中文 Web Font 踩雷記事本
網頁使用 Web Font (雲端字型) 看似能解決以下問題,
– 工程師不用再跟設計師解釋,為什麼網頁上的字型跟設計稿長的不一樣?
– 解決客戶需求「這邊可以用比較活潑的字體嗎?」
– 讓 Windows 的網頁文字不再只是黑體/明體/標楷體套餐?
– 讓跨瀏覽器都能顯示相同字型?
– 網頁編輯人員不用再把特別的字型都做成圖片?
– 讓文字可以有好看的字體,同時也可以被選取、複製、翻譯、向量縮放、被搜尋引擎索引。
– 用其他亞洲語系的系統字型來顯示黑體,如日文 (Meiryo)、韓文 (Malgun Gothic)、中國 (SimHei, Microsoft YaHei),可以讓網頁上的文字顯示得比較不一樣,但可能發生缺字、筆畫不同、或是有些電腦沒裝的問題。
– 讓 Windows 微軟正黑體粗體的碧、筵、綰不要有多一個空格,或是粗體筆畫異常的問題?
但是也可能發生新的問題,蒐集一些親身遇到或到逛到的中文 webfont 地雷…
一、Web Font 載入速度
不管是用免費的 font 還是付費的 webfont ,基本上都會遇到以下情況:
1.一開始網頁上完全看不到任何字,經過數秒之後才會顯示出來。尤其文字越大段,網路越慢(如3G)的時候。(Flash of invisible text, FOIT)
2.網頁一開始還是一般的系統字型,但是看文章看到一半,網頁會閃一下,然後變成套用 webfont 的樣子。(Flash of unstyled text, FOUT)
3.開啟網頁時,游標旁帶著漏斗的時間特別長。
有些 webfont (如 typesquare, justfont) 提供下載完成後淡入的功能 ,降低 FOUT 的不適感。
有些 webfont 支援用 Web Font Loader 載入,降低 FOIT 發生的情況。
如果是靜態網頁,可以考慮每次把網頁字型用 font spider 或 FontForge 壓一遍,於是要再寫更多的 code,增加更多維護時間或開發時間,但仍是不夠完美。
只要是字很多的網頁使用雲端字型,例如部落格文章、新聞內文頁,終究無法避免在網頁載入時,會看到一堆奇怪現象的問題。
二、網頁中毒了?
打開網頁之後,等老半天文章區都是白的,文字正常顯示之後卻顯示得亂七八糟…
難道是電腦或手機中毒了嗎? 還是新聞網被駭客攻擊了?
喔!原來是在辦雲端字型的宣傳活動 字型的多變滋味 讓生活更添趣味 | 生活新聞 | 生活 | 聯合新聞網
