更新了 iOS 26 Safari 之後,打開網頁直呼 WTF
2025年的 WWDC 發表後,又進入一個新的紀元,整個系統 UI 又有全新的 Liquid Glass 設計,讓大家瘋狂的研究和批判。
還有所有系統的版本號大改,iOS 18 的下一代變成 iOS 26,變成年份的概念,其他的也統一變成 26,例如 macOS Tahoe 26, iPadOS 26, watchOS 26, tvOS 26 和 visionOS 26。
但本文沒有要來探討如何在網頁前端模仿出 Liquid Glass 特效,也沒有要列清單恭賀 Safari 終於支援哪些 Google Chrome 老早就支援的 CSS 或 JS 玩意,只是單純來看 Safari 又有什麼奇怪的變化,可能會對現有的網頁設計造成困擾。
iOS26,但是 UserAgent 字串還是有 19
比較一下 iOS 18、iOS 26、iPadOS 26 的 UserAgent 字串,發現 26 跟 19 共存。
iOS 18:
Mozilla/5.0 (iPhone; CPU iPhone OS 18_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/18.5 Mobile/15E148 Safari/604.1
iOS 26(Developer Beta):
Mozilla/5.0 (iPhone; CPU iPhone OS 19_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/26.0 Mobile/15E148 Safari/604.1
iOS 26(正式版):
Mozilla/5.0 (iPhone; CPU iPhone OS 18_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/26.0 Mobile/15E148 Safari/604.1
iPadOS 26(正式版-切換為電腦版網站):
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/26.0 Safari/605.1.15
iPadOS 26(正式版-切換為行動版網站):
Mozilla/5.0 (iPad; CPU OS 18_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/26.0 Mobile/15E148 Safari/604.1
macOS 26(正式版):
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/26.0 Safari/605.1.15
到比較後期的 Beta 版本,還有正式版發布更新後,字串中的 19 竟然還到退回 18.6......
所以如果是用 UAParser 或 DeviceDetector 之類的套件,或是用一些不明覺厲 regex 在前端或後端去解析 iOS 版本跟 Safari 版本的,會得到 Safari 的版本號是 26, OS 版本是 18。
要是沒發現這個新版本系統的特色,想偵測使用者是否使用最新版 iOS 作業系統,還是用以前的邏輯,例如 os.name == "iOS" && os.version 等於 26 之類的寫法? 那肯定會出問題。
文字排版相關功能
盤古之白
近期還有另一個值得一提的,在文書編排領域有一個都市傳說,有些人會主張中英文混排的文章段落,中文跟英文中間要加空格,還有盤古之白之類的稱號,就跟商人談生意要戴機械錶開豪車一樣,這樣看起來才有水準。
但是編輯人員在收到寫書的作者來稿時,如果發現稿件中加了一堆空白,會讓編輯人員感到頭大,還要花時間把這些空白刪掉。因為刊物排版工具,例如 InDesign,可以自動在中文跟英文中間加間距。
網頁瀏覽器不是刊物排版工具,以前為了達成這種顯示需求,需要人工手動加空白。
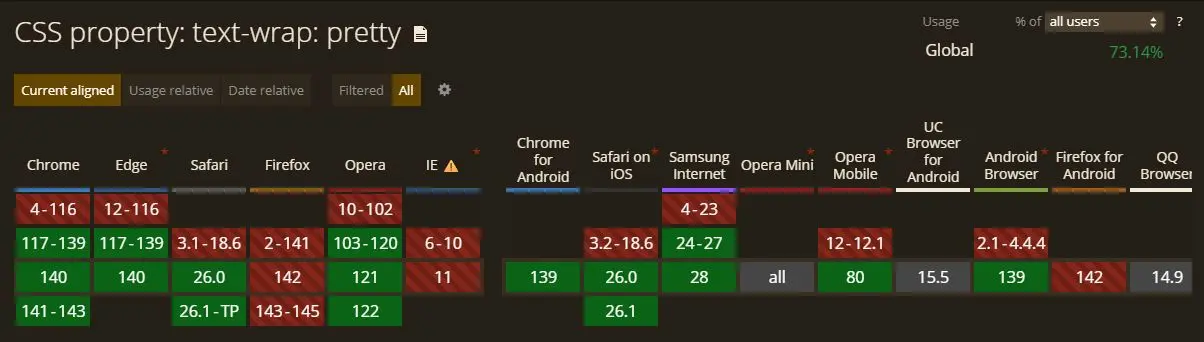
在 iOS 18.4 的 Safari、Google Chrome 140 開始都開始支援 CSS 的 text-autospace,會自動把距離加出來,但這個效果不會強制套用,必須要網頁開發人員加上 text-autospace: normal 才會生效,iOS 19...呃 iOS 26 當然也是支援的。
以下提供一個效果測試,比較瀏覽器自動留出來的空白,跟手動加空白差多少。
今天真的超happy的說!因為我剛剛去Starbucks買了1杯超delicious的Mocha,結果遇到超friendly的店員,他說「Wow~You look so energetic!」我整個人都覺得超有power啦~(這段是text-autospace: normal;)
今天真的超happy的說!因為我剛剛去Starbucks買了1杯超delicious的Mocha,結果遇到超friendly的店員,他說「Wow~You look so energetic!」我整個人都覺得超有power啦~(這段是text-autospace: auto; 不會有空白)
今天真的超happy的說!因為我剛剛去Starbucks買了1杯超delicious的Mocha,結果遇到超friendly的店員,他說「Wow~You look so energetic!」我整個人都覺得超有power啦~(這段是text-autospace: ideograph-numeric; 只有數字前後會有空白)
今天真的超 happy 的說!因為我剛剛去 Starbucks 買了 1 杯超 delicious 的 Mocha,結果遇到超 friendly 的店員,他說「Wow~You look so energetic!」我整個人都覺得超有 power 啦~(這段是手動加空白)
但在目前的部落格,我是不打算加這個 CSS 的,因為本來的文章段落中,已經手動在中文和英文中間加了空白,有時候還常常漏掉,要統一把空白刪掉處理起來也挺花時間的,給 AI 處理還怕 AI 亂改。
得了有一個字落在下一行就會死的病
網頁設計慘業還有一種困境,一方面有人會說「只要有模板,就可以解決所有設計問題」「設計要有 design system,標題字就是固定那麼大,頁面上的東西都照規範來做」「不要花這麼多時間細調,這樣公司要怎麼賺錢?」
但實際工作時又會說:「網頁這邊的標題字怎麼尾巴落了一個字到下一行去? 把字改小一點!」「要依照前後文內容和背景圖的內容來要微調,要顧及視覺平衡,不要看 CSS 數值一樣就好了」
這種邏輯衝突讓人無所適從的場景並不罕見,但是在 iOS26,多了一個新玩意可以解決其中一個小問題。

