從 Logdown 搬出來啦
新部落格全民公測中!! 沒有地方讓你登入,也不會送虛寶
2014 年時只是想找個地方,紀錄在公司報告的東西,或是工作紀錄,於是在 Logdown 開了個部落格。本來是想像一些大大開發者或設計師一樣,有個用自己的英文名字當名稱的部落格,不過我預見發的應該都是一些見不得人的東西,所以就亂取一個部落格名稱,這名稱改編自國立編譯館課本高中還國中的文章,陳之藩先生〈謝天〉中的
要感謝的人太多了 不如謝天吧
本來還有考慮更中二的部落格名稱,例如:
前面右轉的第二排架子上就有了
ก็ʕ•͡ᴥ•ʔ ก้”(這樣要怎麼跟別人講部落格名稱?)
霹靂卡霹靂拉拉
亞古獸進化
undefined
null
NaN
” or 1=1 /*
…….這種歷史故事不是本文重點,就不提了。
其實 Logdown 有不少好功能,
像是版面調整自由度非常高,一般而言「版面調整自由度高」有三種悲劇:
– 像 Blogger 一樣用一些特殊的 xml 語法,看了文件還是不會改。
– 架構非常複雜,改個東西找老半天,又容易改壞。
– 使用者在版面上塞一堆 widget,讓網頁載入超慢,例如痞客邦或是 Yahoo 奇摩經營的那幾個旅遊、美食什麼頻道的˙ tumblr。
但是 Logdown 卻沒有上述問題,好找、好改,又不會因為自由度太高而讓大家都放一些雜物,莫非使用者素質比較高?
Logdown 還有「每週熱門文章彙整」的電子報,只要文章上了那個,又可以再帶來一點人潮。雖然最近上榜的常常都是一些學員心得、韓國 MP3 下載。
Logdown 還有穩定的文章編輯功能,不會有離開座位一下再回來,就被登出後台,文章也隨風而去的情況。
甚至有時候電腦藍螢幕,他還有自動儲存功能,會問你是否要回復上次的草稿?
但現在覺得 Logdown 不敷使用,古怪的問題越來越多,只好另尋出路了。
為什麼不想用 Logdown 了
1.markdown 語法也許不錯,但我們不適合。
Logdown 的文章編輯方式是使用一種叫 markdown 的語法,號稱手不用離開鍵盤就可以打完一篇文章………..其實說的沒錯,除非你要裁切圖片、放 reference、或是插入各種多媒體內容。
是不用擔心複製貼上連結時產生奇怪的 html 或 css 行內樣式,文章內要插入原始碼時也很方便,但是這些都太 geek 了。以一般正常人的編排需求來說,要把一段字變大、一段文字變紅色,加刪除線、排文繞圖、改插入圖片的大小,都還要去查 markdown 的文件。然後文章裡放顏文字的時候,慘了,還要塞一堆 Escaped character。
2.圖片替代與註解文字出不來
本來 Logdown 有個功能,會把 img alt 的字抓出來顯示在圖片底下。
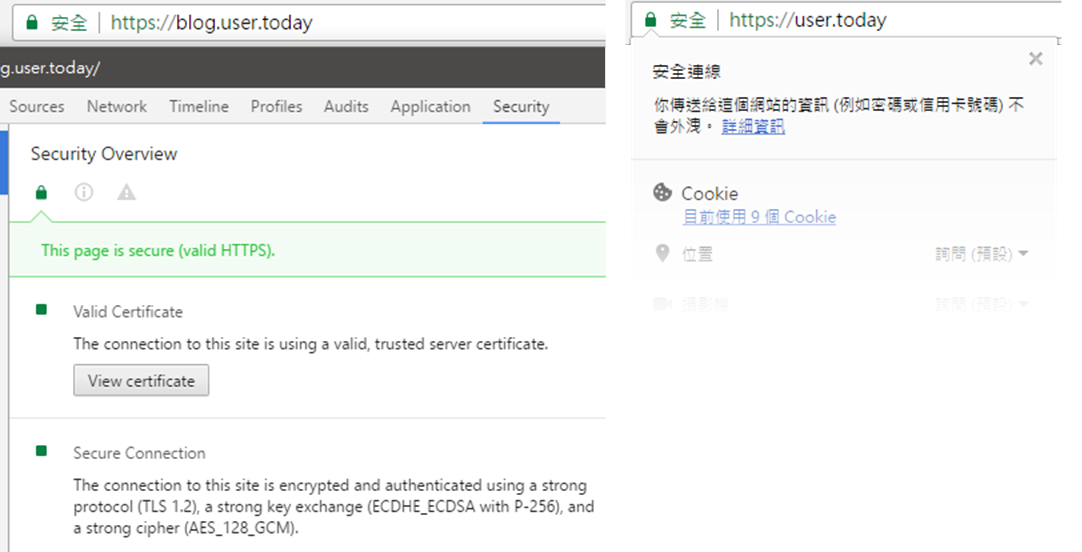
但最近一年多,別說圖片底下的那行字,連 img tag 中的 alt,在前台都完全顯示不出來,想用 jquery 自己搞一個也沒辦法。
3.逗點隔開的多組 tag ,送出後黏在一起,還被搜尋引擎收錄。
4.
