完全追蹤並重播使用者的網頁操作行為? 幾款 Session player 工具的使用心得
一個在運行中的網站或線上系統,正常來說,肯定是需要掌控他的各種狀況,
不管是碰到系統錯誤,但使用者卻難以描述操作步驟;
或是做為 UX 研究、行銷效果評估、看使用者在流程漏斗的哪一步驟跑掉,
網頁上的圖文、UI 功能、互動效果,使用者究竟有沒有在看?
這時候如果有個監視器,可以回放網頁操作者的行為,該有多好?
今天就來介紹幾款可以達到此種需求的幾種產品。
跟 GA4 有什麼不同?
如果看完文章,並且有真的操作認真過 GA4,應該可以發現這類產品跟 GA4 有很大的不同,
有些產品是基於基於使用者體驗(UX)研究的用途,有的是用於軟體工程管理的可觀測性(Observability)之類的用途,設計理念不同,產品功能差異就更大。
共同點是這些工作階段紀錄&重播工具提供一些 Google Analytics 目前無法提供的功能,在某些情境下能更方便解決問題。
這類工作階段紀錄&重播工具差異點像是:
| 情境 | 操作重播工具 | GA4 |
|---|---|---|
| 使用者的完整操作歷程 | 可以更直觀看到整個操作流程與滑鼠游標軌跡。 | 預設以 pageview 和一些點擊類的 event 為主 |
| 活動從半夜開始跑,中午時老闆或客人問說過去12小時的成效如何?(例如行銷廠商看不到訂單,只能從外部工具看) | 可以更即時快速的查看所有使用者的資料,或是完成故障排除或設計優化……等目的 | 支支吾吾講不出個所以然,可能又碰上 GA4 的已套用門檻(資料閾值)、報表已取樣、資料處理時間 24-48 小時…等諸多「功能特色」而查不到資料。 |
| 想要方便查出某種操作模式 | 人性化或是更工程化,直覺快速地撈出想看的數據 | 先查閱 GA4 對各種名詞的定義與計算方式、哪些限制要升級到 GA360 才能解除,學習如何在 GA4 探索工具、Looker Studio、BigQuery 建報表,在公司走流程申請信用卡綁在 GCP 開專案、查詢 BigQuery 又有哪些免費額度限制、請 ChatGPT 拼湊 BigQuery 的 SQL…。 |
| 用 IP 或特定可識別性個人資料來撈紀錄 | 本文介紹的某些工具,完全可以輕鬆用使用者的 IP 來叫出紀錄 | 出於各種隱私政策,GA4 不允許這樣做,GA4 使用 IP 去識別化而且無法關閉 |
| UX 用途 | 本文介紹的某些工具,天生就出於 UX 用途來設計,可以做問券調查收集回饋、可以看到操作熱像圖、可以看到 dead click,能夠因應 UX 用途更快速得到相關的報告 | 需要先了解用 GTM 的 DataLayer 和直接埋碼的 gtag 差異、GA4 的系統對於資料蒐集、事件、自訂事件、目標、廣告投放、網路行銷、歸因認列(付費管道最終點擊)的邏輯。 |
| 程式 debug | 本文介紹的某些工具,可以看到使用者操作當下是否有發生什麼程式錯誤訊息、當下頁面上的各種狀態值、DOM 內容 | 沒辦法,GA4 不是出於這種用途來設計的 |
| 行銷分析與廣告用途 | 本文的工具多半不是出於此用途來設計,頂多某幾個工具可以授權 GA4 資料來整合報表,距離其他像是 RFM 分析、自動貼標、廣告投放、行銷智慧化……等用途,則是非常遙遠 | GA4 可以看到使用者性別、年齡、興趣等維度資訊(要啟用 Google 信號),還可以跟其他廣告工具結合,把某些操作行為拿去當受眾投放廣告。 |
| 使用者有安裝擋廣告/隱私保護工具 | 有些工具可能還沒有預設被這些工具阻擋 | 被列為頭號目標,從網頁載入時,各種追蹤碼被殺得一乾二淨,蒐集數據成為空談。 |
GA4 開始雖然直接內建了一些加強型評估事件,像是點擊外部連結、檔案下載 file_download、捲動進度、影片播放進度 video_progress 等等,但每個事件追蹤都包含各種但書,像表單也就只有 form_start/form_submit,而且還要網頁上有 form element,有 type=submit 的按鈕。
而如果要知道特定段落的詳細操作行為,也不是光靠捲動百分比 25%, 50% 就能直觀獲得統計數字,有極大機會還要需要自己另外埋事件程式碼,另外再加上 GA4 其他的各種「功能特色」,有時候感覺越來越難用。
當然也有可能有人覺得這種數據分析工具是邪教異端,
業務或行銷要設計出可以流傳百世的銷售方案或流程,工程師應該要一次到位寫出不需要 debug 的程式,設計師要做出可以一套用一輩子的高轉換率行銷圖文設計或 UI 設計,
怎麼會需要這種工具來追蹤訪客、燒錢做實驗、做使用者研究呢?
如果真有這種觀念,建議看到這邊就好了,不要再繼續往下看。
Hotjar: Website Heatmaps & Behavior Analytics Tools
網站連結: https://www.hotjar.com/
Hotjar 是 2014 年創立的歐洲新創公司,總部在馬爾他,採全遠端工作,還將團隊手冊公開在官網上,Hotjar Team Manual。
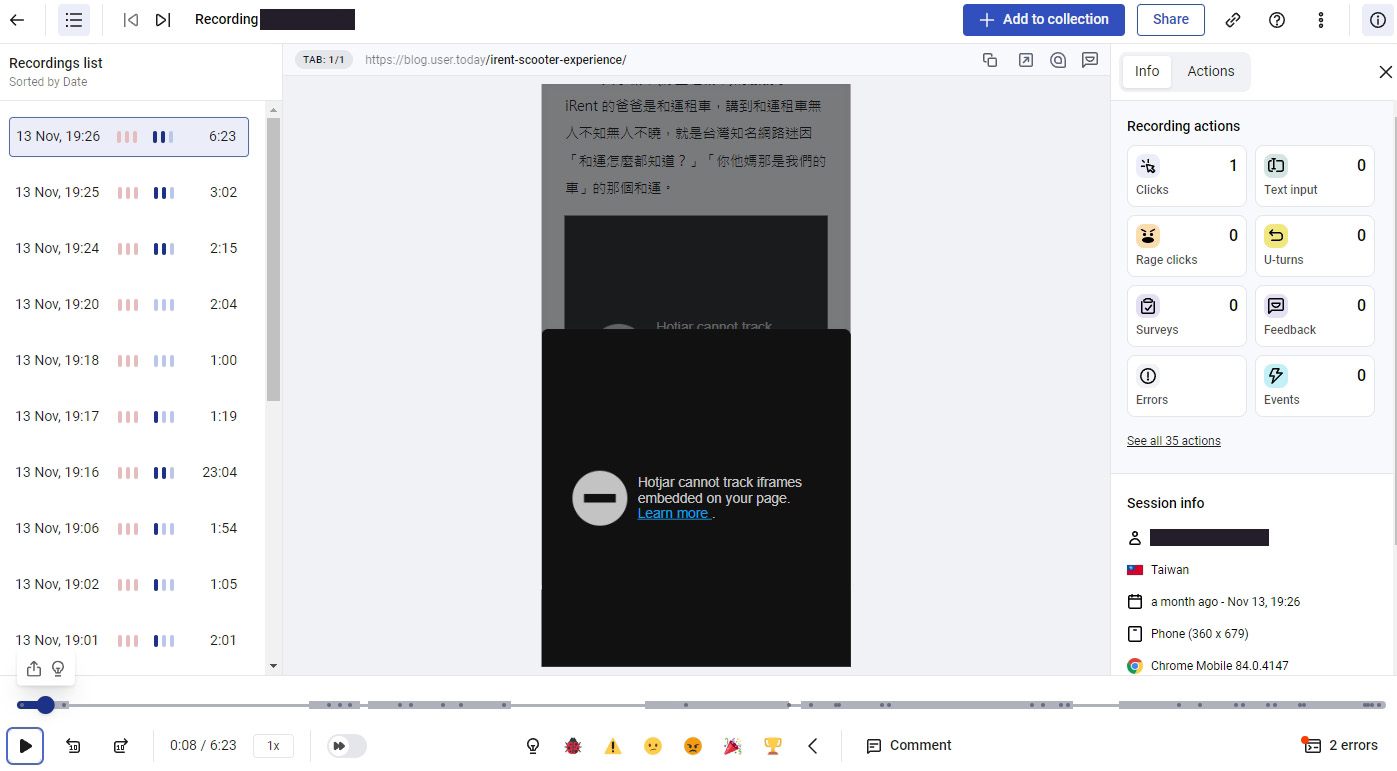
Hotjar 主打的就是使用者研究,分析和回饋 All-in-one,可以紀錄使用者操作動作,產生一個類似錄影的畫面(不是真的產生影片),其他功能還有熱像圖,還有當使用者在網頁操作時,插入各種問券調查(如離開網頁前的 exit-intent survey, 或是 NPS 問券)等等。

