Apple Invites APP 的 Progressive Blur 漸進式模糊效果
Apple 突然發佈了一個叫做 Apple Invites 的新 APP 隆重呈現「Apple Invites」,一款全新的 app 將人們聚集共度生活重要時刻,基本上就是用來做 RSVP 用途的,然後參與者還可以輕鬆共享活動照片。
其實我有點討厭大公司來搶這種民間公司做的事:
| Apple Invites (活動邀約) | 別人家的活動報名相關系統 |
|---|---|
| 完全免費使用👍 | 設計各種商業營利模式,不然公司活不下去 |
| 只要有 Apple ID 就能使用👍 | 極其複雜的註冊與實名驗證流程,慘業發展至今,為了報名審核、保險、防黃牛等各種千奇百怪的需求。 |
| 輕鬆建立活動,功能簡單好用👍 | 極其整人的活動上架流程,慘業發展至今,為了各種千奇百怪的需求和防呆措施。 |
| 面對 Apple 沒做的功能,通訊行客服跟 3C 部落客還會幫 Apple 想理由👍 | 永遠無法滿足主辦方和參加者,有些人還會說爛死了,這樣還要錢? |
| 直接收發蘋果系統推播通知👍 | 平台設計一些簡訊點數、郵件點數的郵件規則,主辦方和平台方有做不完的雜務,創造不少工作機會。 |
| 各種與蘋果自家系統整合的豐富功能,如共享相簿、共享歌單之類的👍 | 慘業發展至今,為了各種千奇百怪的需求,功能複雜到生人勿近 |
一堆不大不小的微型系統業者又要被打爆了。而在市場動盪後,大公司過一陣子看產品成效不好,搞不好就拍拍屁股不玩了,宣布結束服務。
但畢竟是 Apple 出的,還是看一下有沒有什麼有趣的地方。這 APP 的中文名字叫「活動邀約」,這次要來重新定義 RSVP 嗎?
用 Apple Invites 的網頁連結在搜尋引擎卡位、增加外部連結量?
這功能不是只有尊爵不凡的蘋果使用者才能用,主辦人在 Apple Invites 建好活動之後,會產生一個網頁版邀請連結,發給其他 Android 設備的人,只要登入 Apple ID 帳號也可以選擇參加與否,不會被排擠而引發社會隱憂。
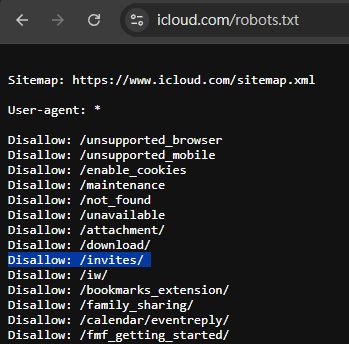
活動連結是 https://www.icloud.com/invites/{一組隨機字串} 這種格式,馬上反射動作想到,是不是能利用 icloud 域名的權重,在一些關鍵字上輕鬆卡位?
例如會有一些品牌行銷大師,馬上用 Apple Invites 建立一些什麼吃魚喝茶還是產品體驗會之類的活動,然後在其他網站放活動連結,過幾天就可以從搜尋引擎搜尋品牌字、一些產品或服務名稱,就能找到一堆 Apple Invites 的活動資訊?

