候這個是設計風格,為了體現品牌的自由風氣,並特意強調那兩個落單區塊的獨特性,並且為了視覺上的平衡美感所做的處理,甚至還經過 A/B test 與各種 UX 實驗,除了可以達到最佳的轉換率,還可以引起討論話題…
但我想此例純粹就是個小失誤而已。(ps.上圖案例網頁不是我做的,只是上網時剛好逛到而已。)
在上圖右我們把每個塊狀元素的區域劃分出來,簡單來說,就是有些區塊字太多了,讓某個塊狀容器的高度跟大家不一樣高,所以無法排列整齊。
處置方式很簡單,就是請太平洋 SOGO 百貨跟遠東巨城購物中心把名字改短一點……你覺得有可能嗎? 又是該死的網頁設計人員要處理了。
常見的問題,直接寫一篇,這樣以後就可以直接丟範例給新人,然後自己先偷溜。
以下羅列一些處置方式:
1.用 table
A: 我最近發現一個商品列表區塊排法,即使圖片不一樣大,文字內容長短不一,每個區塊還是可以同寬、等高,B: 嗯嗯!
A: 而且程式碼很精簡,連 IE5 也可以支援,而且 PChome 商店街都在用。
B: 喔~是什麼東西這麼棒?
A: table…
不是說真的還要用< table>、 < tr>、< td>,我們還是可以用 div, section, ul, li,然後在 CSS 設定 display:table, display:table-row,display:table-cell 之類的屬性,達成類似的效果。拿來排頻道節目時刻表、購物車、訂單清單、菜單還差不多,但拿來排產品列表嗎? 真的不是一個好法子。
(程式碼範例請見本文最後面)
2.固定高度
既然症狀是由於各區塊不同高,那把區塊設定統一高度就好了吧? 當然可以。但可能為了各種情況,例如產品名稱又臭又長又不能只用一行顯示,需要預留高度,於是就發生整個畫面異常留白很多的情況。而且固定高度的話,RWD 調整的時候很累。(範例請見本文最後面)
至於各種用 js 給定區塊高度,讓區塊同高(equal height),而且不會有多餘空白,但可能降低畫面 render 效能的奇巧淫技,這裡暫不討論。
3.用 display:flex
雖然 IE8、IE9 還沒死光,但是行動裝置的發展終於讓網頁推進一步,我們可以用「可是老闆你這個行業的網站,瀏覽者超過 7 成都用手機來看耶!」來當籌碼,本來一些使用時還需要考慮 fallback 的技巧,現在可以更自由的使用了。如此例,我們可以使用 display:flex 的一些特性簡易的達成一排3個,多的會換行的產品清單。
.外容器{display: flex;justify-content: space-between;flex-wrap: wrap;}
.小項目{width:33%}(程式碼範例請見本文最後面)
這年頭通常還會用 flex 來處理一些以前本來要用奧步來做的細節。
例如寬高不明的內容要垂直水平置中、
不同解析度時,多個區塊的上下或左右顯示順序置換,
更多 flex 的屬性細節可參閱 Flex 布局教程:语法篇 – 阮一峰的网络日志。
4.用 display:grid
目前還有一個新玩具叫 display:grid,此 grid 非一般平面設計或以前網頁排版講的 grid system,這是一個新出的 css 規範,他可以更方便的達成基本網頁布局,而不是讓每個區塊東包西包從外到內包了好多層,然後讓大家跟float, position, clearfix…奮戰。.外容器{display:grid;grid-template-columns:33.3% 33.3% 33.3%;grid-gap: 10px;}對,只要一行就可以處理三欄各多寬、間距多少。
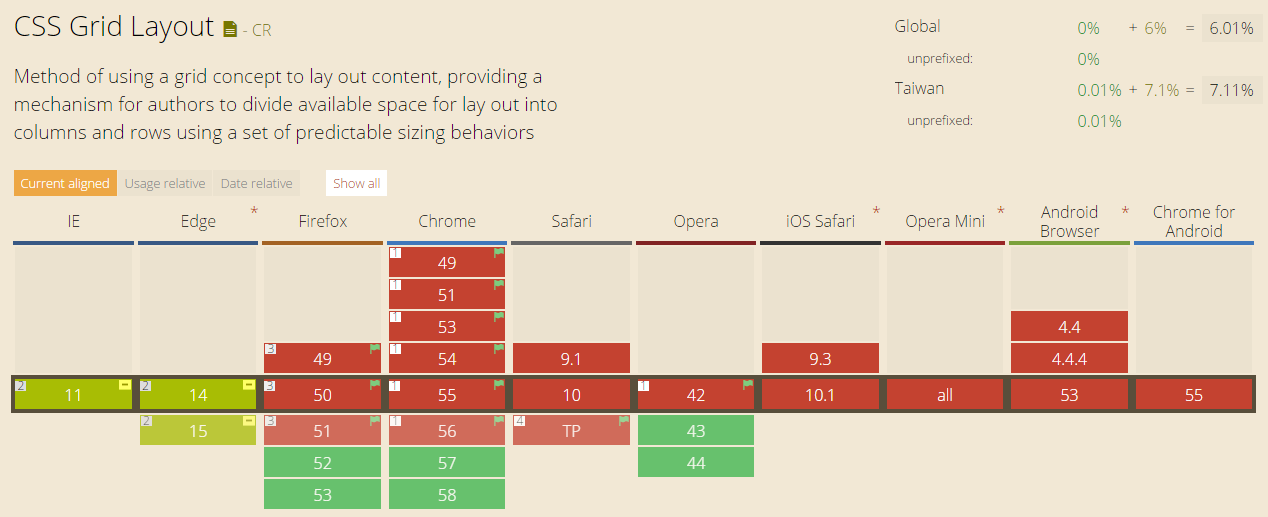
可惜目前”一般老百姓”用的瀏覽器都不支援。
(程式碼範例請見本文最後面)
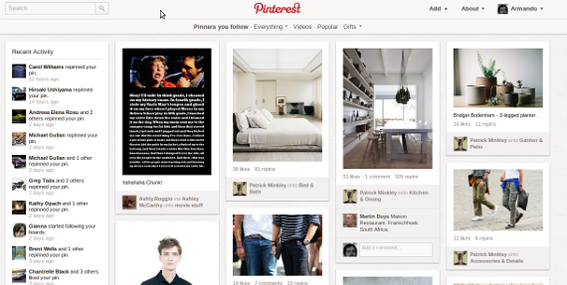
5.waterfall layout 瀑布流排版解
如果我們不想處理每塊圖文內容的資料量都不一樣大的問題,那要怎樣在這個畫面中顯示最多的資料? 勢必就是這種瀑布流排版了。
display:flex 也可以達成簡易瀑布流,但在資料顯示順序,還有不同瀏覽器的相容性令人不太滿意,所以還是使用Pinterest Grid 或 Masonry 之類的套件來達成。
上述五種方案的 css 簡略範例: