突破套版限制:SHOPLINE 電商網頁前台魔改摘要
有些電商經營者深信,一個吸引人的商店視覺設計能直接影響銷售成績。
即使是使用非常方便的套版電商平台,像是 SHOPLINE,有人還是會想要為自己的商店增添獨特的風格。想要讓新品宣傳頁面更生動活潑,或是讓內容更精緻,讓整個網站的風格更符合品牌形象。
覺得套版電商平台很難做出太大的改變?
但事實上,SHOPLINE 提供了一些工具讓網頁工程師/設計師使用,只要有一些網頁前後端技能,有機會把呆板的 Shopline 前台介面打造一個獨一無二的線上商店。
| 功能 | 概述 |
|---|---|
| 網店設計 | SHOPLINE 的版面設定功能,插入自訂 CSS |
| 文字分頁/進階分頁 | SHOPLINE 的編輯器功能,插入 HTML |
| SHOP Builder | SHOPLINE 的編輯器功能,插入 HTML 、CSS、Javascript、Liquid 語法 |
| GTM | 插入 HTML 、CSS、Javascript |
| mainConfig | SHOPLINE 前台頁面上的 Javascript 變數,有一些會員資訊與商店資訊 |
| Layout Engine | SHOPLINE 的高階加值功能,版面更多能用 CSS, JS, HTML, JSON, 與 Liquid 語法進行客製 |
| SHOPLINE API | 在外部程式讀取或寫入電商網站資料 |
SHOPLINE 助您輕鬆打造高質感電商網站
關於版面設計,其他家電商平台都只有找到一些像功能操作教學手冊的東西,而 SHOPLINE 已經上升到另一個層次,討論更多設計層面與行銷層面的事情。

SHOPLINE 小編「曾經」會不定時精選一些自家客戶的設計,例如:
SHOPLINE 官方前幾年還會舉辦傑出品牌風格大賞,其中得到「傑出品牌視覺獎」的商店看起來都還不錯。
版面漂亮就等於會轉單嗎?
人家版面漂亮靠的是商品攝影、品牌的各種視覺元素,
根本就不是靠網頁前端寫 CSS 和 JavaScript 程式碼?
...先別這麼快就開始吐槽嘛。
底下繼續淺談介紹一下 SHOPLINE 的一些工具,以及一些可以做和不能做的事情。
佈景主題
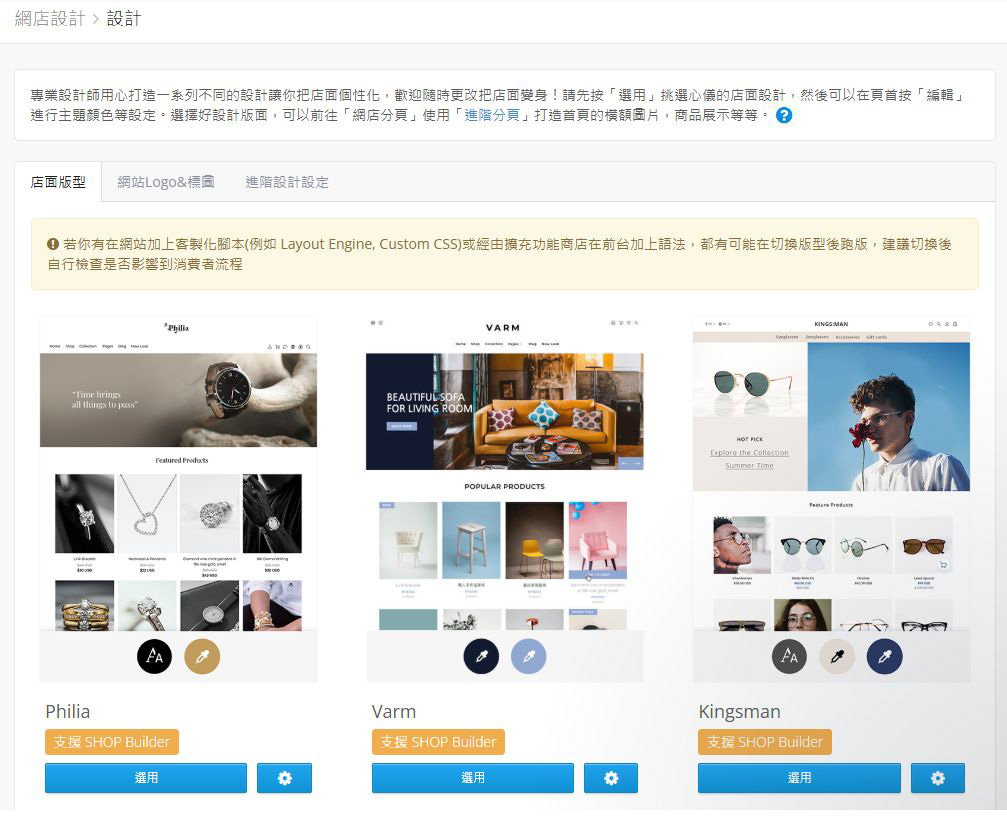
SHOPLINE 在網店設計>設計,提供了一些佈景主題,新手開店可以選擇一款看起來順眼的,不用等待傳統設計流程,討論、提案、修修改改、程式開發的冗長階段。

在我寫這篇文章時,有 29 款可以選,其中只有 4 款支援 SHOP Builder。
SHOP Builder 又是什麼?
我們網路技術產業的常常這樣,介紹一個東西,經常會蹦出更多聽不懂的名詞需要解釋,難道不能直接說用了這個可以增加投資報酬率、多快回本嗎?
