輕鬆在網頁上放銷售分店清單! Google 地圖應用工具 Quick Builder 體驗測試心得
之前看到一個科技新聞 Announcing Quick Builder, a new low-code tool for you to build location-based experiences、Google推出低程式碼工具Quick Builder,降低地理位置網頁應用建置障礙,簡單來說就是 Google Maps Platform 推出的一個工具,料理鼠王有 Anyone can cook 的理想,Google 則有 low-code development 的概念,號稱用戶可以將該工具生成的程式碼直接用於網頁應用程式中,或是作為範例參考並依照需求修改。
官網介紹頁在此 https://mapsplatform.google.com/resources/quick-builder/
實際操作的功能頁在此 https://console.cloud.google.com/google/maps-apis/build
首先可以看到現有 Google Cloud Console 的「Google地圖平台」裡面多了三個小東西,123站著穿

科技媒體的中文新聞是把原文的 you can get personalized, production-ready code 翻成「生成可直接用於產品的程式碼」
喔?真的嗎?
對於我這個常常幫人家更新銷售店家資料的工人,還有做個吸貓地圖來玩玩的人,對於這種工具是稍微有點感興趣,反正測試操作不用錢,來玩看看。
一、Locator Plus
官方介紹:吸引更多客戶上門,為貴商家建立及自訂定位器。
簡單白話就是有三種模式可選,各自會套上不同的 Google 地理服務相關 API,方便使用者建立一份地圖清單。
適合的線上應用 : 經銷商/商品銷售地點地圖、分店地圖、口罩地圖之類的東西。

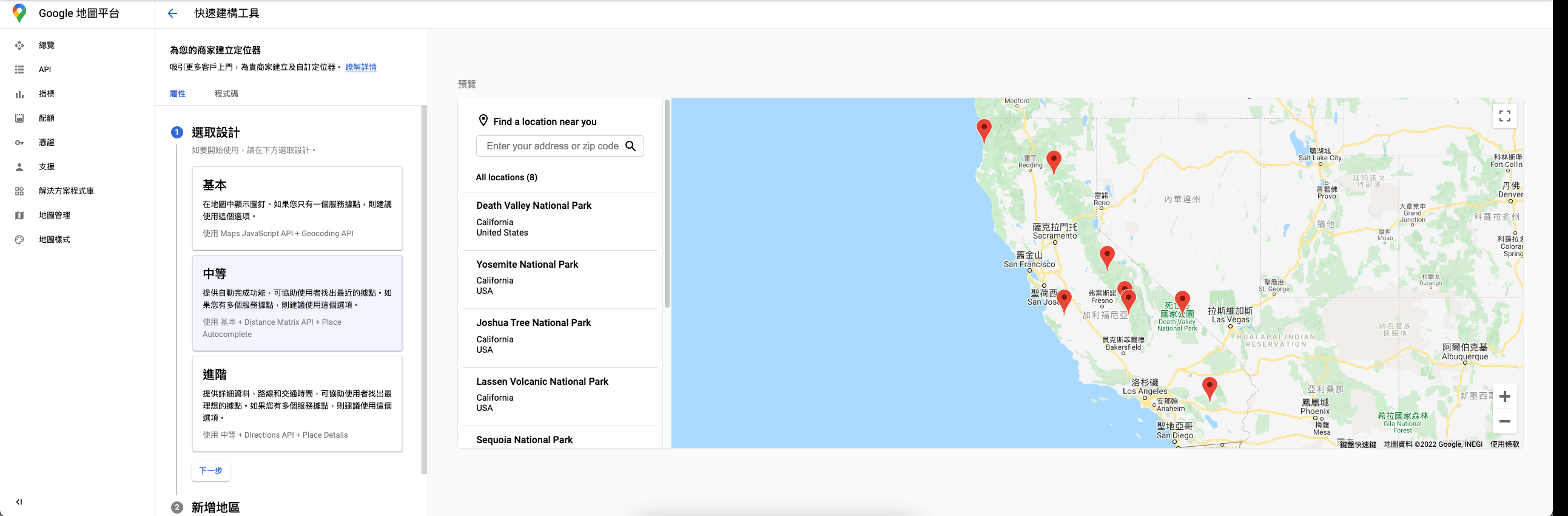
第一步:選取設計
– 基本:在地圖中顯示圖釘。如果您只有一個服務據點,則建議使用這個選項。使用 Maps JavaScript API + Geocoding API
– 中等:提供自動完成功能,可協助使用者找出最近的據點。如果您有多個服務據點,則建議使用這個選項。使用 基本 + Distance Matrix API + Place Autocomplete
– 進階:提供詳細資料、路線和距離,協助使用者找出最理想的據點。如果您有多個服務據點,則建議使用這個選項。使用 中等 + Directions API + Place Details
第二步:新增地點

把要放在地圖上的地點都 key 上去之後,第三步驟可以:
– 將程式碼複製到剪貼簿
– 將程式碼匯出至 JSFiddle
– 將程式碼匯出至 Google Cloud Storage
看了一下產出的網頁程式碼,地點資訊是塞在 JS 陣列中
const CONFIGURATION = {