三、免費的圓體 webfont 在 iOS 上面有雷
圓體是設計師做稿時經常使用的字型…….不過網頁不是平面設計!
幸好現在 Google Fonts 的全民公測 Early Access 專區有免費的圓體 webfont (cwTeXYen)可以使用,不過遇到網頁有數字+使用 iOS 裝置的時候,竟然會發生上圖的慘劇。
問題點大概是網頁上寫的那樣,Mac OS X, Windows and GNU+Linux all render OpenType Layout shaping. Some font does not currently work on iPhones and iPads, because iOS doesn’t render OpenType Layout shaping, only AAT shaping. 所以網頁字型,不是只有 TTF, WOFF, EOT, SVG 格式問題要討論,還有水更深的東西。
為了網頁內的字型在跨裝置跨瀏覽器能盡量相同,而使用 webfont? 然後還是有可能在某個瀏覽器出現意想不到的效果,要再寫更多的 code 去調整。
四、一個黑體各自表述
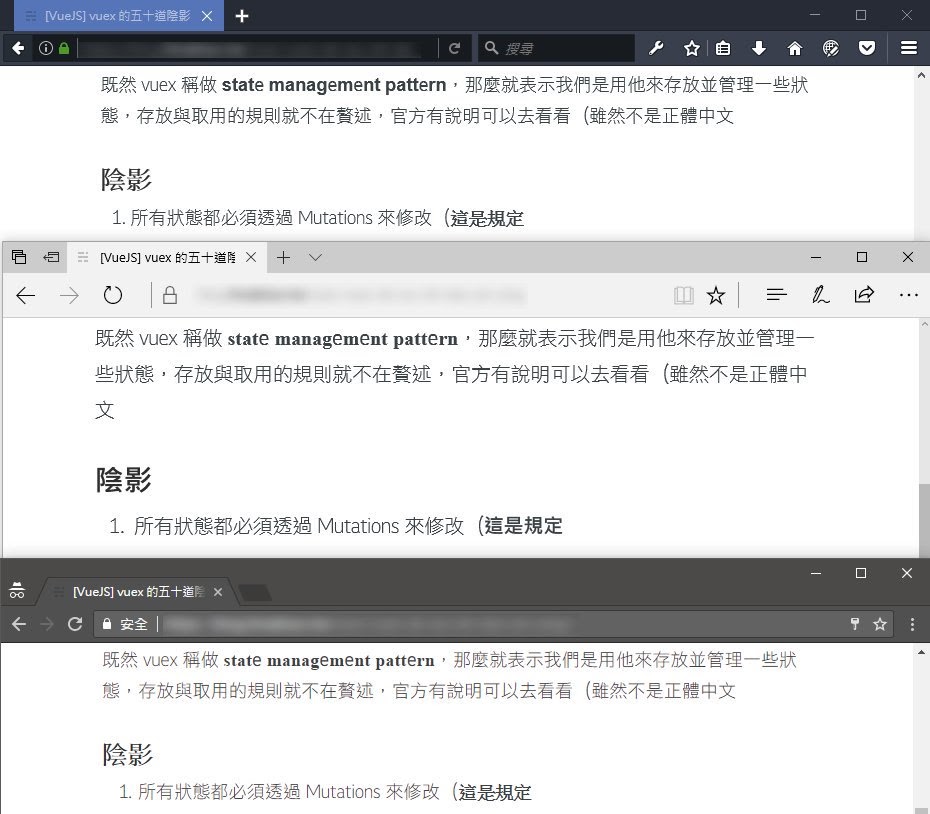
上網時親身遇到的案例,起初是覺得有些怪怪的,改用其他瀏覽器看更是神奇,讓我覺得那些「雲端字型優化跨瀏覽器顯示」的宣傳文案只是一場夢,吐槽點實在太多,不知從何講起:
– 如果是在做眼動儀實驗,我的眼睛肯定在字母 e 上面打轉了好幾秒。
– 在 Edge 上面每行的字數跟其他瀏覽器不一樣,開頭落一個字的情況是許多客戶都很在意的,雖然在現代瀏覽器+RWD 上刁這個一點意義都沒有。
– 明明內文是全部用信黑體,但是為什麼在 Chrome 跟 Firefox 會跑出明體?
– 有些字的筆劃會突然變粗,相當不穩定
五、那些被 GFW 和諧的 Webfont 們
有一次 WordPress 更新之後,預設會讓網頁載入 Google Fonts 內的 Open sans 字型,這功能本來沒什麼值得好談的。
但是匪區的網友們發現 WordPress 的網站更新後都變慢了,原來是因為匪區網路根本無法訪問 Google Fonts 的 fonts.googleapis.com 域名,造成網頁卡頓,然後網路上就多了一堆「禁止WordPress 加载Google Fonts 」之類的教學文章。

