Visual Studio Code 網頁勞工常見擴充套件紀錄
忘記從何時開始,突然感覺網路社群上常常有人在討論 Visual Studio Code (簡稱 VS Code) ,一開始以為是 Visual Studio 的什麼新功能,後來才知道是微軟出的開源程式碼編輯器。
距離本部落格第一篇的文章 Sublime Text 網頁勞工常用擴充套件,已經過了三年多了,我近幾年都是用 Sublime Text 的,中途雖然因為一些原因有偷吃 Atom, Brackets…後來還是沒有轉換過去。
其實一開始是先在上班的地方開始用 VS Code,因為公司的程式都是 ASP.Net 的,但是 Sublime Text 對 ASP.Net 相關檔案的 Syntax Highlighting 顯示效果比 Dreamweaver 還差,經常檔案放進去,還要再選程式碼種類,才能正常顯示,甚至還有些 ASP.Net 檔案,不管 Sublime Text 怎麼選都不會變色。
但是地表最強編輯器的 Visual Studio ,大半功能我也用不著(最常用的大概是移至定義、移至相關程式碼),VS Code 算是最輕薄簡單的解決檔案的顯示問題。
VS Code 的更新動作也非常頻繁,像寫這篇文章的時候更新了 1.15.1,內建就直接有 Color picker 的功能,不用再另外裝了。
紀錄一下額外安裝的 VS Code 擴充套件
- AutoFileName : 讓編輯器自動完成圖片或檔案路徑。
- Auto Rename Tag : 讓成對的標籤自動一起修改。
- Auto Close Tag : 設定標籤自動閉合的裩則。
- Bootstrap 3 Snippets : 插入 snippets 的工具,用 bs- 輔助插入 Bootstrap 3 的 iconfont 或網頁元件。
- cdnjs : 不用再每次去複製 jquery 之類的 cdn 路徑,用這個就可以快速在編輯器內插入。不過因為在匪區常常被衝康,在正式上線環境還是會把 cdn 路徑改掉。
- Chinese Translation : 可以在編輯器內直接把選取的文字簡繁轉換,而且這套件可以正常翻譯「天后、干面、长发、胡须」,而不會變成「天後、幹麵、長發、胡須」,實在是很厲害。至於為什麼網站的文字要用機器翻譯而不是業主或專業翻譯社提供? 這真是個好問題。
- encdetect jp: 之前改一些不是 UTF8 編碼的日文網頁,發現 VS Code 無法乖乖地照網頁編碼開啟檔案,這個套件其實沒有解決問題,只是開檔案時多一行提示叫我記得在右下角選編碼而已。
- Font-awesome codes for html: 也是 snippets 類的工具,用 fa- 輔助插入 FontAwesome 的 iconfont。不過後來因為 bootstrap 或 fontawesome iconfont 太大包,都還是另外用 fontello 之類的工具。
- Git History: 雖然 VS Code 的側邊欄內建發 commit 的介面跟基本的指定,不過看 log 用這個套件比較舒服。
- HTML Boilerplate: 快速產生一段基本網頁 html。
- Open Folder Context Menus 一些開啟專案資料夾的輔助工具。
- Open Folder in New Instance 一些開啟專案資料夾的輔助工具。
- Open html in browser: 都會被從 Dreamweaver 轉過來的人問說 VS Code 怎麼沒有「將網頁開啟於某某瀏覽器」的下拉選單,裝了這套件再用 Ctrl+Alt+O 可以達成類似功能。
- Preview on Web Server : 解決每次本地改網頁時猛按 F5 ,或是有些東西無法在 file:// 執行的問題。也不用設定麻煩的 livereload ,現在只要會按滑鼠右鍵>Launch on default browser 就好了。
- SCSS IntelliSense: 基本的 SCSS 輔助工具。
- SCSS Support for HTML: 從 HTML 的 class name 也可以「移至定義」
- Snippet creator: 把選起來的程式碼快速存到 snippets 中。
- Sublime Commands: 如果用習慣 Sublime Text 的 Ctrl+J ,可用這套件改快速鍵。
Emmet 呢? VS Code 已經內建了,不用另外裝。不過就連工程師工具鄙視練 都排不上去的 Dreamweaver 都有內建 Emmet 啦,也沒什麼好驚奇的。
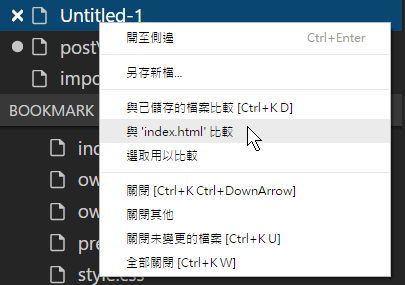
以前會用 Sublime Text 的 Sublimerge 或是 Notepad++ 的 Compare 功能,來查 demo html 跟從 server side 生出來的 html 哪邊有差異,或是版控目錄外的某檔案跟工作目錄中的某檔案是否相同,現在就用 VS Code 內建的功能就能解決啦
總之 VS Code 現在是家裡和公司用的主力編輯器了,雖然離我的志向「用嘴巴或 Word 做網頁」還很遙遠。
可惜下面這個在 Sublime Text 常用的功能,我還找不到在 VS Code 要怎麼達成,
要如何讓 VS Code 取代時,不要把多行文字黏成一行?