Apple Vision Pro 內的 Safari 前端與 UI 設計雷區大公開
2024 年 1 月底 2 月初,蘋果的空間運算設備 Apple Vision Pro 終於媒體解禁與美國開賣,這個禮拜的社群到處都是戴著滑雪鏡般外型的機體,徜徉虛擬實境世界的短影片。
目前已經知道很重要的 3 點:
- 現階段還沒有中文輸入法,而且下載 app 需要準備美區的 Apple 帳號。
- 有些系統 UI 介面只有停止的時候才會顯示,沒辦法邊走邊用,視窗會「留在原地」,需要用手捏著視窗才能把視窗帶著走,但走動的時候,捏著的視窗會變半透明的,移動太快還有可能會定位失敗。所以看到短影片在戶外邊走路邊揮來揮去什麼的,都只是在表演…。
- 沒電就會畫面全黑,沒辦法直接看出去,看到的「外界」是攝影機拍攝,顯示在螢幕上的;尤其晚上的戶外體驗極差。
各家開箱體驗影片中,難免都會帶到幾段使用 Safari 上網的畫面,
但身為做網頁寫 UI 的螢幕尺寸敏感族群,看著總有些奇怪….
這 Safari 視窗怎麼看起來這麼小?
大耳朵 TV,9 分鐘左右跟 12分鐘左右各有一段使用「沙發雷」瀏覽器。
MKBHD,14分鐘左右有一段使用 Safari 上 YouTube 的畫面。
於是自己也裝了開發者測試版,來摸索一下 visionOS 裡面的 Safari 到底用起來是怎麼樣?
註: 這需要 Xcode 15.1 以上,而 Xcode 15.1 需要 macOS Sonoma 才能安裝,我為此從 Ventura 升級上去。
以前網頁上放的 3D 物件噱頭,在 Vision Pro 上會變得更香嗎?
在 2023 年發售的 iPhone 15 Pro 上,多了一個空間影片拍攝功能,號稱空間影片在 Apple Vision Pro 上變得栩栩如生,這算是 Apple Vision Pro 的賣點之一吧!
那這空間影片放在網頁上會有什麼不同? 還有以前那些充滿噱頭的網頁效果,像是全景照片看房、虛擬展間,在 Apple Vision Pro 的網頁上有更沉浸式的體驗嗎? 順便稍作試驗。
360 度環景照片
可以到 unsplash 下載一些環景照片來測試,放在網頁上還是毫無反應,只是一張圖片,網頁工程師仍然必須要設計一套環景圖瀏覽介面。
但是如果把這張寬寬的 jpg 圖下載回本機,從檔案管理器打開,Apple Vision Pro 在角落會有一個”沉浸式”的小按鈕,按了之後…

這些 jpg 照片直接變成可以環景瀏覽,身歷其境。
所以以後可以把要展示的東西通通拍成 360 環景照片,通通裝在 Apple Vision Pro 裡面,到客戶那邊去「帶看」嗎?
先解決眼鏡度數問題再說吧…
用 .usdz 和 .reality 展示 AR 立體圖形
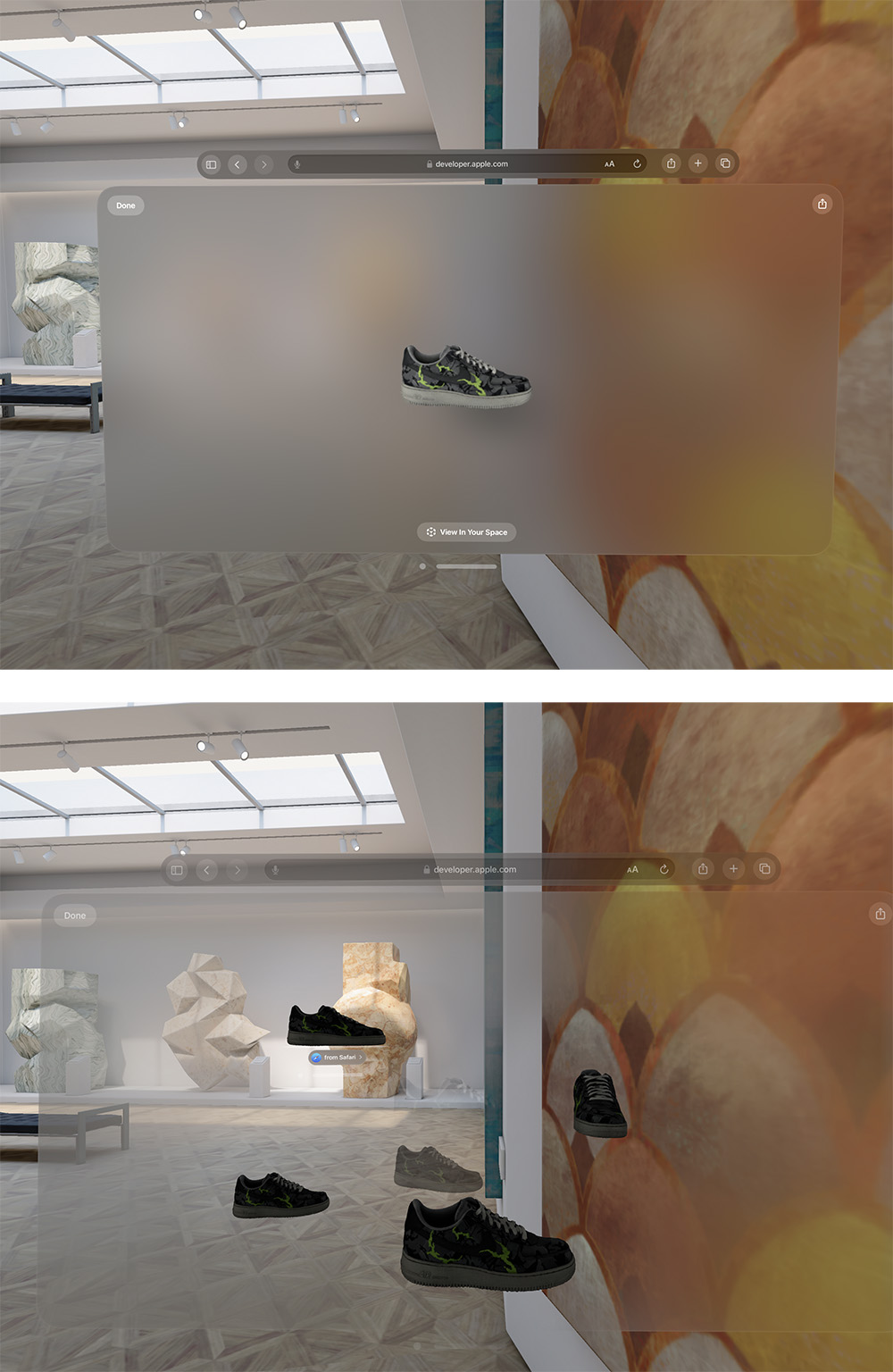
每年蘋果發佈新產品後,都會有果粉上蘋果官網,點選產品網頁最下面的 AR 展示功能,把 AR 的蘋果新商品放在自己的生活場景中玩賞,還可以擷圖,發到社群網站上裝逼。
其實是把產品弄了一個漂亮的 3D 檔,轉成 usdz 格式,網頁工程師能做的只是把檔案傳到線上,然後在網頁上放個超連結而已,使用者點擊連結之後,會自動用 iPhone, iPad 內建的 app 開啟,而 Android 手機是不能用的。
在 Apple Vision Pro 當然還有這功能,而且更加強大,同一個 usdz 檔案可以重複擺放 N 個到「空間」中,就像一個虛擬展館一樣,像下圖是把幾個不同角度和大小的鞋子亂丟。

