用搜尋引擎模擬工具 看出網頁為什麼無法被索引
爭取搜尋引擎排名相當深奧,常見的業界需求是…網頁的原始碼裡面根本沒有那個字詞,卻想要在有人搜尋那個詞兒的時候,讓網站顯示在搜尋引擎的第一頁。
先討論一個迷思「把內容做成圖片不利SEO」
這年頭明明很多購物商城、搜尋引擎都有「以圖搜圖」,或是有「選出以下有花的圖片」的 captcha 驗證碼系統啊? 電腦不是已經很聰明了嗎? 為什麼要說「把內容做成圖片不利SEO」,而不讓人把網頁上的產品介紹文案整個變成娃娃體或某些書法體? 不然就是要買 webfont?
因為…
1.以前的以圖搜尋的原理依照圖片特徵(如顏色分佈、色點分布)去找索引庫內相似的圖片,不是真的認出圖片上是什麼東西,原理在網路上可以查到。
2.選出以下有OOO圖片的原理,大致是圖片庫機制和統計的產物,可以上網搜尋”kittenauth”,”recaptcha”,”nocaptcha”,”12306 驗證碼架構原理”。
3.近年來有 Google Cloud Vision 或微軟的 Project Oxford 機器視覺識別技術,但是仍在全民公測。在機器圖像與文字辨識達到完美,且搜尋引擎完全採用這個機制的那一天來臨之前,還是不要把重要的文案內容做成圖片吧。
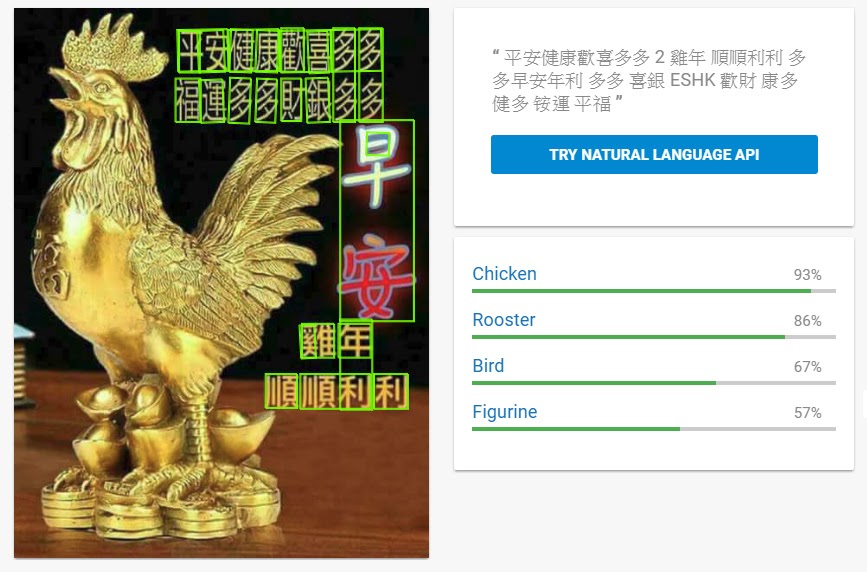
圖像內容與文字識別”不夠完美”的說法可能太抽象,舉個範例,把一張今天收到的”長輩圖”拿去機器圖像辨識…
文字是有了,但是語意呢? 想玩的人可以到 Vision API – Image Content Analysis | Google Cloud Platform
再試試看微軟的…
阿鬼,可以說中文嗎? 想玩的人可以到 Microsoft Cognitive Services – Computer Vision API
打逐字稿這種低薪資高勞力的事情,請真人來做可能不用多少錢,但是如果用”機器”來做真的可以降低成本? 不過我們這裡討論的是搜尋引擎,就不繼續深究了。
本文主題:搜尋引擎模擬器
進入本文的主題,搜尋引擎模擬器,在 Google Search Console 裡面叫做 Google 模擬器,在 Bing webmaster tool 裡面叫做”以bingbot 進行擷取”,在百度站長平台裡面叫做”抓取診斷”,用途是用來看出一個看似好好的網頁,在搜尋引擎眼中看起來是什麼樣子的? 最近發現了兩個網頁被搜尋引擎索引的小問題,剛好都可以利用這工具,與大家分享一下。
案例一、從搜尋引擎只找得到網站內一個語系的網頁
有一套客製化的 CMS 內有多個語系的內容,資料顯示的架構原理依 session 判斷網頁該顯示哪個語系,沒有 session 就導回首頁,有這種奇想大概是為了讓網址不要有什麼 &LangID=12345&page=abcde 之類的。如果人類從首頁開始瀏覽是很正常的,但是在一些 sitemap generator 中,卻只能爬到網站首頁。就算硬是人工產生網站頁面連結的 sitemap 提交上去,在搜尋引擎中顯示的描述文字也非常古怪。
於是我們把頁面丟到搜尋引擎模擬器,發現
原來其他頁面的內容根本爬不到….都被導走了。
請工程師修正之後,網頁內容就能被正常索引了。
案例二、網頁明明有內容,可是搜尋引擎找不到
幾乎是許多網頁設計討論區的常見問題之一「我要怎麼改一個地方,就讓幾 10 個網頁的一塊區域一起更換?」
隨著時代日新月異,與專案的現實狀況,答案都有所不同,從一頁一頁硬幹或大量取代,或是用 frameset,用 Dreamweaver 的範本(dwt)、用 server-side 的 include、用一些 nodeJS 的樣板引擎…。條條大路通羅馬,不過其實只有兩件事要考慮「團隊內大家都會用那個工具或方法嗎?」「後續好維護嗎?」
一個 路上隨便抓個阿貓,都會 jQuery 的團隊,在製作靜態 html 網站時就有了這樣的寫法:
<script><br> $('.nav_wrap').load('nav.html');<br> $('.side_wrap').load('aside.html');<br> $('footer').load('footer.html');<br>
</script>
如果每一頁要有個置頂提示文字之類的,用這種做法。<script><br> $('.top_alert').text('本商店將於下月起調漲...');<br>
</script>
這樣頁面上有些共同內容只要在 nav.html, footer.html, aside.html 統一做更新就好,
這種做法解決了哪些問題?
