CKFinder 3 .Net 版本安裝失敗小筆記
CKFinder 檔案管理器的 PHP 版本於 2015 年釋出版本號 3 的大改版,.NET 版本比較遲,於2016年12月才釋出(CKFinder 3.3 for ASP.NET Released),如今過了兩年多到 3.5.1,地雷應該都清光了吧?畢竟 CKFinder 2 已經不再更新了,在觸控裝置上也很難用,來自己摸索安裝看看 CKFinder 3。
CKFinder 是最低品質 costdown web 程式開發重要的一環,開發人員不需要自己用 PHP 或 ASP.NET 的伺服器端語法讀取目錄和檔案清單、建立目錄、多檔拖曳、寫入伺服器、刪除檔案、修改檔名、控制瀏覽權限、控制圖片壓縮品質、圖片寬比高大的時候最大寬高要怎麼等比壓縮、圖片高比寬大的時候寬高要怎麼等比壓縮,讀取EXIF的圖片旋轉資訊,壓縮後把小圖另存在另一個路徑….等一堆瑣碎的檔案操作,用別人寫好的免費開源試用版程式,少奮鬥十年。
本機作業系統是 Mac,沒有安裝 Visual Studio for Mac,所以什麼 NuGet 指令安裝,或是專案檔加入參考的做法都跟我無緣。
直接把 web.config 跟 CKFinder 程式檔目錄丟到簡單又便宜的 Windows 虛擬主機上,用程式範例檔 CKFinder Samples – Full Page Mode 來測試。
404 – File or directory not found.
首先會遇到 Server Error 404 – File or directory not found.
Console 裡面提示是這個路徑 /xxx/connector?command=Init&lang=zh-tw 有錯,
現在 CKFinder 3 變成類似虛擬目錄的東西。這麼高科技,所以程式一開始壓根兒就沒有這支檔案,要怎麼除錯 404 找不到檔案?
把 CKFinder 2 的實體 connector 的資料夾和程式檔硬放上去也沒用,最後發現是 CKFinder 3 提供範例的 web.config 的預設值 <add key="ckfinderRoute" value="/connector"/> 要改掉,
換成 <add key="ckfinderRoute" value="/xxx/connector"/>才行。
(把自己的安裝目錄 xxx 加上去,開頭一定要是斜線,不能是~/)
Could not start CKFinder: Language file is missing or broken
語系檔錯誤?Quick Start Guide 有寫到這 JSON MIME Type Support 問題,得把 .json 副檔名加到 MIME 的相關設定裡,Add a MIME Type in IIS,2012年的文件非常老舊,設定方式有很多種,先用熟悉的 web.config 設定法最對味。
在 web.config 的 <system.webServer> 裡面加入<staticContent><br> <mimeMap fileExtension=".json" mimeType="application/json" /><br>
</staticContent>
無法連接:可能是伺服器檔案權限設定錯誤 !
不知道這又是甚麼訊息,先查找程式內的語系檔案,是 error 104,對應的錯誤訊息原文為 It was not possible to complete the request due to file system permission restrictions.
後來摸索出,又是 CKFinder 3 提供範例的 web.config 的整人考驗:<backend name="default" adapter="local" useProxyCommand="true"><br> <option name="root" value="userfiles"/><br> <option name="baseUrl" value="/ckfinder/userfiles/"/><br> </backend>
得依自己的目錄情況調整
<backend name="default" adapter="local" useProxyCommand="true"><br> <option name="root" value="~/xxx/"/><br> <option name="baseUrl" value="xxx/"/><br>
</backend>
因為安全因素 , 檔案瀏覽器已被停用 ! 請聯絡您的系統管理者並檢查 CKFinder 的設定檔 config.php !
不知道這又是甚麼訊息,先查找程式內的語系檔案,原文是 The file browser is disabled for security reasons. Please contact your system administrator and check the CKFinder configuration file.
不知道翻成中文就從哪多出了 config.php? 而且 .NET 版本也沒有 config.php。
從第二代就有問題的中文譯文,到了第三代還是沒改…
通常是階段過期被登出,但目前測試階段是用裸奔<add key="ckfinderAllowedRole" value="*"/>,應該是 Quick Start Guide 寫的,應用程式對伺服器資料夾權限寫入的問題,修改後就好了。
取得的檔案路徑怪怪的?