Apple AR 除了支援 usdz,還有 reality 檔案,有一個立體互動的模型,還包含音效和說明。有興趣的可以到 Augmented Reality – Apple Developer 試玩。
底下挑一個模型比較小,玩起來比較不卡的模型,大概是這種感覺:
雖然這些功能用手機平板也能用,但論即時性和互動性,肯定是 Apple Vision Pro 更好更直覺。感覺一些單位都已經開始在寫國科會還是什麼企劃,不只斥巨資製作各種 3D 數位教材,還要申請經費買幾台 Apple Vision Pro 來做研究用途了。
虛擬展間
原理和製作方式基本上跟上面講的 360 度環景照片差不多,只是會有些部分是人造的,不是完全使用 360 環景相機設備實拍的。
在疫情期間非常流行,以台灣經貿網為例,類似下面這種東西:
看不到 iframe 的話請點此 台灣經貿網織襪專區
簡單來說就是使用者可以拖曳變更角度,通常某些部分點擊會出現導覽文字,或是到導購連結。
在 Apple Vision Pro 上反而沒增加什麼特殊效果,如前面幾段講的,因為 Safari 視窗大小有限制,也不支援 HTML5 Fullscreen API 全螢幕功能,非常可惜。
空間影片能放在網頁上嗎?
空間影片(spatial video)就是剛剛提的,iPhone 15 Pro 跟 Apple Vision Pro 才能拍的影片,在網路上可以找到一些:
– How to View Vision Pro’s Spatial Video Before You Get Your Headset 內文中有 Spatial Video Samples
– Some Spatial Concert Videos for Ya’ll by pashdown – Reddit
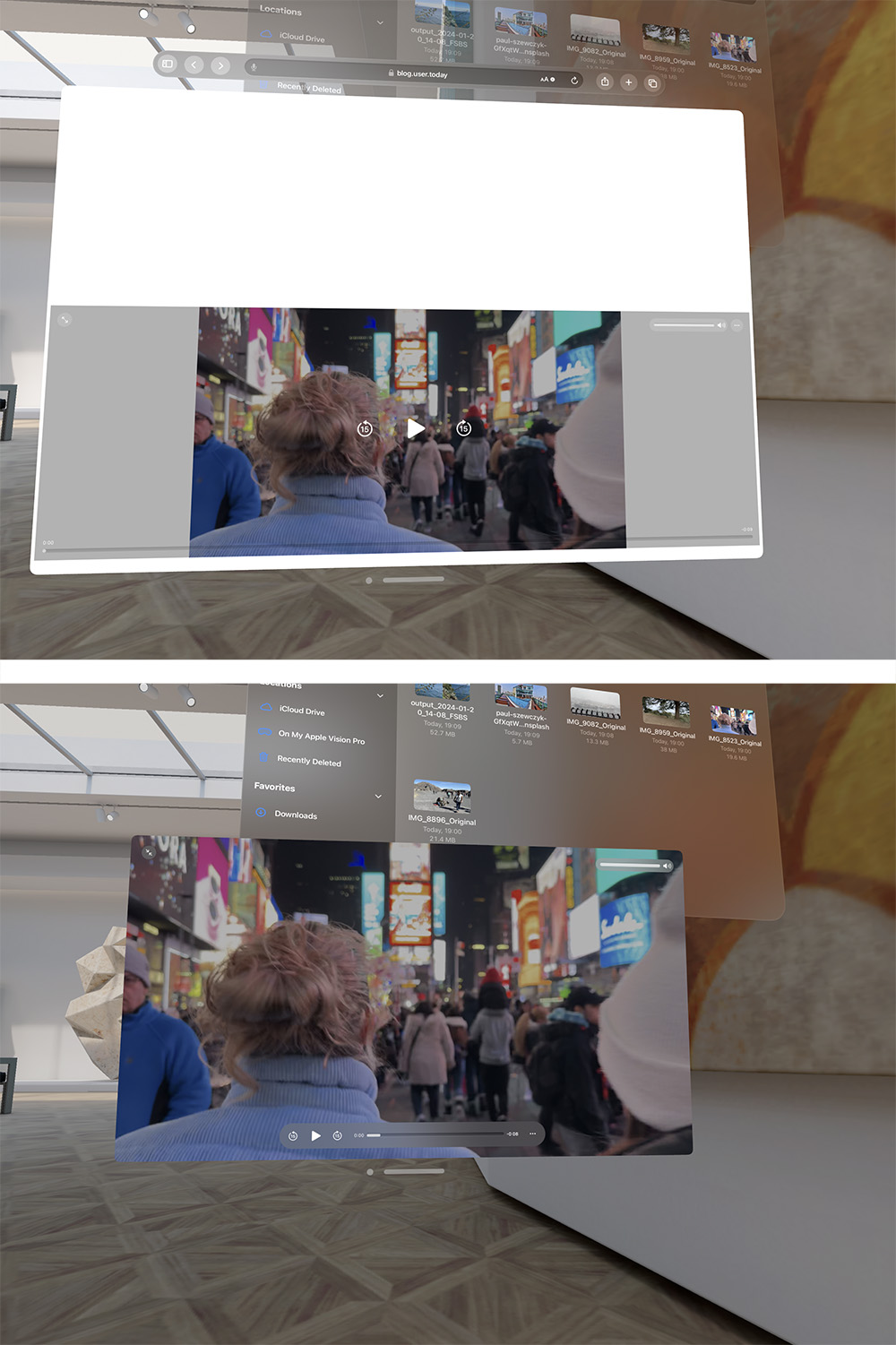
把這些 mov 或 mp4 影片下載後,直接在 Apple Vision Pro 中開啟,會點選右上角”沉浸式”的小按鈕,影片會變成好像空間中出現一道奇異博士的傳送門(如下圖):

