實測 Cloudflare Fonts 能讓網頁的雲端字型載入速度變得多快?
看到知名的網路佛堂 Cloudflare 在 2023/9 底推出了新服務Cloudflare Fonts: enhancing website font privacy and speed,現在許多網頁為了顯示漂亮好看、並且能被搜尋引擎輕易檢索的文字,常常都會掛上一些 webfont 服務,而免費的 Google Fonts 是目前市占率最高的服務之一。
Cloudflare 特別做了一個服務,來解決網站用 Google Fonts 當 webfont 的兩大痛點:
網頁中有額外的字體檔案,為網頁載入帶來延遲
Google Fonts 提供的 link css 路徑為 https://fonts.googleapis.com ,但是裡面會 css import 一堆 https://fonts.gstatic.com 的分片字體檔案,會在載入網頁時增加額外的 DNS lookup 和 TLS connection 時間,為網頁速度增加一個不隱定的變因。
除了可能拉低如 Lighthouse 等各種跑分工具的計分,之前在 中文 Web Font 踩雷記事本 提過的網頁載入時 FOUT/FOIT 字體跳動閃爍的現象,當 webfont 字體檔的載入延遲越嚴重,就有機會越有感。
使用 webfont 造成使用者隱私問題
在之前的文章 Google Fonts 遭指用免費字型追蹤使用者? 研究各家 web font 的實作方式和隱私條款 中,提到 Google 有聲明他們不會將這些數據用於有精準廣告受眾或設定 cookies,但仍會因為紀錄 IP,而引起一些歐盟 GDPR 相關的爭議。
但這個痛點顯然在台灣並不是什麼大問題,國內大部分的 webfont 服務甚至會將網頁上所有內容文字,明文傳回去字體廠商的伺服器,而隱私條款卻寫得相當不完整,日後會不會像一些發票存摺的廠商一樣,拿蒐集到的資訊做成數位行銷服務? 沒人知道。
現在 Cloudflare Fonts 它來了! 實測看看它究竟有什麼特別之處。
如何啟用 Cloudflare Fonts?
在2023/9月底看到官方部落格文章,本來以為會有一個長得像字體清單的網站,然後檔案都是放在 https://cdnjs.cloudflare.com/ 之類的,網站開發者可以去上面挑字體然後使用。但文章裡面只寫說 Cloudflare Fonts 將於 10 月向所有 Cloudflare 客戶提供,也沒有什麼連結。
到了10月底,突然想起來有這回事,怎麼都沒消沒息的? 也沒看到有人在討論?
官方文章內仍然還是沒有附上想像中的「字體清單網站」連結。
去查了一下,從官方文件 Cloudflare Docs – Cloudflare Fonts 裡面發現早就上線了,整套機制比想像中的還特別。
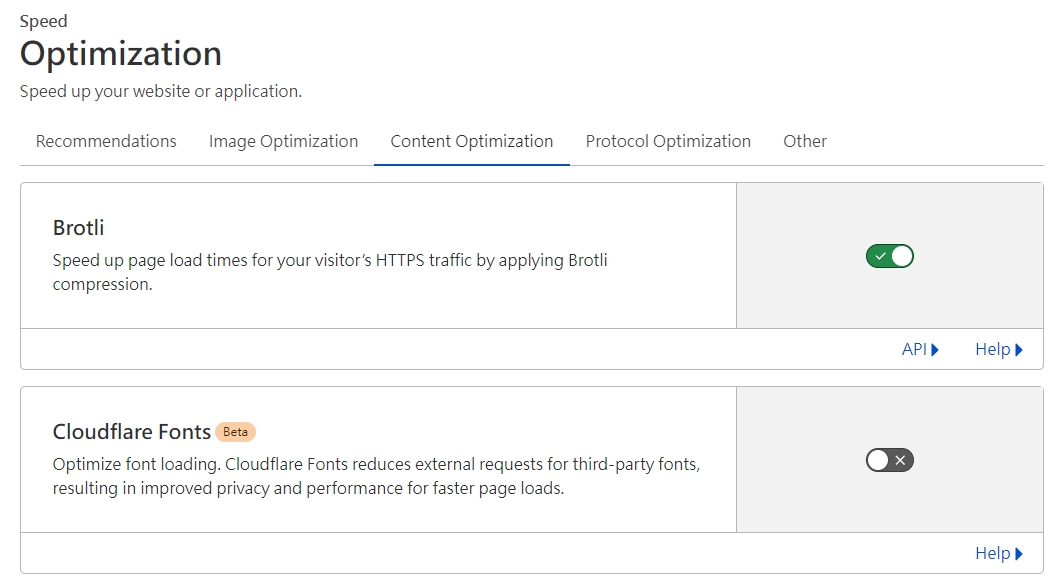
已經把網站域名設定到 Cloudflare 上的,點進去域名,

會在 Speed 底下找到一個神祕小開關,打開,就啟用了! 就這樣!
