iOS15 Safari 來了,WEB 開發人員還不趕快發出慘叫
這禮拜蘋果舉辦了 2021 年的 WWDC 開發者大會,也發佈了 iOS15 的測試版本,繼之前本部落格介紹過的 瀏海螢幕和螢幕導圓角(2017~2018年手機發佈會)、 Apple Watch 可以開網頁(2018年WWDC)、iPad 和 iOS 觸控螢幕可以支援 hover(2019WWDC)、黑色介面模式(2019WWDC) 之後,這次 Safari 瀏覽器又出來整人了!試用了 iPad OS 15 和 iOS 15 之後,值得關注的有幾點:
1.手機的 Safari 網址列搬到下面去
這不是 Dribble 還是 Behance 上面哪個設計師的 ReDesign 幻想作品,而是官方逼死同人。iPhone 手機螢幕直立時,網址列換位置了,不過手機打橫、iPad 直立或打橫,網址列還是在上面。

本來的 iOS Safari 手機直立時會有上下兩排工具列,上方工具列有文字大小設定、網址、重新整理、閱讀模式,下方工具列有前往上一頁、前往下一頁、分享、書籤、切換分頁,這麼多顆按鈕,佔據了寶貴的螢幕空間。
現在新的 iOS 系統裡重新天人合一,整合成一條,只剩下網站 Domain Name、上下頁、三個點點的按鈕、切換分頁,然後就沒了!非常精簡,手勢變為不可或缺的操作行為,想要重新整理(從上往下拉)?回上一頁(往左滑)?切換分頁或開新分頁(往右滑),而且因為工具列在底下,單手也滿好操作的。
網頁設計人員最討厭聽到平面視覺設計人員問的問題,大概是「想要網頁第一個畫面滿版顯示,圖片尺寸要做多大?」
同一支 iPhone 手機直立看網頁,光是捲動網頁就有「上方網址列跟底下工具列跑出來」「上下工具列收合起來」兩種情況造成各自不同的可視區域尺寸,解說 viewport, max-height, max-width, width, height, vw/vh/vmin/vmax/% unit, calc, orientation, background-size:cover/contain, background-repeat, position relatve/absolute/fixed, left/margin-left/padding-left, 區塊高度會被文字斷行撐高所以背景圖沒有固定尺寸, iPhone MAX 是一行顯示的字比較多而不是字整個等比例放大, RWD 等概念…還是有滿大機會收到聽不懂人話的鬼扯懶蛋設計圖或需求。
現在排列組合又多增加了一套變因,叫做 iOS15 的網址列移到下面去,然後可能其他瀏覽器也會跟著抄,但每一家瀏覽器實作出來的結果可能又不一樣,而影響了一些「創意」的網頁顯示或操作。(Firefox Mobile 先前已經把網址列放在下方的選項設定,而 Safari 是不能選的)
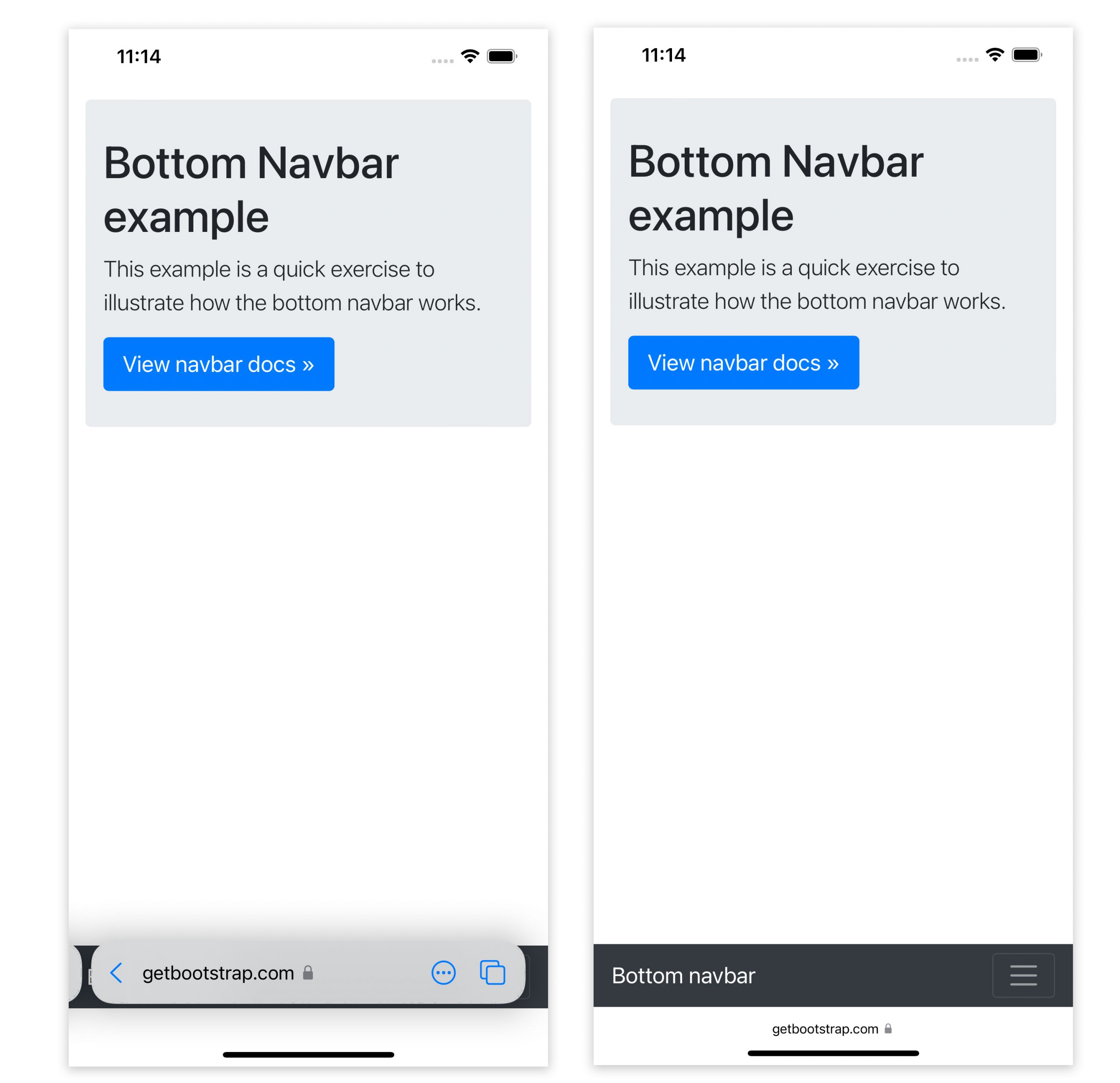
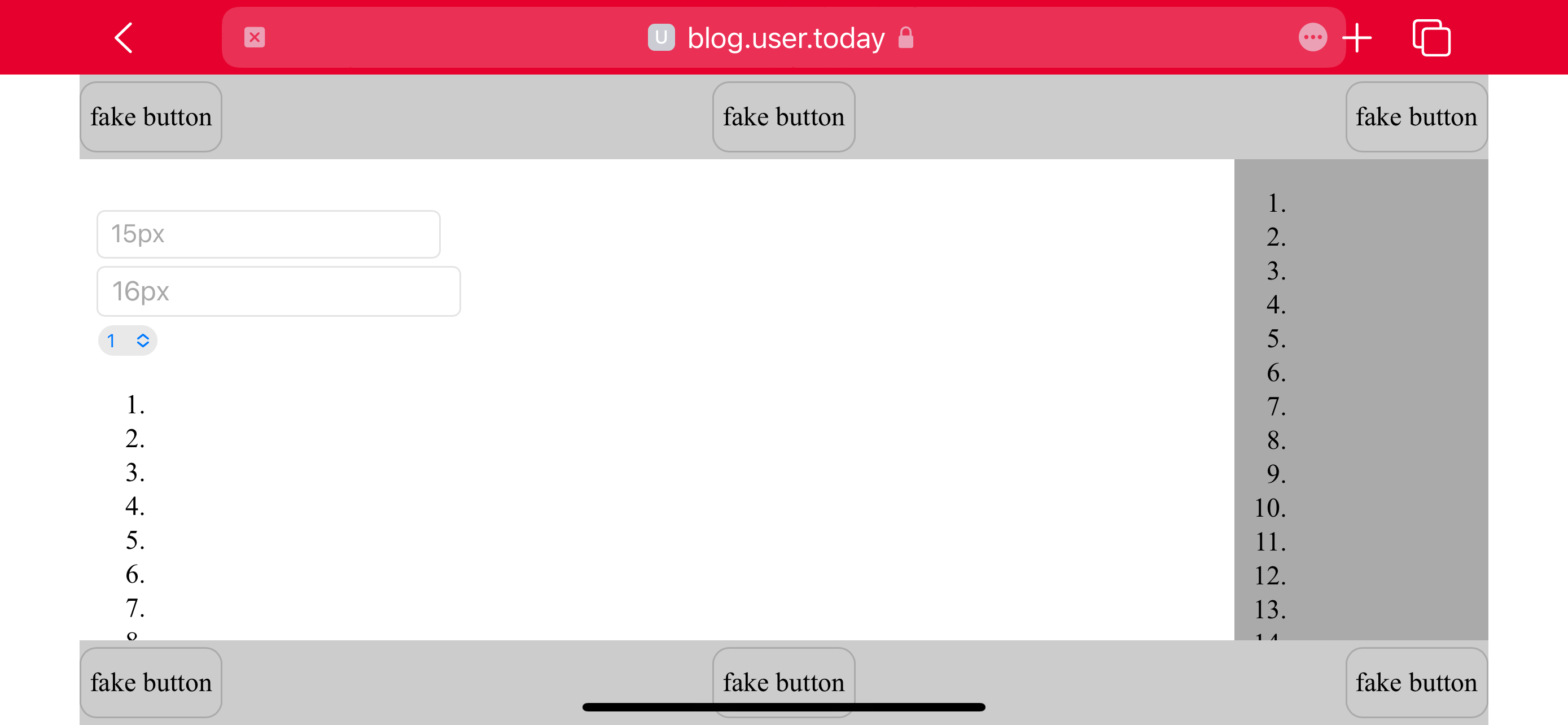
有些網頁會在最底下固定黏著一些網站主功能按鈕列、加入購物車之類的按鈕,測試了一些有用了 position:fixed;bottom:0;width:100% 在底下黏了東西的,其實網址列大半時間都是自己折疊起來的(Safari 的設定裡面有自動縮小的選項),本來以為會碰到使用者想點網頁上的按鈕,但按鈕被網址列蓋住的情形?其實的確是有情況,如果網頁的內容是有價值的,使用者就會自然而然的再多捲動一下,讓瀏覽器把工具列收起來,再去點網頁底部的按鈕,但如果網頁沒有價值…
例如上面的範例截圖,網頁點進去後,一開始會是圖左的浮動的工具列情況,但是網頁載入完畢後,工具列會自己收起來變成圖右,但如果不小心上下滑動網頁,或是點到那排工具列,浮動的工具列又會再跑出來,還有像 Facebook 官方的 customer chat 套件按鈕,在網頁往上捲,工具列顯示出來時,顯示上也會與網址列打架,之後可以關注看看 Facebook 會怎麼調整這玩意。

這樣一改之後,iOS 常見的 height:calc(100vh – 50px) 之類的捲動選單實作法,每當網頁捲動讓網址列收合後,或是捲動到 body 的捲軸,會讓該捲動選單區塊最下面的按鈕點不到的那個問題,現在似乎沒這麼明顯了,有興趣的可以用 iOS14 和 iOS15 實機瀏覽這個 iOS15 測試頁,比較一下那微妙的感覺。
不喜歡底部的東西被 iOS Safari 的底部網址列蓋住的,可以把本來 position:fixed;bottom:0; 改成 position:fixed;bottom:env(safe-area-inset-bottom),這樣在 iOS14 的手機上,bottom 會變成 0 照樣貼齊底部,而在 IOS15 的 bottom 值會自動留出一段距離,那塊東西就會顯示在 iOS Safari 的底部網址列上面,永遠不會被蓋住,這寫法連 meta viewport 的 viewport-fit=cover 都不用加,但是那塊東西在 iOS15 會變成懸在半空的感覺….不太好看。
另外還有一點關於 iOS 網頁重新整理的問題,有時候上網搶限時開賣的東西,或是看一些XX地圖類的網頁,使用者會一直重新整理網頁,在舊版 Safari,不管網頁捲到上面或下面,只要點一下瀏覽器右上角網址列內的重新整理按鈕就好了。但在新版 iOS Safari 裡面,要重新整理必須捲到網頁最頂端再往下拉,或是點一下網址列>點三個點點的按鈕>按重新整理,操作的時候可能會慢一拍,這種感覺也很微妙,實際操作就知道,可能需要時間習慣。
(2021/7/28更新:今天發佈 iOS15 beta4,更新之後發現 iOS Safari 下方工具列的按鈕又變多了,重新整理按鈕也被小小的硬塞回去,本段問題暫時得到解決了。而 iPad Safari 也可以選擇網址跟分頁是否要塞在同一排或分兩排)
網址列違背傳統大改位置? 以為是陽泉酒家啊?
本來明確一目了然的按鈕,統統變成隱藏的手勢操作?
本來直接就點得到的按鈕,變成收到三個點點裡面去?
iPad 的網址列跟分頁列擠在同一排擠到靠北,網頁分頁的標題連一個單字都顯示不完?
什麼!原來是 Apple 做的啊?這一定是要讓使用者反思資訊的意義,重新定義瀏覽網頁的 UX,重新讓使用者習慣單手操作模式,真是一個好設計(下略1萬字見風轉舵)。
2.表單元件樣式大改版
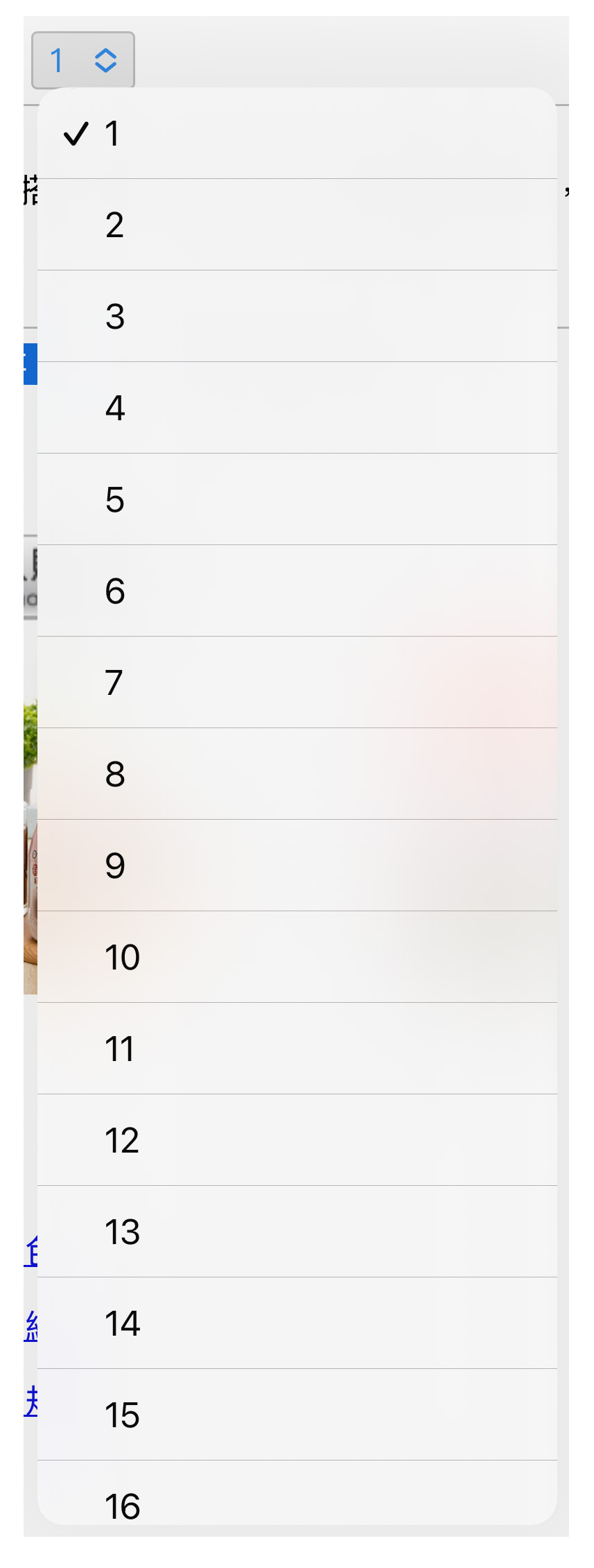
Safari 把網頁表單元件的預設樣式都換了,外框變得更細、顏色更淺,甚至連外框都沒了,變得更平面更沒立體感,還有 select 的倒三角小箭頭和以前的那個經典置底拉BAR機也不見了,現在選項會直接在網頁裡顯示囉!

想查閱所有網頁表單元件的新舊樣式比較截圖,可以查看網路上的這篇 UX Collective – What does the Safari 15 update mean for my designs? 的 Forms visual update 部份。
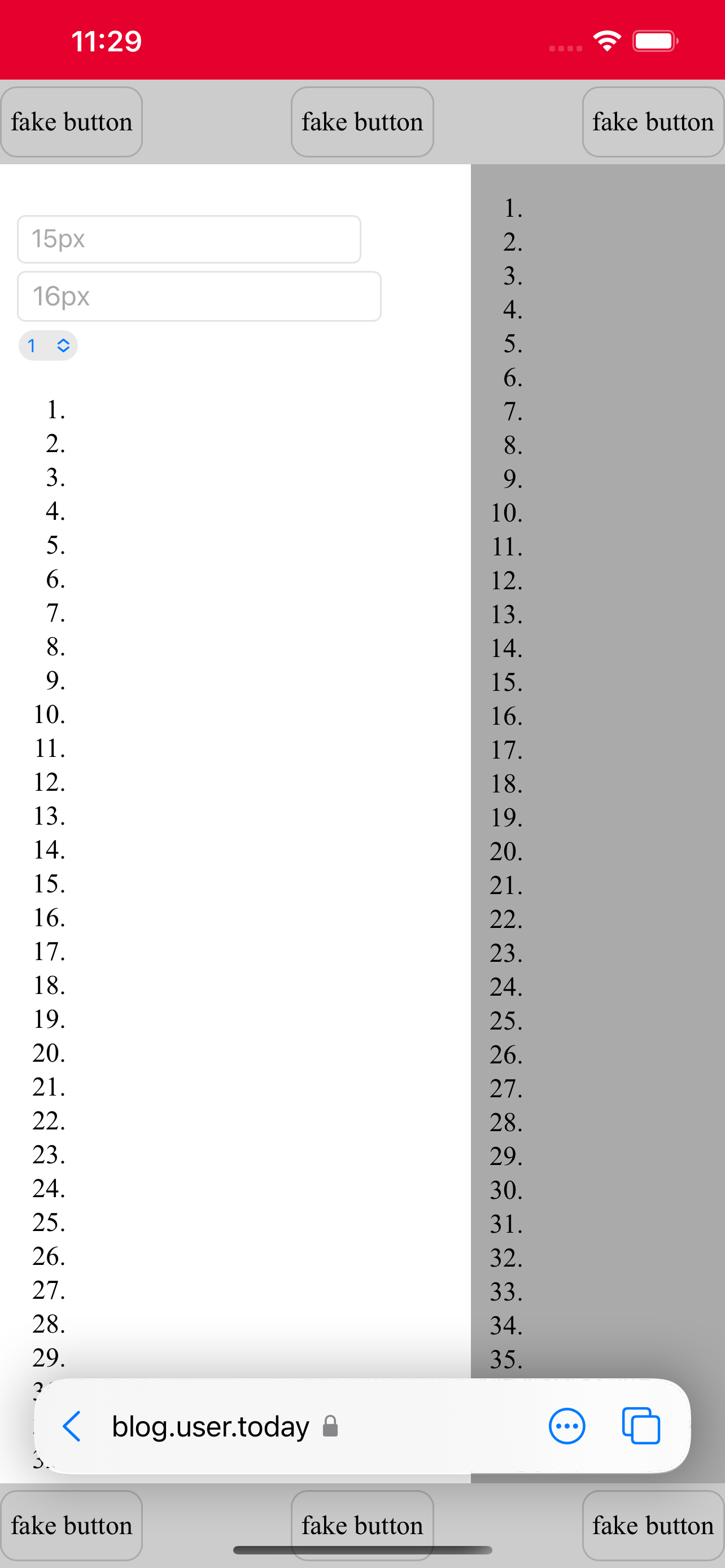
3.支援 theme color
theme color 是什麼?先看以下兩張圖


有沒有看到瀏覽這個範例網頁時,整個螢幕上半部、網址列上面都紅通通的?
