10 個資訊產品圖示的小故事
現代人每天或多或少都會接觸到一些資訊產品,裡面都有許多的圖示與符號,那可曾想過,這些符號是從哪裡來的? 為什麼這個功能要用這個符號? 還有這些符號是什麼意思呢?
1.分享符號
就是在手機或網站上看到,用來分享內容的那個,它長這樣:![]()
所以這個圖案有什麼含意嗎? 為什麼長得像樹狀圖,還有 3 個點的連線呢?
Co.Design 推測這是一個類似把愛傳出去的畫面,一個人推廣給其他人,然後其他人又再傳給更多的人。
ShareThis 是一個為開發者提供社群分享工具的網站,ShareThis 的網站上寫說他們在 2006 年有了這個符號的概念,從網頁時光機的紀錄中,則是從 2007/7 月開始在網站上看到這個符號,而如今他們還以此符號作為公司的 logo。而且他們的 user guides 並倡導希望大家都可以使用這個圖案,而不是只被少數產業或服務獨佔。
但這個符號被大量散播則被認為是在 Google Android 上面,早期的 android 分享圖案是一個 Y 字型,採用節點、向外傳播的概念,Android 在 2012 年提出了 Action bar 的 UI,並提供 Action bar 用的 Icon pack 素材與規範,現在常見的分享圖案也在那時候出現,並一直沿用至今。![]()
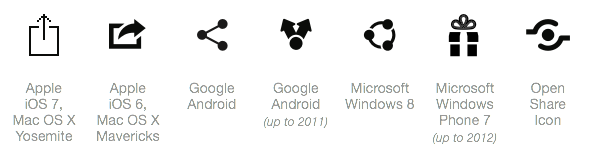
如果大家都用同一個符號來表示分享,並不是壞事,只是永遠不會這麼簡單,事實上許多公司的產品都有自己的分享符號,功能的出發點是相同的,但是圖像上則呈現出截然不同的成品與設計理念。舉 Open Share Icon 的分享符號來說(見下圖最右側),他的概念是一隻手拿東西給另一隻手。微軟近代的產品則是使用一個類似 Ubuntu logo 的節點圓圈來當作分享的圖示。

若習慣使用 Apple 的產品,分享圖示則通常是一個方框,然後一個往外指向的箭頭,是把文件夾裡的資訊散播到全世界的含意,但一般被詬病容易與上傳的圖示搞混。上述的三節點樹枝狀分享圖示,則被認為第一眼無法理解,需要經由學習與經驗才能得知那顆按鈕的用途。
圖案沒有誰對誰錯,這場大戰看來是沒有統一的一天,但我們暫時是無法離開這個符號了。
2.播放符號
這符號隨處可見,但他究竟代表什麼意思? 它是一個很棒的符號,具有高度的辨識性,簡潔、純粹,並具有很大的延伸性,可以融入任何你想要的設計風格與趨勢裡面 (如水晶按鈕風格、扁平式設計風格)。
播放符號是從哪裡來的呢?
簡單來說,沒有人知道。Gizmodo 認為這是來自60年代,當時音訊的意象就是兩顆滾動的碟盤,而在當時三角形的意思是箭頭,箭頭可以讓人們看出碟盤現在是往哪邊轉,但這只是推測而已。實際上這顆播放符號可以這麼有名,要歸功於全球化的消費性電子產品工業的技術發展,讓全世界知道這個符號代表什麼,而且它可以做什麼。
以前通常採用具象化的直線式思考邏輯 (像 Gmail 用信封當 logo),但那個時代已經過去了。現在只要大家認同「是的,這個符號代表播放」就可以了,是一個抽象化思考的時代。如果一個三角形表示「播放」,那兩個三角形一定代表「播放得快點」;如果一個指向右邊的箭頭代表「前進」,那反方向的箭頭就代表「後退」。概念雖然簡單,但全都是延續播放按鈕的概念,全都是抽象的。
3.藍牙符號![]()
在十世紀左右,丹麥國王 Harald Blåtand ( 英文名: Harold Bluetooth ) 很喜歡吃藍莓,吃到牙齒常常都藍藍的。該國王也統一了整個斯堪地那維亞,跟藍牙的概念一樣「允許不同的產品與行業之間的連結和協作」,但這就是藍牙命名的由來。
藍牙的符號是從哪裡來的呢?
