使用這些漸層產生器和 Figma 套件,避免做出中間髒髒的漸層色
前陣子在社群看到一個平面印刷設計類的討論,大致一個透明漸層與黑色底色疊起來之後,中間看起來霧霧濁濁髒髒的,要怎麼解決?
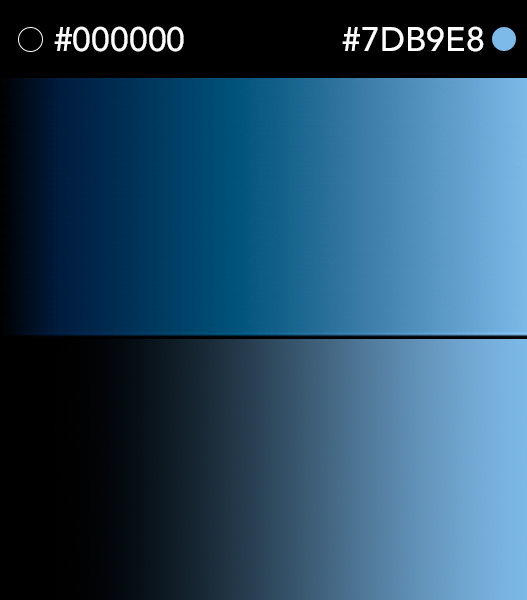
原圖比較複雜,我另外做了一張示意圖

原始問題這是一個牽涉用 Adobe illustrator 做平面設計、CMYK油墨印刷、紙張材質的問題,
好像每隔一陣子就會出現一次,
這次的可能情況比較單純(底色是黑色K100。而不是其他顏色),修改與示範相對容易,所以討論比較熱烈。
但就算用了一些方法把濁濁的顏色變鮮豔,
還是有機會發生螢幕顯示得出來,便宜的合版印刷印不出來的情況。
在設計中使用漸層不是想像中那麼簡單,
使用彩色電子螢幕顯示的數位設計,例如網頁、APP,也會有類似的問題,
但是跟平面印刷設計有不同解決思路和後遺症。
例如下面兩組漸層,頭尾是完全一模一樣的 HEX 色碼,但是看起來的感覺不太一樣對吧?

漸層中間灰灰髒髒的問題,每隔幾年前就有人提出,
因應每個時代主流的工具、3C軟硬體環境不同,解決方案也一直推陳出新,
以下就來分享一下。
死亡灰色區域
印刷設計可能會有紙張或印刷材質本身就有顏色,用透明漸層等一些技巧來露出原本的顏色,
設計階段用一些方式模擬出效果去提案,完稿送印時又有另一份稿。
而顯示在電子螢幕上的設計,可以不用像討論區的文章那樣疊兩層,只要在區塊拉個漸層,就可以直接重現問題了。
談到漸層色的中間變髒,就一定要提到 Erik D. Kennedy,
這位美國的 UI/UX 設計師在幾年前提出一個 “gray dead zone” 的概念,
當使用兩個互補色來做漸層時,中間靠軟體自動產生的色階,
很容易因為跨過色盤中間零飽和度的區域,而產生看起來髒髒的顏色。
(上面的 gray dead zone 連結裡面有讓人一看就懂圖片說明,我沒有跟作者要授權,所以有興趣的請自己連過去看)
如果要解決漸層中間髒髒的話,當然不是把整條漸層直接加個調整圖層,然後直接把飽和度拉爆,
因為這樣漸層頭尾的顏色就不對啦!
合理的解法是如果碰到漸層頭尾的顏色剛好在色環的對角時,
人工手動在漸層的兩個顏色中間多放幾個點,
而且在色盤挑的顏色,要繞過死亡灰色區域。
就能做出中間不會感覺髒髒濁濁,鮮豔度媲美長輩圖的漸層。
網頁漸層工具
了解原因對解決問題有幫助嗎? 可能沒有,
人工幫漸層多加幾段顏色,用肉眼看,不用知道原因也能解決問題。
但是大家不見得都像美國設計師有那個美國時間,
難道客人每次想要改顏色,可憐的基層工作人員又要去逐一調整那一堆漸層中間節點的色碼嗎?
