Bootstrap 的一些欠佳用法
近幾年很流行在網頁專案導入一個叫 Twitter Bootstrap 的前端 framework,例如網站的管理後台,網頁系統的後台,新創網站,甚至一些預算不低的網站前台,也是套 Bootstrap ( 簡稱 BS )的預設樣式,或是套上某個 Bootstrap 的免費樣式,就端出來給大家用,讓那些慢慢手工刻網頁的勞工覺得自己好像智障。
導入 Framework 的意義何在? 就是 Write less, do more.
Bootstrap 有哪些好用的特色?
- 針對一些常見、常用的網頁元素和元件寫好定義樣式,有漂亮的按鈕,現代風格的表單,符合基本排版需求的網格系統等等,在 IE8 以上的主流瀏覽器都能得到統一的視覺呈現,減少一些新手自己手刻但又刻得很爛的情況。
- 內建一些常見網站 UI 功能的 js,像多層下拉選單、tooltip、表格隔行變色、頁籤、收闔選單、頁面彈出視窗等等,可以快速做出看起來比較像樣的東西,
- 還有許多以 Bootstrap 為基礎發展出來的 JS plugin,與 Bootstrap 無縫接軌。
- 使用者多,討論多,資源也多,用的時候發現功能太少或是碰到問題,通常 google 一下 bootstrap carousel swipe 或 bs3 grid margin ,大致都能找到滿意的解答。
國內幾個大網站,如 iCook、KKBOX,都使用 Bootstrap 來做前端的介面架構呢! 像是 Inside Job Board – 網路業工作職缺看板 跟 TaiwanSamsungLeaks.Org 的網頁樣式,就是用 Bootstrap 2 的預設樣式排的。
我鍵盤金田一推測我們公司這邊是工程師提議開始用 Bootstrap 的,工程師花許多時間釐清需求,並處理程式邏輯,做出能動的程式,但可能在東西的外觀與互動上卻完全不吸引人,黑白灰色又正正方方的區塊、接近色盲的愚蠢配色,美工也不是整天閒閒幫你做版型、套樣式,但是有了 Bootstrap,工程師只要在寫按鈕、表單,或是用迴圈產生清單資料的時候,加上幾個 Bootstrap 的class 名稱,馬上就從粗糙的裸機,變成比較像樣的網頁。

一開始用的時候很排斥
我是手刻派的網頁設計師(包視覺和前端的那種),從 Bootstrap 2 開始用,常常遇到以下情況:
– 什麼 12 格的網格系統,連個 5 等分都沒有? 版面視覺上還常常落在用 span4 太大,用 span3 又太小的尷尬地步,大概要切到 30 格才夠用吧。
– 每排一個東西,就要去翻閱落落長的文件,看有沒有剛好能用的 UI 元件或 html markup,然後常常都找不到合用的。
– 用上去之後,咦? 怎麼 glyphicon 沒出來? 原來是本機的 bootstrap.min.css 跟 iconfont 版本太舊,又要更新了。
– 用上去之後,咦? 怎麼效果沒出來? 原來是線上專案資料夾的 bootstrap.min.css 被人改得面目全非,根本沒法用。
– 用上去之後,咦? 怎麼效果就這樣? 還要再自己寫一大堆 css 把版面精緻完整化,那我怎麼不乾脆自己寫就好?