根據中國內地的情報指出,Adobe typekit 跟 webtype 都是處於無法正常連線,或是域名汙染的狀態,所以想要在境外製作一個網頁給中華人民共和國的人民看,記得不要使用太多國外的 webfont ,以免因為瀏覽器渲染阻塞等情況,讓網頁開起來超慢。
六、每個瀏覽器文字粗細不同,特殊符號變豆腐
需求是要讓網頁上的一大段文字顯示楷體,Windows 和 Mac 可以用標楷體來達成, font-family: "標楷體", DFKai-sb, BiauKai;,但是在 Android 跟 iOS 等行動裝置卻會變成黑體,於是用 webfont 的時候又到了。

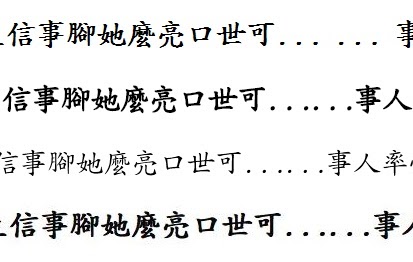
成功達成所有裝置都顯示楷體,但是明明設同一個 font-weight 數值,在各作業系統、各瀏覽器顯示的粗細卻各有差異,非常悲劇。
粗細不一還不打緊,在某些電腦,內文的全形空白或是符號,還會出現字距不一,甚至變成一堆口口口的情況!
七、瀏覽器設定導致 webfont 無法顯示

字型檔案畢竟是一個從外部網站下載到本地端的東西,所以理論上也有夾帶病毒的風險。
所以有一些瀏覽器或防毒軟體的設定有機會讓網頁的 webfont 一輩子都跑不出來,例如 Firefox 的 gfx.downloadable_fonts.enabled 。
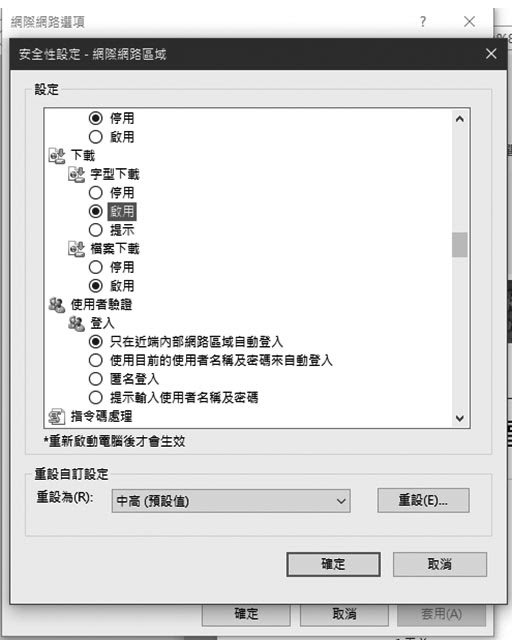
或是使用 IE 瀏覽器,瀏覽器有調整過安全設定,或是網站因為不同原因列入限制的網站,有一些相關設定也會讓 webfont 無法顯示。
八、中文字做 CSS3 scale, skew, rotate, animation 時各種狀況
對中文字做一些 css transform(scale, skew, rotate) 效果時,有機會得到看起來不太正常的中文字。
設定 css animation 時,也有機會在動畫進行中,發生文字模糊、瞬間消失等情況。
不過這個其實不只中文 webfont,其實一般的細明體、正黑體也會產生非預期的效果。
九、第三方服務的風險
網頁上掛上外部網站的 js script 或 css,使用第三方服務,就要承擔各種連線狀況,或是服務變更的情況,例如…
– 网站卫士前端公共库停止运行公告 在 Google Fonts 在大陸被和諧時,有些人會把字型路徑改用网站卫士託管的Google字体库,但是後來這服務也收掉了
– justfont支援大部分的瀏覽器 限 Internet Explorer 9 以上
– TypeSquare – 【支援服務公告】Internet Explorer 9、 Internet Explorer 10 支援服務結束通知
別跟我談什麼2017 年都已經過一半了,瀏覽器的使用者比例怎樣怎樣。對網頁製作人員而言,使用者只有三種,一種是真的使用者,一種是聲稱「我也是使用者耶」的業主使用者,另一種是負責付錢決策但可能根本不常上網的使用者(a.k.a.業主、甲方),想方設法安撫後面兩者是很重要的一件事。
十、思源宋體,各自表述
illustrator 設計稿用了 Source-han-serif-tc 字體,就是 Adobe Fonts 裡的思源宋體(Source Han Serif Traditional Chinese),文字是一個台灣人的人名,illustrator 可以正常顯示,沒問題。
但是要做成網頁時,用 Google Fonts 裡面的思源宋體(Noto Serif Traditional Chinese),卻出現缺字了,嗯? 不是一樣都是思源宋體嗎?