"locations": [
{"title":"xxx","address1":台灣xxx","coords":{"lat":24.xxx,"lng":121.xxx},"placeId":"xxx"},
{"title":"yyy","address1":"台灣yyy","coords":{"lat":24.xxx,"lng":121.xxx},"placeId":"xxx"}
],
};
使用 handlebars.js 來當 templating language,還有用 let 來宣告變數,雖然有用了 polyfill,但 IE11 仍然會報錯而無法正常顯示任何地點跟地圖,幸虧 2022/6 月就可以跟 IE11 說掰掰了。
第一步的設計模式選擇進階,最後產出的網頁還多了 view detail 可以點,點擊之後會透過 PlaceID 與相關 API 帶出地點的星星評分、營業時間…等資訊。
忽略老舊的瀏覽環境,在此步驟碰到的其他問題是:
1.輸入地點非常麻煩,必須要歷經輸入地址、點擊小地圖上的地點、點「確認據點」按鈕,至少三步驟才能新增完一個地點,而且之前輸入的不會留存,當然也沒辦法「匯入」,喜歡省錢花時間,要放的店家數又不多的可以玩玩。
2.沒辦法指定初始中心點,例如桃園、臺東、臺北各輸入一個地點,地圖預設是顯示全台灣。(要再自己改程式碼設參數)
3.中等/進階功能產出的網頁,左上角會多一個搜尋框,但在搜尋框輸入文字之後是用 Place Autocomplete API 找全球的地址或地標,跟剛剛清單上輸入老半天建的地點無關…
4.基本/中等功能幾乎只顯示地名和地址,卻佔掉螢幕左邊一大半來顯示資訊,(手機直立小螢幕時會顯示在螢幕下半部),不管是只有1個地點跟30個地點,都用同一種顯示方式。
5.三種等級的範例都沒用到 JavaScript Map API 的 InfoWindow 資訊視窗、Custom Markers 自訂圖示功能。
6.想要使用 static map 之類比較便宜的地圖 api類型? 要顯示店家營業資訊但不要顯示星星數? 這個產生碼產生工具的功能非常簡潔,簡潔的意思就是對於比較進階的需求不會有視覺化的 UI 給你選,就是要自己看程式碼和文件自己改。
7.產生的左側功能列 UI 上面都是英文字,Enter your address or zip code 之類的,有特殊需求可能還要自己中文化。
應用場景跟實用度還不少限制,例如地點全部在室內(如百貨公司櫃點)、地點在 Google 地圖上找不到的,沒在 Google 店家登記的,地點在樓上的,想要在點擊店家之後增加線上預約/點餐之類的連結…..諸如此類的需求,想要直接使用 Google Quick builder 來解決? 理想跟現實可能還有點距離。
我更好奇的是有哪種營業狀況,可能有點規模,有N家分店要放在網站上,還執意要顯示地圖,但卻不想花錢請工程師或設計師設計瀏覽界面,這麼節省的情況,又要使用這種要先綁定信用卡,超量就要付錢的 Google Maps API 地圖?
