5 個替代 Heroku 的平台免費測試執行 .Net Core 的文字辨識 OCR 網頁程式
最近資訊界有一個重磅新聞 Heroku’s Next Chapter,知名的雲端平台 Heroku 將終止部分服務的免費使用額度,原因說是因為免費產品計劃遭到各種濫用,本來免費的變成每個月約 7~15 美元起跳,太久沒登入的帳號也會被關掉。
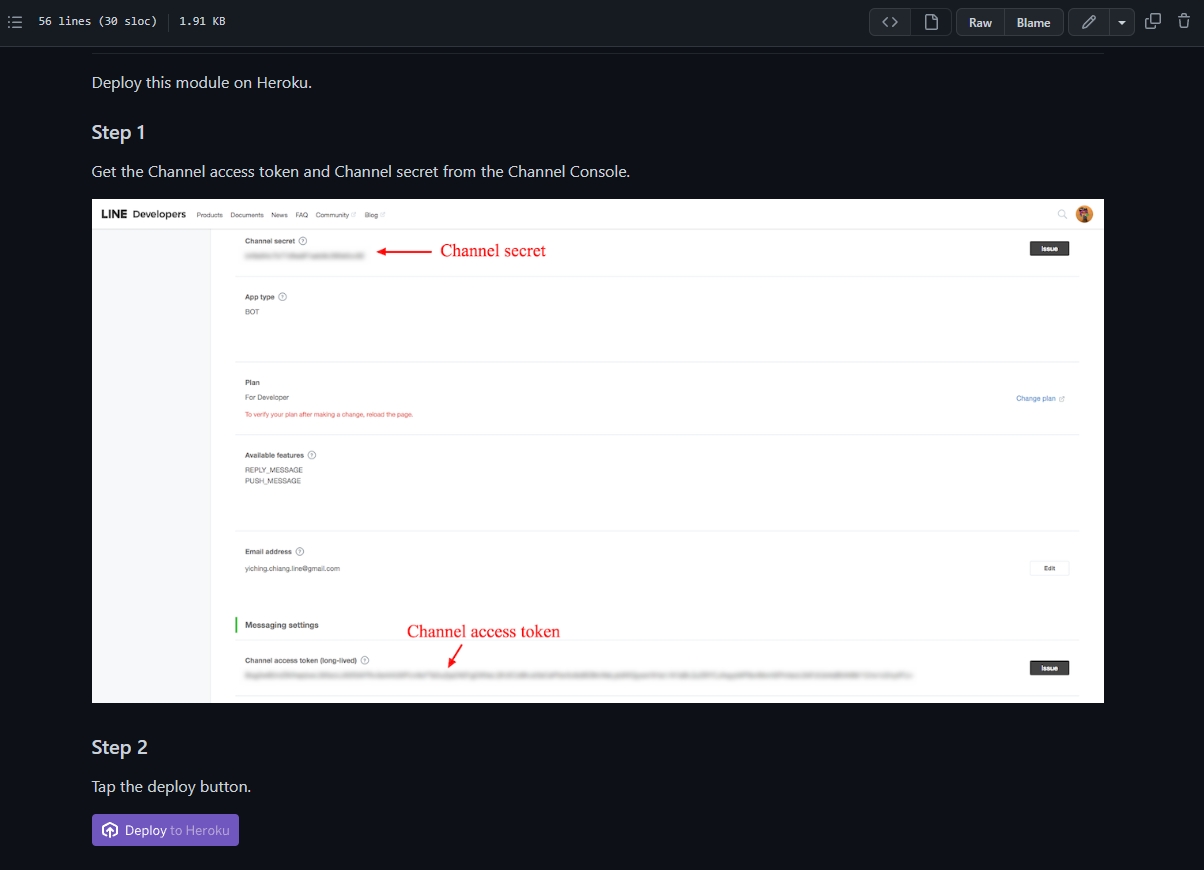
我的 Heroku 帳號最早是 2015 年註冊的,嚇得我趕快去登入看一下,登進去之後裡面都是一堆警告訊息,以前的測試程式環境過了沒幾年就 end of life,或是 build failed 的錯誤訊息,其實後來都沒在用。當初會認識這個平台純粹是衝著有免費服務,而且有些網路教學範例程式有 Deploy to Heroku 的功能(如下圖)
Heroku 這個服務在 2010 年被知名 CRM 廠商 Salesforce 收購,從此頭銜變成「Salesforce 旗下的 Heroku」,後續的商業發展可以看看這兩篇
– Clement Tang – 從 Salesforce 宣布將終止旗下 PaaS 產品 Heroku 的免費方案談 Heroku 的現在與未來
– Heroku的衰落_架构_Scott Carey_InfoQ精选文章
前幾天才寫一篇甲骨文 Oracle Cloud 自動掛機搶免費VM (Windows/Ubuntu設定方式),排了一個多禮拜還沒搶到。之前也寫過 Open Shift 的網站放在 PaaS 第一次被都更就上手,Open Shift 現在已經改版改到不知道該從何用起,也只剩註冊後前幾天免費了。
想不到才過沒幾天又碰到要讓大家找地方搬家的事情了。
在一些人哀鴻遍野,討論要搬到哪邊去的時候,看了一下大家提的替代服務,挑幾個「可以跑 server side (後端)程式的」出來試用分享一下。
測試程式 – 把 ASP.NET Core 程式配上 Docker 丟上去跑
對這種免費服務的免費替代品不太有興趣,而且一開始看那幾個平台都有支援 Python, GO, RoR 一些程式語言,但都沒寫說支援 ASP.Net Core。
周末下午臨時起意,那試一下 Docker 容器技術,把 ASP.Net Core 的程式配上 Dockerfile,能否正常執行?
藉機看看 .NET 跨平台好棒、容器化好棒,是一堆在完美環境寫程式的高手自己在講,還是真的要用的時候一堆地雷?
使用 ASP.NET Core 專案的 NET 6.0 架構
要更新到 Visual Studio 2022 才可以開發 .NET 6,但在 Visual Studio 2019 就已經開始內建 Docker 的選項,不用像一些前幾年的教學一樣 John Smith – Deploy ASP.NET Core Web API to Fly via Docker,辛苦的開一個空白檔案自己寫 Dockerfile。
只要新建置專案時把「啟用 Docker」勾起來(要選 Linux 版),就會自動產生 Dockerfile,和對應的程式碼,在本機 dotnet run 的時候就會看到 Docker 裡面自動生好對應的 image 和執行中的 container。
如果是用 .NET Core SDK+VS Code 打指令建專案的,前幾天還看到 Announcing built-in container support for the .NET SDK 的消息,看起來程式又在把一些本來要人工設定的事情做掉,這樣好像容易導致說以後脫離了某個工具,就不知道怎麼做事了。
測試程式功能摘要與測試重點
ASP.NET Core 有專門的 ASP.NET Core Web API 專案類型,不過在此處先用 ASP.NET Core Web,反正只是接收值跟輸出 json 而已。
1.OCR 功能的 API
傳入圖片 URL 和一些驗證參數,然後把辨識結果用 json 格式回傳。主要測試一些 CORS 設定,和輸入與輸出資訊的程式判斷。
影像文字辨識使用 GCP 的 Google.Cloud.Vision API,GCP 的雲端服務這功能當然是要錢的,只有每月前 1,000 次免費。
– 程式實作與 nuget 要裝哪些套件,參考官方文件範例 Detect text in a single image。
– 帳號綁定使用 Service account 的驗證方式設了一組 GOOGLE_APPLICATION_CREDENTIALS。
– 還有因應 We can not access the URL currently 的奇怪錯誤訊息,把圖片轉成 base64 再去辨識。
2.測試資料庫連線
沒有用那些服務本身的資料庫,先用其他外網的 MySQL & SQL Server 資料庫,測試連線跟基本的查詢,看看資料庫能否正常 CRUD。
資料庫的連線字串沒有直接寫死在程式或 appsetting.json 裡面,而用 Docker env 的功能從外部植入,這種用法又是一個 Docker 的特色,各家平台要怎麼把 docker env 設定上去,又是一番花時間的測試過程。
3.從幣安的 API 抓 ETHUSDT 的價錢
顯示現在幾點幾分的價格是多少、近24小時最高與最低,API 會用到這兩支
– https://api.binance.com/api/v3/ticker/24hr?symbol=ETHUSDT
– https://api.binance.com/api/v1/ticker/price?symbol=ETHUSDT
主要是測試一些主機時間、Decimal 計算、HttpWebRequest 的功能。
結果果然發現一個丟到線上才會發現的問題,因為那些系統平台都不是台灣時區,所以要在 Dockerfile 裡面加兩行參數改成 Asia/Taipei 的時區,網頁上用來計算跟顯示的時間才會正確。
4.查詢 ETH 地址的餘額
傳入 ETH 錢包地址如 0xde0b295669a9fd93d5f28d9ec85e40f4cb697bae,然後查詢錢包餘額還剩幾個乙太幣,可以跟上一步資料結合,換算該錢包地址餘額大概是多少美金。
一樣是測試 API 的傳送和接收。
5.使用 C# 版的 Puppeteer 爬資料跟存檔
在之前的文章有嘗試過用 npm 版的 Puppeteer,擷取某些要用網頁瀏覽器 JS 執行後才能跑出來的東西,這次測試時發現那時候抓 Instagram public tag json 的方法現在又不能用了,總之這邊就是一個會把 url 的頁面內容存起來並截圖存查的功能。
這次用 NuGet 上的 PuppeteerSharp 套件重做一個類似的功能,雖然名字差不多,但 Puppeteer 的 Code 是不能直接用的,畢竟一個是 C#,一個是 JS 嘛,要再改寫。
Puppeteer 的機制是會在專案資料夾直接裝一套網頁瀏覽器,或是 Puppeteer Core 是呼叫電腦裡的瀏覽器,那現在換在 Docker 內執行,容器服務又不是真的完整版作業系統,當然也不可能呼叫 Host OS 的瀏覽器,則是要改寫 Dockerfile 增加一段下載瀏覽器的,程式內宣告 Puppeteer 時使用的參數也要調整,才能正常執行。
承第3點的時區問題,這邊也發生意外:
– 因為機器是國外的,碰到要爬的網頁封鎖國外 IP 的,當然是打不開。
– 如果開 Google 或某些網頁,抓到的網頁會是德語或其他語言的,這個後來怎麼改 Dockerfile 都沒有改成功。
– 有的平台就是跑不起來這種 headless browser。
6.讀檔與寫檔
將上述部分步驟的執行結果存在一個資料夾內,並另外做一個顯示檔案清單與檔案內容的頁面。
程式執行之後建立資料夾、建立檔案、讀取檔案、產生公開檔案路徑,這幾件事在傳統網頁系統架構下沒什麼特別的。但是這又讓我花了不少時間
– 在 Docker 的運作機制下,程式更新,重新建立 image,舊的 container 刪掉重跑之後,之前產生的檔案就會歸零,所以需要另外的機制去處理。
– 每個平台的設定方式都不太一樣,有的是要在專案裡另外增加專屬的 yaml 檔案,有的是要在平台網頁 UI 上操作。
– 因為 ASP.Net Core Web 專案內有一個 wwwroot 的目錄,實際網頁瀏覽時不會有這層,各家在指定掛載磁碟的路徑輸入方式也都不一樣,要花時間測試設定>寫檔>重新 deploy>檢查檔案還在不在。
一、Fly.io
公司在 2017 年成立,首頁文案是
Deploy App Servers Close to Your Users
Run your full stack apps (and databases!) all over the world. No ops required.
Fly.io 的免費方案 fly.io pricing 除了支援常見的各種開發原始碼的程式語言環境,也支援 Docker。

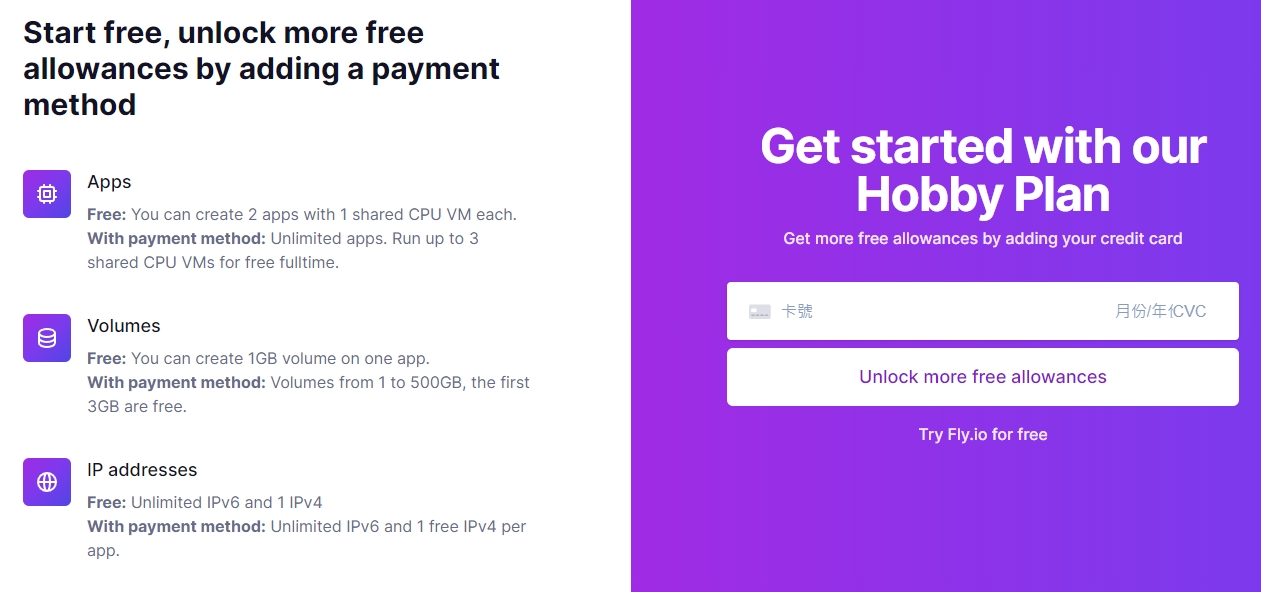
1.註冊 Fly.io,註冊後說填信用卡可以獲得更多免費額度,這個設計挺有趣,但我先按跳過

