用 iZooto 讓您的網站像 APP 一樣發通知
2023/3 更新: iPhone/iPad 終於也在 2023 年 3 月的 iOS16.4 支援網頁推播通知了
在 2022 年 WWDC 的時候,曾在News from WWDC22: WebKit Features in Safari 16 Beta 說 Web Push for iOS and iPadOS in 2023.,引起軒然大波。
到了 2023 年 3 月底,iOS16.4 正式版全球推送更新,這個功能終於來到大家眼前,不過還是沒有大家想的這麼方便。
1.使用者必須要點選瀏覽器的分享按鈕,選擇「加到主畫面」,
2.然後從桌面的 icon 重新開啟網頁時,點擊訂閱按鈕,才會看到瀏覽器跳出系統提示框「 XXX 想要傳送通知」
3.使用者必須要按下「允許」,之後網站發通播通知的時候才能收到。
4.手機/平板的設置中會看到網站跟其他的 app 一樣佔了一個位置,但是裡面只有「通知」的設定。

功能確實是有了,只有一個網站的也可以群發推播通知給 iPhone/iPad 了,那在現實上可能有哪些問題呢?
1.起手式就是要請使用者「把網頁加到主畫面」,但 iOS 16.4 還不像 Android Chrome 陣營支援 PWA 的 Add to Home Screen 的 Badge,沒辦法一鍵把網站加入主畫面,所以想要被人訂閱推播通知的網站,除了設定那些 manifest.json, service worker 相關檔案,串接像本文介紹的第三方網頁推播通知系統,還要再做一套圖文說明,引導使用者完成上述允許通知的,走完訂閱流程。
2.使用者手機或平板要是沒更新到 iOS16.4 以上,當然就不能使用此功能,依照相容於 iOS 16 的 iPhone 機型和 相容於 iPadOS 16 的 iPad 機型,像是 iPhone 7,iPad Air 2,iPad Mini 4 都已經不支援了 iOS16 了,另外因為還有一些新功能都要新的 CPU 才能用(例如從圖片中選取文字的 Live Text 原況文字之類的),不是單純作業系統更新就能用,有些使用者不見得樂意一直更新上去讓手機變卡頓耗電。
3.想評估網站有多少 iOS16.4 以上的使用者,GA 或 GA4 都可以看到作業系統版本號資訊(因為作業系統版本號有包含在 UserAgent 字串內)。也可以從官方公布的iOS and iPadOS usage (iOS adoption) 來查,但是官方的這個表只看得到 iOS16,看不到單一國家的,也沒有細到各個小版本號都顯示。
4.在 LINE、FB 或其他地方 in-app 的地方開啟網頁的,也沒辦法直接把網頁加到主畫面,必須要先指引使用者用 Safari 開啟網頁,這個訂閱推播通知的步驟又更多了。
4.這個通知是基於裝置,就跟 APP 的推播通知一樣,沒裝 APP 的當然不會通知,例如我只有在 iPhone 上把網站加入主畫面,網站發推播通知時,就只有 iPhone 會收到,同一個 Apple ID 的其他支手機、平板、電腦當然不會收到通知。如果想把推播通知拿來替代現有的其他簡訊、email、LINE OA 官方帳號群發? 要看應用的場景適不適合。
5.如本文介紹一些套裝的網頁發送推播平台還有很多,要一次群發訊息給所有全部訂閱者算是基本功能,但如果有更細節的分眾發送需求,例如電商要請使用者把購物車還沒結帳的商品趕快回來結帳,想要祝使用者生日快樂,現有的會員系統和其他系統,要如何跟網頁推播的使用者的所有訂閱裝置互相關聯(承上點,一個人不只一台裝置),又是一個複雜的工程議題。
至於當初引起軒然大波的點,例如網頁有推播通知,那這 HTML5 推播通知功能在 macOS, Windows, Android, iOS, iPad 就可算是全平台打通了。
有些需求壓根就不用做 Android/iOS 雙平台 APP 去上架了嗎?
APP 開發已死,通通用 web 做就好?