那位美國設計師當然也不像某些政客一樣只會打嘴砲,只會提出問題,但沒有解決方案?
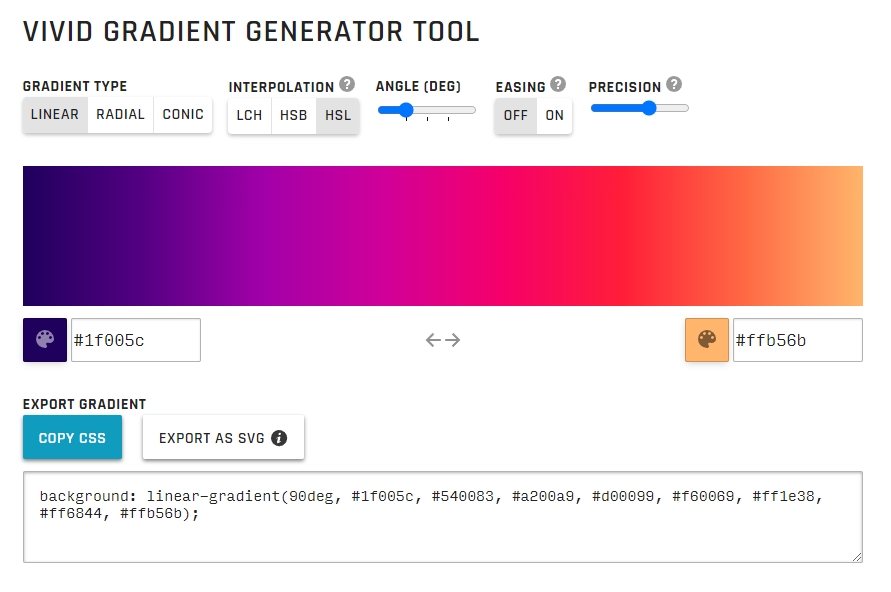
Erik D. Kennedy 做了一個新的漸層色工具 VIVID GRADIENT GENERATOR TOOL

同樣給定頭尾色號,然後選擇上方的色彩空間模式(LCH/HSB/HSL),就會產生大約有 8 段分階的漸層色碼。
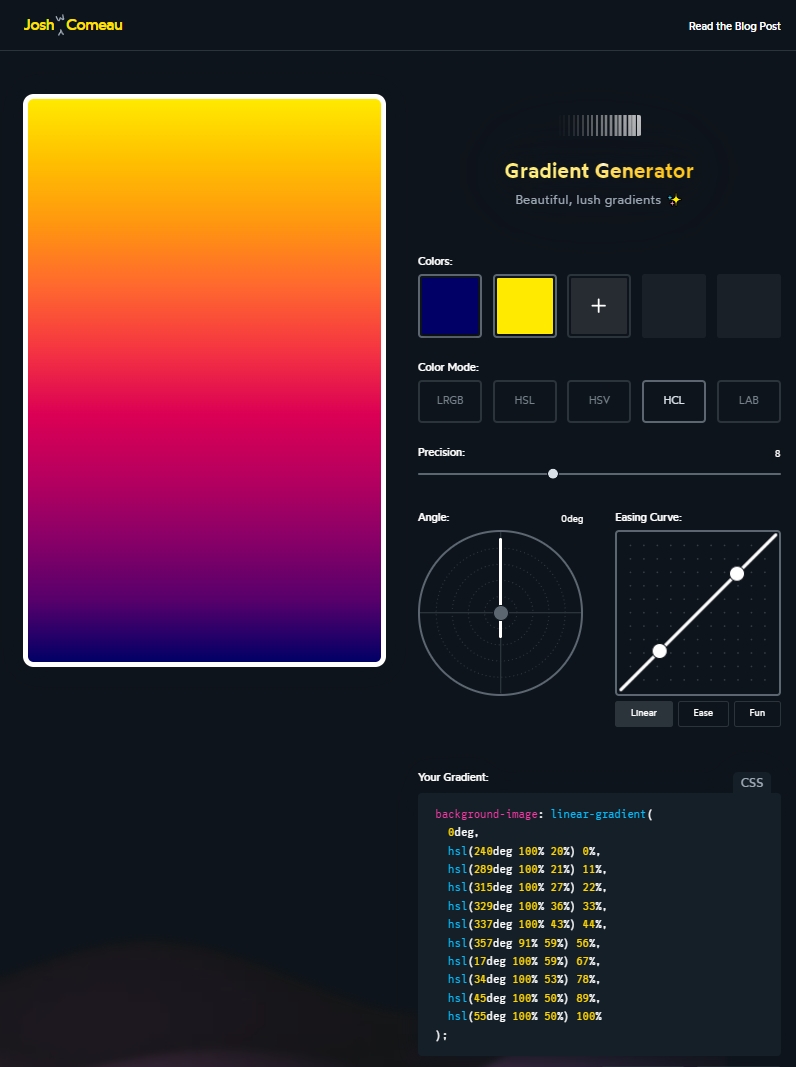
另一個類似概念的工具是 Josh Comeau 的 CSS Gradient Generator, Beautiful, lush gradients

一樣給定頭尾色號,選擇除了 LRGB 以外的色彩空間模式(LCH/HSB/HSL),就會產生大約有 10 段分階的漸層色碼。
在他的部落格文章內(產生器右上角的 read the blog post)也有概述為什麼要計算混色。
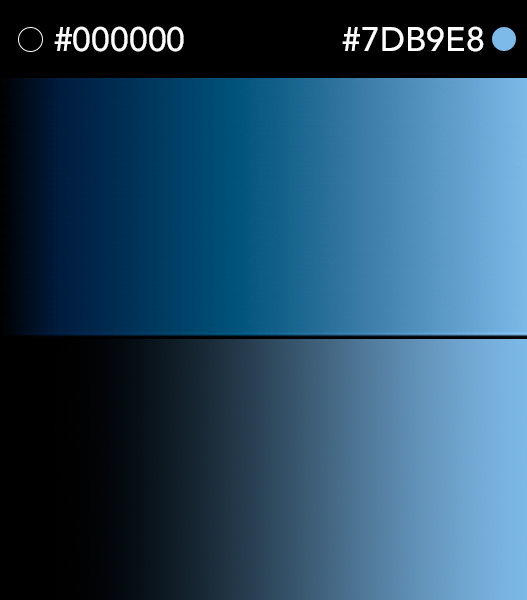
有特別調色跟原始漸層的差異大概如下圖:

指定一模一樣的頭尾色號,但是上方有用工具調過的,看起來比較亮麗,下方則是普通的漸層。
Figma 套件
上述工具都是產生 CSS 碼、色碼、或是 SVG,
如果工作流程超出這些範圍,要把 8~10 個色碼一個一個貼上到使用的軟體裡,想必非常麻煩。
如果是使用 Figma 做設計,已經有相關的 plugins 擴充套件來處理那個漸層中間髒髒的問題。
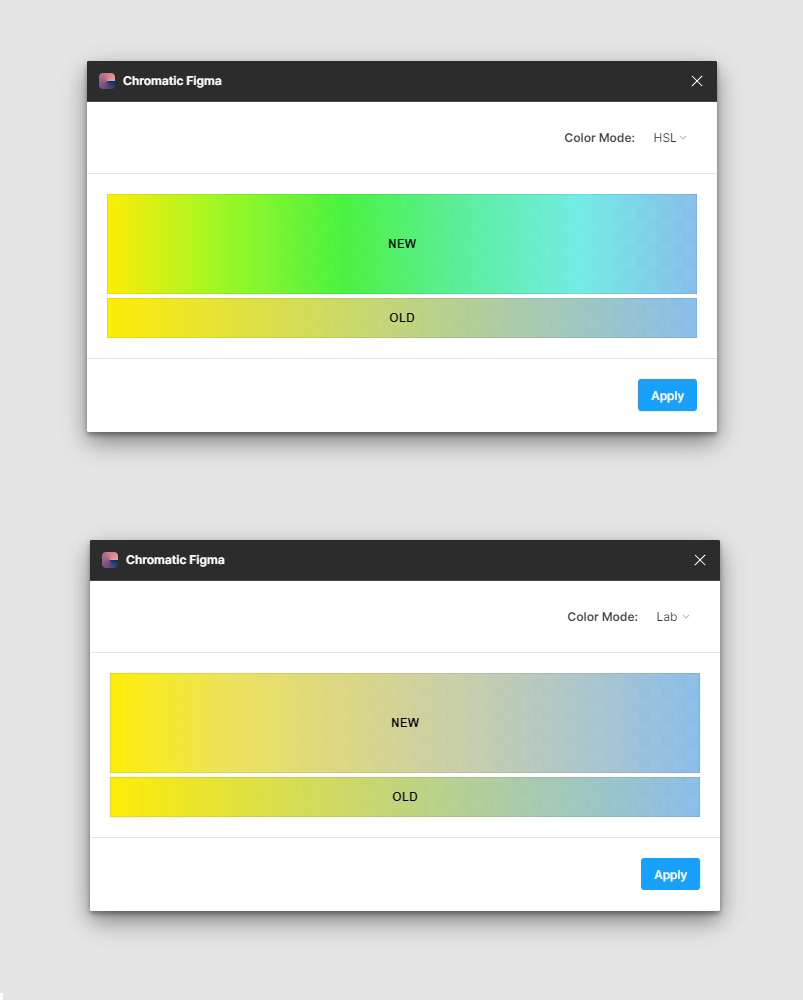
Chromatic Figma
Petter Nilsson 的 Chromatic Figma 擴充套件。
在建立好漸層時,可以叫出套件選單內的 “Fix Gradient”,