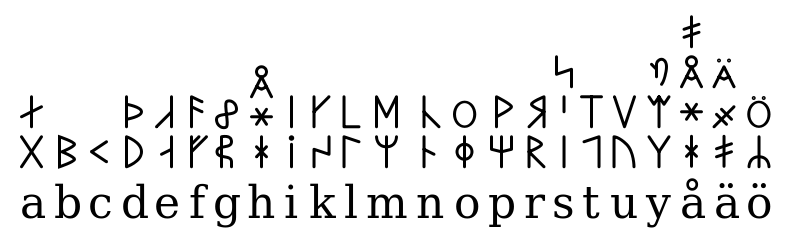
在聽過剛剛的故事之後,藍牙的符號來自盧恩字母 (Runes) 的 H 和 B 兩個字母,國王姓名的開頭字母。

藍牙是藍牙技術聯盟 (Bluetooth SIG) 的專利技術,而且是註冊商標,所以一般都用這個圖案代表藍牙。另外從這個故事知道他是「藍牙」,不是「藍芽」,中文譯名也是有規定的,以後不要再打錯了。
4.USB (Universal Serial Bus)
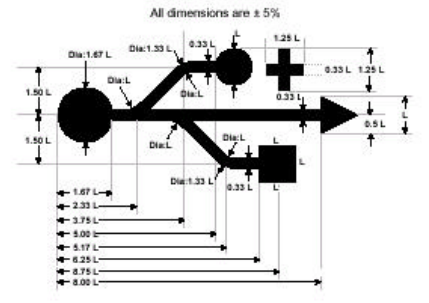
USB 埠是個有魔力的東西,通常一定要插三次才插得進去,一直到 USB3.1 Type-C 才訂定出正反都能插的 USB 接頭規格,那這個符號的設計理念是什麼呢? 稻草人嗎?
這個圖案代表羅馬神話中,海神尼普頓(海神波賽頓是希臘神話)的三叉戟,三叉戟擁有強大的能量,被叉住的圓形、方形、正方形代表世界上各種不同的裝置,都可以經由 USB 連接起來。
USB 跟藍牙差不多都是在 1994 年開始發展的,都是由一些大公司組成的組織,訂定規範而發展。
5.電源開關圖案
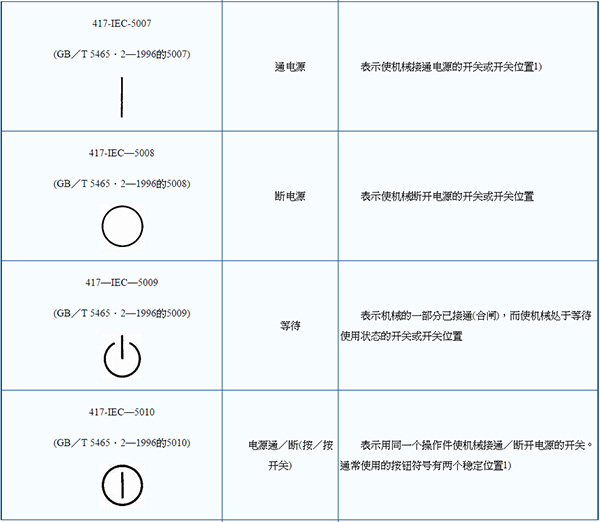
在二戰期間,就有用 I 跟 O 來表示裝置的電路是否接通。1906 年成立的國際電工協會 (IEC) ,則訂定出標準,每種符號分別有不同的規範圖像與狀態說明。
同樣是圓圈內有一條線,線在圈內(IEC 5010)或是突破圈外(IEC 5009),在一開始其實是不同的狀態與功能,前者表示開與關的切換,後者表示開機待命。那你是否有注意過,現在一般的開關,那一槓是在圈內還是圈外呢?