簡易版結論
網頁工程師要更改什麼開發習慣嗎? 不用,只需要記得載入 Google Fonts 要用 <link href="https://fonts.googleapis.com/...,不要用 css import 或 web font loader。
是否真的可以讓 PSI/Lighthouse 跑分變高、使用者瀏覽體感上變快?
不一定,依照頁面內容不同,使用者網路的環境差異,反而有可能變慢。
網站已經托管在 Cloudflare 的,可以把設定打開試試看,實測最準。
(網站在 Cloudflare 中還要設定成 Proxied)
如果對於技術層面、實測截圖、副作用比較有興趣的,再往下看…
使用 Cloudflare Fonts 的網頁實際上會發生什麼事?
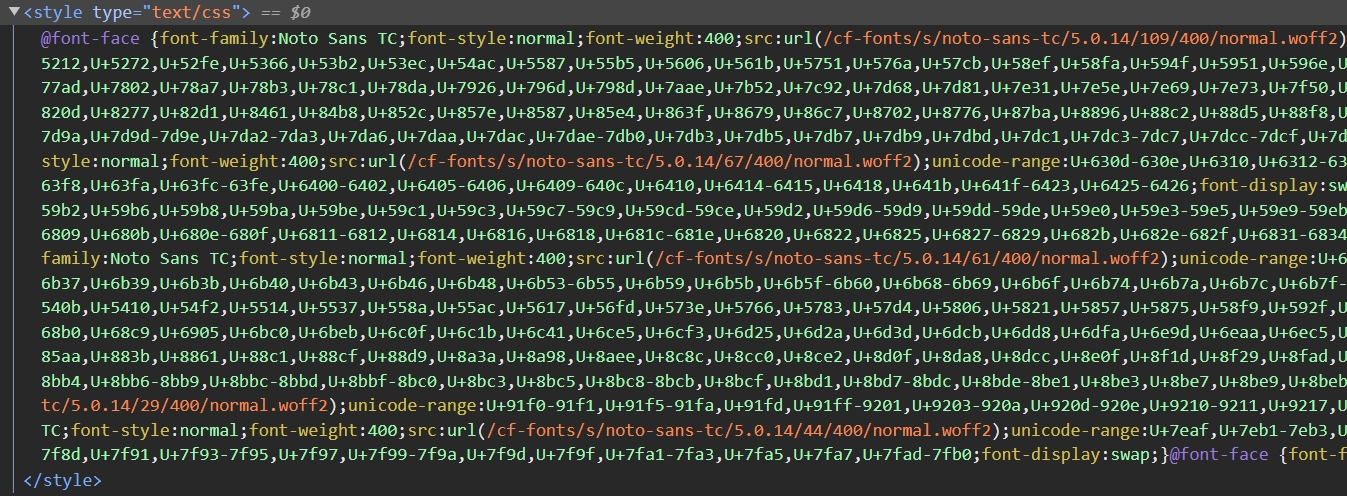
在檢視原始碼時,發現本來網頁 head 內如果有 <link href="https://fonts.googleapis.com/css2?family=...." rel="stylesheet"> 的原始碼,現在會人間蒸發,直接替換成一大串如下圖的 Embedded CSS/Internal CSS:

字體檔路徑全部換成一個本地端憑空生成的/cf-fonts路徑,
中文字的話,也是跟 Google Fonts 一樣有分片切成小檔案,並自動產生 unicode range,還不錯。
不會像 Bunny Fonts 直接載入幾 MB 的中文字體檔。
從 network 面板看,網頁載入時就再也不會到 https://fonts.googleapis.com 和 https://fonts.gstatic.com 去拉字體檔案,通通變成網站本地路徑,真是黑魔法。
改用 Cloudflare Fonts 真的有比較快?
