網頁無障礙網頁規範對於上稿人員的要求相當多
不只聽過一次中小企業問說「要另外請一個人來維護網頁嗎?」
網站的型態百百種,家家有本難念的經,維護網站最基本的技能就是有計算機和網路概論的知識、知道網頁前後端運作邏輯,具有美感,以及各種數位資訊的知識、工具的操作。還有數位內容的產出,例如無中生有變出行銷方案、文案發想、商品/人像攝影、影片拍攝/剪輯/後製?
更專業一點的,理解所有單位要放的內容? 理解法規,以免頁面上的內容有問題會被罰錢? 甚至排解網通設備機房與伺服器問題?在長官跟外包廠商中間當夾心餅?網站維護的事務無限多,但長官出一張嘴就好了。反正基層實作人員就是該死。
維護網頁已經不簡單了,要維護一個符合台灣政府無障礙網頁規範的網站,要求的東西就更多了!絕對不是一個人會用電腦打字就足以勝任這項工作,還需要更多背景知識。
本文概略講解流程,跟記錄一些常見的檢測規範要點。
一、什麼是無障礙網路空間標章?
本文要談的網頁無障礙,不是一些從外國回來的 UI 設計師/前端工程師講的一些好像不食人間煙火打高空的東西,照著那些做並不會讓網站得到台灣政府頒發的標章。本文要談的網頁無障礙是公家機關標案常見,台灣政府有明確規範,規定「應依據」(必須),不是「得依據」(可選擇)的東西。
但凡有瀏覽使用過公家機關、公共景點設施、XX院XX部XX局XX處管理的網站,底下通常都看過這幾顆無障礙什麼的圖片,政府為保障身心障礙者使用網路,獲得資訊的權益,依據許多法條,要求各級政府機關機構與學校(以下簡稱各機關)設置之資訊服務網站,應提供身心障礙者容易使用環境。
「行政院研考會 網站無障礙空間標章 1.0 版」以前都是行政院研考會在管。由於標章是有期限的,理論上2019/9以後不該再看到網站上有長這樣子的標章。

行政院研考會103年1月22日改組後,歸國家通訊傳播委員會(NCC)管理,NCC 委請中華民國資訊軟體協會,參酌全球資訊網協會(W3C)發布之「網頁內容可及性規範2.0版(WCAG 2.0)」研擬「無障礙網頁開發規範2.0版」,標章圖案也長得不一樣,。

後來又變成歸數位發展部來管了,文末最下面有補充 FreeGO 軟體可能會碰到的錯誤訊息跟新增的審查項目。
二、先了解盲人/聽障/肢體障礙,要怎麼瀏覽、操作網頁?
業主都希望網頁設計師能做出有設計感的網頁,導致的結果是網頁上放了許多精美的圖片、文字都做在圖片上精心編排的海報或DM內,或是網頁內文白底配淺灰字。視力有問題的使用者可以正常閱讀這些內容嗎?
業主都希望案件上的錢花起來值得,導致的結果是網頁上各種內容動來動去、華而不實的惱人效果,複雜到爆的多層選單、滑鼠移過才會出現的內容,需要在小小幾 px 的地方精準操作才能使用的 UI 物件,對於肢體不便的使用者可以正常操作嗎?
障礙者瀏覽網頁通常有三種輔具方式:
1. 螢幕報讀輔具(Screen Reader):視力不良的人要怎麼閱讀網頁上的內容?透過報讀軟體 NVDA、導盲滑鼠等,可以將電子設備焦點所在處(螢幕焦點、游標與滑鼠指標、手指點)的文字,透過文字轉語音(TTS)引擎報讀(唸)出來。
2. 觸摸顯示器(Braille display):以點字的特殊電子設備呈現內文,供視力不良的人摸讀。
3. 搖桿輔具或鍵盤:對於肢體有障礙,無法精準操作、點擊滑鼠的使用者,使用這類輔具,用簡易的點擊進行操作。
例如英國傳奇物理學大師霍金,是怎麼打字的?當然不是用查克拉、念力、咒力、機械鎧之類的,是用眼球運動與專用的輔具來控制的。(Intel將開放為霍金量身打造之科技輔具平台)
其實跟 SEO 一樣,許多檢測項目,要多用機器和網頁原始碼的角度來思考,例如在圖片上塞很多字,爬蟲無法索引,報讀軟體也讀不出來的。
三、標章等級越高,檢測項目越多
大家在瀏覽公家機關網頁,肯定有發現選單或各區塊上有一些平常不會看到的東西:
- 奇怪的冒號點點::
- 網站導覽連結(網站地圖)放在非常明顯的位置,而不是其他可能更常用的功能
- 滑鼠移到每一個連結上,都會跑出大大的框框
- 檔案下載不好好放上微軟 Office 的格式,硬要放什麼 odf? ods? pdf? 要不是不能編輯,就是 Mac 打開就跑版?