那個不是我在錄影,也不是網頁背景色,
也不是前幾年那種 inception bar 在網頁上做假網址列的詐騙釣魚手法,
就是設了個 <meta name="theme-color" content="#E6002D" /> 的笑果。
Google Chrome 老早就支援的東西,現在 Safari 終於也支援了,現在我們又多了一種方式可以在視覺上強姦使用者的眼睛。
同樣也支援針對 dark mode 另外指定顏色<meta name="theme-color" content="#ecd96f" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#0b3e05" media="(prefers-color-scheme: dark)">
4.Live Text 輕鬆複製網頁與APP裡面的圖片文字
也是本次發表會上令人嘖嘖稱奇的功能,不只是拍照時可以識別照片上的文字(這個 Google Lens就有了),用 Safari 看網頁時,長按圖片的選單項目除了分享、加入相片、拷貝,現在又多了一個選取文字的選項。
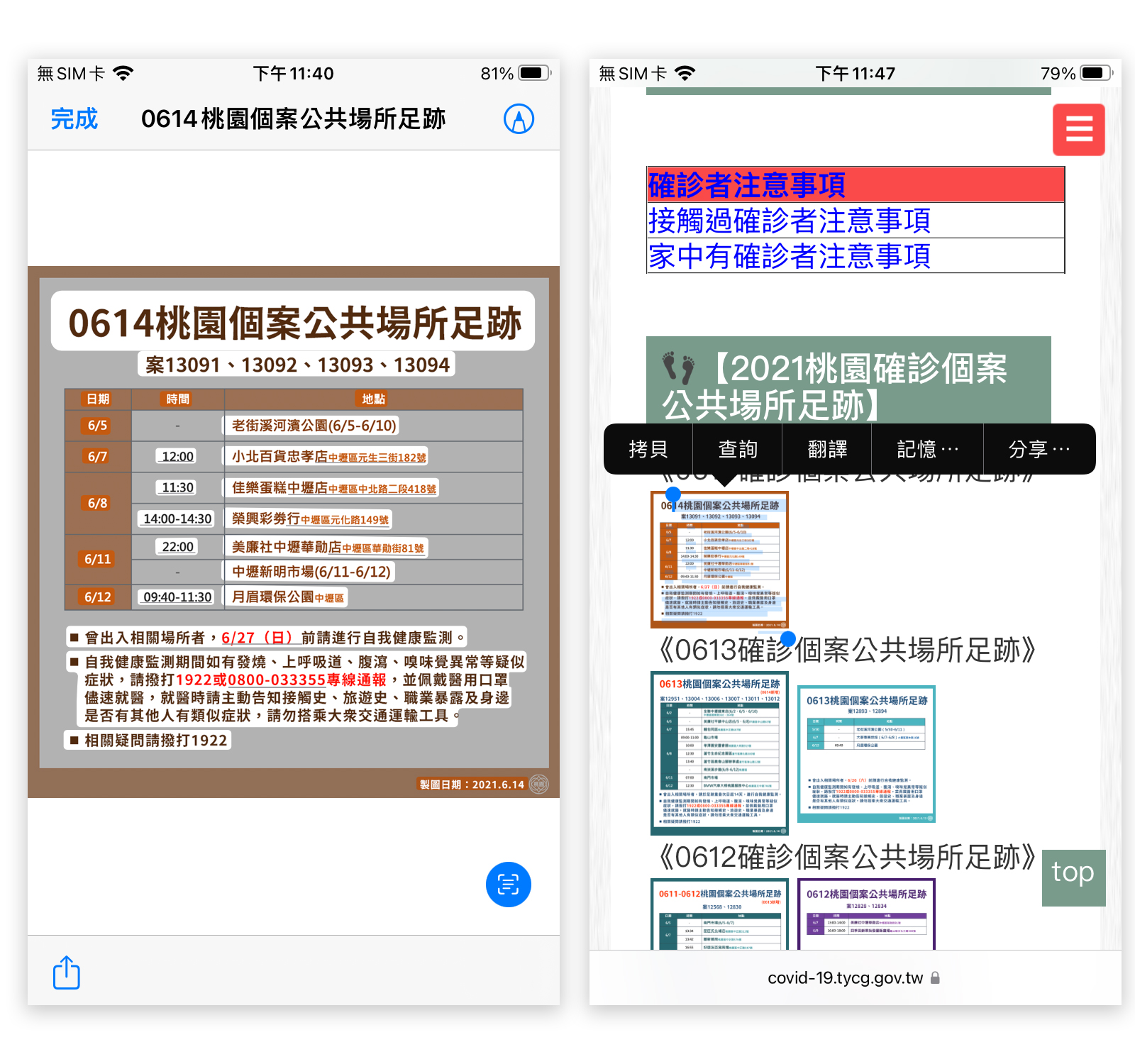
甚至用 Safari 瀏覽網頁時直接長按圖片,就會出現選取文字的操作 UI 啊!如下圖,瀏覽縣市確診疫調的圖卡,直接可以把裡面的文字複製出來。天哪!他是在網頁一載入就會辨識,還是我按住圖片時才開始辨識的?太強了!而且沒有文字的圖片,就不會出現複製文字的選項。

這個圖片文字識別功能,是不是又要讓現有的一些網路圖文防盜技巧破功啦?不過 Live Text 功能僅支援 A12 晶片以上的機種(如 iPhone XR、iPhone XS、iPhone SE2、iPad 第八代或更新款機型),比較舊的手機和平板都無福享受此新功能。
順帶一提,這個功能在 APP 中也可以使用,例如使用 MOXO, 蝦X, PCXome 等購物平台的 APP,看到喜歡的商品想查一下型號,但是一些細部規格是用圖片的?有了A12以上CPU+iOS15 這完全不是問題,照樣輕鬆複製圖片上的文字。
5.會無法取得使用者的 IP 嗎?
