縣市升格與網站地址表單雜談

2014年年底的桃園,有什麼變革? 除了吳志揚選輸了,還有一個,縣市升格。
縣市升格,不只是桃園人的事,而是全台灣網頁設計公司、資訊軟體服務公司的事。大家在趕聖誕節檔期、年終檔期、元旦檔期、新年檔期、之餘,還要花心思處理這些事情。
為什麼? 只要網站內有會員資料的,勢必都要做一番更新,除非是黑心公司。
由於行動裝置的發展,網路的發展,電子商務的發展,東西不只是「能動」就好,還要「好用」。有人說 21 世紀是使用者體驗的世紀,就像這年頭的家電產品都會掛個「省電、節能」當宣傳文案,那對於資訊產品而言,最夯的名詞絕對是「使用者體驗」,一個購物網站,如何在茫茫網海中脫穎而出,除了價格戰、行銷戰之外,就是要完美的使用者體驗規劃,滿足各種裝置、各種螢幕尺寸、各種語言、各種地區、各種不同的刁民,讓客人用得高興,覺得爽。
在一些會員制網站、購物網站、抽獎網站、活動網站,通常都有一個填寫地址的表單,用途是為了讓瀏覽者留下地址,然後拿來做各種用途,資料當然是要讓使用者輸入的,不會憑空得來,所以在使用者體驗設計的領域,地址表單也是一個大學問。
一、地址輸入表單是否符合國情?
也許您常聽說某個國外的開放原始碼購物車程式多好多棒,但這就是一個要注意的地方。
為了減少使用者敲鍵盤的時間,或是利用使用者選擇的選項,做一些程式上的判斷(例如切換幣值或網站語系、判斷台灣本島外島),現代網站的地址表單,不會是很長的一大條讓人自由輸入,通常會讓人先選擇區域、縣市,然後使用者只要輸入最後一段街道名即可。
但是對於一些中文化的西方 CMS 或購物車程式,雖然介面是中文的,但是通常還保留著一些原有的設計邏輯與使用習慣,例如姓/名分開,甚至還有中間名欄位,地址輸入欄位也很國際化,選擇國家(Country)、區/州/城市(Region, State, City )、5碼郵遞區號(zip code),地址行1(Address line 1)、地址行2(Address line 2),一個網站的地址輸入欄位,是否符合國情與當地瀏覽者的使用習慣 ?
二、選國家只能用下拉式選單?
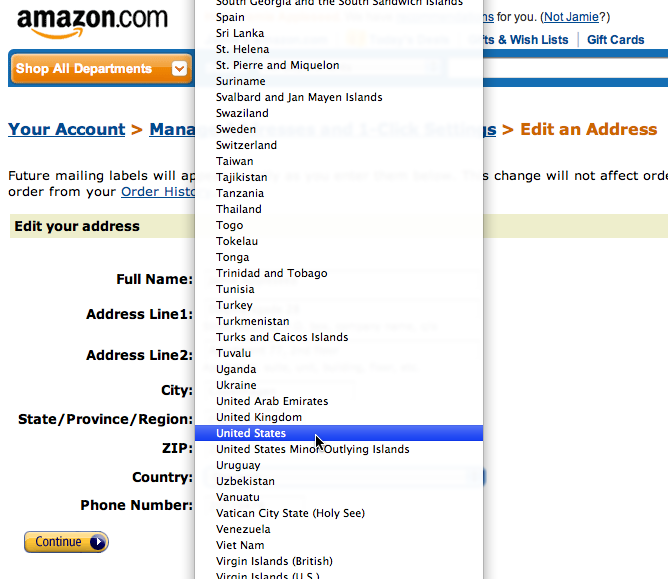
國籍的輸入欄位通常是顯示成下拉選單(如下圖),
通常以國家名稱做排序,或是有的會將常見的國家順序排比較前面。
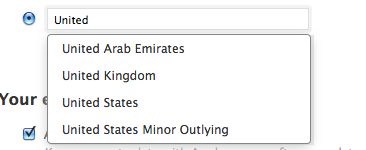
這種方式雖然不需要鍵盤輸入,甚至妳可以按鍵盤的字母,它會跳到那個字母開頭的國家,但有時候還是很難找,例如 台灣有時候在 P 開頭的 (Province of China),有時候在 T 開頭的 (Taiwan, Province of China),有時候在 C 開頭的 (China, Taiwan),後來由於網頁 AJAX 技術平民化,於是有了所謂「自動完成」的輸入表單,只要輸入其中幾個字,系統會列出條件讓你選(如下圖),讓使用者可以少打幾個字。
但是有些敏感地區,有敏感的使用者,在選擇國家時,台灣 變成 China 的一省,這是大部分的台灣人會覺得不爽的,這是國籍認同的問題,但這種事通常也不是工程師能決定的,有時候是公司高層的政策擺明要吃某些國家的豆腐,有時候只是剛好用「網路上的大大」或是「前人傳承」下來做好的地址套件,而且很久沒更新了。
有時候是知識不足,像有些台灣人也分不出華盛頓/華盛頓特區/摩洛哥/摩納哥/利智/智利,你又怎麼會去要求一個老外知道一個世界地圖上一個鼻屎大的小國,明明一樣是講中文,卻跟隔壁那幾個同樣講中文的是不同國家? 但是小國家裡面有些人又覺得兩岸是同一個國家?