在一般身體健全的使用者眼中,許多奇異、多餘,又落後的東西,都是為了讓網站通過規範獲得考核,或是為了方便障礙者所製作的。
無障礙網頁標章的檢測條例非常多,標章等級有A、AA、AAA三種等級,在 無障礙網頁開發規範2.0概念與應用v2 ,可以先了解概念。
就像要考國考背一堆條文,A級只是對於障礙者基本的需求,但到了AAA級,則是要改善內容的可及性。例如網頁有放影片,要為所有在同步媒體中預先錄製的音訊內容提供手語翻譯。網頁文字及影像文字的視覺呈現,背景圖與文字要有7:1以上的明顯對比值。
甚至連文案都不能亂給,要針對不常見的字詞,列舉詞彙、提供定義(EV3090300),還要有機制來指明縮寫字展開後的全文或意義(EV3090400)。
不了解網頁無障礙標章規範的視覺設計師,非常容易做出把所有檢測項目的問題都犯一遍、被人幹爆的版面。
不了解網頁無障礙標章規範的前端、後端程式人員,非常容易做出輔具跟人工檢測沒法用的網頁。
不了解網頁無障礙標章規範的內容上稿人員,非常容易讓整個網站無標章審查前功盡棄,就是你 PO 上去的資料又不合規範!
不了解網頁無障礙標章規範的機關辦事人員、長官,非常容易提出、給出完全不合網頁無障礙標章規範的…設計需求或資料呈現需求。
四、標章申請作業流程概述
1.軟體檢測,下載最新版本的 FreeGO 軟體進行檢測 (為了跑 FreeGO 跟測 IE,一定要弄個 Windows 作業系統)
2.至無障礙空間網,線上申請帳號(政府機關網站的標章申請人資料,都要是該單位的人,不可以用網頁設計公司的人名或email)
3.填寫一大串的線上問答題、上傳 FreeGO 軟體檢測成功的檔案,然後將網站送審無障礙標章的「人工檢測」,送審是免費的。
4.等待審核機關人工檢測結果
檢測結果:
– 檢測不符合:退回申請單位,改善後從步驟一開始重跑
– 限期改善:5個工作日內修正,並於系統上回覆,否則從步驟一開始重跑
– 抽檢符合:給予申請單位標章連結路徑,並且所有人可在標章申請網查詢到此網站/該單位的標章資訊。
4.拿到標章
半年後,將不定期抽測。
三年後,標章過期(自核發起三年有效),重新送審。
(流程可能隨時會有更新,以無障礙網路空間服務網實際辦理的為主)
五、上稿人員常犯錯的常見無障礙網頁檢測項目
以下是一些個人經驗,避免做的時候又忘記。條例或法規可能隨時會有更新,以無障礙網路空間服務網實際的為主。
有些條例明明沒做到,人工檢測時也沒被挑出來?或是明明前幾次人工檢測時沒被列缺失,後來才又被提出來?