2.參考 Installing flyctl 安裝命令列工具,本文介紹的有些平台是在本機安裝 CLI 工具然後進行發布,有的是直接把 github 倉庫裡的 code 跑起來,Flo.io 是屬於前者。
3.執行 flyctl auth login 登入
4.執行以下指令之前,記得切到本機的專案目錄…不然會跑到當掉。
5.參考 Deploy Your Application via Dockerfile 內的步驟,用 flyctl launch 指令(不知道為啥單字不用 init ?),進行專案設定,還有選機器位置

Fly.io 在日本、香港、新加坡都有機器,他們的方案是北美和歐洲的傳輸流量最便宜,其他區域的比較貴,免費額度也較少。
6.初次使用會跳出 Windows 防火牆的通知,按允許,等它執行
7.跑完之後會問要不要順便 deploy,就先讓他跑看看
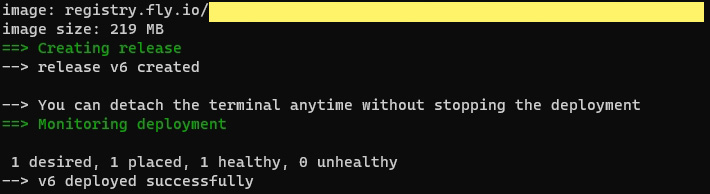
8.終端機視窗看到 deployed successfully 之類的訊息就表示完成了。

一開始 flyctl deploy 都會跑超久,大概 5 分鐘,然後會顯示 Failed due to unhealthy allocations,網頁也打不開。後來參考 Troubleshooting your Deployment,修改 dockerfile 的 internal_port,改完之後就正常了。
後來有幾次還是會碰到 Failed due to unhealthy allocations,但是直接重新 flyctl deploy 又好了,猜測可能是執行時又再做其他操作(例如 git push)導致的。
9.本機程式有再更新的話就用 flyctl deploy 再重新發佈,Fly.io 可以從本機直接發佈上去,不像其他一些平台要先把專案丟到 Github/GitLab 或其他版控系統上。
10.deploy 之後用 flyctl open 會開啟一個 [第5步設的專案名稱].fly.dev的子域名,看看網站有沒有運作正常,同一個專案拿到的域名都是固定的,不會變動,好像也沒有像 Vercel USD$100/month 的 Pro 方案那種每個 commit 的 preview URL 功能。
這時候到 fly.io 官網的 dashboard,有一些運作情況和圖表可以看,需要機器異常通知的話,有提供 API Metrics on Fly 得自己寫,其他常見功能的設定方式也都在這連結裡查看。

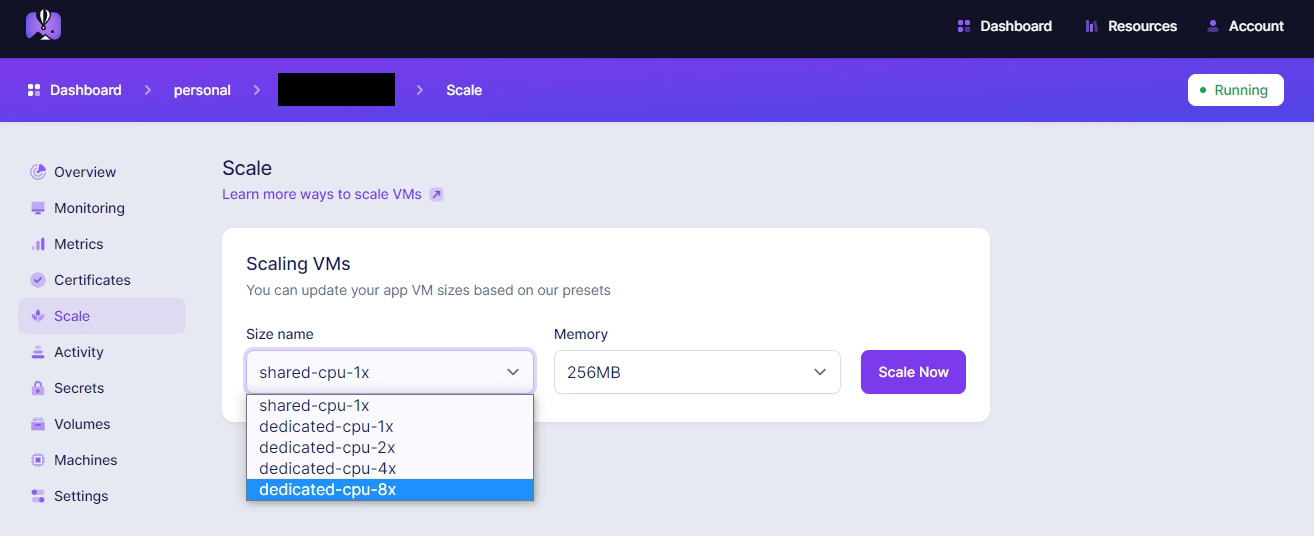
單個 app 最大可以開到 8x 獨立運算 CPU,RAM 64 GB,不過會提示要先綁信用卡。
共享CPUx1,2GB RAM 的方案,一個月就要 $10.70/mo,如果真要付費的話,這個價位帶似乎還有不少選擇。
Docker compose 的話,官方討論串有看到不支援 deploy with docker-compose.yaml – Fly.io,有需求的只能參考Running Multiple Processes Inside A Fly.io App。
11.提供自訂域名+免費SSL,可以把平台提供的那個 fly.dev 的免費子域名當成 CNAME ,設定對應到自己的域名底下,然後用 flyctl certs create mydomain.com 簽一張 Let’s Encrypt 的免費 SSL 憑證。這功能在本文中介紹的其他平台,有幾個是要付費的喔。
測試辨識功能,找一張 YouTube 的影片封面圖片,中英文的辨識效果都還不錯。

更新: 用了沒幾天,單一專案 deploy 超過 15 次之後,bill 都沒有費用,但還是跑出了需要綁信用卡的訊息…為了能繼續測試就先綁卡上去。

外掛 volume
先幫專案建立一個儲存集區,指令是 flyctl volumes create 取一個名字 --region sin --size 1
– Region的代號可參考 Fly.io – Regions
– size 的話單位是 GB,而且只能接受整數,所以打 0.5 是不行的。
– 參考 Fly.io – Volumes 在 fly.toml 設定 volume 資訊。[mounts]
source="取一個名字"
destination="/wwwroot/"
剛剛有講說測試程式會用到 Puppeteer,程式在本機執行時會在專案資料夾產生一包好幾百 MB 的 local web browser,git 看起來是會自動排除,而 flyctl 看起來是要自己手動排除那個資料夾,不然傳上去的檔案超級大,很浪費佈署時間。
設定 env 參數
要從外部把 SQL ConnectString 塞進去的話,可以參考Secrets and Fly Apps,使用以下任一個都可以設定成功。如果 value 中間會輸入到分號(;),要加上 ` 當 escape string。flyctl deploy -e name=valueflyctl secrets set name1=value1 name2=value2,
測完之後要把程式暫停,照著文件輸入…結果指令已經被停用了,但文件還沒更新…

二、Render.com
這也是另一間在這次 Heroku 事件中獲得多次曝光的服務,這家公司在 2019 年成立,個人覺得 render 這名字取得不好,3D 繪圖領域的用語有 render,網頁前端的用語有 render,現在後端也來搞個 render…是一個線上服務? 這樣要怎麼保證使用者搜尋 render 就找到這個服務? 菜市場名要做 SEO 就有點風險。
首頁文案是
The fastest way to host all your XXX(會一直跳動變換)
Render is a unified cloud to build and run all your apps and websites with free TLS certificates, a global CDN, DDoS protection, private networks, and auto deploys from Git.
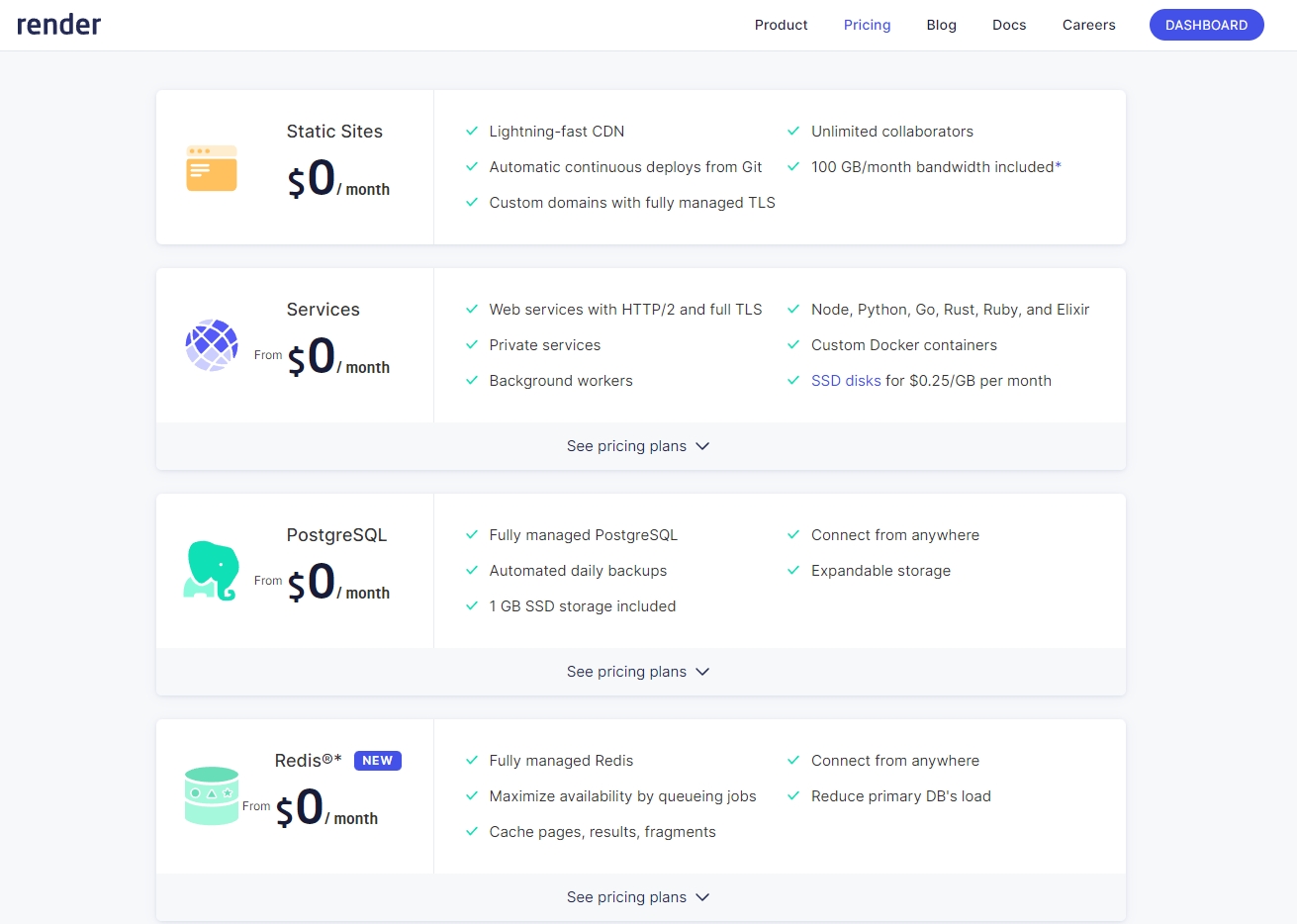
他家官網上就有 Render vs Heroku 的詳細比較,服務比 Fly.io 多一點,還有 Redis 可以用,如下圖。