大約是 2018~2019 年開始,比較多台灣行銷業者也開始在宣傳 Hotjar 這套工具,跟當時臉書社群網站紅利期已過、數位廣告不再是無腦投放就能得到超高 roas,跟時空背景有沒有正相關? 這我不曉得,反正不是本文重點。
Hotjar 有提供試用,
只要有認真操作,或是團隊不是毫無目的,為了導入而導入,
不用等到購買付費,通常試用期就能發現一些問題。
現實使用的缺點
只有格局不夠大的第一線操作人員才需要關心這些工具引進門,根本沒辦法用的煩惱,如果只是靠嘴砲、定行事曆、不去現場的坐辦公室管理方式,建議可以先跳過這段。
針對複雜多變的網頁開發方式與操作行為,可能會有一些操作方式根本無法記錄到,
在 Hotjar 重播畫面只會看到使用者在一個空空如也的地方動來動去,完全不知道使用者在幹什麼?
(本文介紹的軟體多少都有這種情況,最後會有一大部分探討一些可能紀錄不到的,用的時候可以多試試)
也有些部分可能已經修好了,但是面對新的網頁開發方式,可能又有問題要等官方修。
還有這類工具多半還有取樣率問題,不一定會記錄 100% 所有使用者的操作,
就是例如有人說剛剛在網站上操作發生問題,想要調重播記錄出來看一下,
但剛剛才發生的操作,資料不會馬上就進來(這是本文大多數產品的另一個問題,本文中能最快看到資料的大概是 DataDog),
還有管理者怎麼找都找不到那筆操作,因為碰上系統取樣,Hotjar 關於取樣率的說明可見 Does Hotjar Track All Your Users? ,如果要真的完全不漏接,可以參考本文介紹的 Sentry 或 DataDog 這種偏向軟體運作監控用途的。
費用
Hotjar 剛註冊的時候會有一個寬限期(?),
幾乎是完整功能爽爽用,如果僅靠這段蜜月期就決定要導入,後面應該會很尷尬。
一過了試用期之後,大部分的功能都會鎖住,
能記錄的額度也很少。免費版本的 Daily session 只有 35 筆,
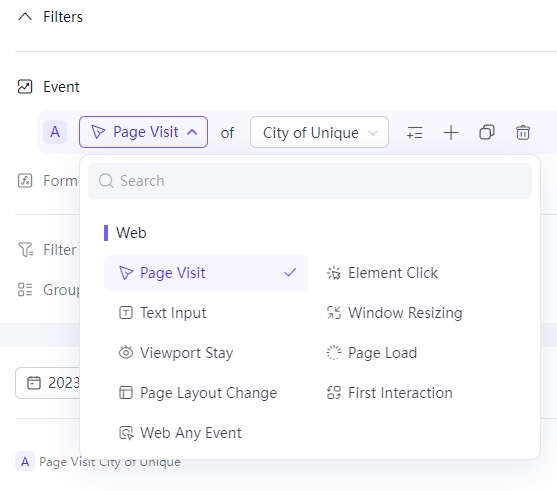
也無法使用篩選器功能(如圖),

付費方案最低一個月美金 $32 起跳(只購買單月的話是 $39)
沒有篩選器的話,某些需求只能肉眼大海撈針一筆一筆看,一頁一頁翻,顯然是不現實的。
所以對於不想增加額外任何成本,還有組織對於作帳買境外軟體有難處,
除非訪客超級無敵少,或是想方設法只在某些條件觸發紀錄,否則 Hotjar 可能幾乎等於不能用的狀態。
Sentry – Application Performance Monitoring & Error Tracking Software
網站連結: https://sentry.io/
Sentry 是在 2012 年成立的,是一個程式錯誤追蹤服務,專注於程式錯誤報告的紀錄與管理。
支援 N 種主流的程式語言或框架,提供各種 SDK 與 API,在網頁端、行動端、物聯網、遊戲等前端或後端的開發環境中皆能部署,也能跟像是 Slack 等協作工具或資料分析工具進行整合,軟體開發人員對於 Sentry 一定不陌生。
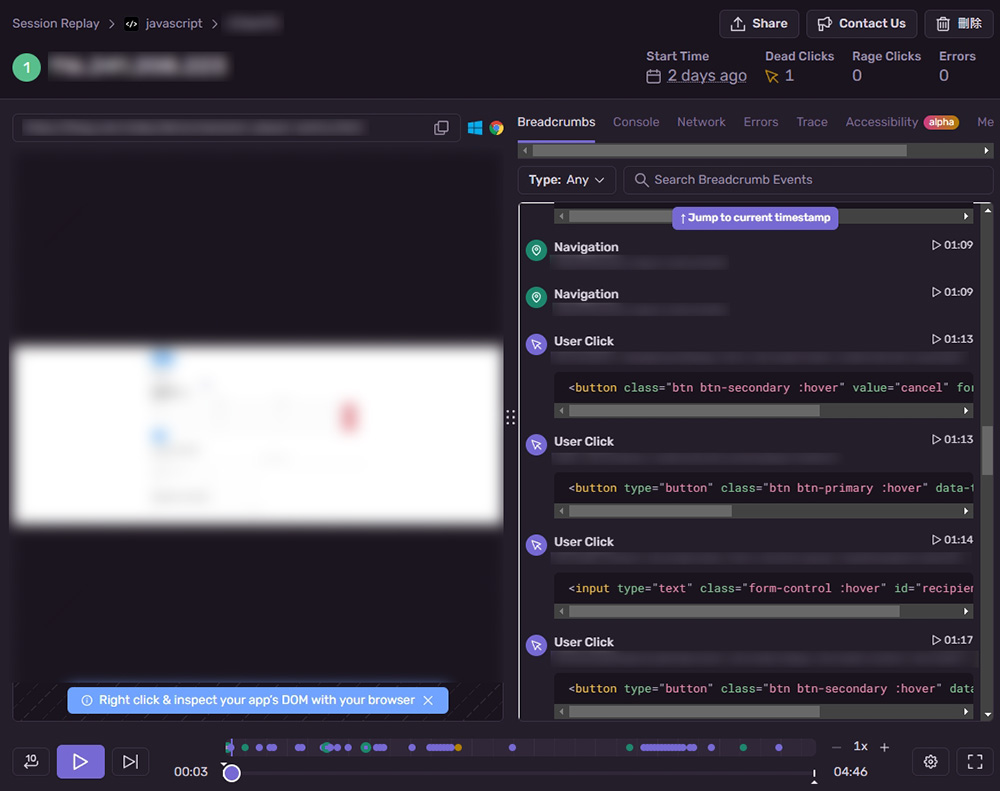
Sentry 在近幾年推出了 Session Replay 功能,(Code-level Application Monitoring for Every Developer),以類似影片播放的形式呈現用戶操作紀錄,以便工程師可以在產品發生錯誤或問題時,查看前中後的情況。
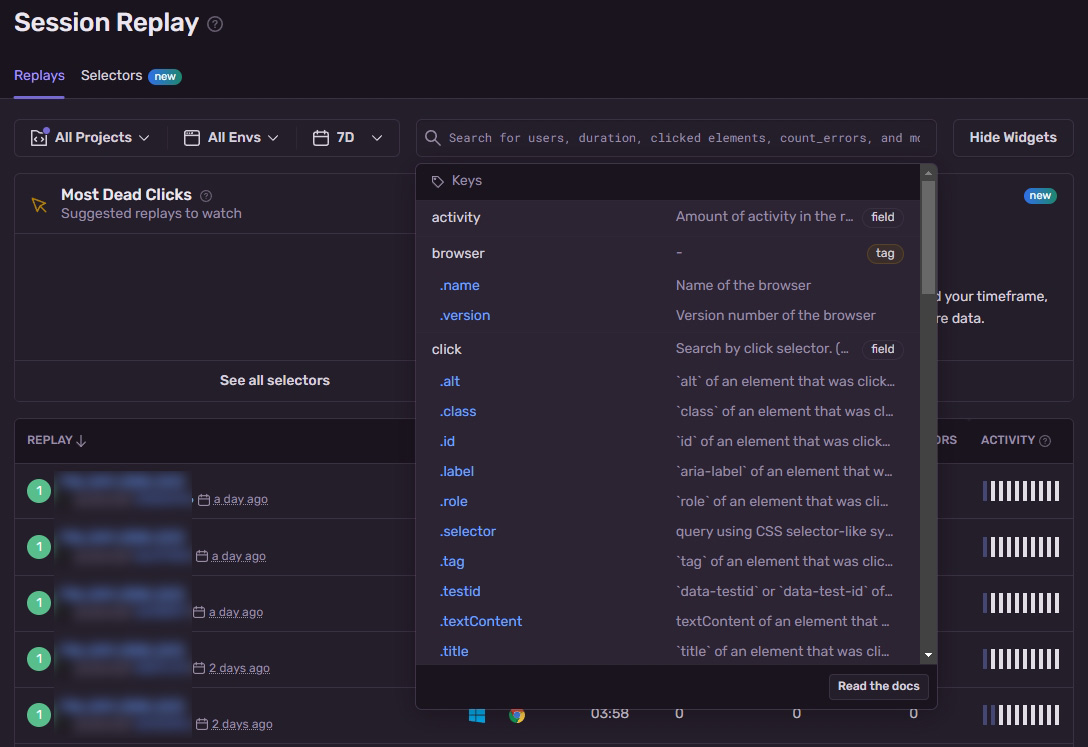
並且 Session Replay 不是”別人有所以我也要有”、”功能清單看似很豐富但實際上很難用”的那種拉機產品,Session Replay 的功能也在持續更新,例如 2023/4 推出了用使用點擊了什麼當作搜尋條件的功能 Introducing Search by User Click for Session Replay