目前推測人工檢測的作業流程是從申請的網址點進去開始看,累積缺失到達一定的量,就列限期改善或退件,所以並不是全部看完才一次把要改的列出來,這批改完了,下次送審又會碰到其他缺失。
畢竟是人工審查,什麼事都有可能發生,反正該死的執行人員就是要修到能拿到標章為止。
審查結果「檢測不符合」跟「限期改善」差在哪?我覺得是英明的審查人員,覺得你在5天內是否能把問題修完而定。
以下敘述一些上稿時常見的相關規範,還有對應的條文編號:
XH1030100 網頁中的標頭組件必須要按照正確的巢狀層次結構來配置
稍微有點SEO概念的都知道這個 Heading tag 很重要,沒寫好會造成此網頁的主題與內文架構不明。但公家機關有時候就是要「有」就好了,哪有時間人力做這麼多?不管,反正就是要拿到標章嘛。
白話翻譯:
– 網頁裡沒有半個內容使用 H1, H2, H3, H4, H5, H6 的 HTML 標籤,機器檢測會失敗。
– 網頁沒有H1,人工檢測時會被列缺失。
– 同一頁面的H1放超過一個,人工檢測時會被列缺失。
– 跳過H2,直接用H3之類的,人工檢測時會被列缺失。
實作問題:
– 資料上稿人員不懂網頁原始碼,也沒有 Heading tag 的概念,也不知道這規定是幹嘛的?
– 資料上稿人員覺得 H1~H6 是用來設定字型大小用的,亂用標題標籤,而造成人工檢測失敗。
– 資料上稿人員從 Word 直接把內容貼到網頁編輯區域,遇到段落標題只有把字加大加粗體,H1, H2, H3, H4, H5, H6 通通沒用到,機器檢測會失敗。
EV1100202 提供下載檔案格式不可為需依賴特定文書商用軟體即能開啟之檔案
避免使用者可能需要購買最新版的微軟 Office 軟體,才能好好打開網頁上的附件檔案,甚至無法使用語音報讀輔具瀏覽附件內容。
白話翻譯:
– 網頁內如有附件下載,不要放 docx, dox, xlsx, xls 之類的微軟 Office 專屬格式。
– 應優先採用開放文件格式例如ODF, ODT, ODS, ODP, PDF, TXT
– 提供下載的PDF檔案其內容未保留文字屬性,例如想用偷吃步,把圖片圖表藏在附件,但人工檢測時會被列缺失「要用文字詳細敘述檔案內的圖表數據、照片內容。」
實作問題:
– 資料上稿人員不懂這項規則,照樣 docx 檔案直接放上去。
– 檔案使用微軟文書軟體製作,而且是前人傳承的檔案,但存成其他格式後,反而跑版了?算誰的?
– 網頁上提供 PDF 格式的下載連結,但是超蓮結文字卻寫 word 下載,或是超蓮結圖示使用 word 的檔案圖示,人工檢測時會被列缺失「請修正為正確的檔案格式說明」
EV1020101 提供預先錄製之純視訊內容的時序媒體替代內容
為了讓視力或聽力有問題的使用者,也能得知影片內容。
客戶提供的影片沒字幕的話,得把影片內容的逐字稿打在網頁上。檢測等級越高,要提供的東西越多。(如時間軸、手語字幕)
實作問題:影片靠北長,內容語音含糊不清
XH1120201 頁框組件及內嵌式頁框組件需有標題屬性,且其值不得為空字串或空白
否則輔具不知道這塊頁框組件的內容為何,所以網頁內的 iframe 或 frameset 原始碼內要加 title 標題屬性。
實作問題:
– 資料上稿人員哪知道 youtube 嵌入碼還要自己調整 HTML?
