Safari 18 讓網頁設計人員驚喜連連與驚嚇連連
蘋果終於在 2024/9/17 正式發布新系統更新,這次來看看新系統裡面的 Safari 18、新的 iPhone 16、新的 iOS18,又有哪些新功能會讓本來好好的網頁出現問題,讓網頁工程師或是設計師踩雷? 或是創造新的工作機會?
Safari 18 停止支援 JPEG2000(jp2) 圖檔,檢查網站圖片是否正常顯示
在看 WebKit Features in Safari 18.0 更新項目清單時,發現 Safari 18 移除了對於 JPEG2000 的支援性。
WebKit for Safari 18.0 removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
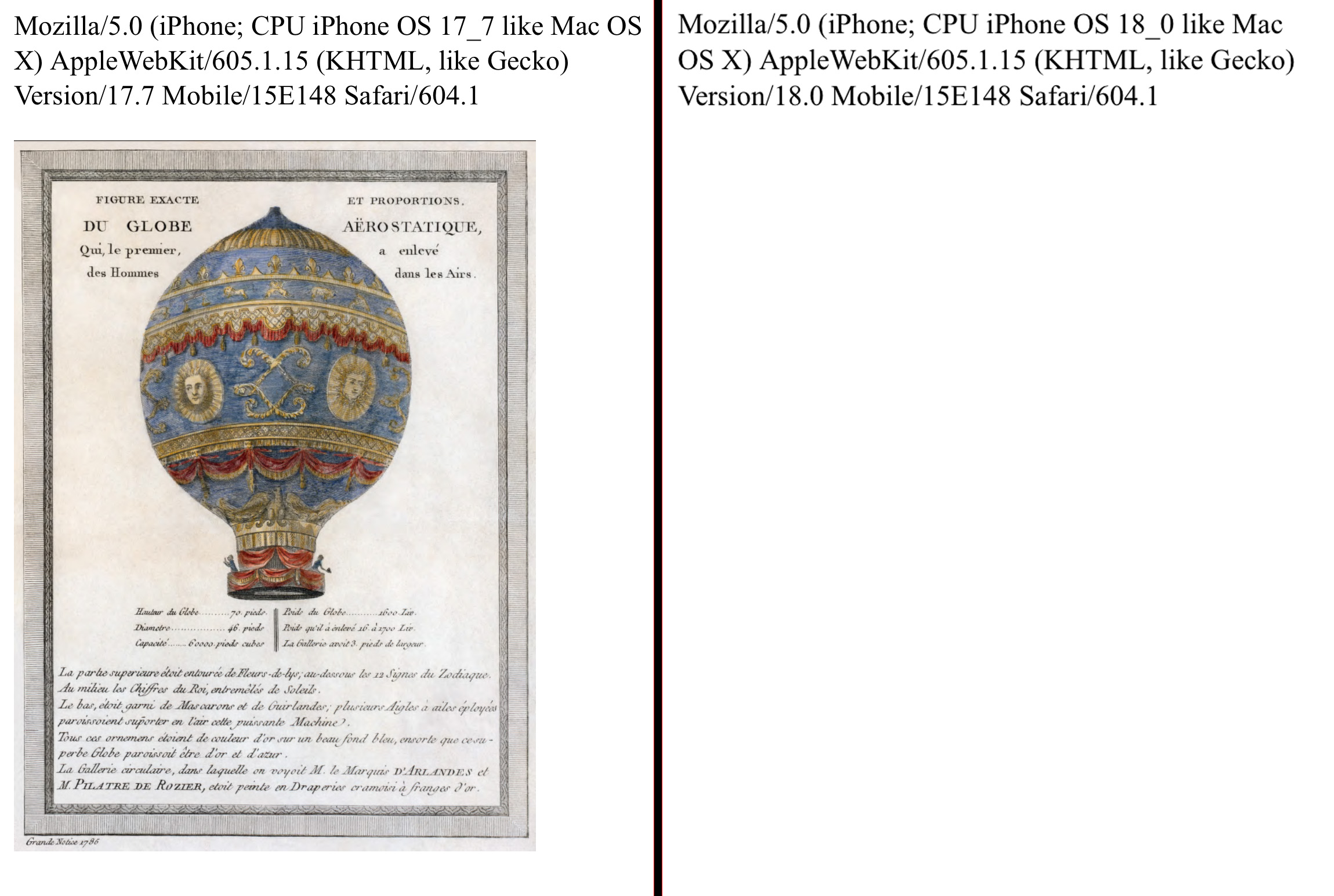
弄了個測試網頁,果然顯示不出 JPEG2000 的圖片了(圖片副檔名是 jp2)。

如果前幾年有用過影像處理軟體/文書軟體,大概都在存檔格式的下拉選單看過 JPG2000,不過後來越來越少看到,其他瀏覽器老早就不支援顯示 jp2 這種圖片格式了,最後連 Safari 都不支援了。
JPEG2000的悲劇
JPEG2000 可以壓縮成比 JPG 更小的檔案、更好的畫質,發明出來這麼多年,為什麼沒有成為現代網頁圖片、數位交換格式的首選,最終還變成一個各大網頁瀏覽器都停止支援的東西?
我先假設因為網頁圖片的後起之秀之一 WebP 是 Google 出的,而且還支援透明通道?
現在來看 WebP 有不少優點,但是 WebP 一開始也非常難用:
 (google: webp meme)
(google: webp meme)
- IE11 不支援 WebP
- Safari 14 以上才支援 WebP
- 前幾年不少 CMS 就算開始導入 webp,還要為了一些不支援的瀏覽器,多存一套 JPG/PNG,無故增加系統儲存空間占用與檔案數,增加網站維護問題,讓工程師心生抗拒,或是讓一些廠商發大財。
- Adobe Photoshop 一開始無法打開 WebP,也無法把圖片存成 WebP,設計慘業的人一定碰過跟客人要資料時,客戶說在官網或是蝦皮上都有,右鍵另存圖片來用就好,做事要主動一點? 這件事的吐槽點多到罄竹難書,如果官網都是 WebP 圖片,吐槽點又多好幾個。
- Windows 內建看圖軟體一開始也打不開 WebP,要嘛用 Google 瀏覽器開圖片,或是安裝第三方的看圖軟體,讓一些廠商發大財。
- 寫這篇文章的時候,Google 文件、電腦本機版 Microsoft Word 都無法直接插入 WebP 圖片,是文件格式的協定不接受嗎? 但是 Microsoft Word Online 又可以插入 WebP 圖片。
後來隨著時間發展,使用者把瀏覽器漸漸更新上來,各大桌面端的圖片處理軟體逐步更新支援 WebP,WebP 才稍微變好用。
這是網頁瀏覽器市佔率與數位霸權的問題?
對於大家都不喜歡 JPEG2000 的理由,Adobe 的官方介紹 JPEG 與 JPEG 2000 的比較 有提到一些原因:
JPEG 2000 所使用的 RAM 數量也高於其前身 JPEG。當 JPEG 2000 發佈時,普通電腦只有 64MB 的 RAM。雖然這對於現今大多數電腦而言都不是問題,但卻是當初阻礙 JPEG 2000 廣泛普及的另一個因素。
JPEG 2000 吃 RAM 在現代還算問題嗎? 我不曉得。但是讓我想到最近又有一種 avif 圖檔格式,從 Safari 16 起開始支援,有些團隊也開始導入,但是發現伺服器在將圖片轉成 avif 時,會造成 CPU 用量比以前還高! 伺服器效能又吃緊了。
這又引發下一個問題,如果線上服務放在公有雲,雖然圖片變小可以減少傳輸流量,從而降低某些費用,但處理 avif 格式的圖片會增加 CPU time 之類的,從而導致其他費用上升,而且最糟糕的情況可能是,為了圖片壓縮增加了網站營運成本,但網站的瀏覽量和收益卻沒有增加...。
再繼續發展幾年,會發現網頁圖片又再變成 avif,還是 avif 也變成各大瀏覽器都不支援的圖片格式? 沒人知道。
另外維基百科中說到,JPEG2000 核心技術中各種算法都有註冊專利,可能會面臨專利潛水艇(Submarine Patents)的問題,如果要開發商業用途的 JPEG2000 相關圖片工具,權利人可能哪天突然浮出水面,開始主張專利權利之類的,非常麻煩。
使用 CDN 服務或額外的圖片顯示機制,可能讓網站圖片顯示異常
另外 WebKit 官方文件非常貼心,提醒了一個有趣的點:
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18.0 on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
大意就是說,有些 CDN 可能會特別向 Safari 使用者提供 JPEG2000 格式的圖片,所以如果使用者更新到 iOS18/iPadOS18/macOS Sequoia ,瀏覽到這些 CDN 服務的網頁,可能就會看不到網頁圖片囉!
