8 個 Affinity Designer 無法完全取代 Adobe illustrator 的問題
凡是做視覺設計、平面印刷,哪個沒用過 Adobe 的產品?
但是在畢業之後,這類數位視覺設計/電繪軟體,竟然在市場上又出現了不少新面孔,以首發日期來算,像是:
- 2010 年的 Sketch (macOS Only): 點陣/像素/UI 都適合
- 2014 年的 Affinity Designer / Affinity Photo: 前者做向量圖,後者做點陣圖
- 2016 年的 Figma : 適合做 UI,2024 年還出了 Figma Slides 簡報功能
- 平板裝置上的筆刷式繪圖軟體,如 ProCreate 之類的,後來 ProCreate 還可以用來做動畫。
- 2012 成立,2018 年開始經營中文市場的 Canva,做簡報、行銷圖之類的非常方便(可能跟別人撞圖就是了,也無法存 PSD 檔…)
- 2022 年起,一些從生成式 AI 起家的線上產圖服務,為了方便使用,也開始加入各種編輯與設計的功能。
總之這些產品都在各自的使用者市場佔有一席之地,百家爭鳴。搞不好真的有公司或設計師沒在用 Adobe 了。設計本科去外面找正職工作,也有可能碰到公司根本沒買 Adobe 軟體。
本篇要介紹的 Affinity Designer 是於 2014 年由 Serif 公司發表的軟體,這英國的軟體公司 Serif 成立於 1987 年,比我還老。
有些人可能早年用過其他免費開源的繪圖軟體,有一些不好的體驗,碰到 Affinity 稍微可以放心一點,Mac 版的 Affinity Designer 曾經得到 2015 年的 Apple Design Award,軟體設計絕對有一定的水準。該公司還有其他軟體產品,像專門用於點陣繪圖和處理靜態影像的 Affinity Photo、專門用於出版的 Affinity Publisher 等等。
本文純以向量繪圖相關功能的角度來介紹與分享一下 Affinity Designer 的使用心得。
- 向量繪圖我是從 illustrator 忘記 CS 幾開始使用的,所以主要著重在 Adobe illustrator 有,但是 Affinity Designer 做不到的功能。
- Adobe illustrator 做的 .ai 檔案,Affinity Designer 開起來可能有哪些不正常。
- 盡量不討論 Affinity Designer 有,但其他軟體做不到的功能。
Affinity Designer 的收費非常便宜
Affinity Designer 有 iPad, Windows, macOS 三種不同作業系統的版本,Windows 和 macOS 的功能都一樣,不用擔心像某些設計軟體只有 macOS 版本,讓用 Windows 或其他系統的工作夥伴覺得很麻煩。
- Affinity Designer 的授權方式是一次付費終身使用,只有購買時有一次性費用,不用繳月費,通常大約是 $2000 元台幣出頭,碰到有的沒的特價就只要 1000 多塊,比 Adobe CC 一年的價錢還便宜。
但還不確定未來會不會像某些軟體,大版本升級時要另外繳「升級價」? 不過寫文章的時候版本號也才 1.10,應該暫時不用考慮這種問題。(後來大版本號更新 v2 出了之後,要再另外購買,補充在最下方)- 如果要在 macOS/Windows/iPadOS 不同作業系統上使用 Affinity Designer,每個作業系統需要各買一次授權(實測 Win10 的授權在 Win11 還能繼續用)。
- 有時候會有 Universal License 全系統全軟體大特價,就是付一筆費用,不只是 Affinity Designer,他們家所有軟體&所有系統的版本都能用。
- 2025/10/30 之後,本來三個軟體變成一套新的 Affinity Studio,並且免費使用。一些 AI 功能要訂閱 Canva Pro 才能用。

