行動裝置的水平滾動選單,是個好設計嗎?
行動裝置幾乎已經成為生活必需品,在一些流行產業或生活消費行業,要思考的已經不是「網站要不要做行動版」,而是「網站的行動版要做到多好用」,商品沒有亮點,操作也不人性化,在電商的起跑點就輸給競爭對手了。
行動裝置的介面設計是門學問,如何把滿坑滿谷的資訊顯示在有限的小螢幕上,如何讓畫面上的元素適合點擊,如何減少使用者輸入資料時的痛苦,如何避免完成一個目標流程需要一直、一直換頁,這些都是價值所在。
近來發現一種行動裝置的選單模式,應該沒有什麼學名,姑且稱為「水平滾動選單(scroll overflow menu, or horizonal overflow menu)」吧,操作模式就是畫面上會顯示一個選單列,可以透過水平滑動瀏覽更多項目。
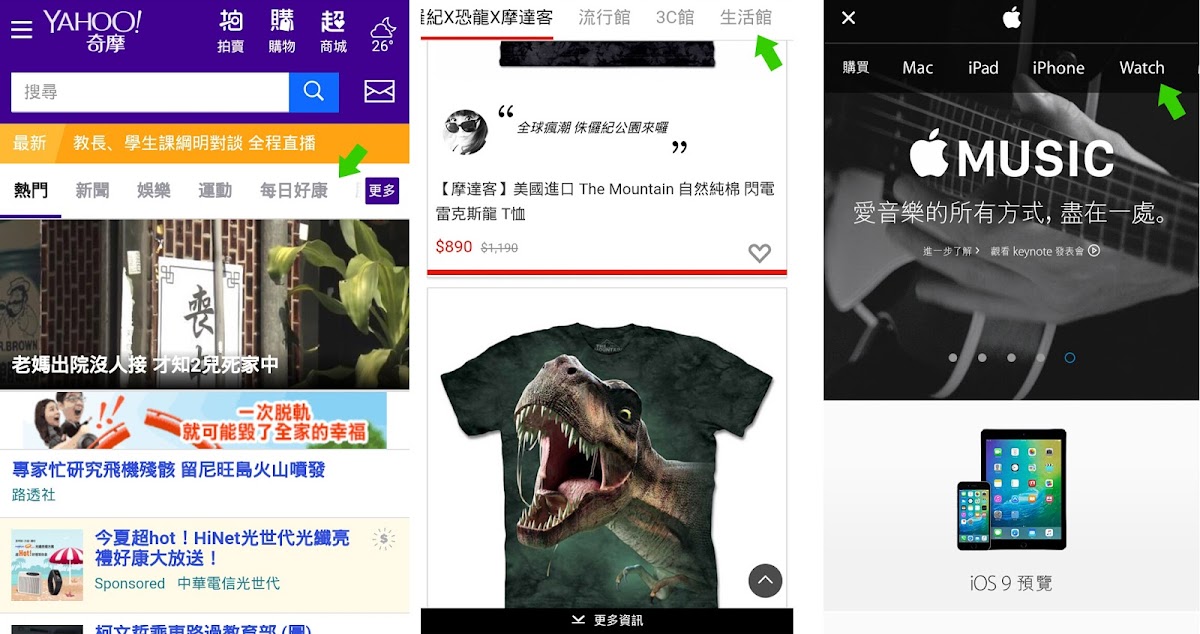
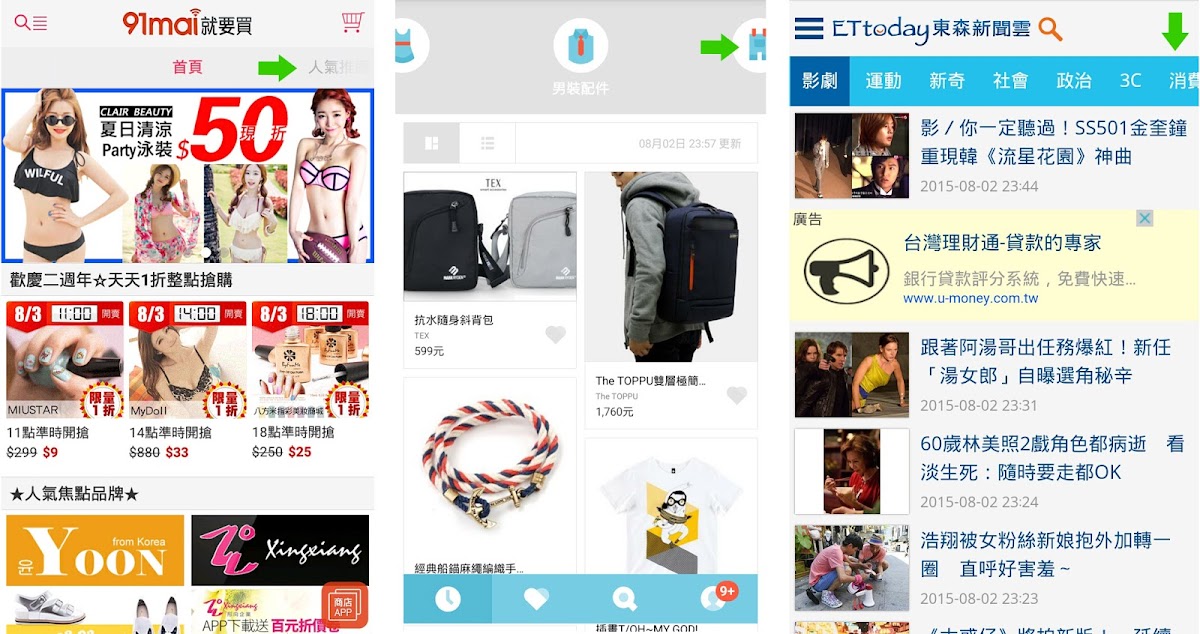
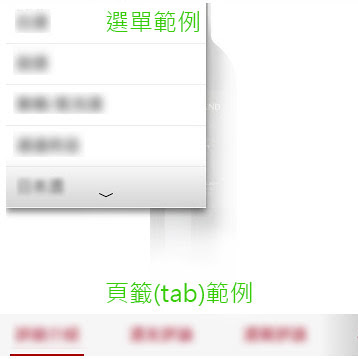
舉幾個例子,請見各圖綠色箭頭處:

(行動版網頁)由左至右:台灣 Yahoo!奇摩、friDay購物、Apple(2015/8/2)

由左至右: 91mai (Android APP)、LINE Shop (Android APP)、東森新聞雲(行動版網頁
究竟是怎麼的時代背景與設計情境下產生水平捲動選單呢? 通常有四種條件:
一、選單項目相當重要,直接顯示出來更好,不要藏起來。
二、選單項目很多,一行顯示不完,但不適合分成好幾行顯示,也不適合占據太大的面積。
三、使用者抱怨找不到某功能,所以把元素擺在畫面上。
四、看了「把項目連結藏起來」會降低項目點閱率的研究報告,所以會把東西放在頁面上。
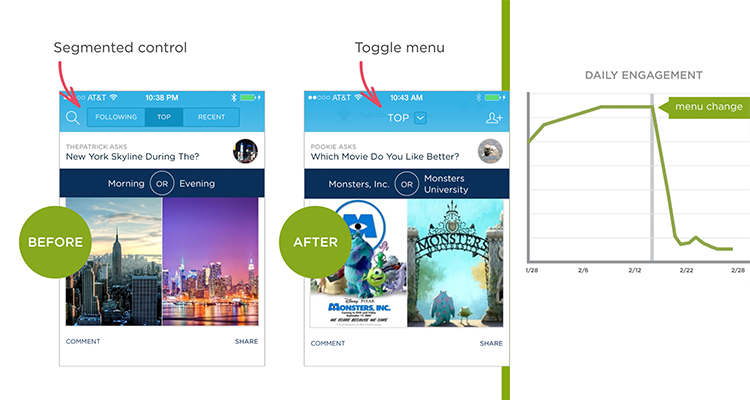
圖片來源: LukeW | Obvious Always Wins http://www.lukew.com/ff/entry.asp?1945
不乏一些國內外知名的網站或 App 都採用這種水平捲動選單的選單設計,算是個很常見的設計模式,使用者不需要學習任何新符號,也不需要去猜測符號的含意,只要感覺好像有東西被吃掉了,去滑看看,就會發現後面還有東西。對使用者而言,學習成本相當低。

[概念就像天貓一樣,感覺下面好像還有東西,就知道要往下滑。
但就像代表選單的漢堡圖示(hamburger icon)的爭議一樣,一般對資訊很熟悉的使用者都知道,網頁上找不到的東西,就要點擊那個三條線的漢堡圖示,叫出主選單,但是卻有許多人質疑這個漢堡圖示跟分享圖示一樣,都需要經過「學習」才會使用,對一些不熟悉資訊產品的使用者,無疑是一大考驗。
那麼網頁的水平滾動選單有什麼問題呢?
一、文字或圖案切一半,可能造成觀感不佳
每個裝置的寬度不一,使用者還會自己調整瀏覽器字型的大小,所以使用這種選單設計會產生「文字或圖案被切掉」的特色。不明究理的驗收人員,馬上就會質疑,為什麼文字被切一半? 是不是沒做好?
這時候就要舉上述的那些網頁案例,「你看,人家 Yahoo!奇摩也是切一半。」但這行業通常是外行領導內行,標準答案就是讓花錢的人主觀意識感到爽、可以結案比較重要,什麼設計定理、規範只是拿來說服客戶不要亂改的工具而已。
就很容易出現一種現象,一堆明明大型網站都有的功能,但反而小型網站的設計師不被允許那樣做,一定要把使用者當白痴,做一些像幼兒軟體的介面、每個元素都要有說明文字,每個元素都超大,色彩要很繽紛,反而產品或內容本體完全不明顯。
二、使用者不知道那個地方可以捲動
切一半不好,但完整切掉也不好。容易讓人以為後面沒有東西了,不會想去滑他。
其實這種說法都是憑感覺,使用者不點擊後面的項目,是因為不知道可以往右捲,還是後面的項目都不吸引人,就算看了也不想點? 應該是透過使用者行為的紀錄軟體,去研究是否真有這種可能。
但是一般廉價 SOHO/網頁外包公司的流程,就是照合約做完功能,網站上線,就把客戶放生了,接著是每年主機續約時才會再想起客戶。竟然還想進行「網站上線後,去記錄使用者行為,再提出網站調整建議報告」,一個不想多花錢,一個不想多花時間,簡直是天方夜譚,而且訪客太少,記錄到的使用者行為連「數據」都稱不上,只能稱為「個案」。
但根據「可能有使用者不知道可以捲動」的情況,還是有人提出了解決方法,讓我們看一下案例:

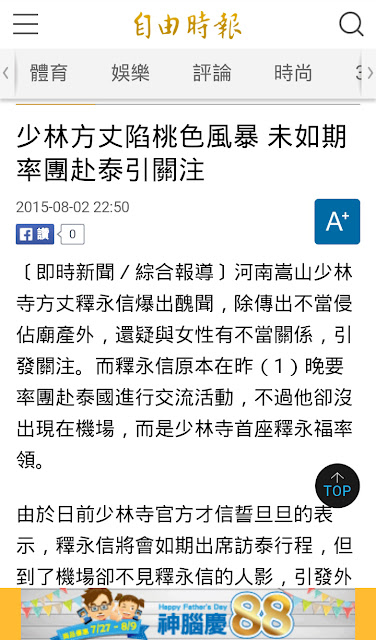
比如說自由時報行動版網頁的案例,不但做出了左右箭頭,而且那行字還會自己滾動喔! 用起來就跟雜亂的新聞台畫面一樣熟悉。
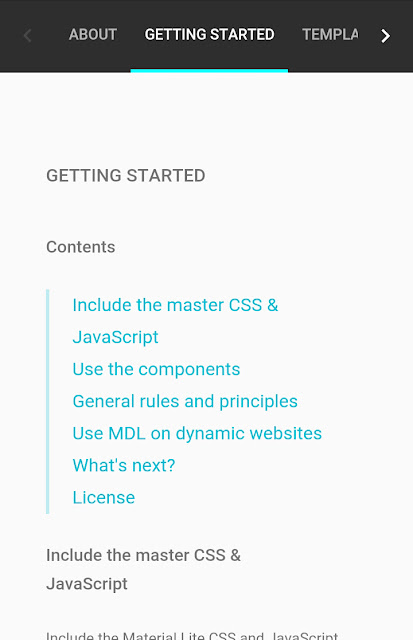
 Google 的前端框架 Material Design Lite ,一樣是做出箭頭,在一開始的地方會出現往右箭頭,捲到尾巴之後則會顯示往左的箭頭。
Google 的前端框架 Material Design Lite ,一樣是做出箭頭,在一開始的地方會出現往右箭頭,捲到尾巴之後則會顯示往左的箭頭。

陰影與箭頭之術
個人製作的案例,產生一塊有陰影或箭頭的區塊,用 JS 判斷捲動距離大於一定數值後,陰影區塊會消失。但這是不完美的案例。如果能再做到點擊陰影或箭頭時,區塊會自動滾動一段距離的話會更好。

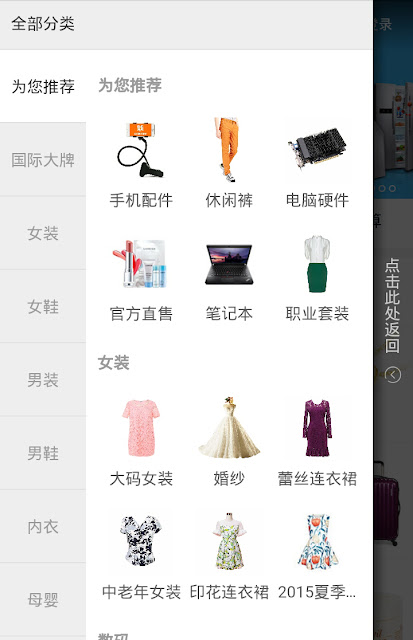
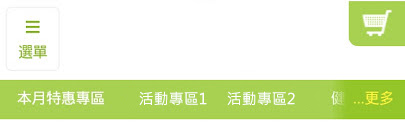
更多之術
個人製作的另一個案例,概念跟 Yahoo 奇摩! 差不多。使用者不知道可以捲動、懶得捲動,沒關係,留一個「更多」讓使用者按,點擊後會顯示產品搜尋框與所有商品分類。
結論
水平滾動選單是個挺常見的設計,對設計者而言,容易做、製作成本低,對使用者而言,不需要太多的學習成本,也算是個好設計。但究竟它是不是個完美的設計? 就有待討論。
文中範例有提到 Apple 網頁曾經也使用水平滾動選單,但是他們後來也改掉啦,變成全螢幕選單了!
Apple 行動版網站選單 (2015/8/9)
是不是 Apple 發現太後面的選單沒人點,或是根本沒人去捲動,才改版的不得而知,搞不好是賈伯斯托夢也不一定。我前幾天才看一篇 為什麼我從來不分析別人的案例 | Circle ,所以不要隨便分析其他人的案例。