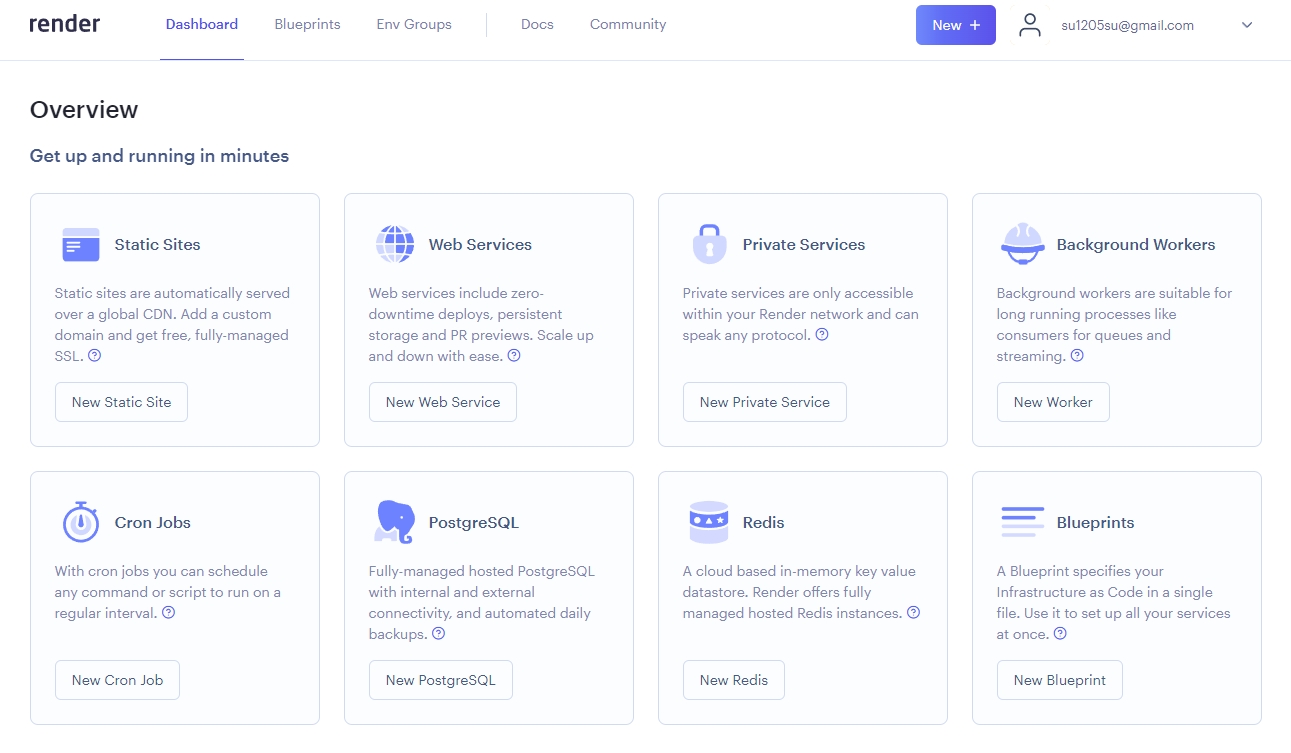
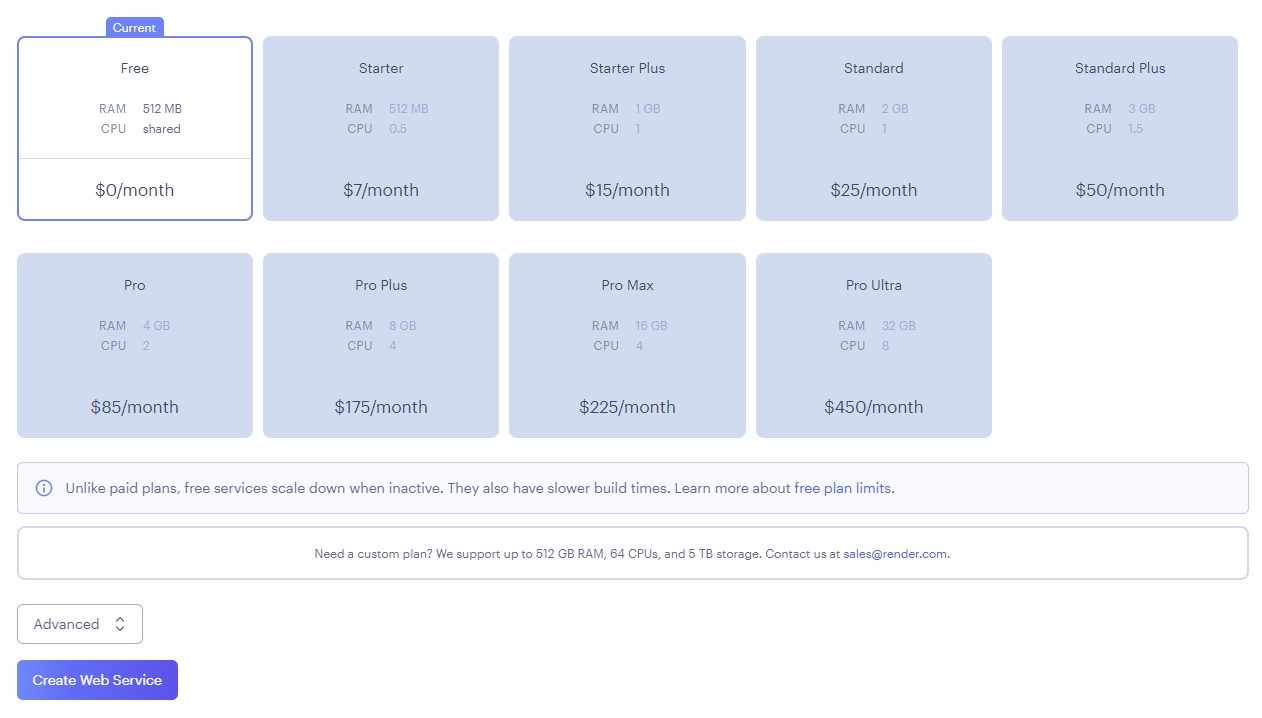
註冊時不會強制要求綁信用卡,不過如果到下圖這個畫面,不綁信用卡的話,一大半功能都是點不進去的。

不過 Web services 這個是可以不綁信用卡直接免費使用的,RAM 512MB 比 Fly.io 多了一整整一倍。(如下圖)

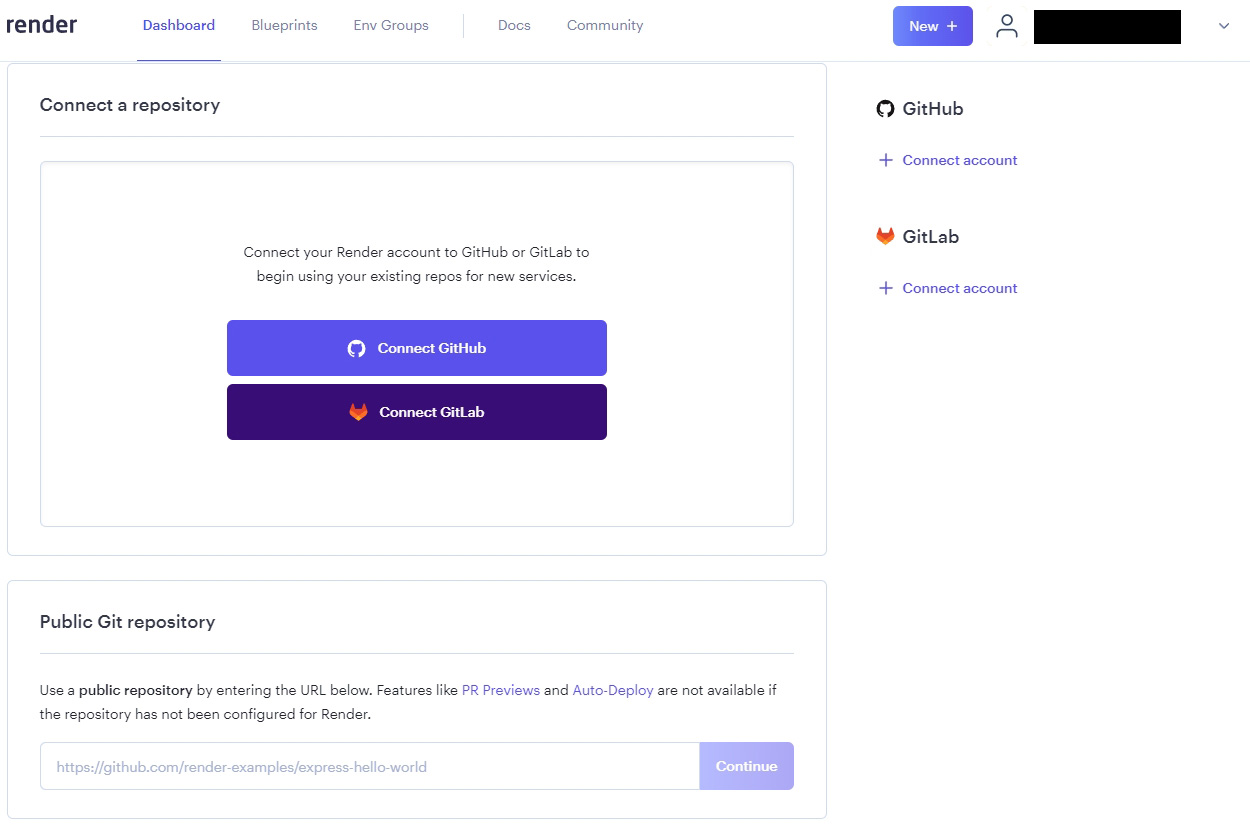
Fly.io 是可以直接從本機推送,Render 是要先關聯 GitHub 或 GitLab。(如下圖)
這邊有件怪事,GitHub 授權是可以只授權單一個 repository 的,但是如果只選擇一個 repository,render 會一直跳走,無法下一步,所以只好先開放帳號底下全部的 repository。
或是先把 repository 改成公開,然後用下面那個 public repository 功能,這樣就不用特別授權了。

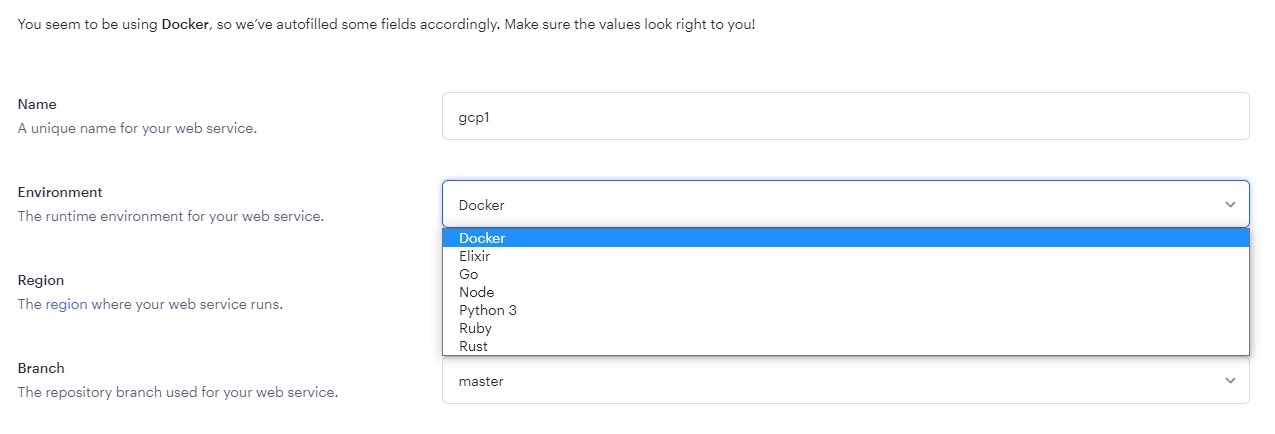
環境一樣是選擇 Docker

Render 的區域比 Fly.io 少很多,這邊選新加坡。

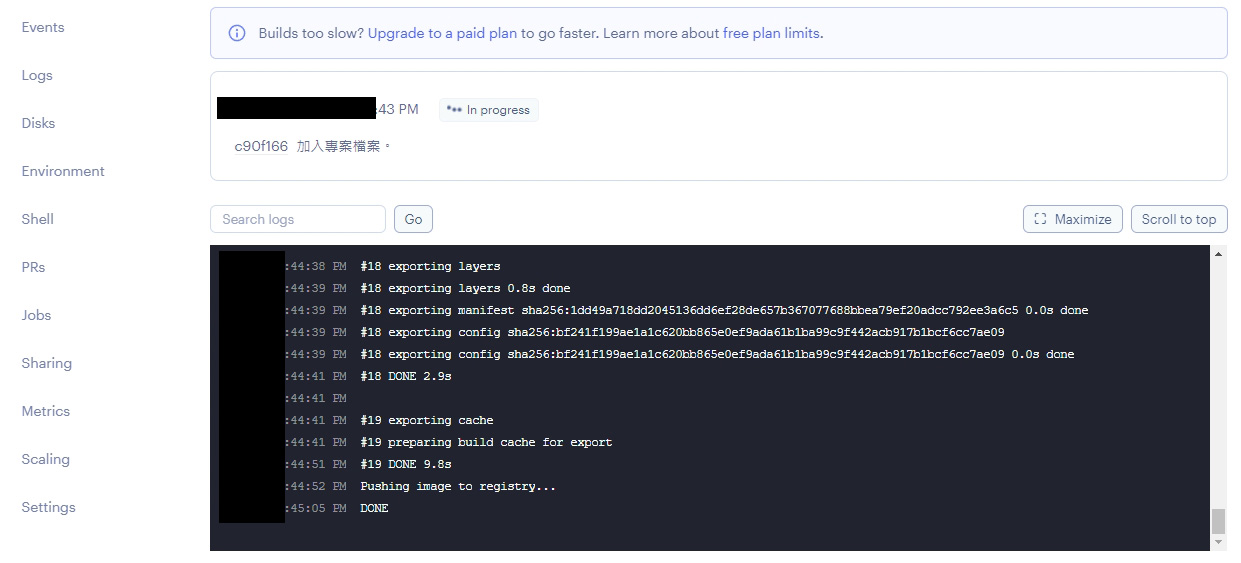
直接在網頁上操作,不用裝什麼命令列工具,一次就 build 成功,覺得建置過程跑太久的還可以付費升級。