– 一些社群分享外掛/網站追蹤工具/第三方網站插件,需要嵌入 iframe /或是會在網頁內產生動態 iframe,可能導致違規,但是第三方產生的 iframe 又很難規範
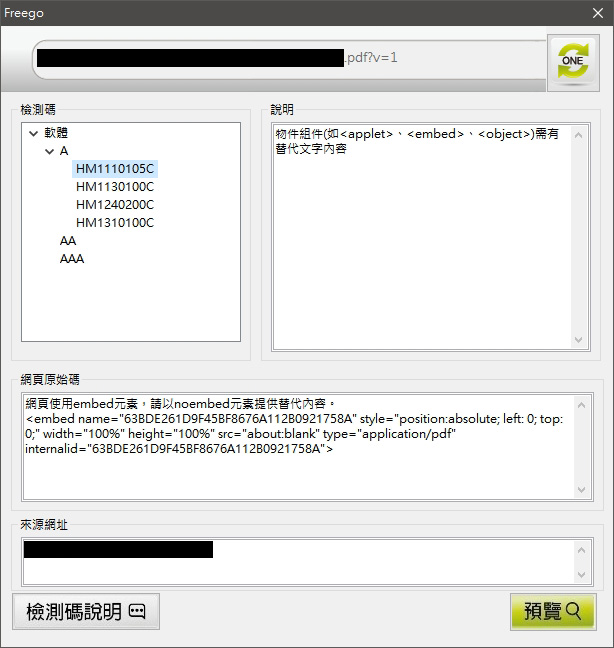
EV1010301 提供物件的文字替代內容與非文字替代內容,且要能完整表達該物件的意義與功能
否則輔具不知道這塊組件內容為何,所以網頁內的 object 物件(通常是 Flash),必須在原始碼以文字說明
實作問題:內容非常多,且條件複雜,難以做出有用的敘述
EV101060 對於輔助科技應當要忽略的圖片,使用空字串作為替代文字,並且不可使用標題屬性
圖片的 alt 要寫好寫滿,否則視障者無法知道這張圖的內容是什麼,輔具也無法讀出替代文字
- 正確 < img alt=“圖片說明” src=”/rock.png” />
- 正確 < img alt=“ ” src=”/rock.png” />
- 正確 < img alt=“圖片說明” title=”圖片說明” src=”/rock.png” />
- 錯誤 < img alt=“” title=”圖片說明” src=”/rock.png” /> 圖片的 Alt 沒輸入,卻在 title 輸入文字,造成檢測失敗。
- 錯誤 < img alt=“” title=”” src=”/rock.png” /> 圖片的 Alt 沒輸入,title 也沒輸入文字,但是原始碼還留著沒清掉,造成檢測失敗。
EV1010100 圖片需要加上有意義、可代替圖片在文件脈絡中的功能及內容的替代文字
內含資訊內容的圖片,請依圖片內容提供詳細說明,勿僅以圖片標題做為說明,亦勿於alt屬性內加註超過75個中文字或150個英文字元,詳細的說明文字可在圖片下方加註,或提供「某某圖完整說明」頁連結。不同圖片請提供不同替代文字說明,以區分每張圖片之差異。
實作問題:補不完的替代文字地獄
– 為了特殊字體,把文章做成圖片。
– 把 DM 圖片直接擺在網頁上。
– 把圖片的時刻表、路線圖、位置圖、統計圖表、流程圖、組織圖、該死的 infographic …等擺在網頁上。
– 舊網站修改為無障礙,內容非常多頁都有圖片。
– 網頁同一頁有很多大合照/活動側拍紀錄…之類的照片,不要所有照片都放一模一樣的替代說明文字,每一張的替代文字都要有區別,不然人工檢測會被抓出來。
EV1070101 能讓閃爍區域保持夠小
愛在網頁上塞一堆 gif ganner 的小心啦,螢幕上如有會動的內容,大小勿超過螢幕尺寸的25% 見原網說明 EV1070101 能讓閃爍區域保持夠小。
但我懷疑這條沒有真的照那個算法在抓,除非網頁放得太超過,或是碰到是要在網頁上放一堆「內容很重要,要強調此內容、要大、要明顯、要會動」的時候可以拿來擋一下。
EV1080404 針對脈絡中的鏈結,用標題屬性來補充鏈結文字
EV1100200 在會產生脈絡變更的表單控制元件變更生效前,先描述會發生什麼事
白話翻譯:
– 超連結建議要放 title 屬性,以文字來敘述這連結,例如:下載申請表.pdf(另開新視窗)、前往TWNIC官方網站
– 各項連結開啟新視窗,並未提示使用者,建議直接於超連結上加註「另開新視窗」
實作問題:
– 何謂「當鏈結文字描述鏈結目的不夠明確」?? 有時依賴審查人員自由心證。明明是建議要放,但如果真的想說這連結很簡單就不放,卻會在人工審查被列缺失。
– 審查人員有時候剛好這次沒看到你的某個內文連結,網頁有非常多頁,永遠補不完的連結敘述
– 資料上稿人員哪知道放超連結的時候,還要多設定一個標題屬性?