後來 IEEE 為了簡化,把突破圈外那顆符號重新定義為「電源開關」,就是現在一般電子產品使用的電源符號。
6.MAC 鍵盤的 Command 圖案 ⌘
在 MAC 標準鍵盤的 Command 鍵上面,有一個像花的圖案,到底是什麼呢? 難道 Jobs 喜歡中國結?
Command 鍵是一個特殊的組合功能鍵,最早是使用一個 Apple 圖案,但是 Jobs 覺得太氾濫,到處都有 Apple 圖案,但每一個都代表不同的功能,容易造成混淆。於是被下令做新的。Susan Kare 從國際符號標誌辭典中選中了「⌘」花形符號,源自瑞典的野營或露營地符號,提醒人們注意和關注,同時還具有無限循環、統一標準等含義。
**7.舊款 MAC 鍵盤的 Alt 圖案 ⌥ **
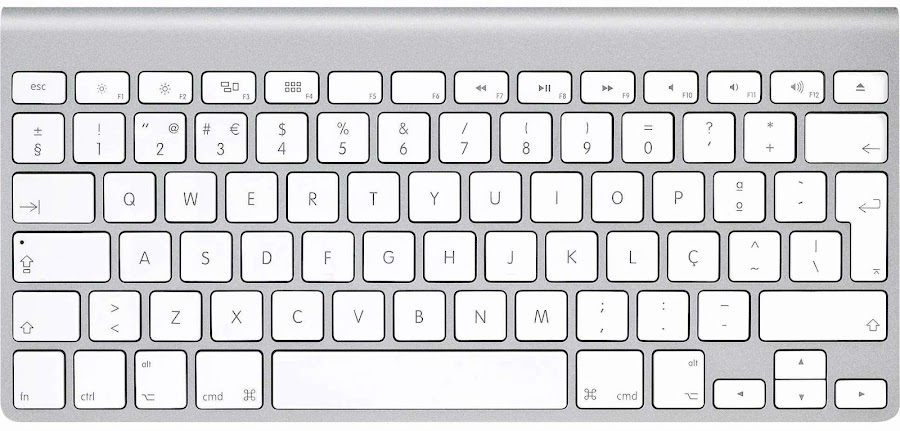
較舊型的 MAC 鍵盤,沒有 Option 這個按鍵,只有 Alt 與一個像手扶梯的圖案。
那個圖案是什麼意思呢? 其實就是電路開關的意象,也就代表 Alt 鍵的功能,非常淺顯易懂。

8.選單圖案
近幾年有很多行動裝置 App 或是網頁,使用了這個三條線的圖案作為「選單」按鈕,
這圖案算是行動裝置時代的一個介面元素,甚至被列為 2015 年的網頁設計趨勢,
因為連一些 for pc 的網頁都用那個三條線的圖案來代替選單,
到底為什麼要用三條線呢? 是散熱孔? 中文的三,還是代表上尉? 還是代表八卦中的乾卦?