系統會生成一個 https://[專案名稱].onrender.com 的子域名,也支援 custom domain。
每次綁定的 GitHub 有新的 push 的時候就會觸發 auto deploy,但有時候不會馬上執行,要等一下。也可以從 Render 的專案設定裡面把 auto deploy 關掉。
這次用的幾個,Render 跟 Mogenius 算是最快佈署成功的,跑完就可以看到網頁,不會有一些奇怪的錯誤要修。
Render 官方在推特號稱沒有 cold start 的限制。
官方討論區 Can I use docker-compose 有說不支援 Docker compose。
外掛 volume
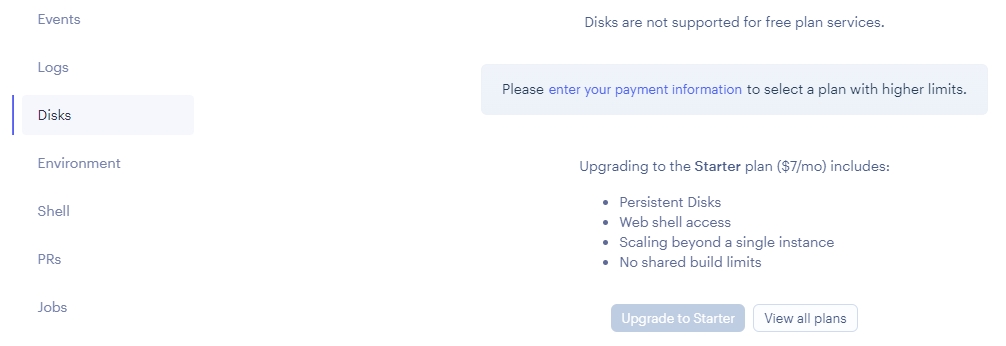
如果有讀檔跟寫檔需求,就要直接在專案裡面建立 Disk 功能,但是免費方案不能使用。真的付錢開通 Disk 服務之後,要再開通他們的另一個 Blueprint 服務,然後用 render.yaml 設定 mount disk。

設定 env 參數
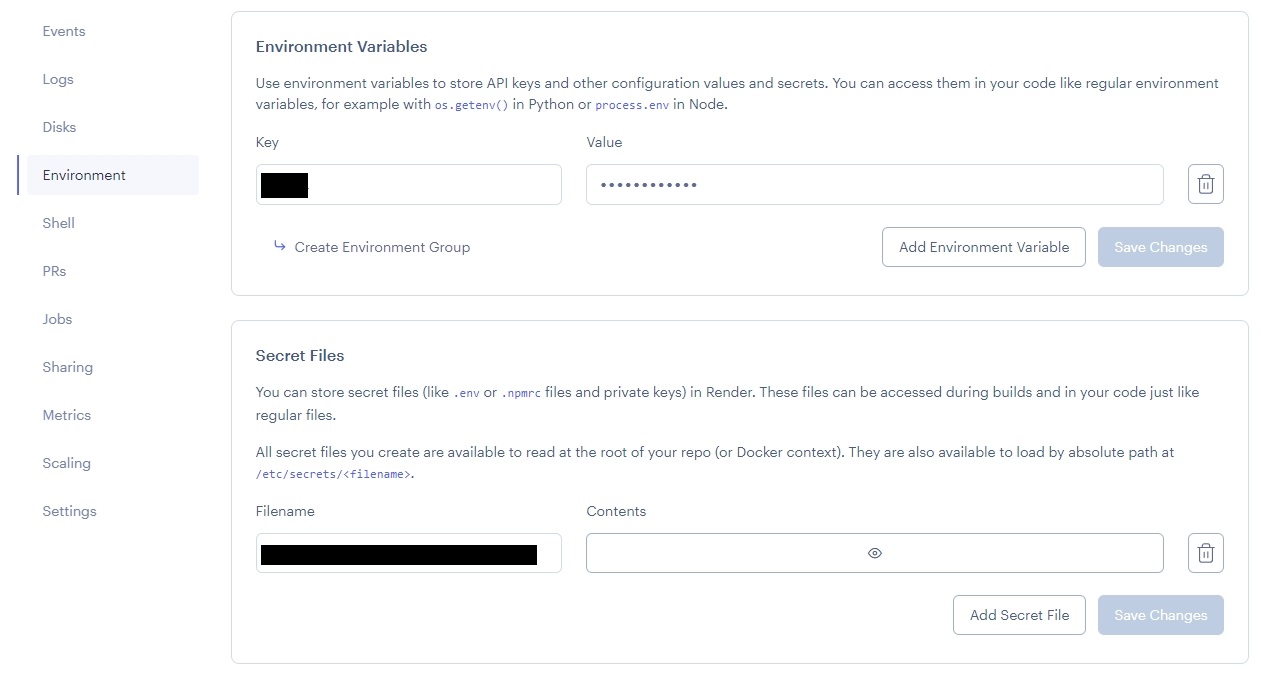
可參考 Render – Configuring Environment Variables and Secrets,網頁上直接有 UI 可以設定,設定之後不用自己手動按 Deploy,就是設定之後有點延遲,不會馬上生效(例如把 env 的某個 key 刪掉,程式在幾分鐘內重新整理都還是讀得到值),我猜延遲可能是要等平台在背景自動 Deploy 完成吧?

三、Railway.app
Railway 是 2020 年成立的,2021 年公開推出這個服務,應該是本次介紹中最年輕的,首頁標語是
Bring your code, we’ll handle the rest.
Made for any language, for projects big and small. Railway is the cloud that takes the complexity out of shipping software.
網站上專門有一頁 Migrate from Heroku to Railway 用來向 Heroku 難民介紹平台的功能。
使用 email 註冊,登入時要點擊信箱中的連結來登入,就不用記密碼。
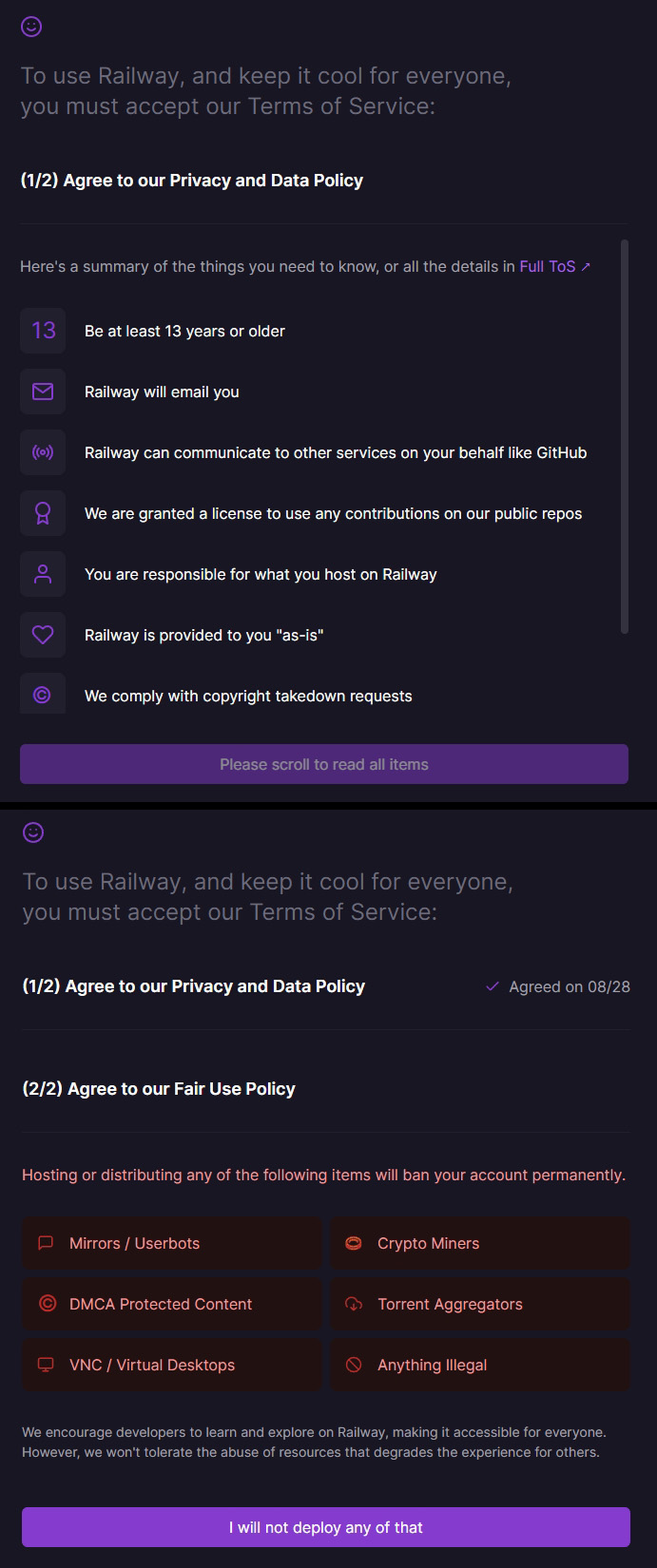
註冊之後也不用綁信用卡,只是需要同意條款,滿13歲、不可以拿來放一些非法程式之類的。

唉呀,竟然沒有想到有這些玩法! 這硬體規格大概只能挖一些小幣吧。
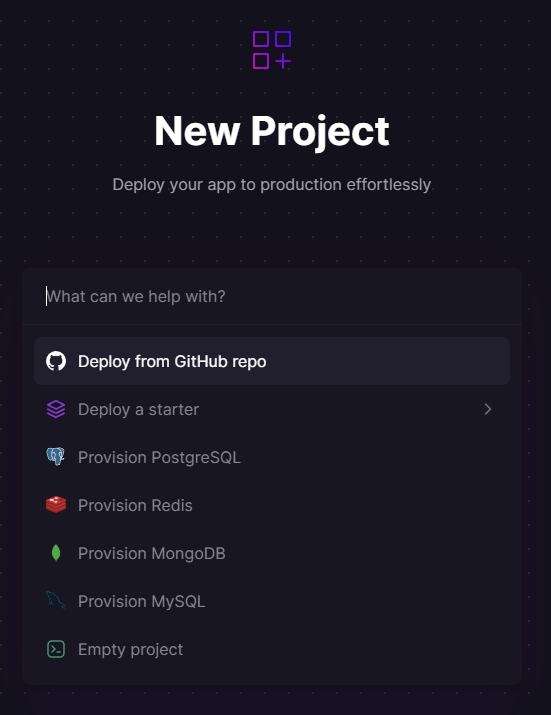
支援的功能大致有這些,幾種常見的資料庫、Redis、範例小程式、從 GitHub 導入等:

一樣需要授權 GitHub 中建好的 private repository,可以只授權單一專案,到這邊還沒什麼問題。
Deploy 完畢,建置成功之後,要自己按產生網址,然後才會給一組 https://[專案名稱-production-abcd.up].railway.app/ 之類的網址

結果點進去之後碰到錯誤訊息
Application Error Is your app correctly listening on $PORT?
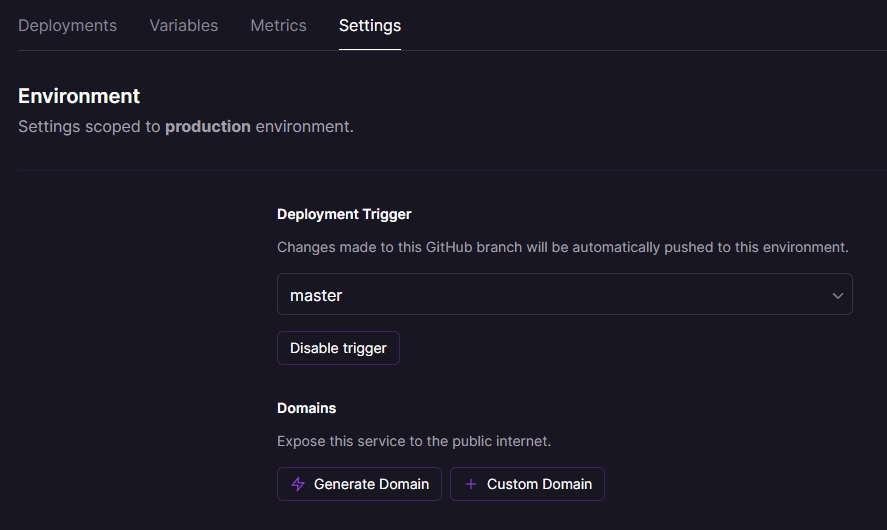
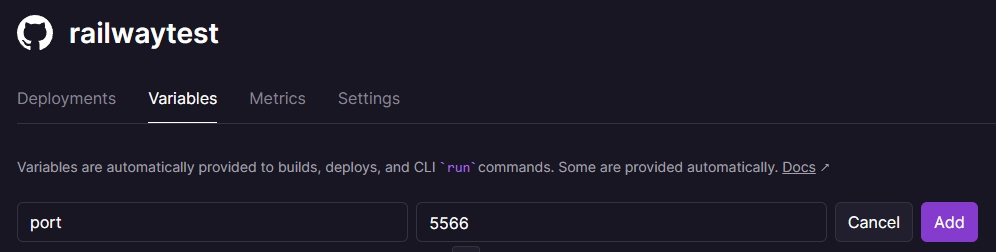
不知道是什麼? 直接把訊息 Google 又找到 railway 官方的說明Exposing Your App,於是到 Railway 網頁上的專案環境變數 Variables,把自己在 dockerfile 裡面用到的 port 設定上去就好了。