很可惜,檢查了一下 www.icloud.com 的 robots.txt,禁止索引 disallow 已經加好加滿了,無法進行任何 SEO 用途的操作。想要發垃圾內容的人,也可以從右手邊出口離開了。
網頁前端實作背景模糊的 UI 效果 Progressive Blur
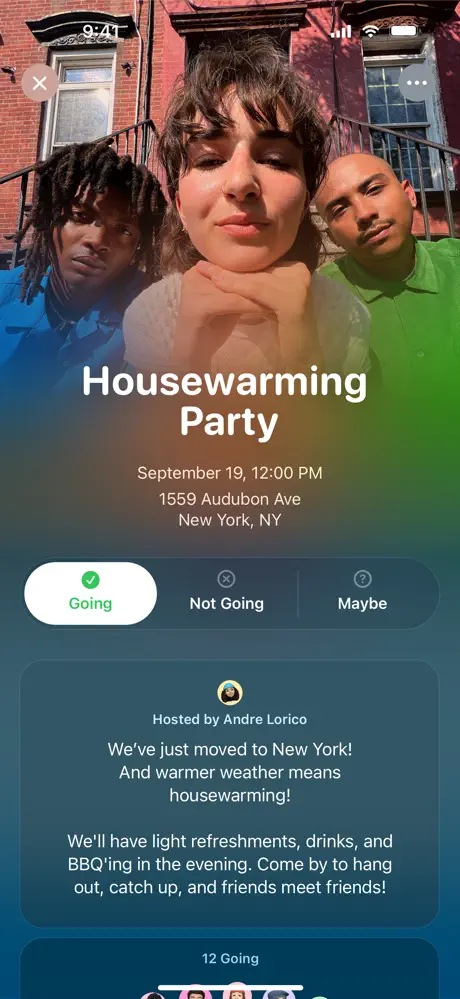
其中設定活動封面圖的部分,UI 中照片下半部會逐漸模糊,然後下方顯示其他文字資訊...

(蘋果官方放出的 APP 擷圖)
我之前有在關注這種圖片下半部逐漸模糊、柔化打霧區域邊緣的 UI 效果,這次剛好借題發揮一下!
在蘋果 APP 也採用之後,這種效果終於可以從某些人口中「很 low,有誰這樣設計?」變成「連 Apple 也在用的設計」。
先不論 APP 端的實作方式,在網頁前端,CSS 雖然有很多模糊效果相關的東西可以用,但是如果要做出一模一樣的漸層模糊效果,大概都踩過這些坑,走過這些彎路...
這邊放了幾個範例,跟介紹實作中常踩到的雷。
範例1/範例2
把一塊從透明到 100% 填滿的白色漸層,蓋在圖片上,然後設定 backdrop-filter: blur。
遮罩層如果沒有完全覆蓋整張圖,那沒遮到的地方一定會有一條明顯的界線(範例1),就算加上 box-shadow, filter:drop-shadow、背景放一張漸層透明圖片都一樣,不會逐漸消失,沒辦法漂亮的漸變。
如果遮罩層把整張圖遮住,所有被覆蓋的區域都是被 blur(10px) 影響,整塊都是模糊的(範例2),沒有像 Apple Invites 那種上面清楚,下面模糊的效果。
這種做法比較常看到有人拿來做網頁導覽列、卡片介面之類的,一般稱為毛玻璃效果(Glassmorphism)。
範例3/範例4
使用 mask-image 配上一張透明 png 圖,蓋在圖片上,然後設定 backdrop-filter:blur(模糊半徑數值)。
範例 3 如果在電腦本機上打開網頁,會發現效果根本出不來,以為是自己 CSS 寫錯? 檢查老半天。隨便在本地起一個 http://localhost 或是放在網路上就能正常顯示。
原因是漸層遮罩用的 png 圖片根本無法載入,這是瀏覽器的安全性設計,檢查 console 會看到警告訊息:
Access to image at 'file:///.../mask.png' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: chrome, chrome-extension, chrome-untrusted, data, http, https, isolated-app.
以為只是調個 CSS,壓根不需要看 console 訊息? 那碰到問題可能會卡很久。
範例 4 只是包法改變,但模糊效果就無法顯示了,因為牽涉瀏覽器的程式設計,可以參考 W3c Editor’s Draft - Backdrop Root。
mask, mask-image, mask-border, clip-path, mix-blend-mode, opacity 這些,都會讓 backdrop-filter 武功全廢,這大概是一般人對 CSS 誤解最多的地方之一,以為加上什麼 CSS 屬性就能做到什麼效果,但沒考慮有些東西不能一起用,不是程式碼一直疊上去就行。
還有一個大問題是瀏覽器相容性,有一個瀏覽器不支援 backdrop-filter......Firefox 直到 2022 年的 103 版才完整支援(不需要使用者自己調整瀏覽器設定)...又是你!