(Sentry 的 Session Replay 會將每個時間點的操作內容和畫面同步呈現)
Sentry 也提供了類似本文其他家的回饋表單功能Sentry Feedback Widget,預設按鈕文字是 Report a bug,點了會跑出一個小表單。想要自訂按鈕文字或其他部分可參考文件 Configuration – User Feedback Widget。
軟體工程管理當然不只是講幹話、壓時間、不把開發規格釐清,只把壓力傳遞給基層實作人員而已。
Sentry 用起來簡直就像是為工程師量身訂做的一樣(因為它就是為軟體開發用途做的…)
雖然這個 Session Replay 功能讓它能跟本文的主題扯上關係,
但畢竟是偏軟體工程的工具,對於偏行銷與設計用途來說,可能不是這麼好上手。

缺點
以上圖的篩選搜尋畫面來說,本文中的某些產品有提供「國家」「城市」之類的條件,雖然工程師都知道背後就是用 ip2geo 去處理的,明明使用者在桃園,用資料庫對照後可能會變成福建、板橋、台中之類亂七八糟的位置…
而 Sentry 現階段沒有國家、城市這種檢索條件,只能查 IP。
而如果想查裝置類別(手機/電腦),可能要用 device.brand, device.model_id, device.name, os.name 等條件去撈。
開發人力吃緊的單位,可能不要讓其他部門知道公司的程式有在用 Sentry,不然工程師可能整天被纏著拉報表,平白無故增加開發人員的工作量?
到時候標籤貼好貼滿,在辦公室政治中真不知道會發生什麼事?
不幫忙吧,最後變成工程師都不配合其他部門需求?
人被拉走,開發能量被剝奪,變成工程師整天瞎忙,都沒做出什麼實際的東西?
費用
Sentry 有提供 Self-Hosted Sentry 方案,不用花錢購買什麼授權或光碟,即可把系統部屬在自己的 Linux 環境中,自己負擔一切運作與維護成本。
但可能不是每個人都想自管伺服器,官方建議伺服器規格是 4 CPU Cores 與16 GB RAM,還要準備域名跟SSL憑證。自管 Sentry 在 SRE 圈子中更是惡名昭彰,綁了一大堆套件,後續維護非常痛苦的代表。
Sentry 也有提供線上版服務,資料全部放在 Sentry 那邊,
註冊之後開箱即用,這個當然就要付費啦!
基本上就是按用量付費,最低月費 $26 美元起。
開發者免費版本只有紀錄 50 筆 replays,5000 筆 error log,還有資料保留期限的設定。
關於埋碼
預設的 Sentry 追蹤程式是沒有 Session Player 功能的,需要另外呼叫,SDK 版本太舊也需要更新才能用。
以使用原生 JS 的網頁為例,可參考 Platforms – Browser JavaScript – Set Up Session Replay 變更引入的程式,設定紀錄參數。
建議把 maskAllText, maskAllInputs, blockAllMedia 都設成 false,不然重播畫面幾乎只會看到滿天星號,一堆東西被馬賽克,或是留著空白的一塊。
更多參數可參考官方文件 Set Up Session Replay – Privacy。
Microsoft Clarity – Free Heatmaps & Session Recordings
網站連結: https://clarity.microsoft.com/
看名字應該可以知道這是微軟出的,產品在 2020 年的時候發布 Microsoft Clarity is now Generally Available,想要改善自己網站體驗的人都可以使用它,設計成開發人員與非開發人員都可以使用。
功能上除了有類似 Hotjar 的功能,像是:
– 熱度圖(官方的翻譯),就是熱像圖啦。
– 工作階段錄製內容(官方的翻譯),就是本文介紹的這種,看似可以重現使用者操作的介面。
– 解析報告,可以授權 GA 資料一起展示,顯示一個有點類似 GA 的那種 UU 數、熱門頁面、瀏覽器與裝置佔比…之類的,還有網站發生 JS 錯誤的筆數。
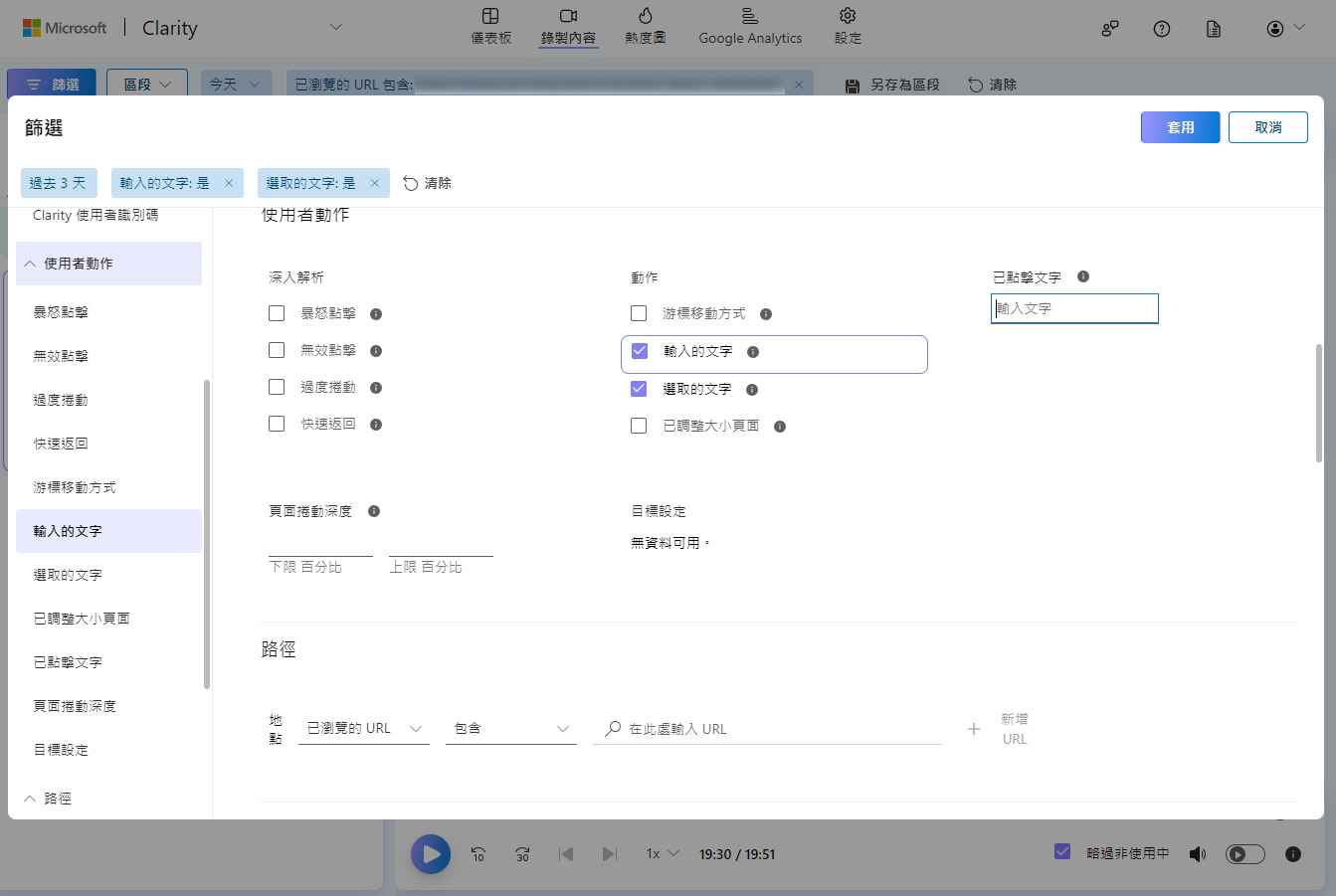
篩選器的條件非常豐富(如下圖),ip2geo 得到的地區位置也比其它產品稍微準確一點。

在 AI 熱潮也加上了 AI 總結摘要的功能(如下圖),官方稱為「產生工作階段深入解析」,就像社群網站上的電影連續劇濃縮解說,使用者操作的「片長」有幾十分鐘,管理者只要按一個鈕,就可以產生文字總結。