(還會貼心列出原始顏色和調整過的顏色做比較)
然後選擇 LCH 色彩空間或是其它的,挑一個順眼的漸層。
但實作問題來了,如果漸層的頭尾有換顏色時,中間的顏色不會自動重新計算,
必須要自己先把中間產生的那些舊色碼全部手動刪掉,
用 “Fix Gradient” 重新產生漸層分階……
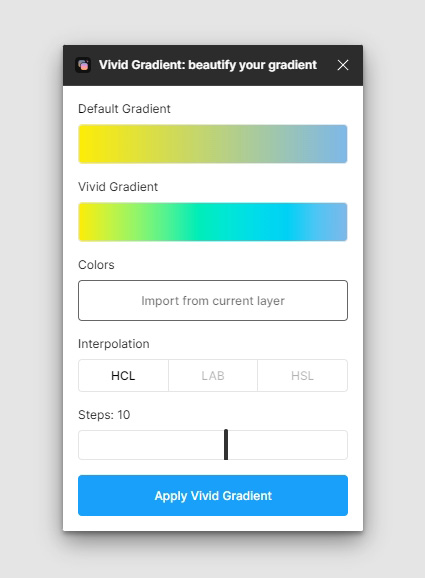
Vivid Gradient: beautify your gradient
另一個也能派上用場的是 NOWORK 的 Vivid Gradient: beautify your gradient 也是解決這個問題的漸層工具之一。
用法差不多,在建立好漸層時,可以叫出套件,然後選擇調整漸層。

Figma 的套件介紹頁的封面圖,沒有真的把 Vivid Gradient 的特色表現出來
它除了可以指定色彩空間模式,還可以自由選擇中間自動生成的顏色階數,可以設成 3~20 階。
漸層頭尾換顏色的話,一樣是要手動刪掉再重新生成。
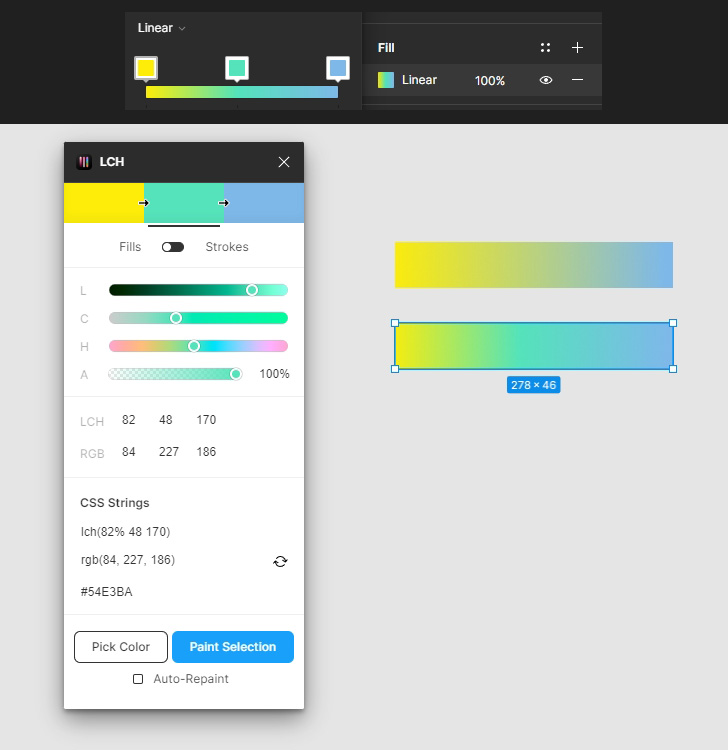
LCH
還有一個 Nikita Antonov 的 LCH
但這不是像上面那些,單純給定頭尾色號然後自動插補階的傻瓜式漸層工具,這個比較像色盤擴充工具。

要先在漸層中間自己多拉幾階,
然後重新用這個套件的 LCH 色盤去一一選顏色,調漸層中間顏色的 Chroma (彩度)和 Hue (色相)值。
避免用傳統的 LRGB 色盤,很容易跑到一大塊灰灰的地方。
CSS 對 LCH 的支援度
從前用 RGB,想要把顏色調暗一點,還要想說紅綠藍每個 channel 比例要多少才能混合出想要的顏色。
如果能在 CSS 中直接使用 LCH 色碼,就可以更接近人類直覺,調整一個顏色的亮暗、鮮豔度、色相,豈不美滋滋? 但是在現代瀏覽器環境與開發工具上卻是窒礙難行。