iPad 版的 Affinity Designer 畫面稍微有點差異,但是配合 Apple Pencil 能有一些方便的使用方式。本文以電腦版功能為主,不會介紹 iPad 版跟電腦版的差異。
使用 Affinity Designer 的日常
本段落試圖用一些常用的情境介紹 Affinity Designer 使用者經常會碰到的現實問題,下文會再詳細展開介紹...
打開別人傳來的 ai 檔案,發現裡面一堆黑壓壓的物件...原來是 Affinity Designer 無法正常顯示網格漸層做出來的東西,只能嘗試用其他軟體開看看...。
有個設計要改稿,找出前人製作的檔案,連結的檔案全部跑掉,出現滿畫面的「建立 PDF 相容檔案」警告,好不容易打開,還有圖層亂掉、群組亂掉、整大塊文字區域物件散掉,字體名稱跑掉等各種情況等著大家...。
客人說原始檔裡面本來有一段字,順便改一下,一看是用了 Adobe illustrator 的 3D 物件做的,但 Affinity Designer 不支援,打開來是一張無法編輯的圖,等於要整個重畫...。
在網路上看到 illustrator 教學,用一些濾鏡組合後做出令人驚豔的效果,但是 Affinity Designer 根本沒有那些功能...。
廠商說要給他 ai 檔,不收 pdf 或 eps,但 Affinity Designer 沒辦法存成 ai 檔。
要記得 Affinity Designer 不是為了 100% 相容 illustrator 的編輯檔案而設計的,也沒有要讓 Adobe 使用者無痛轉換。如果經常需要跟 Adobe 使用者交換編輯檔案,現在關掉文章,回去用 Adobe illustrator 還來得及
沒辦法存成 ai 檔
Affinity Designer 有一個自己的編輯檔副檔名格式(*.afdesign),也可以把檔案存成 eps, pdf, psd 等一些常見的格式,要轉存成一般電腦都能開的 png, jpg, svg, webp, gif…當然也是毫無問題。
但尷尬的是Affinity Designer 不能把設計稿存成 ai 檔,如果碰到有人來要 ai 檔,某些用途給 eps 跟 pdf 也可以用,但碰到有理講不清的情況…...來要檔案的人就是要看到副檔名是 .ai,沒有要聽你說一些有的沒的設計大道理。
不只是 Affinity Designer,其他市面上號稱可以開啟 ai 檔的設計繪圖軟體,一定總會有某些地方無法正常顯示 illustrator 做的東西,也多半無法直接把編輯檔再存成 ai 檔。
如果非得要 ai 檔,要應急可以用 Magicul,這是一個設計檔案的線上轉檔服務,依照檔案數量和 artboards 數量計費,1個檔案 $94 美金起跳,偶爾會有 $499 美金,一年內無限次轉檔的限時優惠。
Magicul 不是任意兩種互轉,很多都是單向的。其實它沒有支援 Affinity Designer,勉強有關的是有 Figma to illustrator,還有 Canva to illustrator 的服務,也許可以考慮用這兩個軟體作圖就好,這下又少了一個用 Affinity Designer 的理由了。
如果有印刷廠送印需求,設計人員的責任是做出專業印刷機能用的檔案,各種印前作業人員能用的檔案,而不是跟印刷廠人員爭論說「Canva 自己都有線上送印服務」「大學旁邊的影印輸出店都能印」。現在關掉文章,回去用 Adobe illustrator 還來得及,不要在其他軟體上浪費生命。
![]()
(以 Pixelmator Pro 的存檔畫面為例,也沒有 ai 檔可以選)
工作區域差異
Affinity Designer 可以開啟別人用 Adobe 軟體做的 ai 檔,但 illustrator 做稿時有用到「工作區域」功能的,這個 ai 檔在 Affinity Designer 打開會顯示得不太一樣,所有工作區域都看得到,比較不影響工作,就只是顯示得不太一樣而已。
但有些 Affinity Designer 不支援的功能就會無法顯示,在工作時影響比較大,非常麻煩,以下來提幾個。
像是有些人在 illustrator 做稿的時候,會把一些素材/其他資料/說明文字放在白色畫布之外(就是畫面旁邊灰灰的地方),Affinity Designer 開啟這種 ai 檔,只能看到白色畫布裡的東西,看不到放在灰色地方的東西。所以可能會造成誤會,非得要使用 illustrator 才能看到「完整的」設計稿。
圖層功能差異
如果設計師在 Adobe illustrator 做稿時把圖層好好命名、分資料夾、設定圖層顏色,分得井井有條,但是別人用 Affinity Designer 打開這個 ai 檔,圖層面板常常會變成一團亂。覺得圖層分得爛透了? 但其實是設計軟體無法正常顯示。不過幸好我們不用擔心 Affinity Designer 分的圖層在 illustrator 裡面長怎樣,反正 Affinity Designer 沒辦法存成 ai 檔。
論功能來說,Affinity Designer 也可以幫圖層設顏色,也有類似資料夾的功能(操作時要在圖層面板,把一個圖層拖曳到另一個圖層裡面),但用起來還是跟 illustrator 有微妙的差異,開以拉分好圖層的檔案更是一場惡夢。在 Affinity 的官方討論區經常有像這種 Layer folders - Feedback for the V1 Affinity Suite of Products - Affinity | Forum。 發生一些激烈的討論。
看到這裡應該可以隱約發覺 Affinity Designer 在很多功能上有自己的設計邏輯,Affinity Designer 不是為了 100% 相容 illustrator 的編輯檔案而設計的,也沒有要讓 Adobe 使用者無痛轉換。如果經常需要跟 Adobe 使用者交換編輯檔案,現在關掉文章,回去用 Adobe illustrator 還來得及,不然接著看下去還有更多可怕的問題。
網格物件的漸層(Gradient mesh)無法正常顯示
Adobe illustrator 有個網格物件功能,可以用來做一些比較複雜的漸層圖形,而且我們只要輕鬆移動網格節點就可以換顏色、調整漸層樣式,而不用像點陣圖工具一樣老是疊一推奇奇怪怪的圖層。
不過可惜 illustrator 做好的網格漸層物件存成 ai 檔,用 Affinity Designer 打開,有非常高的機率會變成一片空白、一片黑,總之就是變成一團單色的東西(如下圖)。

同樣的檔案用 InkScape 或 PhotoPea 通常可以開起來,有更大的機率正常顯示那個物件原本該有的顏色,但想要跟 illustrator 一樣編輯,當然也是沒辦法了,還有可能碰到其他排版跑掉的問題。
Pixelmator Pro 在 2023 年底就發布新功能:Pixelmator Pro now supports AI and EPS files from Adobe Illustrator 號稱支援開啟 AI 檔案,但在 2024 年底聽到它被 Apple 收購的消息,跑去再實測一下,Pixelmator Pro 仍然是把 Illustrator 做的 ai 檔案顯示得一團糟,甚至不如那些免費開源軟體。
2025/10 更新:新出的 Affinity Studio 有網格漸層功能,在漸層工具>type>mesh 裡面,但還是無法正常顯示 Adobe illustrator 做的網格漸層物件。
也許還有其他軟體可以正常顯示網格漸層物件? 但要最穩定保險仍然還是 Adobe illustrator 自己。
如果只是要一個可以開 ai 檔,查看顏色資訊的軟體,例如說網頁設計人員接到客人需求,要用一些包裝檔案上的元素?
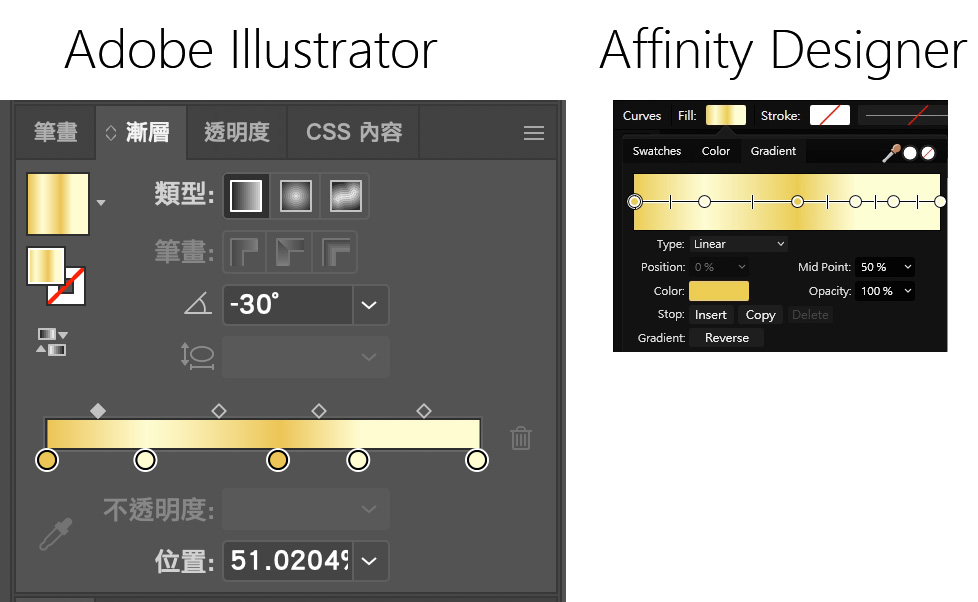
以 Adobe illustrator 和 Affinity Designer 2 的漸層工具為例:

Adobe illustrator可以快速把漸層變出 CSS 樣式色碼,看出漸層的角度是幾度。
Affinity Designer 沒有產 CSS 功能。想要看漸層色的角度? 要再到左邊選單選 Gradident tool,切換到另一個工具,才會看到角度值。當然 Gradident tool 不只是看角度,還有其他編輯漸層用的功能,由此可看出兩個軟體在諸多地方有操作上的差異。
連結的檔案可能無法顯示
有些人做稿時會直接把 PS 的東西複製貼上到以拉,這種嵌入的做法常常讓檔案變得很大,稍微有點經驗的在有些情境下會使用置入功能。
置入連結檔案在以拉是稀鬆平常的操作,但如果 ai 檔案裡面有連結 psd 的檔案,在 Affinity Designer 裡面打開來,只能看空氣

Inkscape 開起來也是無法顯示

如果碰到連結的檔案跑掉,兩個軟體的情況會有所不同:
Adobe illustrator 碰到連結的檔案跑掉:
- 一打開會提示有連結檔案遺失
- 可能會看到檔案跑掉的該部分區域變成白色的
- 除了連結檔案跑掉的區域以外,其他內容都還正常顯示。
Affinity Designer 碰到連結的檔案跑掉:
- 整個檔案都看不到東西
- 就算只有背景一部分是用 PSD 連結檔案,一打開還是整片白,或是整片出現上面的那個錯誤訊息文字。
對於那個錯誤訊息,解法就是請別人在用 Adobe illustrator 存檔時要把「建立相容性PDF」打勾(但是檔案容易變很大),或是請有 illustrator 的人幫忙開檔案,否則根本沒辦法用,還是必須得乖乖使用 illustrator 了。
3D 繪圖功能和各種效果濾鏡問題
Adobe 每隔一陣子都會出一些新功能,像是前幾年各種 3D 功能、PS 的智慧去背、智慧影像感知合成之類的,最近又看到 Illustrator 出了一個 realistic mockups,可以將圖案自動貼合畫面中的物體,非常方便。
不過這些都跟 Affinity Designer 的使用者沒什麼關係,Affinity Designer 每次出「新功能」,通常都是 Illustrator 老早就有、人家玩剩的。反而看到 Illustrator 出新功能,會煩惱說 Affinity Designer 不知道多久以後才會跟上。生成式 AI 的功能我就不提了,Affinity 當然也沒有。
如果在網路上看 illustrator 教學中有用到一些濾鏡功能,想要用 Affinity Designer 實現? 最好別有這種想法,你要當它是一個剛好也能畫向量圖的軟體,也沒有設計成讓 Adobe 使用者無痛轉換。
效果濾鏡
舉例來說,以拉常見的一種效果,網點文字/物件模糊後變成點陣化圖案,在以拉製作時會用到物件>點陣化、物件>建立物件馬賽克、效果>轉換形狀等...好幾個步驟,還要視當下的圖形內容調整各種參數,不是單純降低解析度把一個圖形拉到像素顆粒超大而已。
但光是在 Affinity Designer 達成第一步點陣化效果,翻閱 Pixelate filter/Pixelate effect 相關的論壇貼文,就可能讓人非常失望,Affinity 官方的 staff 好像在跟網友討論一個不可能實現、沒有必要去做的功能一樣。
3D功能
以另一個例子 3D 功能來說,我一開始學以拉的時候還沒有,一堆圖形都要靠真功夫去畫,要有基本造型跟透視跟各種觀念,鋼筆拉老半天。
在有些工作場合,文案頻繁修改、或是先隨便做一版出來再改的情況下,根本不會考慮那些很費工的做法。後來 illustrator 有了 3D 圖形/文字功能,有時候就是滑鼠點一點修改參數就好了。
Adobe illustrator 做的 3D 圖形存成 ai 檔,Affinity Designer 開啟後還算是能正常顯示。
但別高興得太早,只剩能顯示而已,Affinity Designer 當然沒有這種編輯 3D 物件的功能,3D 物件在 Affinity Designer 裡面就像一張被平面化的圖一樣,其餘的調整文字、材質、角度等 3D 編輯功能當然也完全沒了。
如果在 Affinity Designer 畫面截圖看到側邊欄 Quick FX 面板中有一個 3D 的打勾選項,那其實是類似 PS 的緞面斜角浮雕效果而已,只是把一個平面圖形往內擠出一個厚度,無法旋轉物件的視角、設定打光之類的,根本不是 3D。期待 Affinity Designer 後續可以再加強這方面的編輯功能。
沒有影像描圖(Live trace)功能