那一樣用於在網頁中,同一地圖上同時顯示多筆地點資料,Quick Builder 這個功能跟很多美食、旅遊部落客或是公家機關愛用的「Google 我的地圖」(例如桃園確診足跡地圖(全國))有什麼差異呢? 做個一個簡易的比較表
| Google Quick builder | Google 我的地圖 | |
|---|---|---|
| 費用 | 依Google Maps 相關的 API 費用計價,地圖被載入越多次看就越貴 | 完全免費 |
| 地圖的視覺樣式(如配色) | 需要自己改 | 無法修改 |
| 自訂地點圖示 | 有幾種簡易範本,或是自己改程式碼 | 有內建編輯功能 |
| 點擊地點後要顯示什麼資訊 | 基本、中等: 無 進階: 自動代入,不可修改(除非自己改程式碼) | 有內建編輯功能,要放什麼就放什麼 |
| 分享給別人 | 需自備網頁空間 | 有一個分享連結,而且有簡易瀏覽限設定 |
| 協作編輯 | GCP 複雜的權限設定 | 跟 Google 雲端文件的邀請方式差不多 |
就不展示 Quick Builder 實際產出的網頁了,不然下個月的 GCP 帳單不知道要多少錢呢。
二、地址選擇
官方介紹:讓表單填寫變得快速又簡單。協助客戶快速輸入地址,並盡量減少結帳或註冊的錯誤。
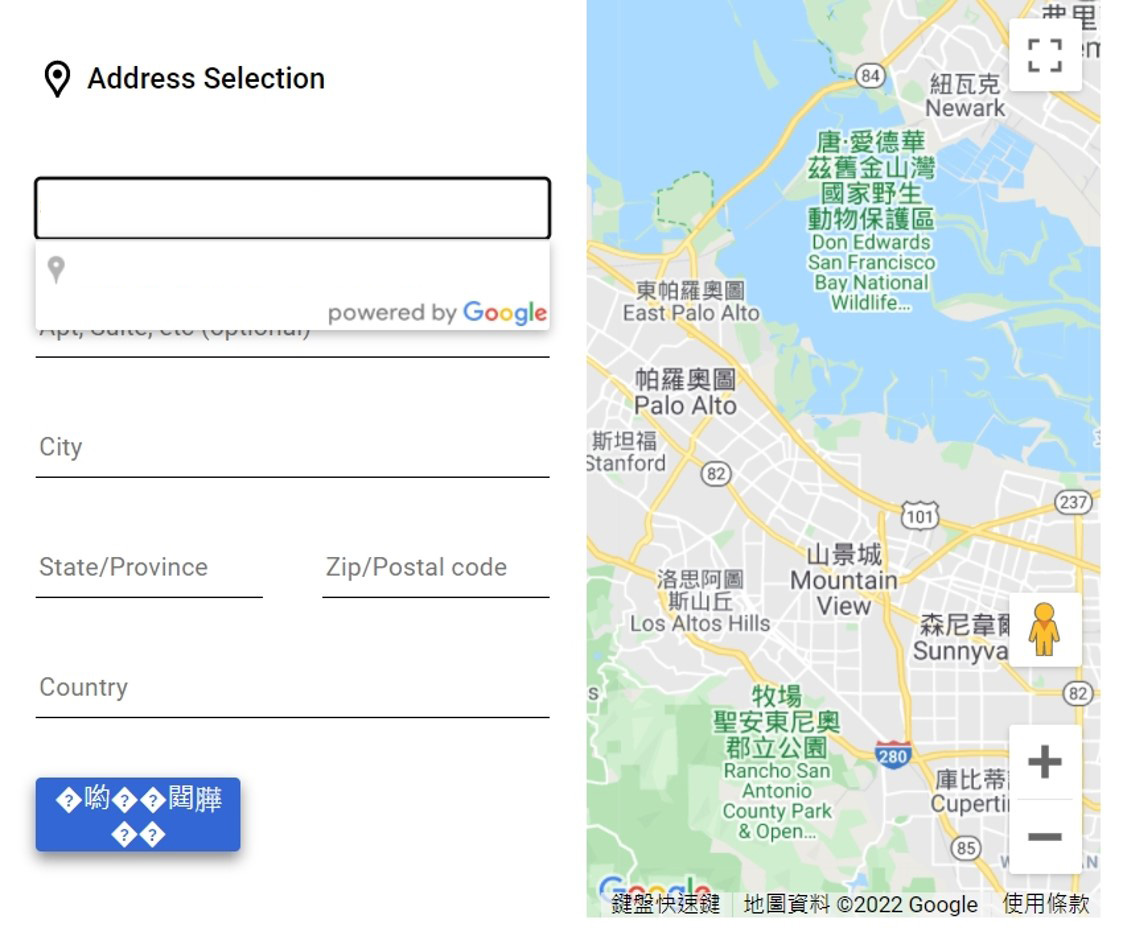
簡單來說就是產生一個可以輸入地址,然後會顯示地圖的表單。
適合的線上應用 : 到府維修的報修表單、地點回報表單之類的東西。
第一步:選擇是否要使用一堆地址都找不到的 Place Autocomplete API
第二步:設定地圖顯示方式

第三步:設定表單按鈕的CTA文字
第四步:產生程式碼

那個 Place Autocomplete API 在台灣使用真是難以控制,有一堆地址就是會跑不出來。
產生的網頁程式碼少了 meta charset 屬性,英文可能正常,中文顯示會亂碼,要自己手動補上。
如果有以下應用需求,那這個地址選擇功能肯定可以完美達成任務
1.表單需要輸入地址
2.而且這個地址重要到需要顯示地圖讓使用者確認,但右邊的地圖又無法直接讓使用者點擊選位置
3.能接受 Place Autocomplete 有很多地址沒辦法自動補完
4.能接受碰到有些地址路名(例如比較偏僻或巷弄複雜的地方、工業區之類的)可能無法正確顯示地圖
但一時之間還真的想不到誰能用到這個,凶宅網或噪音回報網嗎?