缺點
總結功能聽起來很炫,但誰會沒事一筆一筆去看? 另外解說有沒有到位就全憑運氣,像是行動裝置常常在 AI 總結出現「使用者在瀏覽過程中,調整了X次瀏覽器的大小,可能是為了適應不同的螢幕尺寸或是查看不同的內容區塊。」
但重播畫面完全看不出來有這情況,這我想完全是個 bug,因為行動裝置網頁上下滑時,網址列會收起或折疊,也會觸發 window.resize 相關的事件。所以這個監測系統可能把瀏覽器捲動時的網址列縮放,當成使用者在調整瀏覽視窗的大小….
要避免一些網站管理者自己的操作也被記錄到,Microsoft Clarity 設定中有個 IP 封鎖功能,不過對於用浮動 IP 上網的,這功能沒什麼用。
除了 AI 總結值得吐槽,還有一些頁面上的物件在工作階段錄製內容無法正常顯示之外,
令人最納悶的還有遮罩功能,就算保密程度已經調成放鬆,重新操作產生新的重播,但網頁上所有 input, select 輸入欄位的字,都會在重播時被馬賽克,如此一來根本不知道使用者操作時輸入了什麼,設定怎麼改都沒用。

費用
目前是完全免費的,而且竟然還有繁體中文介面。
Stey.ai – User Actions Replay With AI For More Insight
網站連結: https://stey.ai/
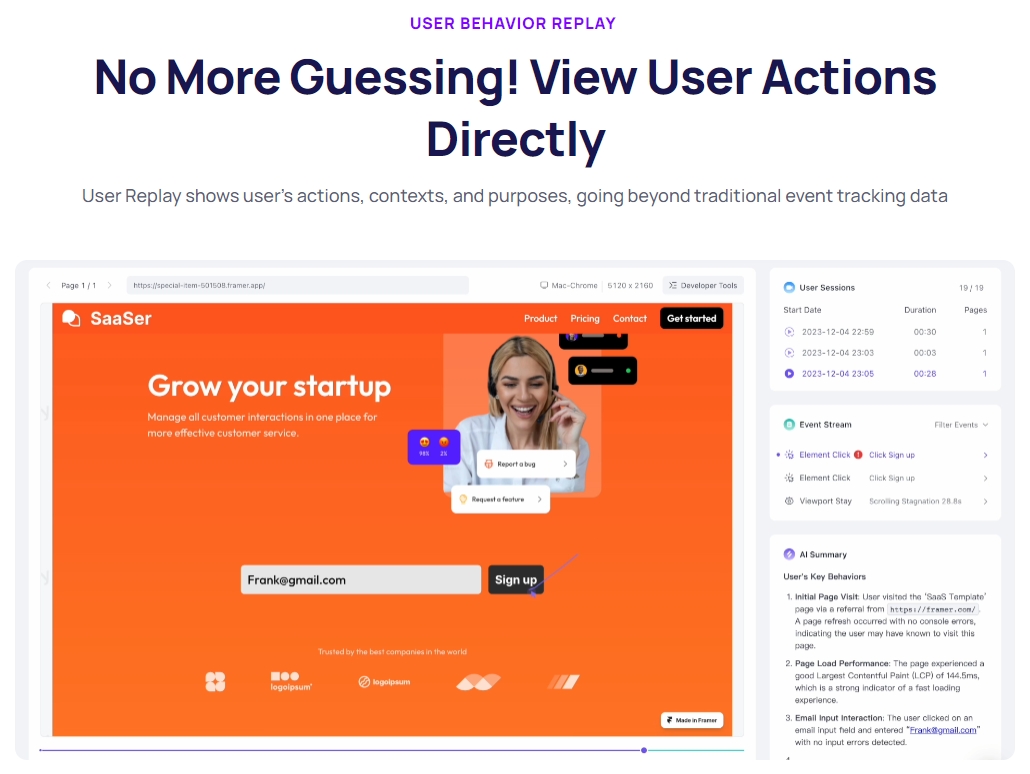
是 2023 這波 AI 風潮迎來的產品,除了有上述提到的網頁操作紀錄重播 Replay 功能,還跟 Microsoft Clarity 同樣,有個 AI 總結的功能(如圖的右下角),

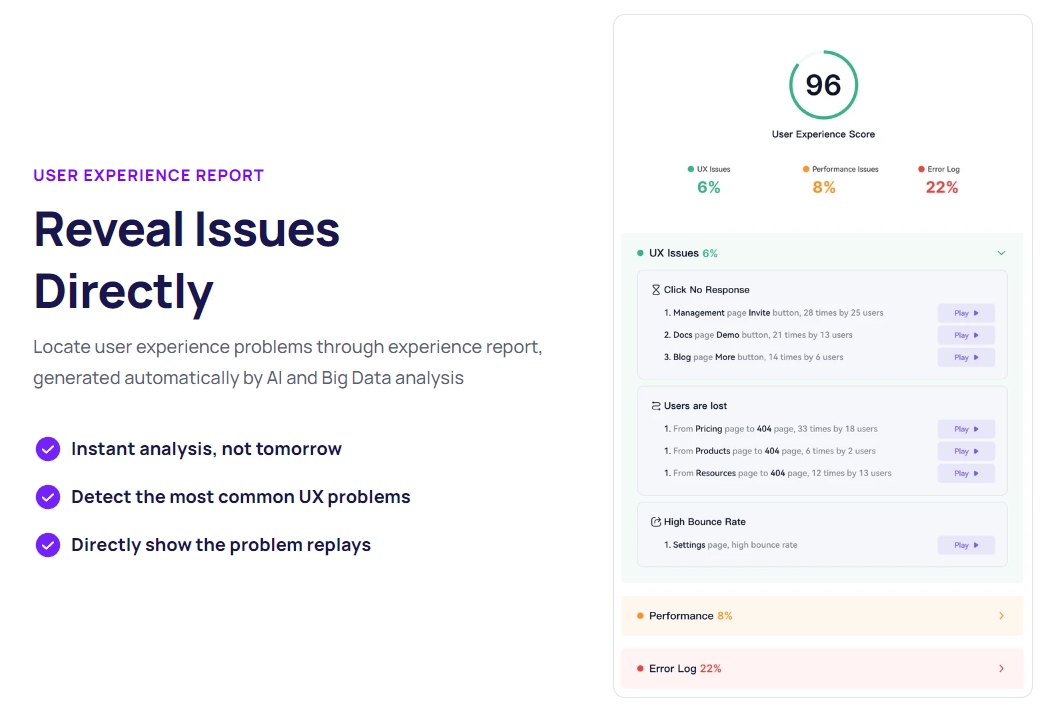
還有一個使用者體驗報告,能為記錄到的使用者行為做一些總結。

雖然說這種工具可以重播使用者操作,但某些需求來說,絕對不可能人類肉眼一筆一筆看吧? 要看到什麼時候? 一定是透過撈報表的方式來取得報告。
Analytics 的功能就是大家需要的,類似 GA4 一樣可以依據條件或區隔,撈出資料筆數,產生折線圖或長條圖。