這就是 text-wrap的pretty屬性。
多說無益,直接看效果,底下三組字分別是套了 pretty、balance、什麼都沒加。
拉動紅框右下角改變大小後,會發現最後什麼都沒加的那組,有可能讓「核」字自己在一行,而加了text-wrap: pretty的字則巧妙的不會單字成行。
柯文哲:我是醫師,我反核
柯文哲:我是醫師,我反核
柯文哲:我是醫師,我反核
當然現實問題是我們這樣用幾個字示範當然很單純,但如果碰上中英文數字夾雜,甚至還要縮排,那情況就更加複雜。還有使用者不升級系統。或是哪家超好用 NoCode 網頁設計工具,選單就是沒有text-wrap: pretty相關的屬性給人選。
台語客語漢字
你看得到下面灰色區塊裡面的行字嗎?
𧉟 𢯾 𠞩 𠞭 𠢕 𨂿 𢼌 𩑾 𡳞 𩵱 𩛩 𥐵 𥰔 𥴊 𥍉 𤶃 𧮙 𪐞 𤲍 𦊓 𩸙 𩚨 𣁳 𪜶 𤺪 𦜆 𫝏 𫝺 𫞼 𫝻 𫟂 𬦰 𣮈 𦉎 𤺅 𧿳 𧌄 𰣻
在新的 Apple 系統上,一些台語漢字跟客語漢字都可以正常顯示,不會再顯示一堆豆腐囉~
小孩在學本土語言,然後網頁無法顯示一堆字? 先把手機和平板更新看看吧。
懸浮工具列捲土重來
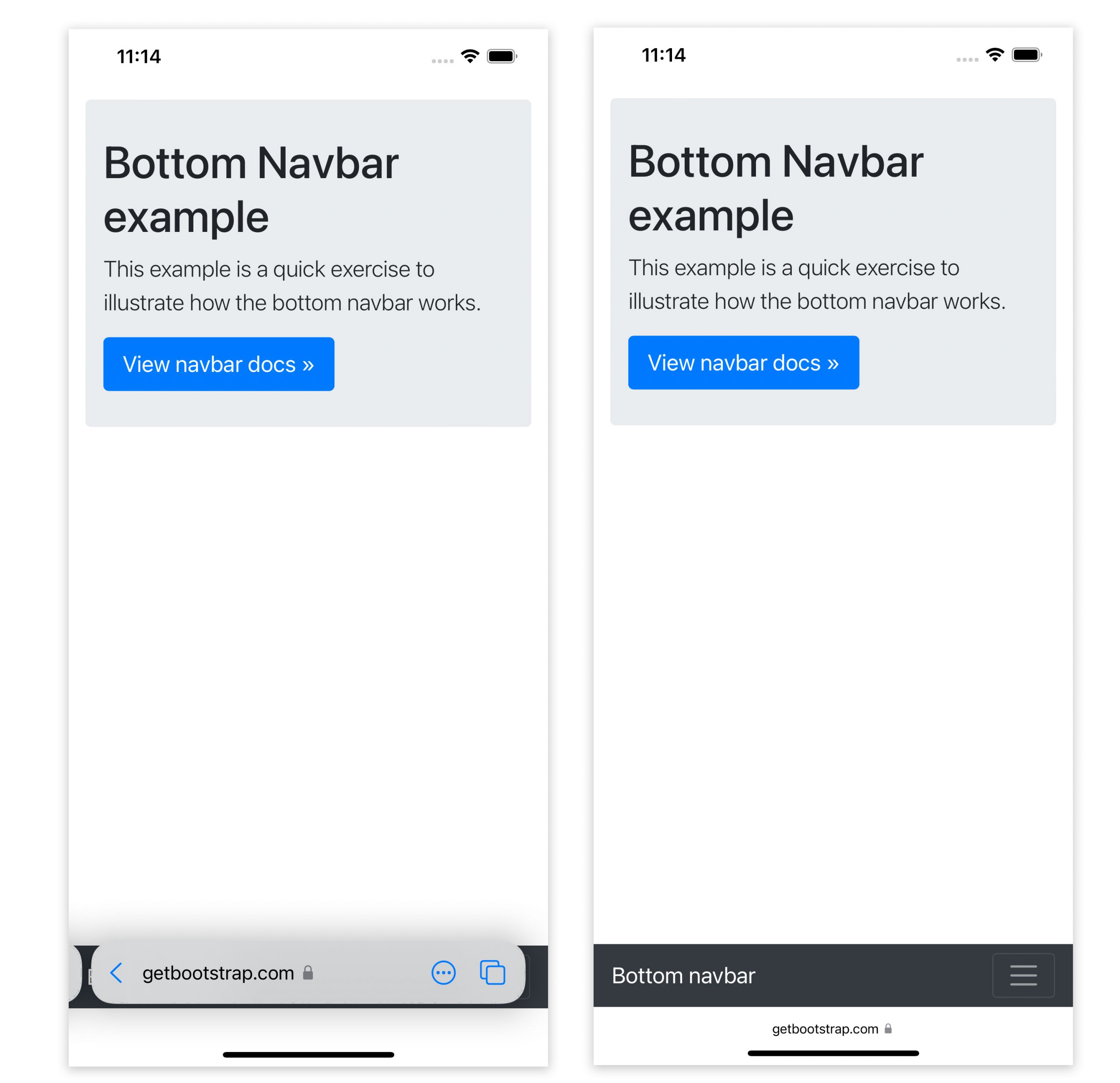
記得當年 WWDC2021 發表 iOS 15,第一個開發者測試版的 iOS15 Safari 介面大改版,網址列可以設定在下面,而且還懸在半空,令人嘖嘖稱奇。(如下圖)

之前還想說行動版網頁 UI 常常模仿 APP 的 Tab bar,在螢幕下緣放一堆私訊客服、會員登入、購物車等各種按鈕,碰上那種瀏覽器工具列要怎辦?
結果 iOS 15 的正式版推送更新,那個設計被捨棄了,Safari 工具列跟螢幕同寬,乖乖貼在上緣或下緣,沒有懸在半空,大家擔心的問題都不是問題。
結果在 iOS 26,這種懸浮工具列又捲土重來,跟 Liquid Glass 結合之後,還變本加厲變得更干擾網頁本體內容的呈現。每次網頁內容滑到那塊玻璃內容時,我就特別愛看網頁內容會被折射變形成什麼樣子,或是有事沒事就把通知列表往下拉,欣賞螢幕內容的扭曲變形。這就好像一些電腦遊戲玩家,換新顯卡的時候會把特效開到最高,在熟悉的場景跑來跑去看看有什麼不一樣?
儘管變化很大,不過我在 iOS26 Developer Beta1~Beta4 期間都按兵不動,等到 7 月底這禮拜 Public Beta 發佈之後再來批判。
這次 iOS 26 手機上有三種工具列樣式(如下圖),精簡/下方/上方,到 public beta 還是長這樣,看來這個 Safari UI 設計真的是勢在必行了。

