網站放在台灣 容易讓Google Search Console偵測到網站有行動裝置可用性問題?
Google Webmaster tool 改成 Google Search Console 之後,Google 還會不定期會親切的寄 email ,製造工作機會……啊不是,是提醒網站管理員多關心自己的網站,但經常會收到令人納悶的信,提示說幾年前就刪除掉的頁面有XX問題,還有這個…
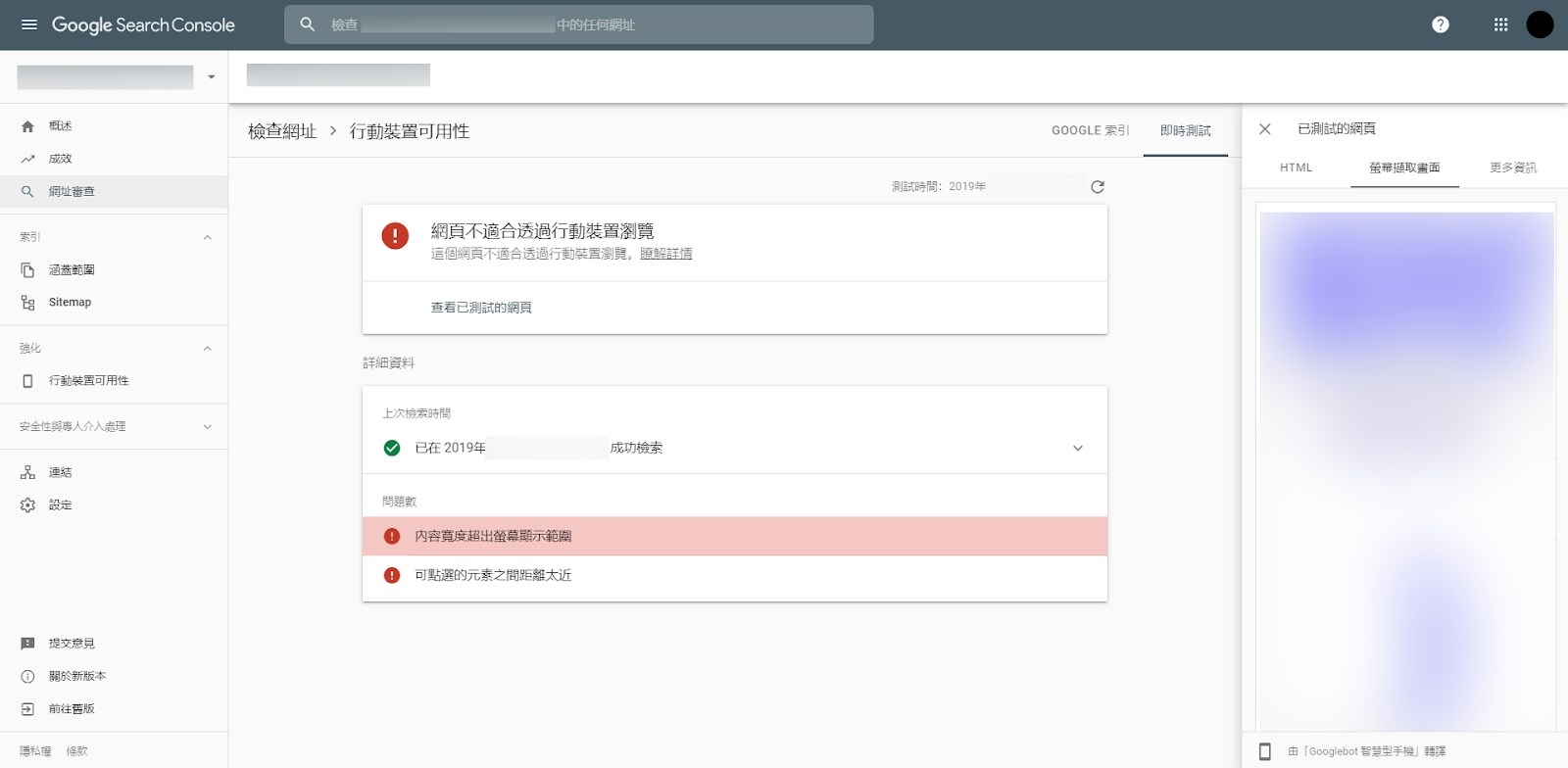
「Google Search Console偵測到網站有新的行動裝置可用性問題」
以下是系統在您的網站上找到的問題:文字太小,不易閱讀、內容寬度超出螢幕顯示範圍、可點選的元素之間距離太近?