查閱 Can I Use 對於 LCH and Lab color values 和 types: oklch() (OKLCH color model)的瀏覽器相容性,
必須要版本滿新的 Chrome 116、iOS Safari 15, Firefox 113 起,才開始支援諸如這種寫法 background:lch(53.2%, 104.6, 40.0);。
然後第二個討厭的前端開發問題,雖然 LCH 或 lch 打大小寫都能顯示,但是 Firefox 118 跟 Safari 卻要這樣打 background:lch(53.2% 104 40);(中間不加逗點)才行,Google Chrome 是加或不加逗點都能用。
Tailwindcss 3.3.3 的話,光是用 from- to-,中間也不會自動補色階,
想要用 arbitrary values 硬上 from-[lch(53.2% 104 40)] 或 from-[lch(53.2%,104, 40)] 也是都跑不出來。
目前看起來主要只支援 color name, rgb, rgba, hsl 四種。
Tailwindcss 4.0 開始預設把色碼變數改成 oklch 的宣告方式,例如:--color-avocado-200: oklch(0.98 0.04 113.22);,但如果直接用 arbitrary values 硬上from-[oklch(0.532 104 40)] to-[oklch(0.532 104 0)] bg-gradient-to-r或from-[oklch(0.532,104,40)] to-[oklch(0.532,104,0)] bg-gradient-to-r或from-[oklch(0.532 104 40)] to-[oklch(0.532 104 0)] bg-gradient-to-r或from-[oklch(53.2% 104 40)] to-[oklch(53.2% 104 0)] bg-gradient-to-r都還是無法正常顯示。