在更換視角時,會感覺裡面的景物會是立體的,還會有聲音!
哈利波特電影裡會動的畫,大概就是這種感覺…但這個立體只是那種雙鏡頭 VR 照片的感覺,並非任意變換角度的上帝視角。
但如果單純用 html5 video tag 把 spatial video 的 mov 或 mp4 嵌在網頁上,那就只是個普通的影片,
別人完全不曉得這是一個尊覺不凡的空間影片,就算按左上角的放大,也只是把瀏覽器邊框變不見(如下圖):

2024/2/13 更新補充:
隔壁家 Meta Quest 也在官方說明中說支援空間影片Spatial video on Meta Quest,播起來的樣子在影片 5:10 左右可以看到。
Meta Quest 3 Vs Apple Vision Pro! – Virtual Reality Oasis
在 YouTube 上看到攝影師 Hugh Hou 放出免費的 VR 影片供大家欣賞 Experience 8K 3D VR180 – Hugh Hou,頻道裡還有其他 360VR 的影片。
這種 YouTube 360 影片如果用 Safari 看的話,是長得像下圖這樣,可以移動視角,但無法切換全螢幕或是切換成沈浸式,作者是建議 Apple Vision Pro 使用者另外下載他講的 App 來看影片,才能得到最佳觀影效果。

WebXR 要另外開啟實驗性功能
瀏覽器有 WebXR 跟 WebVR API,但 Safari 就屬於支援性特別落後的那一隊。
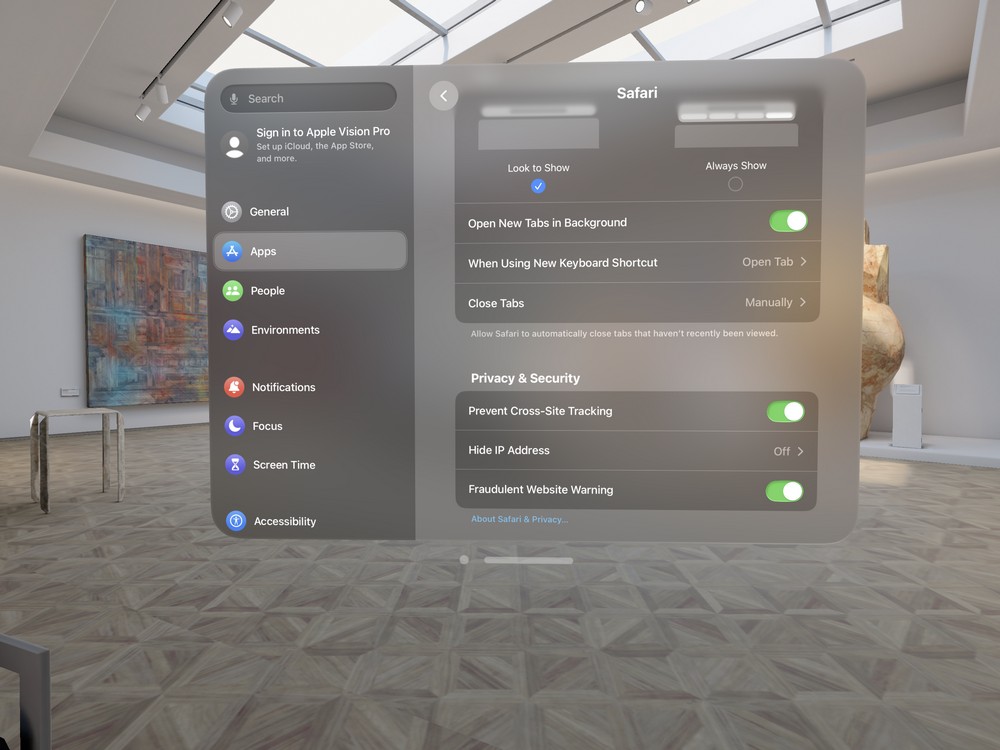
如果要在 Apple Vision Pro 試玩 WebXR 開發的網頁,必須要到 系統選項>Apps>Safari>Advanced>Feature Flags,然後把 WebXR Device API 跟 WebXR Hand Input Module 打開。強行使用系統尚未正式開放的實驗性功能。
然後可以到 Immersive Web Developer Home 或其他網站試玩他們的測試項目,進去之前還會看到系統詢問權限跟操作警語。