有些大型網站也可能會為了圖片最佳化,設計這類機制,之前就已經有人在 booking.com 碰到這問題 www.booking.com – Server sends JPEG2000 images in the Raw HTML to Safari on iOS,booking.com 的工程師也很快做出處理。
依照網頁程式本身的請求參數,或是使用者的瀏覽環境,來吐出適當的圖片給瀏覽器,這是 CDN 或圖床服務中對於 Adaptive Images/Image Optimization 的一個小功能,但一般人可能不會直接想到網頁圖片無法顯示的問題,竟然跟升級作業系統有關。
查了一下常見的幾大間 CDN 的文件,除了 ImageEngine 之外,都沒人說自己支援 JP2 格式,如果真的有碰到,倒要看看是哪一間 CDN 或圖床服務這麼念舊。
只有 Safari 18 支援的 input checkbox switch
Toggle Switch 開關元件對於網頁前端和 UI 設計師可以說是知名練手項目之一,如果要做一套 UI framework,可以沒用到,但不能沒有。

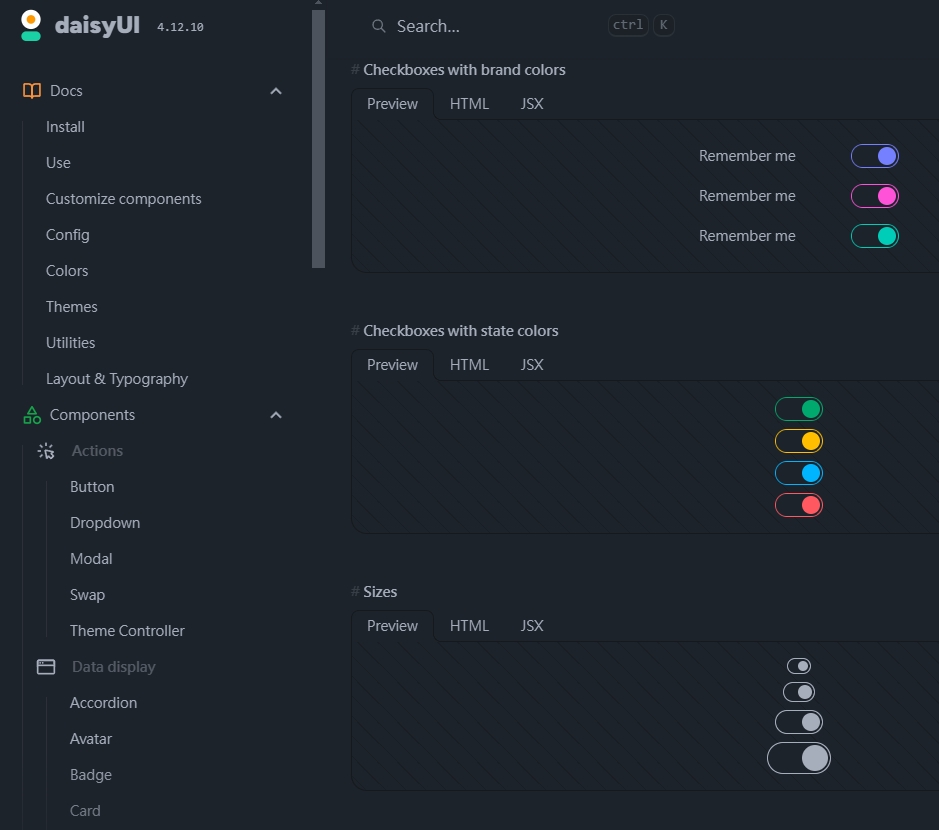
Safari 18 幫原有的 checkbox 新增了一個 switch 屬性,只要這樣 <input type="checkbox" switch> 就能顯示成開關元件的樣子,用 JavaScript 取值和設值的方式也跟普通的 checkbox 一樣。

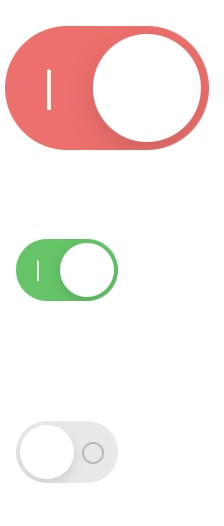
開關預設打開時是綠色,沒開時是灰色。還可以用 Safari 18 終於也開始支援的 CSS accent-color 來把綠色改掉。
我在這邊放一個實際的 html:
什麼? 只能看到一個打勾的普通核取方塊?
因為這目前只有 Safari 18 尊爵不凡的使用者看得到,
如果是一般的 Windows 用戶,Android 手機用戶,沒升級的蘋果設備用戶,都看不到開關元件。
一個只有 Safari 18 能正常顯示的東西,不知道哪個開發人員敢用。
Safari 18 隱藏干擾項目把網頁上的東西變不見
在 2024WWDC 前,有一些外媒在謠傳 Safari 會有「網頁橡皮擦」,Wow! Amazing! Only Apple Can do!
結果 WWDC 發表完,根本就沒有 Safari 瀏覽器的戲份,都聚焦在 Apple Intelligence 跟其他重新設計的功能。
反轉很快就來了,在 2024/8 月初的更新 beta 版本作業系統後,突然出現「隱藏干擾項目(Distraction Control)」的新功能。
Safari 的「隱藏干擾項目」功能在 iOS、iPad、MacOS 全系列的 Safari 瀏覽器都有標配,只要把作業系統版本更新上去,就可以用。跟 iOS 18.1 照片 App 的清理/移除路人(Clean Up)不一樣,不支援 Apple Intelligence 機型也能使用 Safari 的「隱藏干擾項目」。
先講好,這功能不是跟 ad-blocker 之類的各種廣告攔截產品搶飯碗,也不是要跟全世界的聯播網圖文廣告業者對著幹、也不是想把靠廣告收益支撐的創作者或媒體趕盡沙絕。
第一次使用會有提示訊息,說不會隱藏廣告:
Hiding distracting items will not permanently remove ads and other content that update frequently.