尷尬了? 那網頁要怎麼辦? 文字就在網頁標題上非常顯眼的位置,就放著一個缺字在那邊給大家看?
反正我有訂閱 Adobe 方案,或是把網頁改用 Adobe Fonts 的雲端字型,不過粗細度跟英文看起來有點不太一樣

所幸後來在 Noto Serif Japanese 發現這個字可以正常顯示,就先把那個字換成日文字型,達成任務。
但是為了那幾個字,網頁載入時需要花費多大的代價? Noto Serif JP 約 2MB,Source-han-serif-tc 則是將近3MB,雖然字型相關檔案在 adobe 或 google 的伺服器上,不會用到自己網站伺服器的流量和頻寬,但使用者的網路流量跟載入速度勢必受到影響。

十一、除了怕各種瀏覽器 render 中文字的地雷,還怕缺字
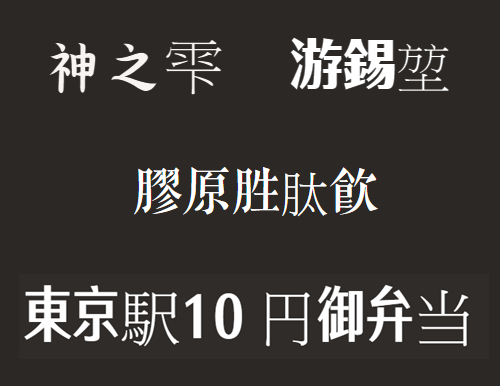
如下圖所示,不管是 justfont, typesquare, 華康威 font, ifontcloud 都有機會在每套字型碰到不同缺字的情況,幸虧這些雲端字型通常可以試用,或是提供預覽功能,技術評估時可以及早發現,無法治療。

其實做繁體中文 webfont 很辛苦,情報指出簡中、日、韓的 webfont 通常都不會超過 9000 字,然後繁體中文基本上都是 13000 字起跳,才能確保網頁不會「剛好」缺字。
缺字通常發生在諸如商品名稱、人名、內文、專有名詞包含一些罕用字或異體字的時候。至於上述範例的繁體中文雲端字型,每套大致都有 1 萬字以上,為什麼還會缺字呢? 像 全字庫 CNS11643 就收錄了 4 萬多字,那只有 1 萬多字的雲端字型,怎麼可能完美呈現而不缺字呢?
還有些商品介紹文案,或是商品小常識之類的文章,經常會中日韓文混打,這種多語系文字混打的情況,常常也讓可能只有只有支援單一語系的 webfont 感到為難。不過 webfont 是機器(軟體),當然不會感到為難,感到為難的通常是該死的網頁設計人員。
延伸閱讀
- WebFont 三宗罪之二:吹毛求疵的WebFont 渲染差异 這麼多年過去了,我想問作者三宗罪之三跑哪去了?
- 那些被 GFW 的 web font CDNs – 十五言 因為一些境外的 webfont 服務被牆,造成網民上網體驗不佳,而產生抱怨。]-
- Chrome 彈出「找不到字型」視窗,別急著按更新,勒索病毒假冒的 ! – 趨勢科技 用假訊息視窗吸引人點擊,然後下載病毒,是很經典的一招。但是假訊息視窗的文案卻一直推陳出新呢。