什麼! 寫 CSS 也要編譯?
畢竟正常的軟體公司不是用程式碼行數來算薪水跟 KPI 的,所以得找一些輕鬆的法子,有時候遇到只會寫 CSS 的人辛苦的寫樣式,但用一下新工具其實可以做得更輕鬆,但又很難三言兩語說明新工具的好,於是整理了這份資料。
學 SASS/SCSS/LESS/STYLUS之前,要先學 CSS 嗎?
當然要哇! 本質上還是 CSS,最後編譯出來的檔案還是 CSS,只是在過程中多了一些東西讓你更方便的寫 CSS。
跟這類似的問題:
學 HTML5 之前要先學 HTML4 嗎?
看哈利波特 7 之前要先看哈利波特 4~6 嗎?
開始體驗 CSS 預編譯器神蹟 – 以 SCSS 為例
一、減少複製/貼上/尋找/取代/重複輸入
@extend 範例$vars 範例
Autoprefix 範例
@mixin 和 include 範例
@mixin 和 include 和 $vars 範例
二、不用自己算 – 加減乘除/取餘數/四捨五入
除法範例顏色函數範例
.box{
background: rgba(#000,.5); //變半透明
background: invert(#f00); //變反向色彩
background: lighten(#06C, 30%); //變亮
background: darken(#06C,$amount); //變暗
background: saturate(#06C,50%); //提高飽和度
background: desaturate(#06C,50%); //降低飽和度
background: grayscale($color); //灰階
}三、提升程式碼易讀性
Nesting 巢狀結構 (大腸包小腸)@import 把外部的 scss 檔引入使用,一起打包編譯
四、編輯檔與發佈檔完美切割
開發環境的 CSS 檔裡面可能有各式各樣的修改註解說明、這段先註解起來,下次可能會用到? 亂七八糟的 tab 和空白,可以跟這些東西說掰掰,現在每次存檔時得到乾淨的、壓縮過的、排整齊的 CSS。之前有一陣子流行把整個網站的 css 包成一大支,減少 server request 數、降低被瀏覽器的 request 數限制卡住而造成網頁載入慢的問題。但在 HTTP/2 卻又多了一些多工載入的功能,又開始不需要把網站 css 壓成一大支了。
開始 SCSS 編譯器神蹟(以 Windows 為例)
一、.開發環境派 (以 compass 為例)
Compass 可以幫人合併 Sprite image,一些比較潮的新 SASS 工具都可以 gem install二、我是隨插隨用派
1.安裝任一編譯工具,設定專案目錄,與個別檔案的編譯組態Pepros
Koala
Adobe Dreamweaver CC2017 開始也內建編譯 SCSS 的功能
2.或是只使用線上編輯器,例如電腦不能安裝東西,或是不想在電腦留檔等特殊情況
http://beautifytools.com/scss-compiler.php
https://codepen.io/pen
開始寫 SCSS – 您的網站是哪一種?
1.N年遺毒型/ legacy code 型 / 用舊程式一直疊床架屋型
快樂結局 : 日後更輕鬆地維護網頁
悲劇結局 : 看起來都一樣,還要重新測試,花這麼多時間改幹嘛?
2.從無到有製作型
快樂結局 : 更輕鬆地維護網頁,快樂的擴充。
悲劇結局 : 新需求一直加進來,又很趕時間,開始疊床架屋亂寫。然後你覺得別人的寫法不好,別人覺得你的寫法不好。
3.要快、要好,還要便宜型
實際應用上的問題
1.還有更新更潮的 PostCSS,SCSS 已經不夠看了。
2.跟 Flash 檔案, 專案型程式, psd, ai…的問題一樣,最後一版的 SASS/SCSS 原始檔在誰那? (當組織只注重人的管理,而不注重資訊跟軟工的管理時…)
3.如果有其他成員直接抓線上的 CSS 檔來改,下次自己要改 SASS 的時候會爆炸。
4.編譯器更新版本之後,剛剛還可以編譯的檔案突然各種莫名出錯,或是專案組態被改到爛掉,或是 Source Map 對不上 SCSS 的原始碼行數等悲慘情況。
5.遇到會寫 SCSS,但不會寫 CSS 的朋友。
離職後接手別人的 code 才發現這問題,用 SCSS 輕鬆寫出選擇器的效能/效率超差、檔案超大的 css code,可是已經連絡不到他了。
6.必須要透過 Souce Map 才能知道 SCSS 檔裡的哪一行產生出發生問題的 CSS,但是 IE 要到 IE 11 with the Windows 8.1 才支援,所以網頁在舊瀏覽器上面很難查行數除錯。
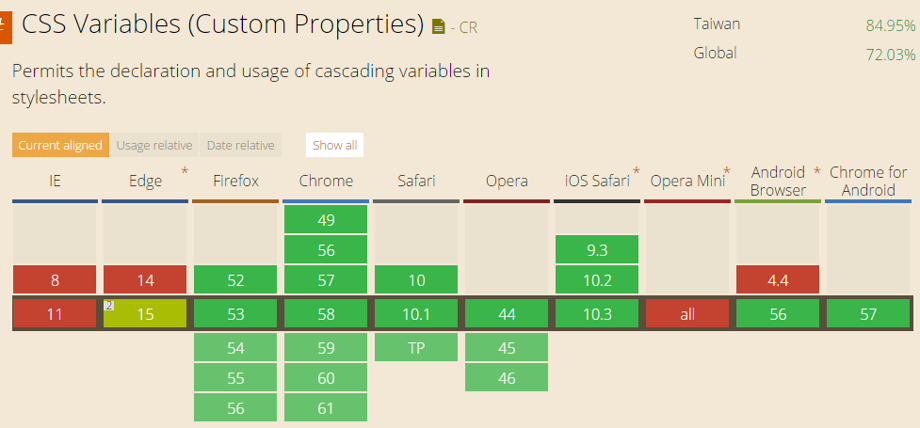
7.CSS 後續新增 CSS Variables 相關屬性 (跟 SASS 的寫法不同),近代的瀏覽器也逐漸原生支援 CSS Variables,不過瀏覽器支援度…
下面有一份資料,看不到的話請點擊 什麼! 寫 CSS 也要編譯? // Speaker Deck
延伸閱讀
– http://codepen.io/davidkpiano/pen/woZNbB 網路上看到的 SCSS 動畫神作– Responsive Web Design in Sass: Using media queries in Sass 3.2 網路上有各種神奇的設法,讓人設 media query 的時候可以打更少的字。
– Sass3.3 & CSS設計模式 系列文章列表 – iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 滿完整的分享
– Module: Sass::Script::Functions — Sass Documentation SASS 函數表
– 使用 sass 有效控管 z-index 圖層順序 « MUKI space 作一些效果比較複雜的網頁,常常忘記 z-index 取到幾號嗎? 用工具讓人更輕鬆的打仗。
– Sass/SCSS 簡明入門教學 Sass 資料夾結構
– 你可能不知道的 Sass 技巧 | 欠・擬合 | UNder-fitting