2025/10 更新:新出的 Affinity Studio 有基本的影像描圖功能,在 Vector>Image Trace 裡面(中文版選單在矢量>影像臨摹)。
Affinity Designer 雖然定位跟 illustrator 打對台,但是裡面附的點陣圖編輯工具竟然非常多元,甚至可以去背修點陣圖,比 illustrator 用剪裁遮色片去背、或是做事情時 PS, AI 雙開還要方便得多。
但反而是影像描圖這種把點陣圖嘗試轉換向量檔的重要功能之一,Affinity Designer 卻沒有。是的,非常遺憾 Affinity Designer 竟然沒有內建描圖功能。(官方論壇討論串:Affinity | Forum – Make PNG (or other image files) into vector graphics into Affinity Design)
如有這類需求,可以考慮其他替代方案:
- 自己考慮把圖片上傳到一些線上網站去轉檔,例如 Free Vectorizer converts,但是圖片很大的時候要轉很久。
- 考慮用另一套免費的 Open Source 向量繪圖軟體 InkScape,裡面有內建影像描圖功能,但是當然就沒有像 illustrator 那麼多細項和風格可以設定。
沒有漸變物件之類常用的工具
Affinity Designer 有基本的鋼筆工具、筆刷工具、對齊、路徑交集聯集工具,其它就跟 illustrator 差得遠了。
除了沒有剛剛講的影像描圖功能,一些 illustrator 祖傳的漸變物件工具(Blending shape)、刀子相關工具、CC 開始越來越複雜的變形相關工具,在 Affinity Designer 暫時也找不到。
還有一個 Affinity Designer 沒有的功能,就是 illustrator 有取出 CSS 程式碼的功能,就是選中物件,在 CSS 面板中可以看到系統產生的 CSS 碼。
雖然 UI 設計師眼中,拿平面設計軟體畫 UI 真是大逆不道,但有時候案子是已經有平面設計(包裝/DM)等,要延伸出其他數位內容時,會直接拿平面設計原始檔案出來用,不一定會專門拿 UI 設計軟體重做一遍,反正最後做出來能在瀏覽器上面跑,才是真的。
在網頁前端工程師眼中,有時候用來取出線性漸層的色碼、一個物件的長寬比例、圓角弧度數值之類的小用途,還是很方便。整體來說 illustrator 產出的 CSS 還是罄竹難書,尤其是字體樣式常常把粗體之類的漏掉。
以拉提供的 CSS 功能雖然很多缺點,Affinity Designer 則是根本沒有這種產 CSS 碼的功能,連罵都沒得罵。在官方論壇上從 2014 年就能看到有人提出CSS export for layers,而且不只一篇,但仍然是遙遙無期。
沒有繁體中文介面
看 Adobe 軟體的外文教學,一定會碰到用語和功能名稱跟繁體中文版的完全不一樣,只能想辦法看位置或是操作方式,來猜教學裡面講的是啥功能,不然就要重新安裝對應的語系版本,或是改什麼 tw10428.dat 之類的,非常麻煩。
Affinity Designer 使用介面就有多國語言,要換語言只要在軟體設定裡面選一下,重開軟體就生效了,非常輕鬆。
But 又來了,Affinity Designer 現階段中文只有簡體中文版,如果對於柵格化(台灣叫點陣化)、光標、蒙版、文檔、打印…之類的簡體中文用語感到不習慣,頂多只能選擇使用英文介面,用習慣了就好。
中文字與直排文字
用西方公司的軟體產品,最怕的就是對於中日韓文字的各種功能和支援性問題,Affinity Designer 雖然沒有繁體中文介面,但設計稿的多語系支援就比較沒什麼大問題,文件內使用中英文字、中英文字體、文章段落、文字樣式顯示都是毫無問題的。反倒是 InkScape 比較容易碰到開別人的檔案,文字樣式會亂掉的問題,去 InkScape 官方討論區發問,官方人員還回覆說是檔案有問題......他X的,檔案又不是我做的,檔案有問題? 那 Adobe illustrator 跟 Affinity 怎麼就能正常顯示?
總之 Affinity Designer 在文字功能的相容性,明顯比 InkScape 還好。
有些中文字體和全形標點在 Adobe illustrator 上會顯示得怪怪的,例如標點被壓縮,或是沒有置中,要自己額外更改字元面板中的一些設定(例如系統配置或是 V/A(Kerning)設定)。
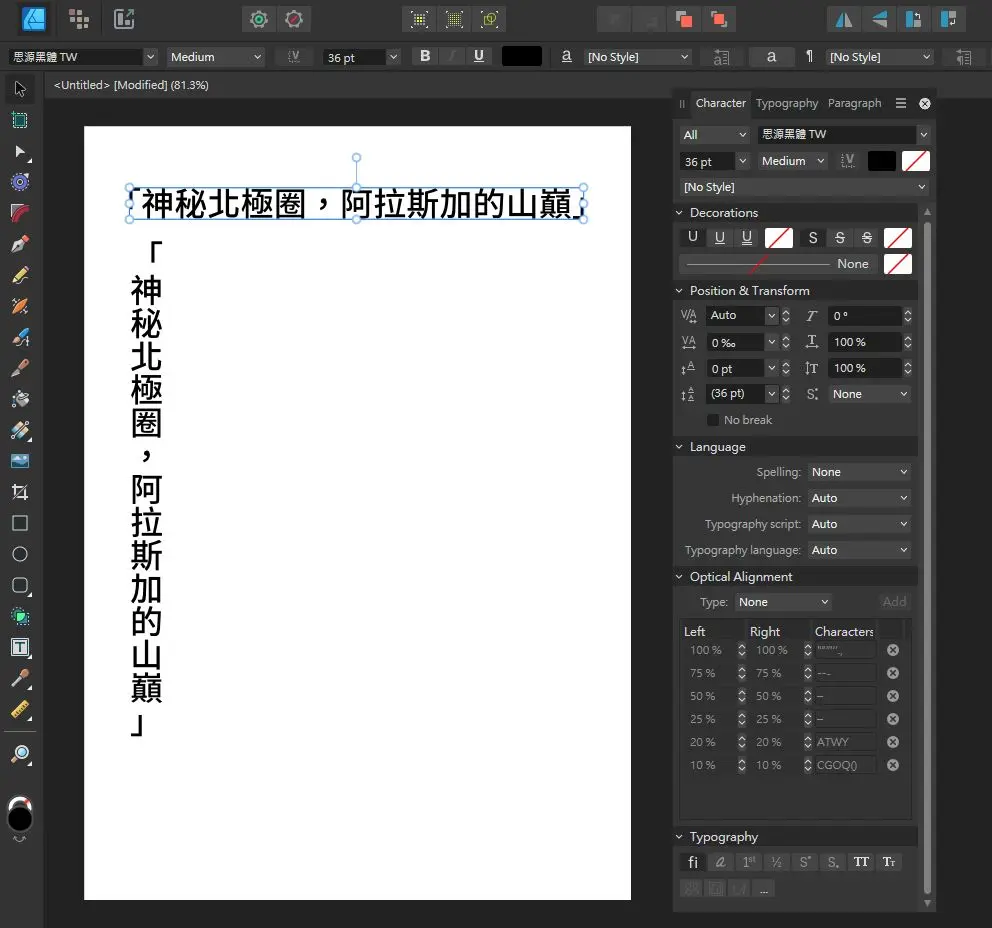
Affinity Designer 乍看之下沒有這種標點壓縮問題,但反倒有另一個嚴重的問題,它沒有文字直書功能...

