在網頁輪播廣告播放背景影片
繼「這有個簡單的功能,評估一下」,這次是「有個簡單的功能,處理一下」系列,前陣子實作了一個常見的需求「在網頁的輪播廣告,放影片」,在製作時遇到許多細節問題與設計思維,值得寫一篇文章來分享。
(施工前)
(一)、影片只有一種嗎?
本來有圖文混排的輪播廣告,現在多個「簡單的需求」要放影片,起手式要考慮的就是
1.伺服器流量和頻寬問題
2.瀏覽器相容性問題。
小時候看一些虛擬主機,每年幾百塊台幣卻有無限流量、或是每個月流量好幾百GB,看似根本用不完。所以有些為了基礎設備花大錢的,都是不懂企業成本控管的盤子囉?
實際遇到之後才發現虛擬主機商也不是吃素的,經營理念就是提供該價位堪用的主機,並且避免因為你一個網站,影響到他家同一批伺服器、同一條網路線路上其他網站的運作。具體管理手段有例如頻寬限流、限制擺放的網站類型等等。限流是什麼概念? 就是跟你說今天開始一整年星巴克咖啡讓你喝到飽,但是每天只給你喝一滴,這樣一整年可以喝到多少咖啡呢? 瀏覽者願意多等幾秒,看網站上的影片出現嗎?
瀏覽器相容性問題,很久以前在播放吧,網頁上的影片已經介紹過,近代瀏覽器都可以使用 HTML5 video 標籤,在網頁上輕鬆的播放 mp4 等等特定格式的影片,只是在一些不再更新的古老瀏覽器,例如 IE8,仍然必須透過 Flash player 之類的插件才能播影片,幸好這次不用考慮再支援舊瀏覽器。
除了不用支援過時舊瀏覽器,因應本次製作現實情況,以下幾點也不需考慮
– 上稿人員不知道怎麼把影片轉檔成瀏覽器可以直接解的格式,網站後台要可以線上轉檔
– IE 跟 Firefox 顯示 mp4 格式的影片, Chrome 顯示 webm 格式的影片
– 影片需要即時直播,延遲要在幾秒以下
– 影片鎖觀看、或鎖檔案存取的權限
而為了避免占太多頻寬、影片載入太慢、與增強社群分享力,除了本地端 mp4 影片,還要可以嵌入線上平台的影片,這次的 TA 在台灣,那就是 Youtube 囉。
所以「簡單的」放個影片在輪播廣告上的需求,卻必須依三種不同類型做處理: 一般圖文組、背景MP4 影片型、背景Youtube 影片型。
(二)、輪播廣告幾秒要自動切換?
輪播廣告是需要自動播放的,以免又接到修改意見說不知道可以左右滑、不知道箭頭或底下的導覽點可以點。
需要自動播放的輪播廣告遇上了影片,馬上定出了 spec
1.為了研究使用者喜歡哪一支影片,不管影片播到一半還是怎樣,輪播廣告每 5 秒就是會自動換頁,如果使用者錯愕地把廣告圖再滑回去看,就可以推斷使用者對該影片感興趣。這份使用者行為資料會交給相關部門分析研究,以利(下略 500 字)。
2.為了吸引使用者的注意,以及增加網路的互動率,有聲音的影片會自動播放嚇死人,而靜音的影片則要點一下才會播放。
3.為了避免使用者快速滑動輪播廣告玩玩,卻額外增加伺服器資源與流量的浪費,所以滑動之後,3秒內使用者沒有再進行其他操作,影片才會開始下載,然後開始播放。
4.使用者不想看這組廣告的影片,自行把輪播廣告換頁之後,剛剛沒播完的影片還是要繼續播,還要播出聲音。
5.進來網頁,還沒看到影片就要離開的時候,跳出臉書粉絲團追蹤按讚的提示。
這種反人類的設計還是先收起來吧,有一天遇到這種需求時再拿出來。
總之影片撥到一半就自動換頁,實在有夠 bang 。
理想狀態下每一組的輪播廣告切換時間=影片的載入時間+影片總長度,要先想法子:
– 拿到影片的檔案大小
– 偵測當下網路的速率
– 用前兩項算出影片載入要花幾秒,但是網路速率變動的話勒?