– 不只超連結要記得設 title 屬性,而且還要設定正確。例如內文是直接把網址 URL 擺上去,設定超連結的時候,title 裡面也直接放整串網址URL,這樣對於「敘述連結是什麼」這件事是沒有意義的,
– 另開新視窗的網頁,標題屬性沒加到「(另開新視窗)」這五個字。
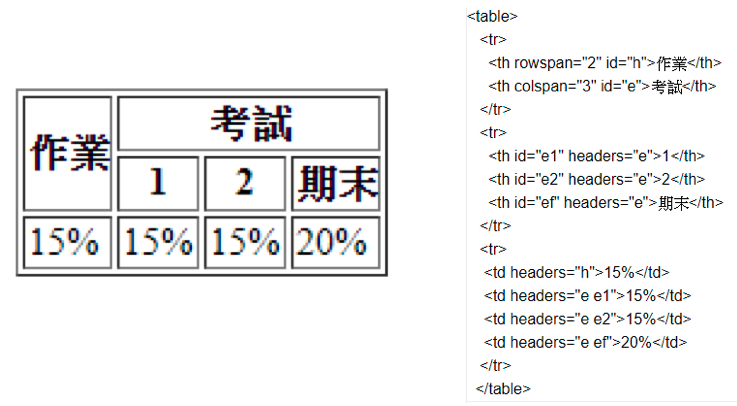
EV1030107 使用表格標記來呈現表格資訊
XH1030101 有多層標頭的表格,應使用範疇屬性,或使用對應標頭屬性,來建立表格標頭儲存格與資料儲存格之間的關連
資料表格的行列標題請使用 < th> 標籤,以利輔具讀取表格時能夠結合標題與資料內容
白話翻譯:
– 網頁上的表格內一定要有 th 標籤
– 而且橫縱軸的表頭都要記得改成 th,不然人工檢測時會被列出改善
– 網頁上的表格如果有用到跨欄跨列,在每一個儲存格的原始碼中,都要依橫縱軸的關係做上標記

實作問題:
– 用 Photoshop 切片功能產生的 table layout 網頁或EDM,表格、圖片、超連結相關規範一次全中,踩好踩滿…
– 資料上稿人員開心的使用 WYSIWYG 編輯器的「合併儲存格」的時候,哪知道原始碼還要加一堆東西?
– 網頁內容很豐富,裡剛好有非常多表格,還都有跨欄跨列,準備加班加到爆。
– 網站有非常多頁的時候,容易有某一頁的表格不小心遺漏沒改到,然後被人工檢測撞見。
– 在表格 th 取的 ID 名稱,跟頁面上的其他東西撞名,造成 javascript 或是後端程式運作不正常。
更新: 本來表格有跨欄跨列要加 id&headers 的,在新版變成只要先加 scope 屬性就能通過 FreeGO A級機器檢測,參考1.3.1 HM1130101C 使用範疇(scope)屬性,來建立表格行列標題儲存格與資料儲存格之間的關連 。
六、網頁製作人員需要為無障礙網頁檢測調整的基本項目
前面已經提過,有些網頁設計限制就是為了障礙者、或是為了拿到標章,但是客戶/長官提需求時卻壓根兒不知道這回事,聯絡窗口也胡亂答應下來,讓執行人員很難做事。
不只是網站內所有圖、文、表格、超連結都要一一調整,還有 noscript 要記得加,還有天條 H106102 使用 Script 語言需指定不支援 Script時的辦法。
EV1080100 在每一個頁面頂端加入一個鏈結,直接連往主要的內容區域
進入網頁,按鍵盤第一下tab的時候,要出現一個超連結,點了之後會直接到內文區。避免無法使用滑鼠的障礙者,遇到網頁選單項目非常多的時候,按 tab 按到手軟
實作問題:版面太有創意
EV1080105 根據結構性標記來將內容定位
網頁內的 Style, script 要加上正確的 type=“text/css” 之類的 type=”text/javascript”標記,我猜可能是避免障礙者使用的報讀輔具誤判內容,而把 JS 或 CSS 的程式碼念給瀏覽者聽。
實作問題:HTML5 規範說可以不用加,但是為了無障礙,又要把它加回來
EV1040101 當使用者介面元件取得焦點時,使用CSS變更其呈現方式
怕使用者不知道現在的滑鼠游標/鍵盤游標焦點在哪? 按鍵盤 tab 切換超連結,或是滑鼠移過去超連結的時候,超連結的樣式要有醒目提示。
實作問題:
– 可能因為跨瀏覽器樣式顯示問題(例如選單的a沒設 display:block 之類的),造成 Chrome 看得到效果,IE看不到,人工檢測時被列缺失。
– 樣式不夠明顯,人工檢測時被列缺失。
– 永遠會有不知道無障礙規範、沒被無障礙人工檢測退件過的人,叫網頁設計師或前端,把滑鼠指到按鈕周圍時,那醜醜的線拿掉。