但似乎還是沒實現,APP 開發者還是活得好好的,讓子彈繼續飛一會兒吧,現在大家都在談 AI、AIGC, GPT,沒空管這個。
{以下是舊的內文}
像 Facebook, Youtube 有新消息時,在手機或電腦右下角跑出通知,而且他們甚至不是 APP,也不是需要安裝的應用程式,只是一般的網站而已,他們究竟是怎麼做到的? 看看本文的基本介紹。
這幾年 HTML5 喊得滿天價響,就連外行人都會問說:「你這網頁是用 HTML5 做的嗎?」,剛剛講的事情”推播通知”,就用到了兩個 HTML5 的 API :
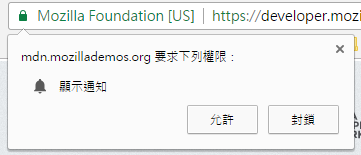
一、HTML5 – 通知(Notification) API

- 在特定步驟(如一進網頁,或是使用者點擊某按鈕) 呼叫 api
- 讓網頁瀏覽器跟使用者要求權限,
- 一旦使用者按下允許之後…
- 這個網頁就可以透過瀏覽器,在當下顯示通知給使用者看。
- 這個網站域名在這個瀏覽器,就擁有了發通知的權限。
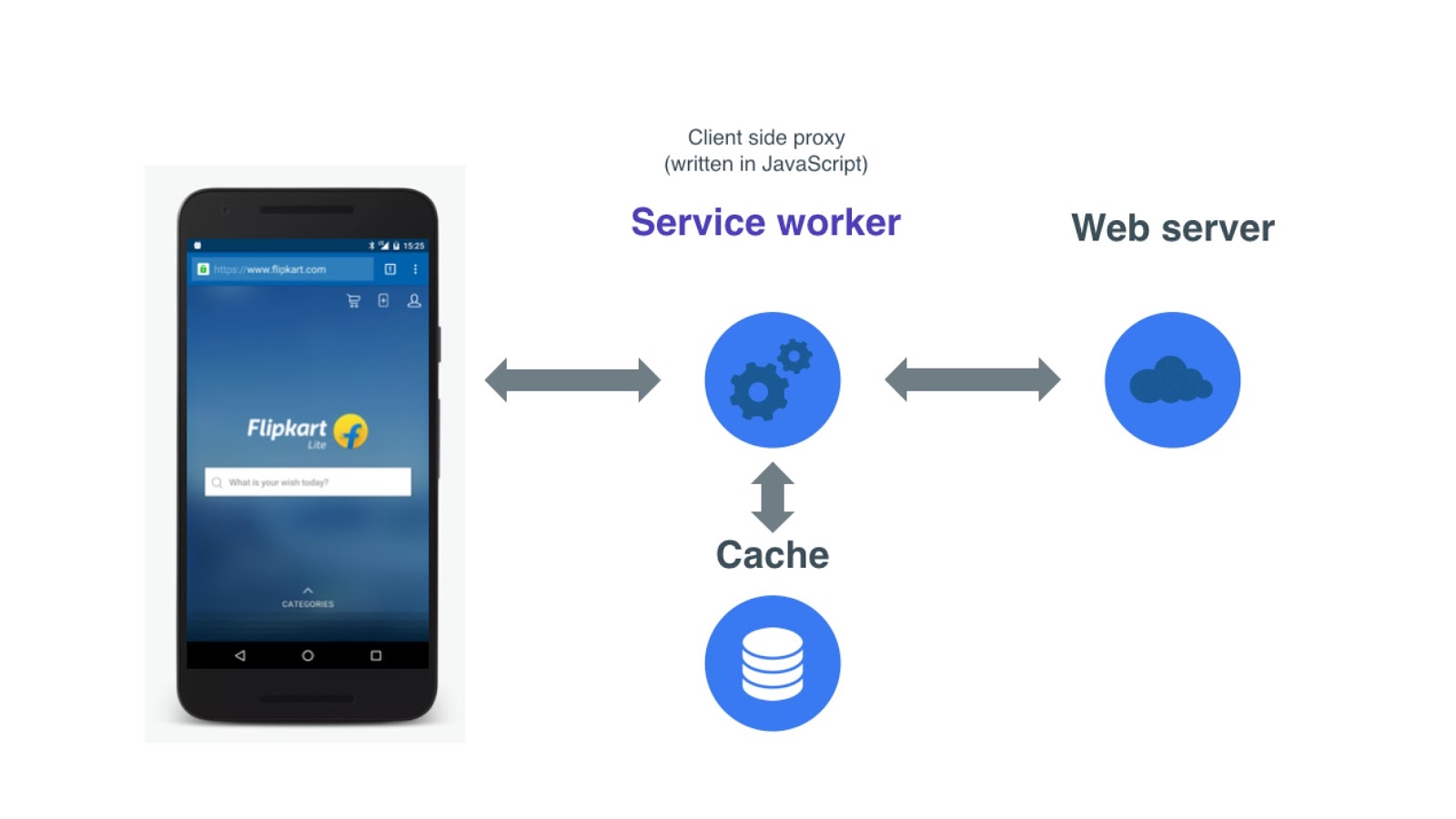
二、HTML5 – 推播(Push) API

(圖片來自 Service Workers 初体验 | w3cTrain )