三、地址是會更新的,比如縣市升格
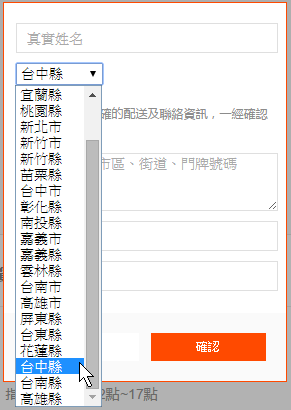
接下來是縣市行政區的問題,出於政治上的考量,政策會變更,所以會有縣市升格這種事,要是如果地址沒更新,一般人對於填寫資料時還要選台中縣/台北縣/台南縣/高雄縣這種事通常是覺得有點疙瘩,你不會覺得不爽,大概是因為你不是這些縣市的人。除非網站的產品真的很棒,可以瑕不掩瑜,利大於弊。
除了台中縣/台北縣/台南縣/高雄縣,2014年12月底之後又要多一個了,就是桃園縣。
你家的網站地址表單還有台中縣/台北縣/台南縣/高雄縣嗎?
各大網站、網頁公司的勞工們,已經準備好接受客戶的抱怨了嗎? 準備好裝死了嗎?
對於行政區域名稱的變更細節,可以至中華民國內政部【縣市改制直轄市相關資訊】 或是 中華郵政全球資訊網-中文地址英譯 查詢。
你看淘寶團隊多聰明,對縣市改制不用愁,他根本就沒寫縣市啊 !
地址表單的發展就這樣走到盡頭了嗎? 當然沒有!
比如現在講求智慧、全自動,能少打就少打,於是就把腦筋動到郵遞區號上面。像 The ZIP Code Finder for Taiwan ,使用者只要像平常一樣輸入地址,系統會自動顯示郵遞區號。但是「使用者輸入」這個變因實在太多,比如說會有使用者直接輸入「新竹科學園區」或是「台灣大道」的情況,雖然這種情況也只是個案,但還是不夠完美。
四、超商取貨對地址表單設計的影響?
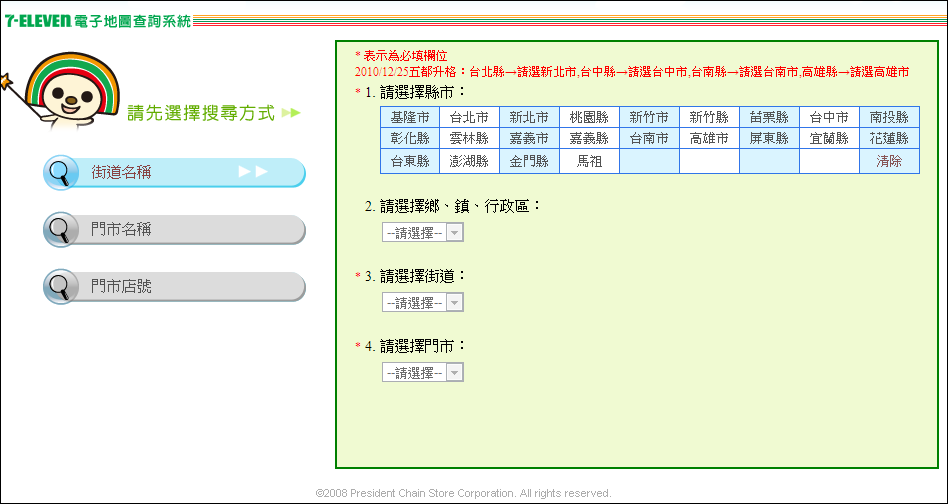
現在許多購物網站都有提供超商取貨的服務,基本上不管界接哪家物流商系統,「輸入地址的介面」都是由界接的物流服務提供商負責的,由一貫的介面去操作(如下圖為7-11交貨便的門市選擇介面),購物網站不用自己管地址表單要如何設計,只要管資料可以存進會員與訂單的資料表就好了。
超商取貨這件事,對地址表單的變革在哪裡呢 ? 基本上選擇超商取貨、超商取貨付款,會員根本不會在網站上遇到「輸入地址」的情境了,搭配 Facebook 快速註冊,結帳時直接使用 Facebook 帳號內的電話+姓名,甚至一個字都不用打就可以完成購物,實在是懶人到極點。