然後操作起來就是…整個螢幕畫面通通被換成設計好的 3D 場景畫面。
要是角度不對,進去時可能剛好碰到一片黑的地方,還會以為是裝置壞了還是網頁壞了。
Parallax 視差效果
我們這不是科幻頻道,網頁所有的物件都還是乖乖待在 Apple Vision Pro Safari 瀏覽器的小框框內,網頁中的雲和煙霧或其他什麼物件,完全不會跑出瀏覽器的框外。網頁背景預設也還是白的,完全不會透過去看到外面。
常見的網頁視差效果,一般有兩大類:
1.Parallax Scrolling(視差捲動):
把背景圖片拆成很多層,當網頁捲動時,每一層移動的速度都不一樣(如下圖)。

Apple Vision Pro 是可以捲動網頁的,可以用 Pinch and drag (手指捏住然後上下拉動),或是 swipe (快速滑動),
跟操作滑鼠滾輪時手臂幾乎沒在動、滑動手指操作小小的手機觸控螢幕相比,
Apple Vision Pro 操作捲動網頁還是有那麼一點點不一樣,
感覺要動的肌肉特別多,捲動網頁也更累。
2.Mouse move parallax(滑鼠游標移動的視差效果):
一樣是把物件拆成很多層,當滑鼠游標移動時,取得游標位置,然後指定每一層物件的移動位置(如下圖)。

而因為 Apple Vision Pro 是與觸控裝置比較接近的系統,不只預設沒有游標,似乎就算眼神飄來飄去或轉頭也無法觸發 mousemove 事件來持續拿游標位置,所以這種效果也是武功全廢。
不過說到網頁視差效果的開發,除了抓 scroll 事件、在游標移動時抓滑鼠游標位置,另外還有第三種是使用手機加速度感應器的資訊,但是行動裝置 Safari 對 HTML5 Accelerometer 的支援性也是滿江紅,連瀏覽器請求授權的視窗都跑不出來,就不要想太多了。
visionOS Safari 的 UserAgent 字串

visionOS 1.1 Safari 預設的 UserAgent 字串如下:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Safari/605.1.15
雖然建立裝置的時候是選 visionOS 1.1,但 UA 字串中完全沒有任何 visionOS 的字樣。
寫文章的時候 iOS 正式版只出到 17.3,17.4 還在 beta。
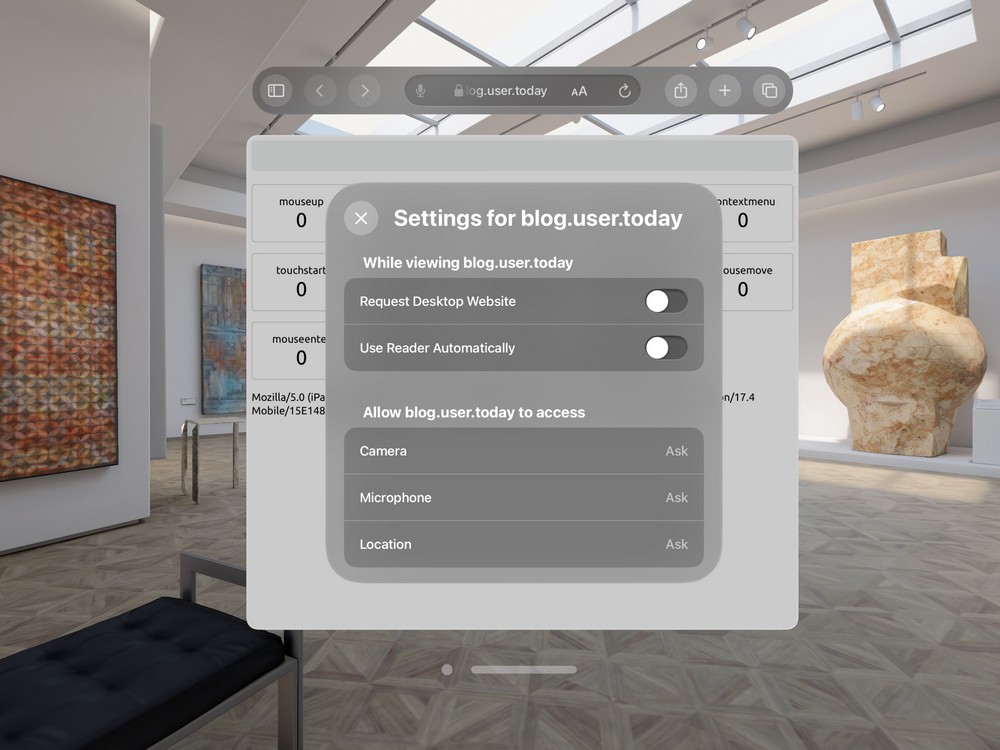
如果點網址列的 AA 按鈕進去,