如果在以拉做稿時有用到直書文字,然後存 ai 檔時沒有外框化,用 Affinity Designer 打開,就會看到文字變成橫的。
在 Affinity Designer 的官方論壇搜尋 vertical text 之類的討論,發現從 2016 年起就有不少日本人反映過這功能,也有不少 CJK 地區的同業舉出各種實際例子,向官方說明「直書文字」不是把文字框縮小,每個字元按 Enter 斷行之類的,這樣文繞圖非常難排,標點符號跟一些文字樣式設定也是不對的,例如要調直書文字的字距,卻變成要調行距,很多人不能接受。
為了達到直書,民間還是有各種怪招...
Affinityで縦書きの方法。
— ぷちデジ (@PetitdigiGames) July 19, 2019
あらかじめ文字を回転させたフォントを用意してそれを使う。文字が回転しているので、テキストツールも回転させて使用する。
どうしても縦書きを多用するなら、多少は楽になるかも。#AffinityDesigner #AffinityPhoto #AffinityPublisher pic.twitter.com/2keH6LrViP
上面這篇日文直書效果的貼文,是使用了特殊方向的字體,然後把整個文字區域旋轉90度...
CEO 曾經有在一篇 2023 年的日本訪談中,說計畫支援直排文字 プロ向けのクリエイティブソフト「Affinity」が解決した“無駄な往復”とは? 開発元CEOに聞く「買い切り制」を採用する理由,但是直到 2025 年都還沒看到這功能推出。
Ashley:我々も「縦書き」への対応が必要だと認識しており、すでに改善のために開発を進めています。正直に申し上げると、現在の日本市場の急成長は我々にとっても予想外のことで、とても驚いています。縦書きや「ルビ」などをサポートできるよう、現在テキストエンジンの開発を進めています。
(Ashley:我們也認識到支持直書的必要性,並且正在努力改進它。說實話,現在日本市場的快速成長是出乎我們意料的,讓我們感到很驚訝。我們目前正在開發文字引擎,以便它能夠支援直書和拼音(ruby)。)
文字工具的差異
文字編輯部分比其他免費開源軟體強大,不過還是有些地方有怪現象,例如 illustrator 有個「文字區域」功能(就是拖曳修改區域大小,即可讓框框內的文字自動換行的那個功能),Affinity Designer 也有類似的「邊框文本工具」,但有時候開啟 illustrator 做的 ai 檔,明明在 illustrator 可以一次把某塊文字區域內所有文字全選複製出來,但是在 Affinity Designer 會斷成好幾組,要一組一組分別選取複製,如果文字一多的話就很麻煩。
illustrator 有個預留文字功能,就是切到文字工具,滑鼠又點到畫面,會在稿子裡插入一個「滾滾長江東逝水」文字,要是手殘點到又忘記刪掉,檢查時也沒檢查到的話,印出來就非常尷尬(illustrator 有設定選項可以關掉),Affinity Designer 則是天生沒有這種預置文字功能。
Affinity Designer 的字體清單一樣有加到最愛、最近使用清單之類的功能,也可以搜尋字體名稱,基本功能都差不多。
對於缺字體的顯示與操作也有差異
還有個缺字體的問題不得不提,碰到別人的設計稿中用了電腦沒安裝的字體時,以下直接比較兩款軟體對於缺字體等相關操作的差異:
Adobe illustrator
- 開啟檔案時會提示缺哪些字體名稱
- 有時候硬開還是能正常顯示,只是那段文字不能編輯或縮放
- 在工具列上的字體名稱會顯示本來用的字型,再加一個星字號,表示缺字體
- 版本比較新的 illustrator,會在文字背景顯示粉紅底色。
Affinity Designer
- 有時候同一個設計稿檔案,同一台電腦,illustrator 開就完全沒問題,Affinity Designer 打開卻會提示字體有缺,要再手動選,不知道為什麼。
- 有些字體在 illustrator 是有中文名稱的,非常好找,但在 Affinity Designer 裡面都變成英文名稱,字體下拉選單中的排序就會變成夾在其它西文字體中間,也不知道是字體 meta data 問題還是軟體問題。
- 缺字體的文字,Affinity Designer 就是無法正常顯示,開啟檔案時碰到缺字體,如果不勾選「替換遺失的字體」,就是字體會跑得亂七八糟,不會像 illustrator 只是不能編輯或跑出粉紅底色而已。
- Affinity Designer 會在開啟檔案時詢問要用哪個替代字體,剛剛說不勾選「替換遺失的字體」會無法顯示字體,那如果勾選了呢? 例如選了 Arial,檔案開啟之後就會被強制替換成用 Arial 顯示,點擊物件時,文字工具列也只會顯示那段字體是 Arial,完全看不出原來用的字型。
順帶一提,Affinity Designer 的文件色彩模式理所當然也有 CMYK 和 RGB 之類可以選,但內建的 Pantone 色票沒有像 illustrator 那麼多,所以有人講 Pantone 哪本色票的幾號,可能得自己想辦法,我主業不是做平面設計或印刷的,所以這個問題對我比較無感。不過討論 Pantone 色票之前,更有可能先碰到本文一開始提的問題,印刷廠只收 ai 檔,但你只有 eps 跟 pdf。

有些小地方效能好像比較差
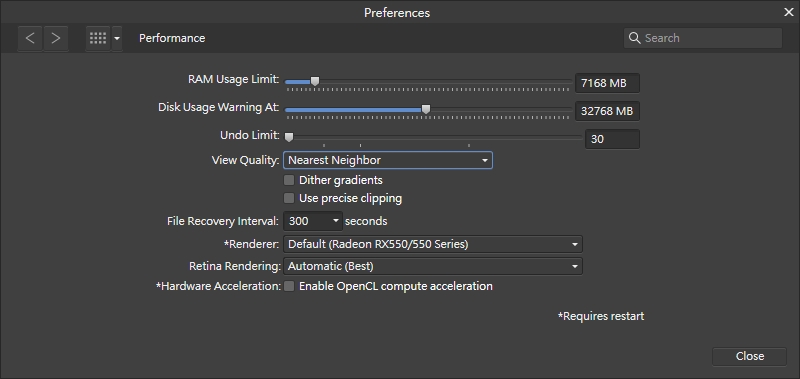
就是我的需求通常不複雜,在 illustrator 用起來幾乎不會卡,但是同一台電腦,同一個檔案測試,在 Affinity Designer 在某些操作時發現容易遭遇卡頓,影響不大,但就是拿出來講講,例如:
有時候會把畫面上原有的東西複製一份,直接在原檔案貼上,可能是想幫裡面的東西調整一下看看,或是要拆物件。
如果檔案稍大一點,一按下 Ctrl+C,整個作業系統就會開始卡,Ctrl+V貼上後就正常了,但是 illustrator 測試同檔案並沒有這麼嚴重的卡頓,設定裡的硬體加速什麼的都試過,不知道還有哪裡可以調整剪貼簿效能。
看他的介面這樣設計,應該最大可用到 64GB RAM 吧? 可是我電腦的 RAM 明明沒這麼大…