實驗一下,比較一下使用前使用後的數字,是否真的有差異?
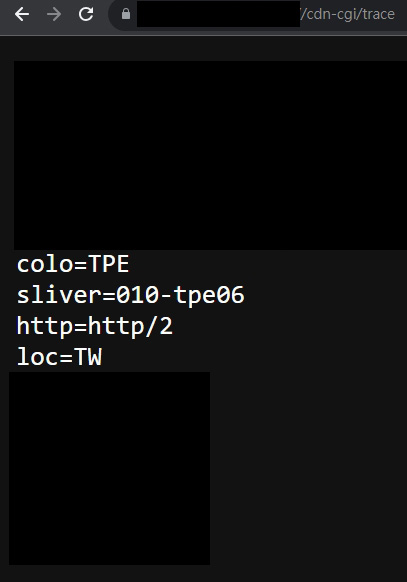
首先用 cdn-cgi/trace 這個檢測連線的 Cloudflare cdn-cgi endpoint 來檢查目前網路環境,使用者端的網路和網站是直接連到 Cloudflare 的台北節點,中間沒有”環遊世界”跑到香港、日本、美西。
瀏覽器是 Disable Cache 的狀態,確保字體檔不是從瀏覽器暫存讀出來,
在其他幾個不同主機的網站交叉測試,不是在現在看到的這個部落格上面測。

以下簡略舉其中一個例子:
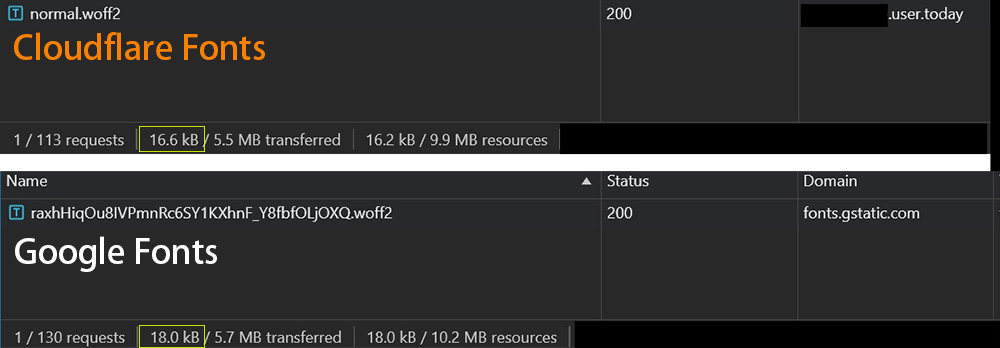
下圖是同一個頁面,有使用 Cloudflare Fonts 跟沒有的比較,
頁面上有廣告,每次載入都會顯示不同的,所以總資源大小不一樣。
只單純拉載入字體的部分來看

這個情況是網頁上的文字較少,所以只有用到一個檔案,看似用了 Cloudflare Fonts 之後載入的字體檔會變小。
但如果頁面文字多一點,很不巧分散到好幾個字體檔案,
就會逐漸發現 Cloudflare 切中文字體的方式跟 Google Fonts 似乎略有不同,
造成同樣的網頁文字,會載入不同的分片字體檔案數量。
所以某些頁面文字情況,
剛好會造成 Cloudflare Fonts 載入比 Google Fonts 更大、更多的檔案,
那當然也有某些頁面文字的情況,
有機會載入比 Google Fonts 更小、更少的檔案,
所以使用者的網路可以減少流量消耗、更快下載完頁面內容? 不一定。
除非網頁在想文案內容時,都盡量挑在同一個分片字體檔案裡面的字…怎麼可能嘛!