Google Search Console 的通知信整人?
一開始覺得莫名其妙,之前不就已經通知
你的網站已改用行動版內容優先索引系統
Google 會透過行動檢索器對你的網站提出大多數的檢索要求。
為什麼現在又突然有問題呢?
點擊信件連結到 Google Search Console,卻顯示「受影響的頁面:0」,
跟 Google 行動裝置相容性測試裡面測,結果是「網頁適合透過行動裝置瀏覽」,並沒有信中所提情況,
實機測試當然也都沒問題,也不是詐騙郵件,所以 Google 的工人智慧又在整人了嗎?

但好像隱約發現一些奇怪的規則:
– 放在國外主機的網站,甚至有些連 HTTP/2 都不支援,輸入網址過後常常要過好幾秒才會出來,但從來沒被警告過。
– 有掛 CDN (如 Cloudflare )的網站,也沒被警告過。
– 內容很少的網頁,也沒被警告過。
Google Search Console 的網頁轉譯器無法正常顯示網頁靜態資源?
有一次在新版 Google Search Console 發現,右側 Google 爬蟲的轉譯器顯示的網站畫面,似乎有些異常…

那個預覽畫面很明顯是沒有套用 CSS 樣式表的裸奔狀態,就像參加 CSS naked day 一樣,有一些同網域的圖片跟 CSS, Javascript 檔案也被列在「無法載入 X 個網頁資源」,顯示不正常,難怪系統會說有行動裝置可用性問題。
真人實機看起來完全沒問題的網頁,就因為 Google 的系統無法正常判斷,就讓衰鬼底層技術人員要寫報告?
為何在真人實機可以正常顯示的普通網頁,卻在Google爬蟲的轉譯器內會無法正常載入?
把這些放在台灣機房的網頁丟去 Google Search Console 跟 Google 行動裝置相容性測試了老半天,又發現一些奇妙的現象:
– 這些「無法載入的網頁資源」檔案們,有時候突然又會正常,甚至相同的檔案,在A頁面無法載入,在某些其他的頁面又正常,所以這些 CSS 樣式檔本身應該是沒問題的。
– 每一次重新測試,轉譯器顯示出來的畫面可能都會不一樣,有時候網頁樣式又突然有了,有時候某張圖突然又能載入了。
robots.txt 設定內容錯誤可能導致此問題發生,但與我的案例無關
上網去搜尋得知有一種情況,例如用比較舊版的 WordPress 做的網站,系統自動自發幫忙建立的 robots.txt 會阻擋 /wp-includes/ 或 /wp-content/ 等一些資料夾的內容,所以轉譯器抓到的網頁就會沒有樣式、沒有圖片,造成 Google 的爬蟲系統被 robots.txt 阻擋,因為網頁在機器人的眼中無法正常顯示,所以Google就會寄出通知信。
參考資料:How to Write a Robots.txt File…It's an Art! (WordPress Focus)
但是收到通知的網站,沒有半個是用 WordPress,我的 robots.txt 設定也都很正常,肯定與我無關。
Google 官方論壇還有不少案例,和我一樣被整到,用下面的關鍵字交叉搜尋就可以找到一堆:
– Google search console resource loads error,
– search console does not load stylesheets,
– Google Search Console says “Content wider than screen” but Google Mobile Friendly test says OK
– Mobile-friendly test: page resources couldn’t be loaded
重點整理
主因1: 對於從海外連線過來亞洲地區的 Google bot 而言,網站連線速度就是比較長的。