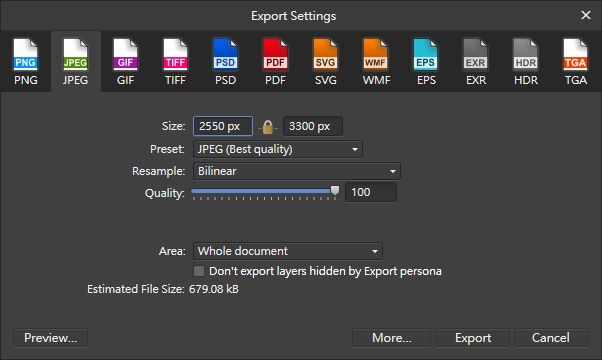
或是例如要把一個大檔案的一小部分轉存成 png,illustrator 其中一種做法是要把東西拖曳到轉存的 panel 內,然後再做後續的檔名、檔案格式、儲存位置之類的轉存操作。
Affinity Designer 的操作方式比較不一樣,其中一種做法是只要把零件選起來,然後按匯出,就可以直接選格式然後存檔,但預設都是「整份文件」,也就是說每次叫出這個視窗時都會卡頓一下,但我不是要轉存整份文件嘛,所以下圖的 Area 要再改成「僅限選擇的項目」,選擇完後會再卡頓一下。

Affinity Designer 存檔時軟體會卡住,可以選到畫面上的物件,但是無法移動物件;很多按鈕點了也沒反應,然後等到存檔完成,會一瞬間把剛剛看似沒反應的動作一次執行完。有時候操作就是要一直把檔案裡面的某些物件轉存出來用,但每次存檔時就因為這問題多卡好幾秒,
沒有雲端儲存空間
對於需要經常在不同電腦與跨平台上工作的使用者,或是需要團隊之間共用素材、批閱檔案,訂閱 Adobe 會有一個幾十 GB 起跳的雲端儲存空間,可以稍微緩解那些檔案要另外傳來傳去,難以管理的問題。
使用 Affinity Designer 需要登入 Affinity 帳號,但主要是用於檢查帳號有沒有軟體授權、Affinity 官網買的素材包授權等等,Affinity 沒有提供自家的雲端功能。
iPad 版裡面有一個跟 iCloud Drive 同步的功能,Windows 版的設定選單中有一個 "Linked Services",裡面可以設定跟 Dropbox 同步,這是目前唯一能用的功能。
雖然 Affinity 在 2024 年第一季被 Canva 收購,但是過了一年多,還是沒看到兩個服務有什麼融合的跡象,Canva 雖然免費版~付費版有一個 5GB~1TB 的雲端空間,但是也無法拿來給 Affinity 用。
結論
如果當成世界上沒有 Adobe illustrator 這套軟體的話,不用開別人的檔案的話,Affinity Designer 也可以用得很開心。
因為我本來是 Adobe 家的使用者,例如工作區域放大縮小的快速鍵,軟體選單位置等等,難免有不習慣之處。不過常用的鋼筆工具、填色、筆刷、轉存 SVG 還算是很夠用,
本文所提的問題,多半在於 Affinity Designer 開啟由 Adobe 軟體製作的檔案,有很多相容性問題,例如部分物件無法正常顯示、物件的群組可能會分得跟原始檔案不一樣之類的,都會導致工作流程非常不順暢。
還有一堆問題的原因是 Adobe illustrator 有這功能,但 Affinity Designer 沒有,既然沒有的功能,能顯示就偷笑了,就不要奢望說還可以編輯,還有一些物件根本無法正常顯示的哩。
最後還是用稱讚收尾,Affinity Designer 明明是向量繪圖工具,卻還有一些基本點陣圖功能,可以減少做一個簡單的東西,還要同時開 N 個軟體的情況。
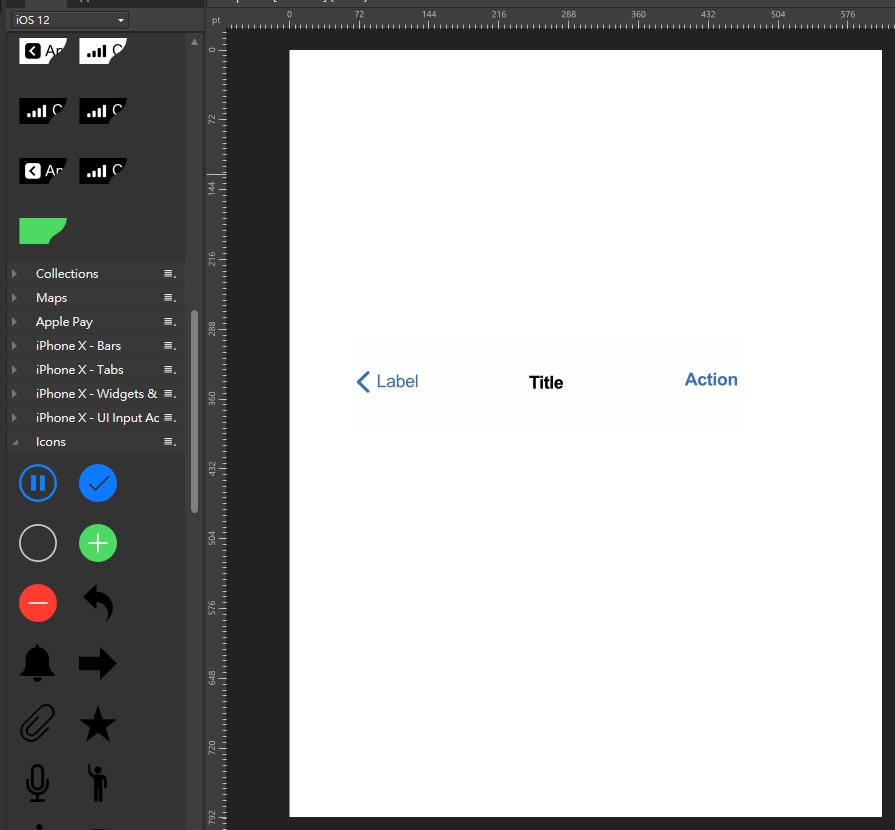
還有一點不得不提,就是 Affinity Designer 內建一些 UI 素材集,如果只是做簡單的 Prototype 或 Wireframe 的時候還能稍微用一下,一樣是減少只是做一個簡單的東西,還要開兩個軟體在那邊複製、貼上、轉存、匯入、上傳…等操作。

