還在用正則式驗證 Email 欄位資料是否正確嗎?
不管是會員註冊,還是線上購物、活動登錄,只要目標客群會用 email 的,在線上表單請使用者留 Email 是很稀鬆平常的一件事,但常會發現這種 email
@gmail.com.tw
@hotmail.com.tw
@gamli.ocm
123@gmail.com
一般比較初階的前端 Email 欄位驗證,要嘛只有驗證是否為空,不管輸入什麼。
要嘛就是驗證格式是否合法,讓合法的 email 格式得到 true,通常使用 is.js ,或是用正則式驗證(regex patterns),如跟 Google 大神求來的範例程式碼,但是網路上有很多古老的 email 驗證規則,在使用者的 email 帳號有英文大寫、有點、有加號的時候會驗證失敗,開發人員菜不菜這時候就知道。
var reEmail = /S+@S+.S+/;
reEmail.test(‘123@gmail.com’);//true
reEmail.test(‘123456’); //false
然後前端驗證的部分就收工了。至於收集到的 email 長得像最上面那樣,根本不能用!會拉低信件瀏覽率,升高外部寄件服務的 error 率,那就是行銷部門或別人的事了?
再發函請後端發個 email 驗證信,然後做套 email 驗證流程?
有其他更簡單又精緻的做法,避免使用者輸入 email 的時候發生上述情況嗎?
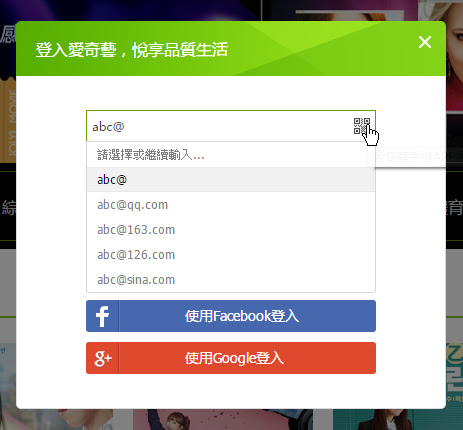
如果使用一些匪區或是國外的線上服務,常常可以見到這種功能

1.用專屬 APP 直接掃 QR CODE 登入會員。
或是有些用 QQ 帳號串接的網站,也可以直接掃一下登入,因為我常常都不記得自己用哪一組帳號密碼,所以我超愛這功能。但是開發 APP 難度太高,而且每次作業系統更新就心驚驚的。
2.輸入 Email 時,會有一些常見 ESP 的自動完成提示。
用 nuintun 大大的 mailtip 套件即可做到,但我怎麼知道 TA 還有哪些常見的 email? 如果客戶需求說客群是「教職團購」或「學生交友」,要把全台灣的 .edu.tw 都補上去呢?
只是要單純在前端驗證使用者輸入的是不是 email,還有個比較簡單的作法,就是使用一些第三方的 email 格式驗證功能,在 Google 搜尋就能找到一堆。在此以 Mailgun 的 Email Validation API 為例,他的驗證原理是:
– 檢查是否符合 Email 格式
– 驗證 這 domain 的 DNS 是否存在
– 檢查拼字
– 檢查一些 ESP(Email Service Provider) 的帳號規則
使用步驟很簡單,只要
1.引用 jQuery 跟 mailgun_validator.js,
2.到 mailgun 帳戶設定 裡面產生公鑰
3.修改一些內容
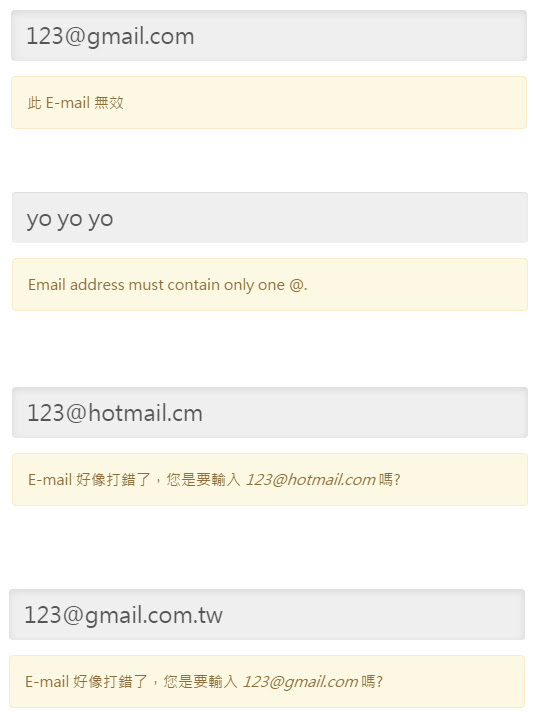
就可以達成以下這些提示,再改一下 JS,點一下自動把正確的 email 對上去也是 OK 的。
如何,這樣的表單是不是聰明一點了呢?
缺點呢? 在地化服務跟 ESP 的資料可能還不夠多。
例如它會說 123@gmail.com 是無效的 email ,但是 123@qq.com 卻說是有效的?
可是用過 QQ 的人都知道,@qq.com 的信箱帳號要嘛是 10 碼 QQ 號,要嘛是
由a~z的英文字母(不区分大小写)开头;
可由英文字母、0~9的数字(但不能使用全数字)、点、减号或下划线组成;
长度为3~18个字符;
然後第三方服務嘛,就不要突然斷線連不上,有時候不是服務端那邊的問題,是國內連到海外的中間網路問題,相當麻煩。
小小一個填 email 格子的水就很深呢。