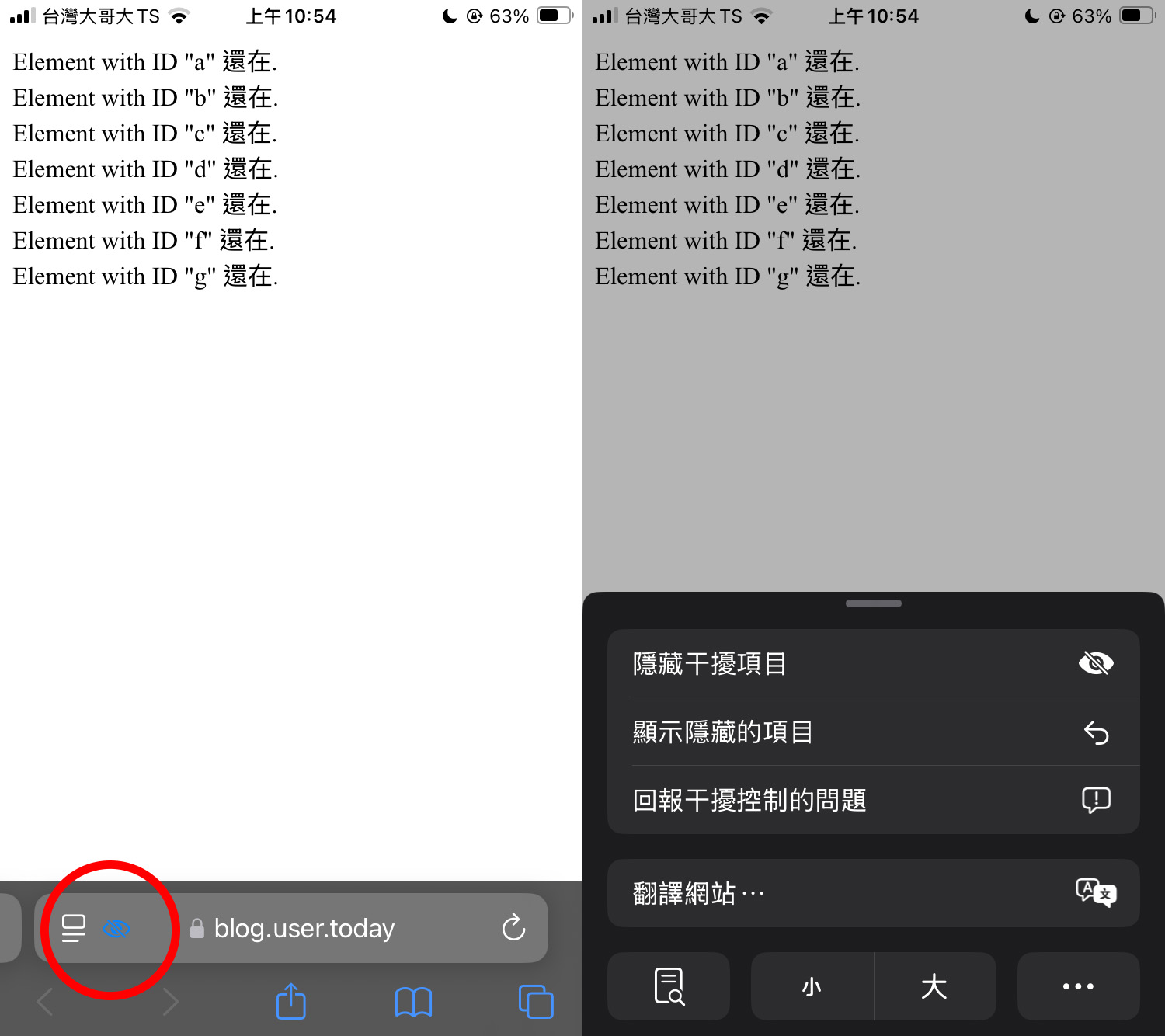
使用上非常簡單直覺,網址列的選單點開來,就看得到那個功能,

然後直接點選要隱藏的項目,網頁上的東西就會像被薩諾斯彈指一樣,變成碎片飛走了~
要把東西變回來也很簡單,再點「顯示隱藏的項目」就好了。
官方操作說明: Use Distraction Control in Safari to hide items on a webpage
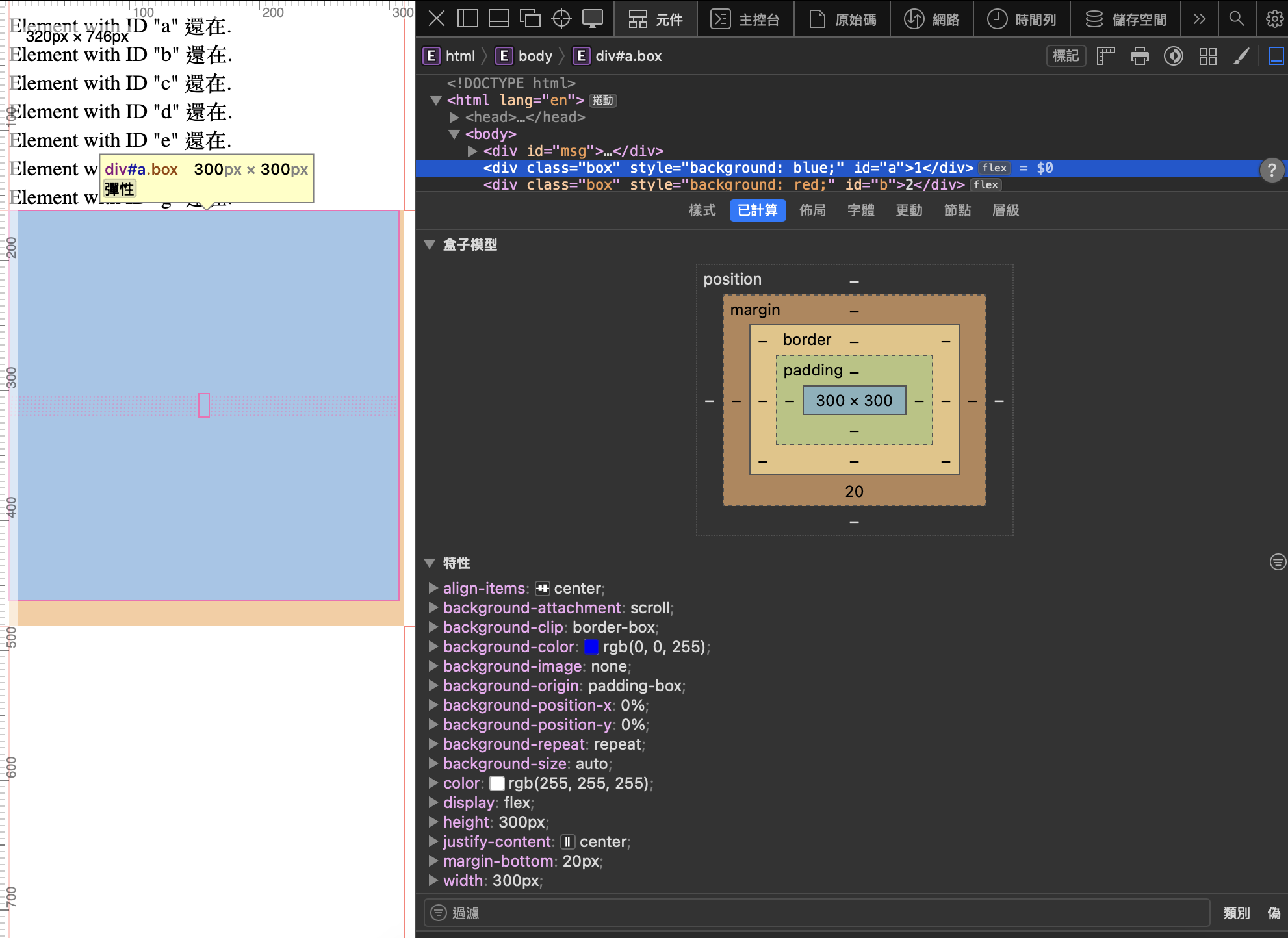
如果使用者反映一些古怪的網頁問題,可以從擷圖中觀察網址列有沒有一個眼睛的圖案(如上圖),如果有,那就是使用者用到了那個功能。

一些功能特色
實際使用後,還可以觀察到一些操作細節:
- 想要隱藏項目,選取方式很有限,沒辦法很精細的選到某巢狀元素最內層的元素/被蓋住的元素/要先點某東西才會顯示的元素。所以如果怕使用者把網頁上的某個東西隱藏,也許可以考慮把那個東西跟網頁主選單之類的重要內容包在一起。
- 即使沒有用任何 position:absolute, fixed 之類的會 out of flow 的樣式規則,有些元素被薩諾斯之後,下面的元素會往上補,但重新整理之後,又會留一塊空白在那邊。不知道這樣的目的為何? 也許是因為選擇隱藏元素的那個介面無法捲動網頁,所以選取後自動隱藏比較方便操作?
