瀏海螢幕「又」來了,網頁設計人員準備好迎接痛楚了嗎?
蘋果在台灣時間 2017 年 9 月13 日發表了 iPhoneX,在此之前,其實許多手機廠商已經都在市面上發售超薄邊框+屏佔比極高+特殊螢幕切割形狀的手機,但是「蘋果出的」這四個字在消費性電子產品市場代表什麼意思,就不多廢話了。
又過了一年,2018 年發生了什麼事呢?

更多的 Android 手機廠商推出了更多瀏海螢幕的手機,而 2018 年蘋果發表的新手機,有新的顏色 XS、更大支的版本 XS MAX、有硬體閹割的版本 XR、但仍然是瀏海螢幕+FaceID+正面無 HOME 鍵的設計,前幾年是不再出 4 吋小螢幕的手機了,今年開始是不再出正常矩形螢幕的手機嗎?
大家先忍一下吧,這些應該都只是過渡期,以後應該就在皮膚下或是耳朵後方埋 sim 卡和傳輸裝置,影像跟聲音都直接神經傳導了,賣手機殼的都要倒了。但那一天還沒到來呀!所以我們還是繼續討論瀏海螢幕。
蘋果手錶的作業系統 WatchOS5,在 2018/9 月正式版更新之後,手錶就可以瀏覽網頁了,將在行動裝置帶來新的應用與新的希望。但同時也就是說,一個網頁繼沒有給時程做 RWD ,也沒有給預算為各種寬度的螢幕特別設計調整內容,但是要在解析度寬 1920 上面不能留白太多,在解析度寬 1280 螢幕上看起來內容不能太擠,在解析度 768 左右內容不能太空太大,在解析度寬 320~500 的手機上要能正常操作,現在可能又要多了一種螢幕的顯示方式要處理。
對用手錶看網頁有興趣的人,請見本站文章 蘋果手錶 Apple Watch 竟然可以開網頁了,RWD 又要多調一種了嗎?
瀏海螢幕的手機,除了螢幕形狀比較特別,不只是從包包掏出手機時經常把手機拿反,在網頁開發時,還會造成一些討厭的問題…
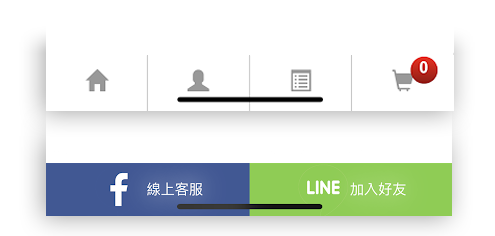
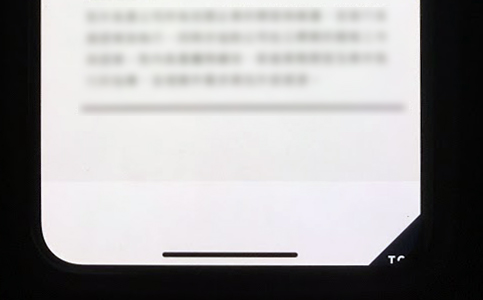
一、有條黑色的東西遮到底部工具列按鈕?
這種瀏海螢幕的手機,除了螢幕形狀比較特別,消失的硬體 HOME 鍵也帶來全新的操作思維與開發設計。取而代之的是觸控螢幕上的 home indicator (HOME橫條),其實我是滿喜歡的,因為回桌面不再需要「壓下按鈕」,切換應用程式也不再需要「壓下按鈕」,只要像 Android 一樣觸控滑一滑就好,很方便。
但不只是玩 Pokemon GO 丟寶貝球的時候常常去拉到 HOME 橫條而跑回桌面,去年 iPhoneX 剛出來的時候,就時常有 APP 的畫面沒針對新裝置做最佳化,APP 的按鈕跟 HOME 橫條重疊而無法操作的案例。
寫這篇文章的時候(iOS12剛正式推送全球更新不久),iOS 還不支援 HTML5 的 fullscreen API,但網頁在 Safari 還是會碰到如以下這種情況:

但影響其實不大,但是因為 HOME 橫條大部分的操作是要按住拖曳,單純按到的話是什麼事都不會發生的,而且 HOME 橫條還很聰明,會根據背景色自己變色,在此案例也就是看起來不太愉悅而已,而且也無法把HOME 橫條隱藏或做任何修改。(下方文第四點會提供此問題的解法)
不過這種網頁底部選單設計其實很雷,在 Safari 跟 Google Chrome 都很正常,但在一些 Android 品牌手機的內建瀏覽器(例如華碩瀏覽器),或是某些 app 的內建瀏覽器,網頁底部工具列經常會直接被瀏覽器工具列蓋住。
Android 使用者也不要笑說 iOS 的 Home 橫條是什麼設計,因為在 Android 9 上面,本來的御三家按鈕也開始改成類似的 Home 小橫條了。

二、背景圖沒有延伸到視窗邊緣?
以下二三四五七點都是跟瀏海螢幕的 iPhone 手機橫放顯示網頁有關,近半年來會用手機橫屏看網頁的人多嗎?查了幾個日流量 500 以上造訪者的網站 GA,其實占行動裝置流量甚至還不到 5% 。
而且 iPhoneX 甚至橫屏時根本無法人臉辨識,手機橫置時鍵盤輸入文字也不太方便,手機橫置使用的應用場合大都在打複雜的手遊或是看長影片。但對於資訊服務業來說,使用者占比不是問題,有時候只有「出錢的人」會不會用手機橫屏看網頁才是問題。
其實去找什麼全球十大科技業,那些企業或集團的網頁也都沒有調整瀏海螢幕上手機橫置的情況,只有一家,那家叫蘋果。如果同學覺得手機橫放時看網頁的問題不是問題,可以不用看。(王剛口吻)
首先將瀏海螢幕的 iPhone 手機橫置,打開網頁,99% 的網頁預設都會長得這樣子妙不可言:

因為螢幕的特性,預設會保留一段安全區域,避免瀏海區域蓋住網頁內容,或是避免內容被螢幕圓角吃掉。如果網頁 body 有設定 background-color,那顏色是會延伸到螢幕邊緣滿版顯示的,毫無問題。
但如果是 body 的 background-image ,或是其他 width:100% 的 div 之類的,都會如上圖,在螢幕邊緣多出一段安全距離,看起來就會沒有滿版。
連蘋果自己的官網首頁,或是一些較舊的蘋果商品頁,都有上圖這種兩旁留白現象,但是新商品的頁面卻又不會?因為這個安全區域是可以調整的,首先要在一般 RWD 網頁設計時都會使用的 meta viewport 加一組參數,這樣網頁看起來就能滿版了。
<meta name="viewport" content="(前面省略),viewport-fit=cover">但是問題就來了,設定滿版之後,當手機橫放時,瀏海就會蓋住網頁的內容了。
三、設定滿版後,會吃到不同的 media query 寬度
我們使用了可以讓內容滿版的忍術之後,window.screen.width 和 window.screen.height 的值不會隨著是否滿版而改變,但是 JS 取到的 window.innerWidth 或 document width 之類的值都變了。
iPhone 最有名的就是從瀏覽器的 UserAgent 裡面拿不到手機型號,所以如果想用這些JS取得的寬度高度*PixelRatio來判斷 iPhoneX/XS/XR… 什麼的,小心是否滿版的 meta 屬性造成加班事故。
所以在網頁有設定 viewport-fit=cover 的情況下,Google Analytics 內會撈到解析度 414×896 和 375×812 的行動裝置。如果網頁沒設 viewport-fit=cover,在 GA 的解析度報表內,又會是不同的數值。
然後這個 viewport-fit=cover 有加或沒加的設定,也會造成網頁吃到不同 breakpoint 寬度的 css 設定,會影響到在 700~900px 之間的 media query breakpoint。
大家最愛用的,Google Chrome 的開發者工具內的那個 device 模擬器,那個 iPhoneX 的螢幕寬高,是網頁 viewport 有設定 viewport-fit=cover 後的寬高,所以如果有人僅靠那個模擬器的畫面來確認,但是 viewport 沒加 viewport-fit=cover,這樣其實是不準的。
(本文最下方有提供測試範例網頁)
四、constant(safe-area-inset-left) 沒效?瀏海仍蓋住網頁內容?
我們剛剛使用了可以讓內容滿版的忍術,網頁在 iPhoneX/XS/XR….那幾支手機看起來就可以滿版了,但是問題就來了,手機橫置的時候,瀏海就開始蓋住網頁的內容了。
如果到 Google 找到像面對iPhone X,Web設計師需要知道的幾個CSS屬性,但是照著打之後,一點用都沒有,空間沒有挪出來,瀏海還是會蓋住內容。
因為那篇大大翻譯的文章寫完沒多久,iOS11.2 正式版推送更新後,後續的作業系統(iOS11.2 ~ iOS12+)就得改用新的結印方式,把 constant(safe-area-inset-left) 換成 env(safe-area-inset-left),才能發動忍術。
我們來實際應用一下,想要在電腦螢幕上留左邊距 50px ,然後在瀏海螢幕上不要被瀏海蓋到就好(大約30px),
.box{margin-left:50px;margin-left: env(safe-area-inset-left);}但實測發現這樣寫完全不行,在手機橫置時,的確內容不會被瀏海蓋到,但在手機直立、電腦 Google Chrome 上,會變成左邊距 0px。
那如果想跟 calc 合併,這樣寫呢?
.box{margin-left: calc(env(safe-area-inset-left) + 50px);}這個用法實測是可以的,在電腦 Google Chrome 上留左邊距 20px,然後在瀏海螢幕上留超大的…安全距離+50px
我們也可以用 padding-bottom:env(safe-area-inset-bottom) 來解決本文的問題一,在手機直立時,網頁底部 position:fixed;bottom:0 的按鈕就會避開 home 橫條。
如果可憐的 web 開發人員只是想解決手機直立時,底部按鈕跟 home 橫條在畫面上打架的問題,只加了 padding-bottom:env(safe-area-inset-bottom) 卻沒效?那一定是沒加 viewport-fit=cover。web 開發是很殘酷的,瀏覽器不能讓人這樣自助餐,能解決手機直立時的問題,但又不用處理手機橫置時的滿版問題?門都沒有。
還有我們將手機轉來轉去的時候,突然察覺這個挪出的距離其實滿大的,不像是瀏海的尺寸,而比較像手機螢幕導圓角的半徑距離。但既然是挪動螢幕導角尺寸,為什麼手機直立時,左右距離卻是0? 去翻了網路上的一些文章,看看到底安全區域的定義是什麼?找了一段比較看得懂的:
上方有著顯示時間以及無線訊號的 Status Bar,下方有供iPhone 解鎖、跳出App 所使用的 Home Bar,除去這兩塊後,可供 App 使用的區域稱為 Safe Area。
總之實作上就是,不要隨便亂加,不然可能導致原本有留白的,加了之後,在手機螢幕直立時卻變成 0,導致內容緊貼在螢幕邊緣。
我們似懂非懂這個深奧的忍術查克拉凝聚方式之後,曠日費時的事情就來了,要開始一層一層檢查頁面上,有沒有任何一個東西會被瀏海蓋住的?
網站 logo 靠在螢幕最左邊?補CSS。
container-fluid 的 padding-left 只有 15px? 補CSS。
主選單靠在螢幕最左邊會被蓋住?補CSS。
tab bar 的第一個 tab 的字會被蓋住?補CSS。
input 輸入框的前幾個字看不到?補CSS。
radio 或 checkbox 第一個選項被蓋住?補CSS。
畫面上用數個圈圈呈現內容,但是圓圈被劉海蓋住了一角?補CSS。
補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS補CSS…
加了 padding-left:env(safe-area-inset-left) 讓內容避開瀏海之後,商品圖片還是太靠近邊邊,所以設定滿版後,除了會造成內容和瀏海打架,還有本來精美編排的內文斷行又不一樣了,而且在 XS 和 XS MAX 上面斷行又斷得不一樣?

當同樣 16px 的網頁文字,每行顯示的字數 iPhoneX=iPhoneXS < iPhoneXR = iPhoneXS MAX,當文字大小不同時,又會有不同的情況,但文字太長時,會換行顯示不是天經地義的事嗎?
不管需求是否符合邏輯,該死的網頁設計人員就是要負責處理。當初也應該把網頁在瀏海螢幕滿版顯示的忍術,封印起來才對,不用調滿版,就沒有手機橫置時,網頁左右被蓋住的問題。

五、重新思考網頁捲動時固定在頁面旁邊的元件
視覺設計稿會針對某些需求,規劃一個很常見的設計,就是在螢幕旁邊,放一個網頁捲動時會持續固定住的按鈕,可能是加入購物車、聯絡客服、展開側邊廣告、顯示購物車…之類的、但在瀏海屏手機螢幕橫置時,這種設計又會有問題…
我們不把網頁設成滿版,所以這個按鈕在視覺上又會處於一個妙不可言的位置:

如果那個側邊按鈕又是有造型的、圓角的,那簡直就像網頁有雙瀏海一樣。有時候視覺設計人員與業主並沒有使用這種瀏海手機,所以也沒發現這種情況,但如果我們要將網頁設成滿版,此案例的按鈕該如何顯示會更好呢?
(A).把按鈕自動移到沒有瀏海的那邊?
但是目前找不到偵測瀏海在左邊或右邊的方法,iOS 也無法使用 js 的 screen.orientation.type 判斷現在是 landscape-secondary 還是 landscape-primary,所以這招無法達成。取某個位置像素的顏色也是取不到瀏海的,要相機鏡頭權限然後取照片的 exif 旋轉資訊? 也是變因很多又不即時,有人知道怎麼做的話歡迎在底下留言。
(B).把按鈕變成黑色+視窗高度 100%,讓瀏海消失,完美無縫接軌?
所以說左邊將會有一大塊黑色區域,點了可能是按到自己手機的那堆感測器和鏡頭,或是真的是網頁上的按鈕觸發區域?與其說是無縫接軌,不如說是吳鳳接鬼。
(C).更改設計,把按鈕移到肯定不會被瀏海蓋住的區塊,例如螢幕的角落,右下角,左下角? 嗯,聽起來實在太完美了。
六、手機螢幕導圓角,太邊緣的內容會被裁掉
連滿版設定都不用加,手機直立操作時就會遇到問題了:

瀏海系列的 iPhone 螢幕都有導圓角,所以如此案例,靜態視覺設計稿規劃了在螢幕角落固定一張 50px*50px 的圖片,圖片內有個靠下的文字,在實際做成網頁之後,用 iPhone 實機一看,這靠下的文字就被螢幕的圓角吃掉啦!
更多關於 iPhone 螢幕導圓角的尺寸細節,可看這篇資料 iPhone X Screen Demystified。
蘋果既不是史上第一,也不是唯一出圓角螢幕手機的廠商,市面上還有 LG G6, Samsung S8/S8 Plus/S9, , Nokia 7 Plus, 華為 P20, 紅米5 Plus, OPPO R15, SHARP AQUOS S3, 華碩 Zenfone 5Z, Google Pixel 3…這些手機都有圓角螢幕。
有些是有自己的設計概念,有些是跟 iPhone 想法相似的(a.k.a. iPhoneX 山寨機),總之讓人不得不小心,螢幕圓角大~到會切到內容的問題。
七、iPhone XS MAX 支援 Split View 嗎?
iPad mini4, iPad Pro, iPad Air 2, iPad 2018 等較新的機種,內建一種 Split View 多工模式,不用越獄,不用另外裝 app,在同一個畫面可同時顯示兩個 app 或兩個網頁。
但到門市試用實機,看起來 iPhone XS MAX 不支援這種功能,還是必須要透過安裝其他第三方的 app 才能達成。所以目前先暫不考慮使用者橫著拿 iPhone XS MAX,但是網頁分成左右兩半,網頁畫面顯示得超小…的視覺排版或操作情況。
結論
全螢幕手機用起來其實滿愉悅的,但做網頁就不愉悅啦。
是不是該盡力將這種手機導向醜、難用的形象,讓使用者避免買這種手機,也就可以避免網頁在這種手機螢幕上的適配問題呢?
ps.本文是第一次使用 WordPress 的新編輯器 gutenberg 編輯,插入外部圖片之類的一些小地方還是覺得不太順手。
延伸閱讀
- 瀏海螢幕測試頁 針對本文提的情況做了一個測試頁,不管是 Android 還是 iOS 的瀏海手機都可試試。
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 « 张鑫旭-鑫空间-鑫生活 內容如果是清單,碰上瀏海時可以用此忍術
- 新案上線 Lexus All-New ES -css篇 – Milk Midi – Medium iOS 各種雷踩到飽
- Adaptivity and Layout – Visual Design – iOS – Human Interface Guidelines – Apple Developer 瀏海螢幕的一些設計要點
- iPhone 的缺口和CSS 較多 viewport-fit 的說明
- 网页适配 iPhoneX | Aotu.io「凹凸实验室」 裡面提到了一招,用@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {..} 來為這種特殊螢幕寫樣式