EV1080500 提供網站導覽、導覽工具或機制、搜尋功能、網頁清單鏈結等功能,協助使用者尋找內容
請設置網站導覽(SITE MAP)頁面,並將定位點搭配快速鍵設計的使用說明,描述於網站導覽(SITE MAP)網頁內容上方供使用者瞭解,
為方便使用者快速瞭解網站架構及內容,建議設置在鍵盤移動3個游標內就能到達的位置,以便服務更多使用者。
白話翻譯:
– 最好做一個網站地圖頁面
– 鍵盤按三次TAB時要能遇到「主選單」或「網站導覽」的連結
– 承上,網站版面設計最上面要放選單,不要放最新消息跑馬燈、同意使用 cookie 什麼的東西…
EV1080301 在鏈結、表單控制元件、物件間建立合乎邏輯的跳位順序
白話翻譯:按鍵盤 tab時,網頁上的表單欄位跟超連結焦點順序,可以從左到右,從上到下
實作問題: 有各種近代網頁設計手法容易讓這個 tab 的順序亂掉,改 tabindex 會改掉瘋掉
– 捲動時會固定在視窗旁邊或某處的網頁元件
– 瀑布流排版(pinterest layout)
– 在不同螢幕寬度會顯示或隱藏的RWD元件
– 隱藏原有表單元件的客製視覺 UI 輸入元件
– 特殊條件才會出現的表單項目,某題的答案要先選擇A,然後表單要再多顯示一些題目出來
– 太有創意的特殊版面
– 如東西可以點,但在 html 裡不是做成按鈕或超連結,
– 版面內容顯示順序比較特殊
– 頁面內的有一些懸浮的彈跳小視窗(如modal box)
EV1050100 提供由鍵盤觸發的事件處理程式
EV1060200 讓內容能加以暫停,並可從暫停處重新開始,圖片輪播、跑馬燈等項目在游標移動至其上時,需可暫停並選取,幫助使用者檢視瀏覽。
白話翻譯:
– 網頁上所有有意義的操作元件,如收合選單、子選單、左右滑動、頁籤、輪播廣告…等等,用鍵盤 TAB 和 ENTER都要可以操作。
– 例如按TAB切換到跑馬燈內的連結時,跑馬燈要能暫停(人工檢測待改善看到這條我傻眼了)
其實還有非常多項,就不一一羅列整理。
七、送審需要有時間與耐心
通過軟體檢測後,並不代表此網站已完全符合無障礙設計,經檢視此網站後,請參考無障礙網路空間服務網:「無障礙規範索引」依不同等級自行以人工方式檢視全網站,再提出標章申請。
白話翻譯:
– 這次沒提的地方不代表沒問題,下次送審還有可能會再列出。
– 這次審查時看似沒問題,但NCC沒有掛保證這網站永遠不會有問題。
反正跟送審 Apple 的 APP 一樣,就是一種審查員說了算的作業機制。
八、上有政策,下有對策
從標章 1.0 時代開始搞,以下至少一半的奧步都親身試過了。
奧步1:送審後,再偷偷修改網頁:此招無效。
為了滿足不知道誰亂規劃的專案時程,所以還沒改完就硬是先送人工檢測?雖然送件之後要過好幾天才會看到進度更新,但其實從審查人員列出的問題項目,可以得知送件之後沒幾天,他們就開始審了。
奧步2:通通變成「附件PDF下載」此招無效。
網頁裡有一堆圖片圖表,時間與預算難以為障礙者體驗優化,通通丟到附件裡?將會得到回覆:提供下載的PDF檔案其內容未保留文字屬性,請修正。
奧步3:先把內容移除,審完再加回去
取得標章的半年後,將會抽測。另外標章有限期3年。這招只是拖延時間跟考驗運氣而已。
奧步4:另製作一版無障礙版網頁
這招在常見問題內列為非常不建議的做法,因為可能造成障礙者完全無法得到該有的資訊。
或是把難以處理的舊資料,做個舊網站資料專區連結,搬到另一個網域去,完全不做無障礙處理。
就算有另一版無障礙網頁,但只要有上稿任何圖、文、表格、超連結、表單、影片等,仍需為無障礙設計體驗優化,除非這子網站完全沒有內容。
奧步5: 用測試機送審
網站就上線在跑,又會持續更新東西,然後新上去的東西又剛好不符合檢測規定…想先用一個測試機來送審?