– 讓伺服器發訊息給瀏覽器的一個技術。
– 經由 service worker… 等高深的瀏覽器機制傳輸接收資料。
– 若使用者沒打開你的網頁,甚至根本連電腦都沒開,瀏覽器還是會把訊息收下來存在異次元空間。
– 經由剛剛的 HTML5 通知 API 把訊息顯示出來,或是下次打開瀏覽器時會顯示出來。
開始實作
我們了解以上兩個技術之後,馬上投入企業預算五年五百塊,或是叫可憐的工程師中午以前就把它做出來? 但是馬上會碰到實務問題…
1.聽到 HTML5,下意識就是在Edge, Firefox, Chrome 一定各有一些地雷。沒關係,可以先 google html5 notification api demo,技術上先討論如何透過 notification API 讓網頁能跳出「是否接收允許通知」的對話視窗。
2.說實在的,一進網頁就跳一個對話視窗問是否允許,有多少人敢去按? 設計上要討論如何消費者願意接收通知。
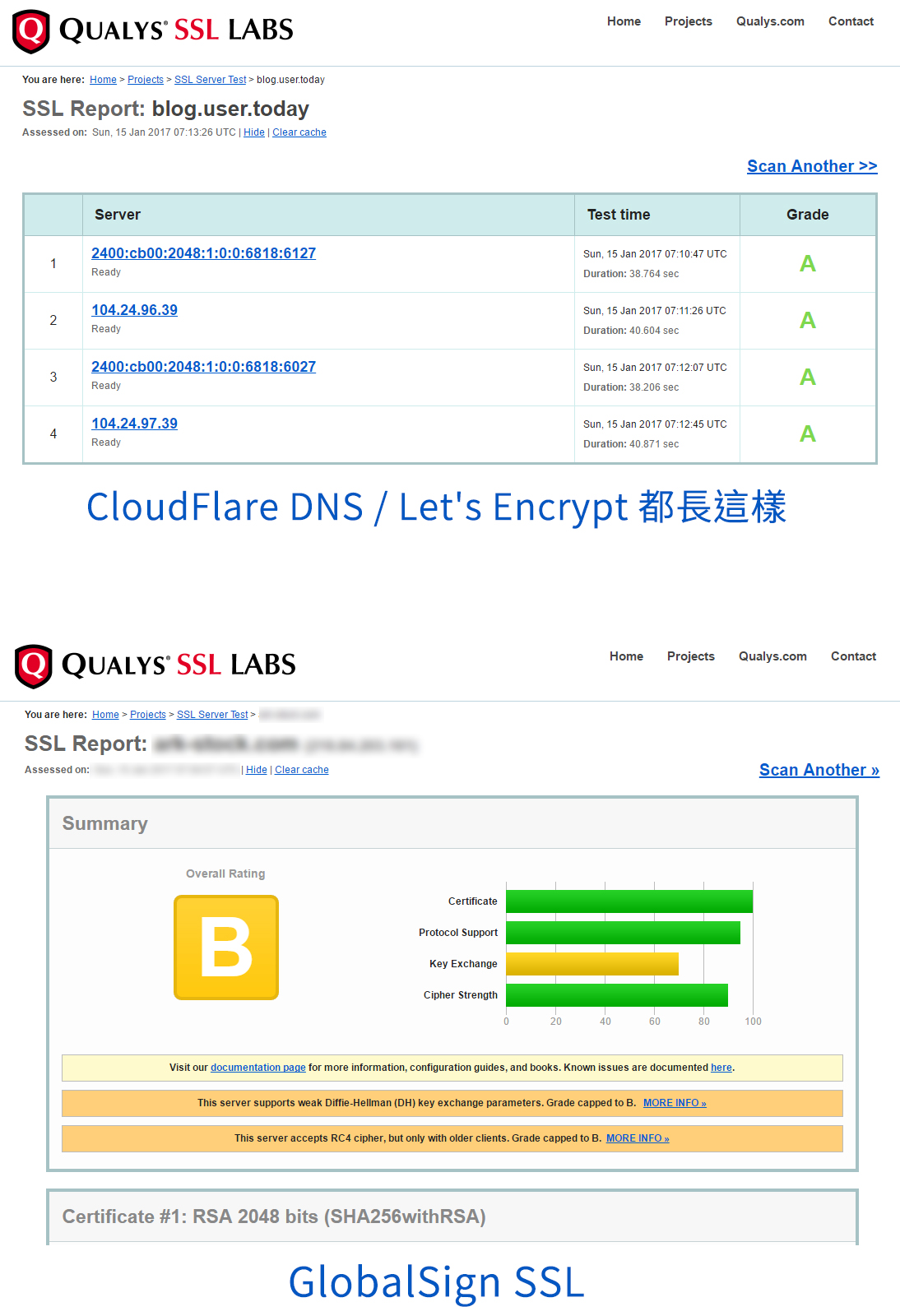
3.怎麼讓 php 虛擬主機或 IIS 推送通知? github 上面找到的 code 大部分都是給 app 開發人員給 android, iOS app 用的。要拿來 PUSH API 的伺服器還需要 SSL 認證?