整合進 CKEditor 4,config.js 裡的那些 filebrowserImageBrowseUrl, filebrowserImageUploadUrl 可以不用動,竟然還可以完全沿用,太好了。
不過圖片選擇之後的路徑似乎怪怪的,帶一堆奇怪的參數,長得像洩漏很多資訊的樣子/xxx/connector?command=Proxy&lang=zh-tw&type=Images¤tFolder=%2F&hash=youcantseeme&fileName=xxx.png
毫無頭緒,不過在 google 用 ckfinder fileul hash 找到一篇 CKFinder 3 Returning Wrong URLs for Selected Files – stackoverflow ,所以仍然是 CKFinder 3 提供範例的 web.config 的考驗<backend name="default" adapter="local" useProxyCommand="true">
要改成<backend name="default" adapter="local" useProxyCommand="false">
圖片選擇後就能變回正常的檔案路徑xxx/images/xxx.png
控制使用者權限
有登入的使用者才能上傳/修改/刪除檔案,CKFinder 2 的權限主要是用 Session 值去控制而已,到 CKFinder 3 版則變得更複雜了,放棄研究,需要的人可以參考這兩篇的概念。
【ASP.NET MVC】使用CKEditor+ CKFinder实现图片上传
Authenticating Website Members as Users in CKFinder v3
浮雲雅築 – ckfinder 有多篇關於 .NET 版本+ ckfinder 3 的測試文章。
You cannot delete files in DEMO mode.
CKFinder 2 免費版至少只是有浮水印,
然後鎖住一些把檔案拖曳到其他資料夾之類稍微比較少用的操作,
CKFinder 3 免費試用版的檔案瀏覽器,竟然不能刪除檔案啊!!
真的購買的話,授權費用是每個月10美金,一年約台幣4000左右。

好用的東西,使用者付費天經地義嘛,但資訊服務業的現實總是不盡理想,