但是送審規定不能用測試機,標章申請哪個網域,送審就是要用那個網域。
而且連申請檢測時是 HTTP ,上線後要換成 HTTPS,也有規定 公佈「網站導入安全連線之網站無障礙認證標章異動處理原則」,審查通過後超過3個月,才改成 HTTPS,竟然還要重新送審?
奧步6:先送再說
頁面繁多,自己一頁一頁檢查很花時間,有些內容不知道要不要按規定處理無障礙優化。乾脆直接送審,看他有提哪些地方,再修改即可?
以前標章 1.0 時代第一次用的時候還真的這樣搞,但是這招現在是不行的。
首先機器檢測就要先改掉一堆,送審人工檢測時,還要上傳機器檢測成功的檔案。
送審之後審查人員那邊還會再跑一次 FREEGO,機器檢測沒過,一樣直接退件。
除非問題較小,是列在限期改善的,否則自106年11月1日起,人工檢測結果為不符合者,需自退回修正日起7日後,始得重新辦理。
奧步7:別人也闖紅燈,怎麼不抓他
前面提過,所有通過標章檢測的網站,都會公告在無障礙網路空間服務網,所以有些東西可以參考別人是怎麼處理的,只是有些網頁有點久,似乎跟當初申請時有滿多差異…
如果人工檢測有異議,回覆時想用「某某單位的網站也有這問題,為什麼他可以通過?」
麥相害好ㄅ。
九、結論
公家機關案乃是官大學問大,有關係就沒關係的文化體現,最重要的是接案公司的老闆和聯絡窗口的八字夠重,能鎮得住妖魔鬼怪,不然為了結案會比狗還卑微,並得到讓大眾恥笑的作品實績。
網頁無障礙就更複雜了,除了原有的發包單位,多一個機關要來審查,還有許多鬼故事。
不負責實作的專案管理人員:「壓個時程,什麼時候可以拿到標章結案?再來訂個罰則吧!」
單位長官或聯絡窗口:「這樣的視覺設計或功能不符合無障礙規範?送審被退件了再說。」
其他不負責實作的人員:「網頁無障礙都是網頁設計公司的工作,干我屁事?」
如果網站裡完全沒有圖片、表格、超蓮結、表單,頁面很少,版面設計不會過度裝飾,自認八字很重命很硬,或是有貴人相助的話,還可以接一下。
否則光看到網頁已經放一堆 word 檔、被平面化(無法直接複製文字)的圖表,還有表單、圖片驗證碼,這種規範一大堆的東西,只能祈禱遇到理解無障礙合理製作範圍的人。
大家還有碰過什麼什麼神奇的人工檢測被退件原因,也可以在下方留言處分享
十、網頁無障礙新規定
後來網頁無障礙規定又經歷了許多變革:
1.主管機關從 NCC 變成 2022 年 1 月掛牌的數發部
2.無障礙官網網址從 https://www.handicap-free.nat.gov.tw 變成 https://accessibility.moda.gov.tw 。
FreeGO 軟體更新
因為檢測標準更新,舊版的軟體也不能用了。要去無障礙官網重新下載。
FreeGO 軟體內的瀏覽器不再是用 IE,網頁改了之後不用再去「網際網路選項」清暫存。新版變成用 WebDriver。
每一次 Google Chrome 版本更新,就是要到 Chrome Driver 下載對應版本的 chromedriver,把 FreeGO 資料夾的舊 chromedriver.exe 覆蓋掉,不然 FreeGO 檢查網頁時會跳出瀏覽器開啟錯誤,請檢查ChromeDriver與本機Chrome瀏覽器的版本是否相應 的錯誤訊息。
如果打開 FreeGO 會顯示 “Java Runtime Environment not valid”?