聽到有不少人反映 iOS 26 Safari 網址列在下面的那個很難用,本來常用的操作,現在要多點好幾下? 其實它有新的操作方式,用習慣之後就很方便:
- 按住網址列往左滑,就可以開新分頁
- 按住三個點點往上滑,就會切換到顯示所有分頁的畫面
top:0 的謎之空隙
要做一個網頁捲動時會一直固定黏在上面的選單,其中一種方法是設定 CSS 樣式 position:fixed;top:0;。
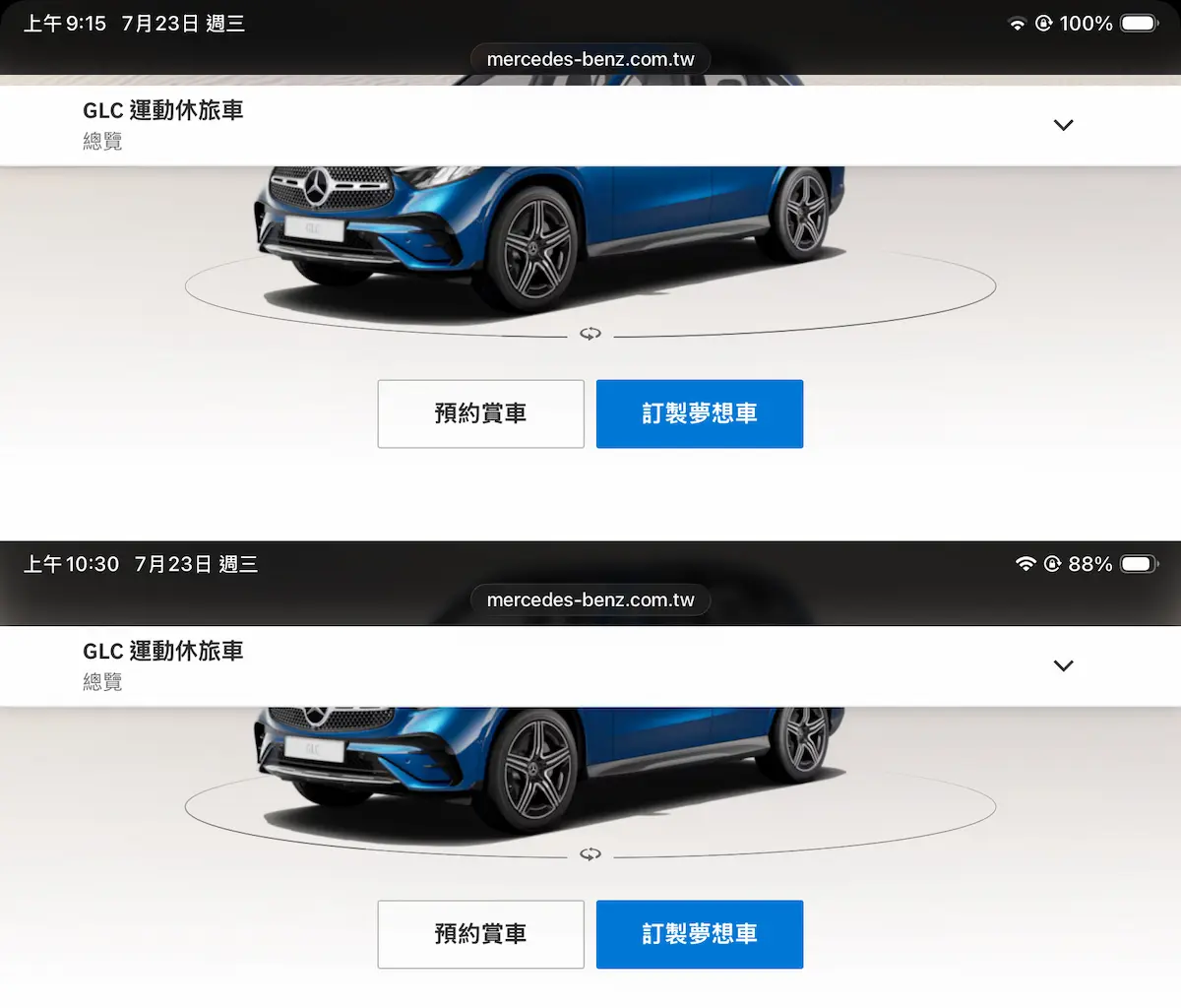
但是在之前的 iPadOS Beta 版本 Safari,顯示區域的最上面會多出一條奇怪的縫,就是無法貼齊瀏覽器的顯示區域(如圖上半部)。

難道這個縫隙又代表了什麼 Apple 的設計理念? 大家又要開始藍色窗簾了。
結果 Beta 4 版本終於把這個現象修掉了(如上圖的下半部),Safari 的顯示效果還是跟預期一樣乖乖貼齊上緣。從 iOS & iPadOS 26 Beta 4 Release Notes 或是 Safari 26.0 Beta Release Notes 似乎都沒發現這個問題是屬於哪一條。
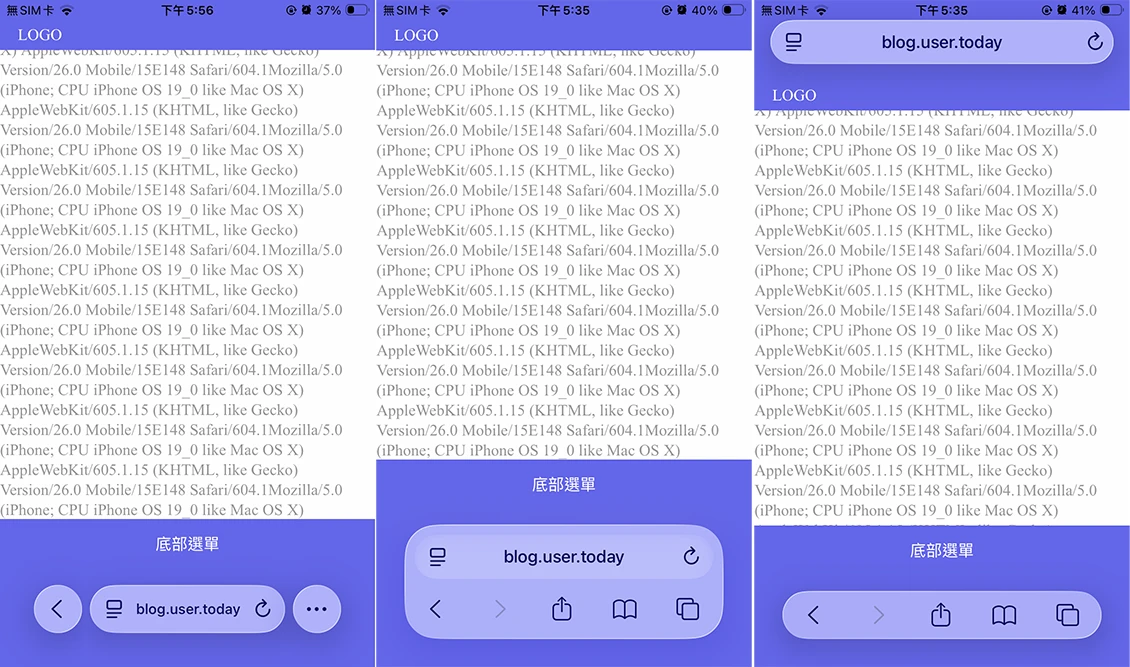
上面這個是平板螢幕直立狀態的問題。當手機橫置時還有其他神奇的狀況。
不管瀏覽器工具列選擇三種的哪一種,在手機橫置時會通通跑到上面去。可怕的現象又來了,明明 header 設定了 position: fixed;top: 0;,東西又不乖乖貼齊螢幕邊緣了,跑出一條莫名其妙的空隙(如下圖)