延伸閱讀
- Affinity Designer VS Illustrator: Here’s Where They Differ 這篇文章列出更多 Affinity Designer 的功能優勢,例如點陣圖修改工具、更多角度的網格線之類的
- Affinity Designer vs Illustrator | Head-to-Head Battle 更詳細的列出幾個大項,比較各自的優缺點。
- Is Affinity designer compatible with Illustrator? – Quora 底下有個回答了列出了 Affinity Designer 沒有的功能、像圖稿重新上色
- Affinity 有哪些新功能? 官方的功能更新介紹頁,想知道軟體還有沒有保持更新,有什麼新功能的可以參考。
- AlternativeTo – Adobe illustrator 這是一個國外介紹替代軟體的網站,在 Adobe illustrator 下面可以看到 Affinity Designer 跟一些類似的軟體,也有一些評價可以參考。
2022/11 發佈了 Affinity 2
在 2022/11 發布了Affinity Version 2,因為我只用 Affinity Designer,所以稍微看了一下更新版。
下圖左是 v2,下圖右是 v1,多了一些新功能,像是刀子工具,或是現有功能的強化。

不過如果開 illustrator 做出來的檔案有用到網格漸變、3D,沒有存 pdf 相容性,v1 無法正常顯示的,在 v2 還是一樣不能正常顯示。
v2 出了才知道,Affinity 是走大版本號升級要重新購買的那種賣法,買過 1.x 不能直升,也沒有升級優惠價(升級優惠之後才推出)。
還有一個通用許可證,如果剛好所有軟體都會用到,買起來會比較便宜,不過如果完全只有用到單一軟體,就算只買 Win+macOS版,1350+1350=$2700 還是比通用許可證便宜。

v2 可以安裝 30 天試用,v1 和 v2 可以共存安裝同時開啟,猶豫要不要買的可以試試看。
另外有些省錢玩家可能會想到一招,某些軟體會有 Beta 測試版本,雖然用起來可能容易當機不穩,但可以免費使用?
Affinity 的確也有 Affinity Beta Software Program,不過可能要讓人失望,加入測試計畫前必須要登入帳號,如果沒有購買過,是不符合測試資格的。例如我只買過 V1,那 2.2 beta 在測試時,沒有買過 V2 的人登入後只會看到 This account is not eligible to join the beta program。
2023/1 – Affinity 2 新品特價結束-升級還送素材包
新品特價持續了幾個月,中途還會發 email 來 call 客,被限時特價撓得心癢癢的,但最後成功抵抗心魔,等 2023/1/25 特價結束,來看有沒有常見的銷售套路,例如永遠的特價、特價時間再加碼延長 7 天、特價變正常價、回復原價再多送東西…之類的?

上圖是特價前跟特價後,確實有變成比較貴的原價,但也很明顯地多出了一個從舊版升級的按鈕。我算了一下,升級價大約是全新購買的 75 折,而且還有再多送一些素材包,這個是之前沒有的。
另外研究時發現我網頁明明選 United States – English,幣值卻還是新台幣? 身為網頁工程師一看就知道這事情不單純,把 VPN 開起來試,果然網頁是按照 IP 的國家來切換幣值的,那種會去蝦皮找別人湊家庭帳號的 Netflix/YouTube Premium/Office 365 多元成家大師,或是國外購物匯率換算大師,可以自己研究看看哪個幣值最便宜…
2023/11 – Affinity 2 黑五特價
2023年底 Black Friday 的時候又來幾波特價,macOS+Windows+iPadOS 的軟體大全套來到 2 字頭,
不管是全新購買,還是從 v1 升級,都只要台幣 2 千多塊。
如果不是急用的可以等看看,比新版剛出來的優惠價還便宜。


紅色價錢數字是金額,左邊是新購買價,右邊是升級價,還有送一些素材包。
2024/3 – Affinity 被 Canva 收購
2024年3月20幾號的時候,Affinity 被 Canva 收購。看到那個消息,當然對 Affinity 有各種可怕的聯想…
難道 V2 就是最後一版,天下分久必合,以後產業用的專業軟體就只剩那幾個超級大公司,想漲就漲,公司行號和使用者只能被吃人夠夠?
Affinity 會不會跟其他公司學壞,從一次性收費,改成每月訂閱?
Affinity 的 CEO 很快發出公告聲明 A message to our amazing Affinity community,除了在網站上發公告,也有寄多國語言翻譯的信給會員(像我是收到簡體中文的,他們寄的各種信從來都沒有繁體中文)。
對於會不會變成訂閱制,Q&A有提到致力於在未來繼續提供永久許可證,並與 Canva 共同做出4項承諾:
- 我們致力於公平、透明和實惠的定價,包括使 Affinity 與眾不同的永久授權。(We are committed to fair, transparent and affordable pricing, including the perpetual licenses that have made Affinity special.)
- 我們將加倍努力擴大Affinity的產品,通過持續投資 Affinity 作為一個獨立的產品套裝。(We will double down on expanding Affinity’s products through continued investment in Affinity as a standalone product suite.)
- 我們將為學校和非營利組織 (NFP) 免費提供 Affinity。(We will provide Affinity free for schools & nonprofits (NFPs).)
- 我們致力於在這趟旅程的每一步中傾聽設計界的聲音並接受引導。(We are committed to listening and being led by the design community at every step in this journey.)
2025/10 變成免費版大合體
發表會前的緊張氣氛
Affinity 被收購之後一年多,都沒有什麼大動作,結果在 2025/10/2 的時候,官方突然宣布 10 月底要開產品發表會,神奇的是還把官網主選單上的產品連結都拿掉了,而且官網的商店也暫時關閉,不能再購買軟體。
社群上馬上就有人抱怨,說東西做到一半,試用期快到了怎麼辦? 官方也在 Discord 裡面宣布,試用期延後到 10/30 發表會之後
Trials have now been reset until 30th October.
All Affinity trials that were started after 20th September have now been reset until after the 30th - so if you started a trial and it ran out, you will be able to open the app again and use it .
這個操作是前所未見的,產品介紹頁面全部拿掉,然後商店關閉,想買也買不到? 官方說是暫時關閉(We are not currently accepting new orders while we prepare for some big changes. This is only temporary though)。雖然已經購買過得還是可以登入會員、查看授權並下載,但容易讓人有不安的情緒。
官方論壇關閉
剛好在 2025/9 月底的時候 Affinity 把他們的官方論壇變成唯讀模式 Important Update: Affinity Forum Transition,舊的討論文章還是可以看,只是新討論要到他們新開的 Discord 上面。
iPad 版軟體免費購買。
不過有一項利好是它家 Serif Labs 三大軟體的 iPad 版本,現在都零元購...在 App Store 搜尋 Affinity Designer 2 (類似 illustrator)、Affinity Photo 2、Affinity Publisher 2,都可以免費下載,然後再從 7 天免費試用變成 0 元購買。
特地開了個新帳號試一下,下載之後要註冊帳號,走完購買流程,要注意畫面上金額要是 0 元,真的可以免費完成購買。