– 每次爬文件的時間,自己做都做完了。還是有一堆東西要自己寫,而且還要想辦法把 CSS 選擇器權重壓過 bootstrap 的 .table>tbody>tr>td 這種。
– 有夠不合國情,行距、標題邊距這麼大? 留白這麼多? 服務業的精神就是要知道業主需要的不是資訊清晰,讓人好讀好逛的網頁,而是視覺上看起來花錢花得值得的網頁。
– IE8 開起來怎麼會爛掉? 馬的,原來還要加一堆東西。
用習慣之後,就漸漸愛上他
- 跟後端工程師溝通方便,例如「表單先用 bootstrap 排一下就好」「就用 bootstrap 的下拉選單,上次 XX 網站有改一個到第三層的」
- 有完整的文件,訓練新人方便,基礎的網頁排版就用 bootstrap 排,減少看到奇怪包法(如 tr 包 li 再包 td),或是無人能懂的 class name 命名邏輯的網頁設計殺人案發生率。
- 有些簡易的排版,連 CSS 都不用寫了,例如電腦螢幕上一排三個,手機上一排一個,不用寫半行 css,只要照 Bootstrap grid 規定的 html markup 排好即可。
- 網頁常常臨時很趕要加東西,不用再去下載引入其他的 js 檔或 css,測試會不會套件衝突、jQuery 版本太舊 run 不起來、自己刻但是功能超殘障之類的….剛好 Bootstrap components 裡面就有能用的。
Bootstrap 這麼強大,但它完美嗎? 人做的東西怎麼會有完美的嘛 !
一個東西紅當然不是壞事,大家會想辦法讓他變得更好。但是對 Twitter bootstrap 的使用者我不禁有些話想講講。
一、注意中文 font-size 地雷
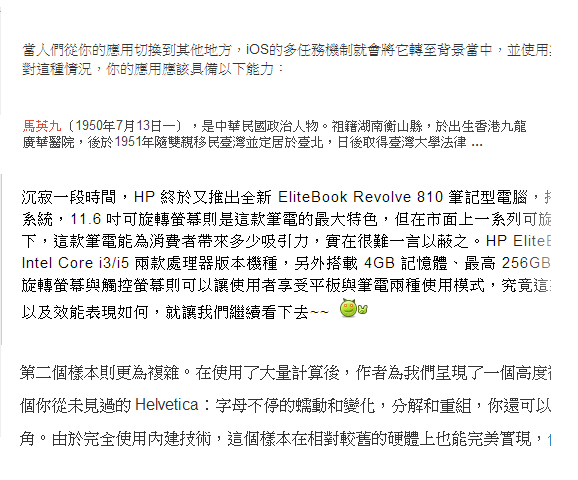
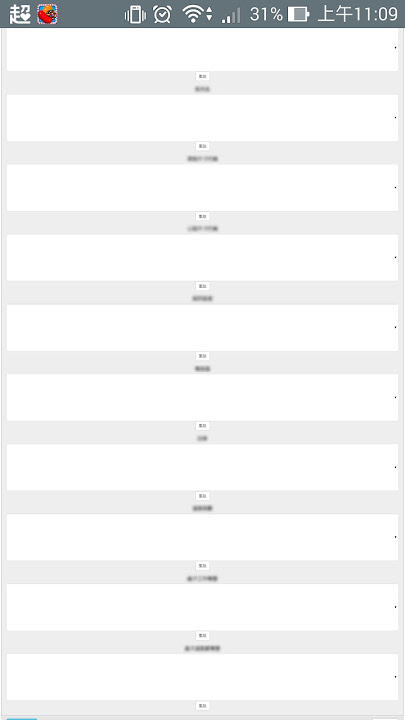
我們先來看一張擷圖,擷圖中有 4 個文章段落,哪一段的字體看起來最不清楚?

首先是 Bootstrap 的第一個問題,上圖有四段繁體中文的段落文字,哪一段的字體看起來最不清楚?