這問題是更新 iOS 26 Safari 才會有的,如果有人最近想要挑毛病拖網頁 UI 的款項,趕快把系統升級 iOS26,一定有很多毛病可以挑。
如果下一個 Beta 版或是正式版把問題修好了,我再回來改文章。(到了 beta 9 跟正式版還是沒修好,填了測試版的使用者意見也沒人理)
網頁背景延伸
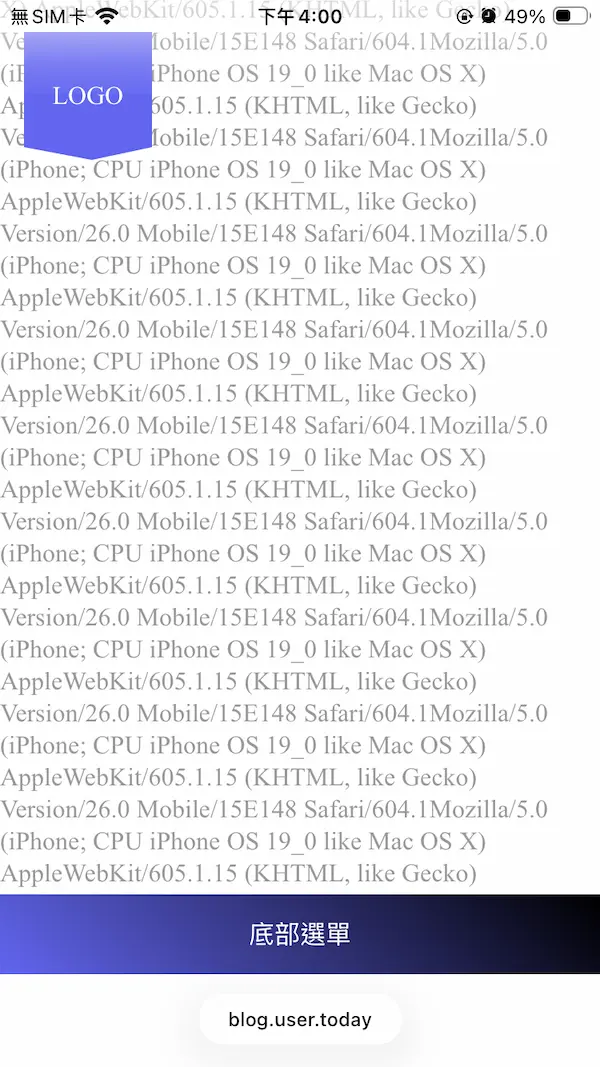
另一個神奇的現象從 Beta1 一直留到現在,但官方論壇或是網路上都沒看到特別多人在討論。問題是由於懸浮工具列的概念,iOS Safari 網頁背景色跟內容竟然延伸到螢幕上下緣了!
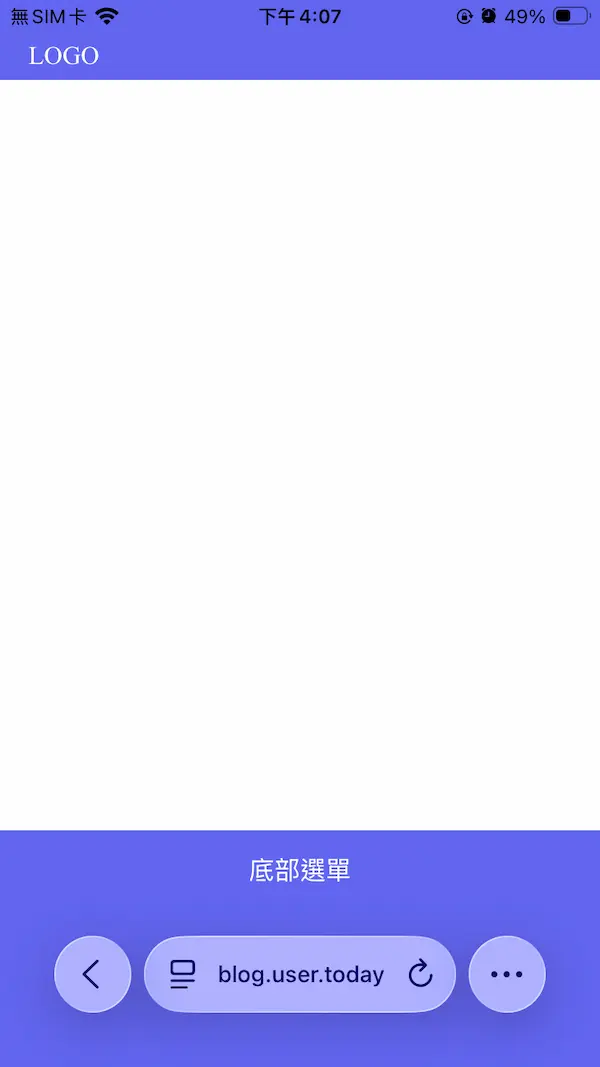
上下緣的內容還會自動模糊處理,但是頁面上如果有其他設定與螢幕同高的元素,卻沒辦法延伸到螢幕邊緣的那個地方,如下圖,假設我們網頁上有一個寬高都滿版的網頁選單,但在 iOS 26 Safari,最上緣跟最下緣會有一大段空隙,透出本來網頁的內容,網頁選單蓋不住他們。

動態島機型也是如此:

嘗試各種 CSS 的 vh/lvh/dvh unit、-webkit-fill-available、各種 JS 高度、viewport-fit=cover,上下緣永遠會留一塊空隙。
想玩玩的可以試試沒辦法塞滿整個螢幕的選單
除了上下部分會「走光」,還有某些設計以前看起來好好的,在 iOS26 看起來會變得怪怪的,例如:
左上角放一個 logo,在新版 iOS 26 Safari 中,變成 logo 飄在半空中,沒有貼齊最上面。logo 是圓形的就還好,某些特殊形狀會特別不順眼。

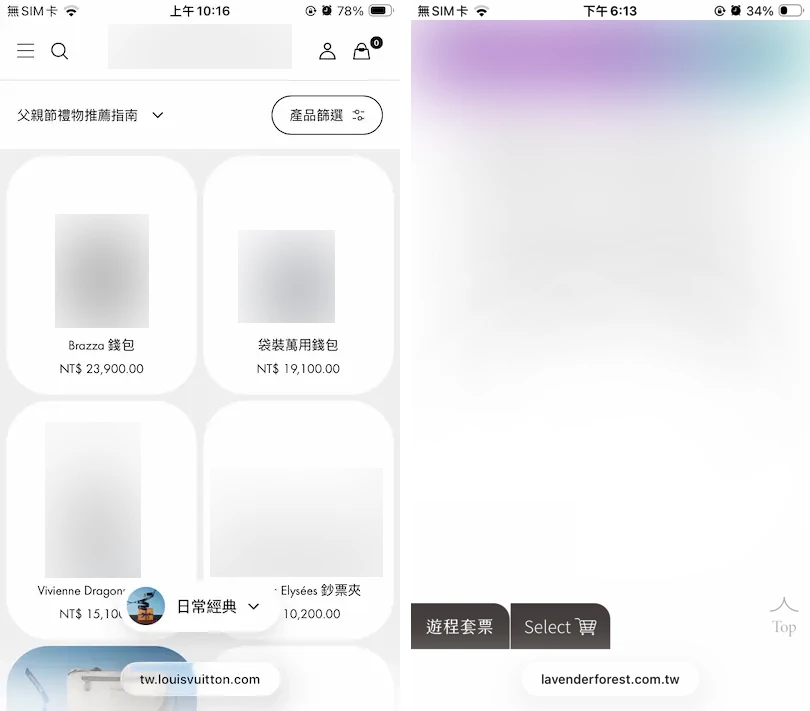
有些網頁下緣可能會放一些小按鈕,同樣也有機會發生類似的問題。
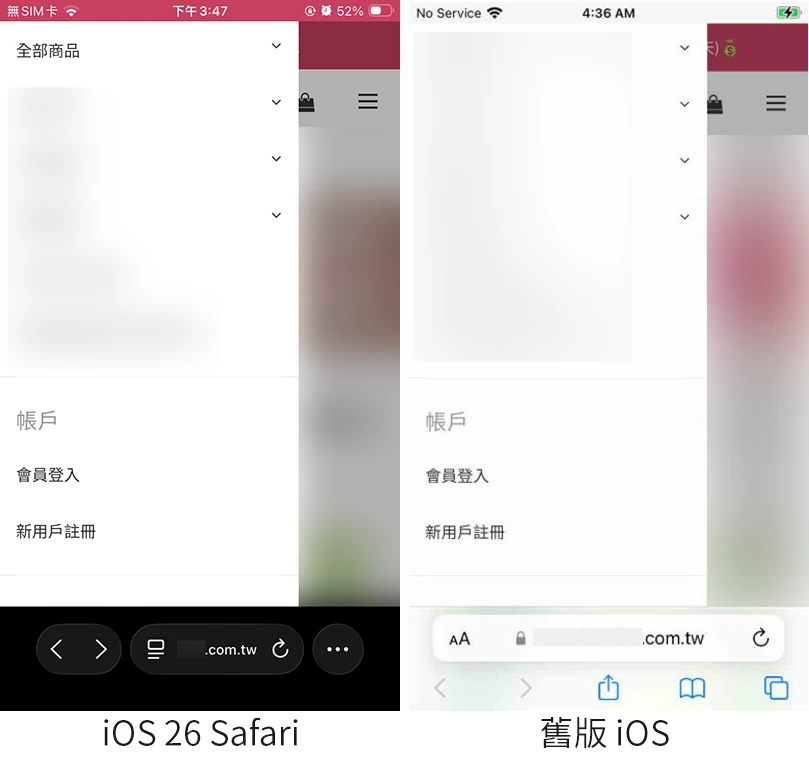
舉幾個網路上看到的網站,左邊網站的底部按鈕(日常經典)做成膠囊型的,看起來很自然;右邊的就就剛好踩到 iOS 26 的雷,比較有那種按鈕卡在半空中的感覺。

從上面的一些操作畫面可以發現,內容有時候會延伸到下面,但有時候又不會。
如下圖,瀏覽器工具列周圍沒有自動產生底色,露出內文層的內容。

如下圖,瀏覽器工具列周圍自動產生一塊灰灰的顏色,選單跟選單內容沒有延伸到頁面最底下,網頁部分不管怎麼捲動,都在灰色區域之上。

Safari: 我又自動填滿顏色了,我又變透明了,我又自動填滿顏色了,我又變透明了,打我啊笨蛋~~
100vh 的背景圖位置
假設在這些情況下,Safari 可以讓網頁選單內容延伸到螢幕最底下跟最上面,看起來一定很舒服? 那肯定又是一場網頁前端浩劫,有機會造成一堆看得到點不到的連結或按鈕,除非全世界的網頁又要改一遍。

