解決勾到「防止此網頁產生其他對話方塊」
我是谷呵摸,今天要來說一個 alert() 對話視窗跟 confirm() 確認視窗在現代瀏覽器會發生問題的故事…
經常上網的人,對於網頁對話視窗一定不陌生,例如註冊送出時跳出小視窗提示「某某欄位未填寫」,表單送出後會跳出「已成功發送訊息」,要執行某東西時,跳出「是否確認執行某某動作?」,
用 alert() 讓使用者得知處理的狀態,而不是按了按鈕後卻無消無息,用 confirm() 提醒使用者,而不是不小心按到按鈕,就把東西直接刪掉了。
(實際上是就算有確認視窗,使用者還是會沒仔細看,所以近代的有些網站為了 ~~應付刁民~~ 完善使用者體驗,會有資源回收桶之類的機制),對開發者而言,這個程式碼也非常好用,簡短方便,沒有什麼相容性問題。
但隨著時代演進,不再由一個瀏覽器獨大,電腦上出現許多瀏覽器,各種行動裝置上也有不同的瀏覽器,甚至不同國家地區的使用者也有不同的偏好瀏覽器,所以對話視窗跟編輯視窗還是產生問題了:

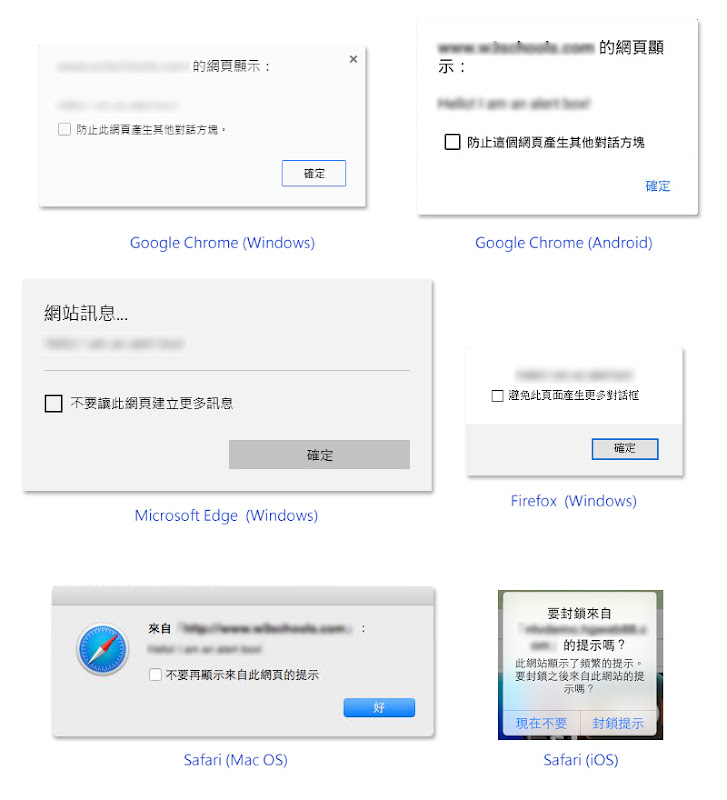
瀏覽器對話視窗大展
1.難以統一樣式
每個瀏覽器的顯示位置與樣式都不一樣,有些在畫面正中央,有些在畫面偏上,還有可能隨著瀏覽器版本更新而更換位置。而且隨瀏覽器、系統、裝置的不同,對話視窗上面顯示的一些標題文字、文字字體也略有差異,對一些視覺與操作性比較要求的網站,難以達成風格統一。
2.「防止此網頁產生其他對話方塊」
一些現代瀏覽器都有防止網頁一直跳出對話視窗,甚至造成視窗炸彈之類的安全機制,使用者可能按到
「防止此網頁產生其他對話方塊」
「不要讓此網頁建立更多訊息」
「不要再顯示來自此網頁的提示」
「避免此頁面產生更多對話框」
「要封鎖來自某域名的提示嗎?」
將導致對話視窗跟確認視窗無法彈出,按下確認後才能執行的程式也無法執行。
實際案例如:
「按了刪除訂單,可是沒有任何反應」
「按了送出,可是沒有任何反應」
「按了開始匯入檔案,可是沒有任何反應」
是程式故障嗎? 不是! 是使用者自己按到不該按的東西了!

