用語意標籤與結構化資料 microdata,讓搜尋引擎更了解網頁的內容
搜尋引擎優化(SEO),從古到今一直是門黑魔法,到處流傳一些密技,但魔法兩個字,一橫,一豎,站著的才是對的。西元 2015年了都已經過一半了,有沒有一些新時代的黑魔法,可以讓搜尋引擎更了解網頁的內容呢? 有! 一個是 HTML 語意標籤規範與大綱化,另一個則是資料結構化。
架個網站就可以在家等著收錢,搜尋引擎隨便找都在第一頁的時代已經過去了,還得擊敗一些內容農場、大平台,網頁才有機會在搜尋引擎中被看到。身為一個近代的網頁前端人員,除了讓網頁在各種裝置、各種螢幕尺寸上都看起來正常,以及幫網頁系統打造更佳的使用體驗,還可以幫網頁做那些事呢? 就是讓搜尋引擎更了解網頁的內容。
為什麼要讓搜尋引擎更了解網頁的內容? 第一集是讓搜尋引擎比較看得懂網頁,第二集是「有機會」顯示比較誘人的內容,吸引人類來點擊,第三集是點擊的人數多了之後,進而「有機會」提升在特定關鍵字的排名,這樣就完美大結局了嗎? 不對,這些只是第一季而已。下一季還要演「如何留住訪客」。

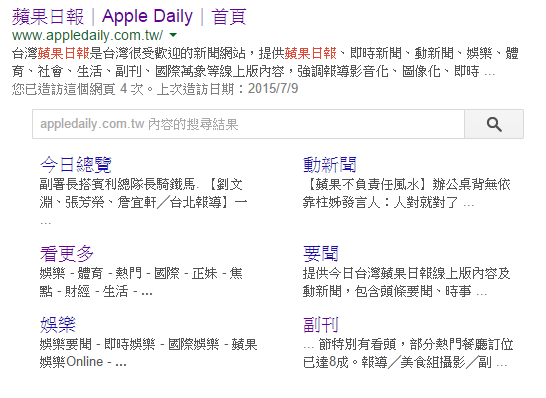
搜尋結果頁面(SERP)範例,網頁描述內容是很重要的一件事
一、Structured Data -頁面資料結構化/結構化資料是什麼?
搜尋引擎已經很厲害,但是還不夠厲害,如果想精確找到 3000~5000 元的某東西,就不太容易,因為每個人寫的網頁都不一樣、搜尋引擎不知道網頁上的 $0.0 是價錢,還是表情符號? 於是有了結構化資料這種東西,把資料用特殊的格式標記起來,讓搜尋引擎更了解網站的內容。進而讓搜尋結果直接顯示更有用的資料(Microdata/Rich Snippets, 複合式摘要)。
SEO講的結構化資料/資料結構化,不是資工的資料結構,也不是資料庫管理的資料庫正規化,完全是另一個東西,不是工程師的癡心妄想,Google 已經有文件,而且 Google 跟 Bing 還有提供結構化資料測試工具。結構化資料的標記法有很多種,如 MicroData, MicroFormat,RDFa …等行內語法規格,以及 JSON LD…等外嵌資料規格。
本來我以為這只是洋人的東西,在台灣做網站,一輩子都用不上。但是上次看一個台灣大型活動類網站的工程師,也在講他們網站上使用了 Structured Data 後的神蹟,好像挺有趣的,不禁找幾個客戶的網站來嘗試一下,以下是實務應用心得。
先來看幾個搜尋引擎對知名網站的結構化資料展示範例

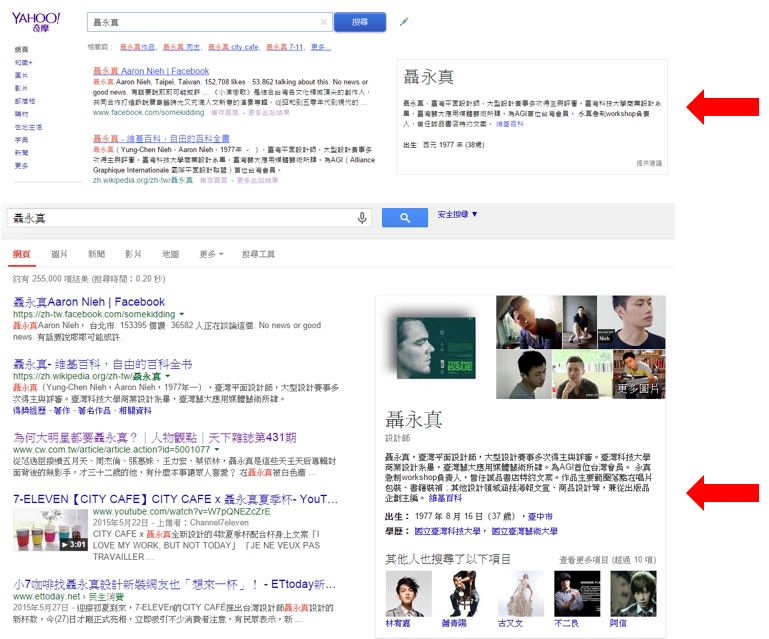
這是知識圖譜,如何知道自己夠不夠紅? 就像刺客聯盟的主角一樣,去 Google 搜尋自己的名字就好了。