4.在工程師已經下班的情況下,文案編輯人員如何自行調整編輯通知內容?
5.版面顯示限制? 每則通知上面能放幾顆按鈕?
6.最好還要有個預覽畫面,知道打超過幾個字會被切掉或斷行?
7.可以預先編輯內容,預約定時上架更好。
8.能統計有多少人點擊推播通知就更好了,這年頭開口閉口大數據嘛,you know。
珍惜生命,遠離程式碼。市面上已經至少有兩個產品提供網頁推播通知的解決方案, iZooto 和 OneSignal。
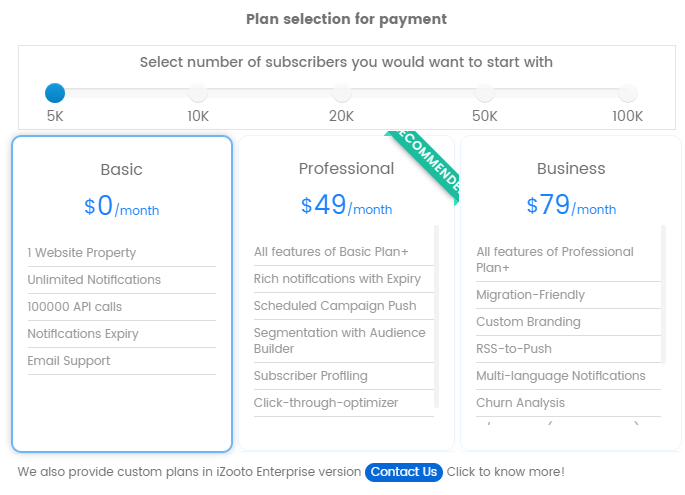
我們先介紹印度的新創軟體公司的產品 iZooto,可以輕鬆的在網站上讓人訂閱,與發送推播通知,只要三步驟:
1.註冊 iZooto
2.在網站上嵌入一段 Javascript 碼。
3.讓大家造訪您的網站,並讓客人願意按下訂閱。
這樣就完成了!管理員可以開始發訊息騷擾使用者。
必須用 iZooto 網站推播通知的理由
如何傳遞訊息給另一個螢幕前的使用者? 這一直是個問題,發 email 卻進到垃圾信件匣,發簡訊卻已讀不回甚至被擋,白天打電話又不接,在 FB 跟 IG 社群網站唱獨腳戲自HIGH,Line@ 發太多訊息也要錢,投廣告太花錢,平面媒體曝光也花錢,但是有了 HTML5 的網站推播通知,我們現在又多了一種方式可以騷擾使用者,讓他用電腦或手機上網時,看到通知。