選擇 Request Mobile Website

或是點 website setting 進去,把 Request Desktop Website 關掉(預設值是打開的)
UA 字串會變成:
Mozilla/5.0 (iPad; CPU OS 16_3_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Mobile/15E148 Safari/604.1
這頁面是之前 2019/8 iPad 開始可以接滑鼠 的時候所做的測試頁,想不到現在還用得上…
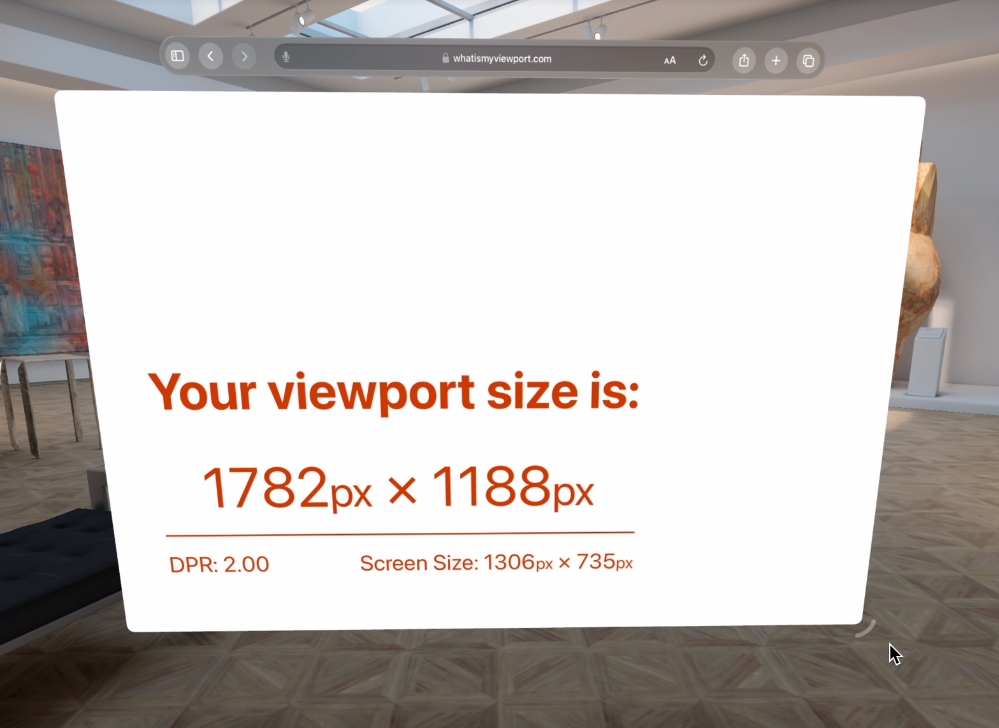
Safari 視窗無法無限放大
第一次開啟 Safari 時,或是每次 Open New Windows 時,
Safari 視窗並不是什麼16:9 之類的比例,而是 1024*890 px。
視窗理所當然可以拖曳右下角的控制點改變大小,右下角的控制點操作起來很像 iPad 與 macOS 的幕前調度。
實測最大大約可以拉到 1782px*1188px 左右(是3:2),
最小只能縮小到 829px*743px 左右。