– 想辦法拿到影片的總長度
最後才能算出每組輪播廣告的合理換頁秒數,但除了 youtube API 可以拿到影片的長度(duration),其他的數值取得方法都非常硬幹、不靠譜。
還是放棄這種高科技,人工輸入切換時間吧。
輪播廣告套件 Swiper
剛好可以使用 data-swiper-autoplay 屬性,來個別控制每組輪播廣告的切換時間,
除此之外,它還有一些特點:
– 選項一應俱全,autoheight, preload, lazyload, parallax, 切換特效
– 支援鍵盤、滑鼠、觸控事件
– callbacks 夠完整
– 有套件可以跟 animate.css 結合,讓前景內容與背景內容在換頁後有動畫特效
– 不會像一些套件一樣,明明沒增加什麼功能,api docs 卻常常在改版,或是 api docs 的網址沒續約,也沒放 github,完全變孤兒。swiper 是很實在的。
– 目前還不用錢,也可以商業使用
Swiper 除了 IE8, IE9 會有 js 錯誤,有些用到 CSS3 preserve-3d 的切換特效在 IE11上沒法用,會偶發性連結點擊沒反應,需要重開瀏覽器;沒有內建 continuous scroll ,需要另外改,swiper 是非常好用的工具。
(三)、網頁 HTML5 Video 影片自動播放
從前從前在 Android 或 iOS 系統中,網頁內的影片是不准自動播放的,做一顆按鈕再用 JS 去 trigge click 也沒效,基本上要人的手指去點一下才能播。
不過後來解禁了,
只要 iOS 版本大於等於 10 ,
或是 Android 的 Chrome 瀏覽器,版本大於等於 53,
而且影片是靜音的,網頁影片就可以在行動裝置自動播放,
不用額外再點一下。不信的話可以試試官方的範例頁面 Autoplay Muted Videos on Android Sample
切記手機不要開到 iOS 的省電模式或是 Android 的數據節省模式,不然一樣無法自動播放影片。
iOS 比較單純,只要 iOS 9 以下 ,不管是 Safari 還是 Chrome 都是無法自動播放網頁影片的。
但是用 iOS10 的 iPhone 6s ,或是 iOS11 的 iPhoneX 模擬器,怎麼還是無法自動播放影片?
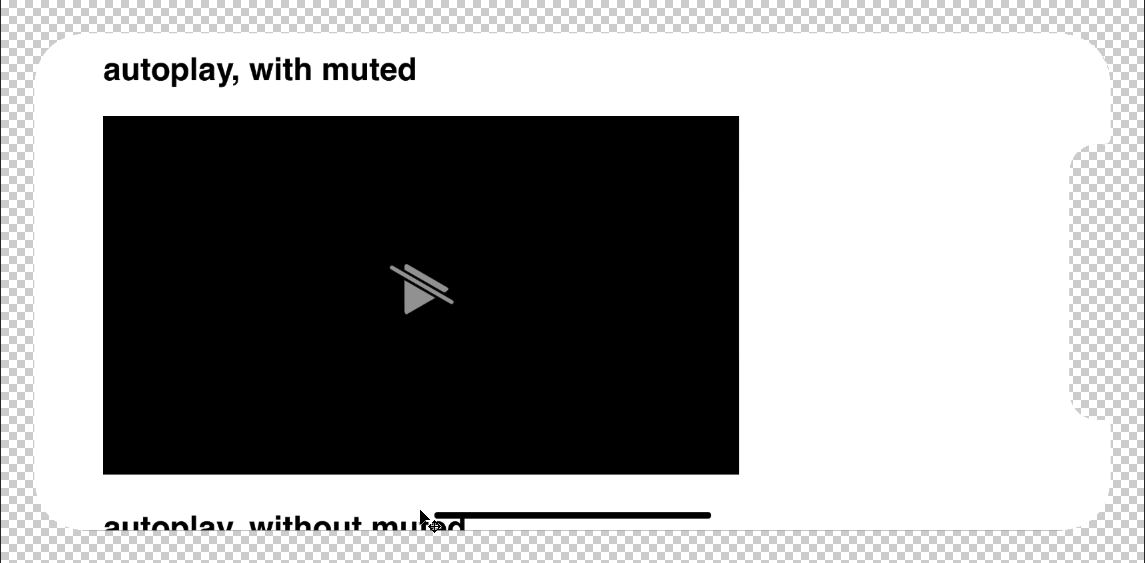
html 的 video tag 還要加上幾個必要屬性,才能自動播放
– autoplay 必加
– muted 必加
– playsinline 就算加了前兩項,這個不加還是無法自動播放,並且避免手指點一下播放後影片全螢幕播放。
– controls 如果碰到影片無法自動播放,不管是 Google Chrome 還是 Safari,用手指去點影片,還是不會播放,可能肇生操作問題。一定要設定這個,這樣用手指去點,才能手動播放影片。
但是每一種作業系統與瀏覽器的原生 video control ui 配色跟樣式都不盡相同…
(四)、網頁 HTML5 Video 影片不能自動播放時,顯示一張圖
這次的案例播放影片是用來當輪播廣告的背景,前景還會有一些文案跟 call to action 連結按鈕,所以點一下再播放的行為是跟我們無緣的。
影片無法自動播放時,使用者進來網站會看到什麼?