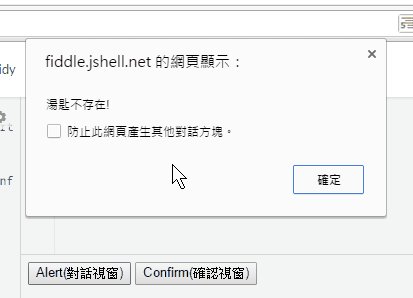
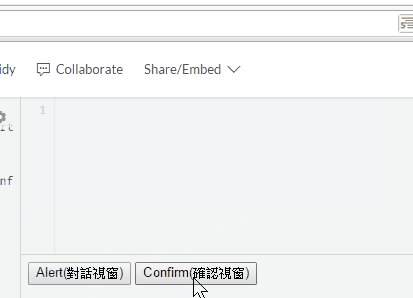
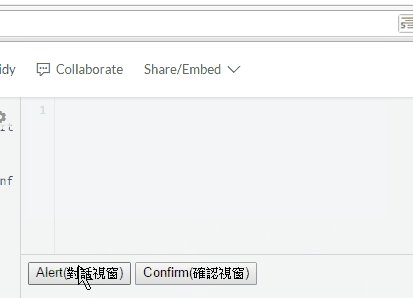
我錄了一段 gif 動畫,來呈現上述的第二點問題
那麼,該如何解決這種按了之後沒有任何反應的情況,讓網頁正常執行呢? 實際測試了一些台灣地區常用的瀏覽器,大致上分成三類。
有些瀏覽器即使連續一直跳出對話視窗,也不會詢問是否阻擋
– Internet Explorer 7~11
– Android Browser/華碩瀏覽器 (一些 Android 手機原生,或是廠商內建的瀏覽器)
– Chrome for iOS
有些瀏覽器只要按重新整理即可正常
– Firefox (Windows)
具體步驟:
1.重新整理網頁
2.恢復正常,又可正常跳出對話方塊
有些瀏覽器得重開分頁才能恢復正常
– Microsoft Edge (Windows)
– Google Chrome (Windows)
– Google Chrome (Android)
– Safari (Mac OS)
– Safari (iOS)
具體步驟:
1.將屬於該網域的所有瀏覽器分頁通通關掉
2.開啟新分頁
3.重新開啟網頁
4.恢復正常,又可正常跳出對話方塊
好,那這樣就結束了嗎? 因為改動程式比較困難,所以就持續使用讓公司內部與客人造成困擾的程式碼? 至於客服人員跟美工的薪水比較低,所以每次有人發生問題客訴一次,就得解答一次?
有一種滿 low 的折衷辦法,如果像這樣寫的話,
跳出確認視窗再按取消,或是猛按按鈕但 confirm 跳不出來的時候,這兩種情況都會執行 else 那段:
var response = confirm(“確定刪除此商品嗎?”);
if ( response == true ){
do something…
}else{
$(‘.noalert’).fadeIn();
}
所以我們可以讓網頁上的某個 div 顯示「如要執行動作,請按確定。如未看到對話視窗,請關閉瀏覽器重新開啟網站」這種又臭又長沒人會看,也許可以解決問題的訊息。
另外網路上還有許多可以做出提示視窗與確認視窗效果的 Javascript 或 JQuery 套件,如 SweetAlert 或 Tympanus Dialog Effects ,漂亮又好用,只是很多都不支援IE8,剛好我挑出來的這兩個也不支援,在某些行業或是否些國家,網頁上的重要操作步驟,不支援 IE8 是不被允許的。
如果保險一點,還是用 Bootstrap Modal 或是 Dialog | jQuery UI 把 alert() 跟 confirm() 換掉,只是要小心使用者明明還沒按下確認,程式已經在後面偷跑的情況。