還真的不行,
SHOP Builder 就是一個 SHOPLINE 系統中的內容編輯工具。
何謂工具? 就像如果有人會問說公司買這支原子筆,可以增加多少投資報酬率、多快回本嗎? 用這支原子筆寫報價單,案件的簽約率會提高嗎? 你會覺得這些怪問題是「原子筆廠商應該要幫客戶設想的」,還是覺得問這問題的人是神經病?
後面會再詳細講 SHOP Builder。
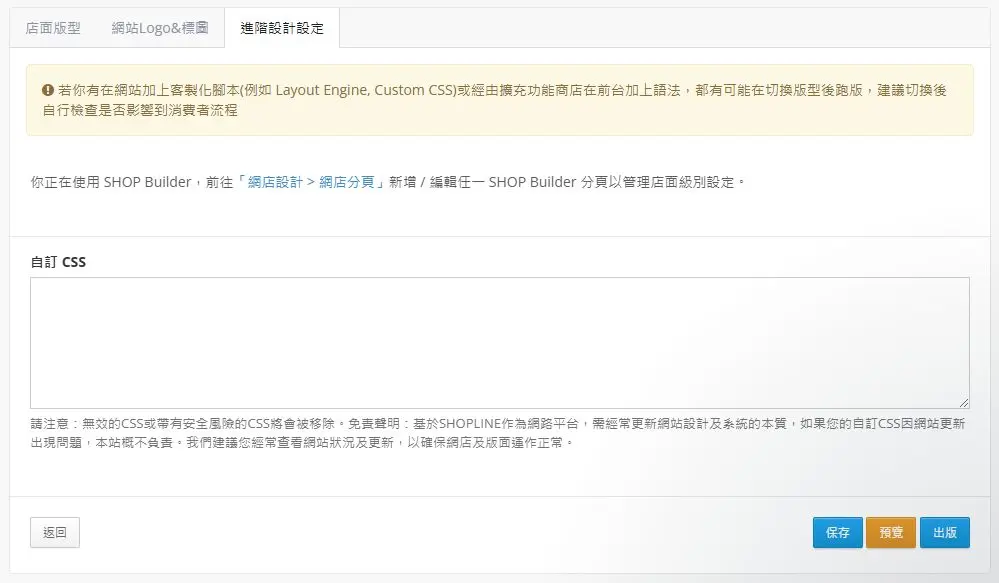
網站管理員在這邊店面版型這邊可以改的,就是商店 LOGO 圖片和 favicon、還有一個大框框讓人輸入 CSS。

請注意:無效的CSS或帶有安全風險的CSS將會被移除。免責聲明:基於SHOPLINE作為網路平台,需經常更新網站設計及系統的本質,如果您的自訂CSS因網站更新出現問題,本站概不負責。我們建議您經常查看網站狀況及更新,以確保網店及版面運作正常。
缺點:
- 無法插入全站的 Javascript 或 HTML
- 大多數佈景主題之間的差異,主要只是預設配色或字體樣式不一樣,右上角會員/購物車那些 icon 的風格不同,其他都大同小異。
如果自己沒有 LOGO,也沒有漂亮的商品圖或主視覺,選什麼佈景主題看起來都差不多。到時候網頁上最顯眼的圖片,大概是頁尾那些付款方式、運送方式的廠商 LOGO。

有些賣網站的業務很愛用「我們有幾種佈景主題/版型/範本可以選」來推銷,如果覺得這種東西可以解決問題,沒關係,就算他們對好了。
但其實有些佈景主題只是換換顏色、字體來衝數量,或是不符合今年的設計需求,等到店家的工作人員把實際的圖片和資料放上去之後,常常味道就不對了,還是會有很多地方需要客製化調整。
一般文字分頁 - 文字編輯器
目前 SHOPLINE 最便宜的方案有限制商品數 1000 件,但沒特別限制頁數或部落格文章數,也沒有收什麼網站流量費用。自己要建幾頁就建幾頁,每個月重做一版新的品牌介紹頁面? 早上起來占卜自己的幸運色然後換上對應顏色的頁面? SHOPLINE 基本都可以達成。
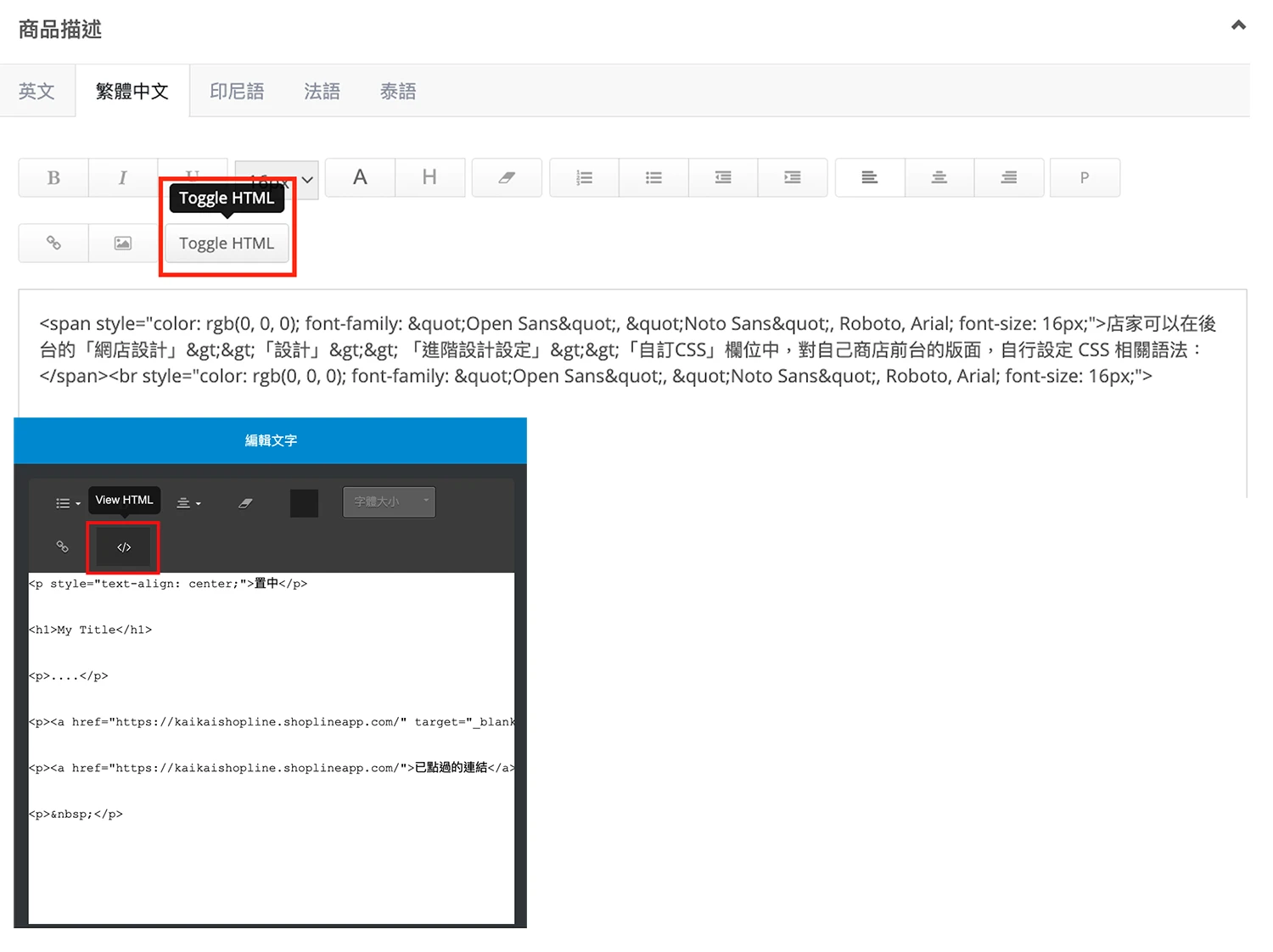
如果建立頁面時使用「一般分頁」。內文區是一個大編輯框框自己排的,這功能在 SHOPLINE 叫做 文字編輯器。