- 網頁要增加主選單項目,或是更新頁尾聯絡資訊的時候,又要辛苦的人工一頁一頁去加,一頁一頁核對嗎? 不用。
- 辛苦的一頁一頁改,有人會比較感謝你嗎? 不會。
- 會有客人抱怨他桌面上的那個 e 無法正常看到網頁嗎? 幾乎不會發生,只要別用太新版的 jQuery ,然後要記得加 jQuery Migrate Plugin 就好。
- 有人去 ftp 直接把某頁抓下來改,卻沒更新 template 檔案,下次別人要從 template 更新的時候就大爆炸的情況嗎? 不會。
- 改完之後客人說”這個側邊欄選單的順序不是這樣”,然後要來來回回修改,會占用很多時間嗎? 不會,只要改一個檔案好了。
- 客人可以看到正常的網頁嗎? 可以可以可以可以可以可以可以可以唷。
問題來了
在幾十頁產品頁用了這招,而 foote.html 裡面有一句”近大溪大街 停車方便“,已經提交了包含所有產品連結的 sitemap,也已經用 site:example.com 確認所有頁面都被索引到了,在搜尋引擎搜尋”近大溪大街 停車方便“,會發生什麼事?
– Google : 可以找到那幾十頁產品頁,不會找到 footer.html。
– Yahoo(Bing): 完全找不到產品頁,而是 foote.html 自己顯示在搜尋引擎結果中,還要自己去提交移除 foote.html 。
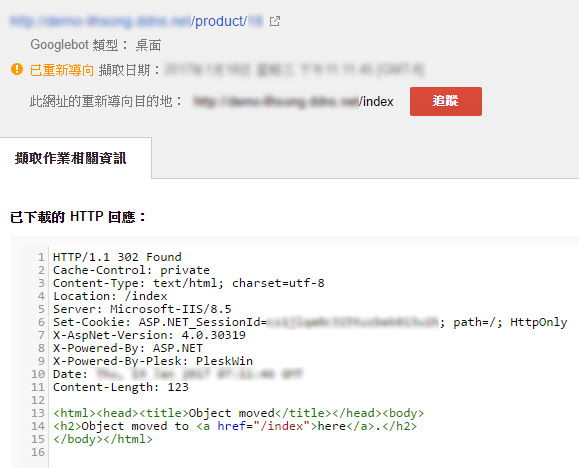
在此例,我們同樣可以用搜尋引擎模擬器,發現 “Googlebot 取得的網頁外觀”是跟正常瀏覽器一樣的完整網頁,而 Bing 則又再次讓我們失望了。
為什麼網頁明明有內容,可是搜尋引擎找不到?
Google 在 2015 年曾發布 Google中文網站管理員 – 中文網誌: AJAX 檢索配置即將走入歷史,說 Google 搜尋引擎的 bot 能像新型瀏覽器一樣轉譯及解讀您的網頁。而 Yahoo! 奇摩的搜尋在 2011 年與 Bing 引擎整合,Bing 只在 2013 年發布關於 pushState 的相關說明 Search Engine Optimization Best Practices for AJAX URLs | Webmaster Blog。官方技術部落格的概念就是會公開講他們能做到的哪些事,沒講的東西=做不到。
真有這種需求,卻有千百種理由不能用 server-side include,還是用 pushState 跟 history.js 吧。
結論
如果用不正確的方法製作網頁,不但可以過濾使用者,使用 Google 搜尋的人,才能找到您的網頁,還可以增加關鍵字廣告、SEO 等工作機會呢!
題外話,如果想打造一個清新的討論區,避免有人上傳讓家長不知道怎麼教小孩的內容,Google Cloud Vision API 也有一個辨識圖片是否為詐騙、色情、暴力的功能,不過機器畢竟是有極限的,如果上傳某種主題,三點不露但又很明顯是成人的內容,它是認不出來的。
我已年滿18歲,點此查看辨識失敗範例