- 選擇隱藏項目的那個模式,無法捲動網頁,所以有些往下捲動才會跑出東西的那種網頁,要先往下捲,再進入選擇元素的模式,有點麻煩。
以往為了方便控制樣式,有些東西會用一個大容器包起來,在這個功能之下,很有可能導致使用者一次就隱藏一大堆東西。 - 點到同網站的其他頁面,同樣類似的元素還是會被自動藏起來,使用者不用每一頁都重選。
地雷1:什麼叫廣告?
再重申一次,Safari 這個新功能不是用來隱藏廣告!
真的實際用過就知道,上X客邦或是一些廣告很多新聞網站,把廣告全部設隱藏,重新整理之後,廣告還是會跑出來。
至於 Apple 的系統是如何判斷:
「哪些是廣告,不可以隱藏,下次載入時還要強制顯示(官方說是頻繁變動的元素?)」
「使用者在 A 頁面把某些元素設定隱藏,到了 B 頁面好像發現同樣的元素,所有也要隱藏」
目前沒有看到官方的開發者公開文件。
要是因為使用者不經意間用 Apple 的這個功能隱藏了網頁內容,導致店家增加了客服時間、銷售轉換率下降啥的,網頁工程師又要準備背黑鍋了。
舉一個例子:
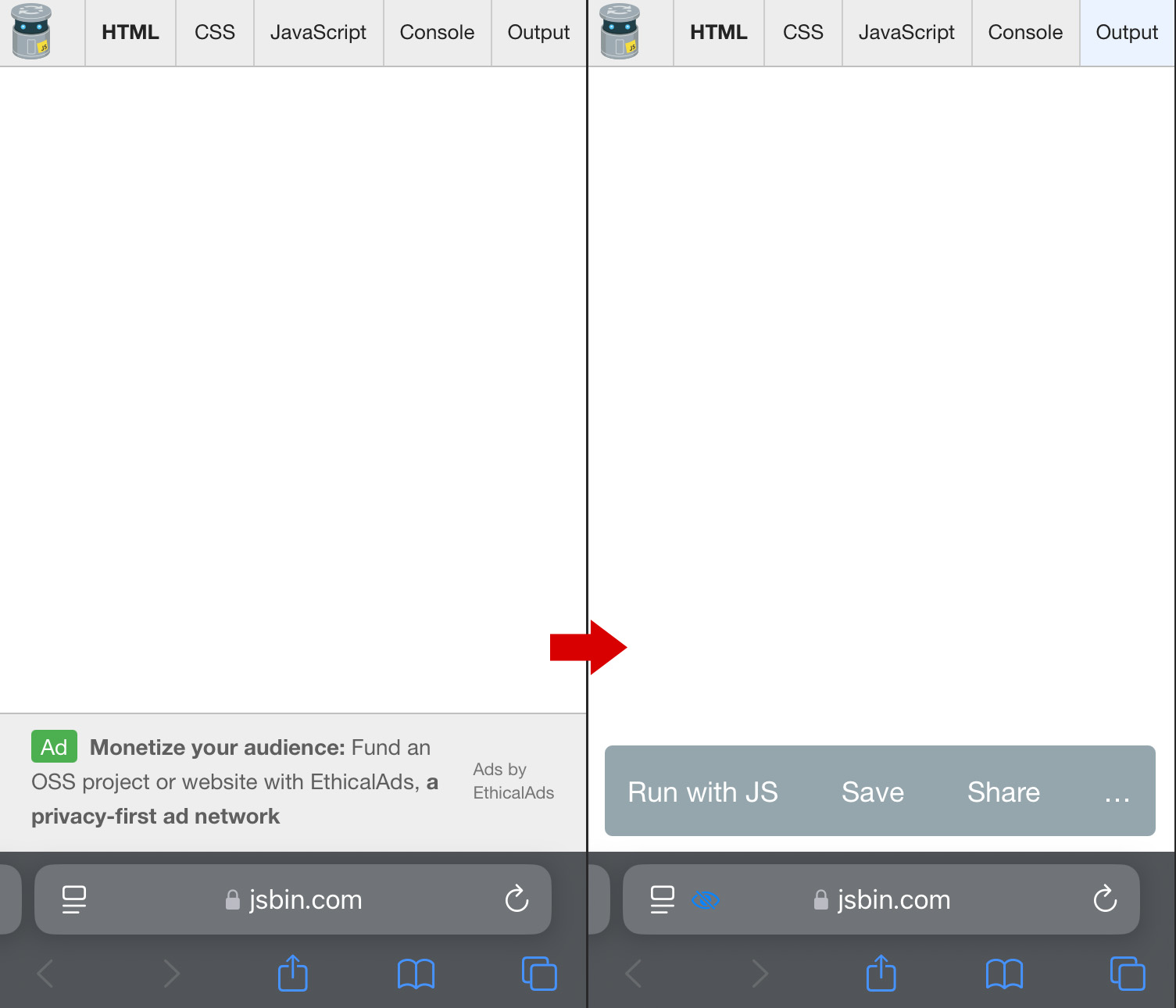
jsbin 是一個可以讓人放簡易前端程式碼的線上平台,免費的。

頁面底下有塊 “Ads by EthicalAds” 的廣告,免費平台放些廣告無可厚非,但白爛的是這塊廣告常常蓋住內容,甚至連重要的功能按鈕都點不到。
這個「廣告」可以用 Safari 18 的新功能:隱藏干擾項目,輕鬆移除掉,讓重要的操作按鈕顯示出來,重新整理後,廣告也不會重新跑出來。
啊? 不是說這東西不會移除廣告的嗎?
師爺給我翻譯翻譯,什、麼、叫、廣、告?
地雷2:不知道使用者有沒有把東西隱藏
網站工程師能不能輕輕鬆鬆用 JS 偵測使用者使用了這功能,把網頁上的哪些東西隱藏? 似乎有點難,隱藏干擾項目跟那些 ad-block 擋廣告的那種瀏覽器擴充套件有點不一樣。
- 一些檢查物件尺寸、物件是否存在的方法都沒用,東西都還在 DOM 中,長寬也沒有不見。
- window.getComputedStyle(adElement).xxx 取到的還是正常的屬性,沒有變成 display:none 或 visibility:hidden。
- 用 js fetch 廣告的 js url 看有沒有被擋(請求失敗)、檢查 adblock 會插入的 dom 之類的...這種檢測法當然也無效。
在 Adobe 官方社群中也有人在研究這問題 iOS 18 Distraction Mode and Adobe Analytics,有人假設隱藏的項目設定可能會存在瀏覽器的 localStorage 和 sessionStorage,但查了之後也沒有找到任何東西。
地雷3:行為紀錄追蹤工具也追不到
另外一點,之前有介紹過一些追蹤使用者操作行為的線上服務,因為各種技術限制與產品缺陷,非常容易發生使用者實際操作的,和追蹤服務後台紀錄到的,兩者完全不一樣的情況。導致用錯誤的數據做出有問題的結論,然後再做出有問題的決策。

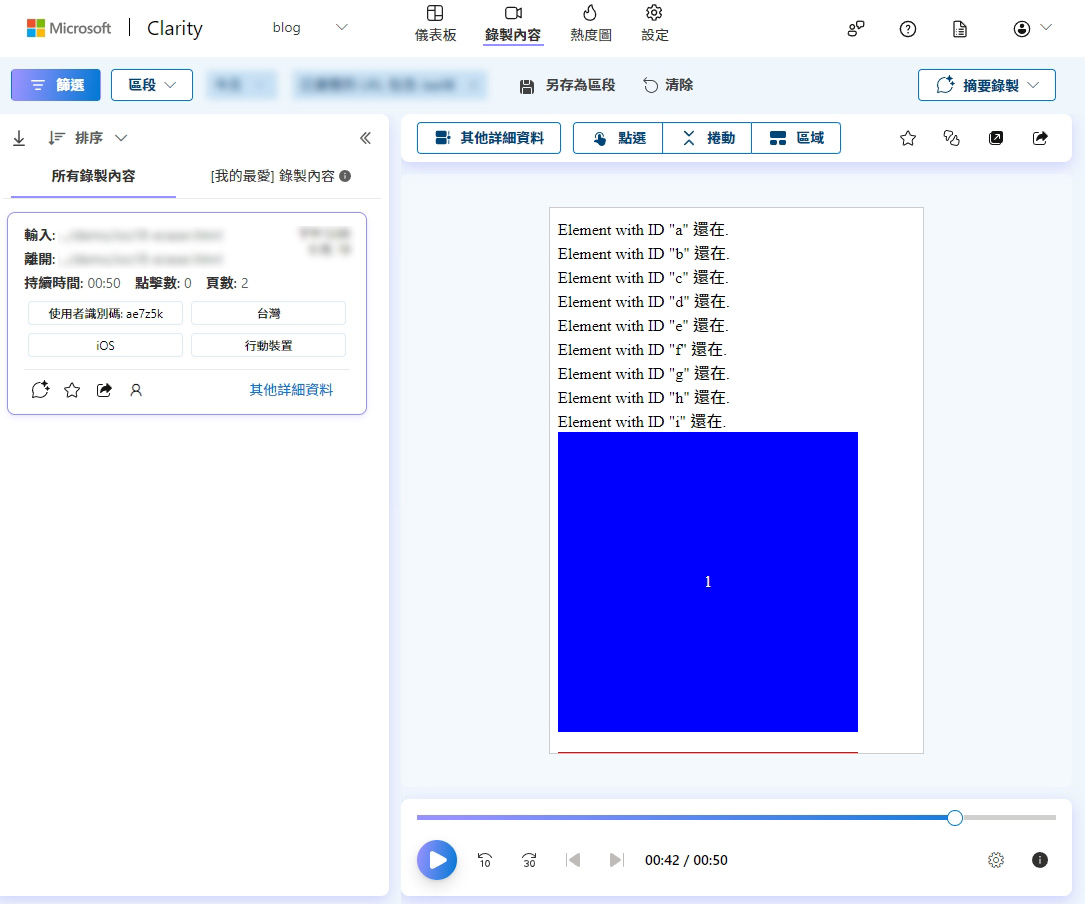
這次剛好又來試一下…
結果發現明明網頁整個內容幾乎都隱藏了,使用者看的是整頁白白的頁面,但是在重播畫面中,還是通通都在。
重播畫面也無法記錄到使用者在操作「隱藏干擾項目」,把網頁上的各種元素隱藏的瞬間。
啊? 這段不能講,礙到人家賣課程了是不是?