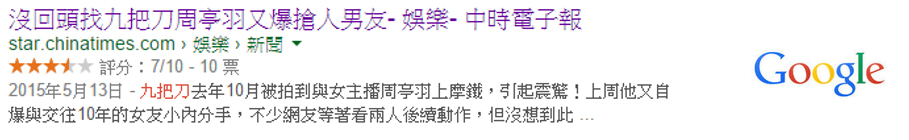
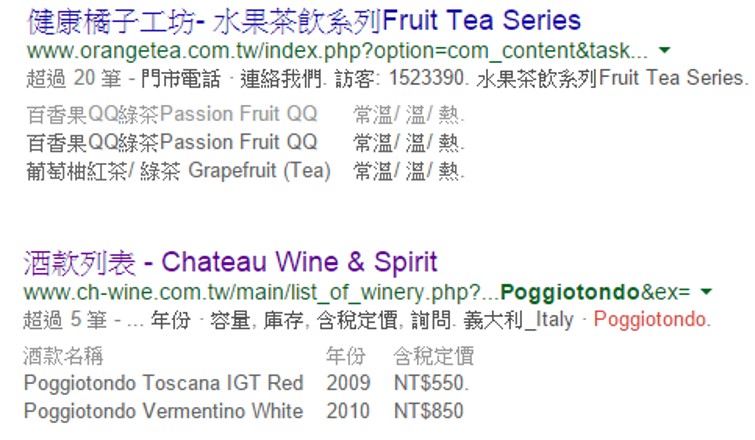
漂亮的路徑連結(而不是一串醜網址)、評分、日期都是 microdata 的應用

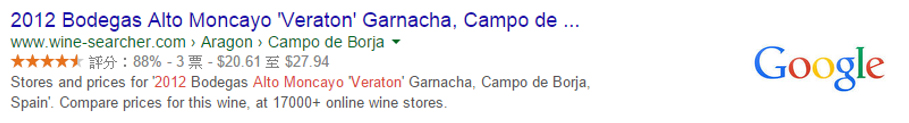
酒類比價網

中國亞馬遜範例

活動類網站標記範例

活動類網站標記範例

評分、產品資訊、庫存量資訊

星星評分

地點類標記範例

電影類標記範例

(1).使用範例 – 使用 Micordata 規範來做標記
Micordata 規範由 Google, Microsoft, Yandex 和 Yahoo 共同制定,需要標記在網頁 HTML 行內。主要有三種屬性類型:
– itemscope: 用來標記文章內容資料、產品內容資料、活動內容資料…的範圍。
– itemtype: 設定這區塊所要表達的類別, 如 Person, Product, Event, Rating, breadcrumb…等等。
– itemprop: 設定這個範圍所代表的屬性, 例如 name, url, title。
屬性總表可查閱 Schema.org ,有些人可能會 google 到一個 schema.org.cn,裡面的資料都是中文的,多有親和力,不過裡面的資料從 2011 年開始就沒更新了,有些屬性後來已經棄用了。最新的還是要查 Schema.org。
使用步驟:
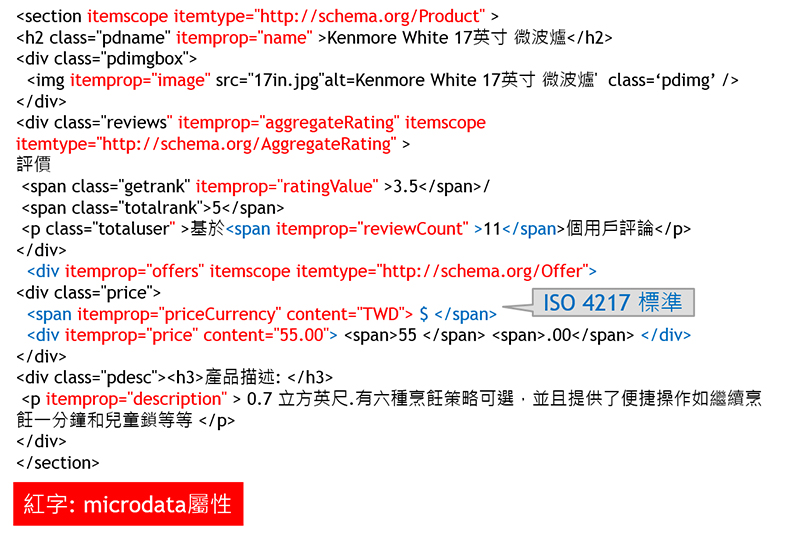
[步驟一:確定資料流,完成網頁切版,並在 html 內植入 microdata 相關屬性