怎麼沒有選地區之類的? 看 Railway 的 FAQ 是說目前只有美國西岸。
Dockerfiles FAQ 裡面有寫說不支援 Docker compose。
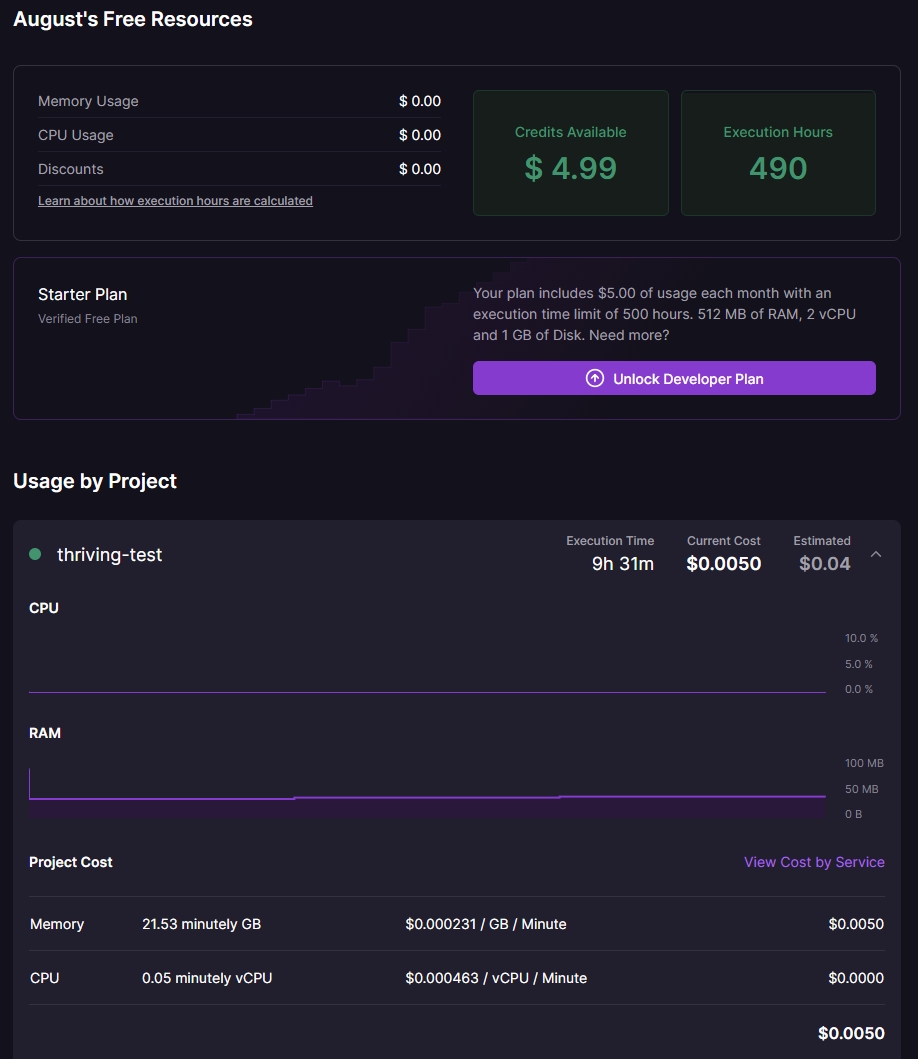
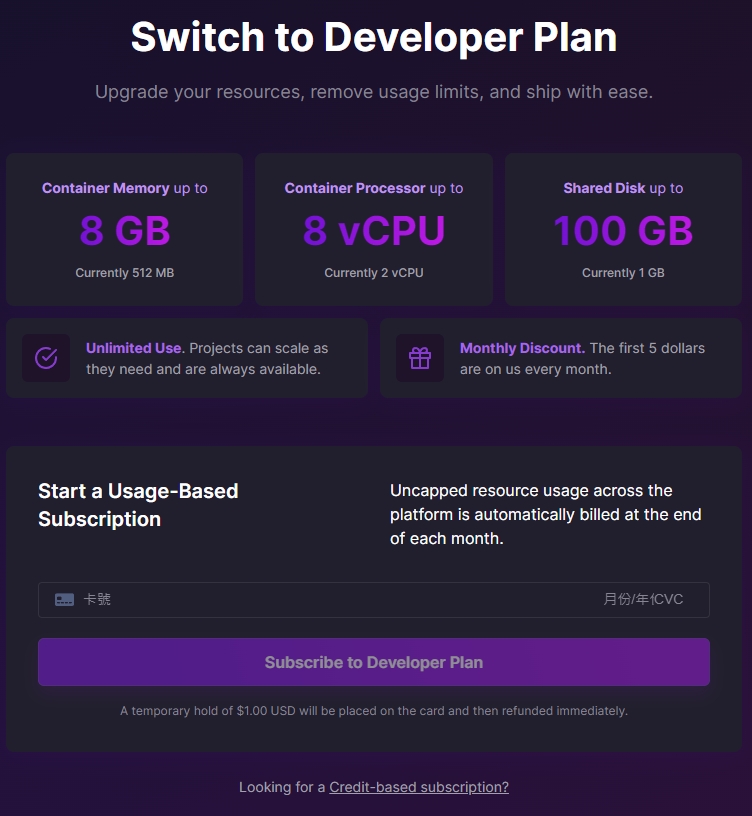
這間的計費方式也跟其他家不一樣,看起來比較健康,可參考Pricing,三種會員等級各有資源上限,免費方案只有 512 MB RAM、1 GB Disk。而且是依分鐘、依使用的 CPU 和 RAM 用量計費,
網站沒人來,就不會有帳單嗎? 像我把程式放了一個晚上,執行時間 500 小時的扣打就變成剩下 490,一個月 30 天共有 720 小時,這樣免費試用的額度到月中月底就沒了,然後這個免費扣打每個月初會再重發。總之人家網頁上寫的是 Trial,不是 Free。

可以輸入信用卡號升級成 Developer Plan,可用的規格提升,每個月前 $5 的帳單免費

文件及服務內沒特別看到關於 volume、mount、disk 之類的東西,只有寫要自訂 Dockerflile 時要用 RAILWAY_DOCKERFILE_PATH 這個環境變數。
Railway 還有推薦者計畫,從這個連結 https://railway.app?referralCode=gKKRLU 註冊,我會得到 $5 的使用額度。
四、Google Cloud Platform – Cloud Run
Cloud Run 是 GCP 在 Serverless 類別裡面的一個服務,跟 Cloud Functions 和 App Engine 並列,官網的說明是:
Build and deploy scalable containerized apps using your favorite language on a fully managed serverless platform.
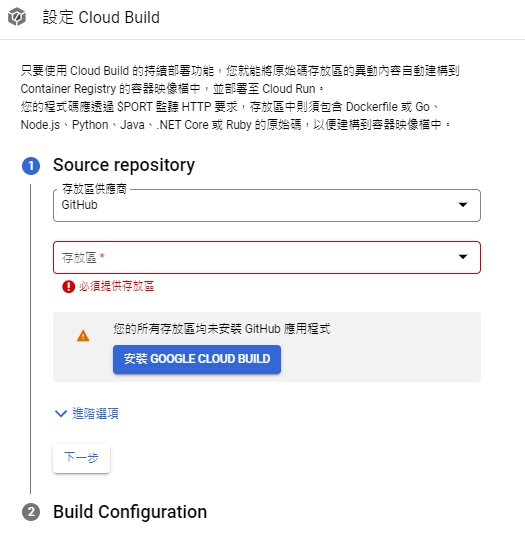
第一步就是先啟用 Cloud Run 服務,然後選擇程式是從哪裡來的,可以選擇從容器影像檔或是從原始碼存放區。
不知道要怎麼讓它直接吃 Docker Hub 的檔案,有嚴格的規定,或是要放在 GCP 的另外兩個服務 CONTAINER REGISTRY 或 ARTIFACT REGISTRY 裡面。
Docker image 來源網址應採下列格式:[region.]gcr.io/repo-path[:tag 和/或 @digest] 或 [region.]pkg.dev/repo-path[:tag 和/或 @digest],
剛剛就已經用過 GitHub 了,所以這邊選擇 GitHub,GCP 也支援 Bitbucket 等來源

一樣需要開通另一個 Cloud Build 服務,然後授權 GitHub 專案,一樣可以只授權單個專案。

Cloud Run 可以選的規格比較高,畢竟信用卡都綁上去了,也有台灣區 Asia-east1 可以選

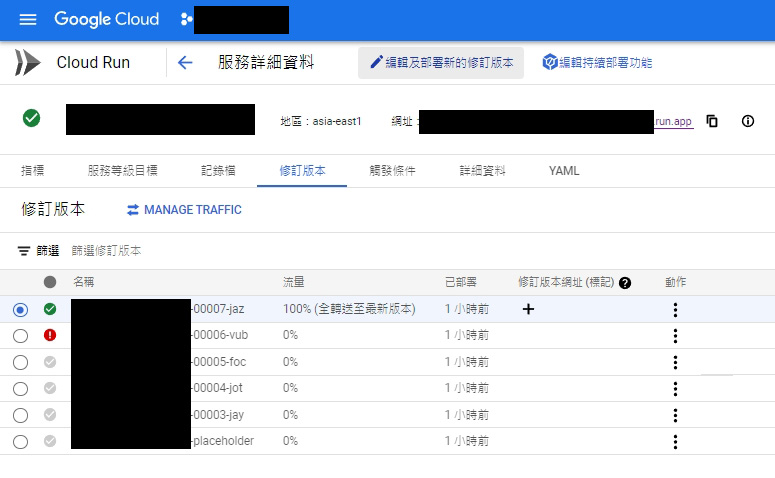
之後就是等它跑完佈署,一樣會給一個免費網址 https://[專案名稱+一些序號].run.app

中途想要換建置來源? 例如換成 GitHub 的其他倉庫,或官方 hello world 範例的 docker 檔? 可以點上面的「編輯及部署新的修訂版本」跟「編輯持續部署功能」,讓同一個網址 *.run.app 輕鬆抽換成其他內容。
設定 volume
官方有提供兩種設定方式,看起來都不太簡單
将 Cloud Storage FUSE 与 Cloud Run 搭配使用
将 Filestore 与 Cloud Run 搭配使用 開頭直接寫「注意:使用 Filestore 的容器实例的最低每月费用很高」
設定 env
可以直接在「編輯及部署新的修訂版本」內可以輸入環境變數,會明碼顯示。

資料庫連線字串比較隱密,所以這邊使用在同一個區域下面的參照密鑰功能,啟用另一個服務 Secret Manager (低用量有免費額度),
也可以參考 Cloud Run – Use environment variables 用 yaml 或其他設定方式。
使用問題
奇怪的問題應該是在 GCP 系統本身,例如:
– 網頁上中文版各處翻譯不一,同一個專有名詞在頁面各處上有 N 種翻譯,甚至 Docker image URL 還翻成圖片網址,反正這種技術玩意如果看不懂,通常不是中文介面還英文介面的問題,翻譯翻成這樣還不如直接看英文介面。
– Cloud Run 佈署成功,但網頁等很久都打不開? 結果再重新佈署一次又會好。
– GitHub 專案推送更新後,Cloud Build 有時候不知道為啥沒動靜? 要再手動按按鈕,或是改檔案再 git push 一次又會成功觸發。
– GitHub 專案推送更新後,Cloud Build 有建置觸發與建置成功的紀錄,但是 Cloud Run 裡面沒有出現新的版本? 又要手動再去點按鈕。不知道是不是還要另外買一個月 15 美金的 Cloud Deploy 服務。
– Cloud Run 版本佈署成功後,網頁還是舊的,又要回到「編輯及部署新的修訂版本」重新選一次最新佈署的映像檔,再佈署一次才是新網頁。
當然 Google 這樣大品牌的產品是不容質疑的,應該是我不會用。
把網站程式放在 GCP 是免費的嗎?
因為我的 GCP 帳號已經有綁過信用卡持續在用,所以不 care 說要不要先綁信用卡才能用這回事,但這次這樣用要錢嗎? 這問題其實很複雜!
1.首先剛剛把專案程式碼上了版控,然後讓版控系統跟 Cloud Build 連動,這樣每次版控推送時 Cloud Build 會自動建置 Docker image,Cloud Build 是每天前2小時建構時間免費,超過的每分鐘 $0.003 美元,本次測試的 .NET Core 程式每次大概跑個1分鐘出頭,一天不要 push 太多次應該沒事。
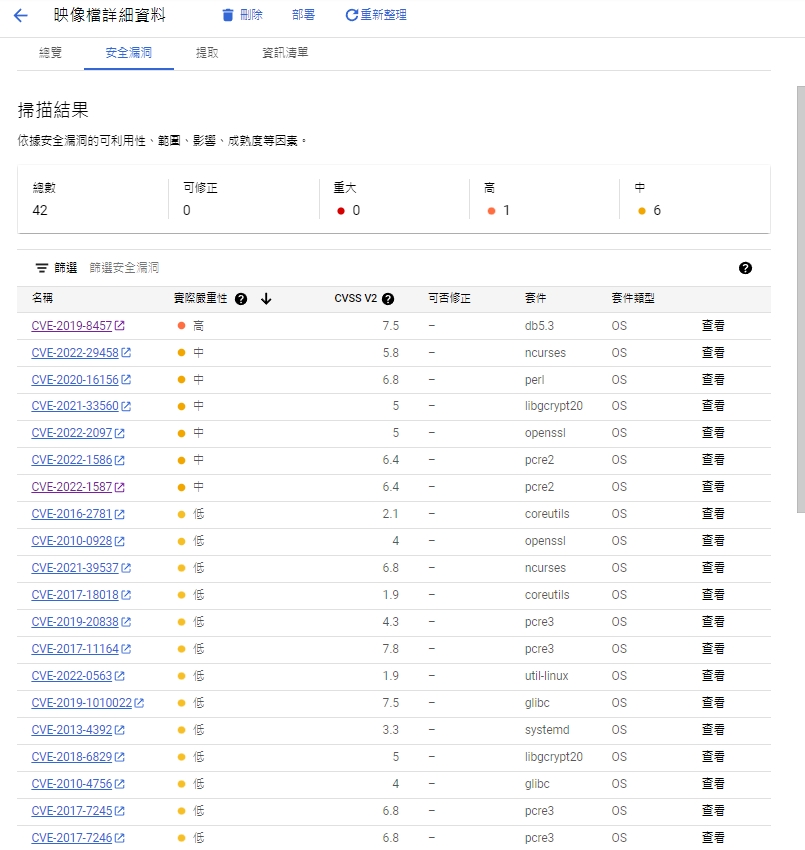
2.Cloud Build 完的 Docker image 會被放到 Container Registry,官方說只會針對 Docker 映像檔耗用的 Cloud Storage 容量和網路輸出流量收取費用,除非不小心啟用了安全漏洞掃描(Container Registry Vulnerability Scanning),才會有費用(掃一個 docker image 要 0.26 美金)。