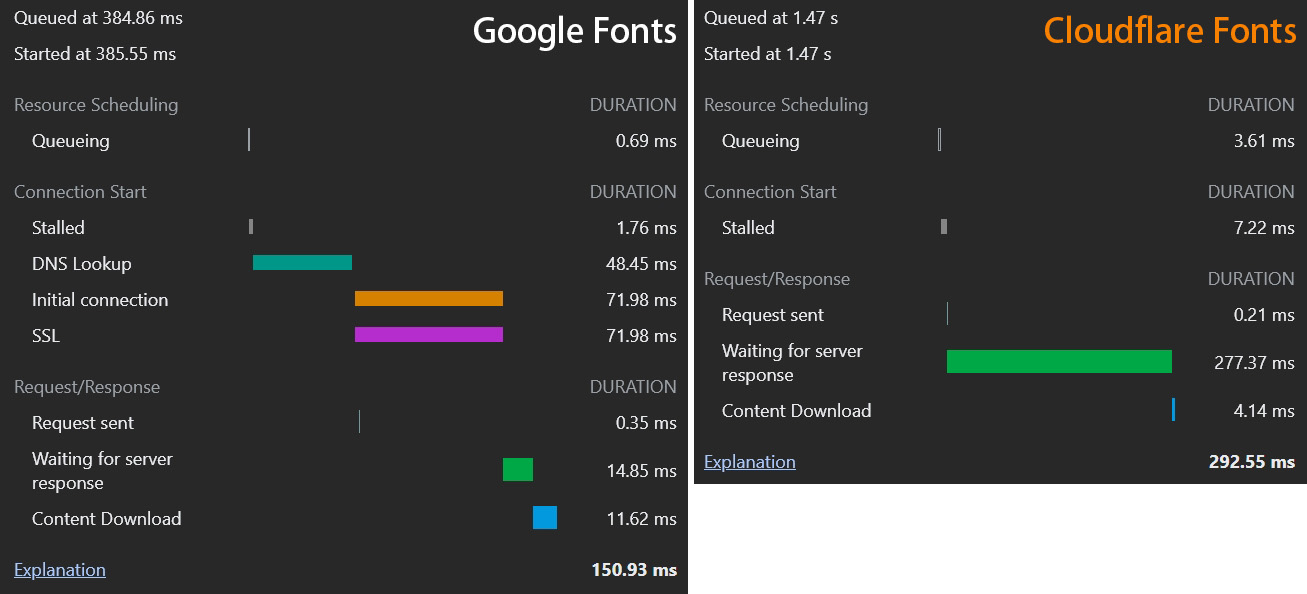
再來是觀察另一項指標:


功能開起來之後,Google Fonts 的字體檔案被替換成與域名相同底下的檔案路徑了,
確實是少了 DNS lookup 和 TLS connection 的問題,
但是運氣不好,
每個字體檔的伺服器回應時間暴增,整體比引用 Google Fonts 還慢。
這網頁的字比較多,所以要載入的分片檔案也更多,
雖然 PageSpeed 機器人的網路較慢,使用前 Google Fonts 只要花個位數毫秒,使用後反而拉長變成百位數毫秒,看起來很嚴重?
但 1000 毫秒才等於1秒,而且現代瀏覽器一次可以同時下載多個,
所以真的盲測能感覺得出使用前後差異的人,可能不是這麼多…
所以瀏覽器可以更快下載完字體檔案,讓瀏覽器更快 render 網頁? 不一定。
改用 Cloudflare Fonts 真的有比較快?