一般人平常可能不太會去注意這種小事,但擺在一起看,就發現第一段中文字有點古怪。中文字有一些地雷 font-size,用錯 font-size 會讓網頁上的文字特別難看。Bootstrap 畢竟是洋人的東西,偏偏就用上了14px的地雷設定,文字長這樣你可能不陌生,Google Blogger 的一些樣式版型也是這種字體大小設定,看起來會令人不爽。
諸位網頁勞工你用 Bootstrap 時 font-size 愛怎麼設都可以,但是就不要照預設的設,拜託。然後因為 Bootstrap 有許多地方都是基於 body 的 font-size 來計算尺寸,所以改了 body 的 font-size 之後,一些表單元素可能會出現古怪,例如高度對不齊,表單框框字的下半部被吃掉啊,麻煩也顧一下。不然就用 Customize Bootstrap 來產生對的值,不要浪費寶貴的人力。
除了字體缺點,Bootstrap 讓不會用的人用,code 會非常亂,造成接手的人的困擾。
2017.9 update: Bootstrap 4 的預設 font-size 已經變成 16 啦,所以從 BS4 才開始用的人不用擔心這個了。
二、不要讓網站的 CSS 變成維護地獄
最常見的錯誤用法有五種:
第一種是不愛看文件:
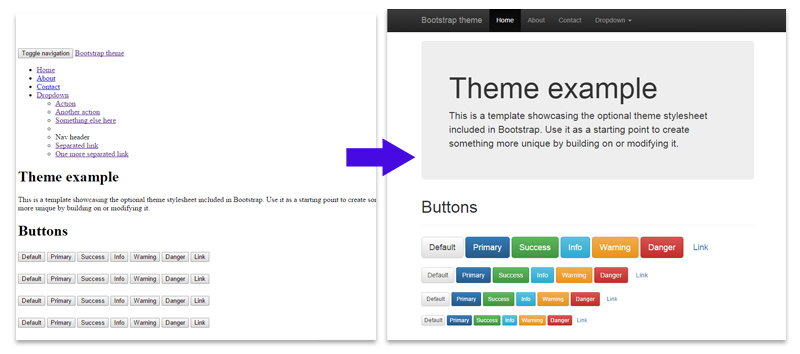
例如拿 官網提供的範例 來改,看範例的導覽列是黑色的,想改成淺色的。於是千辛萬苦設定 nav-bar 的背景色、超連結的顏色、選單的背景色,其實可以多花兩分鐘先看看文件,把 class 名稱 navbar-inverse 改成 navbar-default 就好了。
第二種是只看眼前:
直接把樣式改在 bootstrap.css 裡面,後續就發生其他地方明明用了 BS 的 class 名稱,卻出現非預期的效果。或是下次要更新 boostrap 版本,或是又用 Customize Bootstrap 產生新的 bootstrap.css 的時候,樣式又要重寫一遍。
第三種是 css 繼承與優先序的概念薄弱:
– 發現自己怎麼寫都蓋不過 BS 的預設樣式後,就開始 !important,或是寫行內樣式,快速解決問題,但後續卻製造更多問題,這樣亂搞,在 RWD 時更容易發生問題。
– 或是又發生第二點的問題,直接跑去改 bootstrap.css,其他有套 bootstrap 的頁面也跟著亂掉,又要再多寫好幾行 css 去控制亂掉的頁面。
– 甚至有時候趕工的時候,可能把樣式寫在 DOM inline,也有可能寫在 head 裡面,
– 或是除了 bootstrap.css 跟 style.css 以外又多了一支 pageOOXX.css,為了RWD 可能又有一支 responsive.css,然後哪天突然又不得不多一支 !@#$%^&.css……真是一場災難!