那把剛剛那段剪掉。重新路一段:
這類行為紀錄追蹤工具絕對都是完美無缺的,
我們要多加利用這類工具,
來優化銷售頁、研究使用者行為,用數據來決策,打造高轉換的購物體驗 :)
iPhone 16 Pro 系列多出了 JPG-XL(jpl)圖檔格式
在蘋果發表會後,就有外媒謠傳 iPhone16 Pro 的圖檔格式將採用 JPG-XL,這消息看了又令人汗流浹背了。
這牽涉到網頁表單的開發與維護困境之一,當要做一個可以讓人上傳圖片影片的網頁表單,通常會在程式前後端做出各種檢查與限制,但是用手機操作網頁表單的使用者,非常容易被這些限制卡死:
程式限制檔案不能超過幾MB……
現在手機照片很容易超過 2MB 或 5MB,如果每個人都傳這麼大的照片,網頁程式在處理時為了保險起見還要留原檔? 那會大幅增加儲存成本耶。
程式限制圖片尺寸不能超過多少……
雖然目前 iPhone 的照片規格現在也就 4800 萬畫素(可以粗略用8000px*6000px來算),沒有 Android 手機廠商這麼離譜瘋狂堆規格。
但一般文書場合根本不需要這麼大的圖片,
無論是自己處理縮圖程式,跟勞煩使用者自己縮圖再上傳,都會為網站經營方增加各種額外的負擔。
限制檔案副檔名……
有時候會有 HEIC/HEIF/HEVC 之類的「高效率格式」,
這種高效率格式在 2015 年問世,而且不只是 iPhone,在小米、三星手機上也可以設定用 HEIC 儲存媒體檔案。
現在 iPhone16 又多了 JPG-XL(副檔名是 JXL),
這下該不會工程師們又要去修改網站程式的副檔名規則檢查清單?
還有想辦法讓程式能處理 JPG-XL 的圖片,還要避免因為產縮圖、加浮水印、旋轉之類的把圖片弄壞。
這些問題有這麼嚴重嘛? 在 2020 年時有一個科技新聞 Students are failing AP tests because the College Board can’t handle iPhone photos,線上考試系統有一個部分需要上傳手寫的回答,因為系統沒有設計讀取 iOS 的 HEIC 圖片檔案,只能允許 JPG/PNG,所以學生明明有上傳照片,被視為沒完成考試,需要補考。如果今天我是當事人,考試碰到這問題可能笑不出來。
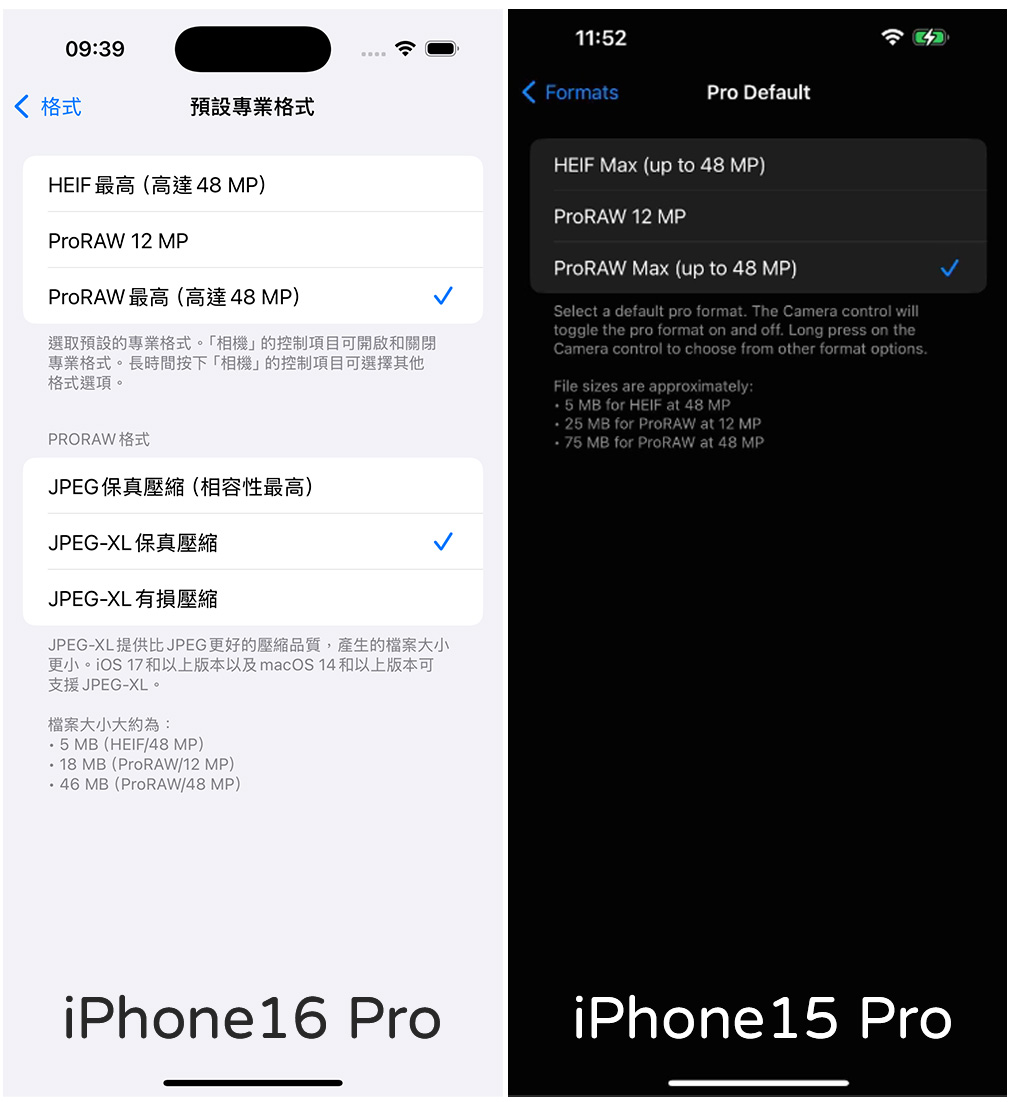
等到 iPhone16 出來之後,發現 JPEG-XL 藏得很深,要先把 ProRAW 的設定打開,然後點進去格式>預設專業格式,才會看到 JPG-XL:

所以平常在網頁上選擇上傳圖片,應該不會碰到 jxl 的圖片檔吧?