應該要先問,本來用 Google Fonts 有覺得慢過嗎? 應該也沒有吧。
如果是真人瀏覽的情況,用一些 tracert 工具來觀察當前使用的台灣網路環境,連到 fonts.googleapis.com 跟 fonts.gstatic.com ,發現中間經過的路由軌跡躍點都還在台灣本地,沒有「出海」或「環遊世界」,所以可能不會感覺出特別慢。
用手機的中華電信4G上網來測試連到 fonts.googleapis.com 跟 fonts.gstatic.com,中間的路由軌跡躍點就更少了,降低延遲對我們這個鼻屎大島國的人來說,搞不好是個假議題。
但畢竟除了某個大中華市場外,網站是全世界都能看的,對本地網站和本地使用者可能沒差,對海外使用者可能比較有感。
如果是針對機器瀏覽(例如測 PageSpeed Insight 跑分)的情況,也有一些技巧可以避免網頁用了 webfont 然後被列改進項目,
說起來好像沒有特別一定要用 Cloudflare Fonts 的理由。
反而網站可能為了使用 Cloudflare Font 而開啟 CDN Proxied,導致台灣使用者連上網站前還要先繞到其他亞洲或美國路由,讓網站變得更慢。
哪些情況無法啟用 Cloudflare Fonts?
看第二大段就知道,Cloudflare Fonts 是直接把網頁裡的 <link href="https://fonts.googleapis.com/... 替換掉,
那如果文字是動態載入的(例如 JS 塞進去的、client side render、AJAX 請求後的結果…之類的),是不是就會破功?
實測發現還是成功載入了,有啟用 Cloudflare Fonts 的網頁還會被自動夾帶一支檔案 htps://static.cloudflareinsights.com/beacon.min.js
當頁面上的文字有變動時,就會重新呼叫該有的 webfont 字體檔案,想得很週到。
其他 webfont 服務也會替換嗎?
如 Bunny Fonts @import url(https://fonts.bunny.net/css?family=noto-sans-tc:100);
Adobe Font 的 <link rel="stylesheet" href="https://use.typekit.net/........">
不會替換。
使用 css import? 如 @import url('https://fonts.googleapis.com/..... ?
不會替換。(這個官方文件有提)
使用 web font loader? 如 WebFontConfig = {google: { families: [ 'Noto+Sans+TC:100,400' ] } };
不會替換。
另外不得不提一下,要使用 Cloudflare Fonts 這個服務,
必須要網站在 Cloudflare 中是設定 Proxied 的狀態,
所以為了怕路由去環遊世界,或某些原因沒有把 Proxied 打開的,無福享受。
另外 Cloudflare Page Rules 找不到設定可以單獨把某個網站、某個頁面的 Cloudflare Fonts 關掉,回到原本的 Google Fonts,開下去就是整個網站都生效。
其他副作用
如上所述,會在網站連線時憑空產生一個 /cf-fonts/ 的請求路徑,
但查了主機端的 http log,不會多出一堆造訪紀錄 (Cloudflare 也不會真的在網站主機上放一堆檔案,所以也不用擔心頻寬與 monthly bandwidth 的問題)。
但發現如果本來的程式碰到這兩種情況,連線時都會變成狀態 404:
– 有某個路由路徑取了 cf-fonts 這個名稱。
– 真的建一個 cf-fonts 同名的資料夾,裡面放檔案。
還有像是 CMS 有開放讓編輯人員取名稱的,
讓頁面網址能夠長得像這樣 https://網站域名/自由取名稱/ 的,
不允許名稱詞庫中可能又要再補充了….
另外如果把那一大串 Embedded CSS 複製出來,
用尋找取代把 domain 加上去,貼到別的網站,這樣字體檔還能載入嗎?
不行,會被 Access-Control-Allow-Origin 擋住。
官方文件還有提到一個,如果 Content-Security-Policy 有設定禁止載入某些 CSS 方式的,
可能會導致 Cloudflare 替換進去的 Embedded CSS/Internal CSS 無法執行,這大概只能碰到的話自己看 console 的錯誤訊息來判斷。
不過在一些「分工明確」的團隊,有權限修改網站 CSP 的、有權限到 Cloudflare 改設定的、想要網頁顯示成怎樣字體的、把設計稿實作到網頁上的,可能都會是不同的人,想一想會發生什麼可怕的情況?