因為也是以 UX 工具來主打目標客群,filter 也有城市、國家、裝置類型之類的條件,可能比較不用擔心怎麼教非工程人員操作的問題。
基本設定算是滿夠用的:
– 可以設定來源網域,避免有人把追蹤碼偷去用,然後在紀錄報告裡面產生一堆廣告或垃圾內容。
– 可以直接設定追蹤條件(例如不要追蹤哪一頁),大幅減少有時候靠人工在某幾頁埋碼,或是用 GTM 設條件來埋,所產生的後續問題。
– 隱私權限設定,可以自行設定是否紀錄手機號碼、密碼、任何輸入欄位的輸入值、圖片。
實測一些網頁捲動、點擊動態生成表單元件的部分都還滿精準紀錄的。
如果是使用 Nuxt/ Next.js / Vue 或其他 framework,可以參考 How To Collect User Behavior in stey.ai 內的埋碼說明。
目前在 beta 測試期,有每個月 100K Session 的額度,也沒有什麼免費版不能用篩選器之類的限制。期待 Stey.ai 後續的發展。
Plerdy – Conversion Rate Optimization Tools
網站連結: https://www.plerdy.com/
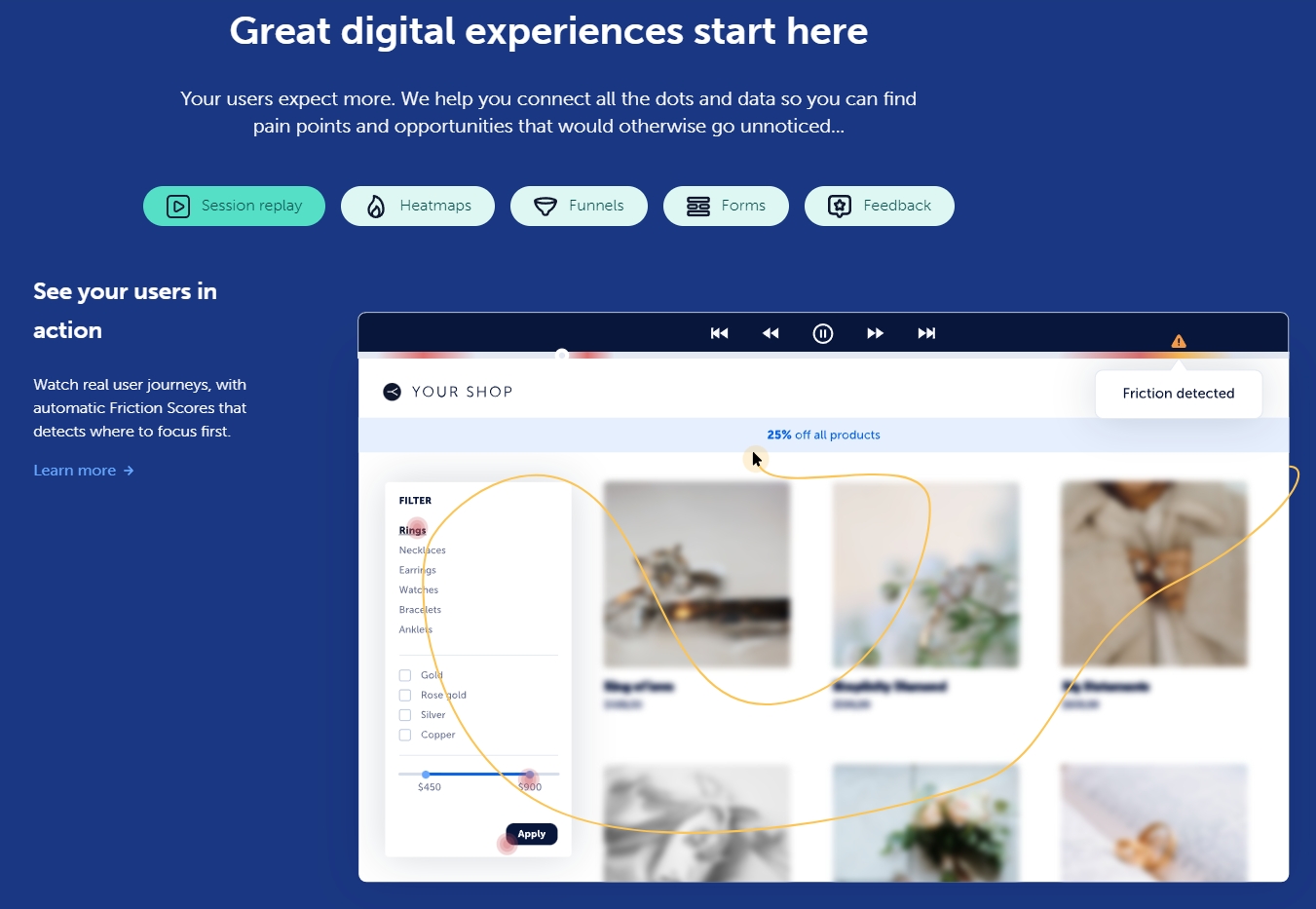
Plerdy 是家 2017 年成立,總部在烏克蘭的公司,功能主要是為了 UX 研究和提升轉換率設計,大致上有:
- 網站熱點圖/捲動深度
- 彈出式廣告與回饋表單設計工具
- Session Replay 操作重播
- 電商網站分析工具(˙把網站的GA資料匯入,配合它家工具紀錄到的一些資訊,來檢視統整後的資料)
- 事件分析/漏斗分析工具
- A/B test 工具
- 網站 SEO 檢查工具(就是那種數頁面上有沒有放 h1、第一段有沒有放關鍵字…之類然後給出一堆圈圈叉叉,讓大家可以沒事找事做的功能)
- 在 AI 熱潮新增的 UX Assistant (需要 100 sessions per device 才能產生建議報告)
Session Replay 也是歸類在 Plerdy UX 下的產品之一,宣稱支援 Angular、React,還提供 shopify 的應用程式, 基本上註冊一組帳號就可以使用上述的所有產品,不用分開購買。

可能因為是因為產品內有 SEO 工具的關係,SEO 已經是刻在骨子里的生活習慣,不只是把服務項目列一列就覺得自己可以排在搜尋引擎第一位。
整個網站非常充滿 SEO 思維,有很多與同類型競品互相比較的文章,還有各種與產品相關的內容行銷內容,網站四處充滿斧鑿痕跡,還有提供一些免費線上工具、瀏覽器套件,表面上看起來相當認真經營,
前台產品介紹是依用途(UX、電商、SEO…)來分,真正到後台則是把類似功能放在一起,分成 Heatmaps, AI Assistant, Popups, SEO, Video 五大區。
設定中除了封鎖 IP、設定哪些頁面不要追蹤、設定跨網域追蹤的域名之外,
變更時區的按鈕放在滿顯眼的位置,可以每個網站設定不同時區,而不是整個帳戶統一時區。
還提供每日發送 email 報告或是 slack 訊息的功能。
另外可以調整 SPA 型的網站是要記錄所有網址變更(Record all pages of the site when the URL was changed in the browser),或是不要(Start recording from landing page, ignore URL change.)
還另外有提供一些使用者分組(user group)的功能,與工程師配合埋入代碼,檢視報表時更方便。
費用
14天試用期內有跟月費 $51 的 Scale 方案相同的額度,試用期過了之後會掉到免費方案的額度。
如果超過用量限制,報表會藏起來不給看,點進去只會看到 “package usage limit exceeded: Number of page views per day xxx. To improve this limit upgrade to a higher package.”
月費 $26 美元的方案有 5000 筆 Video sessions 額度,免費的只有 500 筆。
DataDog – Cloud Monitoring as a Service
網站連結: https://www.datadoghq.com/
對於有在玩美股的軟體工程師,可能上班時在用 DataDog 撈數據,下班後還要關心 DDOG 的股價,DataDog 於 2010 年創立,2019 年在美股上市,DataDog 目前跟 Apple, Microsoft, Adobe, Meta, NVIDIA, Tesla 等知名企業一樣,都位列 Nasdaq-100 (交易所中前100大的非金融公司)。
相較於 Sentry 追蹤軟體或服務執行時發生錯誤,DataDog 則專注於監控整個服務,最早由 Infra 監控開始,後來再到應用程式監控,與紀錄運作日誌相關的服務。
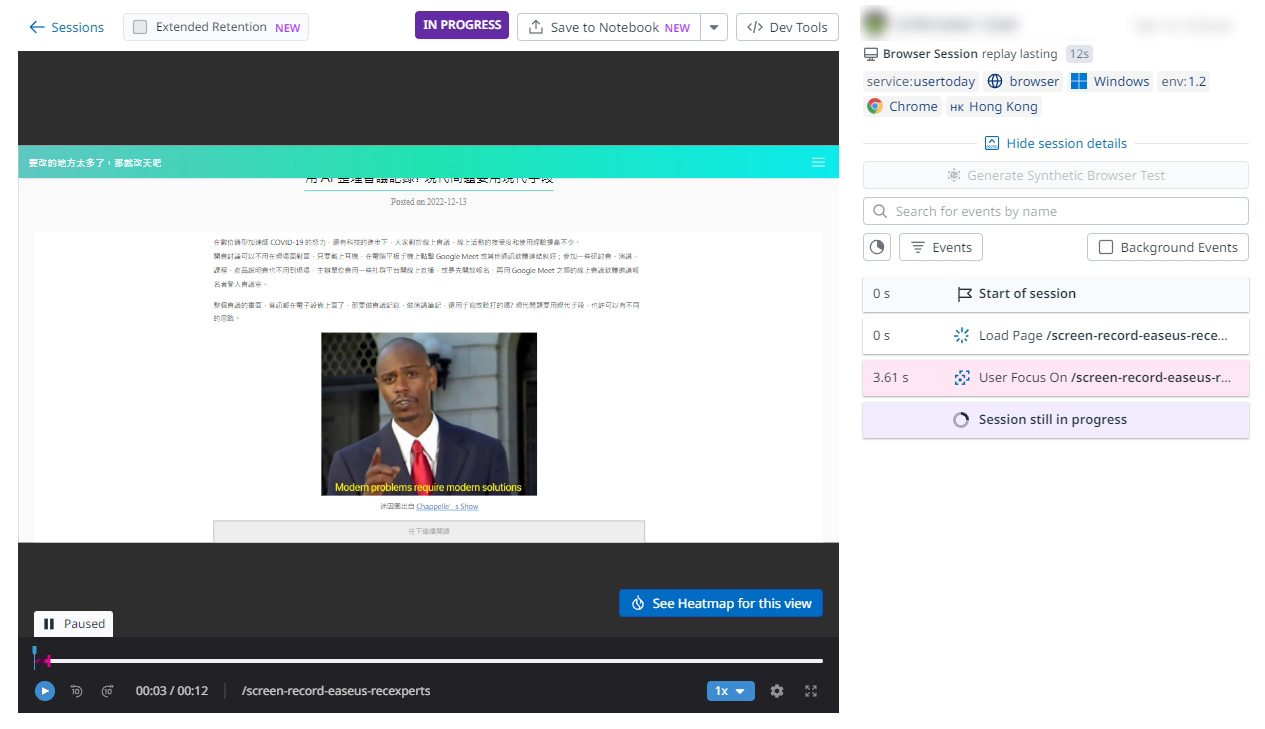
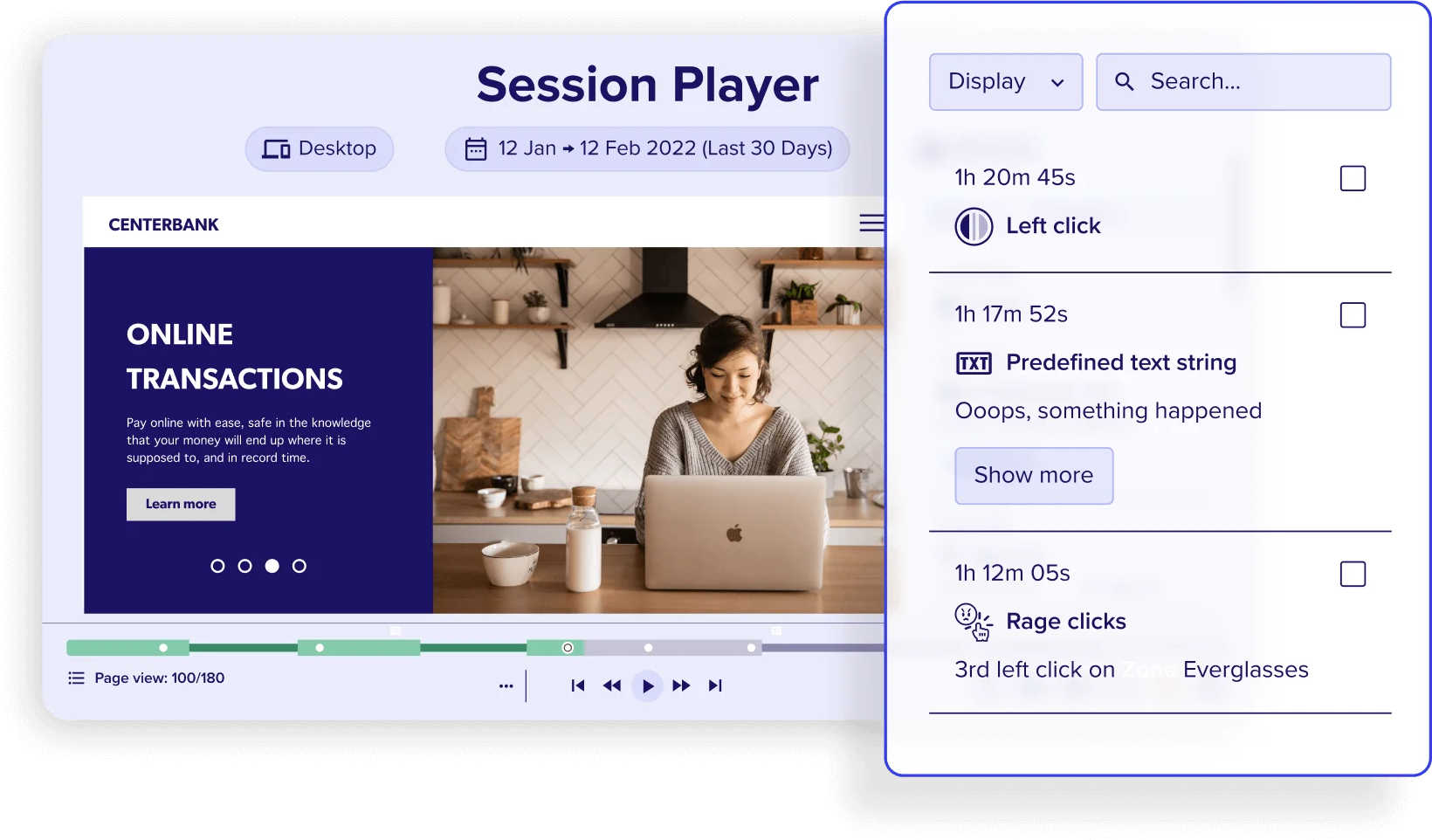
DataDog 在 2021 推出 Session Replay 這種類似重播畫面的產品 Use Datadog Session Replay to view real-time user journeys,這個 RUM 在後台系統中是歸類在 UX Monitoring 底下,不管是網頁還是行動裝置 APP 都可以監控。