4.編輯器的所見即所得顯示有問題
中文跟英數混打時,會突然再也打不出字,要 F5 重新整理頁面,
或是打字游標位置跟字出來的位置對不上,
沒按 insert 鍵,插入的文字後面的英文字也被吃掉,但不會吃中文字。
5.iconfont 圖示經常噴掉

cloudflare 的問題?
6.Logdown 看起來不會再維護了
官方技術支援區被廣告留言洗版,臉書專頁最後一次發文時是 2013 年,twitter 上如果看到 Logdown 被 tag,通常都是系統故障(我也貢獻了幾篇 🙠)或是被講壞話,創辦人團隊都跑去國外賺錢的樣子。
我沒付錢,白白用人的服務,當然不夠格說什麼要修 bug ,還是加新功能之類的話,只好自己另外找出路。
曾經考慮過的其他選擇
- Google blogger : 同學當年在用無名小站,我就在做無名小站佈景主題,然後在功能殘障到不行的 Blogger 寫文章(另一個部落格),近幾年功能才算完整一點,暫不考慮。
- 痞客邦: 大概是台灣現在最像樣的BSP,很多客戶、廣宣部落客、刷 SEO 的在用,功能不錯,但廣告實在太多,而且放 Adsense 還要被抽%,不考慮。
- Medium : 也不錯,但是使用之後,一些插入外部圖片或媒體的部分覺得不太習慣。不知道營利方式是啥,怕跟美味書籤一樣常常掛掉或是突然倒掉。
- Tumblr: 當兵前後有拿來記錄過東西,但是覺得不好用,速度很慢。
- Xuite: 小時候有用過,版面太難改。(2023/8 結束服務)
- Github pages + 各種發佈工具(如 Jekyll, ghost, 或 octopress) : 我沒有那種 M 屬性,滑鼠輕鬆寫意點一點就有的免費功能,還要大費周章自己刻?。平常上班時已經用夠多從零開始建置的整人系統了。
- Firebase hosting : 又要打指令或是在本機建置特定環境?
- wordpress.com 這是線上版,不用自己架,之前有拿來用過備份 blooger 的文章,功能太少,要花錢升到 personal 版才能 custom domain。
WordPress 的好處
結果最後是用某國外的 PaaS 服務的 Free Plan 開一個 WordPress 的 applications,再用 domcomp 找個便宜又好寫好記好念的 domain name。
以我的用途來說,WordPress 有很多好處:
– 看到 WordPress 又有嚴重漏洞,強烈建議使用者更新…的新聞,就會開始冒汗,馬上瘦一公斤,雖然我的 BMI 已經屬於瘦子等級了。
– 支援 Google AMP 跟 FB Instant Articles,不用自己寫程式翻文件,後續也不用自己更新。
– 可以玩許多有趣的套件,下次客人說 WordPress 多好多棒的時候,又可以分享如何搞掛 WP 的經驗給他。(以前曾經在寫 ASP.Net C# 的公司上班過)
– WP 的文章再轉換到其他系統,比較好轉,有許多現成工具能用。
– WP 很肥,這樣程式才會好好地寫,減少卡頓。
– WP 疑難雜症大部份都 google 得到解法。
– 研究 WordPress 放哪邊可以 Costdown 到極點,而不是每次幫別人用一些很爛或是貴到爆的主機,平白增加案件成本與時間成本,這才是健康的架站生活。
– 雖然自己架站很煩,但是連自己的部落格也掛掉的話,積極的去靠北主機商的動力較大。
搬家最麻煩的:
- Google AdSense 重塞
- Google Analytics 重設
- 文章內圖片的轉移,很慶幸 Logdown 不提供插入文章圖片功能(要付錢成為 VIP 才行),所以當初圖片都是放在 Google Photos,轉移時沒啥痛苦。
- 別人看到舊網站的文章,怎麼把他導到新站的對應文章? 我還是自己寫 JS 處理了。
- 為了讓不同文章互連,文章內文有一些連結,其實應該可以用 text editor 取代,但我還是人工慢慢改。
- Disqus 網誌留言的轉移,不過幸虧有 disqus migrate tool,確定穩定之後再把留言轉過來。
- 有些內容想說做成一頁一頁的 ppt 比較好閱讀,但其實把內容放在 speakerdeck 再內嵌到網站,seo 效果不是很好,頂多增加了外部連結數,但是內容難以被索引到,之後大概會想辦法搬回來。
- 樣式有空會再慢慢改。