這個網頁用了一張 background-size:cover 的背景圖,容器高度設定 100vh,在之前的 Safari 瀏覽器都顯示得好好的,瀏覽器工具列就是瀏覽器工具列,網頁內容就是網頁內容。
在 iOS 26 Safari 等待它的是背景圖片、網頁按鈕、瀏覽器工具列三方的量子糾纏。而且這不是設計師做的背景圖比例不對,而是瀏覽器這時候又不讓內容延伸到底下,就是要卡在中間。
而且這畫面,前端不管怎麼處理都不對:
- 在網頁最底下建立一個 width:100%,高度超過 10px 的單色方塊? 這樣網址列周圍空空的地方就會自動填滿一個顏色,但是背景圖最下緣不是單色的,銜接會有斷層。
- 把 100vh 改成其他單位,讓背景圖不要跑到下面? 但是瀏覽器工具列周圍空空的地方就更大了。
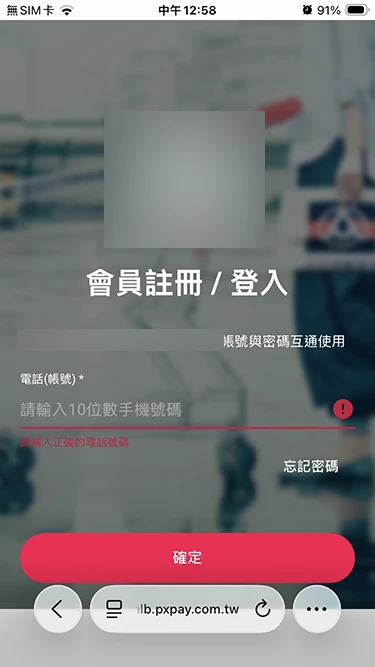
- 直接把高度硬幹成 120vh,背景圖案就能延伸到最底下了,不過螢幕最上面一樣會空出來,而且登入表單那塊是
position: absolute;bottom: 0;,延伸下去之後,會讓登入按鈕被瀏覽器工具列擋住。
剛剛才在說 Apple 不會沒事讓內容延伸出去,不然會引發網頁前端浩劫,結果在比較後期的 iOS26 測試版本又發現一個怪問題,網頁載入時經常碰到 Status Bar 的空隙消失,造成網頁按鈕跟 Status Bar 疊在一起很難點擊(如下圖),特別容易發生在切換分頁後再重新整理網頁。不過因為這個測試機不是瀏海螢幕也不是動態島,等正式版出來再看這到底是 bug 還是新系統的特色。

自動變色的上下空白區域
從上述的生態觀察發現,這空隙引發一些超乎預期的網頁設計的問題,問題可大可小,要是客人說看這個不順眼,等處理完才能請款,或是碰上只會把上面的需求複製貼上,然後開始壓時間的管理大師,那可是天大的問題。
在持續的實驗之下,除了在往上或往下捲動的狀態,這個空隙有時候可以顯示內容,有時候又不行,有時候會透過去,有時候會自動被一些顏色蓋住,看起來它是會自動變色的,以往這件事在動態島/瀏海屏幕旁邊也會,但現在可能變得更顯眼了。

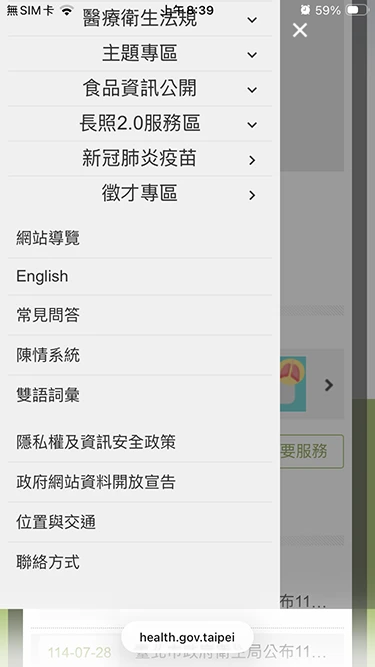
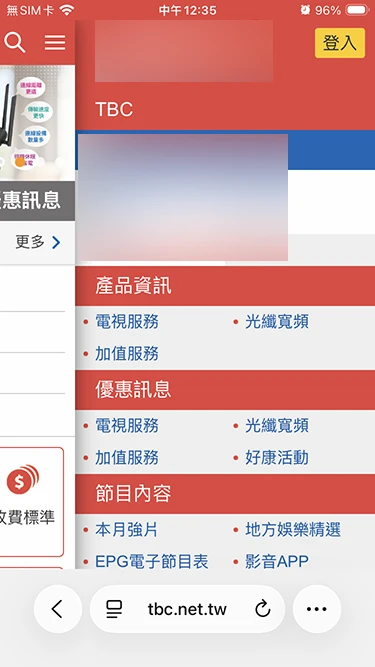
自動變色的問題之一,以上圖常見的電商開店平台為例,側邊選單打開後,在舊版 iOS Safari (圖右)上面看起來沒什麼特別的事故。
但是在圖左的 iOS 26 Safari,可能因為選單打開時網頁會蓋一層黑色遮罩,系統認定那個黑色,瀏覽器最底下的那塊空隙區域就自動變成了大塊突兀的黑色,看起來不太順眼,到時候網站業績不好時,就準備背黑鍋。
還有其他出現非預期顏色的範例,例如測試手上一個之前做的網頁,頁尾聯絡資訊是藍色背景的,網頁開啟時會有一層半透明黑色遮罩,前景有一塊活動連結圖片,前景下緣有一個灰色背景的 cookies 同意視窗,請問網頁開啟時,瀏覽器最底下的空隙會變成什麼顏色?
(A)網頁頁尾的藍色
(B)遮罩的黑色
(C)透明
(D)cookies 同意視窗的灰色
.
.
.
.
.
答案是 D,但是在打開背景白色的 position:fixed 網頁選單時,那塊又自動變成了白色,然後在網頁上下持續滑動瀏覽時,不知何時又自動變成了藍色,變成藍色之後再打開背景白色的網頁選單,底下還是藍色,沒有自動變成白色,情況從糟糕變成難以理解。
用 meta theme color 也沒讓空隙直接填滿想要的顏色。繼續做其他實驗,想看看上下兩邊在何時會自動變色?
可以發現一開始空隙都是透明的,但是在底度和頂部的物件面積逐漸變大之後,空隙會自己變色。
如影片 PART1,當那個物件是漸層色或是其他背景屬性,空隙顏色就會變成白色。
如影片 PART2,如果那個物件是單色的,空隙顏色就會跟著變成那個顏色。
ps.本來要用 iPhone 鏡像輸出(mirroring)來錄,但是發現按數字的時候畫面會 lag,變動不夠即時,只能直接用螢幕錄影,最上面的空隙會被螢幕錄影中的紅色狀態擋住。
所以網頁上下方區塊,考慮用一些保守、整條填滿顏色的設計,這樣起碼底色還會自動延伸到上下區域,不要用漸層色,不要有特殊形狀的東西。避免網頁在之前的系統好好的,使用者升級 iOS 26 之後,logo 或底部按鈕卡在半空中,上下感覺多出一大片空白或超乎預期顏色的情況。