實機測試一些常見的行動裝置與瀏覽器
– Samsung 手機的內建瀏覽器(Android Browser)
– ASUS 手機的內建瀏覽器(Chrome webview)
– Line 的 InApp 瀏覽器
– Facebook 的 InApp 瀏覽器
– UC 瀏覽器、QQ瀏覽器等等
– 海豚瀏覽器
– Google Chrome
– Safari
即使無法自動播放影片,各瀏覽器卻也沒有一致的顯示方式,大概有這幾種
– 顯示影片的第一格畫面
– 一片黑
– 一片白
– 只有一顆 play 按鈕
用 video 的 poster 屬性設定一張圖,希望在無法自動播放影片的時候顯示這張圖,但實機測試還是一樣慘烈
– 圖有出來,但是瀏覽器自帶的播放按鈕壓在圖片上
– 圖片顯示方式怪怪的,但用 background-size 跟 object-fit 不太好控制
– 圖根本沒出來
如果影片無法自動播放的話就…
Android 系統起初用 modernizr 的 videoautoplay 來判斷,卻發現瀏覽器各顯神通
– Chrome 最穩,返回 true 的就一定會播
– 有些裝置的 Chrome WebView 返回 true,但影片沒在播,也不走
– 有些裝置的 Chrome WebView 返回 false,但影片會自動播放
– Android Browser返回 true,但還沒遇到會自動撥放的。
去網路上找其他 detect HTML5 video autoplay 的法子,也沒有完美的解法,
既然瀏覽器行為判斷不出來,只好改成抓 User agent 的值來判斷,
– user agent 是否含 mobi (如果是行動裝置再做判斷)
– user agent 的 os.name (判斷 iOS)
– user agent 的 os.version (判斷 iOS 版本)
– user agent 的 browser.name (判斷瀏覽器名稱)
– user agent 的 vendor name (為了判斷特定手機廠牌的內建瀏覽器)
不能自動播放 html5 video 的,就直接不要顯示播放器(以免看到一個不能播的影片控制 bar ),然後用 img 標籤的圖當替代圖片。
雖然用 User agent 來判斷很不智,我本來不想用這招的。

(五)、Youtube 影片有更多神奇的事發生
接下來換到 youtube video 這邊,因為我們要讓輪播廣告換頁的時候,輪到它的就播放,其他組沒輪到的不要播,基本的 iframe 嵌入比較難達成,還有一些 playerVars 要控制,所以使用 Youtube Player API
上述如果影片無法自動播放的話就…….又要再做一次,仍然先用 modernizr 的 videoautoplay,在 playerVars 設定 ‘autoplay’ : 1 ,卻發現一樣瀏覽器各顯神通,而且還有一些瀏覽器,html5 video tag 可以自動播放,但是 youtube video 卻不能自動播放。
Youtube 都有影片縮圖,如果沒有自動播放,那也不用自己用 img 放替代圖片了吧?
想得美。
有像這種薛丁格的 Youtube 影片,也不走 Youtube player API 的 onError 那段。

有像這種不知所云型的
在有些行動裝置瀏覽器,影片撥放區域的 z-index 似乎又會特別不一樣,所以會有「按左右箭頭怎麼不會動」「手指 swipe 不會換下一張」「購買按鈕點不到」playerVars 下 wmode 也沒效,又要另外處理。
阿不就還好這次只有 Youtube,改天換大中華市場要放優酷/土豆網,還是要放個 Facebook 直播影片,又要增加多少行程式碼啦?
(六)、滿版圖片要多大張?