例如只是要排幾行置中的文字、插入一張照片,那這功能完全就夠用了。
這功能有基本的粗體斜體底線文字樣式、文字顏色大小、文字項目清單、文字置左置中置右、插入超連結、插入圖片。
如果是要做圖文切版效果(例如一張大圖片中的某些區域可以點),還有什麼特效、動畫、互動,那就不太適合了。
缺點:
- 這個文字編輯器還可以切換到 HTML 原始碼模式,但是存檔後,不符合規定的內容會被清掉,也不能放 Javascript 碼,用外連 CSS/JS 的 <link rel... 或 <script src... 也都不行。
- 有些行內 CSS 還會保留,但有些符號會被 encode 過,實際在前台網頁上無法正常被瀏覽器解讀,無法顯示正確的樣式。
我們可以用這個東西編輯網站的任何頁面、任何地方嗎? 不行。SHOPLINE 當然沒有把每一個前台頁面都開給大家自由編輯。一些前台的系統功能頁面(購物車/會員中心...),是無法隨意在上面插圖片、插影片、插 HTML、插 CSS、插 Javascript 的。
網站管理員只能到 SHOPLINE 後台的網店設計>網店分頁,或是跟網店分頁同一層的子項目(部落格/一頁商店等等),建立自己要的功能頁面。
進階分頁 - 進階編輯器
承上,在網店設計>網店分頁新增頁面時,還有一種「進階分頁」可以選。

SHOPLINE 的進階分頁主要提供一些元件,可以把內容一塊一塊組合起來。
比較接近 Notion 或是 WordPress 的區塊編輯器的概念,而不是像 Word 一樣整頁白白的讓人自己排。
至於每種元件可以設定什麼,不能設定什麼,也都是 SHOPLINE 決定好的。
其中的文字編輯功能,就是上一段提的文字編輯器,上一段不能放,存檔後會被清掉的東西,這邊也不能放。
SHOP Builder
SHOP Builder 差不多是 2023 年才出的,是比較後期推出的功能。
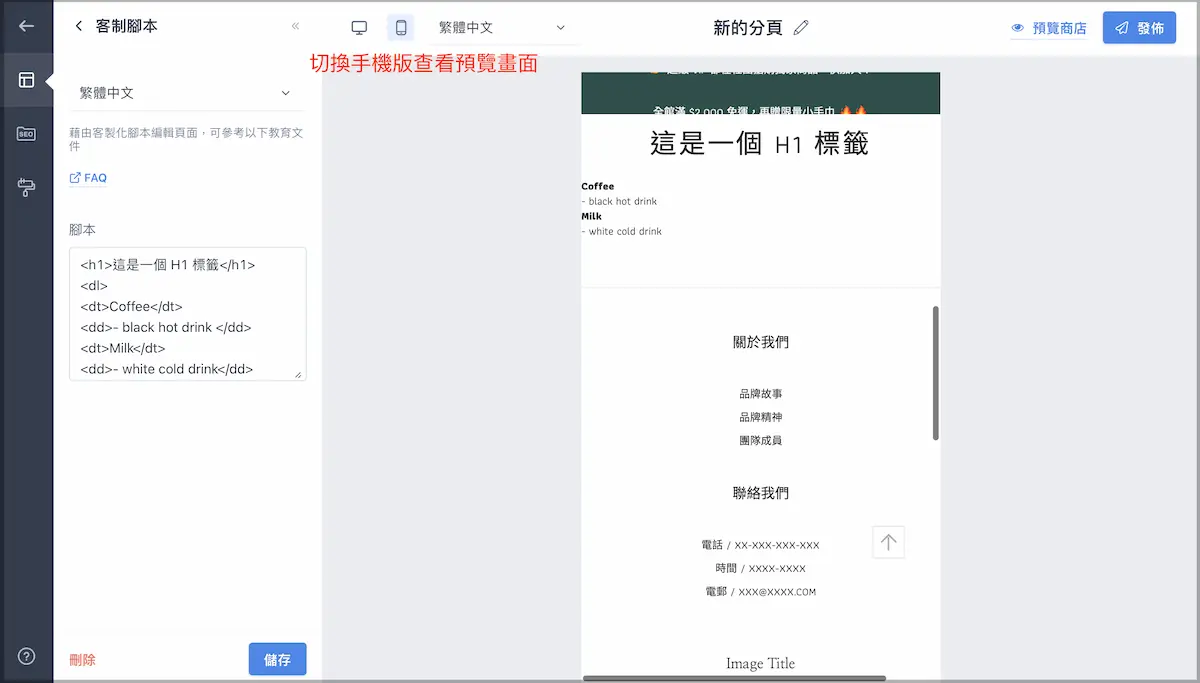
網站管理員需要先將佈景主題更換成支援 SHOP Builder 的佈景主題,然後編輯進階分頁時,就能使用 SHOP Builder。