有些網頁很堅持第一個畫面要滿版或排成怎樣的,在這些謎樣的比例下,可能會顯示得很奇怪。
visionOS 的 Safari 也跟其他蘋果行動裝置一樣,沒有在捲動時,捲軸會隱藏,不像 Windows 會有一條灰色的東西永遠佔據最右邊。
然後使用者當然也可以把網頁 “zoom in” 放大,(zoom in 放大跟按 +- %數放大的顯示方式不一樣)
結合捲軸的特性,然後畫面看起來就會被切到,
基層網頁設計帕魯可能又要花幾個小時溝通,請客人自己 zoom out 回去,或是假裝修了什麼,但其實什麼都沒做。
有些網頁可能無視 mobile first index 之類的搜尋引擎檢索策略,還有手機電腦分開成兩個不同域名網站的設計,
Apple Vision Pro 的 Safari 視窗寬度範圍,一般應該都還不會切成手機版,
而且因為 UA 字串預設是跟 macOS Safari 一樣,
所以使用者有可能會被迫在電腦大螢幕的網頁版面上,用觸控裝置的邏輯來操作。
Android 跟其他陣營都支援好幾年的 HTML5 Fullscreen API,在 iPad 上也開始支援。
所以 visionOS 的 Safari,後續是會跟著 iPad 一起支援,
還是跟著 iPhone 一起不支援? 值得期待。
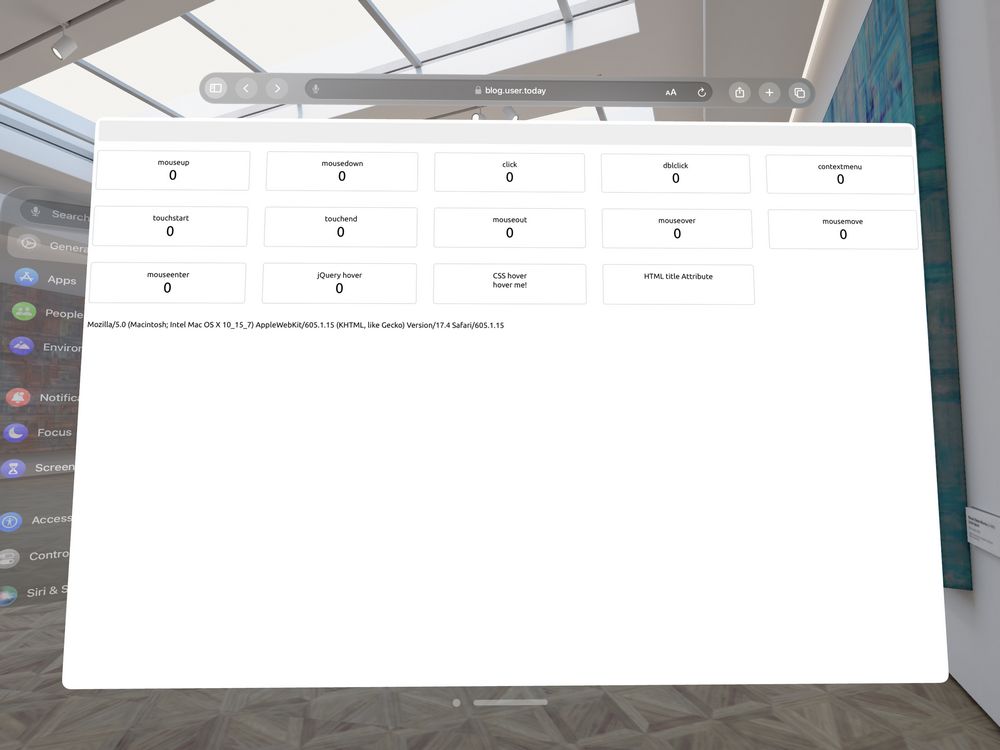
Safari 支援的瀏覽器操作事件
為了操控的精準度,從小時候看到的體感操作設備如 Wii、PS Move VR,到近年來的一些 VR 頭戴式顯示器,商品組合中通常包含一些奇怪造型的控制手柄。而 Apple Vision Pro 一開始就沒有這種東西,預設就是設計成用手部動作和眼睛去操作。
在一些開箱實測影片可以發現,Apple Vision Pro 也是可以用藍牙連線,接上 Magic Trackpad 觸控版和無線鍵盤,但是先假設使用者是用空手操作好了。
在這次測試中不出意料,滑鼠移入 css hover 跟 mouseover 是不起作用的,
如果網頁角落有做那種滑鼠移過去,會滑出一塊購買通路 logo 清單之類的;在手機小螢幕上則是做成點擊一下會展開,然後按叉叉按鈕再收回去。
使用者在 Apple Vision Pro 實際的操作大概會是眼睛先盯著那個物件,然後雙指捏一下,讓那塊東西滑出來;因為視窗寬度的關係,大螢幕版的樣式沒有叉叉可以按,只能嘗試盯著那個物件,然後雙指捏一下,運氣好的話,那塊應該會收回去…
運氣不好的話,大概要盯著其他空無一物的地方,然後雙指捏一下,嘗試讓該物件失去 hover 狀態,才能把那塊東西收回去。
強制 highlight 的樣式
另一個問題,網頁上被盯著的東西,會被系統強制加上一個漸層半透明樣式:

如上圖,那個白色半透明框框不是我寫的,放著網頁有些地方已經寫好的 hover focus active 等樣式不用,蘋果又另外強制加上一層白色半透明框框,有時候看起來不太順眼。
實測用 -webkit-tap-highlight-color 也無法覆蓋,如果之後有找到方法修改,再來補充。
順帶一提,目前 visionOS 的 Safari 看起來是無法直接 inspect 網頁的,
不知道怎麼把 Safari 的 Developer Tools 叫出來,
網頁檢閱器設定沒開? 系統選項>Apps>Safari 裡面找不到那個選項。
以往在 macOS Safari 也可以監測到從 Xcode device simulator 開出來的網頁瀏覽器,但是這次連 visionOS 的裝置都沒出現。
2024/6 更新: visionOS 2 開始支援從電腦上的 Web Inspector 觀測 visionOS simulator 的 Safari 內容了,可參考官方的操作說明 Try out your website in the spatial web。實機的 Apple Vision Pro 或是 visionOS simulator 的 Safari 都可以用。
visionOS 的 Safari 瀏覽器功能
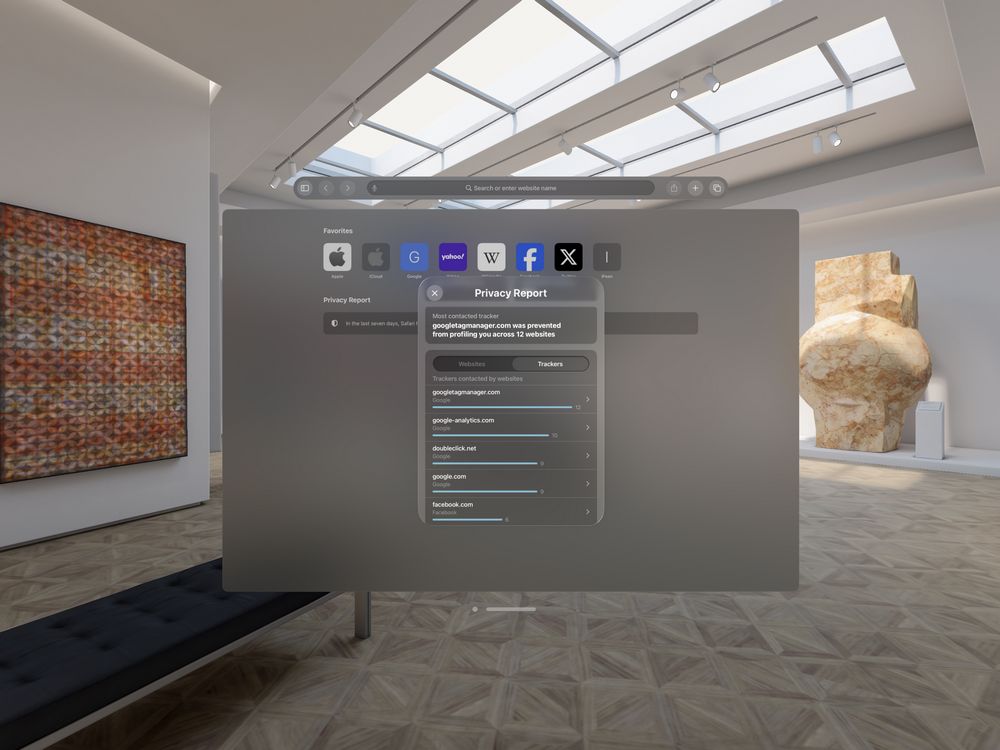
目前可能硬體才出第一代,visionOS 才 1.1,整個 Safari 功能有點精簡,
但精簡的只是一些功能,隱私功能沒少(如下圖)