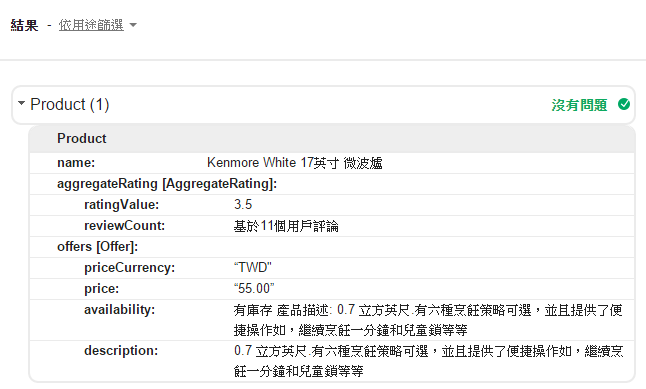
步驟二:使用檢測工具檢測語法是否正確植入,是否有資料跑錯層級、屬性遺漏、有放屬性可是沒出現…之類的情形。如上圖很明顯的,雖然顯示「沒有問題」,但產品描述資料已經跑到庫存資訊的欄位去了,要去檢查是否哪裡沒包好。
檢測工具可使用 Google Structured Data Testing Tool 或
Bing 標記驗證工具(要先將網站登錄 bing 站長工具)。
步驟三:等待搜尋引擎收錄
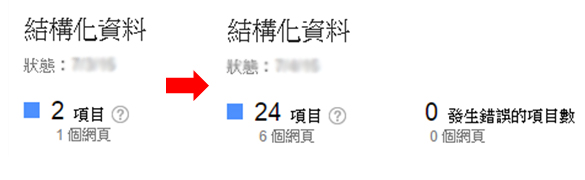
可以在 Google 站長工具中的結構化資料區,看到索引的相關狀況。
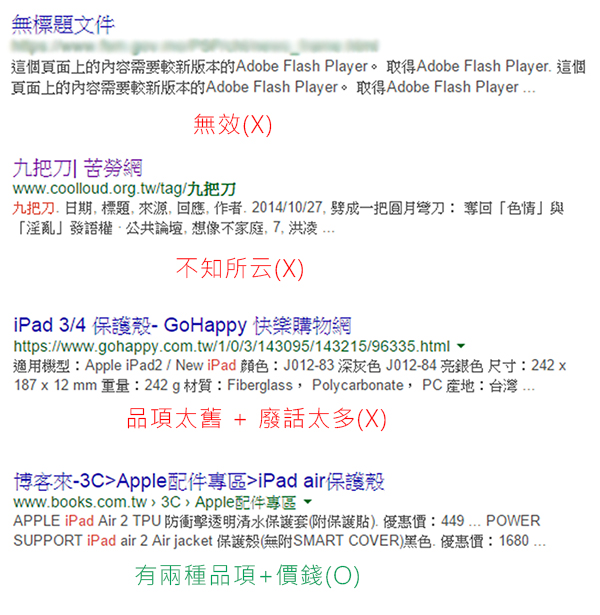
從無…