1.iZooto 是一個成熟的訊息工具,不會漏訊息,也不會離開沒幾分鐘就自動登出,可以預約時間發送通知,這非常重要,甚至可以設定在使用者的當地時區發送。
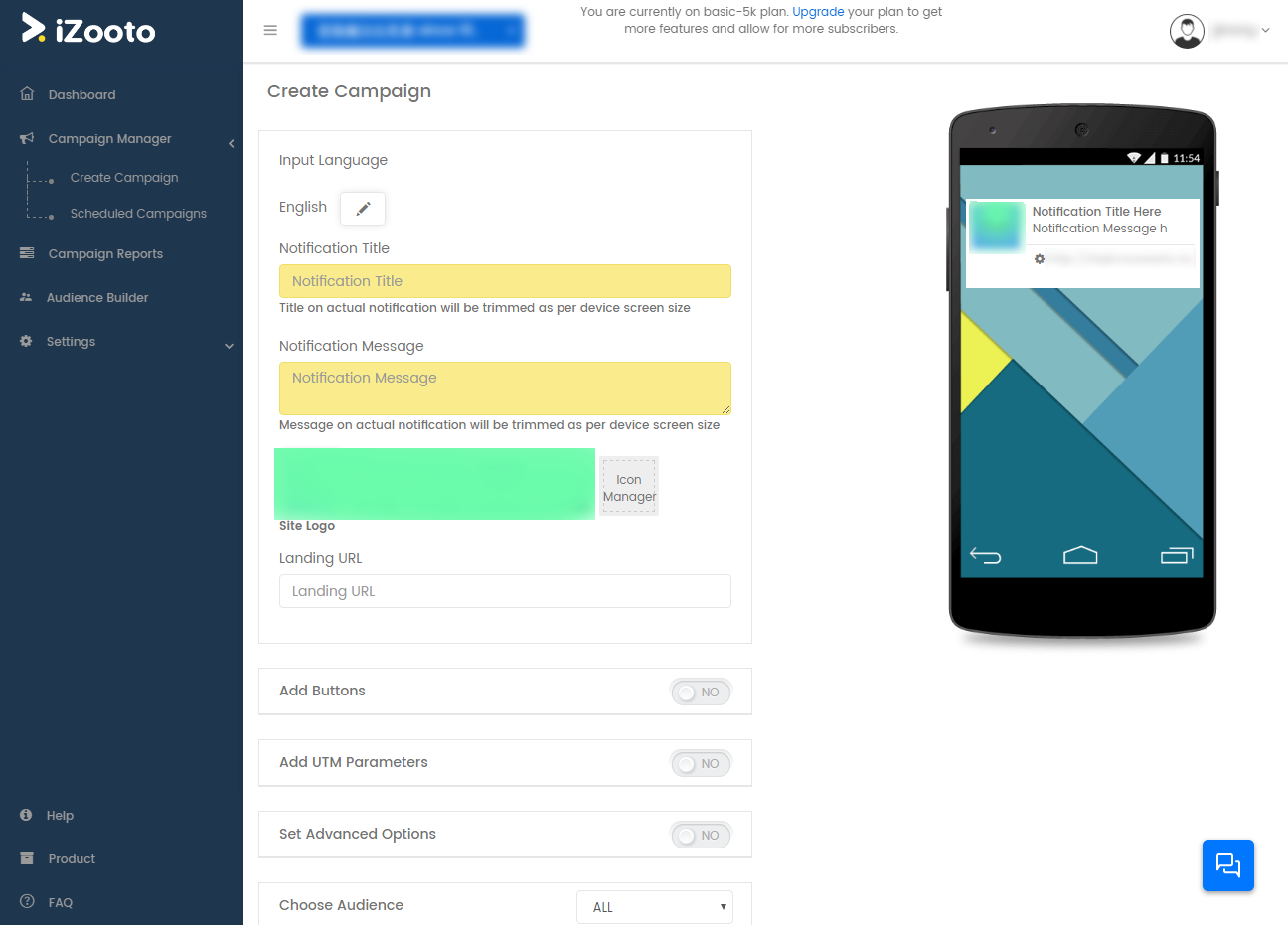
2.iZooto 提供方便的編輯發送操作介面,可以預覽,所見即所得,這才是一個成熟的內容編輯工具。

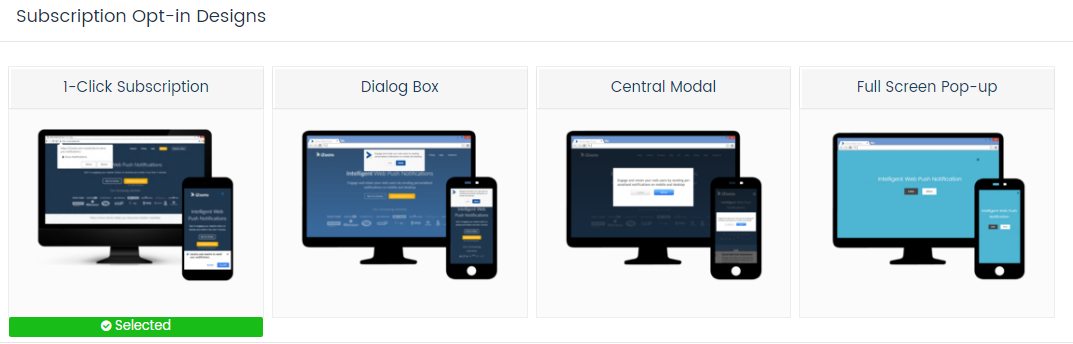
3.iZooto 提供多種提示訂閱的顯示方式,而不是進網站就突兀地跳出「是否允許通知」,還可以設定訪客在網站停留多少,可能對這網站有一點興趣了,我們再問他是否要訂閱。

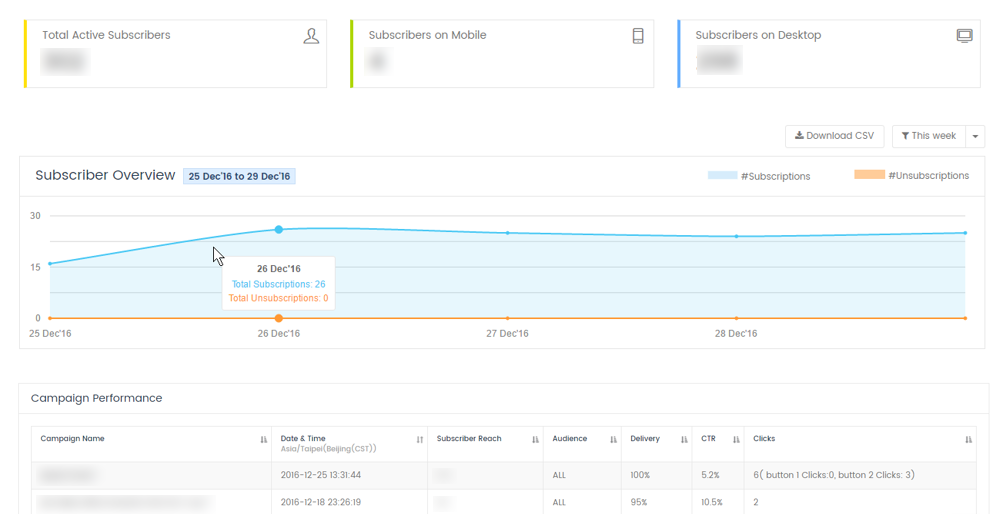
4.iZooto 系統內提供各種檢視報表:訂閱人數/取消訂閱人數/發出去訊息的點擊率/發出去的每個按鈕被點了幾次…之類的。發訊息時也可以設定 UTM 參數,用 GA 之類的工具撈報表時更方便。