範例5/範例6
嘗試把圖片放在 img tag 或是 css background-image,再配上 mask-image:linear-gradient(漸層設定),都能做出相似的效果。
想看用 TailwindCSS 實現的,可以參考勞哥的網頁設計直播的成果檔案, 2024/8
範例7/範例8
在 2024 年間,國外有一些大神將這個效果實做出來,不約而同地的稱這個效果為 Progressive blur (漸進式模糊?)。
實作方法就是...
疊一層遮罩會有明顯邊線?那就多疊幾層!
每一層都設有不同的模糊數值,疊到肉眼看不出來為止。
這幾篇用類似概念來網頁前端實作 Progressive Blur 效果的,有些不是拿來模糊圖片,而是拿來模糊文字,都值得參考學習:
- Making Apple Progressive Blur on the Web - Devs Love Coffee, 2024/4
- Progressive blurs in CSS using pow()/sin() - jhey, 2024/6
- progressive blur in css - kennethnym, 2024/10
- Pure CSS Gradient Blur
圖片下半部漸層模糊的這種效果還有很多變化型,就有更多工程問題可以探討。
只有一層遮罩 vs. 疊一堆圖層,兩者的模糊效果還是有微妙的差異,先不討論光學上、攝影景深上應該是怎樣,上面範例網頁底下有個拉 bar 可以試試,比較一下模糊程度的效果。