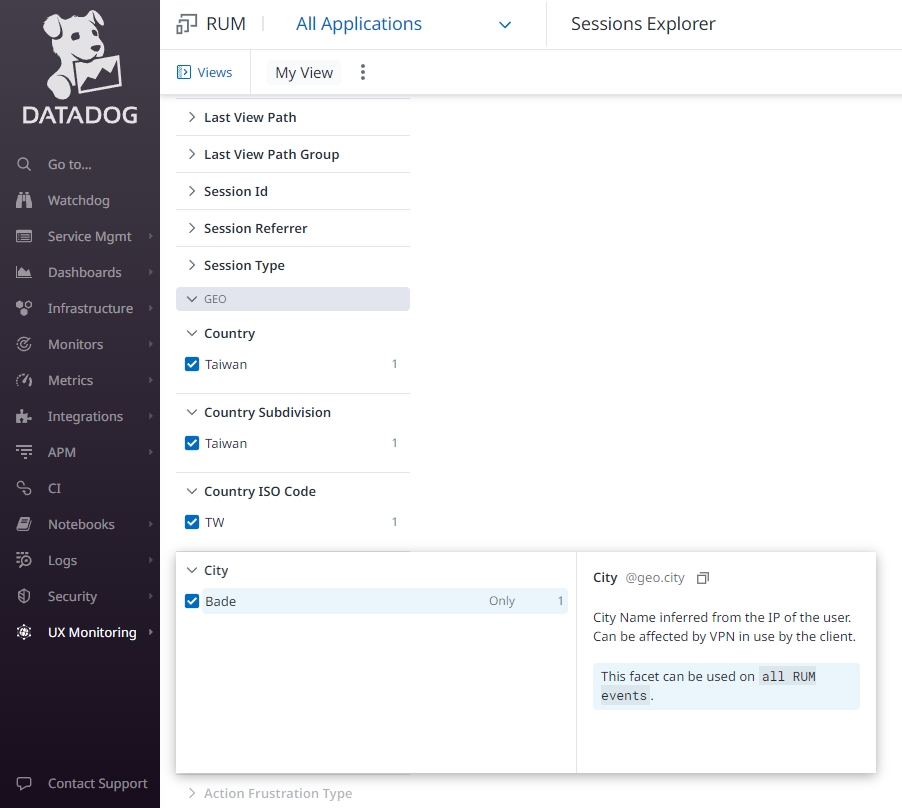
雖然聽起來像是工程師用的東西,但因為 RUM (Real User Monitoring) 聞起來有偏 UX 工具的風味(使用者操作的熱像圖、漏斗之類的功能在 DataDog 這邊也都有),所以篩選功能比起 Sentry 可能沒這麼生硬,也有提供 ip2geo 轉換好的國家與城市條件,至於準確度就不要想太多了…