iPad Safari 的數字獨立小鍵盤
iPadOS 26 有一些讓人用起來更像 macOS 的新功能:
- 可以更直接自由調整網頁視窗大小和視窗位置,而不用進入什麼台前調度模式,也不是固定的幾種分割比例。
- 視窗左上角有大家熟悉的紅黃綠視窗控制按鈕
- 螢幕最上面往下滑,可以叫出一排選單列,上面有檔案、編輯、顯示方式、瀏覽紀錄、書籤...
把 iPadOS 26 截圖丟給 ChatGPT,搞不好還會誤認為是 macOS 呢! 蘋果產品有個時代謎團,到底是灌了 macOS 的 iPad 會先出,還是有觸控螢幕的 Macbook 會先出? 看來答案是兩者產品在某些方面上越來越靠近...
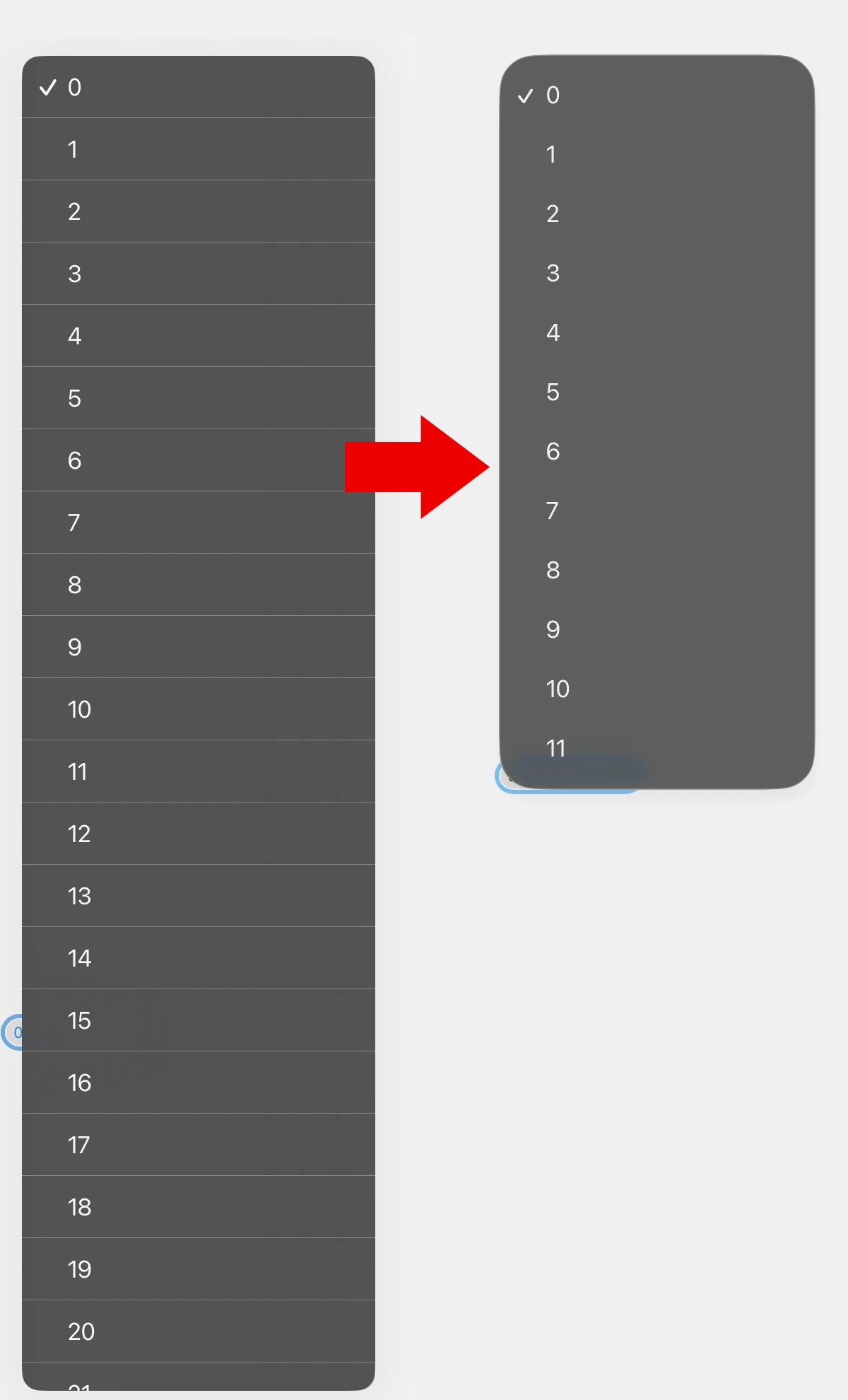
雖然系統 UI 風格大改成液態玻璃,但是網頁原生的表單物件外觀,倒是沒有這麼激烈的變動,至少大部分還是熟悉的樣子。