SHOP Builder 有更高的自由度,像是有個「店面級別設定」,有個操作介面讓人更簡易的變更一些樣式屬性,例如全站的字體、配色,例如連結文字顏色、加入購物車的按鈕顏色,商品分類頁一橫排顯示幾個商品等等。
還有更多的功能元件可以選,像是輪播廣告、公告欄、倒數計時、accordion 摺疊清單區塊等等,也對 RWD 電腦與手機版面內容,有更多的設定方式。

對於自訂程式碼,也有一個「客製化語法」元件,可以在網店分頁的單一頁面插入 HTML 、CSS、Javascript、Liquid 語法。
缺點:
- SHOP Builder 會綁佈景主題,雖然 SHOPLINE 後台有很多佈景主題可以選,但不是所有的佈景主題都能使用 SHOP Builder,有些佈景主題只能使用文字編輯器(前兩大段標題介紹的那個),就無法放 Javascript 程式碼。
- 比較早期就開店的,頁面內容當然是用文字編輯器/進階編輯器排的,想要使用這些功能,就要面臨升級的痛苦,包括前台頁面可能有一陣子會被人發現在調整,後台編輯操作模式要重新習慣。
- SHOPLINE 當然沒有每一個前台頁面都開給大家自由編輯。一些前台系統頁面(購物車/會員中心...)還是改不到。
- 雖說可以少一點直接打 CSS 樣式碼的機會,但「店面級別設定」的有些細項,只有套用 Ultra Chic 版型才能使用。
Google 代碼管理員(GTM)
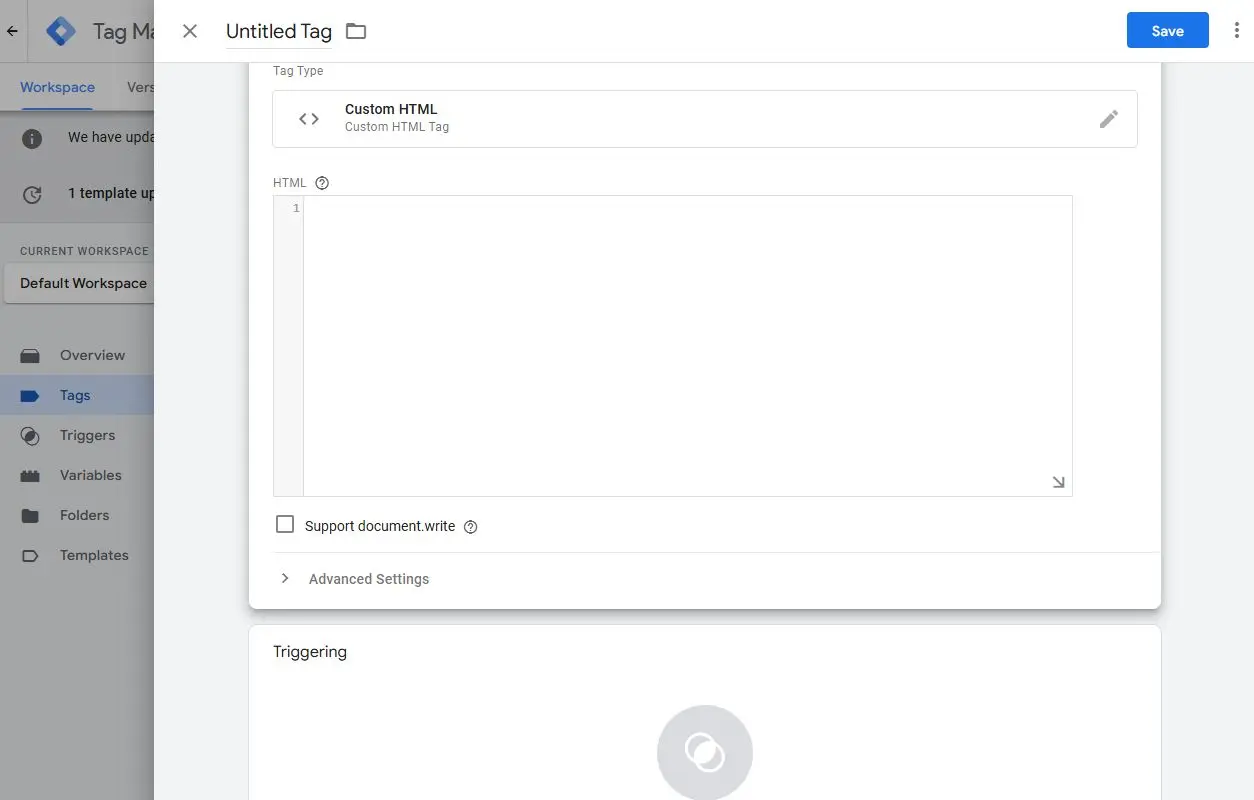
在行銷用途,我們可以使用 Google 代碼管理員(Google Tag Manager, GTM)埋設一些額外的追蹤代碼。

我們剛好也可以利用 GTM 來放一些自訂的程式碼,例如剛剛編輯網店分頁,有些 CSS 或 JS 碼會被 SHOPLINE 清掉,那我們可以只放 HTML,其他圖片什麼的改放在 GTM 這邊,然後設定頁面網址是某個頁面時,才執行這些程式碼。就能做出一些自訂的效果。
也可以把只把外連 CSS/JS <link rel... 或 <script src... 放在 GTM,就不用每次調整時都要剪剪貼貼。但是就需要其他可外連的網頁空間來放這些檔案。
但外連的檔案要放哪邊? SHOPLINE 有個圖片庫,上傳之後可以複製圖片連結。但是不同方案,有不同的圖片張數限制。