5.不止是推訊息給所有訂閱者,iZooto 還提供 iZooto API 與分眾工具(Audience builder),讓通知發給:
– 特定的使用者(特定地區、特定群組、特定裝置…等等)
– 特定動作規則的人(上週訂閱的、以前曾點過幾次推播通知的、每次發通知都不點的…)
– 特定標記的人 (使用 api 把某個訪客註記 tag ,例如單次購物超過$3000、東西加入購物車卻沒結帳…等等)
6.5000 訂閱人以下是免費的,只是功能比較少
– 如果您有很多個網站要發,又不想付錢,就要註冊好幾組帳號…
– 假設您的網站訊息量非常多(如新聞網),高階方案有 RSS push 可以用

7.有線上客服,iZooto 的線上客服不只回得很快,而且真的有解決問題,早上到半夜都有人回。反觀國內某些公司,問個問題只能寄信石沉大海,或是打電話轉接轉老半天,然後什麼問題都沒解決…。
8.註冊時國家可以好好的選擇”Taiwan”,而不是一些 !@#$%^& 的名稱,值得讚賞。
9.如果訂閱人數很多,或是想花錢買高級功能的話,可以使用折價券,打九折。
大家準備好要騷擾瀏覽者了嗎?
快加入 push notifications 的行列吧!