其他現實問題
記得多年以前也看過電繪圈在討論避免調出濁濁的顏色,還有電繪軟體跟一般影像處理軟體(如PS)的預設色盤的差異,但一時找不到,算了。
APP 工程師或網頁工程師拿到設計稿,
如果看到「雙色」漸層中間還分了8~10階,也不要一驚一咋的,
嘟囔著說這樣變數要怎麼宣告? 可閱讀性、維護性、leetcode 沒有這題之類的,讓工作空間充滿了快活的空氣。
上述工具的主要解決思路,都是在兩個漸層色中間多加幾段,差別只在是要手動加,還是透過軟體工具自動加。
但漸層不是這麼簡單的玩意,
就算用了上述工具,解決了漸層髒髒的問題,
但也是做稿的時候自爽。
在數位的世界,一旦存成 JPG 點陣圖,
或是用各種方式在使用者的裝置上顯示,
還會發生”漸層顏色不連貫”的問題,例如以下狀況:
- 圖片從設計軟體轉存的時候,或是你把圖片插入文件檔然後存成 PDF,要是壓縮太多(圖片品質設太低),即使圖片小了、檔案小了,上傳檔案時不會被系統靠北檔案過大了,網頁開啟速度是快了,可是圖片效果很差。
- 圖檔天生格式不支援,像 GIF 動畫只有 256 色,顯示漸層絕對非常容易看到斷層。我們可以改用 APNG 或 WEBP 的數位圖檔格式,但是這又有其他問題,例如有些 CMS 系統沒有專門為影像繪圖設計,上傳會動的 APNG 或 WEBP,可能會被壓縮成不會動的圖片。
- 圖片傳到網路上的話,漂亮的圖片會被各大社群網站、APP、CMS 系統的圖片壓縮演算法荼毒。對網路平台來說,傳輸流量跟磁碟空間都是成本,工程師會製作各種機制去壓縮大家上傳的圖片,平台經營團隊討論的是各種降本增效的 KPI 指標,誰管圖片被壓縮後會不會變醜?