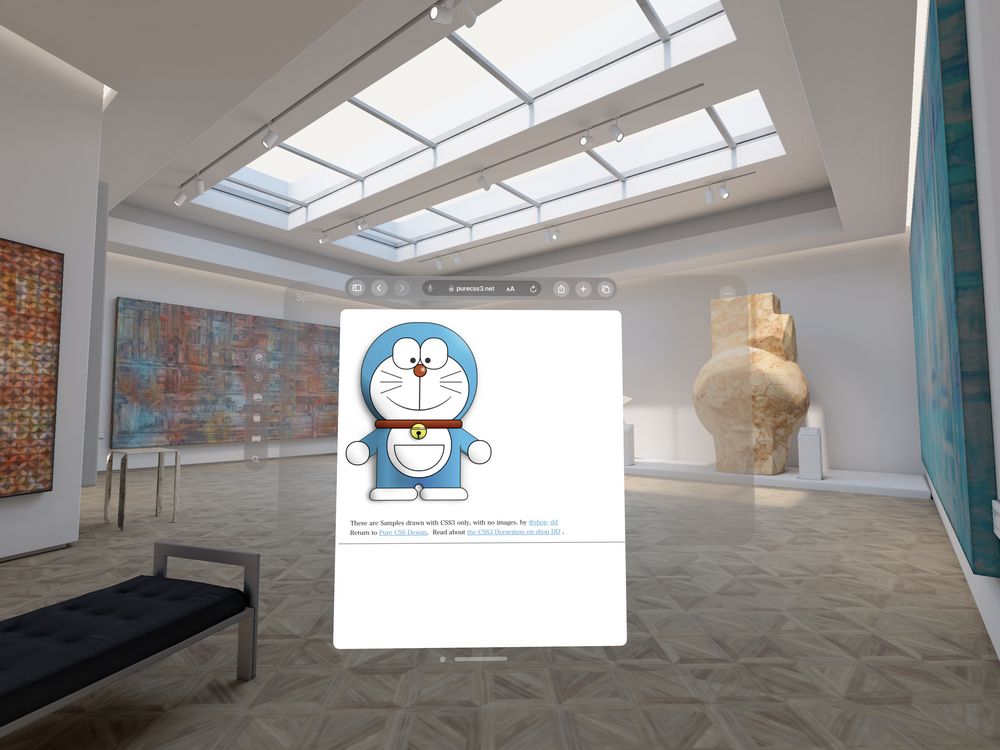
網頁瀏覽器最重要的網頁顯示功能也毫不馬虎

CSS3 哆拉A夢測試完美通過(上圖),屌打 IE。

中文 webfont 也同樣可以正常顯示(上圖)
隨便測個 HTML5test,也是有 500 多分,相當接近主流瀏覽器水準。
哪個項目沒滿的? 放在下面自己看。

visionOS 的 Safari 的表單 UI
針對 visionOS,Apple HIG 又多了一套 Designing for visionOS跟元件庫,然後 UI 都是這種半透明的質感。
剛剛提到過,使用者看到的可能是為電腦或大 iPad 視窗寬度設計的網頁,
但是操作時可以直接走上前去點,
或是用眼睛定睛一看之後。手指再捏一下,
所以一些網頁原生的表單元件,也長得更像觸控裝置用的。
舉一些觀察到的例子:

如上圖,表單要打字時,鍵盤有時候會直接浮在輸入框下面,
另外那個 textarea 原本右下角是有個控制條,可以拖曳變更輸入框大小的,在 visionOS 的 Safari 不知道為何不給用了?