不過 SHOPLINE 圖片庫僅接受圖片格式,不能上傳 mp4 影片、CSS 檔、JS 檔。
如果有其他檔案要傳,還要找一些網頁空間、圖床,或是 AWS S3 之類的物件儲存服務來放檔案,還要有個公開的網址可以連結,
缺點:
- 如果是要做視覺樣式類的用途,SHOPLINE 本身的頁面內容載入,跟 GTM 載入,中間一定會有載入和瀏覽器處理的時間,會讓頁面有異常跳動的感覺。
- 使用者如果有安裝什麼隱私保護/廣告封鎖之類的產品,在使用者的瀏覽器、作業系統、網路環境,都有可能有某些設定會讓 GTM 無法載入,導致程式碼無法執行。
- 有時候找外部行銷廠商,常常會要求網站上多掛一組 GTM,或是開權限給廠商進來修改 GTM,有時候可能動到彼此的代碼,或是出問題時互踢皮球,到時候又是一場數位資產管理大亂鬥。
- GTM 本質上它就是人在網頁上放置 CSS、HTML、Javascript 代碼的工具,網站資安做得多好的沒用,只要有人在 GTM 裡面放了惡意程式碼,例如什麼來路不明的網頁計數器、會放鞭炮的網頁小玩具,消費者瀏覽網站,程式碼就會被執行。
- SHOPLINE 平台不定期更新程式時,可能會調整到網頁上的 HTML/DOM 結構,會造成我們額外加的東西出問題,例如 CSS 樣式跑掉,JS 抓不到物件,都要花時間額外再調整。這不一定是好事或壞事,就看你的角色是什麼。是每改一次就可以照工時收費的外包商? 整天被迫做這些瑣碎的事務,然後被別人說工作沒什麼亮點/問題很多整天修 bug 的底層工人,還是喜歡挖洞給客人和基層人員跳,找機會成就自己的主管?
mainConfig
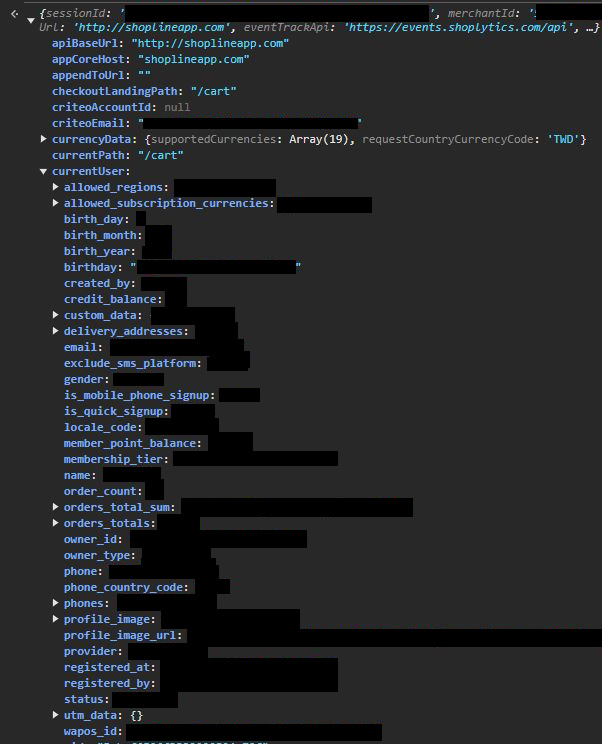
在 SHOPLINE 的網站上可以用 Javascript 程式碼呼叫變數 mainConfig,會得到一大包 json,有很多網站資訊與會員資訊,靠個人的用途來組合。

例如可以用 mainConfig.currentUser.name 顯示會員姓名
用 mainConfig.currentUser.membership_tier_id 取得非會員/會員等級的 ID,來作一些應用等等,就看個人的創意和需求。