不過這個免費的部分就只有 iPad 版的,沒有包含 macOS 版本或 Windows 版本的,要在桌機跟筆電上使用的話還是要另外購買。

出了一個新的 Affinity Studio
算是好消息吧? 沒有變成訂閱制,也沒有變成複雜的 Seat Plan,變成免費的軟體了。
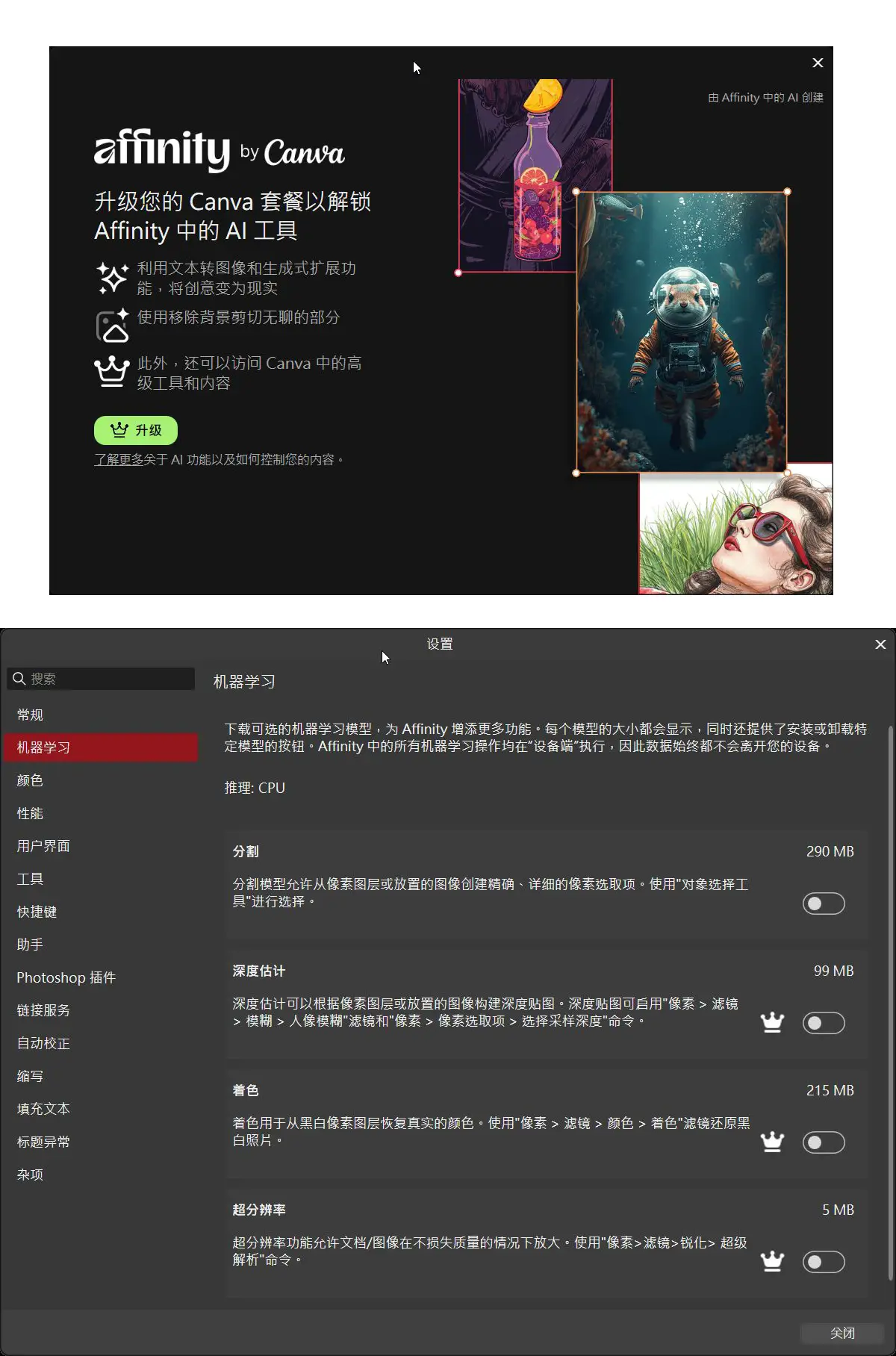
本來的 Designer&Photo&Publisher 三套大合體變成 Affinity Studio,只有先出 Windows 和 macOS 版本的,使用前要先登入 Canva 帳號,有些生成式 AI 的功能要有付費訂閱 Canva 才能用(如下圖中有皇冠圖示標記的)。

本來舊官網 affinity.serif.com 的頁面都消失了,直接轉向到新網站去。如果用不習慣合體的版本,新官網最底下 Affinity V2 account 裡面登入後,可以找到以前購買的 V1&V2 的授權書和載點。
有些功能再強化,終於有以拉的影像描圖功能(藏在 Vector>Image Trace 裡面,功能比較陽春),終於也有網格漸層,在漸層工具>Type>Mesh 裡面,不過還是無法正常顯示以拉做的網格漸層物件。
本文提到的大部分問題,跟以拉的檔案交換相容性問題多半還是沒解決,而且一樣不能存成 *.ai。
export 裡面多了一個上傳到 Canva 的功能,變相當雲端空間用(?)
2025/15 推出舊客戶字體大禮包
在2025年12月中的時候,發布了一則消息 A special type of thank you for Affinity V1/V2 users,以前在 Affinity V1 和 V2 有買過的人,可以登入帳號領取一個內含 50 幾種字體的字體包。

操作方式在官方連結中有,這邊簡單講一下,在新版的 Affinity 中操作 Account 旁的下拉選單>Advanced > Link Affinity ID,輸入帳號密碼。登入完成後一樣點選 Advanced → Manage Purchased Content,會看到如上圖的畫面,可以下載自己喜歡的。
不過大部分都是歐美為主的字體,稿子裡會用到英文跟數字的可以試試。