使用者瀏覽網頁時,網站管理員跟網站上放的第三方套件都有辦法記錄使用者的 IP,一個 IP 地址可以得到很多資訊,如城市名稱、國家名稱、電信商名稱、時區等等,但有時候誤差率很高,判斷出來的資訊非常不靠譜。但 IP 地址用途多多,甚至假設這 IP 在本機有架設一些線上服務,再嘗試打這個 IP 的一些 Port,看看是否得到一些不能說的神秘內容。
當我看到今年蘋果 WWDC 的其中一篇官方新聞稿Apple 領先業界的隱私權保護在 iOS 15、 iPadOS 15、macOS Monterey 和 watchOS 8 中進一步升級裡面寫到
今年,「智慧追蹤預防」變得更加強大,新增隱藏用戶 IP 位址的功能,讓使用者免於追蹤。這表示追蹤器無法將使用者的 IP 位址作為獨特的識別碼,來連接他們在各個網站上的活動,從而建立關聯的使用者面貌。
一看之下大驚失色,隱藏用戶 IP 位址? 所以我會拿不到使用者的 IP?Facebook 的轉換API 可是把 IP 當成必要欄位,取不到使用者的 IP,那我要送啥過去?127.0.0.1?
這隱藏 IP 的政策,更連同本次其他的 Email tracking 政策,被大師們拿來製造恐慌,例如以下這篇:
不過拿手邊的機器升級,跟同 WiFi 環境的其他裝置比較一下 IP 是否有異樣?實測發現,IP 還是跟其他裝置一樣,更沒有變空值、null 或出現 Exception,說好的隱藏 IP 呢?
再深入一點點了解,發現這次 WWDC 發表的內容裡面,其實有兩件不同東西都跟隱藏 IP 這件事有關。
其一是 iCloud+ 的付費訂閱服務裡面多了個 iCloud Private Relay 私密轉送功能,系統內建 TOR 的跳板上網機制,開啟了相關設定之後,IP 沒有消失,只是別人用記錄到的 IP 去反查資訊,會發現使用者在世界各國換來換去,以往某些軟體可能會依使用者 IP 來做各種判斷機制,什麼 IP2Geoloaction, Fail2ban, 現在武功全廢了,甚至一些為了資安為由阻擋國外IP/只允許台灣IP連入的網站,之後可能會讓開了 iCloud Private Relay 的使用者連不上網站,接下來應該更有機會接到客訴。
跟常聽到的 VPN 相比,簡單來說,VPN 比較可以控制自己要換到哪個國家去,例如換到美國看影音串流平台、換到日韓買貼圖之類的,而 iCloud Private Relay 比較接近 TOR ,另一種與 VPN 不同的機制。(iCloud Private Relay 使用畫面可見下方影片說明)
其二是 Safari 裡面內建多了一個隱藏 IP 位址的設定,但功能上寫說只能對於他判定已知的追蹤器隱藏 IP,而不是任何人都無法取得該使用者的 IP。

做個小小的實驗,像是 GA 都會被列在 Safari 的「已被防止建立您個人資料的追蹤器」裡面, 所以做了一個空網頁,裡面放了GA 追蹤碼,然後分別用 iOS14 跟 iOS15 的 Safari 瀏覽此網頁,看看可能會用 IP 來做判斷機制的 GA 報表,會不會出現 not set? 實驗後發現並沒有甚麼影響…無論用 WiFi 還是 4G,GA 報表裡都有出現正確的城市。
目前還是 beta1 正式版,也許等後續正式版推送更新之後,又會有更多的功能呢。
如何取得測試版的 iOS/iPad Safari