除了檢查 Windows 系統環境變數有沒有設定 JAVA_HOME,
在 cmd 中輸入 java -version 查看版本是否正確,
在 cmd 中輸入 where java 查看 JAVA 安裝到哪邊去了,
還要記得務必安裝 Oracle 官網上的 64 位元版的 JAVA,不要裝到舊版 32 位元的。
如果安裝其他 OpenJDK 之類的,而且 JAVA_HOME 也設了 OpenJDK 的路徑,啟動 FreeGO 時可能會碰到 Java virtual machine version is too high, version 1.7 and 1.8 is required.。總之最簡單的方法應該就是安裝上面那個 Oracle 官網的。
FreeGO 改用 chromedriver 一樣會有暫存問題,例如測完某網頁發現有問題,改好上傳之後,還是錯在一樣的地方? 可以把 FreeGO 關掉之後重開,重新檢測就會正常。
然後有時候檔案內容有修改,但為了檔名不要變動,又怕使用者有暫存問題,網頁開發者可能會在檔案路徑帶個 hash 值之類的,在 FreeGO 可能會導致判斷異常,像 pdf 本來 FreeGO 會自己繞過去,但如果改成 pdf?v=1,就會被報檢測失敗,如下圖。

審查條文的更新
本文有些連結已經失效,製作方式可能已經不符合最新的審查規定。
這段來補幾條以前 FreeGO 掃描會過,但是現在掃描會失敗的
2.4.4 HM1240400C 連往相同資源的毗鄰圖片與文字,其由文字內容及替代文字產生之鏈結文字只能有一份
當超連結中同時包含文字與圖片,圖片的替代文字不可與連結文字相同。
1.3.1 HM1130100C 網頁中的標頭組件必須要按照正確的巢狀層次結構來配置
heading tag (h1~h6)其內容不可以為空值。例如網頁上有一個效果,有ABCD四個不同物件,每點擊其中一個,會在另一塊顯示對應的內容、並在 heading tag 填入對應的標題文字,那沒有點擊的時候 heading tag 自然是空值,這個空值 heading tag 會被 FreeGO 掃出來。
1.3.1 HM1130101C 使用範疇(scope)屬性,來建立表格行列標題儲存格與資料儲存格之間的關連 。
表格有跨欄跨列,在舊版要加一堆 id&headers 的,在新版變成只要先加 scope 屬性就能通過 FreeGO A級機器檢測。
沒有跨欄或跨列,但是因為樣式原因或是資料原因,thead 中有 th,tbody 中又有 th 的,也要加 scope 屬性來標記。
scope col& row 都加了,但檢測時還是跑出「資料表格如有行、列標題並存或合併資料格的型態時,請使用scope屬性標示標題格作用的範圍。」檢查是不是每個 th 上面都有加 scope='col',沒事最好不要亂用 th 。
延伸閱讀
- 無障礙陷阱(影音) – 應用系統組
- 無障礙網頁資料上稿注意事項 在 Google 找到的,可惜資料有點久,而且還有限制編輯器的操作方式….
- 臺灣無障礙標章受害者聯盟 – 目前無障礙標章之所以推行困難,主要有四個大方向:
- 無障礙網路空間服務網 舊連結
- 數位發展部無障礙網路空間服務網 新連結,數發部底下
- 建立所見即所得編輯器的無障礙檢測工具,以 TinyMCE 為例 - Neil 在網路上看到一個簡易範例,用來檢查圖片替代文字和連結 title 的部分。