三分鐘學會用 npm 相關套件在命令視窗編譯 SCSS
編譯 SCSS 除了用 Ruby-compass, Koala, Prepros, Dreamweaver CC 2017,還可以用功能也很強大、不會彈廣告、不用錢的 node.js + gulp 或 webpack,但是我覺得網路上的文章都太詳細冗長了,容易嚇壞一堆根本不想寫 code 卻又被逼著寫的視覺設計師。
一直很佩服程式人十分鐘系列,可以把複雜的事情濃縮得比較易懂,也包含一堆關鍵字可以去深究。
不過我就來幾篇三分鐘系列的速食文章吧。
以下步驟全部以 Windows 10 環境為主
起手式先安裝 node.js
用 gulp +相關套件編譯 SCSS、最小化、加 vendor-prefix
1.安裝 yarn,否則在步驟 6 會跑超過一分鐘,絕對無法在三分鐘內做完本文。
2.用 Windows 檔案總管開啟網頁專案資料夾,在網址列輸入 cmd ,再按 Enter,執行命令提示列視窗。
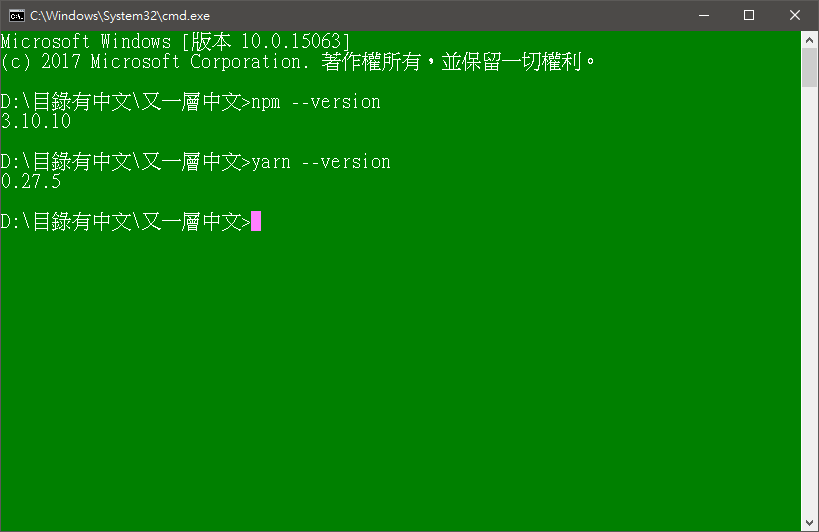
3.輸入 npm --version 和 yarn --version 看到版本號表示有裝成功。

4.輸入 yarn init,做專案的初始設定,輸入專案名字(必須是英文)、作者資訊之類的,或是一直按 Enter,最後出現 success Saved package.json 就成功了
5.輸入以下這行,安裝必要的功能套件。
yarn add gulp gulp-sass gulp-sourcemaps gulp-autoprefixer gulp-plumber gulp-notify --save
- gulp 本篇的主角,pipe 流程的自動化工具,如果安裝時會跳 no repository field,就先在 package.json 加入
"private": true再回來裝 gulp。 - gulp-sass,讓 gulp 可以編譯 scss, sass 的工具。
- gulp-sourcemaps,讓 gulp 編譯出 scss, sass source map 的工具,方便用瀏覽器開發者工具 debug
- gulp-autoprefixer,讓 CSS 編譯時加上 vendor-prefix 的工具,以免用了比較新的語法,卻在一些沒更新的瀏覽環境被整到,這個月才被瀏覽器引擎版本很舊的 UC 瀏覽器整到。
- gulp-plumber,出錯時不用每次重新 gulp watch
- gulp-notify,處理完畢時顯示回饋訊息
6.在專案目錄建立 gulp 組態設定檔 gulpfile.js
內容有很多行,但做的就是四件事
– 呼叫 要用的功能
– 任務 watch 負責監看指定目錄的指定檔案類型
– 任務 styles 負責設定 scss 編譯的處理規則(本例為minify css)、瀏覽器前綴要對應到多舊的瀏覽器、產生 sourcemap
– 設定 gulp 啟動時執行的任務
7.輸入 gulp,css 檔就會被編譯出來了,每次 css 檔案有修改,也會自動編譯出新的 scss。
除了本文用到的這幾個,還有 uncss 之類的很多神套件等待大家去發掘。
用 SASS 套件編譯 SCSS+最小化
1.用 Windows 檔案總管開啟網頁專案資料夾,在網址列輸入 cmd ,再按 Enter,執行命令提示列視窗。
2.全域安裝 npm install -g sass
3.假設檔名是 test.scss,要編譯成 test.css,就打 sass test.scss test.css --style=compressed --watch
4.檔案有很多個 sass css/style.scss:css/style.css css/product.scss:css/product.css --style=compressed --watch 或是用 sass-folder-converter
用 minify 套件壓縮 JS+移除註解
1.用 Windows 檔案總管開啟網頁專案資料夾,在網址列輸入 cmd ,再按 Enter,執行命令提示列視窗。
2.全域安裝 npm install -g minify
3.假設檔名是 test.js,要縮小+移除註解成 test.min.js,就打,編譯 minify test.js > test.min.js
---
有人說「每18至24個月,前端都會難一倍」,也有人說每24個月,前端都會簡單一倍,都是根據自己所在環境的一些觀點而已,不能進行至尊對決 PK 誰對誰錯。像這篇文章介紹的工具不曉得多久之後就會過期,還好之前沒介紹 Grunt,不然現在就變廢文了。
但對於老闆跟業務,無法使用「我們的網頁採用 gulp 技術,可以讓貴公司的 XXXX 提高」,只有「以前可以/別人可以,現在為什麼不行?」跟「之前不是還用得好好的,幹嘛要重寫?」「那我們可以在一個下午就把淘寶做出來了嗎?」
靠免洗設計師/工程師衝產能的接案公司,維護舊網站和製造新網站時,仍然兵荒馬亂,看不到世界和平的那一天。
對於使用者而言,因為有各種 Costdown 精神與現實因素,就算網頁技術多先進,還是有很多網站用起來不太舒服愉快。