(雖然我不在八德,但至少還在桃園境內,比起一些飄到外縣市或是對岸的好一點)
對於網頁上哪些東西無法被 Session Replay 紀錄,官方也很容易找到說明文件寫說 iframe, video, audio, canvas 都無法被記錄,更多細節請參考 Session Replay Browser Troubleshooting。
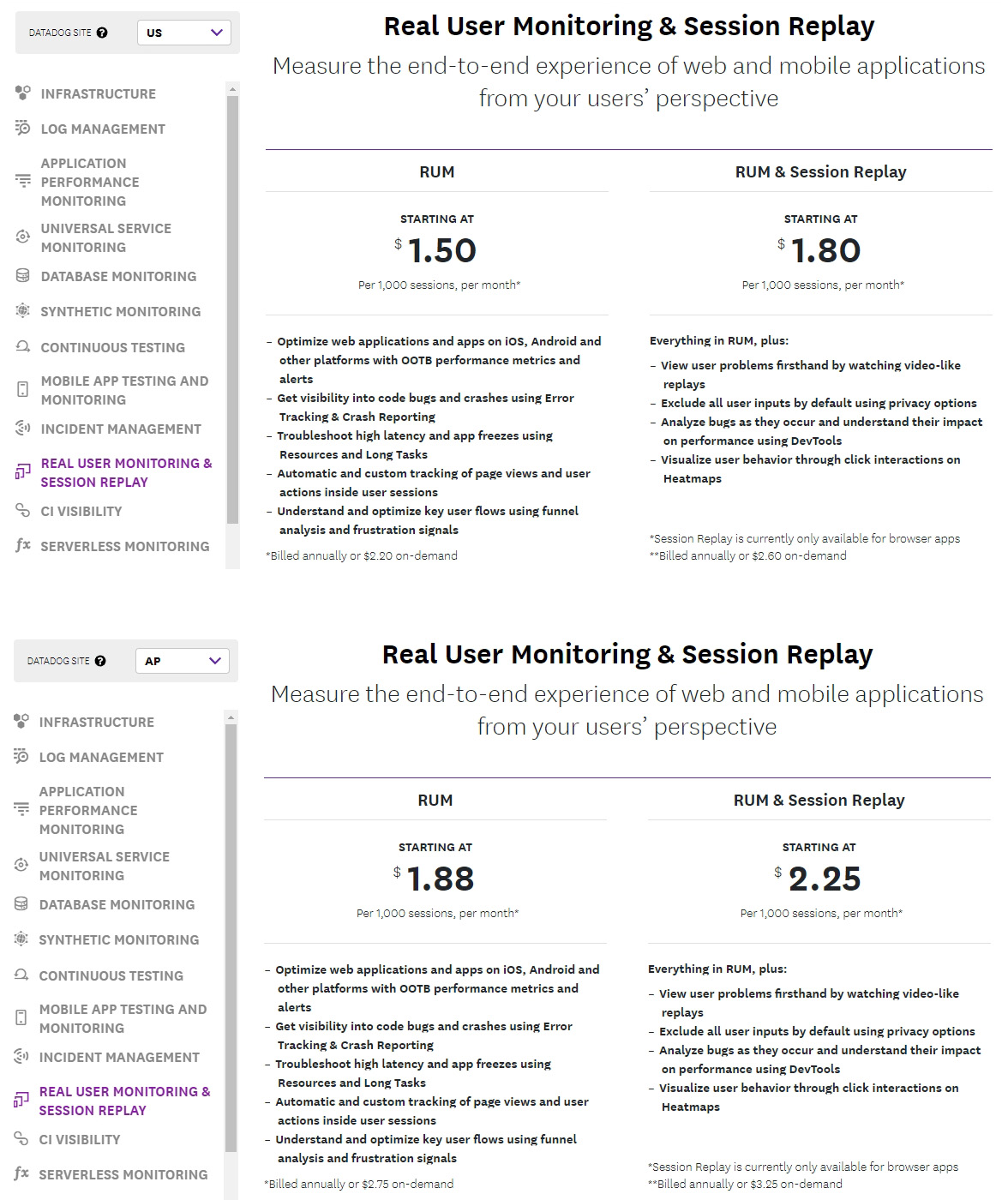
費用
DataDog 的 RUM 和 Session Replay 功能都是需要付費的,不同的資料中心價格也不同,放在美國比放亞洲(日本)便宜。

關於埋碼
如果不希望重播時看到文字輸入欄位都被打馬賽克,可以參考 defaultPrivacyLevel 的說明。
另外多少比例的使用者工作階段需要被記錄,需要手動修改埋碼時的 sessionSampleRate 跟 sessionReplaySampleRate 參數。
Clicktale – See How Users Interact With Your Website
網址: https://contentsquare.com/clicktale/

主打 WEB & APP ANALYSIS,其中一項 Session Replay 也是這種追蹤游標軌跡、重播操作紀錄的功能,平台內還有其他像是熱像圖、程式錯誤紀錄、AI Insight 之類的功能,
公司成立於 2006 年,是本文中最早成立的公司,在網路上還可以找到電腦玩物在 2007 年的中文開箱試玩文章 ClickTale 錄下部落格訪客的瀏覽動作,可以看到平台當年的功能。
總部在以色列,2019 年被 ContentSquare 收購,亞洲地區在東京和新加坡有辦公室。
官網上沒有標價,也不是任何人都能註冊即用的,需要填公司 email 與聯絡資訊來申請 Demo。
Mouseflow – Behavior analytics for optimal website UX
2010 創立,公司在美國德州,致力於幫助企業發現用戶行為洞察。雖然有許多分析工具可以顯示您網站上正在發生的事情,但那並不足夠。因此,設計了一個工具來告訴大家為什麼用戶流失、為什麼放棄購物車、為什麼不填寫表格等等原因。(LinkedIn 上面的介紹)
產品有 Session replay、熱像圖、表單分析、漏斗分析的功能,還跟 hotjar 一樣可以設定小表單快速收集使用者回饋。

其他家都很著急賣產品、教育使用者,深怕大家不知道他們的產品可以幹嘛,
首頁好大一段產品介紹,或是放上一堆成功案例、知名客戶 LOGO。
Mouseflow 比較特別,把各種資安和合規在首頁放得滿前面的,CCPA, GDPR, and LGPD compliant, ISO 27001, SOC, and PCI…
這種嚴謹的態度,一看就知道是有在做歐洲客群的。
關於 iframe 的追蹤或是嵌入 Google Maps 能不能追蹤,都有清楚的知識庫文章說明。
– Can I record iframes and pop-up windows?
– Does Mouseflow work with Google Maps?
費用
免費版本一個月有 500 筆紀錄的額度,紀錄保留一個月。
一個月 $31 美金有每個月 5000 筆紀錄的額度。
一個月 $219 美金的方案,可以把回饋表單的 Mouseflow logo 藏起來。
關於埋碼或使用設定
申請完之後會拿到追蹤碼,但不是埋完就能開始蒐集紀錄了,
要再進到控制後台輸入自己的名字,保證自己的網站已經排除使用者個資…然後才會開始追蹤。
如果要改追蹤比例之類的,本文某些產品是要在埋的程式碼中改參數,
Mouseflow 沒有,通通在它的控制後台設定,包含:
– 啟用/停用追蹤,如果有一天網站突然不歸你管,又來不及移除追蹤程式碼,在這邊可以直接一鍵停止追蹤,不像其他家可能要用 domain 等條件設定一堆 blocking rules。
– 追蹤全部頁面或某些頁面,追蹤比例
– 自訂事件,然後有個類似 FB 事件設定工具的東西,可以在網站上直接設定
– EU 來源的不要追蹤
– 排除 ip 或 email。
– 規則設定(例如某頁只要蒐集多少筆數就好)
會發現紀錄 IP 等部分功能,預設是停用,且鎖死選項不讓改的,參考 mouseflow – privacy setting 之後發現是不給2022/11 以後註冊的新帳號使用。
其他可能會用到的:
– 一開始可能會發現報表時間都是國外時間,要到 My Profile 去改時區。How to Change the Time Zone in your Mouseflow Account。
– 表單輸入的文字都會被馬賽克變成星號,需要另外把要追蹤的欄位加到白名單。Excluding and Whitelisting content via the Visual Privacy Tool
– 有提供跨網域追蹤的設定方式 How to support Cross-domain Tracking with Mouseflow。
– 如果使用者在同一頁的錨點換來換去,會被系統判定成看了好幾頁,可以參考文件修改傳給 mouseflow 的頁面網址 Record Pages Based on URL query-string
缺點
產品介紹、功能與文件看似滿完整的,但回去看重播畫面,屢次發生網頁已經往下捲,但重播看到的畫面完全沒有動的情況,只看到游標持續在空空的地方操作,使用前可以測試看看在自己的網站上正不正常。
操作行為重播工具的常見缺點
這類 Session Replay 工具還有非常多,像是
– UXCam 的 Session Replay
– CrazyEgg 的 Recordings
– VWO 的 Session Recordings
– fullstory 的 Session Replay
– MIDA Heatmap, Records & Replay
– FullSession
– PostHog 開放原始碼的。
– OpenReplay 有提供註冊即用的雲端版,或是自己託管的版本。
目的都是為了用數據方式評估使用者操作行為,讓決策有憑有據,而不是長官鐵口直斷,一聲令下說改就改。