對上述功能有興趣,想自己安裝來測,提供可以自己測試新版 iOS/iPad Safari 的幾種方法:
1.在 MacOS 上面安裝 Xcode Beta,裡面有個 Simulator 可以開 iOS/iPadOS15 的裝置來模擬使用。這次的 Xcode Beta 安裝時還需要 36.88 GB的硬碟空間,還有作業系統 BigSur 11.3 以上。
2.用 iPad 或 iPhone 實機測試,但 iOS15 最低至少要 iPhone 6s/iPhone SE 的機型,剩餘儲存空間 4.3GB 以上。建議不要拿正式的手機來安裝,因為一些銀行的 app 可能會無法使用,測試版的作業系統也會增加讓手機變磚頭的機率。
至於 AWS 的 DeviceFarm… 我已經看過了,沒有 iOS15 beta 的裝置可以選。
為甚麼要特別關注 Safari 呢?有三點原因
1.行動裝置瀏覽網站的使用者比例、台灣區 Apple 市占率之類的資料就不貼了,Safari 作為蘋果手機和平板的內建瀏覽器,是無法另外獨立更新的,要更新瀏覽器=升級作業系統。
2.今年五月的 Google I/O 21 發表了 Android 12 ,隱私功能也強化了,但對於 Android 使用者而言,除了手機是今年買的,手機是 Google Pixel,手機是去年或今年買的頂級旗艦機款,Android 12 基本上不干他的事。但蘋果作業系統的升級率(adoption rate)一向滿高的,有新的作業系統,有滿大比例的使用者會持續更新上去,可以從 App Store 的 iOS and iPadOS Usage查到資料。
3.Safari 瀏覽器不只不能獨立更新,對於網頁程式語法支援度常常慢 Google Chrome 陣營一拍,且由於蘋果作業系統的架構,就算在 IOS 裝了 Google Chrome,網頁語法的支援度也不會像 Android 的 Google Chrome 這麼完整。更被戲稱是新一代的 IE。
iOS15正式版開放之後
1.我花了一點小錢加入 iCloud+,並開啟了私密轉送(Private Relay),用一些現有的WEB程式套件去反查 IP 資訊,地址都還在台灣,只是沒有縣市資料,之前擔心的什麼只限國內IP的台灣網站會不能上?遊戲會不能玩?這情況也根本沒發生。
2.承上,ISP 的資訊有時候會是 Fastly 或 Cloudflare Wrap,所以這應該有個反向思路,可以把使用 iOS 裝置而且 ISP 是前述兩者的 user 們 tag 起來,因為代表這使用者是用蘋果設備,而且還是花錢繳月費的盤子,可能消費力很高。
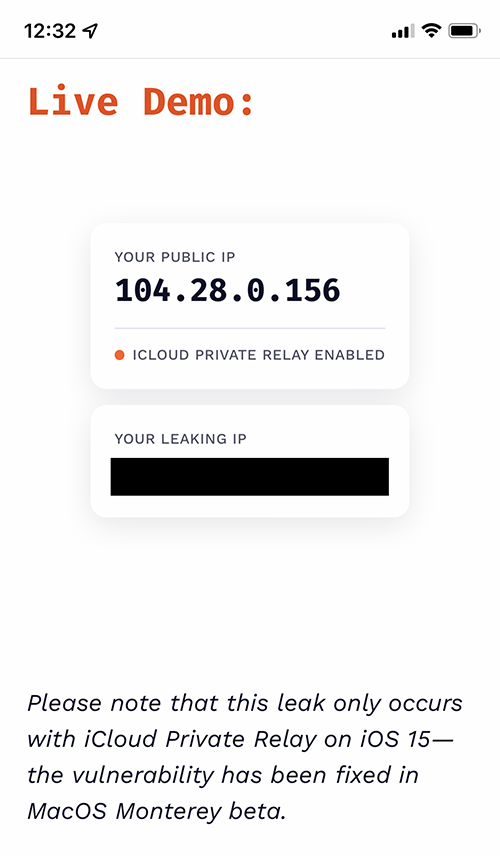
3.承上,在台灣 9/21 發佈 iOS15 正式版之後,知名的 FingerprintJS 的部落格也發布了一篇iOS 15 iCloud Private Relay Vulnerability Identified,發現了一些WebRTC 漏洞,網頁程式可以反查使用私密轉送的使用者的 IP,文章裡還直接有個 DEMO,只要進去網頁,不用按任何同意或允許,就會顯示目前是否有使用私密轉送、私密轉送的IP、使用者原來的真實 IP。