(只是一個基本範例專案,從 nuget 裝幾個套件,掃一下就跟打開潘朵拉的寶盒一樣)
3.每一次版控系統推送帶動 Cloud Build 建置 Docker image,會自動把每一個版本的 Docker image 儲存到 Cloud Storage,Cloud Storage 也有免費額度,每月 5 GB Regional Storage (僅限美國區域) 和每月 1 GB 從北美輸出至所有地區的網路流量,本例中測試程式的 docker image 就已經接近 100MB,要是沒去清的話很快就爆了。
4.最後透過 Cloud Run 來佈署和運行網站,Cloud Run 一樣有一些免費額度,用 Google Cloud Pricing Calculator 算過,如果是硬體規格非常低,非公開的小功能的話,應該是不會用超過,總之等下一期的帳單來見真章。
2022/10 更新: 帳單來了,Cloud Storage 的部分產生一些費用,先把舊的檔案清掉再看看。
同場加映: AWS 的類似服務
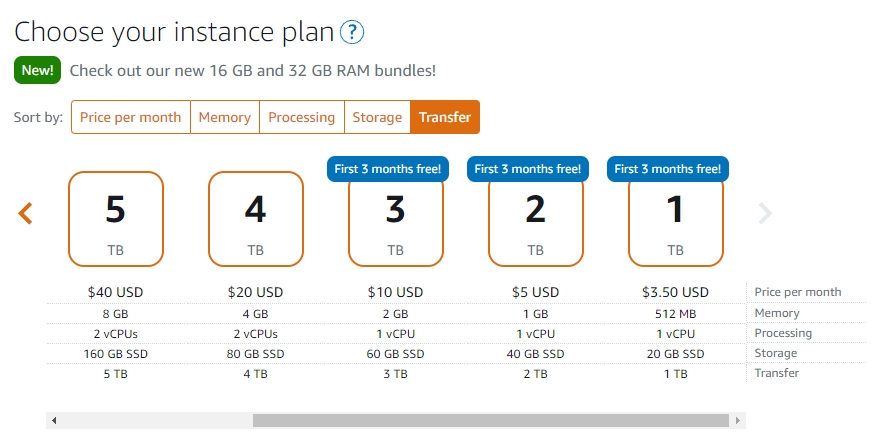
那邊類似本文所提的,不用自己灌作業系統、調防火牆跟網路設定,程式碼丟上去就可以跑的服務,AWS 應該是 AWS Fargate 或 AWS Elastic Beanstalk 或 Amazon Lightsail 裡面的容器服務 (最低階的 Nano 方案每月 $7 USD,per node 512 MB RAM,0.25 vCPUs)。
值得一提的是如果之前沒用過 Amazon Lightsail 的 VPS instances,某些方案有初次使用前三個月免費的額度,VPS 自己灌 Docker 之後應該也可以讓網頁程式跑起來,短期使用可以參考看看。

同場加映: Microsoft Azure 的 App Service
Azure 的這服務跟開發手機 APP 沒什麼關係,登入 Azure 後台之後又被翻譯成「應用程式服務」,就是類似本文介紹的其他平台一樣,提供一個無伺服器的應用程式執行平台,官網介紹是這樣寫:
Azure App Service 透過獨一無二的雲端服務,讓您可以為任何平台或裝置簡便地建立企業級 Web 與行動應用程式,然後在方便擴充且可靠的雲端基礎架構上進行部署,提升建立應用程式的效率。
快速建置、部署及調整團隊中的 Web 應用程式和 API。在容器中使用 .NET、.NET Core、Node.js、Java、Python 或 PHP,或在 Windows 或 Linux 上執行。
我的帳號老早就已經過了初次註冊12個月免費的那個,基本上使用跟 GCP 一樣都是綁了信用卡的。但其實 Azure 某些服務有提供永久免費的額度,這次介紹的 App Service 就是其中之一。
App Service 中提供一個最低階的 F1 免費方案,每天有 60 分鐘的 CPU Time 使用額度,CPU Time 是應用程式使用的 CPU 分鐘數。
從左側面板的監視>計量進去,度量選擇 CPU Time,圖表類型選擇方格,時間設定今天時間,可以看出今天用掉的 CPU Time 總計。目前觀察若每分鐘喚醒程式1次,每次執行大約一兩秒,那消耗的 CPU Time 就是短短幾秒,未滿一分鐘不會直接進位變成算成一分鐘。

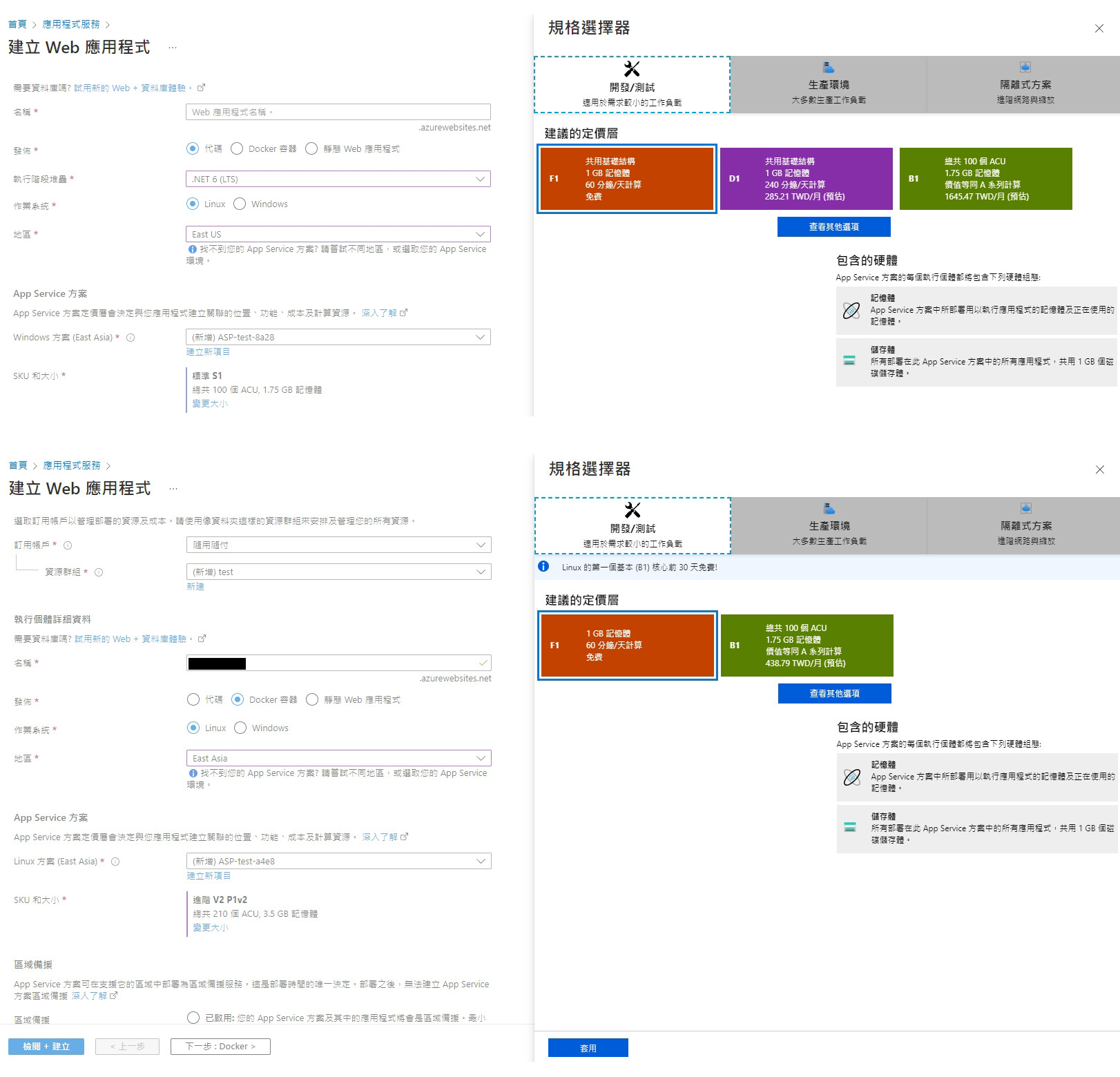
使用程式碼佈署或是用 Docker 容器都有 F1 免費方案可以選
Azure 自己的平台跑 ASP.NET Core 當然是沒問題的,也支援 Docker。
Docker 容器可以直接放 DockerHub 的 image,但是我怎麼試都失敗,佈署時會碰到「參數 LinuxFxVersion 具有無效的值」。後來是改用程式碼佈署,選擇 .NET 6 (LTS) + Linux,然後用 Github 推送程式碼上去。

測試的程式功能部分,env 可以從「組態」裡面設定上去並成功讓程式讀到。
因為這邊不是用 Docker 容器,所以 Dockerfile 做過的時區設定沒效,時間一樣會跑掉,要改在組態>應用程式設定加上 TZ=Asia/Taipei (這邊開的是 Linux 環境,所以是 Linux 的加法,Windows 環境的又不一樣了)。
可惜 PuppeteerSharp 的瀏覽器無法啟動,出現 Failed to launch browser! at PuppeteerSharp.States.ChromiumStartingState.StartCoreAsync(LauncherBase p) 的訊息。
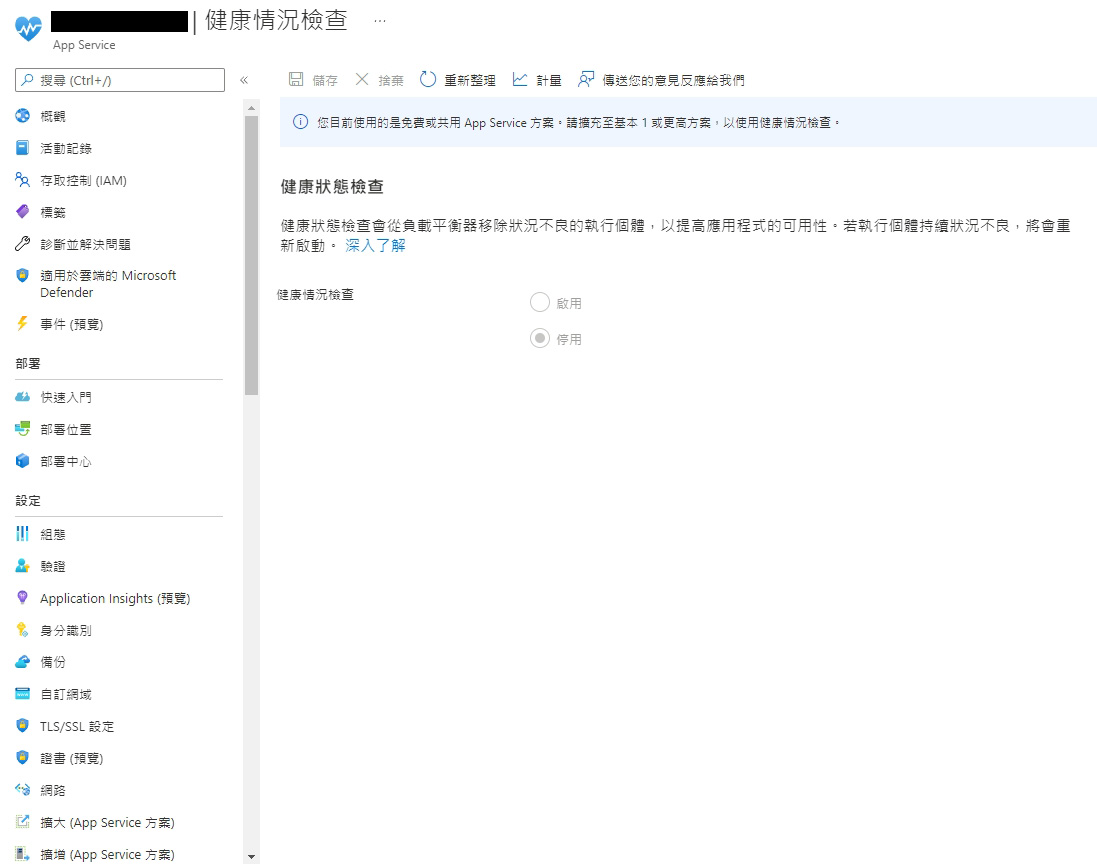
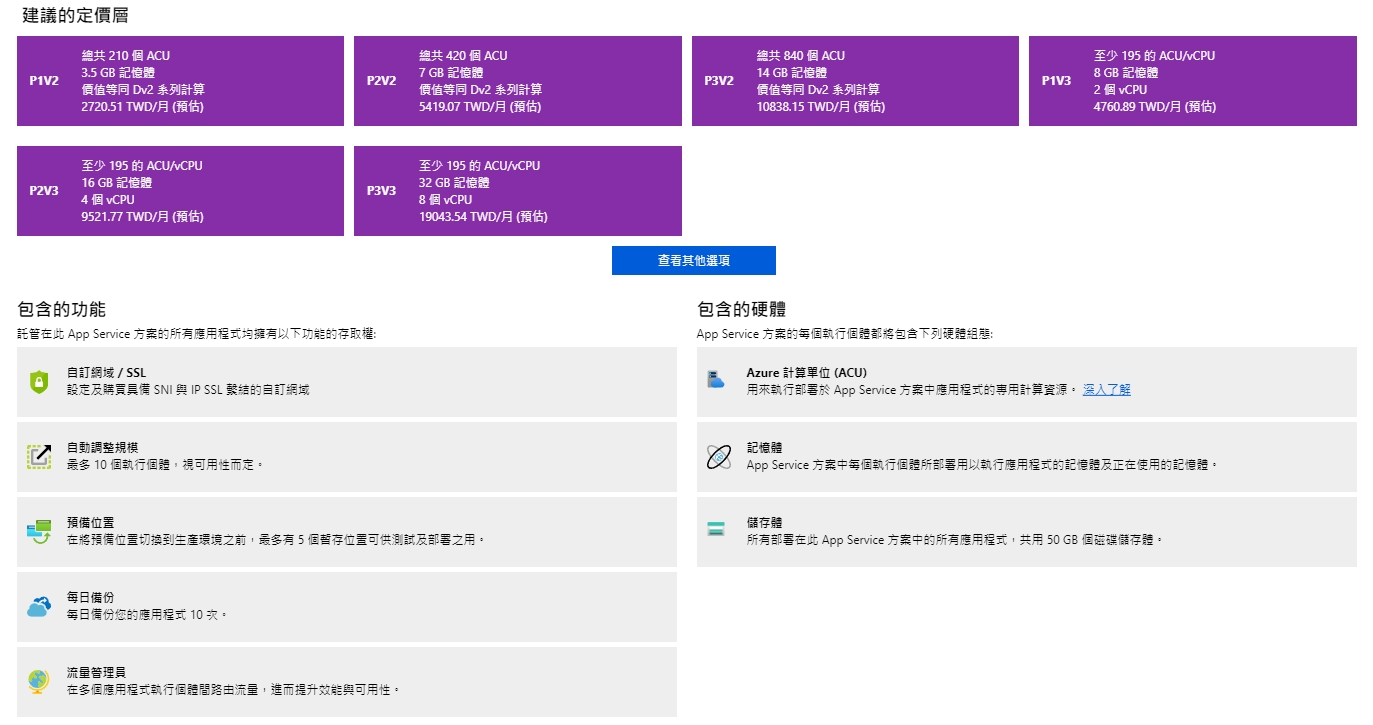
建置完一樣會給一個 https://[專案名稱].azurewebsites.net/ 免費網址,但是 F1 免費版方案,一堆功能都是像下圖這樣鎖住的:

紫紅框下面兩大塊就是付費才有的功能,一個月 2000 多元起,所以 mount disk 的功能也就沒去試。
這個服務會有 Cold Start 限制,20分鐘沒用到就會把資源釋放掉,在「組態」>「一般設定」裡面有個 Always On 的選項,不過免費方案是鎖住的,要到更高的方案才能用。
如果只是拿來跑一些小程式的話可以用看看,我一樣觀察帳單會不會多出什麼奇怪的流量傳輸費用的。

五、Mogenius
這個是一家德國公司,首頁的標語是:
Code to cloud. For XXXX(會一直變動)
The easiest way for developers to run any application in the cloud. Connect your repository and mogenius deploys it on a fully automated cloud infrastructure.
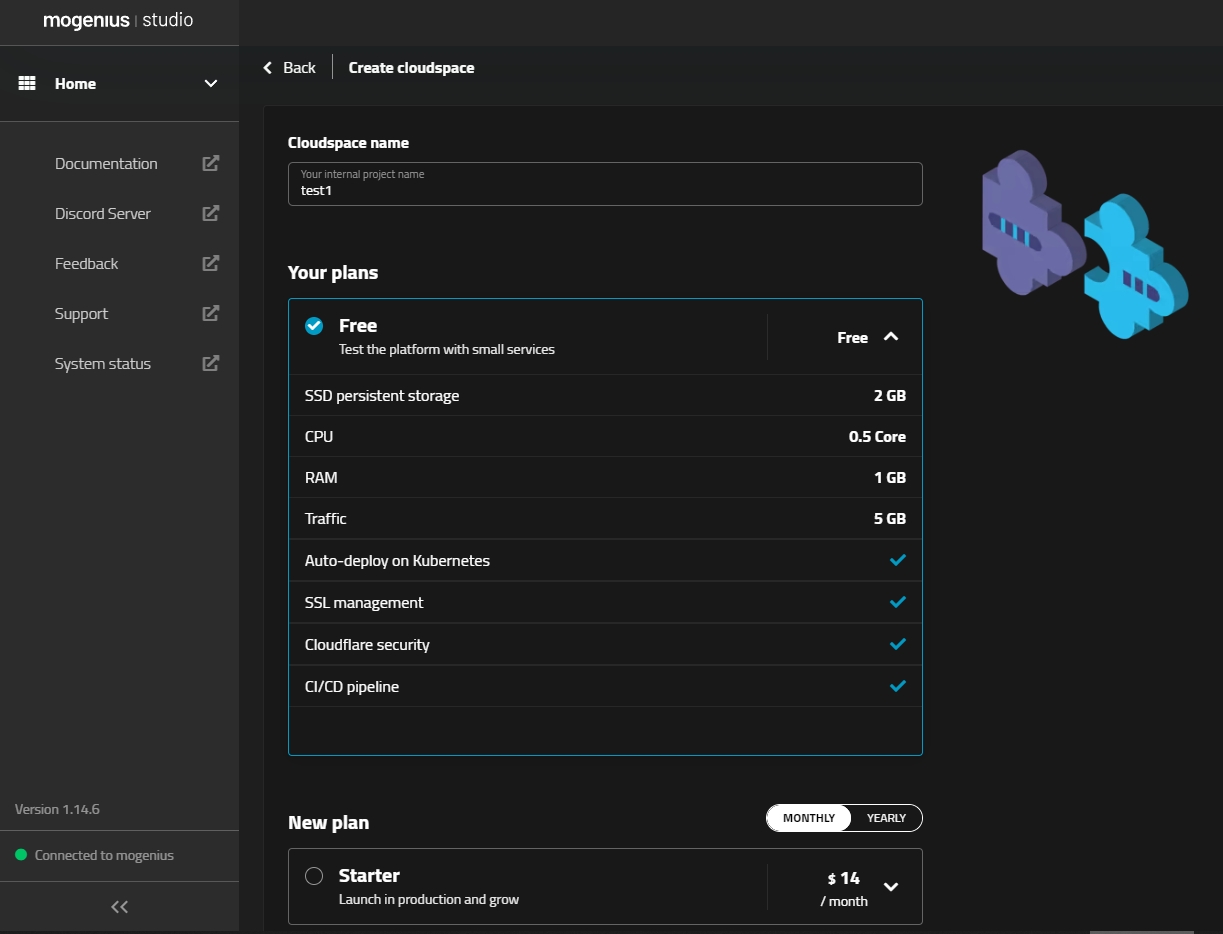
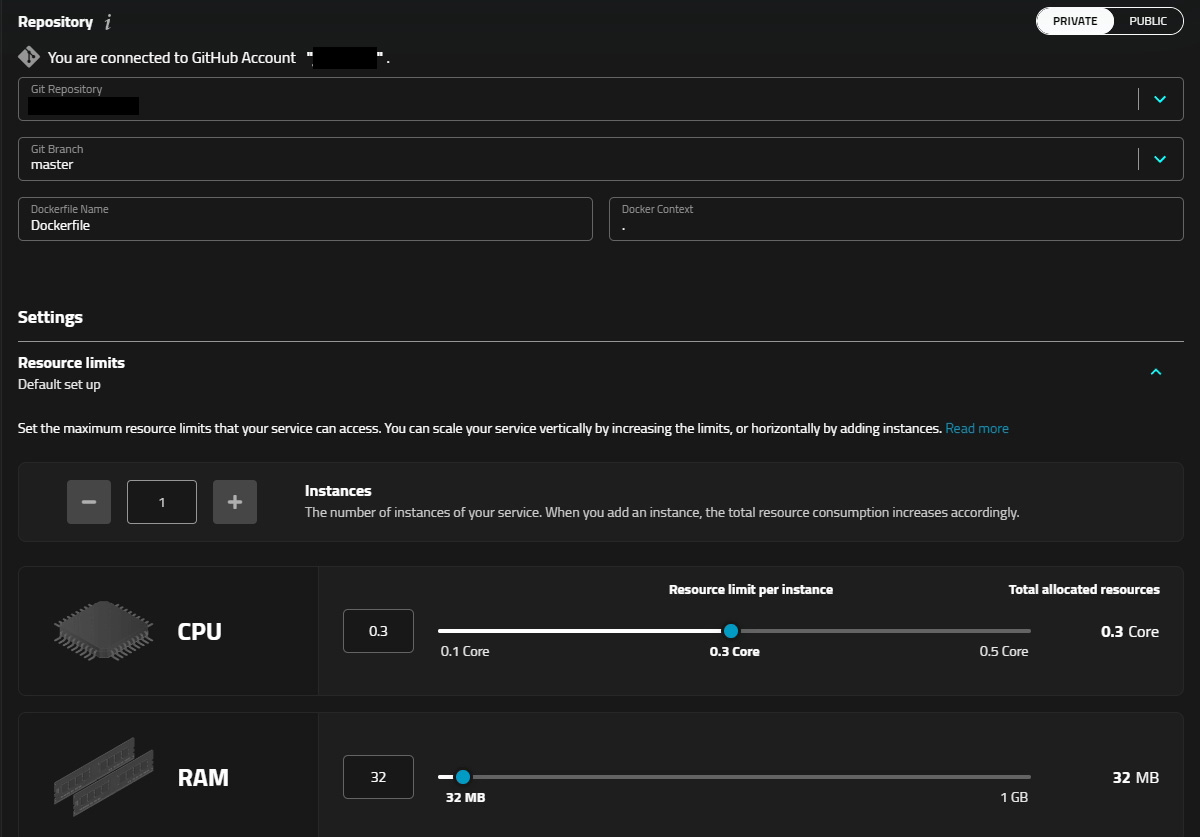
一樣有提供免費額度,不用綁信用卡。免費服務有 2 GB 空間、5 GB 流量可以用,RAM 最多有 1GB,可以在帳號的專案內自由分配。