但是基本上是沒有其他方法在網站上放 Javascript 的,除了使用 SHOP Builder 編輯頁面,或是用 GTM,或是下一段介紹的 Layout Engine。
一些前台的系統頁面(購物車/會員中心...)也沒有開放編輯,如果是想要在購物車結帳頁用 JS 程式寫一些前端判斷,基本上只能靠 GTM,或是下一段介紹的 Layout Engine。
然後這種改法,只防前端不防後端,如果只是拿來鎖住按鈕,有心人士還是可以輕鬆解開。
Layout Engine
這是 SHOPLINE 官方提供的一個功能,系統商至少不會被人說「沒有」這功能,只有店家買不起、不會改的問題。

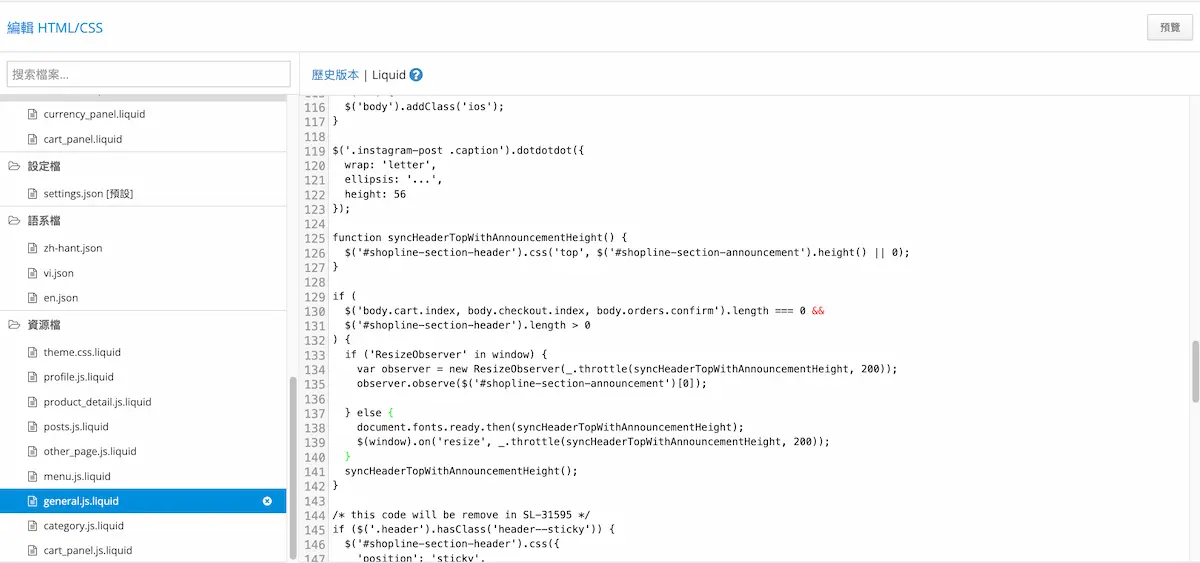
開通 Layout Engine 功能後,有更多部分都能用 CSS, JS, HTML 與 Liquid 語法進行客製。允許店家依據自己的品牌風格,自訂網路商店的外觀。
缺點:
- 這是一個加值功能(白話文:每一年都要多付一筆額外費用給 SHOPLINE,一年要幾萬塊)。
- 有些 SHOPLINE 系統的私有化頁面還是沒開放編輯,例如購物車,頂多是在全站通用的頁尾放一段 JS,然後 js 寫說 url 是購物車頁面時,才執行這段 JS。
- 想要用 SHOP Builder 一些方便的編輯功能來設定網站樣式,可能改了沒反應,因為在 Layout Engine 裡面把參數或 HTML 寫死,或是用 CSS 把樣式寫死了。
- 必須關注 SHOPLINE 系統更新,有時候會有一些版型的程式碼需要調整,要多花一筆錢請人照顧 Layout Engine 版型原始碼,跟回答/檢查日常問題。
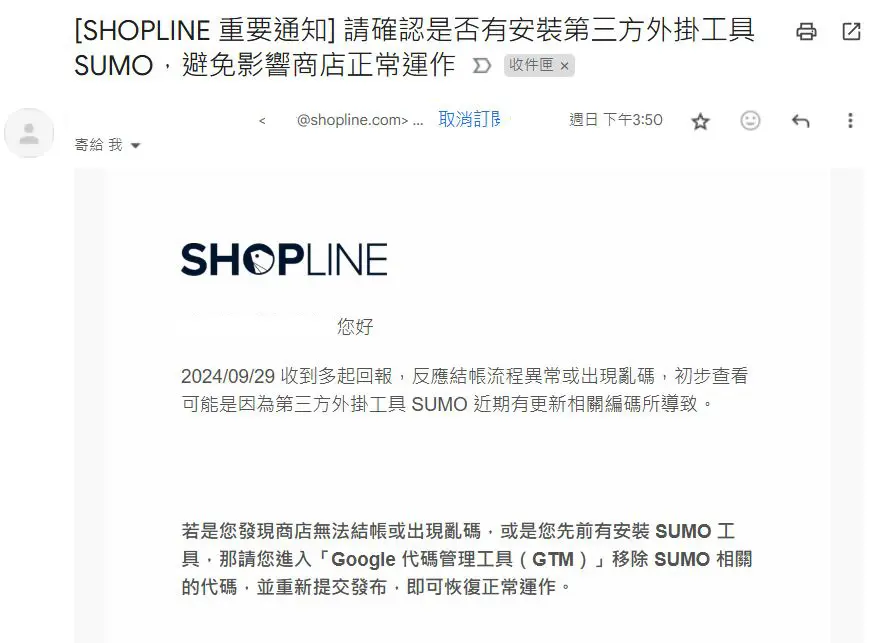
像有一次禮拜天下午 SHOPLINE 官方緊急群發郵件,聽說發生無法結帳的問題。
要是官方沒發這封郵件,然後有改 Layout Engine 的商店碰到消費者無法結帳的事故, 肯定第一時間懷疑到工程師頭上,八成又要有人假日加班去檢查。

Liquid 語法又是什麼? 這是加拿大電商新創 Shopify (美股NYSE代號:SHOP)開源出來的標記語言(Liquid markup language),底層是 Ruby 程式語言,如果是寫其他語言的,也可以找找把 Liquid 解析成底層功能的套件。