當然如果是照程式碼有幾行來算薪水或案件價格的,那當然 code 寫越多越好。
第四種是用人工去做機器做的事:
比如說在 bootstrap.css 看到這段,btn-primary 按鈕顏色的 CSS code:
.btn-primary {
color: #ffffff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-color: #006dcc;
*background-color: #0044cc;
background-image: -moz-linear-gradient(top, #0088cc, #0044cc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0044cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0044cc);
background-image: -o-linear-gradient(top, #0088cc, #0044cc);
background-image: linear-gradient(to bottom, #0088cc, #0044cc);
background-repeat: repeat-x;
border-color: #0044cc #0044cc #002a80;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#ff0088cc’, endColorstr=’#ff0044cc’, GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
}
btn-primary 的按鈕本來是藍色的,但是你要把他改成紫色系的,於是你一行一行去改,按鈕的一般狀態改完了又去改 hover, active, focus 的狀態,然後客戶說紫色太鮮豔了,要換一個比較「有人情味」的紫色,於是你又重複再做一遍…。
萬一有一個沒改好的話,就容易發生像下面這樣的情況。

其實 bootstrap 的 css 是用 LESS 語言寫成的,就是一種 css 的預處理工具,其中一個功能是你只要寫一行,工具就會幫你編譯成加上前綴字元,或是符合各種瀏覽器的 css 語法。所以你看到上述那種東西,都是機器跑出來的。不是真的人去一行一行寫的。
所以你要修改做這些 code 的話,請用 LESS 去重新編譯 CSS,不然就用 Customize Bootstrap 去產生新的 css,不要花人力去做機器做的事。
第五種是亂刪:
比如上面那一段,有人覺得 background-image 為什麼要寫這麼多行? 就把其他看不懂的全刪掉,除非你的網頁只給自己看,不然這就糟了。
其實現在網頁瀏覽環境很複雜,不像以前只有 IE,800X600,現在有各種裝置與各種瀏覽器,為了讓各瀏覽器都能看到統一的樣式,所以不得不寫這麼多。有人覺得說現在除了IE以外的瀏覽器不都很強大,支持主流標準網頁語法嗎? 但你知道 CSS3 有一個常用的 box-sizing 屬性,在 Firefox 版本 29 以前,都要加前綴字元(prefix) -moz-box-sizing 才能正常運作嗎? 你知道有些 css 屬性在 android 4.2 或是比較舊的 iOS Safari browser 不支援嗎? 諸如此類狗屁倒灶的東西還有一大堆。
還有些瀏覽者只知道自己是用 Firefox, Chrome, 卻不知道自己的瀏覽器版本從未更新過,或是自動更新根本就故障了(如[教學]如何解決Google Chrome的更新錯誤?(錯誤:管理員已停用更新))。所以還是需要這些加上前綴字元(vendor prefix)的寫法,才能正常顯示樣式。基本上 Bootstrap 對主流瀏覽器的支援算是不錯了。
來下個結論,合理的 Bootstrap css 用法,是保留 bootstrap.min.css 不去動,然後用另外一支 theme.css 去 override bootstrap.min.css 的預設樣式。或是用一些 css 的預處理器,mixin 一些 boostrap 的東西來用。
2017.9 update: Bootstrap 4 起變成用 SASS 囉,所以從 BS4 才開始使用的人,將能更方便的把自己要用的部分,加進當下的網頁專案內。
三、增加額外的流量負擔
有一次網頁上用了 bootstrap 的 glyphicon iconfont,結果修改意見是 iconfont 載入時花太久時間,
常見的一個初學者錯誤,把 bootstrap.css 跟 bootstrap.min.css 一起嵌入網頁中,其實兩支都是一樣的東西,只要用一支就好。那為什麼他要提供兩支檔案給大家用? 因為 bootstrap.css 保留可讀性與維護性,bootstrap.min.css 檔案則是刪除所有縮排、換行,讓檔案達到最小化,節省流量,總之壓縮器(compressor) 的使用與最小化的檔案,在現在的網頁設計是很常見的。