還是例如有些網拍賣家不申請 ezship API 或統一超商相關 API,就想在網頁表單上跑出超商電子地圖給人選? 那還不如申請 7-11 賣貨便、全家好賣家就好了。
三、探索鄰近地區
官方介紹:利用在地知識自訂地圖。協助使用者瞭解鄰近地區,讓他們探索餐廳、學校、公園等當地景點。
簡單來說就是可以定一個中心點+距離,然後勾選要顯示的周圍景點種類,也可以手動新增地點上去。
適合的線上應用:民宿/農場/遊樂設施想做網站時,可以用這個功能快速做出一頁周圍景點地圖,或是新生入學的時候,可以做個周圍用品採買的地圖給新生看
操作步驟大致如下:
第一步:選一個地點
第二步:勾選設施類型,也可以點新增或移除地點,自己手動新增

第三步:確認設計選項(選擇顯示的資訊,有以下三種可以選)
進階:客戶可以查看鄰近地區的熱門景點,包含評分、評論和下列各項資訊。
中等:客戶可以搜尋喜愛的商家,並查看其他詳細資料,例如營業時間、聯絡資訊和下列各項資訊。
基本:客戶可以在動態地圖中查看重要的當地景點,包含地址、相片、行車時間和路線等基本資訊。
第四步當然就是產生程式碼,出來的東西長這樣,系統說西門町附近的夜店有這些:

重新定義夜店
測試之後發現不滿意的地方
1.似乎會遺漏地點,例如勾選提款機、郵局銀行之類的,就是會少了幾台,或是地標明明存在,但近的沒列出來反而顯示遠的,不知道為什麼。
2.如上範例西門町附近的夜店,系統給了 30 間,而這些景點資料是寫死的,用像下面這種 placeID 的方式塞在最後步驟的網頁程式碼內,也就是說以後如果有新開的店,或是舊的收掉了,應該還要回到 Quick Builder 重新產生檔案。
"pois": [
{"placeId": "ChIJJ6OuLg-pQjQRDfq7CLUh-Ac"},
{"placeId": "ChIJW5j0tgipQjQR5uBGVxfLmRY"},
}
以前大學時打工當管宿舍的,每次新生入學時都有一堆家長跟學生問說附近哪裡有賣XXX的,於是有一年突發奇想,用平面設計軟體弄幾張A3大小的海報(報公帳),把 Google Maps 截圖放大,然後把附近的超商、全聯、NOVA之類的大家常問的地點都標出來,那時候 iPhone 剛出來,只能用這種不數位的方式。
現在這時候網路跟隨身上網裝置更普及,應該有更方便的方法了吧?
結論
出發點不錯,但 Google 讓人不敢出發。