付費的服務是每個月14美金起

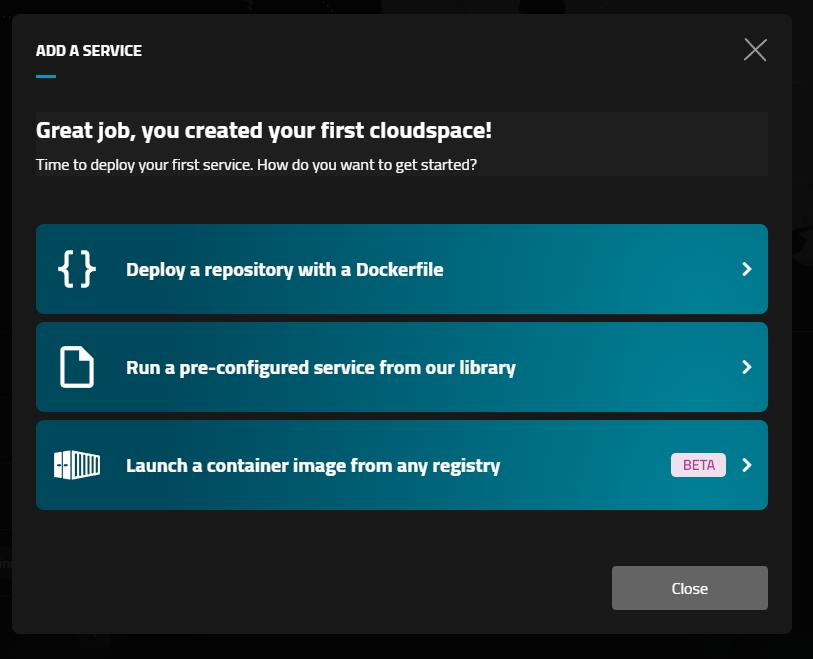
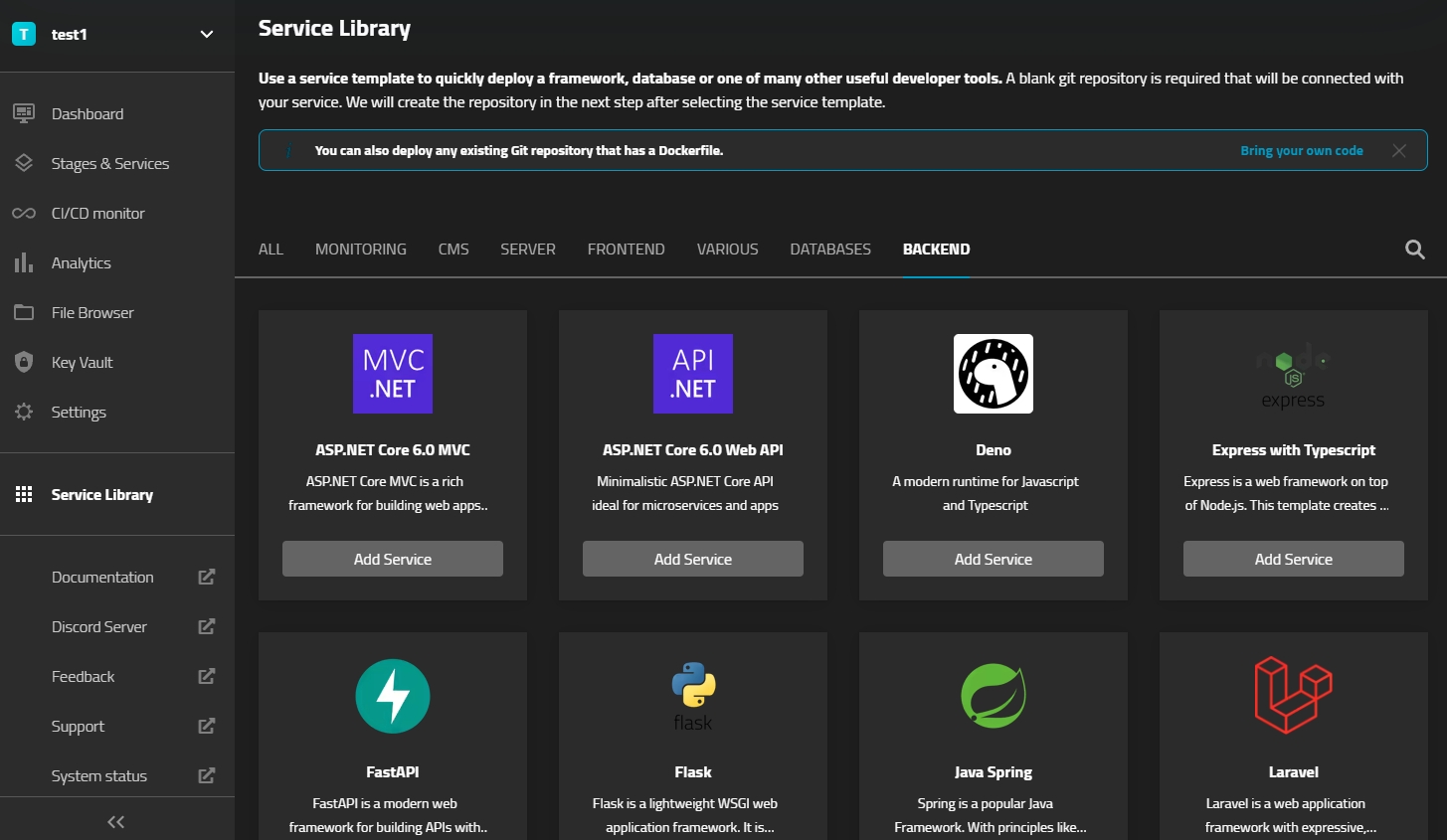
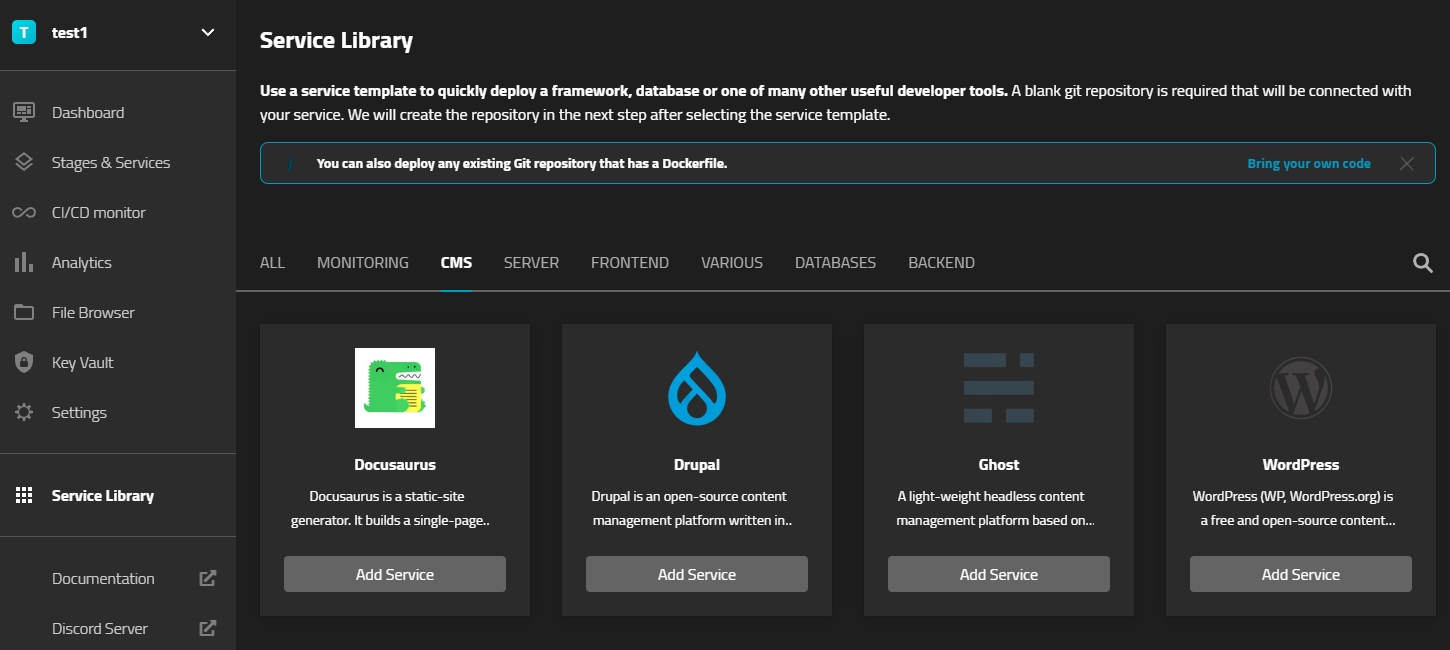
初始設定後有三種可以選,Service 有一些現成的環境配置,像是跑 WordPress 之類的。



這邊先選擇用 Dockerfile 來佈署,一樣是先授權 GitHub 帳號,這邊只能全選全部倉庫。
官方說明 Mogenius – Deploy your service with Docker 有寫不支援 Docker compose。

然後…就好了,也可以成功執行,完全沒有什麼狀況。
Mogenius 在 Service 裡面就有原生支援 ASP.NET Core 6,不過建置過程有顯示建立 k8s 的訊息,最後應該還是跑在 Docker container 裡面。
這次用的幾個,Render 跟 Mogenius 算是最快佈署成功的,跑完就可以看到網頁,不會有一些奇怪的錯誤要修。

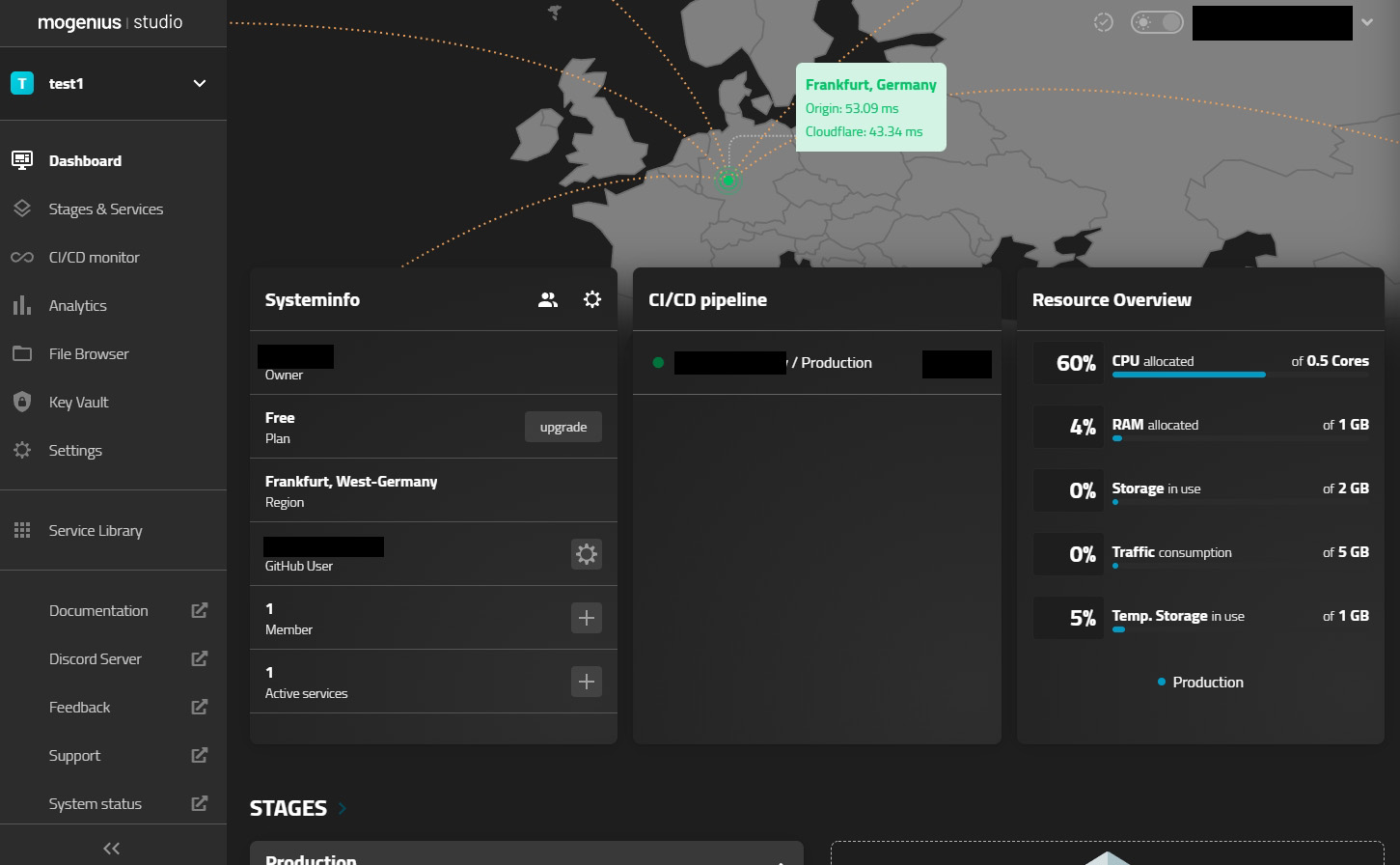
Hostname 裡面會配一個 https://[github專案名稱-環境-Mogenius專案名稱-佈署代號].mo1.mogenius.io 的網址,機器在德國,不過有掛 Cloudflare 專業版,都會從台北節點來,靜態檔案的速度不會太差。
要使用 custom domains 則需要付費升級。

設定 volume
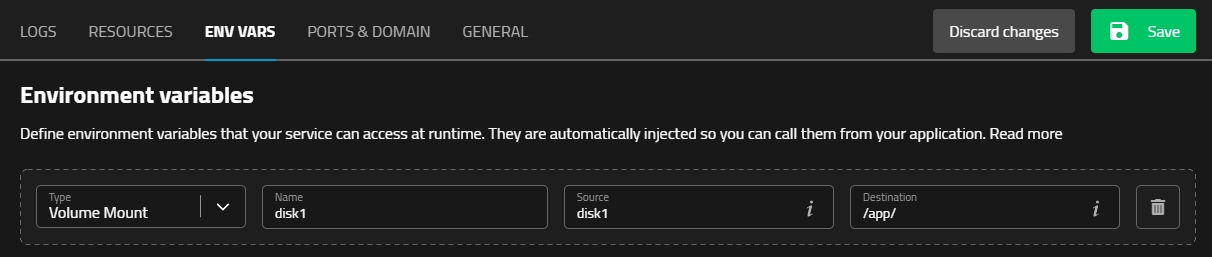
要設定 container 重建之後檔案不要遺失,可參考 Mogenius – Working with persistent storage,在網頁介面的 ENV VARS 直接把參數加上去,不用加在自己的 Dockerfile 或改程式。
這家比較特別的是網頁介面直接提供一個 File Browser,讓人可以直接看掛載磁碟裡面的檔案。
例如這邊的 ASP.NET Core 測試程式,先在 File Browser 裡面建一個 disk1,然後 ENV VAR 要設定 Destination 為 /app/wwwroot/

設定 env
一樣直接在網頁上操作,可參考 mogenius platformKey Vault,先在金庫 Key Vault 取一個金鑰名稱,然後把值貼上。再到上一步設定 ENV VARS 的地方,新增一組 Type=Key Vault 的參數,然後就好了。
更新: 2022/3 收到通知信,主旨是 Announcing changes to our free tier,大致是說 2022 年底已經有超過 5 萬名開發者使用,接下來要專注業務,免費方案將於 2023/3 結束,信中還有附上一個每月 35 美金的訂購連結。
The free tier/Community Plan will officially shut down on March 31, 2023, with all services running on free subscriptions being stopped.
其他更多替代 Heroku 的線上服務
上面介紹了好幾個真的可以把小型的 ASP.NET Core 程式跑起來的,國外還有很多類似可以跑後端程式和資料庫的服務,就不再一一截圖使用心得
- Doprax
- Northflank 要到 Deploy 時才會要求輸入信用卡
- Porter 一開始看到免費方案 Up to 10 vCPU, 20 GB memory 覺得很猛,一用之後發現很妙,是幫忙把我的 GitHub 上的專案程式碼編譯之後,發佈到我的 GCP 或 AWS 帳號裡面去,所以大部分網站成本還是自己出錢。
- Koyeb
- Napkin 這家是主打 Build and Deploy APIs,免費方案提供 5 requests/second API call,一個月 25000 次。
- Meteor Cloud
- Qoddi 免費版號稱無限流量,也不會休眠
- Deta.sh 亞洲區可以選新加坡跟印度,號稱永久免費,跟 fly.io 類似,安裝 CLI 工具然後從本機推送。
跑靜態網頁的,以後有機會再出一篇。
結論
1.一樣的程式,放在不同系統上就會有不同的操作邏輯跟錯誤訊息需要處理,如果實際專案情況更複雜,有些可能就不太合用,雲端服務百百種,要找到適合的還是很花時間。
2.這種把程式碼放在 Github 當 Source repository,然後在雲端 build & deploy 的流程,最怕的就是 Github 一個月會故障好幾次(Github Incident History),造成工程師可以工作、主機也正常,但卡在中間的流程斷掉,而無法更新網站,為了保險又得要設計其他麻煩的備案。
3.使用免費服務風險自行負責。
4.各服務佈署完程式之後都會給一個有 HTTPS,但名字通常很複雜的子域名網址,但因為詐騙網站也可能使用這些域名,所以這種網址可能會在社群網站貼文時被封鎖…

5.使用好的軟體付費支持讓它支撐下去是很重要的,自己做軟體工程跟設計的人,一方面覺得客人都跑去用免費的,都不付錢買我的服務;然後又覺得我東西就是要蹭免費的,這心態不是很矛盾嗎?