Bootstrap 提供自訂功能,使用者可以從官網選擇會用到 bootstrap 的哪些功能,下載對應的 JS 跟 CSS code 來用就好,像是你要 grid 系統就勾 grid,要表單樣式就勾表單樣式。但一般人都會有一次到位的心態,直接下載完整版,省得夜長夢多。
於是可能只有兩三頁的網站,就包了 120(min)~140幾 KB,有 6000 多行的 css,還有一個 30(min)~60KB 的 JS,好啦,現在的網頁主機都很勇,大家也都用寬頻上網,區區幾百 KB 何足畏懼? 但別忘了,還有吃不飽的手機上網,或是有人是用流量計費的 3G 上網,或是有些租屋族是用手機分享網路訊號給 PC 的,這些都會對他們的機器造成額外的負擔。
四、reset、normalize,與 bootstrap
有些人知道 css 要 reset,但是只知其一,不知其二。
例如客人會反應他在後台打文章時,項目符號明明有點點或是編號,但是在前台看就不見了,或是表格有設內外距,但是距離沒出來。這種情況九成九就是做網頁的人用了 css reset,把 ul 跟 ol 的 list-style:none 了,把table, th ,td 的 border-spacing 變成 0 了,甚至把一些段落都變成 0 距離。但是又忘了把文章內文區、編輯頁面區的再設定回來,所以同一篇文章在前後台看起來的樣式會差很多,於是就又要有人去收爛攤子,或是客人自己加一些●▲☆★◆■▼㊣⊕⊙◎當項目符號,拜託 ! 用了 css reset 之後請再顧慮一下使用者輸入內容的地方。
然後有時候會看到網頁上套了 reset.css,再套了 normalize.css,然後又再套了 bootstrap.css。其實上 bootstrap 1 就已經有包含 css reset,升級到 2 代的時候則捨棄 reset,改用 css normalize,第三代仍是採用 css normalize,所以 Bootstrap 的骨子裡已經包含 normalize.css 的血液了,自己又再套一次是毫無意義。
愛套 framework 沒關係,覺得不套個某大神的 css reset 或 css normalize 的話網頁用起來會不安心。只要能完成任務,一個網頁套 100 個也沒關係,但重點是要知道 framework 的作用是什麼,不要一股腦亂套。
五、怕被 bootstrap 預設樣式影響,不想用一般的 html tag 去包東西
Bootstrap 預設會給一些網頁元素 p, h1, h2…之類的套上樣式,但有些網頁勞工不想讓網頁上的元素被套上 bootstrap 那種行距超大的 p, h1, h2…樣式,DOM 架構的容器名稱又沒取好,所以本來該用 p, h1, h2 之類的語意標籤排的東西,硬是用 div、span 套額外的 class 再去排。
然後又產生一堆怪問題,例如在後台編輯器裡面顯示的,跟前台顯示出來的,又會差超多。當然一些常見的後台所見即所得編輯器都支援嵌入外部CSS,讓前後台顯示的樣式可以幾乎一樣。但是就是要多花時間處理。
如果你覺得內建樣式不理想,請自己再定義過 p, h1, h2…樣式。如果覺得 Bootstrap 這種洋人的東西太不接地氣,可以試試 Amaze ~ 妹子 UI中国首个开源 HTML5 跨屏前端框架。
六、元素亂套
舉例來說,像是可能覺得 Label and badge 的綠色背景、紅色背景看起來不錯,就把它拿去套在文章的標題。Alerts 的淡黃、淡綠的底色很好看,拿去套在小段文字的段落上。這樣套會死嗎? 不會啊! 網頁會不能看嗎? 也沒有啊!
使用者會不會覺得明明操作成功,卻是紅字,紅背景?
或是代表警告的視覺樣式,為什麼會用在一個奇怪的地方?
或是明明有兩個一樣的樣式,一個是文章標題,一個是代表警示訊息?
不過其實網頁是很現實的東西,以上這些技術問題都不是問題,
案子無法結案,還有客人的產品在你做的網站上賣不出去,這才是問題。
七、Responsive Web Design 問題
終於有越來越多的業主終於發現,他家網站的 Flash 動畫跟 Flash選單在他的 iPhone 上看不到,還有競爭對手的網站用手機或平板看起來是很舒服的,自己家的網站的圖不但糊掉,還要一直縮放滑動,非常難用。於是有改版網站的需求。
Bootstrap 特點之一就是內建 RWD 的設計,你可以簡單加一些 visible-xs 之類的 class 屬性,就能控制網頁上的元素在某尺寸的裝置上顯示與否,不需知道 breakpoint,也不用知道 media query,基本功不用學好,馬上就可以越級打怪。懶得指導新人做網頁時,就可以丟 bootstrap 給他用。
但是這就造成經常有人以為 Bootstrap 等於 RWD,要做 RWD 網站就一定要用 Bootstrap,用 Boostrap 做出來的網站就一定有 RWD。世界是很大的。先別說 Bootstrap 了,你聽過 Foundation 跟 Web Starter Kit 嗎?