Quick builder 這個概念還不錯,用一些看似很簡單的選項、拼裝出網頁程式碼,有望讓更多使用者入門 Google 的 API 並產生花費,讓公司增加收益。
除了 Teachable Machines 跟 Quick builder 這種會提供範例程式碼,未來 Google 會不會也讓更多的 Cloud API 服務,也這樣直接無腦按一按就產生可用的程式? 也許有機會,但很渺茫。
技術上來說,就像以前有聽過別人問說為什麼 github 上的程式碼不能直接線上執行? 因為很多「程式」並不是能在網頁瀏覽器裡面執行的,或是沒有輸入,也無法輸出什麼視覺化的結果。或是有些 API 的用途無法單獨執行(例如 Cloud Vision API 可能還要包含一套圖片檔案上傳程式和各種資料流)。
商業上來說,使用者信任這種程式嗎? Google 會不會為了自己的利益,多設計了一堆會增加 API 費用,但使用者根本用不到的東西?
當然最讓人不安的因素之一就是 Google 的關閉部門惡名昭彰,這些大公司開設一個新服務,就是為了以後要關閉它。不知道幾年後 Quick builder 是不是也像 Google+, Google Reader 一樣慘遭關閉?
低代碼開發工具是一個好的軟體推廣方式嗎?
low-code development 不是什麼新概念,歷史上一堆類似 code generator, app builder 之類的東西長江後浪推前浪,但是真的有解決需求? 還是浪費時間產生一堆不合需求、又很難維護修改的程式碼、製造更多問題? 只有使用者自己知道了。
也常常看到網路產品打著「不會寫程式也能XXX」的廣告詞,真是鬼扯,
例如上述的地址選擇表單功能,為什麼不能直接讓使用者同意授權,瀏覽器取得位置資訊之後,表單自動填入地址到XX號X樓? 因為得到的位置資訊不是一般人想的幾號幾樓。
搜尋框的 Place Autocomplete API 跑出不合預期的地址,探索鄰近地區勾 ATM,但沒出現超商裡的提款機怎麼辦? 這個沒辦法「叫工程師修一下」。
Quick builder 產出的網頁程式碼,在某些瀏覽器開起來一片空白,或中文出現亂碼,這個原因也不是 Google Maps API 的問題。
若完全不懂背後的技術或基本知識,當製作產出結果不符預期,要怎麼知道是 API 的限制,還是工具的問題,還是網頁技術的限制,還是瀏覽器的限制呢? 可能連需求和製作規格都開不出來啊。