本文沒有完美的產品,多半是在價格與功能間做取捨,有些平台會提供與其它競品平台的比較文章,但畢竟平台不會講自己的缺點,只有用了才知道。
- 少數產品有提供在線上的使用者的追蹤,但通常資料需要稍等一下才會進來,有資料即時性需求的話,需要慎選產品。
- 有些產品只用於追蹤網站,如果還要連 APP 一起追蹤,或是需要跨網域追蹤,需要慎選產品。
- 本文介紹的多數產品就算付費,紀錄筆數也是有限的,網站流量很大時,要付很多錢。除非一開始埋碼時就設定一堆條件降低紀錄筆數。
- 網站流量太少時,資料可能被取樣看不到,或是一些 AI 總結跑不出來。
- 就算可以真的看到每一個使用的操作,真的會有人一筆一筆去看重播嗎? 可能要想想如何用篩選器或其他統計功能直接查到想要的結果。
- 現代網頁的開發方式非常多元,技術有其限制,使用前請先多加測試,以免一堆操作方式根本記錄不到。
- 註冊後7~14天後再去用,避免試用期爽爽用,等到試用期結束才發現功能限制多,然後又沒人願意花錢。
- 可能無法 100% 追蹤到所有人(先不談把追蹤碼放在 GTM,然後 GTM 被用戶端的隱私保護工具整個阻擋掉的情況),會因為平台的系統設定、埋碼時的設定、平台初始的設計,需要慎選產品,並閱讀平台的說明文件。
- 每個人使用產品的目的與需求不同,有的需要精準紀錄所有行為,有的需要輸入文字不要被馬賽克,有的需要即時,有的需要用於 debug,有的需要有回饋表單,有的希望有包 SEO 功能,有的需要資料可以匯出自己保存,有的需要 GDPR 合規,有的需要可以加入多個使用者共同操作,有的需要每天自動寄報表,每款產品功能不一,需要慎選產品。
這類平台多半沒有直接提供 UX 設計顧問/行銷顧問/設計服務,只是工具引進門,網站或產品改善還是在個人。
如果自己不想要動手、不會操作、想把責任跟黑鍋讓外部廠商來背,建議可以聘請專業的設計顧問公司或數位行銷公司,他們不僅可以善用這些工具提升效率,還可以結合您的業務特徵和目標用戶,制定整體的方案、提供設計與內容產出、執行。 把您的網站或產品改版優化的全流程打理得井井有條。
如果預算有限,也可以選擇基於專案的獨立外包設計師或工程師等。 他們可以在工具使用和創意設計上給予指導或執行。
使用前建議測試項目
可能會碰過系上研究生抓大學部的學弟妹,用眼動儀去操作某些東西,然後被當成研究樣本,
本文所述的監測工具可能沒有眼動儀這麼高級,
就只是工程師努力利用現有的網頁前後端等各種技術,想辦法把能記錄的東西紀錄下來,然後再進行資料處理,做一個展示介面把所有東西兜起來,讓人查看這些紀錄。
平台為了銷售,網頁上可能寫得天花亂墜,說服決策者導入、購買,
而真正要使用的人,可能會發現有不少操作根本無法紀錄,苦不堪言。
像是使用者打開網頁,究竟是在認真閱讀思考,但是滑鼠跟觸控螢幕都沒在動,
還是根本眼睛沒在看網頁,單純掛機,甚至擺在副螢幕、換到別的分頁,手機擺在旁邊,
這些完全不同的行為,在某些監測工具「眼中」,卻可能完全都是一樣的!
工具是否有設計針對各種情境做出適當的處理?
否則可能因為有人要求某項指標的數字要增長,基層人員就各出奇招,開始「刷數字」。
還有一個經典例子,舊版 GA 有一個廣受爭議的維度叫停留時間,停留時間 0 真的表示使用者進來就關掉? 其實設計上卻有極大的可能被少算或多算,尤其是一頁式網站或是某些特殊設計的網站,還沒討論網站有一定比例的使用者會安裝套件阻擋這類追蹤軟體。但是這些指標則被常常拿來大做文章,用有問題的數據做出有問題的推論。
結合使用經驗,初步整理出一些測試項目概覽:
1.需要被評估的操作,是否都能正確記錄
假設今天產品賣不好,然後老闆或是不知道哪來的大師說「一定是沒有做拖曳檔案上傳的功能」,
產品設計師想要評估有多少比例的使用者,曾經嘗試過從畫面外把檔案拖曳進來,還是都乖乖從檔案瀏覽視窗選檔案?
當然本文中任一款工具都無法趁機偷看到使用者的桌面畫面、檔案總管畫面,
但是如果從畫面外拖曳檔案到瀏覽器視窗這回事,根本無法被記錄到,要如何討論?
或是要爭論選單文字可以點,點擊箭頭可以展開子選單,那游標移入箭頭要不要展開子選單?
如果工具無法直接處理「使用者嘗試將游標移入等待選單展開」這回事,也是無法討論。
如果例如網頁裡放了很多摺疊收合的 FAQ 項目,想要知道哪幾條問題最常被人點開?
回放所有訪客紀錄顯然是不切實際,那要如何利用篩選器或報表功能統計出這回事,或是又要請工程師埋碼? 這些才是實務問題。
無法做出紀錄與統計,就更別談要評估什麼了。可能又需要請工程師針對特定操作埋點,另外記錄;或是又變成職位比較大的人,怎麼講怎麼對。
除了拖曳檔案,還有各種千奇百怪的操作,例如:
– 文字刪掉重打
– 複製貼上
– 在 iframe 區域操作(例如要知道網頁嵌入 YouTube 影片是否有被播放,使用者是否在某些片段反覆播放)
– 播放影片(例如要知道網頁用 video tag 置入的影片是否有被播放)
– 手機畫面旋轉
– 用觸控螢幕操作 Windows 電腦
– 點右鍵選單另存圖片,或是使用者端瀏覽器套件的功能
– 用滑鼠操作 iPad
– 從瀏覽器的「文字自動完成清單」中選擇字串,而不是一個字一個字打的
– 開多個分頁多視窗操作,看了 N 頁,能否完整記錄所有歷程?
還要檢查回放畫面會不會延遲(可能系統是設計每幾秒才記錄一次之類的),
是否有某些操作是重要評估標準,但根本無法被記錄到?
使用此類工具前都需要經過測試,如果記錄不到,則需要重新設計評估項目。
2.輸入中文字與注音文
之前網路上有一個討論,為什麼華人都愛創業做筆記軟體?(Good Notes, Notion, Obsidian…等都是華人做的),
有沒有一種可能,世界上還有不少筆記軟體,但是因為對中文的處理有各種問題,在華人圈根本沒人想推廣、使用,也就沒人聽過?
同理可證,這類工具多半是海外公司開發的,
先測試對於中文網頁,是否都能如實記錄?
例如真的能抓到最後輸入的文字,還是只是抓到 keycode? 有沒有可能使用者明明打中文字、注音文,回放卻會看到一堆1j45 2l4g4gk6ak72k7u/ jp6y4aj3?
不過本文介紹的工具目前基本都有通過這項測試。
ps.我沒有測試使用者自己改裝置字體(如 Android 手機把網頁字體改成娃娃體,或是字體調得非常大之類的),有這方面紀錄需求的可以自行測試。
接著可能要討論軟體是否有中文介面/中文技術文件/客服,不然導入的人真是該死,整天都要幫這些工具當客服。
還有台灣有沒有代理商,台灣公司買境外軟體要如何做帳的問題。
3.輸入資料或網頁內容被打馬賽克
本文中大部分產品都有保密機制,避免有些東西出現在重播回放畫面,
否則網站資安做得再嚴謹都沒用,只要有心人士能登入這些監測工具,還是有機會偷看到一些使用者個資之類的機敏資訊。
有的可以在平台端手動設定各種規則,
或是在網頁程式碼,幫物件加上一些平台指定的強制隱藏/強制顯示屬性,
或是系統只提供寬鬆/嚴格之類的抽象選項,判斷機制交給平台,使用者聽天由命。
但尷尬的是一開始埋追蹤碼的人,有沒有注意哪些東西需要額外設定,有時候是在程式碼中修改參數,有時候是在工具的後台手動設定,不是程式碼埋上去就會有資料。
還是只是把追蹤碼放在 word 檔丟給工程師,到時候有資料查不到,又變成工程師或平台的鍋?
還有平台系統是否把普通資訊也誤判為機敏資訊,導致真的需要知道使用者輸入什麼的時候,卻根本看不到。
4.各類網頁開發方式導致的後遺症
可能常聽過一些需求,例如網站一打開出現 500 error,甚至網頁根本打不開,網站跳轉到外部網站刷卡但沒成功,能否用 GA 看到錯誤畫面? 答案當然是否定的。
換作本文的工具,也不一定都能辦到。
這些都牽涉到整套追蹤機制是如何設計的,瀏覽器是如何運作的,做不到的事就是做不到。
像是有些產品在重播時只會看到使用者在一個空空如也的地方動來動去,
這關係到網頁載入時沒有出現在畫面上的元素,例如自製 modal, html5 dialog, js append 或 remove 元素, ajax 呼叫來的東西,或是各種千奇百怪的 framework 或開發方式,究竟能不能正常紀錄使用者的操作行為?
還有例如網頁跳了一個 javascript alert,這些工具能否記錄到訊息是「儲存成功」還是「操作失敗,錯誤代號XXX」?
本文介紹的產品多半是無法被紀錄到的,如果是自己的程式,可以想辦法把 js alert 改寫成其它方式,但別人的程式不能改,又一定需要監測這部分,就會產生問題。
還有前陣子偶爾發生一種情況,網頁圖片在 iPhone 上看變成一個藍色的小小問號,重新整理就會正常。
LINE 瀏覽器會,iOS Safari 也會,別人的網站發生就算了,自己的網站也會發生,但是去撈系統紀錄,都是 status code 200 正常回應呀?
那這些監測工具是以何種方式記錄使用者看到的畫面,是否能把圖片載入異常、圖片載入非常緩慢的情況記錄起來,還是重播畫面看起來萬事太平,實際上卻不然? 如果需要監測這部分,就會產生問題。
瀏覽網頁時有些操作會造成畫面的移動,像是行動裝置的網址列伸縮、螢幕翻轉、分割畫面,或是電腦上使用者改變視窗大小,或是使用錨點連結進網頁,或是網頁重新載入時,這些監測工具是否還能將網頁顯示在正確的位置? 還是又會在重播時看到使用者在一個空空如也的地方動來動去? 這類產品要做得完美真的是太難了。