(上圖) select 的選單分隔線不見了,點開時直接顯示的項目數量也少了很多,以後說「不知道下面還有選項」的使用者可能要變多了。

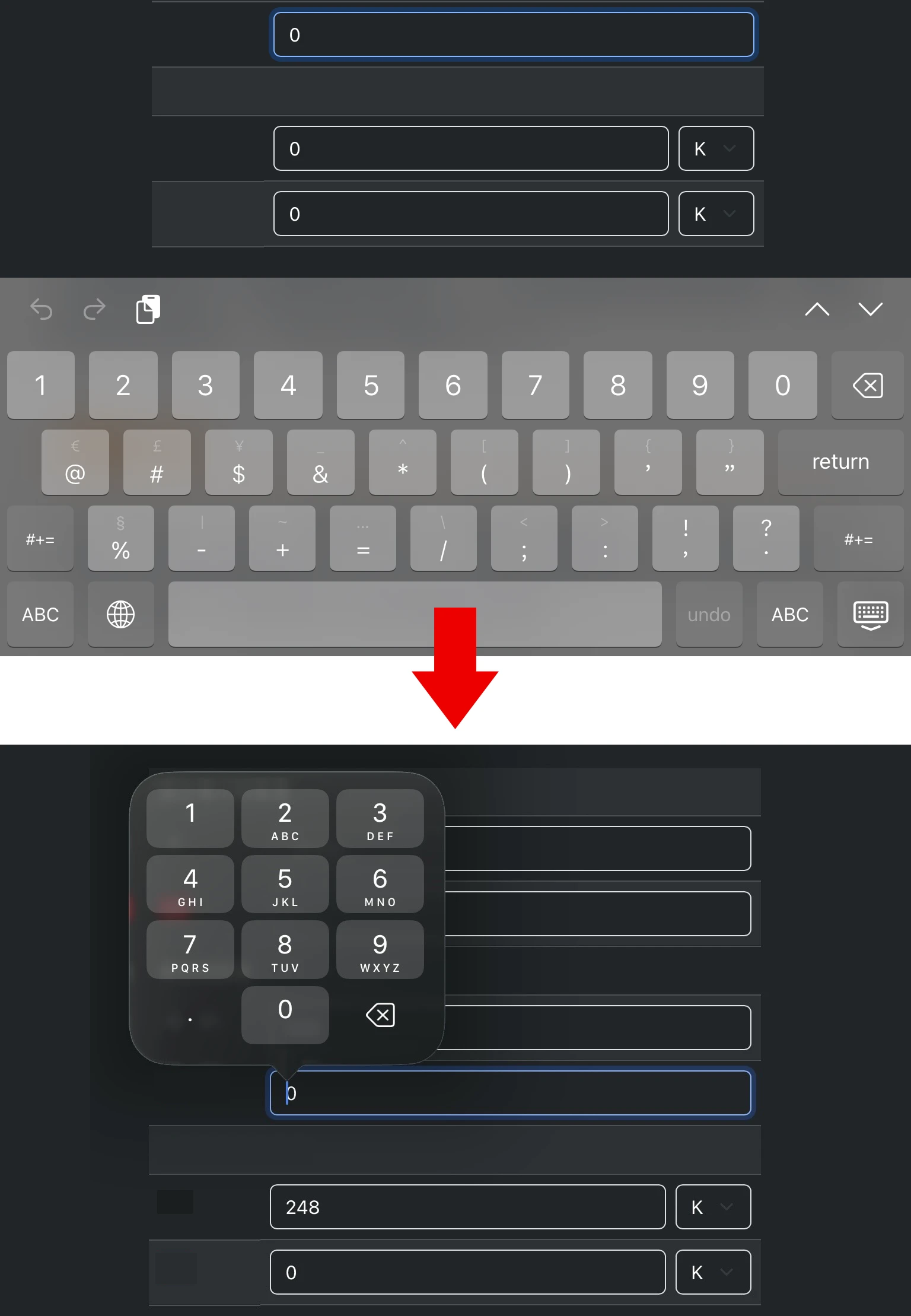
(上圖) 最驚喜的是 input type=number 的數字鍵盤不再是展開全尺寸鍵盤,而是有個獨立的小鍵盤。這個要加上 inputmode="decimal" 或 inputmode="numeric" 才會出現,記得之前 iPadOS Safari 好像沒有這種效果。
不用 manifest.json 就能讓網站全螢幕開啟
在傳統店面營業的世界裡,客人進店裡逛一逛沒買是很正常的,會反思是不是商品或服務不夠吸引人。
但是在網站和數位的世界裡,一切都變得非常怪異:
- 客人進到網站裡沒有馬上下單結帳,一定哪個基層工作人員該死,工程師、視覺設計人員沒有把網站做好。
- 其實消費者恨不得每天照三餐進來逛,其他事都不用做,每天不是在拆包裹,就是在下單買買買的路上。如果一個消費者沒有天天都在我的網站下單,都是因為網站沒有教使用者如何把網站加到書籤、釘選到桌面,沒有天天發通知提醒的功能。
- 數位行銷廣告是保證成交的,投了廣告,結果沒訂單? 一定又是哪個基層工作人員該死。
慘業第一線面對這些想法,有一種應付式作為:
- 在 IE 的時代要做「把網頁加到最愛」的 JS 功能
- 在行動觸控裝置的時代,要在網頁上用 CSS 和 JS 加上各種 UI 提示,讓瀏覽者知道可以把網頁加到桌面。
- 多加好幾行 link rel=apple-touch-icon 的相關屬性,為了讓網頁加到 iPhone 桌面時有個自訂的圖示。
- 幫網站加上各種 PWA 相關的檔案,例如 manifest.json,讓電腦的瀏覽器網址列旁邊多一個加入桌面的圖案,加在桌面的網頁可以在手機上全螢幕開啟,假裝像一個 APP。
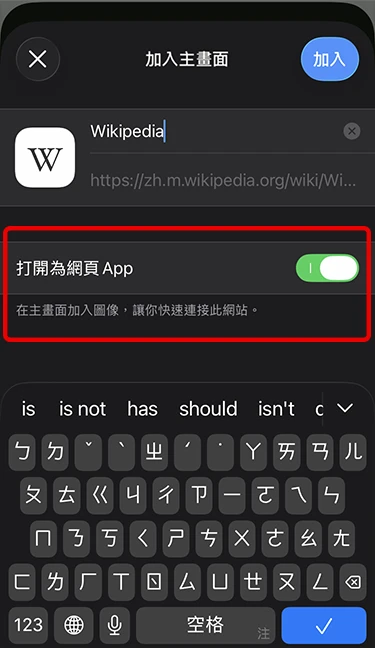
在 Safari 26 多了一個新功能,可以為這些面子工程...呃不,流量增長技巧,節省一些力,當使用者同樣操作把網頁加到主畫面的時候,多了一個「打開為網頁 App」的選項。

使用者只要打開這個開關,以後從手機主畫面的圖示點進來,網頁預設就是全螢幕開啟的,不會有網址列、上一頁下一頁按鈕之類的瀏覽器工具列。
網站本身什麼程式碼都不用動,就可以享有這效果。特別適合一些愛慕虛榮假裝有做 APP,或是讓一些黑心業務在自己手機上展示,騙騙不懂的人。
當然這種 web app 模式不一定適合每一個網站,不少舊文章提過相關的前端地雷,但是黑心的商人才不會管這些,開始規劃如何導入這些東西,第一期先把網站搞壞,下一期再把網站修好。
2024WWDC 去年的 iOS 18 才幫桌面圖示多了一個色調功能,剛上線時被隔壁 Android 笑死。今年端上的新菜色 Liquid Glass,讓桌面圖示又有了新的風格可以設定,設計 icon 的人、思考品牌視覺運用的人,又要煩惱了。
![]()
看到這造型時讓我恍惚了3秒鐘,小時候在 Windows 電腦上裝一堆亂七八糟的小程式,把開始工具列、系統介面、軟體圖示變成透明玻璃風格,然後讓電腦常常不穩定當機。而現在 Apple iOS/iPadOS 26 直接送給我,我還不想用。
總之網站圖示要如何設計,在這種情況下要怎樣保持各種視覺需求? 又讓大家有得忙了。
總結
從懸浮的 Safari 工具列到自動變色的上下縫隙,iOS 26 Safari 彷彿在跟網頁設計師玩捉迷藏。Logo 跟按鈕卡在半空中、選單蓋不住背景內容,作為慘業工作人員,我們早已習慣 Apple 每年的「驚喜」,你有沒有在 iOS 26 中發現其他詭異的問題?快來分享你的經驗,或者告訴我們你是怎麼搞定這些問題的!
這些改變多半是不會促進經濟發展的,可能只會被當成網頁顯示不正常,相關慘業的工作人員要免費維修處理。
至於 Apple Intelligence 喊了一年,本機 AI 的概念是很好,目前看到一些功能展示,Safari 還可以用 AI 幫網頁摘要,但什麼時候開放給台灣? 我也不知道。
延伸閱讀
- iOS 26
- News from WWDC25:WebKit in Safari 26 beta 有更多新增功能的介紹
- Apple Design Resources
- Joe Bell - RIP to all my fellow web devs... iOS26 正式版發布之後,錄了一些網頁怪現象
- what kind of moron at apple made the viewport (100vh)... 他也遇到了本文提的一個問題