使用這個 Liquid 語法的台灣電商系統不只 SHOPLINE,Cyberbiz 的 網站外觀-樣板編輯器 中野會看到 Liquid 的身影。
Liquid 語法幫網頁程式又再多了一些抽象層,我們可以在一些文件範例中,看到這種把迴圈和一堆判斷式寫死在 view 層級的寫法。
<li>
<h2>{{ product.name }}</h2>
Only {{ product.price | price }} {{ product.description | prettyprint | paragraph }}
</li>
{% endfor %}
如果不只是改改前台版面,那可能不是 Layout Engine 能解決的問題,可能要考慮 SHOPLINE API 的功能是否能達成。
SHOPLINE API
這也是 SHOPLINE 官方提供的一個功能,系統商至少不會被人說「沒有」這功能,只有店家買不起、不知道怎麼用的問題。

SHOPLINE API 提供了一些功能,可以讓系統商或是開發者,透過 API 來取得 SHOPLINE 網站的資料,或是透過 API 來修改 SHOPLINE 網站的資料。
例如有外部的 WEB ERP,可以寫程式透過 API 去更新 SHOPLINE 的商品庫存。什麼? SHOPLINE 的商品 ID 要怎麼跟 ERP 裡面的商品互相對應? ERP 沒有連上公開網路? 這些都不干 SHOPLINE 的事情,是店家自己要想辦法解決的。
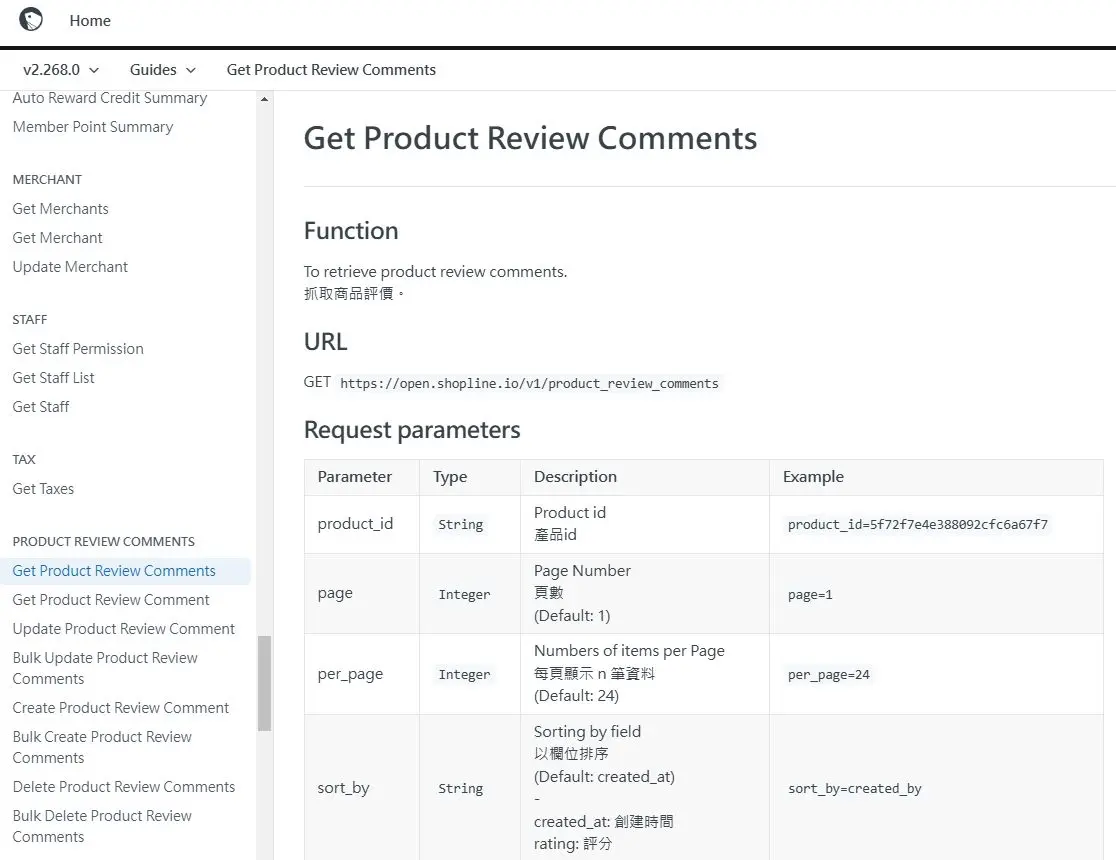
完整的 API 文件在 The shopline open-api Developer Hub,碰到奇怪的需求,可以先看看文件中的功能和參數組合出想要的功能,然後請店家付費加購 SHOPLINE API。
全通路領航員 NT$88,000/ 年的方案有附 SHOPLINE OpenAPI,其他要另外加購,一年也是幾萬塊。
會不會有人想說,SHOPLINE 有些功能要另外付費,能不能直接用 OpenAPI 做出來?