老闆可能又要出來曉以大義說這樣公司怎麼營利,年輕人不努力之類的…
看來是無法投入正式環境了。繼續用舊版吧。
UPDATE
後來因為一些其他原因,在公司換成自己整個重寫的檔案上傳與管理器。
方便加上各種提示訊息(檔案過大,檔案名稱或資料夾名稱不要有+號之類的特殊符號),
還有設計適合行動裝置操作的使用者介面。
後來離職之後,又用其他語言重寫。
後來再回去看 CKSource 的產品,
功能變得非常強大,
CKeditor 5 編輯器多出了Simple upload adapter 等其他功能,針對現代網頁開發方式或多變的伺服器架構,優化檔案上傳的開發方式。
CKFinder 則一起被包進 CKEditor commercial license 裡面,
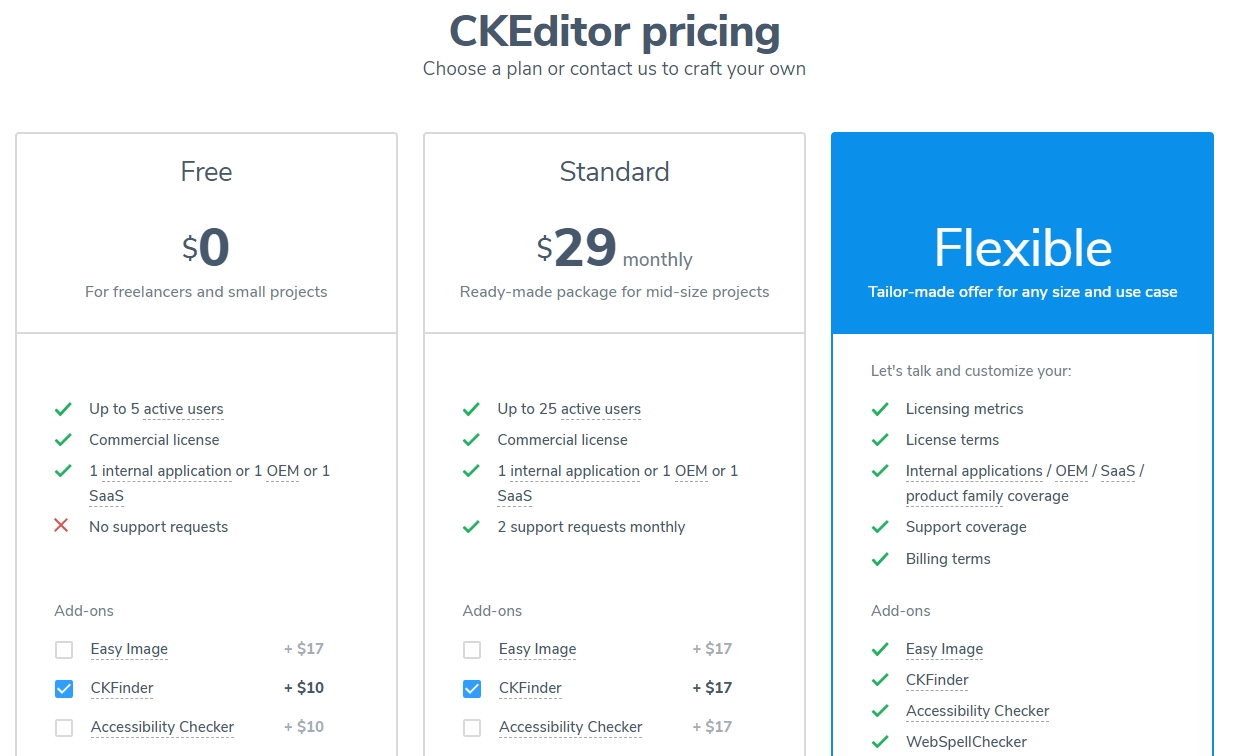
CKEditor pricing 中的加購項目 CKfinder,
從上圖的 $10/$17,2021 年漲到 $13/$22。
2023 年開始變成整個 Contact Sales,價格未知。

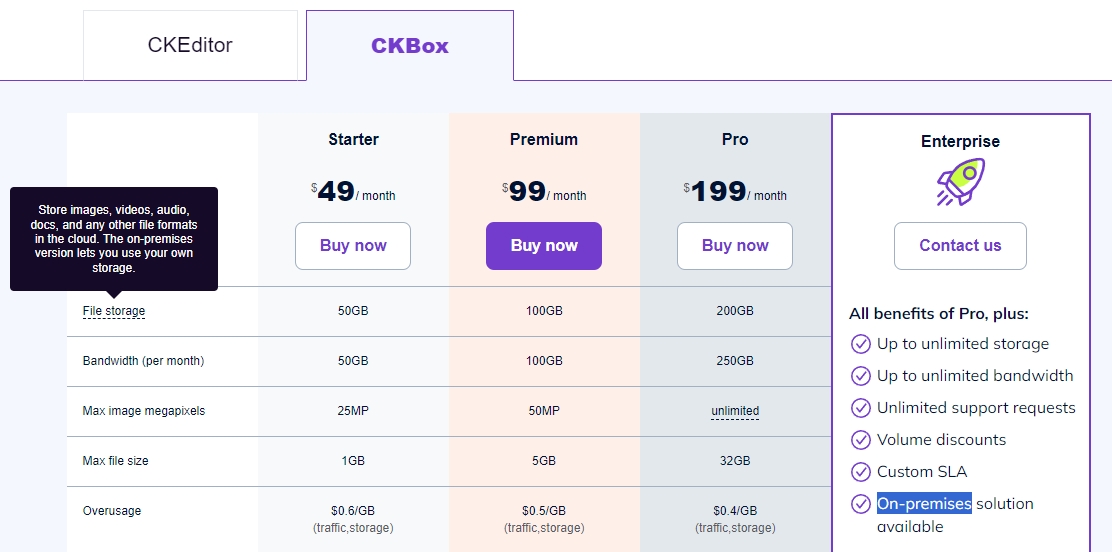
另外還多了個 CKBox (一開始叫 Easy Image),
就是把使用者上傳檔案,會放在他們的雲上面,
有空間&流量等限制,這時候每個月要 $49 美金起。
還要買到 CKBox Enterprise 版本,才有能把檔案留在自己伺服器的 On-premises 功能。
心得感想
有人說軟體工程師要有什麼特質?在職場領薪水的軟體工程師要有五個特質:
– 通靈外行人在說什麼
– 接手別人的CODE
– 無盡的修改
– 每隔幾年用不同語言或設計模式 產出 end user 用起來其實一樣的東西
– 東西應該要動卻不能動怎麼辦?依賴本能,或是 Google。
以本例,CKFinder 官網的 demo 放得嚇嚇叫,但自己裝怎麼跑不起來?使用第三方程式最神秘的問題就是,遇到的問題,文件 CKFinder 3 – ASP.NET Connector Documentation – Quick Start Guide 上可能會提一下,但實際怎麼處理是你家的事。只照文件上寫的來安裝,通常無法使用,要成功執行的細節,則要依賴本能自己摸索或是靠 Google。