除了用 Bootstrap 來做 RWD ,還有有些網頁勞工會忘記 bootstrap 有 RWD 功能,只要觀念薄弱,就可能導致悲劇發生。
例如以下兩種情況…

Bootstrap 的預設值是螢幕寬度小於 768 px 時,選單才會縮成 hamburger icon。
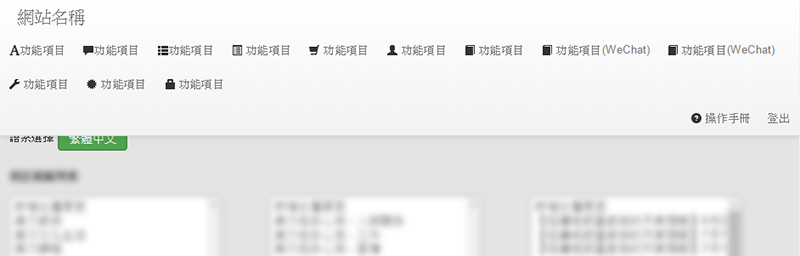
但是主選單項目太多,而且螢幕比較小,或是沒有把視窗放到最大時,本來顯示成一排的 brand、nav、nav pull-right 選單變成了三塊,還蓋住主內容。這時候就要改 Bootstrap 的 breakpoint,或是不要用 fixed 的選單。

本來只打算做 for pc 的網站,但如果 class 名稱用錯,用行動裝置瀏覽會大爆炸。
八、如果有相容舊瀏覽器的需求,不要隨時追到最新版的 framework 版本
什麼東西都會更新,Bootstrap 也不例外,基本上版本越新的前端 framework,就對用 XP 與 IE8、IE7 的使用者越不友善,有些電腦也不是想升級就升級,想安裝什麼就安裝什麼啊! 有些是內嵌式系統,有的是 ERP 或工業軟體的包袱,不得不用舊電腦。
但就像你不會問為什麼 Nokia 3310 不能傳 LINE 跟上 FB,你要 IE7 的技術團隊在開發時,就可以支援到 10 年後的網頁技術規格,這也是挺強人所難的。拿 2006 年的 Firefox 或 Opera 版本來跑現在的網頁,也是一樣的慘。
Bootstrap 從 2.x 成長到 3 代目,主要是增加了一些新的網頁元件樣式,然後把一些冗餘的 class 名稱與 dom 架構改得更精簡。Boostrap 2 對舊的 IE 瀏覽器的策略基本上是勉強支援,但 Bootstrap 3/4 則是建議你為舊版 IE 另外寫一支 css ,並加掛許多相容性的 js plugin (如html5.js, respond.js…),白話翻譯就是,BS升級到新版之後,反而你要做的事變多了。
另一種情況是舊架構的網站更新,網站本來是用 BS2 來 layout,看到 BS3 出了一些新功能,很想用。於是有兩條路可以走,第一種是器官移植,把 BS3 新功能的 css 跟 JS 拆出來,然後塞到 BS2 的 css 跟 JS 裡面,但是會不會出問題? 其實還滿容易出問題的。
於是你走第二條路,就是脫胎換骨,把 BS2 更新成 BS3。只有置換 CSS 與 JS 檔案就好了嗎? 當然不可能。
舉例來說,Bootstrap 方便之處,在於它預先寫好許多類別樣式,比如在 html 加一個 class 名字叫 row-fluid 的 div,然後用迴圈跑 class=”span4″ 的 div,就可以完成一排 3 個的產品列表,不用寫半行 css ,就可以讓每一塊 div 有間距跟排成一排。
但是在 BS3,row-fluid 跟 span 1~12 的 class 名稱通通都沒了,於是你要重新看一次 BS3 的 class name 與架構長怎樣,還有把程式迴圈裡的 span4 拿掉,換成 col-xs-12 col-md-4,這時候有前車之鑑,有人可能會記得要幫每個 item 加一個另外的 class 了,除了 grid system,其他還有 .input-group , .btn, .bar, .label, .inline 這些通常會寫在後端程式做判斷產生的東西,通通都要再改過後端程式,然後測試一遍顯示與執行是否正常。
別忘了還有人把 css 定義成這樣 .Prodlist .span4{}
或是在 JS 這樣寫的:
$(‘#reg .btn-mini’).click(function() {…..});
$(‘#export input’).click(function() {
var option = $(this).parent().parent().val();
$(this).next().children().find(‘ooxx’).val(option);
});
只要少包一層,架構或 class name 變更,程式就爆炸啦。
有些工程師可能已經幹過一次把 BS2 的後台改成 BS3 的事情了,
那以後會不會隔一段時間又要再更新成 BS4, BS5 呢?