那就看是要買 SHOPLINE 系統現成做好的功能,把自己的天馬行空濃縮到符合系統所提供的,直接開始用。
還是要自己翻閱 API 文件看能不能做,另外開發與串接程式,
有時候設定一個東西要在 SHOPLINE 後台,和自己額外開發的程式,兩邊跑來跑去,
然後每次不能用的時候,要自己去找問題...。
如果是在公司領薪水的,沒事不要碰這種接 API 的需求,
製作前:客人問了沒成案、做POC/查閱文件的工時,通通算在基層人員頭上,甚至還要舉辦 API 作文比賽(主管跟客人都不知道 API 可以幹嘛,但為了表現有在做事,叫基層人員硬掰一些應用場景出來),好像大家平常都很閒一樣。
製作後:碰到像是 API 不穩、源頭的 API 改版造成的任何問題,製作前就說會有問題卻還要硬做的東西,使用者不會用,都會第一個被抓出來鞭,整天搞這些瑣碎事務,到時候公司又把任何產品成長和營運問題通通怪到基層人員頭上,不會成為有功的猴子。
結語
文章最後,如果想要找人魔改 SHOPLINE 網站,做出獨一無二的華麗網頁?
建議先釐清幾個迷思:
【有LOGO = 電商形象?】
在蝦皮或是外包網上花幾百塊或幾千塊請人畫一顆 LOGO 圖,這就叫電商品牌形象?
其實完整的企業形象是包含視覺識別系統 (VI) 或企業識別系統 (CIS) 的整體規劃,從輔助元素、視覺、文字、行為、口號、包裝、平面設計、動態設計等各種應用範圍,不只是單一張圖。
更別提有些 LOGO 只是印出來好看,在網頁設計和 UI 設計上難用到不行,在網頁上看起來模糊不清,或者在小尺寸的圖示中細節全失。
有時候不能怪設計端,而是甲方自己對設計服務認知的問題,這並不是在這種預算範圍,或是單一張 LOGO 圖可以得到解決的。
什麼是設計服務?是把每個按鈕加上一堆裝飾,把每個空白處都填滿,讓畫面熱鬧無比? 如果這樣就能創造業績、提高訂單,那設計師就自己批貨來賣,做一堆漂亮華麗的網頁自己賺了,還需要幫別人設計嗎?
只是在畫面上追求藝術感,而不是其他更深層的思考,多半對於實現業務目標沒有什麼用,只會變成常常在改畫面,促進設計行業的經濟發展。
【SHOPLINE 有很多問題?】
一些平台系統比較文、系統合約轉讓文、系統抱怨文,總會有人說 SHOPLINE 有哪些問題或缺點。
但是這些人都沒講,換到其他平台,也不一定會有幸福快樂的日子啦。
也不會提一些本來 SHOPLINE 不用收,新平台卻要收的謎之收費名目(例如某平台 SSL 憑證每年7000~12000塊)
剩下常見的換平台理由:
- 當機網站進不去
- 對客服不滿意
- 漲價、功能限縮
- 程式功能或一些需求無法配合修改
其他平台也不是沒有,通常只是還沒碰到而已。
【只要會基本文書技能就能編輯網頁?】
電商系統提供一套編輯工具,讓連電腦打字都打不好、不會做圖的人,能快速生成一些看似有模有樣的網頁內容?
電商系統提供一套編輯工具,能讓 UI 設計師、有前後端程式技能的網頁工程師,完全達成所有的客戶/老闆/主管的合理需求?
這是完全兩種不同思維的工具設計邏輯。
不論電商的部分,甚至光是「這套編輯工具」做得好,就可以獨立出來開一間員工上百人的 SaaS 設計軟體服務公司了。
前者可能會看到一堆東西被藏起來,一些網頁技術名詞被包裝成另一個「只限於某平台使用」東西,
就像本來只要準備一把螺絲起子和幾包螺絲,插進去轉幾下就好,
卻變成要買幾套XX工具/XX模組,使用者閱讀 5 本說明書中的片段、3 門相關課程,而且學了這套作法,只適用於這個電商平台,改天換一家又要重學...
後者可能一打開就會被滿滿的專業名詞和滿滿的設定視窗嚇壞,一堆功能都是要自己設定、研究,維護。但是以後換到別的 CMS 或平台,有些 HTML/CSS/Javascript/瀏覽器特性的基本觀念都是通用的。
【網站漂亮=轉換率高?】
與其說網站漂不漂亮,有時候倒不如說是一個整體性的思考,肯花錢請人來幫商品拍照,思考文案撰寫、銷售策略,做一些 UX 研究,聘請有豐富慘業經驗的工作人員,避免花錢打水漂,做出來的東西可能不會太差。
如果只是單純把線下的商品上架到網路上,叫工作人員去網路上抓免費素材,加上一堆華而不實的效果,用 ChatGPT 隨便生一些文案,配合甲方個人喜好改到高興為止。
這種「漂亮的網站」能不能帶來實際的銷售業績? 真不好說。
如果要談 CRO(Conversion Rate Optimization 轉換率優化),這又是另外一個領域,不是單純的網頁設計、網頁前端技術就能解決的。
還有可能發生本部落格老生常談的...沒有被加入購物車的商品,一直討論結帳畫面太長或步驟太多,盲目照搬競爭對手的設計,公司內為了衝 KPI 衍生各種怪現象...等等。
最後,祝大家生意興隆,早日達成夢想的目標。