這個擷圖是在 Xcode 的裝置模擬器裡面擷的,如果有好心人要贊助一台 iPhone16 Pro 實機為了研究用途,那就更好了😆
iPhone 16 Pro 系列螢幕可視區域變長
喔對了,上一段那個擷圖有修過,其實螢幕長寬比例是不對的,因為今年 iPhone 16 Pro 的螢幕尺寸又變長了
| 機型 | 全螢幕寬高 | 打開Safari工具列還沒縮起來 |
|---|---|---|
| 15 Pro | 393*852 | 393*659 |
| 16 Pro | 402*874 | 402*678 |
| 15 Pro Max | 430*932 | 430*739 |
| 16 Pro Max | 440*956 | 440*760 |
普通版(數字系列)的跟上代一樣,
但 Pro 版本因為螢幕邊框變薄了,所以螢幕尺寸(斜對角量的那個幾吋數字)變大了,
對於做網頁和UI的而言,
如果把寬度縮成跟 15 Pro 一樣,16 Pro 高度大約多了 20px;
如果把寬度縮成跟 15 Pro Max 一樣,16 Pro Max 高度大約多了 22px。
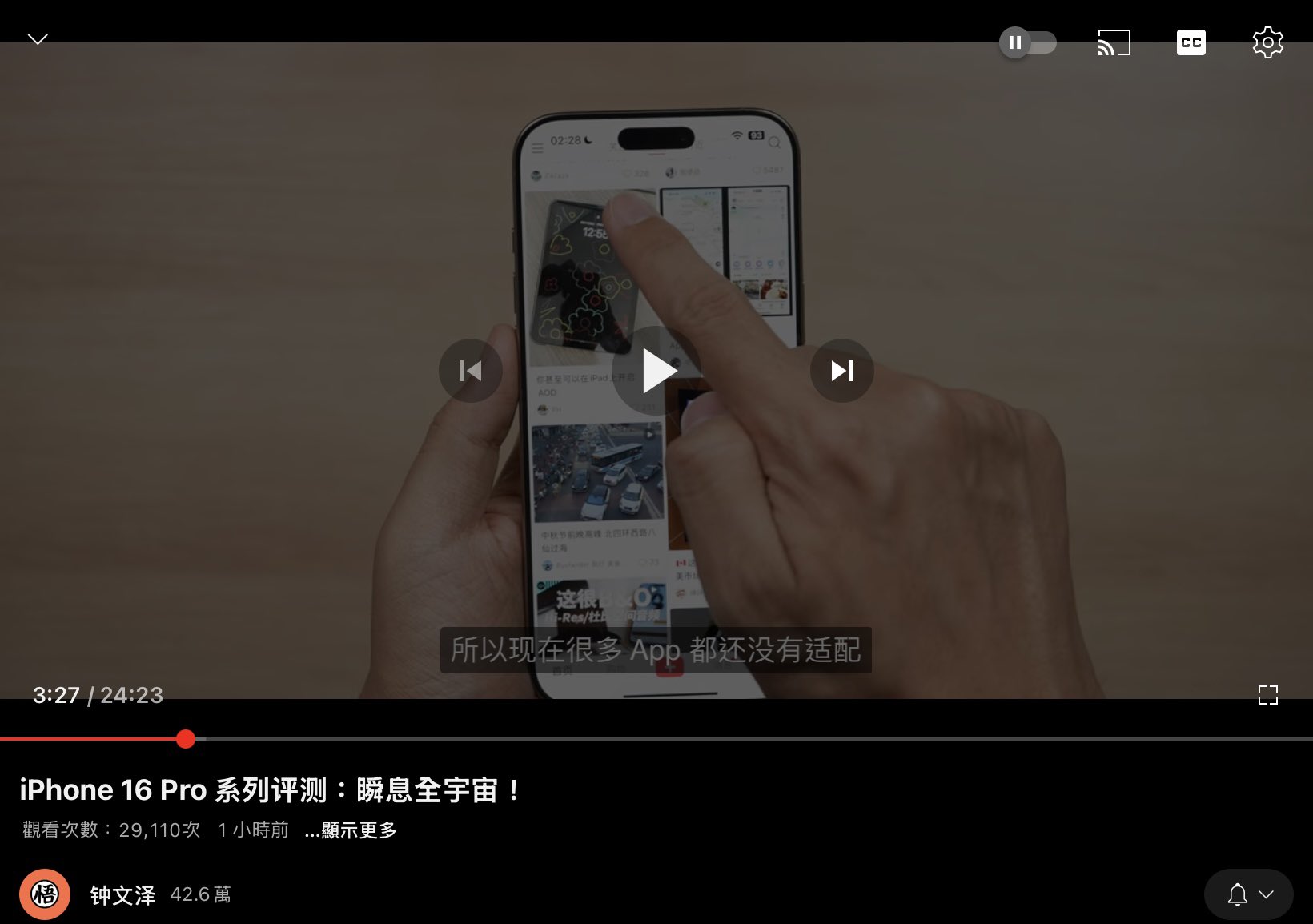
有些 YouTuber 開箱時也有發現螢幕尺寸問題,
連同控制中心大改版,一堆 app 的 widget 掛掉,
蘋果又來幫大家創造工作機會了。

iPhone 鏡像輸出
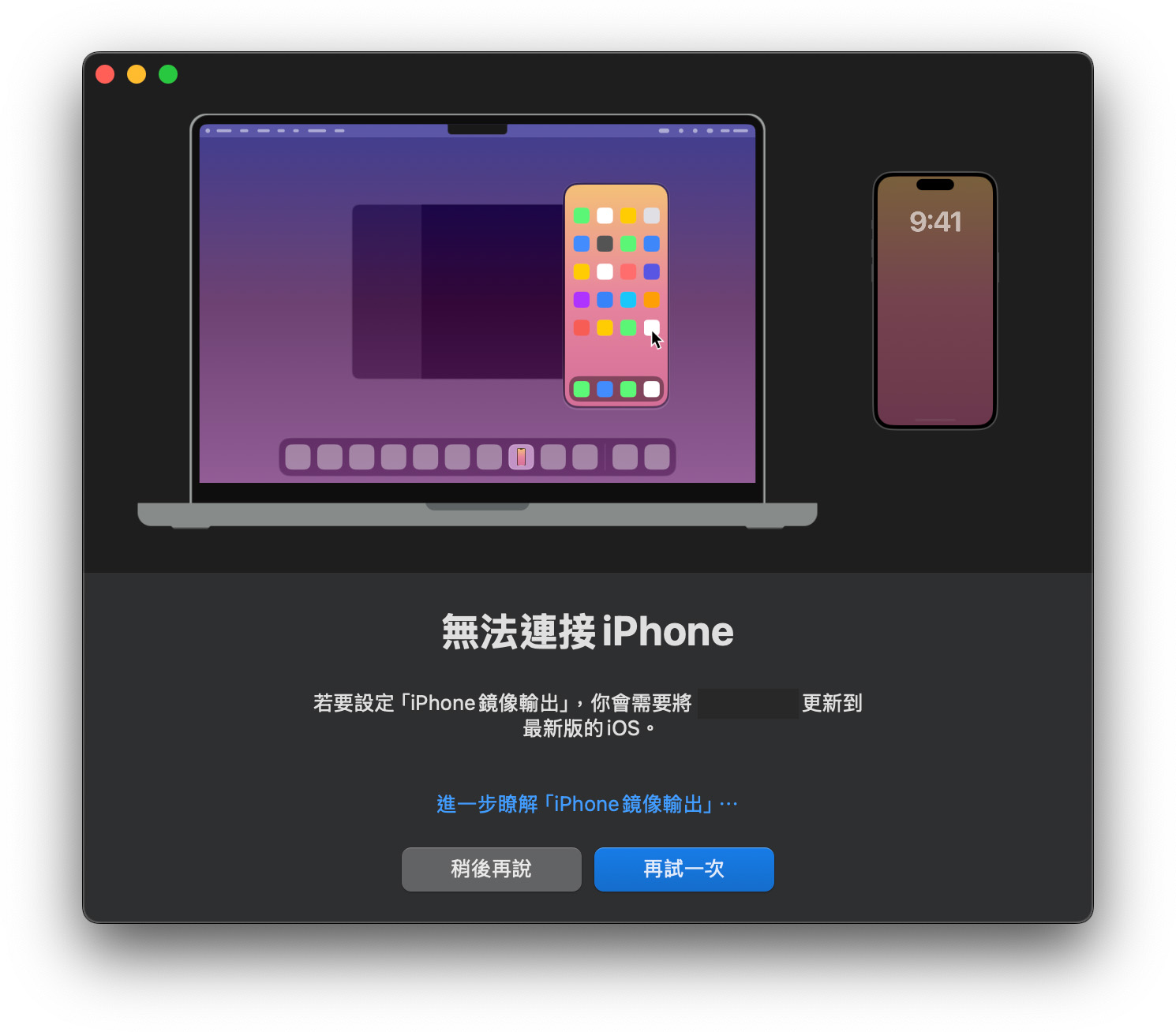
系統升級後,興沖沖想使用的第一個功能,可以在電腦上用 iPhone!