4.在這次更新,蘋果還開放了一個有趣的功能從 Android 或 Windows 裝置加入 FaceTime 通話,就是可以用 FaceTime 建立會議邀請,然後把會議連結貼給其他 Windows 或 Android 的使用者,大家就可以用網頁瀏覽器的環境開線上會議,一樣有視訊和語音功能,與會者也不用登入 Apple ID,只是進入前要輸入名字,然後主持人要按允許,然後這個人就能進入 FaceTime 會議室。
雖然不用註冊會員、也不用另外裝軟體,而且還是免費的,沒有甚麼幾分鐘就會強制斷線的問題,不過這功能太晚進場了,在疫情期間,大家應該都有習慣的網路會議模式了,LINE群組通話、LINE會議、Google Meet、Zoom 等等,而且主持人還必須要使用 iOS 15 的 iPhone、iPad 或 iPod touch,或搭載 macOS Monterey 的 Mac 才能建立會議連結。FaceTime 這個線上會議功能是否能讓大家放棄現有習慣的軟體工具?就後續觀察看看囉。
5.iOS15 beta 中酷炫的 Safari 懸浮摟空置底工具列,最後也不懸浮了,變成了平凡的樣子。
6.iPhone13 發表之後,有新的 CPU 和更強的相機、更大的電池、120Hz螢幕、瀏海縮小、可以微距拍攝,但可惜仍然沒有指紋辨識,想要收一支 XS Max 64GB 當備機來玩玩,上網一查價錢驚呆了,2018 年 $39900 的手機,過了三年也還要破萬元啊,二手萬元以下的一定有零件故障等機況問題,同時期的三星 Note9 現在只剩 $5000~8000 左右,容量還更大。但也可以發現有趣的一點,當年最新款的 Max 64GB 要 $39900,今年最新款的 Max 128GB 只要 $36900,手機還真的有降價啊。
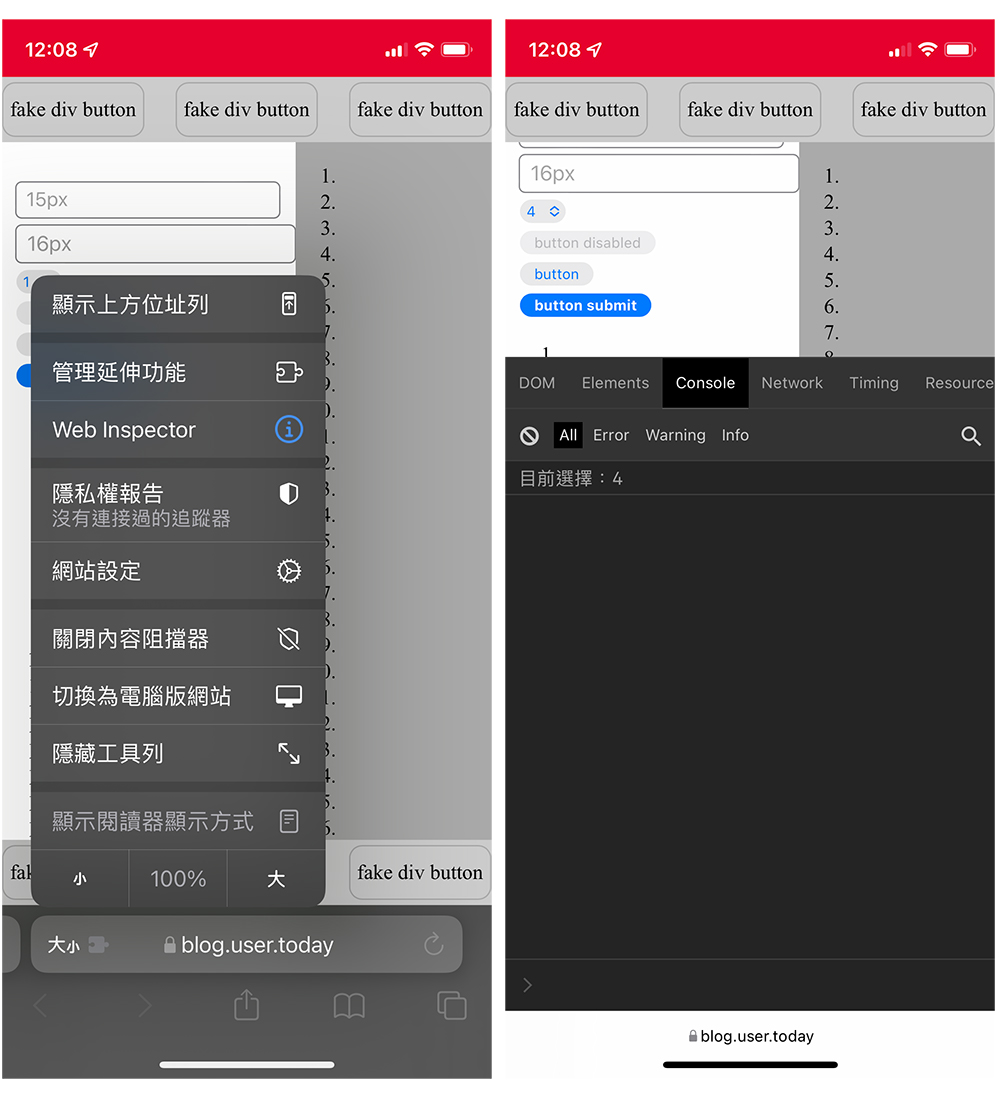
7.最後一項是個驚喜,由於 iOS15 Safari 開始支援安裝擴充套件,Web Debug 現在可以透過安裝瀏覽器擴充套件來達成,只是因為手機畫面很小,操作也不如電腦上方便,但至少不用像以前一樣 remote debug 還要用手機接 Mac OS + Safari,或是用 Xcode 的 iOS Simulater + Safari,現在只要去搜尋 inspector 之類的關鍵字就能找到幾個還算堪用的
下圖使用 And a Dinosaur 的 Web Inspector 當範例,首先點連結進去安裝,然後到手機的設定>Safari>延伸功能>Web Inspector選擇開啟,所有網站選擇允許或詢問。然後瀏覽網頁時點擊網址列的「大小」,會顯示下圖左的畫面,

延伸閱讀
- Safari 15 Beta Release Notes 網頁瀏覽器還更新了不少東西,像是可以裝擴充套件之類的,可看這篇的條列項目。
- UX Collective – What does the Safari 15 update mean for my designs?
- Maximiliano Firtman – On iOS 15, bottom fixed elements will have problems 有為了瀏海螢幕特別調 env 屬性的,可能會有新問題。
- Maximiliano Firtman – PWAs on iOS 15 beta 1 實測 iOS15 的 PWA 支援性。
- Design for Safari 15 – Paul Li 前端工程師分析這次 Safari 15 的更新