到有

Google 站長工具又會提示一些 testing tool 沒測到的問題,如屬性遺漏、有設定數值卻沒出現…等等
步驟四:檢查 SERP 的顯示內容是否正常,如麵包屑順序錯誤、有標記的資料沒顯示之類的,如果有出來的話就可以準備跟客人邀功。
上述是 microdata 格式的標記法,但有人可能想到,有時候網頁 html 的排版根本不符資料標記的包法,或是在 html 裡面增加很多標記,讓檔案變得很大,那有別招嗎? 有!
(2).使用 JSON for linking data (JSON-LD) 規範來做標記
這種則是另外產生一份 JSON 清單放在網頁內,將資料與頁面結構抽離。相關的規範可查閱JSON-LD 公開說明書,但是要記得處理單引號、逗點等符號,以免造成網頁 JS 錯誤。還有資料分兩邊,維護時也要記得改兩個地方。
比如說辦活動請到柯市長,關於人的資訊可以這樣標記
< script type=”application/ld+json” >
{
“@context”: “http:// schema.org”,
“@type”: “Person”,
“name”: “柯文哲”,
“title”: “台北市長”,
“url”: “https://zh-tw.facebook.com/DoctorKoWJ”
}
< /script >
就這麼簡單嗎?
介紹技術,不能光講一些神蹟,然後講的輕鬆寫意。
身為執行者,也要講一下技術的缺點,
不然老闆要你明天就做出來,或是砸個五年五百塊下去的話怎麼辦?
經過實際使用與操作後,有以下九項的使用要點:
使用要點零:先射箭再畫靶
談到「網站系統面」的SEO優化,勢必會討論到結構化資料,但是有一些先決條件,網站上一定要有某些內容,不然根本沒有討論這件事的必要。
首先瀏覽 Google Search Gallery,有各種資料類型的結構化資料標記方式說明,有問與答、有產品、有導覽標記(麵包屑)、有書籍類、課程、評論、徵才資訊等等,那例如今天只有一個一頁式網站,上面就放一段自吹自擂沒有客觀證據的空洞公司簡介,一張 DM 擷圖,網頁上完全沒有這些內容的,那根本不用談結構化資料了,因為網站根本沒有資料啊?
換個角度來說,如果不知道網站裡面要放什麼內容,那乾脆就依照 Google Search Gallery 的內容來生資料吧!每一種資料結構化的資料種類都做一點,這樣就可以號稱「這是一個有資料結構化的網站」了,至於網站裡放的內容是不是夠豐富有料,會有人來搜尋?這就是後話了。
microdata 使用要點一: 屬性規則嚴謹,不能亂包,不然資料會抓錯層
< div itemscope itemtype=”http://schema.org/Product”>
< h2 itemprop=”name”>按摩棒< /h2>< /div>
這樣的包法,我們可以求得產品名稱叫: 按摩棒
< div itemscope itemtype=”http://schema.org/Product”>
< a href=”http://tw.yahoo.com” itemprop=”name”>按摩棒< /a>< /div>
這樣的包法,產品名稱會變成: http://tw.yahoo.com
< div itemscope itemtype=”http://schema.org/Product”>
< a href=”http://tw.yahoo.com” itemprop=”url”>< span itemprop=”name”>按摩棒< /span>< /a>< /div>
正確包法。
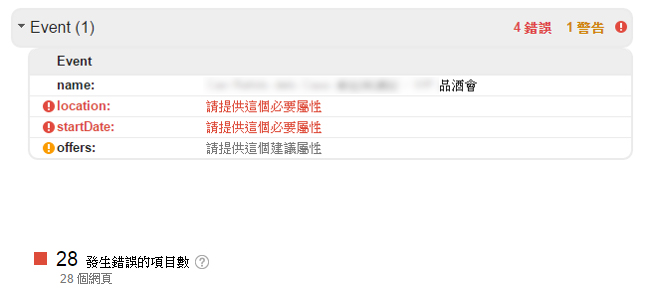
microdata 使用要點二: 有必填屬性,不是亂放就能用