即使發出訊息時沒開電腦,下次開瀏覽器時還是會看到。
這技術最大的缺陷是 IE 瀏覽器、iOS 系統不支援(瀏覽器無法接收推播通知)

說到推播通知…
常常有客人一進門或是電話打來,開口就說要做個 APP,我就會拿鍵盤把他敲暈,然後在他手機裝上百度全家桶,再叫一台車況很差的 55688 把他丟到 9*APP 的門口……可惜不能這樣。

要讓目標客群在網路或行動裝置上,看到企業的事業與商品,
或是讓大家在行動裝置上使用貴公司提供的服務,
APP 的確是一種解決方案,但是例如「大家都在做App,我們也要做!」沒想清楚商業目的,數位化只是浪費力氣 – 徐瑞廷或是在你決定之前,想想你真需要APP?你真的需要網站嗎? – Kimix 金觀點都一再鼓吹APP的非必要性,常見的說法如下:
- 初次見面的使用者,沒有人會特定為了一些毫無誘因的事情,特地浪費下載時間與手機空間,安裝你的APP。
- APP 裡面的內容不管多豐富,目前無法直接從搜尋引擎找到,尤其是你的目標客群都用 Yahoo 的時候。
- 發現有問題,沒辦法今天改好,讓使用者馬上用到正常的新版本,因為 App 市集上架跟更新要審查,尤其是你的目標客群都用 iOS 的時候。
- 基本上要 Android 跟 iOS 各做一套。雖然現在有很多奇巧淫技,例如把 web 編譯成 app (如Cordova) 上架到 App store,或是號稱跨平台開發(如 Xamarin),但摸摸你的手機問一下,那些你覺得超棒、超好用的 app,有幾個是這樣做出來的?
- 而且還有可能手機系統更新,你的 APP 就不能用了,所以還有後續維護的費用。
以線上購物這件事來說,雖然現在有 91APP 之類的 RWD 官網 + 跨平台 APP 的開店方案,但功能或價格上總有少許令人不滿意之處。重點不在於 APP 不 APP,而在於 APP 與服務設計的整體思考,還有提需求時是否準備足夠的預算? 白話來說,就是有些需求可能根本用不著做app,然後提需求時吃米不知道米價。
網站推播通知的最大缺陷,在於使用者的瀏覽器與裝置環境
為什麼看不到訂閱通知?為什麼通知沒跳出來?
1.(電腦)IE11(含)以下,不會顯示訂閱提示(查看瀏覽器支援表)
2.(電腦/手機) 已經訂閱過的瀏覽器,不會顯示訂閱提示。
3.(電腦 手機同一台電腦,如果已經用 Chrome 瀏覽器訂閱過,開其他的瀏覽器 Firefox,仍然會再顯示訂閱提示。
4.(手機)iOS (iPhone/iPad)不支援此功能,iOS 不管使用 Safari, Chrome, Firefox ,都不會顯示訂閱提示。
5.(電腦/手機)HTML5 test 中,Output – Web Notifications 的項目是 NO 的瀏覽器,也不會顯示訂閱提示。(如華碩 Zenfone 手機內建的瀏覽器)
6.(電腦/手機)不支援 Push API 的瀏覽器也都不會顯示訂閱提示(如 Microsoft Edge 41.16299.492.0(EdgeHTML 16.16299))
7.(電腦/手機)使用瀏覽器無痕/隱私模式上網,不會顯示訂閱提示。