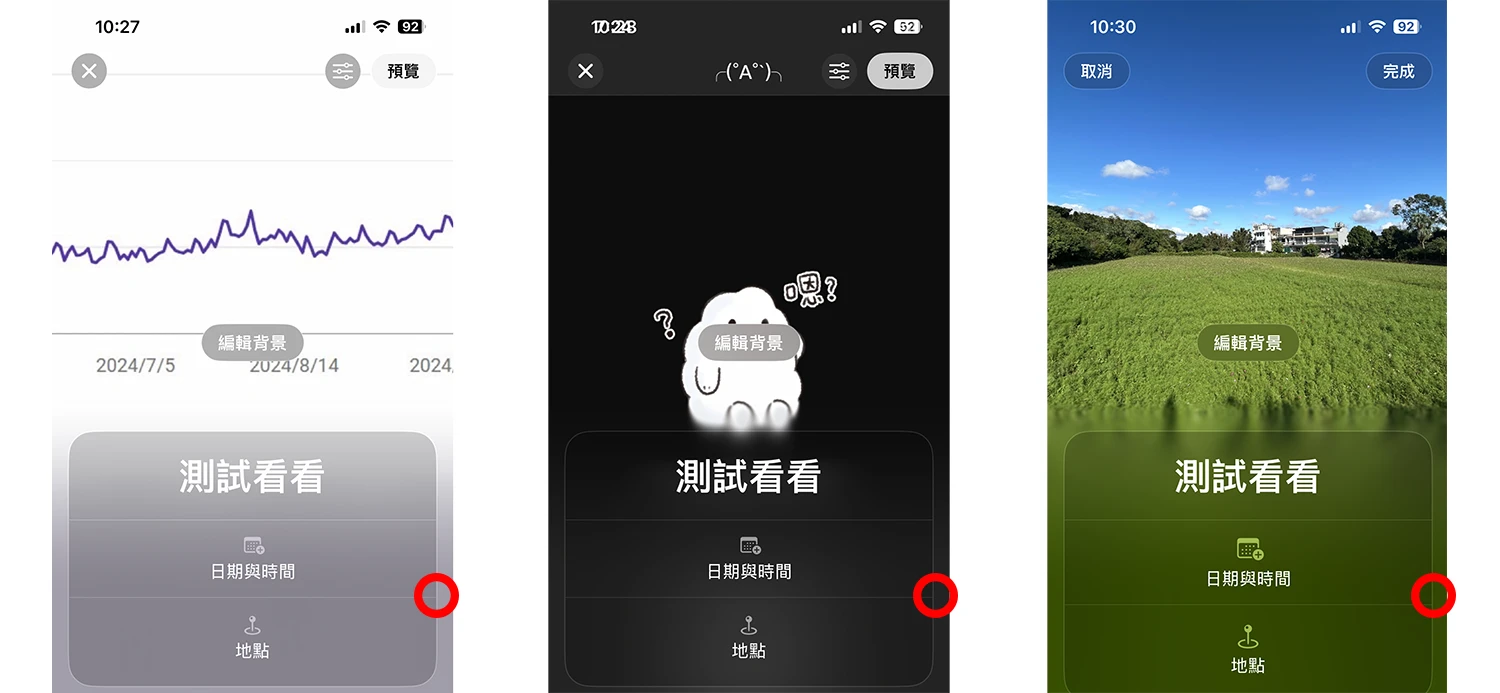
蘋果的活動邀約 APP 也不是無腦直接把照片模糊或直接抓顏色當背景,從下圖可以看到在白色圖片、黑色圖片、有顏色的圖片,下半部文字顯示區域的背景會長怎樣:

- 下半部資訊介面上的字一律是白色系的,避掉了程式還要依照圖片顏色產生不妨礙易讀性的文字顏色的問題。
- 紅圈處也不一定完全依照圖片的背景色
- 手機調成深/淺色介面、減少透明度,這邊的 UI 還是都長得一樣。這是一種變相永遠不用考慮深淺色的一種介面設計嗎?
在 Figma 設計稿實現 Progressive Blur
如果是在 Photoshop 平面設計要做這種效果,就是按個 Q 快速遮罩,拉個漸層、然後上個模糊濾鏡就完事了。
但今天我們考慮的是 UI 設計,這意味著我們通常需要的是可以用程式碼控制使用者上傳的圖片、程式能夠隨著內容動態調整的模糊效果,而不是一張靜態的圖片。
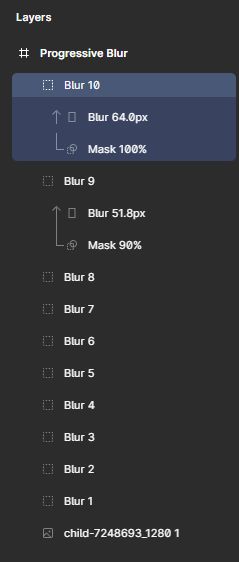
Figma 有一個 Progressive Blur 的套件,只要把圖片放在 frame 裡面,套件就會自動生成一堆帶有模糊參數的圖層...

套件底下還有警語
Because there are many stacked blur layers under the hood, your file's performance might drop if there are multiple blurs on the page. I’d recommend