- 有權限改 Cloudflare 設定的人把 Cloudflare Fonts 的設定打開,反而造成網頁字體無法載入(被CSP擋掉)
- 設計師不知道網頁字體為什麼跑掉,叫前端工程師處理
- 前端工程師看瀏覽器 console 有錯誤訊息,頁面上的 Google Fonts 路徑也消失了,去問其他工程師說誰亂改了網站的程式?
- 資安/後端/SRE 成員們異口同聲說......我們沒動啊?
- 大家花了好幾天研究網頁裡的 cf-fonts 究竟是從哪裡跑出來的??? 是哪個前端建置/打包工具的鍋嗎? 是哪個 framework/library 在搞鬼嗎?
這又是一場災難。
結論
實測之後得知,在某些條件下,用了 Cloudflare Fonts 不一定會讓網頁變快,反而可能變慢,但是體感可能完全感覺不出來。
每個人嘗試的成本不同
本來以為會有一個長得像字體清單的網站,搞不好還有更多免費中文字體可以用? 但其實不然,這不是那種服務。
前端開發者不用在網站專案額外安裝什麼 npm 套件、套件還拖一大串 dependency,不用大幅調整開發流程,以後服務結束時不需要想辦法拿掉,完全沒有這些煩惱。
對我來說只是開關打開試一試,覺得不好再關掉,在有些地方可不是這樣。
有時候要請別人把網站託管到 Cloudflare,比做這些事還麻煩。
速度和跑分重要嗎?
既然體感感覺不出來幾毫秒的優化差異,那 Cloudflare Fonts 官方文章用了一個啟用 Cloudflare Fonts 後,縮短 CWV 中 FCP 指標的案例,是他們覺得跑分對 SEO 很重要嗎?
無獨有偶,2023/10 月底,Google 的搜尋服務代表 John Mueller 才在公開場合發表:
Don’t over-focus on CWVs.
scores would not be a reason why your website suddenly and significantly drops in the Google search results rankings.”(體驗分數不會是網站排名突然明顯下降的原因)
諸如這類相關言論出現,屢次都會引起 SEO 界的討論。
做 SEO 到底是跑分重要,還是內容重要?
決策者覺得哪件事比較重要,要投資時間人力在哪部分上,制定遊戲規則的人想怎麼玩,這不是基層勞工管得到的,不要想太多。
Cloudflare 還會有什麼新招?
因為世界上有很多網站都在用 Google Fonts,所以有人弄了個新服務來最佳化這件事,而且這玩意還免費給人用,聽起來實在有夠傻。要是在一般公司提出這個想法,保證什麼難聽的話都有,賠錢的生意沒人做。
但這在 Cloudflare 可能是一盤吸引專業用戶的大棋,觀看歷史發展,這可能不是 Cloudflare 第一天想這麼做,早在 2018 年,Cloudflare 官方部落格就有一篇文章 Fast Google Fonts with Cloudflare Workers,裡面提到關於 Google Fonts 拖慢載入速度的問題、當時文章內提供的方法是在 Cloudflare Workers 裡面寫規則,把 fonts.googleapis.com 替換掉、附上各種程式碼,看起來就是 Cloudflare Fonts 的概念雛型,如今到了 2023 年,使用者或開發者不需要親手撰寫這些東西,只要打開一個小開關即可。
可是網頁上還有很多拖慢速度的東西,
那下一步可能會動到哪些?
針對每個網站都要放的廣告追蹤程式做優化嗎?
我比較希望未來開放使用者把自己的一些開源可修改的字型檔丟上去,讓 Cloudflare 來幫忙 hosting 跟自動分片產 unicode-range,
不用因為網頁指定用源柔、粉圓體,造成自己 hosting 字體帶來的主機流量頻寬問題。
Cloudflare Fonts 這個服務還在 beta 測試版,以後可能還會變更好。
這並不是 Cloudflare 第一個針對網站速度的服務,想必也不會是最後一個。