8.(手機)使用 in-app 瀏覽器不會顯示訂閱提示 (如在 Facebook app 和 Line 點擊網頁連結,會直接在 app 內的瀏覽器顯示網頁,而不會開啟手機內的 Chrome 或 Safari)。
9.(電腦) 瀏覽器安裝 uBlock 或 Adblock 之類的擴充套件,會阻擋如 OneSignal 之類的網站推播通知平台的 js 程式檔案。
最後介紹兩個 web app 技術,不用”上架”或”下載”,也可以在手機上得到近似 app 的體驗。
1.Google 在推的 PWA (Progressive Web App)

- 不用學習製作 iOS 或 Android native app 的原生程式語言
- 讓網頁用起來像 APP
- 可離線使用
- 接收推播通知
- 有啟動畫面(splash screen)
- 全螢幕運行,沒有網址列等系統操作按鈕
- 接收推播通知
- 可以一鍵把網頁加到主螢幕…等等特性。
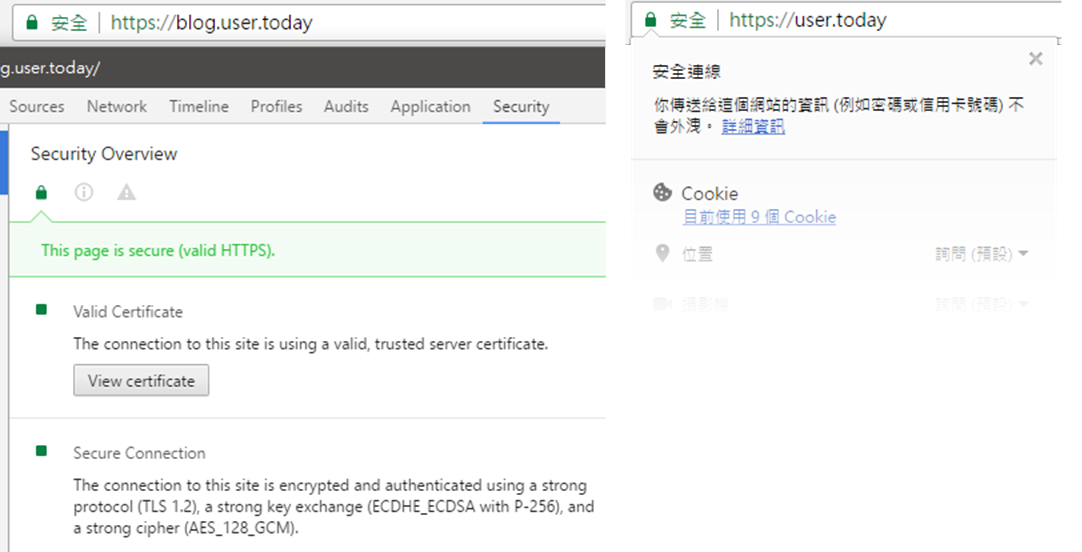
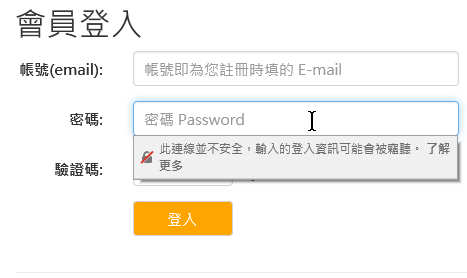
- 基本需求: 此網頁要有 HTTPS
- 基本需求:要達成上述所有功能,只有 Google Chrome 辦得到。
- PWA 案例 – AliExpress 全球速賣通
成功案例的數字超漂亮,堪比大躍進,但我覺得是不是因為之前的網站做太差? 不過阿里巴巴團隊一向是我們此輩技術人員的殿堂,不然你哪時候看過 PChome 還是台灣那些財團的購物網站,開發團隊有個部落格會分享他們的程式怎麼 tune 效能,用了哪些方法提升使用者體驗,用了哪些開發流程跟新技術? 只看到老闆靠北政府而已。 - 瀏覽更多 PWA 案例: https://pwa.rocks/ 請用手機的 Google Chrome 瀏覽器。
2.微信的小程序
微信也在公測一個 web app 功能,叫做小程序,想解決以下問題…

問題1:現在一般是在公眾號/服務號/企業號…whatever 的自定義底部菜單建鏈接,讓使用者誤以為這個公眾號還可以購物! 但其實只是用微信的 webview 開一個網頁而已,而且那個網頁有的還不太好用。

問題2:乖乖的在京東上架,讓商品在微信的購物頻道裡面出現
問題3:只能用公眾平台提供的各種接口功能
– 關注我們並回覆 1,可得到 XXX…就是這類的應用。
– 別人的XX號有,我們也要有!但是地方的店家請不起工程師。
– 功能很多,但不夠多
– 用完之後就取消關注了
微信的小程序可以幹嘛?
- 用公眾號+服務號+錢包入口+小程序打造內部循環,讓大家離不開微信
- 輕應用,免安裝,小而強的功能體驗
- 使用近代網頁開發技術與思維,再加上專屬微信的開發體系與環境
- 张小龙:小程序不能推送消息,但是会提供有限的服务的触达能力(会提供通知的消息,需要用户主动确认需求通知)
- 温馨提示:请开发者注意,公测期间暂不支持发布小程序
关于微信小程序,张小龙回答了大家关心的十大问题_亿欧_产业创新服务平台
github – 微信小程序开发资源汇总