思源黑體設計稿字體樣式與CSS font-weight 對照
有時候要照別人的設計稿按圖施工,在 Adobe 的軟體裡面,思源黑體的字體樣式是用 Light, Black, Medium…而網頁的 css font-weight 並無這些東西,打 font-weight:black 是顯示不出來的。
版本比較新的 Adobe illustrator 有一個產生 CSS 的工具,外行人的想法就是以為導入一個工具之後就可以解決所有問題,但是有常識的人都知道這種「自動轉換」的東西通常有三大特點,一:很雷,二:超雷,三:雷到爆。
以本例來說,需要知道 ai 檔上面一段 Noto Sans TC,字體樣式 Light 的文字,網頁樣式的字重值是多少?
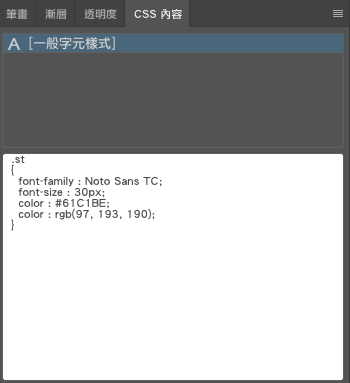
有一狗票 AI 畫出來的東西,卻轉不出能用的CSS,今天只轉個文字樣式總該行了吧?選取文字後用 illustrator 轉換一下…

又是一場夢,字體樣式跑哪去啦??
還是乖乖查表吧…
| 思源黑體字體樣式 | CSS font-weight |
|---|---|
| thin | 100 |
| light | 300 |
| regular | 400 |
| medium | 500 |
| bold | 700 |
| black | 900 |
以後又有出新的字重怎麼辦? 到 Google Fonts 查吧。
雖然說使用 webfont 的用途是為了讓跨平台跨瀏覽器的字型接近一致,而且有比較多元的字體粗細可運用,但問題來了
Google font 提供的思源黑體在 IE11 根本無法顯示?
因為現在 Google Fonts 正式上的只有提供 woff2 格式的字型檔,但 IE11 只能吃 eot 或 otf,本來想說難道要自己抓字型檔下來轉嗎?幸好後來找到 Google webfonts helper 已經幫人把繁體中文的 Noto Sans TC 弄出來了,成功解決,讓 IE11 也能顯示思源黑體。
如果網頁設計稿改用 UI 設計軟體來做,能否解決這個設計稿字體樣式,需要查表對照CSS字重的情況呢?下回揭曉…有下回的話。
使用 Adobe XD 的 web 相關 plugins 轉出 CSS
使用 Adobe XD,做了一份使用思源黑體各種字重的設計稿,然後使用裡面的一些 web 相關的第三方 plugins,測試看看是否能正常轉出網頁 css 可用的 font-weight 值?
– 內建的 Share to web 功能:僅能產出一大塊 HTML5 canvas,非可複製選取的純文字。
– Web Export 3.0.3 : 僅能轉出 font-weight:bold 與 font-weight:normal 兩種
– Copy CSS to Clipboard 1.1.0 : 可以正確轉出字重值