adding them to a separate file or page, rasterize what you need, and bring the image back to your working file.(由於模糊效果在底層會堆疊多層模糊圖層,因此如果頁面上有多個模糊效果,可能會降低檔案效能。我建議將它們放在單獨的檔案或頁面中,將需要的內容平面化,然後再將圖片置入工作檔案中。)
除了設計稿檔案效能問題,其他還有2個問題:
如果沒有付費訂閱 Figma Full Seat 或 Figma Dev Mode,負責實作網頁的基層人員只是用一些第三方開源免費瀏覽器套件,僅能一一點選物件、慢慢複製 CSS 屬性,碰到這種一張圖還夾帶超多圖層和物件的檔案,真是汗流浹背,又有「工作效率」「一個畫面做了老半天」什麼的大帽子又要扣上來了。
阿如果設計稿中是假資料,然後又為了檔案效能把圖片平面化,當工程師只有拿到已經平面化的檔案,而無法取得實際參數,無法程式化地幫每張實際要放的圖片套上效果,這又衍生出不少溝通問題。例如設計師又要上社群網站發文抱怨,說實際做出來的東西跟他畫的 UI 設計稿不一樣了。
結語
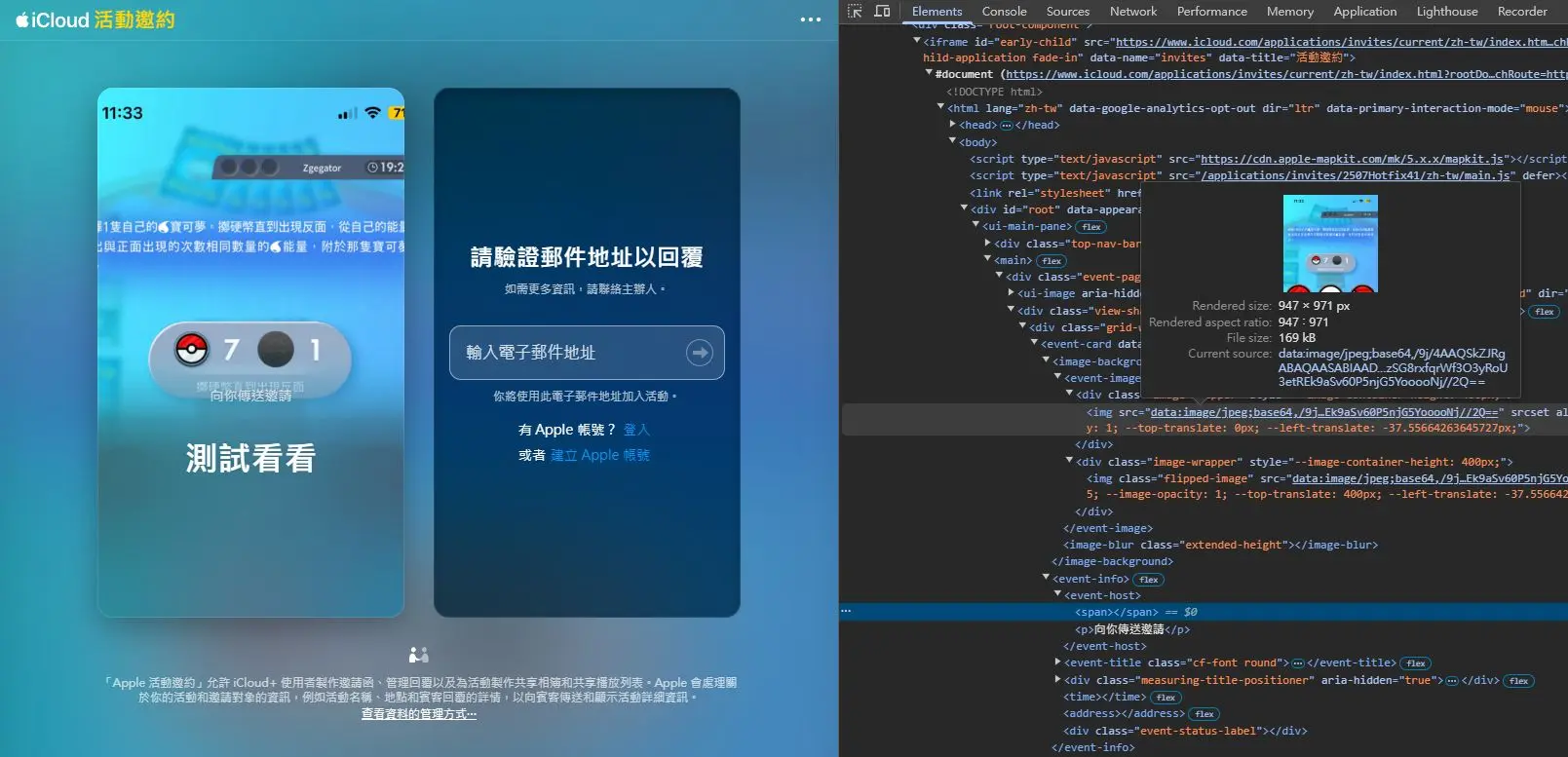
介紹了一堆這種模糊漸層效果的網頁前端實作地雷,那 Apple Invites 活動邀約的網頁版是怎麼實作的?

.......嗯,人家根本沒有考慮做出跟 iOS app 版本一模一樣的效果。
目前看起來只有把圖片裁掉一半,然後稍微放大模糊拼上去而已。