但是系統需求限制非常多,像是裝置必須使用同一組 Apple ID (以前插線的不用)、設備間不能同時使用其他特殊連線功能,更多詳細使用條件可以參考官方說明 iPhone Mirroring: Use your iPhone from your Mac。
這功能是叫 iPhone Mirroring,所以 iPad 沒得用。
在電腦 Safari 的開發者打開 DevTools,看不到鏡像輸出的這支 iPhone,沒辦法直接幫手機網頁瀏覽器的網頁 debug。
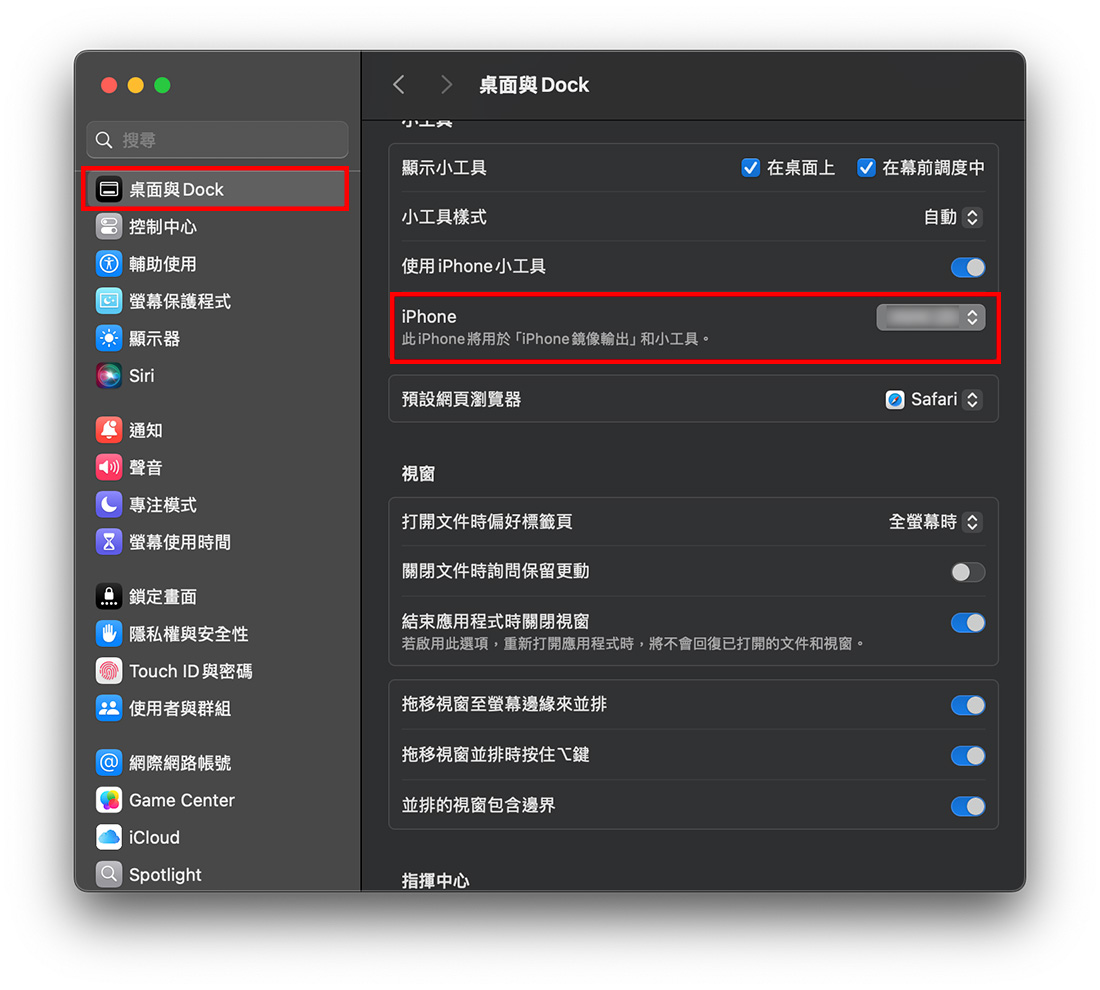
如果有很多支手機要連,需要在系統設定>桌面與 Dock 裡面切換(如下圖),不能在 iPhone 鏡像輸出的選單裡面直接選要連哪一台裝置。

既然官方功能還是有些限制,那種解開 ipa 檔案然後把檔案加簽後灌到 iOS simulator 的工具,例如simforge: Run iOS Apps on Apple Silicon Simulators,看起來還是有生存空間。
用電腦無線直接控制手機,直接使用手機上的 app,這功能在其他陣營可能不是什麼新鮮事,有些中國品牌也有在筆電上使用手機的功能,像是華為、realme、小米、聯想都有,但是多數只相容自家的手機,例如華為筆電只能控制華為手機。這點倒是跟蘋果滿像的,蘋果電腦只能控制蘋果手機…
隔壁 Windows 陣營在幾年前就有 Phone Link 電腦連接手機的功能,但主要只有聯絡人相關功能、看簡訊、傳輸檔案而已,
近期在 Windows 11 最新的測試版 24H2 開始也可以在電腦上操作手機裡的 APP 了,這個之後另外寫了一篇在 Windows 11 電腦上使用手機 APP 。
iOS18 可以換桌面圖示色調,但 PWA icon 不知道怎麼換
在 WWDC2024 中,iOS 的桌面也可以像 Android 手機一樣把圖示擺在任意的位置,還有三種色調設定。調整桌面圖示和小工具的顏色,讓他們套上一層奇異的色彩。
![]()
這又被 Android 陣營使用者嘲笑蘋果又是用他們玩剩的。但對於蘋果信仰者而言,iPhone 16 Pro Max 的對手是 iPhone 自己: iPhone 15 Pro Max, iPhone 14 Pro Max,而不是什麼其他家的產品。iOS18 的對手當然也是前幾代的 iOS 作業系統。
對於 APP 設計師與開發者而言,工作又增加了。
從 iOS 官方內建 APP 可以發現。有些 icon 白色的部分會消失,以 iMessage 為例,自動從綠底白泡泡變成黑底綠泡泡,這是需要人為介入設定的。
除了 Apple HIG,還可以從蘋果官方頁面下載到範本檔案 iOS and iPadOS - Production Templates,裡面有對於「深色調」和「不同色調」模式的設計指引。
![]()
深色調的設計指引:
To make sure your icon is quickly recognizable, your dark icon should closely resemble your light icon.