一般常見的 UI 滿版圖片顯示需求:
– 同一張圖,在直的螢幕跟橫的螢幕顯示時都不會有多餘的白邊
– 同一張圖,圖片在各種尺寸、比例的螢幕上,不會發現任何裁切的情況
– 同一張圖,圖片在各種尺寸、比例的螢幕上,不會發現任何比例跑掉的情況
– 同一張圖,但是圖上的物品或文案在手機上不要看起來小小的,在電腦上不要看起來很大
一個停車位,要剛剛好停一台 Gogoro ,或是能剛剛好停一台貨櫃車頭,但是都不要有多餘空間?

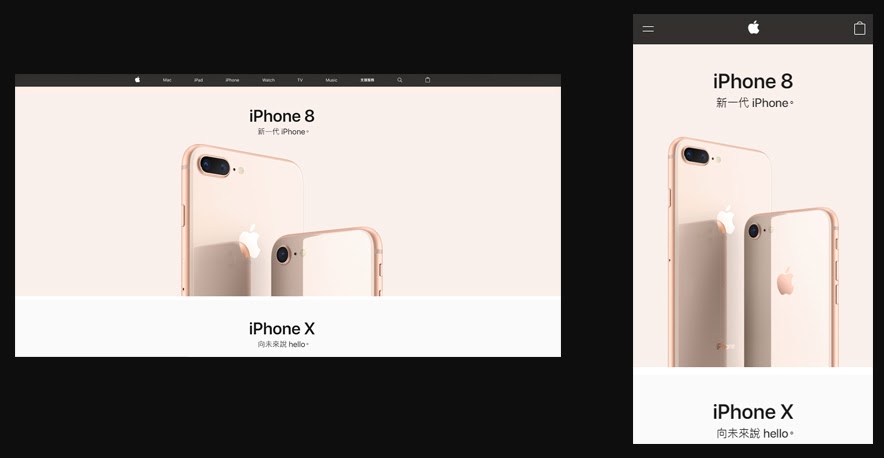
Apple 在大型寬螢幕跟手機直立螢幕有不同的顯示方式,而且不是滿版,下方還會露出第二組廣告圖文。

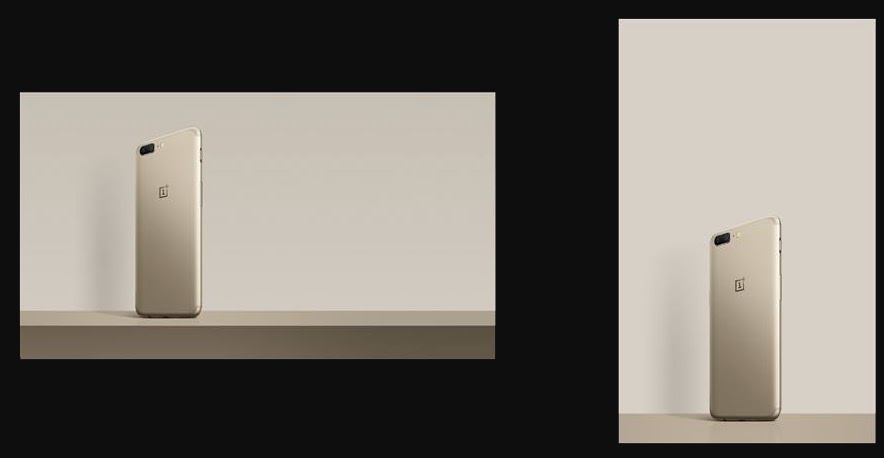
One Plus 在寬螢幕跟直立螢幕做不同張圖,首屏除了上面的選單,更接近滿版。
所以說,沒有規劃要放什麼內容,也不知道版面會怎麼顯示,就先問圖片要多大張?
(七)、要給後端套資料
欄位初步規劃如下,
輪播廣告類型(影片型)
– 本地影片路徑/Youtube 影片路徑
– 切換秒數
– 直螢幕替代圖
– 寬螢幕替代圖
– ckeditor textarea
輪播廣告類型(圖文)
– 直螢幕背景圖
– 寬螢幕背景圖
– ckeditor textarea
功能還在 beta,不想拿出來危害世人,所以沒有 code 可以分享,
不過若想體驗一下各瀏覽器的影片播放鬼打牆的,可以點此前往 影片測試頁
延伸閱讀
Chromium Blog: Unified autoplay 這禮拜才發的文章,Chrome 的後續版本將對網頁影片的自動播放做出更多的限制。