- 使用者的螢幕比較差(例如很便宜的電腦螢幕、手機續約送的 0 元電子垃圾手機),沒有 10bit 也算了,明明規格標 8 bit。漸層顏色顯示還是罄竹難書。
- 用不是「螢幕」的東西來顯示,例如在會議室提案碰到便宜的投影機,哪怕漸層做得多漂亮,一樣是細節全失。
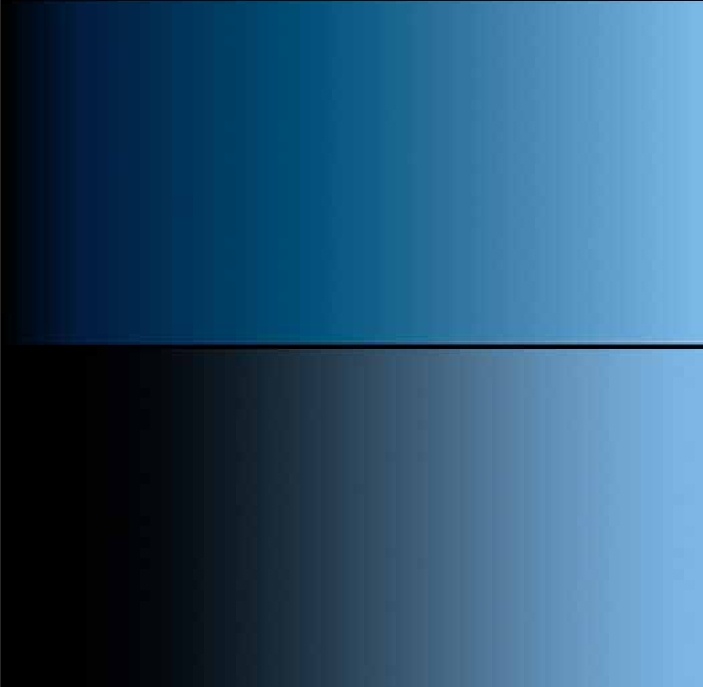
都會造成漸層顏色不連貫,像下圖的情況,跑出一堆 Color Banding

我們還沒討論使用者使用灰階電子紙螢幕來上網的情況,要是顏色運用不當,圖片變灰階之後糊成一團,讓人產生誤會,這又是另一種問題。
延伸閱讀
- The "Gray Dead Zone" of Gradients | CSS-Tricks
- Design better gradients — Dos and Don’ts – Nick Devashvili 同樣提出了漸層中間補色的概念,只是沒有 gray dead zone 這麼強烈,文中稱為 greyish color。
- Make Beautiful Gradients in CSS, with linear-gradient, radial-gradient, or conic-gradient – Josh Comeau
- WHY THIS GRADIENT GENERATOR IS BETTER THAN OTHERS
- Totallypic 感應式漸層:和Photoshop一樣的漸層新選擇 Totallypic 也有出一個 Adobe illustrator 的外掛,用於處理漸層髒髒的問題。