看到有宣告活動類的,覺得不錯,拿網站的新聞頁程式來做標記,結果…
對活動類的標記而言,活動開始日期、地點都是必填的,沒有的話基本上就是無效屬性。但一般網站的新聞資料上架程式,只會有標題名稱、公告日期,哪來的活動開始日期、地點、費用輸入欄位?
對產品類的結構化資料標記資料,品名是必要的,評論、供貨情況也必須要擇一放置,如果要放供貨情況,那商品價錢是必要的,不然 Google Search Console 裡面會跑出很多錯誤和警告,上稿的人資料不打完整,結果又通通變成系統開發人員的問題。
像我在 2015 年的時候,有幫幾個網站上「導覽標記」相關的結構化資料,程式碼也一直沿用,結果過了沒幾年,「導覽標記」結構化資料規範又改了,多了一個 position 值的必要屬性,於是許多網站的 Google Search Console 出現了一堆錯誤修正提醒、還寄 email 通知,搞得像是網站沒排在第一名就是這個造成的一樣?一堆老程式又要挖出來修正、重新編譯。所以要上結構化資料,最好確保有足夠的美國時間去做後續的維護,
microdata 使用要點三、屬性已經很多,但還不夠多,或是不知道怎麼標
許多網路商店都有一些神奇的銷售活動與定價方式,如登入後可享95折會員價,滿千送百再送優惠券、買越多越便宜…。有些賣法事實上 microdata 已經想到了,比如說電子零件類的賣法,買100顆以內,每顆1元,101~200顆,每顆0.9元,這個是可以標記的,而且每種電子零件還有不同的國際代號,但前提是你要知道怎麼標,還有搜尋引擎支不支援一些太細微的屬性。
上述是超出規範外的資料呈現方式可能無法標記的問題,另外因為搜尋引擎爬網站不是即時的,所以太即時的資料也無法標記,如明確的商品庫存數字、報名人數餘額、即時比賽分數等等。
microdata 使用要點四、後端程式要額外處理
有些網頁為了炫,或是一些其他的功能需求,必須透過人類操作行為觸發才會產生資料,這種網頁通常無法被 robots 索引,加 microdata 自然也沒用。雖然 Google 他們的 spider 可以像新型瀏覽器一樣轉譯及解讀您的網頁。(AJAX 檢索配置即將走入歷史),但是其他搜尋引擎呢?
前述範例有看到很多網站有評分星星,但這個是網站要提供線上評分功能,才能放置相關的 microdata 屬性,不然會視為偽造內容,可以被檢舉。
還有工程師可能會開始肖想,直接把使用者輸入的資料帶入 microdata,但是其實許多屬性數值以國際標準或程式語法訂定,無法直接帶入一般人輸入的資料。如一個多國多語系網站,精準的活動日期時間標示法,必須使用 ISO 8601 標準:
< meta itemprop=”startDate” content=”“2015-01-01T11:00+08:00″ >
另外還有地址標示法、營業時間與例外營業時間標示法……等各種資料的標記方法,都有眉角在裡面。基本上就是工程師與一般人常見的隔閡,一般人講兩句話,但是程式需要寫一大段,如 schema.org 官方範例 可見「我的店從早上9點開到下午2點,但是聖誕節時只開到早上 11 點,元旦時中午才開店」的標記範例。
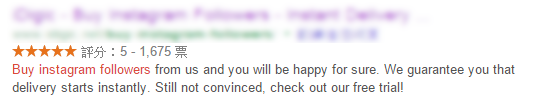
五、複合式摘要可以造假?
結構化資料有明確的文件,有規則,那就可以造假,把自己的網頁 SERP 上變成 5 顆星 + 滿分嗎?
此為國外視為假複合式摘要的經典範例
Google 有云: 如果複合式摘要會突顯虛假或誘導性的資訊,造成負面的使用體驗,就可能被視為垃圾內容。舉例來說,如果某個複合式摘要以活動來促銷套裝旅遊行程,或者顯示了偽造的評論,就會被視為垃圾內容。
如果您發現了可能為垃圾內容的複合式摘要,可填寫Google: 回報複合式摘要中的垃圾內容表單。
六、搜尋引擎不給的,你不能要
網站流量太低的,網站少於 300 頁的,域名活不夠久的網站,通常是無法顯示複合式摘要的。
反觀有一些舊網站,完全沒有什麼優化,連標準架構都沒有,卻跑出精美的複合式摘要…

讓做SEO做得要死要活的工程師情何以堪…
七、大中華市場有自己的玩法 – 鬼島台灣
台灣的搜尋引擎,只有 Bing 跟 Google 才會顯示複合式摘要。可是瑞凡,沒有人在用 Bing!
台灣 Yahoo 則只會顯示自家收費服務的東西。

以關鍵字「面膜」為例
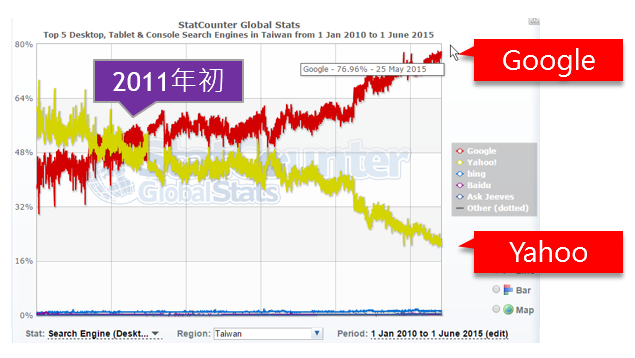
台灣人用 Yahoo 的多還是用 Google 的多呢? 我們來看一個流量分析服務的統計報告:

2010 年 ~ 2015 年台灣搜尋引擎使用情況 http://gs.statcounter.com/#search_engine-TW-daily-20100101-20150601
總使用人口,看起來是 Google 佔上風,所以大家等下就要去把 Yahoo 關鍵字廣告解約撤掉了嗎? 不對,其實還是要依據實際使用情況來判定。比如你的目標客戶群是不是都把 Yahoo 奇摩當首頁?
如果看 Google 分析報表,發現從 Yahoo 的搜尋來源真的很少,其實也有可能是你的網站在 Yahoo 不容易找到。 反之,發現訪客大部分都從 Yahoo 來,也有可能是你的網站用 Google 找不到…。
八、大中華市場有自己的玩法 – 中國大陸
講完了台灣,講講對岸,中國大陸地區的搜尋習慣跟台灣是不同的。那中國大陸的搜尋引擎,是否支援 microdata 之類的結構化資料標記內容?

2014 年 8 月中國地區搜尋引擎使用率 http://engine.data.cnzz.com/
這份資料雖然不夠新,但至少 SOSO 已經跟搜狗合併了。由此資料得知,中國最多人用的引擎是百度、好搜、搜狗,我們來研究一下這三大搜尋引擎的相關說明。

百度支援,但不多

好搜(360奇虎)則推出搜尋客製化服務,叫做 OneBox
搜狗(騰訊),現階段不支援,找不到相關文件,SERP也看不出有支援的跡象。
所以中國主要的搜尋引擎,對資料標準化屬性的支援度高不高呢?
高! 跟曾志偉一樣高!
九、牛津鞋不是雕花鞋,網站連結(Sitelink),不是複合式摘要

Google SERP – Sitelink 範例
有時候去 Google 搜尋一些品牌關鍵字,會顯示像這樣的東西,這也是「搜尋引擎不給的,你不能要」的功能。也不是資料標準化的相關規範可以控制的。
如果你家的網站有幸出現這種東西,但覺得有些連結不重要,不該出現在上面,可以到 Google 站長工具裡面去申請連結降級,約一~二週可見效。
台灣 Yahoo 也有這種東西,但卻是要收費的!

Yahoo 關鍵字廣告 sitelink 範例
台灣 Yahoo 就比較會做生意,只要花得起錢,就讓你達到同樣的效果,還可以自訂文字跟連結,這是 Yahoo 關鍵字廣告的功能之一。
二、HTML 語意標籤規範與大綱化**

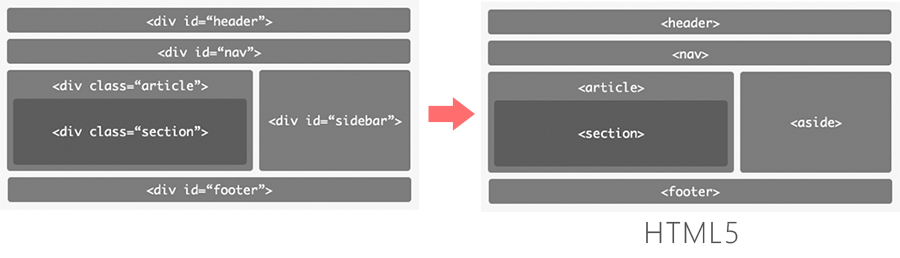
HTML5 語意標籤區塊元素
所謂語意標籤就是用 HTML 標籤來描述內容在此頁面中的角色。HTML5 另外定義了一些新的語意標籤,讓應用層面更廣(HTML5 標籤列表)。所以一般江湖中人說到 HTML5 的特點時,都會提到「HTML5 有助於 SEO…」之類的。