搞不好那時候又會有比 Bootstrap 更強的 Framework 出現呢。
2017.9 update: Bootstrap 4 起取多地方改用 flexbox,網頁需要在 IE9 IE10 等舊瀏覽器上能正常執行驗收的,請不要想不開。
九、讓只會 photoshop table 切版的美工處理 Bootstrap 的網站
有些號稱「網頁製作經驗豐富」,很會用Flash,很熟 Firework,很會用 Photoshop 的切片工具 + Dreamweaver 的所見即所得功能做網頁,他現在的職稱不一定是網頁設計師,可能是銷售大師,可能是設計部經理,也許是什麼都會的助理或業務什麼的,要是沒跟上新時代,遇到 Bootstrap 就會碰壁。
有時候只是在 Dreamweaver 的所見即所得模式,打開要修改的網頁,開始把一個東西選起來,換一下顏色,加個超連結,或是移動一下網頁上電話區塊的位置,或是想把一組圖文拿掉,就把 Bootstrap 的網頁改壞了。通常是 end tag 跑錯地方,或是 dreamweaver 自動多加了一層 div,或是 class name 被所見即所得的軟體刪掉了。這時候就看誰要出來收拾?
十、把 Bootstrap 的命名方式當成團隊的 style guide。
有時候後端工程師對 html 跟 css 的概念不好,寫出來的程式常常都會亂包亂套,雖然後端管的是傳遞資料是否正確,html 怎麼包、好不好看不關他的事,但就容易引發團隊間的對立與紛爭。
或是後台是由很多工程師撰寫與維護的,但公司沒有規範團隊的 style guide,所以每個人取名稱的習慣都不一樣,比如說常見的會有以下幾種:
– 駝峰式(camel case),如 “ProdTab” 或 “prodTab”
– 用全小寫 “prodtab”
– 加下底線或 dash 區隔,如 “prod-tab” 或 “Prod_tab” 或 “_prodTab”
– 流水號命名,如 “tab34”, “item3″
– 亂取名,如”top-box”
– 拼錯單字,如 “Probtob”
…族繁不及備載。
於是對設計師而言,在 UX 概念中操作流程與視覺上,應該要是同樣、可重用,具有相同邏輯的元件,卻因為 RD 在撰寫程式時,因為每支程式命名方式的不同,造成很難維護,與難以調整外觀樣式的情況。例如各種不同樣子的輸入框與按鈕,完全不統一的操作流程與按鈕配置,完全沒有(或亂七八糟) class name,跟著程式迴圈產生的行內樣式。最後設計師調整介面的樣式時,要寫一長串 CSS selector,顧及所有的程式:
ProdTab, .prodTab, .tab34, top-box, Prob_tob, .prodtab {content:”damnit”}
但是只要這種兵荒馬亂的團隊導入如 Bootstrap 的 framework 之後,一些常見的網頁元件,如 input-group 或是 nav-tabs 或是 modal,會直接使用 framework 內附的元件,而不再是各種半殘自幹效果、名字隨便亂取,各自為政。
這樣的情況短期來看是好的。網頁元件與命名得到統一,網頁畫面也有基本的樣式,工程師與設計師可以少花一些心力去打架。但是這樣又會產生本文第八點的問題。
十一、看中文版的文件
有些台灣人英文比較差一點,難以理解 http://getbootstrap.com/ 上面寫些什麼,但其實有時候不是英文差,是用中文寫出來都看不懂,何況是英文? 有些新玩家的 English isn’t very good,網頁前端概念也不成熟,於是就到一些簡體中文網頁、或是某些大大自己翻譯的,或是一些民間的部落格或論壇文章找 code 來用。看起來好像可以用? 東西也做出來了,那會有什麼問題呢?