在購物網站唯一需要輸入地址的場合,只剩填寫退/換貨收件地址的時候,不過有些網購商家都有 7-11 退貨便的服務了,還是一樣不用填家裡地址。也許以後「人妻勾引快遞員」的片子會少一點吧。
五、HTML5 API 的應用
隨著舊瀏覽器的淘汰,HTML5 技術的崛起,許多新網站會使用瀏覽器的 Geolocation API ,去判讀使用者的位置,然後自動選擇地址。例如開啟監理服務網時,瀏覽器會出現一個提示訊息
當使用者按下允許之後,右邊「查詢監理所位置」的下拉選單就會自動變更至您所在的位置,十分方便。
update: Google Chrome 版本 50 之後,必須要有 https:// 的網站才可向使用者要求位置。
六、為使用者著想,就是對設計師與工程師殘忍
但有時候,為使用者著想而多做的功能,在某些時候反而會成為累贅,
比如一般常見的,準備輸入生日時,網頁會跳出小日曆,讓使用者可以用點選的,這也避免後端接收到的使用者輸入資料格式不一的問題。或者是前段提過的「自動完成」功能,使用者只要打一部份的字,系統會列出符合結果,只要直接點選符合的結果就好。
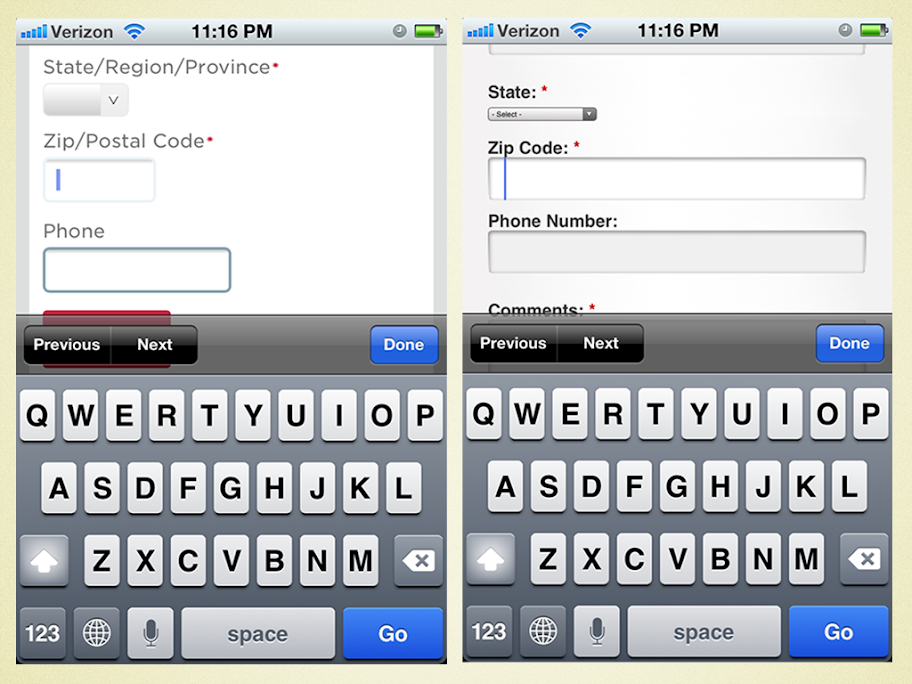
上述兩個功能是很常見的,但是在手機的輸入情境下:
點選輸入框,鍵盤會如上圖那樣彈出來,並觸發 orientation:landspace 的 media query,在這時候如果輸入欄位旁邊還會跳出小日曆,這畫面是難以顯示與操作的。同此概念,「自動完成」功能顯示的符合結果,也會被鍵盤擋住大半,根本選不到搜尋結果,於是又要額外多做控制。
在手機上,如果輸入框太多,會有輸入流程一直被打斷的感覺,使用者要一直重複的點擊輸入框→彈出鍵盤→輸入文字→完成輸入→點選其他輸入框→彈出鍵盤→輸入文字→完成輸入→點選下拉選單,彈出選項(全螢幕)→點選選項→完成選取→點選空白處(讓鍵盤收起來)→點擊送出。更別提送出之後才提示有欄位填寫錯誤,又要回去重填的情況。
七、信用卡號輸入介面,能讓鍵盤少彈出幾次嗎?