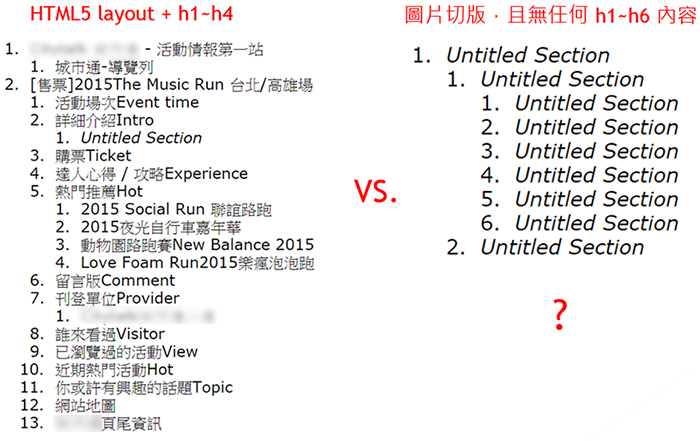
html5 outliner test
如果內容是有意義的,可以用語意標籤包。如果只是為了顯示樣式,用偽元素、 div 或其他非語意標籤來處理。提到網站語意化,就得提一下大綱模式 (Outliner) 檢測,大綱模式就是使用將頁面分出資料層級,「理論上」比一般圖片切版的網頁更容易讓搜尋引擎了解。
講到 SEO ,要先記得搜尋引擎是機器,它分不出網頁上的圖片編排有多高端大氣上檔次,它也無從得知 A 網頁上的文案跟 B 網頁上的文案誰比較棒,它只知道有人在搜尋引擎打上關鍵字搜尋,它就要把大家最喜歡點擊、內文最符合關鍵字的網頁給顯示出來。
以下介紹幾種語意標籤:
語意標籤 – 標題用的
< h1 >殭屍來了怎麼辦:< /h1 >
< h2 > 要準備的工具< /h2 >
< h3 > 繩結< /h3 >
< p >利用繩子打的結,不僅可以讓你攜帶許多物品,也可以讓你爬到樹上,甚至更可以用來捆綁殭屍,但是必須學習如何打各式各樣的結,可以從網路許多地方學起,最好能訓練在十秒內打好一個結,這樣遇到殭屍時才有足夠的時間反應。 < /p >
< h3 >油電混合車< /h3 >
< h3 >生火道具< /h3>
< h2 > 必學技能< /h2>
< h3 >學習不用指南針就可以找到方向< /h3 >
< h3 >急救方法< /h3>
語意標籤 – 內文用的
舉一些範例:
– 表示強調:
八八風災,災民心痛呼喊為什麼要見總統變得那麼難?馬回應:「< em >我這不是來看你了嗎?< /em >」
– 表示重點:
授旗世運代表時,< strong >將「運動員」說成「動物園」< /strong >。
– 表示修正:
馬英九輔選致詞時要引導民眾說出「馬到成功」,問大家「 < DEL >馬倒了沒< /DEL > < ins >馬到了沒< /ins >」。
– 表示小註解:
馬英九推崇吳志揚是好的父母官,竟然說他是「媽媽桑」。< small >「媽媽桑」一般指的是酒店的大班。< /small >
– 表示引言:
< blockquote >一位記者問總理:「請問總理先生,現在的中國人都窮吧?」總理肯定地說:「不是的!」全場嘩然,議論紛紛。總理看出了大家的疑惑,補充說了一句:「當官的不窮。」頓時掌聲雷動。總理的機智打動了在場的所有人,掌聲經久不息。 < /blockquote >
範例文案來自 520 至今”馬英九” 及 “國民黨官員” 說過的失言錄
article / section / aside ,皆為大綱元素,裡面必須要有標題。
< article < /article 定義文章內容或特定文句區塊,如:
< article>
< h1 主標< /h1>
< p 內文< /p>
< time 2015/1/1< /time>
< /article>
< section >< / section > 一般性的區塊,如:
< div class=”title”>
< h2 桌遊< /h2>
< section class=”subtitle”>
< h3 起源< /h3>
< h3 種類< /h3>
< /section>
< /div>
< aside >< /aside >文章的非主要內容區塊(如一些小註釋),或頁面中的非主要區塊(如側邊欄)。如:
< aside>
< h4 相關文章< /h4>
< p 分類清單< /p>
< /aside>
nav – 主要的導覽連結內容區塊
如主選單
< header>
< img id=”logo” alt=”公司名稱” />
< h1> 公司名稱< /h1>
< nav>
< ul>
< li> 連結1< /li> < li> 連結2< /li> < li> 連結3< /li> < li> 連結4< /li>
< /ul>
< /nav>
< /header>
麵包屑
< nav>
< ul class=”breadcrumb”>
< li> < a href=”#”> 首頁< /a> < /li>
< li> < a href=”#”> 分類< /a> < /li>
< li class=”active”> 目前頁面< /li>
< /ul>
< /nav
換頁連結
< nav>
< ul class=”pagination”>