![]()
這三條黑色的 bar 在國外稱為 “hamburger icon”,因為它長得像一個漢堡。這圖案目前公認最早是出現在 1981 年,一段早期的個人電腦的產品展示影片中出現的,在當時的確是用於觸發顯示選單的用途。而且這圖案的意義在於,它有視覺上的獨特性,不容易與其他常見的圖案重複,而且不論在各種解析度高低、各種大小的螢幕,都能顯示出統一一致的圖案。
事實上這個圖案一直有爭議,理由在於它看起來可能不像是選單,或是可以點的東西就要擺在使用者眼前,而不是藏在一個不知所云的圖案裡面,所以對於選單按鈕有各種折衷與配套方案。但隨著行動裝置的普及,後來使用者也就逐漸習慣了,知道那個圖案是可以點的,畫面上找不到的東西,就要點那個漢堡圖案去找。
9.「存檔」功能的磁片圖案![]()
有人可能可能嗤之以鼻,連磁片都不認得嗎? 但就像有些前輩覺得沒用過磁帶機、打孔機寫程式,沒用過倚天中文打報告,就是菜逼八一樣。事實上比較這些一點意義也沒有,有以前的經驗當然很好,但資訊業著重的是「解決當下的問題」。

你曾好奇過為什麼電腦是從 C 槽開始? 因為以前的電腦 A 槽跟 B 槽是用來裝軟碟機的。磁片是 1990 年代火紅的產品,當時網路頻寬有限,而且多是以量計費,而燒光碟也不便宜,甚至還沒有 USB 隨身碟、記憶卡這種東西,於是磁片就成了攜帶檔案的好夥伴,也成了表現「存檔」的主要圖案。但隨著時代演進,各種記憶卡、隨身碟普及,2011 年已經停產軟碟機與 3.5 吋軟碟片,新的主機板上也不再有軟碟機的插槽。現今除了一些專業或特殊用途用途,已經很少在使用這種磁片作為儲存媒介。
由於三螢一雲的行動裝置時代來臨,多裝置之間檔案複製來複製去不免有些麻煩,於是開始朝雲端儲存、雲端同步的方向去發展。比如說編輯到一半的文件可以在電腦上存檔,然後在平板上繼續編輯,於是很多有許多現代的 App ,存檔的圖案不再是磁片,而是一朵雲+上傳的圖案。
10.@ 符號
@ 符號,一般念作”at”,在台灣一般稱做「小老鼠」,在其他國家則有蝸牛、象鼻、貓尾巴之類的稱呼,最常見的是用在 email,用以區隔使用者名稱與域名。現在常見用於一些社群網站,如 Facebook, 微博 要 tag 別人的時候,就用 @+人名或粉絲團的名稱。那這個符號是從哪裡來的呢?

關於該符號的起源有很多說法,但不是哪個語言的古字,也不是某種組織設計的標示,它從 15 世紀就出現在商業文書或會計場合,一般認為是速記或書寫時,產生的變形或標記用途。它從 1889 年出現在打字機上面,然後就一直到現在的電腦鍵盤。
1971年左右,Ray Tomlinson 將 @ 選為電子郵件地址的分隔符號,從此之後使這個符號在網際網路上造成無可動搖的地位。在許多現代的程式語言,它也作為一些功能字串或前綴字元使用。
結論
以符號學的角度來說,一個符號或圖案,不可能是憑空生出來的,一定有些文化或故事,或是使用者族群的共同印象在裡面。
以介面設計的角度來說,如果一個多國語言的介面,能通通用 icon 取代文字是一件很棒的事,這樣就不用怕不同語言文字長度不一,版面難以設計編排的問題,而且看起來很潮。
以使用者經驗設計的角度來說,只用 icon 是一件不好的事,因為占有面積小、容易忽略,或是不知道那個可以點。而且有些功能用文字寫出來人家還不一定知道是什麼東西,更何況是用一個抽象的圖案來表示?
再者有研究指出,操作介面的學習流程,第一步是「文字」,觀察選項的文字,然後根據以往的經驗,去預測點擊之後可能會出現他預期的東西,熟悉了之後,則會記憶該功能在整個介面中的「順序」,最後才是「圖示」的認知。但是一個介面如果都完全由文字等太具象的東西構成,看起來會很冰冷生硬,所以需要圖像配合。
用不同的角度去看,都會得到不同的東西。
參考資料
– Who Designed the Hamburger Icon?
– The Secret Histories of Those @#$%ing Computer Symbols
– What Is the Origin of the Mac's "Option Key" Symbol (⌥)? – Quora
– 标志的源起(二)⌘ Command
– Power symbol – Wikipedia, the free encyclopedia
– 「分享」、「上傳」分不清?談圖示設計哲學 – Inside 硬塞的網路趨勢觀察
– Share: The Icon No One Agrees On – BOLD by Pixelapse
– 5 Confusing Icons and Their History | Placeit Blog