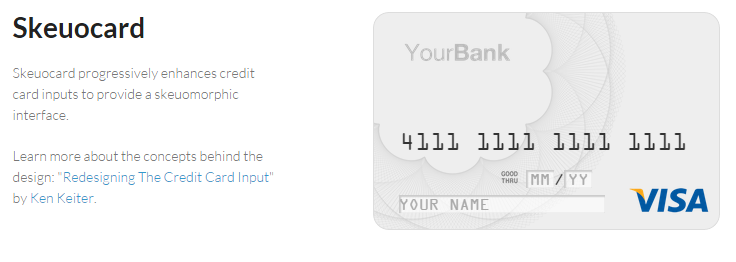
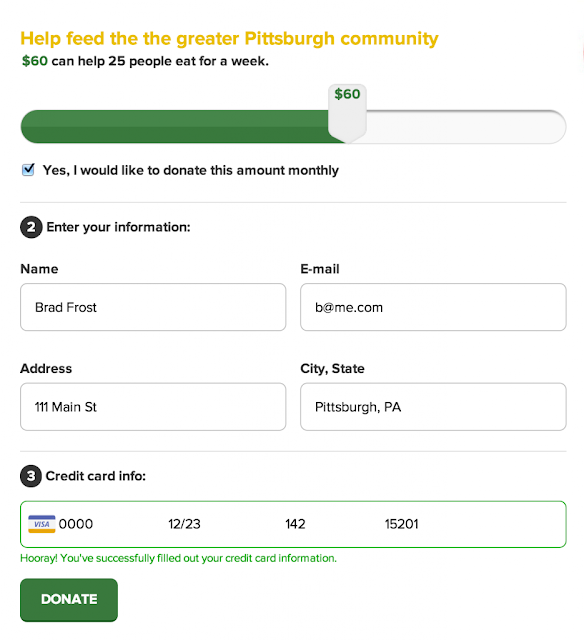
在行動裝置遇到鍵盤彈來彈去這種情況,尤其在輸入一些姓/名欄位分開,地址可以選到鄉鎮村里的,或是線上刷卡介面很常見,一個卡號有4個欄位,光輸入信用用卡號就要看 4 次鍵盤彈出來又縮起來的情況,有時候會覺得輸入框就做一條就好了,為什麼要分這麼多條? 於是針對這種東西,又還有更高科技的作法,真的只有一條輸入框,然後自動分段。例如 skeuocard 或 Single-Field Credit Card Input Pattern | Brad Frost

當然上述這種情況,可以按鍵盤的 next 或是 go 直接跳到下個輸入框,或是執行動作,來減少鍵盤收合/彈出,但是有時候表單中會出現一些特殊改造過的輸入元件(如 taglist input 或 mega drop down select),常常造成按 next 時會跳過那些欄位,或是在最新型的行動裝置上顯示跑版之類的情況。
就跟說謊一樣,說了一個謊,就要說更多的謊來圓這個謊,
多做了一個功能,就要做更多功能來彌補這個功能不足的地方哇 !
八、縣市改制只對地址輸入表單有影響嗎?
縣市改制只對購物網站、會員制網站的地址輸入表單有影響嗎? 當然沒有這麼簡單 !
一些房屋仲介、房屋出租、實體物件租用的網站,網站上面有登陸物件資料,再搭配強大的搜尋功能,讓使用者可以快速尋找到需要的物件。通常會有依照縣市區域來搜尋的功能。如果我們只是將地址取代掉,沒有特殊處理,使用者搜尋「台中縣」,查詢結果會是「查無結果」,而不會直接列出縣市合併後「台中市」的物件名稱。
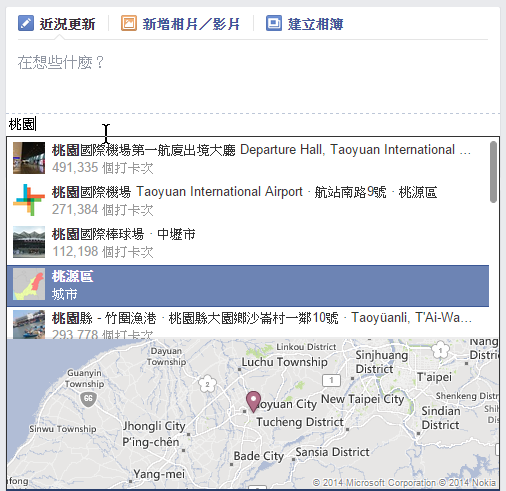
還有一些地理位置相關功能的資訊服務,比如 LBS、打卡、團購、O2O、黃頁類、產業聯盟資料平台,勢必也要對縣市改制做一些程式上的修正,不然就會跟 Facebook 發生一樣古怪的情況。像桃園縣桃園市已經變成桃園市桃園區了,那打卡的時候…