如上圖,下拉選單(select)間距變得很大


如上圖,其他 input 類型的 visionOS 系統 UI 長這樣。
checkbox, radio, range 那些比較普通,就懶得截圖了。
Safari 瀏覽器很重要,因為一些知名 App 都不支援 Vision Pro
本文使用 Xcode device simulator 執行的 visionOS,是為了讓開發者測試自己的 app,裡面沒有 App Store,所以無從得知其他瀏覽器或原生 app 有沒有什麼特別值得一提的設計。
對於新系統的 APP 會不會很少的濾,蘋果自己說有 600 多款專為 Apple Vision Pro 打造的新空間應用 app,還有超過 100 萬個相容應用程式 Apple announces more than 600 new apps built for Apple Vision Pro。
雖說 Apple Vision Pro 號稱相容於 iOS 和 iPadOS 的 App Store,但根據 MacStories 的調查,查了 40 幾個 App Store 上最受歡迎的影音/社群/新聞/運動/遊戲/購物/交友/生產力 app,竟然沒有半個應用程式有開發 VisionOS 原生的 app,有些甚至根本不給下載。
像是 Facebook、Instagram 都沒得用,所以必須依賴 Safari,才能使用一些本來在 iPad/iPhone 上習慣使用的服務。
YouTube:
YouTube says a Vision Pro app is on the roadmap
2024/1月說不支援,2024/2月改口說會排上 roadmap。
Netflix:
Our members will be able to enjoy Netflix on the web browser on the Vision Pro
不支援,發言人 Kumiko Hidaka 在給媒體的聲明,會員可以在 Vision Pro 的網頁瀏覽器中使用 Netflix。
Disney Plus:
蘋果除了推自家的 Apple TV+,還弄了一個頂級串流媒體服務名單(top streaming services),在蘋果官方新聞中 Apple previews new entertainment experiences launching with Apple Vision Pro ,Disney Plus 被蘋果欽點,同樣位列在名單上的還有 Amazon Prime Video、Paramount+、Peacock、 Discovery+ 等等,但就是沒有 Netflix。
看起來Netflix 不出 visionOS app 是兩家公司有哪邊沒談好,在互相對幹。
Spotify:
Closed Ideas – Spotify Community – Basic support for vision pro
不支援,在官方的使用者許願池中關閉需求,表示無法影響可能涉及第三方的變化。
Microsoft Office:
Announcing Microsoft 365 apps available on Apple Vision Pro
買 Vision Pro 只是為了玩嗎? 大家最愛的生產力工具,微軟在 2024/2 月初很快宣布 Microsoft Teams、Word、Excel、PowerPoint、Outlook、OneNote 和 Loop 都將在 Apple Vision Pro 的 App Store 中提供。
總結
這些年經過手機和平板的觸控裝置洗禮,網頁或 UI 設計大原則跟之前差不多,
– 不要再叫設計師做一堆滑鼠移入的效果。
– 做 tooltip,不要再用那種只有滑鼠游標移入才能看到的。
– 不只純瀏覽檢視功能,如果有要讓人操作的,不要把 UI 做得太擠。
– 不要只設計 1920 跟 375 兩個寬度,就以為能符合所有寬度的視窗。
除非網頁內容極具吸引力和價值,否則使用者還要脫下頭戴顯示器,拿出手機或電腦看網頁? 聽起來就很不方便。
這種 AR, MR, XR 的題目,從幾十年前大學畢業專題就有一堆人做,新一代設計展上當年那些奇思妙想,到近年來的元宇宙、或是 Figmin XR之類的,大家都再說潛力未來可預期,那未來什麼時候要來?
等硬體夠好用,完全解決太重、畫質太差、太耗電…等問題?
等 3D 與程式開發變成基本技能,就像辦公室的行政人員也會修圖剪影片做網頁一樣?
等生態系完善? 例如讓開發者的時間都好好花在產品本身,而不是整天處理N套平台與系統的相容性;或是為了向使用者收個1~3塊美金,申請一大堆帳號。
Apple Vision Pro 和 visionOS 也許讓這個領域又掀起波瀾,至於能走多久,還是永遠只是小眾人的玩具,就繼續看下去。
另外有個有趣的問題
像 LINE 這種,一個帳號同時只能一台電腦+一台 iPad+一支手機登入的 app,

戴著 Apple Vision Pro 的時候,碰到要掃 QR Code 的時候該怎麼辦?
(A) 在 visionOS 安裝 LINE app,然後 iPad 上的 LINE 會被登出(但目前不知道 visionOS 的 Deep Link 行為是否跟 iOS 一樣。搞不好就算在 visionOS 安裝 LINE app,碰到加好友的連結仍然無法自動跳轉 LINE APP)。
(B) 學切里,把手機伸到頭盔裡面掃 QRCode。
(C) 把 Apple Vision Pro 的畫面用 AirPlay 投影到電視或是周圍的裝置上,再用手機去掃。
(D) 請 LINE 修改跨裝置登入與加好友的機制。
2024 年的 WWDC更新:
本次發表的 visionOS 2,其中多了一項新功能 AirPlay Receiver,可以把附近的 iPhone 或 iPad 畫面投影到 Apple Vision Pro 內(You can turn on AirPlay Receiver in Apple Vision Pro to mirror content from any nearby iPhone or iPad on the same network.)。
所以對於 C 選項可能更順更方便? 更多 visionOS 2 更新請參考 visionOS 2 Preview。
延伸閱讀
- Apple Vision Pro User Guide- Safari 官方的操作說明,點選目錄有好幾個章節。
- Meet Safari for spatial computing 2023年 WWDC 的一個 Session,一個 16 分鐘的影片,裡面有一些 visionOS Safari 瀏覽器的開發事項介紹。
- Something You must know before landing on visionOS 有位 web 前端前輩看了上面的影片,整理了一些可能會有差異的前端開發事項。
- Designing for visionOS 可能九成九的設計師都不會碰到要開發 visionOS app 的團隊,真的要開發,也沒人會聽 UI 設計師的,但還是可以隨便看看。
- Apple Design Resources – visionOS Figma 檔案格式的元件庫
- visionOS Developer Documentation 不是 app 工程師幹嘛看這開發文件? 有時候一些牛頭不對馬嘴、不切實際的想法,問題來源之一就是不看文件…
- A Survey of Popular Apps Currently Compatible With Apple Vision Pro BY JOHN VOORHEES 裡面有個表格,列出哪些 app 在 Apple Vision Pro 無法使用。
- UX Case Study: AI-Powered Spatial BankingUXDA 做了一個 Apple Vision Pro 銀行 app 的虛擬設計案例,有不少設計思考和未來展望。