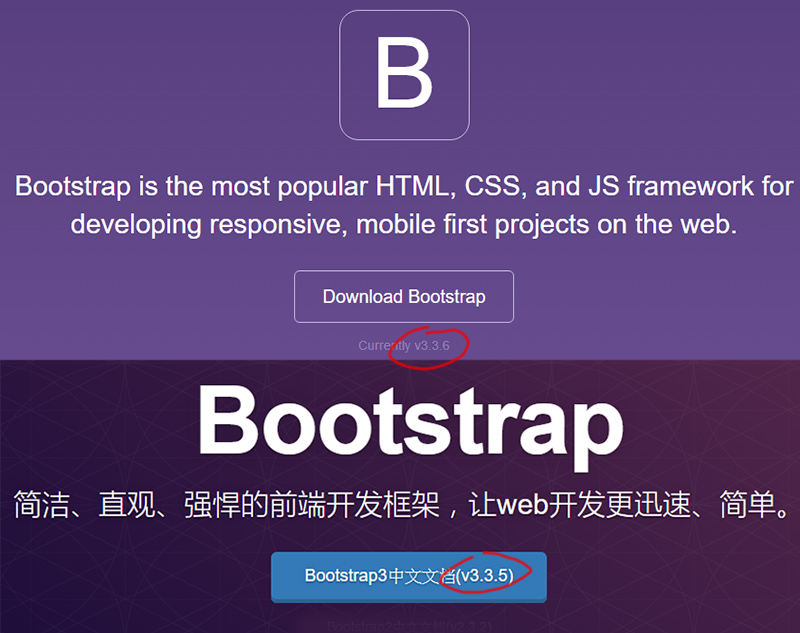
軟體的世界是進展很快的,它常常會更新,Bootstrap 畢竟是洋人的東西,所以更新的第一手資訊絕對不會是中文的,現今看到的中文資源都是別人翻譯,或是整理過的,如上圖我們發現官方的跟中文版的版本號差了一號,那到底差在哪裡? 就得去查 changelog 或 release note。
最怕的就是有人去官網下載 3.3.6 的 bootstrap.js 跟 bootstrap.css,但是在看其他版本的文件,然後覺得奇怪,為什麼效果出不來或是遇到各種 error?
或是明明網頁上掛的是 BS 3.x 的 js 與 css,卻為了製作某效果,到八百年沒更新的民間部落格或論壇文章找 BS 2.x 的使用範例程式碼,或是只能在 BS 2.x 上能用的 jQuery套件,這都是無法使用的。
上面講的是版本不對的問題,另外還有安全問題,那些外部的載點,有沒有可能有偷加料在裡面? 貢獻 Open Source 的大大們都是很 nice 的,不要胡思亂想,不然會睡不著覺。
Bootstrap 只是一個工具,要怎樣用,沒人管得著,但要告訴大家可能會碰到的問題,事先預防。
網頁設計師基本上就是一個會中年轉職的行業,要嘛換工作,要嘛變成用嘴巴做網頁。
所以青春歲月要浪費在美好的事物上,而不是花在 debug 和團隊互相擦屁股上面。