To be consistent with other Apple and third-party app icons, incorporate transparencyinto your icon to enable the system-provided dark gradient background to show through. Alternatively, you can create a custom dark background and include it in your icon.
不同色調的設計指引:
Deliver tinted app icons as flattened, full bleed grayscale images. Tint colors are applied based on the brightness of pixels. White pixels are tinted fully. Black pixels will not be tinted.
Tinted icons will be composited with the system-provided dark gradient background. Do not export your tinted app icon with a background gradient as the gradient will be tinted.
Most app icons look best with a vertical gradient applied to a shape, as shown below. In some cases, varying brightness in other ways is preferable. For example, the Home app icon includes concentric house shapes. The innermost house shape is fully white. Successively larger shapes become gradually darker.
重點摘要:白色像素會完全被染色,漸層也會被染色,而黑色像素則不會被染色。
問題又來了,如果在 Safari 選擇把網頁加入主畫面,也會有一顆圖示,那個又要在網頁開發時用其他方式設定,例如其中一種方法是設定 PWA 相關內容與 webmanifest,如果有人希望那顆網頁圖示也能跟著這個桌面圖示色調來調整,應該怎麼辦?
眾所皆知,網頁在瀏覽器分頁上顯示的 favicon,可以用一些技巧,隨著作業系統深淺色而自動變色,例如使用 svg 檔案作為 favicon,然後用 media query 幫 svg 裡面的物件上色:
<svg width="180" height="180" viewBox="0 0 180 180" fill="none" xmlns="http://www.w3.org/2000/svg">
<style>
path {fill: #273240;}
@media (prefers-color-scheme: dark) {path {fill: #ffffff;}}
</style>
<path> d="..."></path>
</svg>可是主畫面 icon 跟 favicon 是兩個不同的東西,iOS18 的圖示色調跟作業系統深淺色佈景也是不同東西,大家都想知道這新玩意要怎麼控制,已經有不少無頭蒼蠅求知若渴的人聚集在蘋果開發者討論區 Developer Forums - iOS 18 - PWA App Icons: Dark and Tinted Appearance,詢問 PWA app 要怎麼在各種桌面圖示色調模式下,自訂 icon,以達到最好的顯示狀態?
但 PWA 是 Windows 和 Android 也有的東西,PWA 的 icon 標準會為了蘋果,增加額外的功能嗎? 想一想就覺得希望渺茫,以後如果真的可以調,再來更新文章。
移動眼球來控制手機平板 vs. 塞滿東西的網頁
這是「輔助使用」裡面的功能,在 2024/5 的新聞稿 Apple 宣佈將推出全新輔助使用功能,包括「眼動追蹤」、「音樂觸覺」和「聲音捷徑」 提到的功能之一,現在終於來了!
需要先升級到 iOS 18 或 iPadOS 18,設備還要使用支援「眼球追蹤」功能的機型;手機的話需要 iPhone SE3、iPhone 12 代以上,iPad 的話我在 Air 4 裡面有用到。
每一次打開眼球追蹤設定之後,都要走完校正的引導畫面,要看向畫面各處的點點。最好是人跟機器都在固定的地方,避免手持設備或動來動去。
主要是用前鏡頭,所以如果使用時一直看到提示「將你的臉放在畫面中」,可以開相機 app 切到前鏡頭,抓一個人臉不會跑出取景框外的位置,再去使用眼球追蹤。
整個操作方式大致是:
- 移動眼球充當類似移動游標的角色,畫面上會有一個到處亂跑的灰色框框。
- 眼球停住持續幾秒表示選中,會有一個類似遊戲蓄能的小動畫
- 如果要捲動畫面、拉小黑條(home indicator)回主畫面之類的,都要透過小白點(輔助觸控)裡面的選單來操作,非常辛苦。
更詳細的操作說明可參考:移動眼球來控制 iPhone
![]()
其實實際用起來有點難用,可能需要訓練吧? 目前使用心得與觀察到的:
- 試過在 iPhone 跟 iPad 上面用眼球追蹤,幾乎只有系統設定那種乾淨的介面中可以正常操作,要拿來看網頁真是一場災難。恨不得所有按鈕和間距都加大,最好是平常觸控按鈕大小的兩倍。
- 可能都聽過客人或團隊需求,說網頁上的超連結或按鈕,在選中狀態時有個框框,很醜,要拿掉! 如果沒有要拿網頁無障礙標章,工程師通常會默默設個 CSS
*{outline:0}...
在眼球追蹤開啟的狀態下,如上圖,畫面上會另外跑出一個系統層級的粗大灰框框,表示現在指到哪裡(眼球移動到哪裡),姑且不用擔心 outline:0 讓按鈕不明顯的問題 - 承上,那個灰框框不知道是用什麼當判斷依據,有時候網頁上明明就是一大張圖、不能點,但是框框不是顯示整個圖片外框區域或外容器區域,而是有各種奇怪的形狀。
- 那個對焦框框跟 home indicator 一樣會自己變色,移到深色底會變白框,移到淺色底會變灰框,暫時不用擔心用了某背景色會讓人找不到框框的事情。
- 不少網頁都非常花俏,理念就是要在一個畫面中塞入最多的內容,看到版面上有空位就要找東西把它塞滿,成語中的目不暇給是真的,使用眼球追蹤瀏覽這種網頁,容易讓人不自覺眼光亂飄,嘴上說不想看,眼睛卻挺誠實的,這讓眼球追蹤變成幾乎無法操作的狀態。尤其是那種網頁側邊卡一堆活動 banner 的,還有網頁一打開會跳一個 modal 顯示活動資訊的,明明想要努力地去按叉叉,眼睛卻不自覺飄向圖片上的 CTA 按鈕...
- 在這模式下有些 UI 元件非常難操作,像是多點觸控,還有 carousel/one page scroll/看直式短影片上下滑,那種要按住+滑動的操作方式,有些 carousel 至少還有做個大大的左右切換按鈕可以點,那種連左右箭頭都拿掉的,按鈕做得半透明又超小的,就幾乎沒辦法用眼球追蹤來操作。
- 有些明明不能點的東西,一直盯著看也會出現蓄能動畫,所以別把不能點的東西做得太醒目。
當然移動眼球操作 UI 的功能,當然不是給一般好手好腳的人用的,但決定網頁要長怎樣、內容要放什麼的人,通常都是一些好手好腳的人,他們會把什麼無障礙放在心上嗎?
決策者想的多半是達成銷售轉換、體現品牌特色、花錢請人設計就要改到自己爽為止、要透過這個案件的成果邀功,成為有功的猴子。
其他
Apple Intelligence 在 Safari 可以幫網頁做全文摘要,然後把全文摘要直接塞在網頁內,以後連網頁鎖右鍵可能都變成搞笑功能,想要偷幹別人網頁內容的,直接叫 AI 去抓還順便改寫就好。
不過等 2024/10 美國地區開放 Apple Intelligence 正式版之後,我也不會想去嘗試,因為我手邊根本沒有能跑 Apple Intelligence 的手機機型,氣煞我也。
其他更新還有像是 Safari 瀏覽器的網址工具列樣式又有更新,有些人的圖文教學可能又要重新擷圖了。
還有一些其他瀏覽器之前就已經支援的 CSS/JavaScript 功能之類的,就不介紹了。
有興趣的可以參考
– WebKit Features in Safari 18.0
– Safari 18.0 Release Notes
反正我的忍道就是,即使 iOS18 有更新,但是前兩版系統 iOS16~iOS17 不支援,甚至還要為了 iOS16~iOS17 額外多寫一堆的話,這種東西沒事就少用。