主因2: Google 的這個系統沒有這麼多耐心,會直接把連線時間較長的 CSS, JS, 圖片檔案…等等,統統判定為「無法載入此項網頁資源」,造成上述轉譯器內的網頁缺圖、少樣式、或是有時候顯示正常,有時候又不正常的情況,而不正常的時候,系統就會寄通知信。
而且真人上網會有瀏覽器 cache 機制,但機器人每次連線都是視為第一次連線。所以以前 PageSpeed 同一個網頁的跑分常常有浮動,或是不同電信交叉測試載入很快的網頁,PageSpeed 跑分卻很低,可能也是這個原因。
而一開始懷疑的潛規則,在此論點是完全成立的:
– 放在國外主機的網站,從來沒被警告過……因為海外的機器人連過去很快。
– 有掛 Cloudflare CDN 的網站,也還沒被警告過……因為海外的機器人連過去很快。
– 內容很少的網頁,也沒被警告過……因為網頁上的圖文跟靜態檔案少,連線也很快。
而容易被警告的
– 網站放在台灣,就算有支援 HTTP/2 也沒用,只要沒做海外CDN或其他任何分流機制,就有機會踩雷收到通知。
– 頁面內容很長,或是資料很多,如一頁式網站,或是一整頁圖片非常多的頁面,就有機會踩雷收到通知。
– 連線品質不穩定的主機…這點基本上可以排除,現在一般有專業機房代管的,都算很穩定了。
想要實驗出:
「拉主機 log 查 Google 機器人的 IP ,去反查看它們都從哪一洲來的?」
「靜態資源的連線超過幾秒,就一定會被判定為無法載入網頁資源?」
「機器人的最大併發連線數目(max HTTP connection)是不是跟現代瀏覽器一樣?」
但是設計實驗與實作測試需要花時間,網際網路連線本來就是一個變因很多的東西。只能得知同一個URL每次丟去重測,系統就會真的乖乖連過來重測,而不是直接拿前一次的結果搪塞我。
如果我們想要解決的問題是「讓 Google 不要再寄這個信」
Google 這麼用心良苦想讓大家注重網頁載入速度,但是這些跑分評量工具卻有一些問題,容易造成底層技術人員浪費生命。
如果我們想要解決的問題是「讓 Google 不要再寄信」即使網站放在台灣的XX高級機房還是IDC中心,在台灣人的手機上載入飛快,Dev tools 裡面 no-cache 狀態跑完花不到3秒,這些都沒用…
最大的重點就是網站要放對地方,讓海外的爬蟲機器人可以迅速連上 。
1.幫這些商品販售、服務範圍只有在台灣的中文網頁,搬家到美國的主機,讓台灣使用者連線變慢,機器人的連線很快。
2.繼續留在台灣不搬家,但再砸錢幫這些商品販售、服務範圍只有在台灣的中文網頁,佈署並購買CDN 服務,讓海外的機器人連線過來變快。
3.將網頁內容縮減非常精簡,並且商品圖壓縮到又小又模糊的狀態,確保海外的 bot 連線過來時非常迅速。
4.去廟裡面擲筊杯,看 Google 何時會讓爬蟲機器人從 Google 彰化機房出發,來爬取專給當地人看的網站。
不負責開發的人員聽到網站的速度會影響 Google 的 SEO ?又發現網頁的 JS, CSS 可以壓縮,又找到事情讓開發人員做了,但要讓 JS, CSS 檔案最小的理想狀態?首先就是限制網頁不准用 IE 或是舊瀏覽器開吧,開發人員不需要讓 scss 編譯出一堆 prefix 的 css,也不需要讓 ES6 跟一些 JS 寫法又要 babel 或 polyfill 補上一堆為了兼容舊瀏覽器的語法,不過這樣大費周章大概省下多少?頂多幾百KB吧?還不如少放一兩張圖。
如果我們要解決的問題是為了「潮」「業務行銷需求」「長官說的都是對的」,在網頁上塞了一堆有夠肥大的雜物,然後又要為了這些外部工具、PageSpeed、 Lighthouse 的分數,整天做義工,在那邊壓縮圖片,調整程式、調整主機,那就實在太難了。