< li> < a href=”#”> 1< /a> < /li>
< li> < a href=”#”> 2< /a> < /li>
< li> < a href=”#”> 3< /a> < /li>
< li> < a href=”#”> 4< /a> < /li>
< li> < a href=”#”> 5< /a> < /li>
< /ul>
< /nav>
其實拿 nav 來包換頁連結,這點一直很有爭議,因為 nav 通常是指「主要的導覽連結內容」,沒必要用在換頁連結上。但是 Bootstrap 3.x 用 nav 標籤來當換頁連結的範例,讓國內外各論壇上的異議者都噤聲了。
header/footer
< header >< /header >區塊開始的區域,無論整個網頁或是某個區塊一開始的地方。
< footer >< /footer >區塊結束的區域,無論整個網頁或是某個區塊結束的地方。
< header>
< img id=”logo” alt=”公司名稱” />
< h1 公司名稱< /h1>
< nav>
< ul>
< li> 連結1< /li> < li> 連結2< /li>
< /ul>
< /nav>
< /header>< article>
< header>
< h1> 文章標題< /h1>
< time> 日期< /time>
< /header>
< /article>
一個網頁不只有上版塊跟頁尾會有 header/footer, 區塊的裡面還可以再有。所以請不要再把 css 樣式或 js 觸發條件直接下在header 上面了。
近年來 Yahoo 跟 Google 也常常發生搜尋品牌名稱時,搜尋引擎忽略刻意撰寫的精美 meta 描述,跑去抓 header 跟 footer 裡面的字的情況。如果抓得很好就沒事,但如果抓到一些糟糕的文字(如需安裝 flash player, 您的網頁瀏覽器太舊囉, copyright 2015 all right… ),客訴就接不完了。
語意標籤使用要點
- 有人聽信 html5 語意標籤的各種神蹟,於是通通改用語意標籤排版,而不用 div 排,結果在 IE6 ~ IE8 這種跨時代的瀏覽器上面大跑版,請使用 html5shiv 之類的套件,讓語意標籤能在舊瀏覽器顯示正常。
- 遇上不知道該用哪種語意標籤去排的網頁元件,可以上網搜尋。但通常會看到大家在筆戰。
- 樣式名稱( class or id name )不要用語意標籤當名字,如 < section class=”section1″> 之類的,日後如果語意標籤改了,接手的人就會覺得為啥明明是 article 或 figure,樣式名稱卻叫 section1 ?
- 電腦程式語言通常是洋人的東西,如果你對華人文化與自己的祖國感到驕傲,「漢字標準格式」是一個集合了「語意樣式標準化」「文字設計」「高級排版功能」等三大概念的網頁排版 framework,一定很適合你。
結論
1.有些網站不用做也活得很好
其實上述那些只是給機器看的,網站的服務好、大家喜歡逛,才是給人看的。最常聽到的例子就是某大電商網站還在 table 切版,seo爛到炸,但 PChome 能讓人找東西的時候,是進去 PChome 裡面找,而不是在搜尋引擎或比價網找到再點進去,這就是厲害之處。
2.有些網站做了也沒用
有些商品貴、服務差、網站難用,就算有流量也沒銷量,神仙也難救。
3.能用錢解決的都不是問題
最常聽到網站在搜尋引擎找不到,或是都只能找到競爭對手的網站。只要錢花下去買關鍵字廣告,都不是問題。怕的是不肯投資,連一堆你聽過的牌子都還要買廣告,你的產品有比他們好? 肯投資之後,要怕的是競爭對手的銀彈太多,有些關鍵字太熱門,點擊成本比產品還貴,
4.免費的最貴
上述東西是免費的,規範文件不用錢就可以看,請搜尋引擎來索引也不用錢,只是規範會更新,搜尋引擎的規則也會更新,但是網站的原始碼通常沒事不會去更新,與其花時間去做這些有的沒有的優化,還不如跟客人推關鍵字廣告才是真的,效果快,賺得多。珍惜生命,遠離程式碼。
5.照妖鏡
上述有一些技術可以調整網頁,進而讓 SERP 中的網頁顯示星星、評分、價錢之類的技巧,但是這也是一個照妖鏡。例如網頁內容只有一兩顆星,或是顯示的價錢一看就比別人貴,那肯定沒有人會點進去,搞不好點擊率比一般沒有複合式摘要的網頁還差,不可不慎。